|
CSOdessa team is happy to provide cost-effective organizational chart software for companies of any size. It is a ConceptDraw DIAGRAM extended with Organizational Charts Solution from the Management Area.
ConceptDraw DIAGRAM organizational chart professional software allows quickly create organizational chart, flow charts, timelines, visualize company Organizational chart, hospital Organizational chart, hotel Organizational chart, corporate organizational chart, and much more. Use it for drawing organizational charts for any size company and analyzing organizational structure.

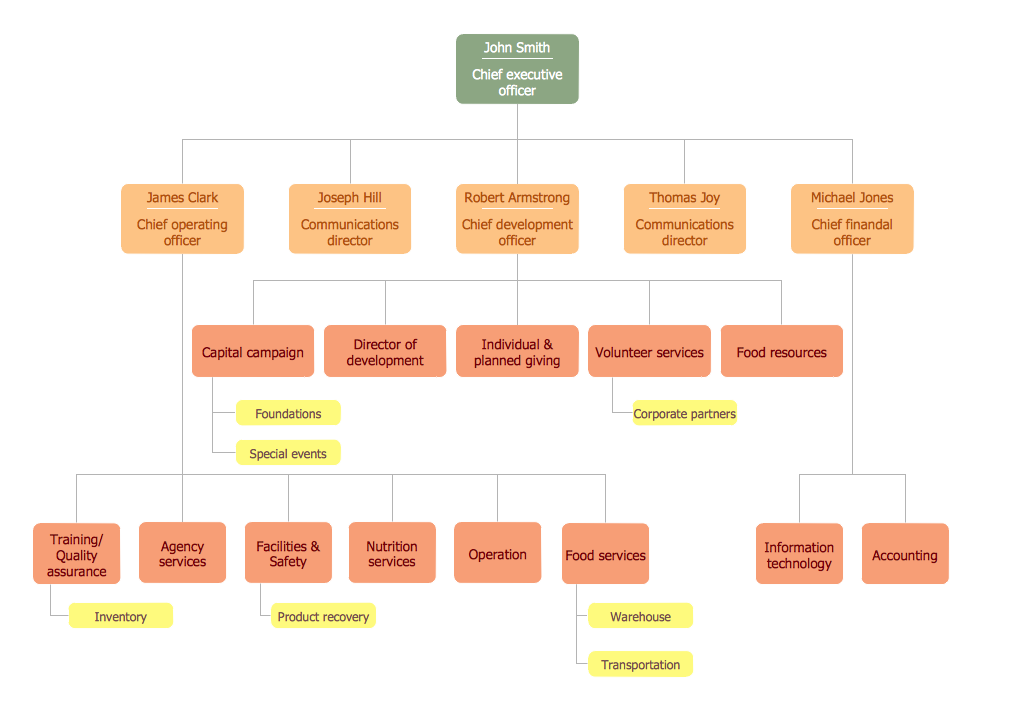
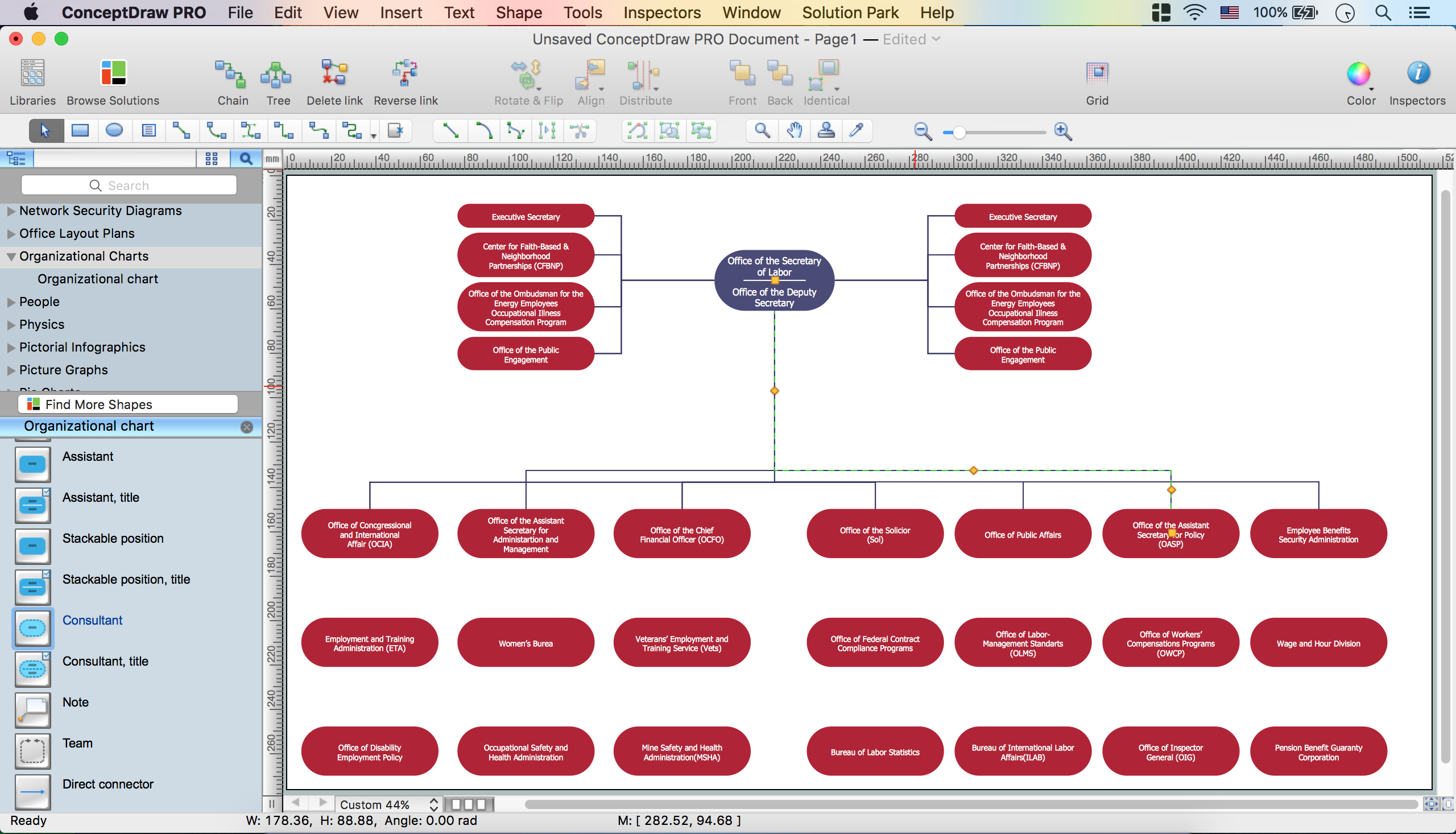
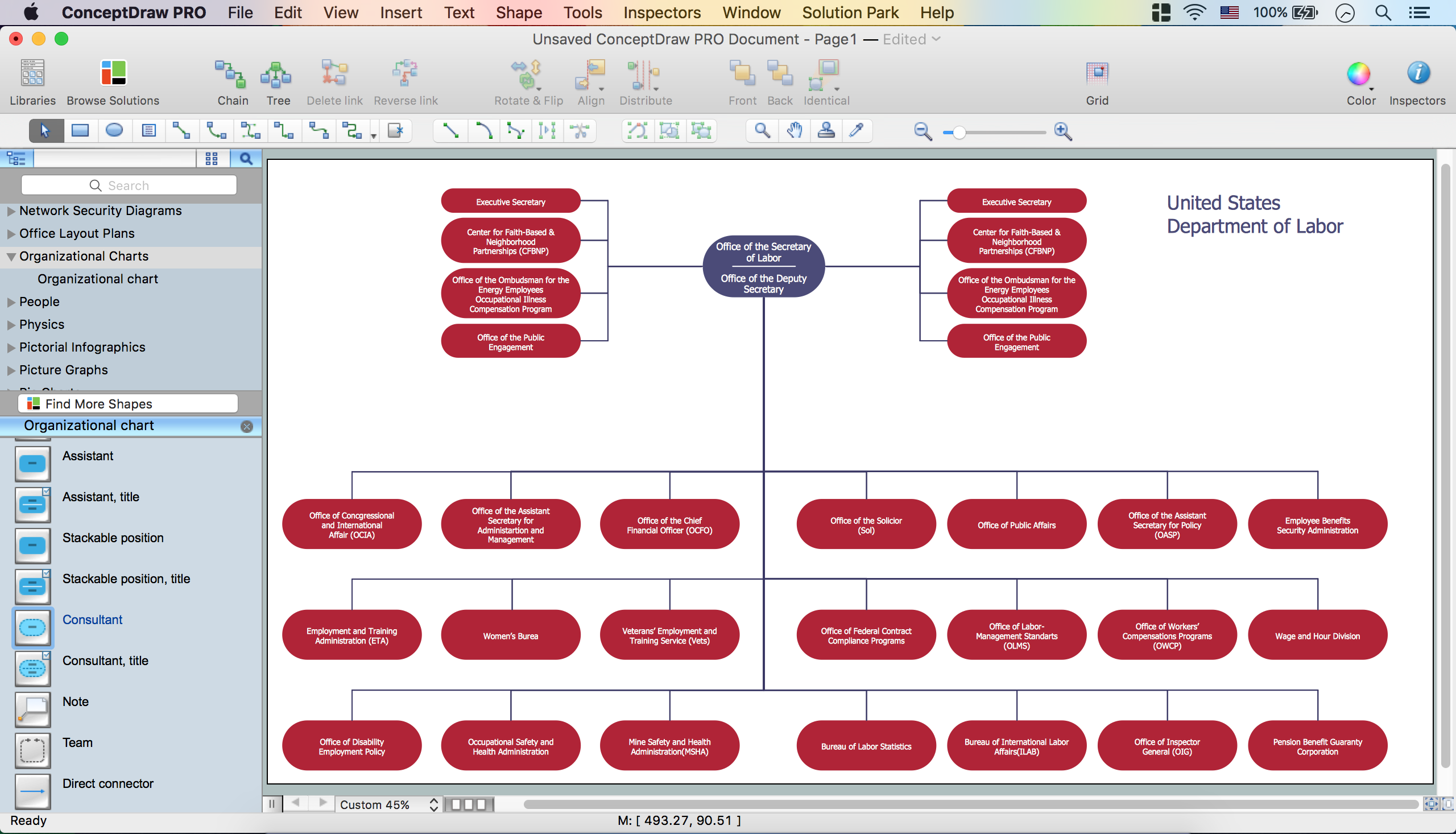
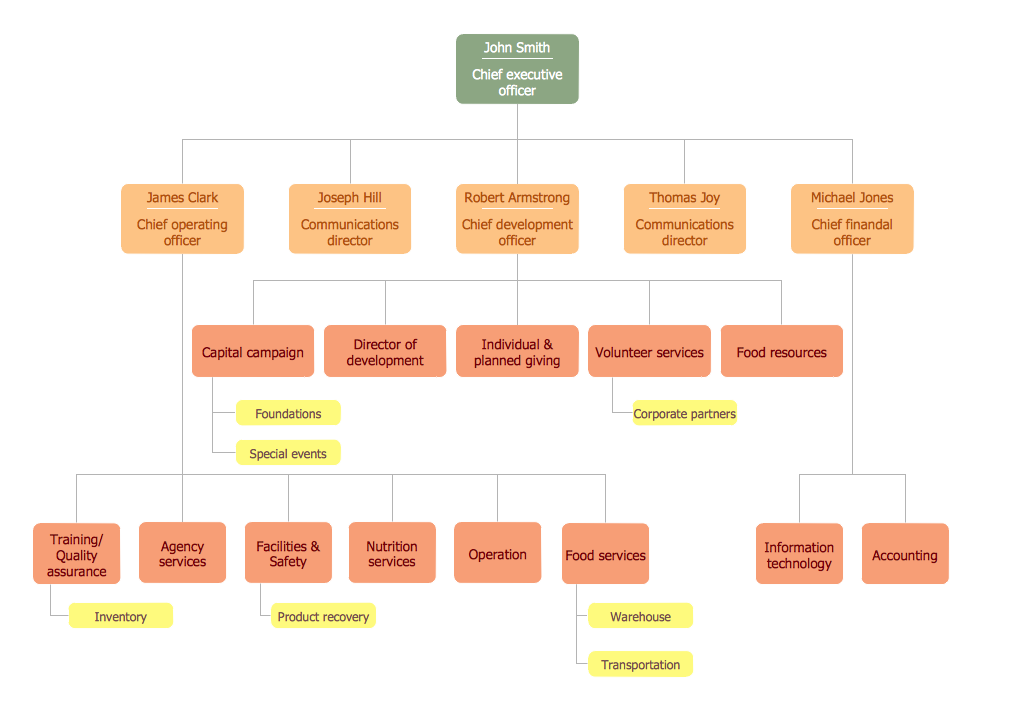
Example 1. Company Organizational Chart Sample
Thanks to the tools of Organizational Charts Solution you can quick and easy create organizational chart. Among these tools are the following:
- A set of very convenient Organizational chart templates. You can use Organizational chart templates from ConceptDraw STORE to make the process of Organizational chart creation easier and quicker;
- Extensive Organizational chart library of tasks-specific symbols and shapes for creating organizational chart;
- Helpful business Organizational chart examples, a lot of company Organizational chart samples!
- Opportunity to use Organizational Chart software ConceptDraw DIAGRAM for free up to 21 days! Free updates!
- Share your company Organizational chart in presentation, local Intranet, on WEB;
- Organizational chart software ConceptDraw DIAGRAM is a perfect analyzer tool for managers;
- Organizational chart software ConceptDraw DIAGRAM is an ideal tool for Administrative staff to clearly represent the company Organizational structure.
Create Organizational Chart
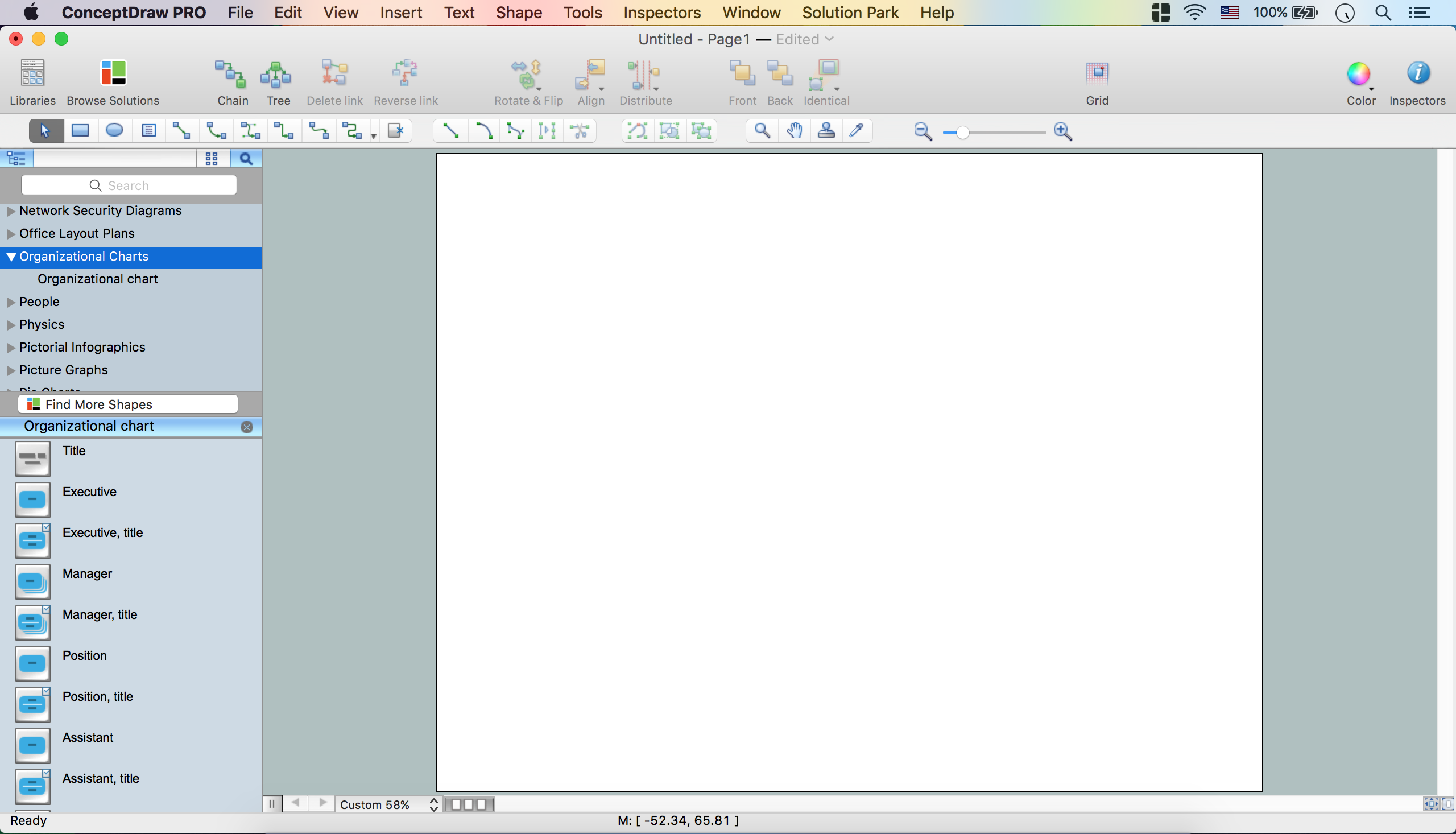
- Launch ConceptDraw DIAGRAM
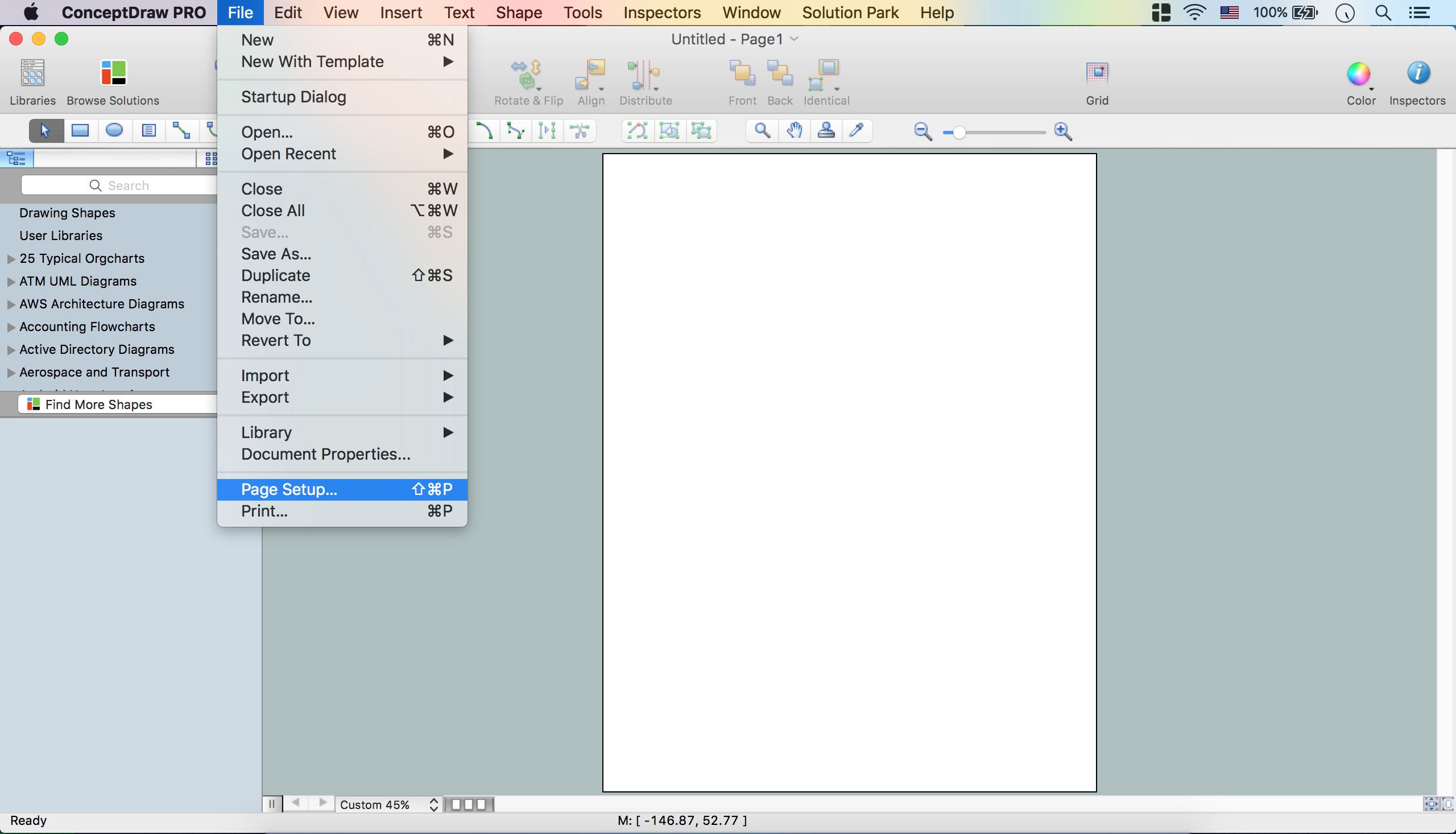
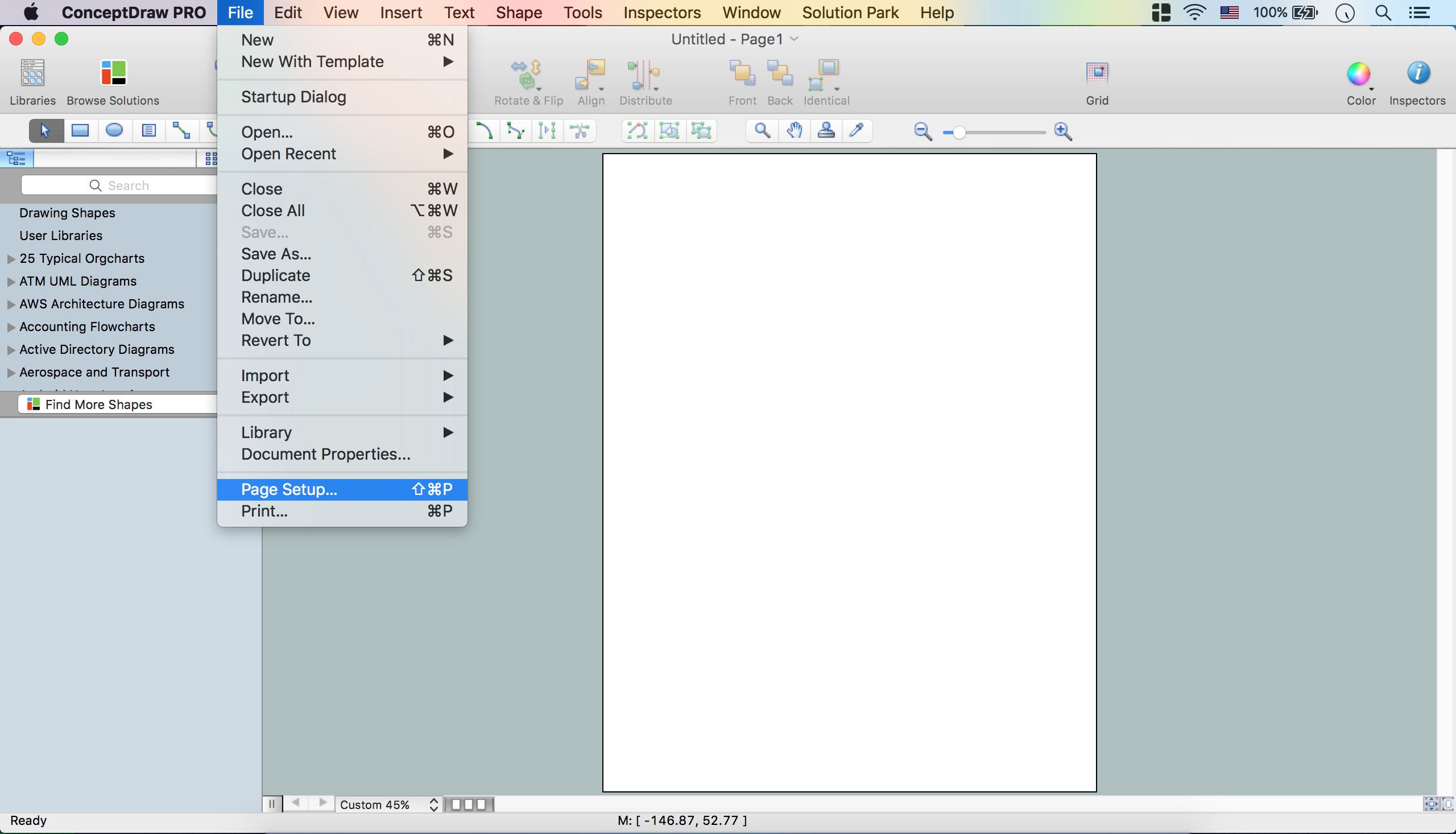
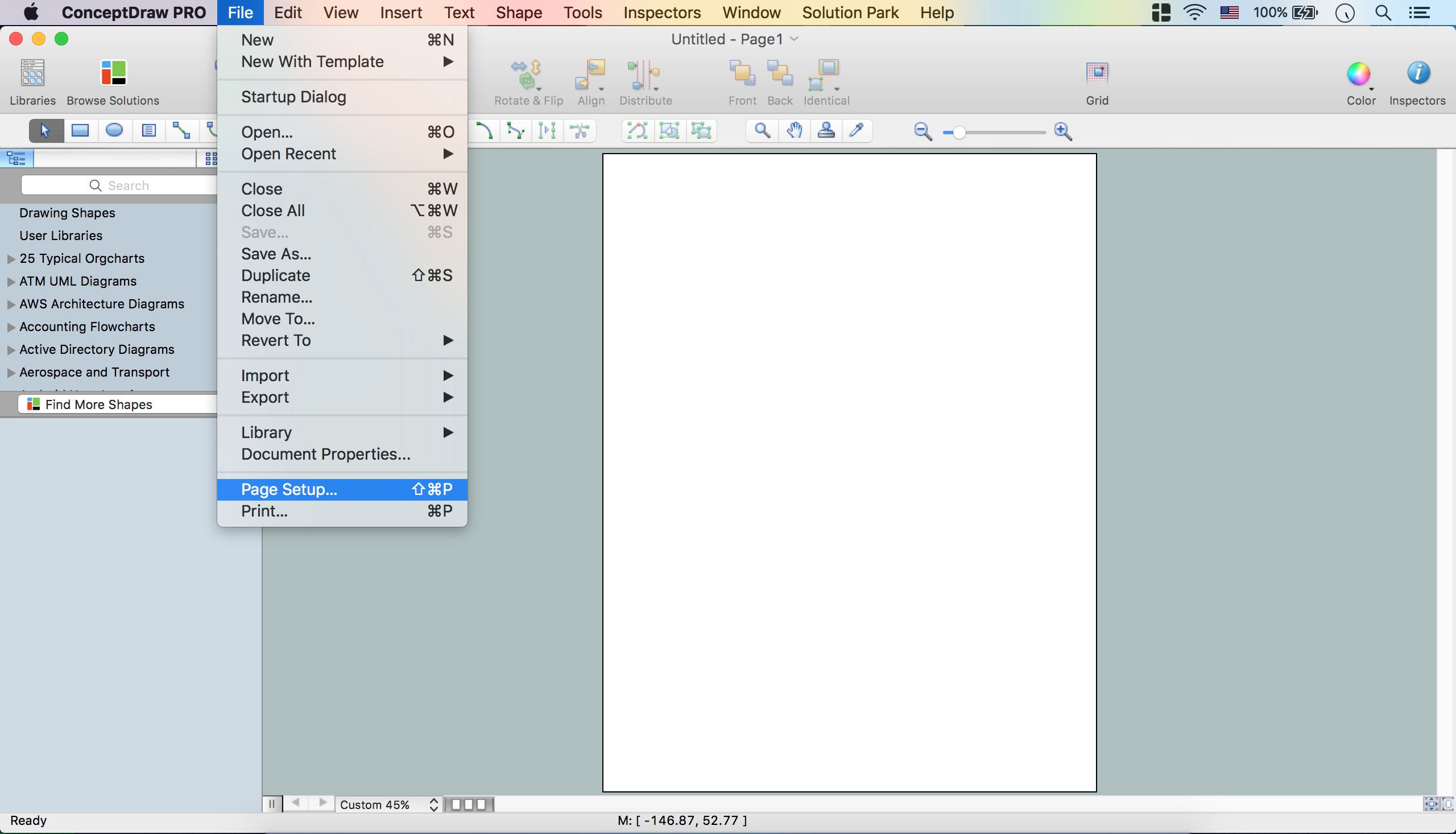
- Set a page orientation: File – Page Setup – Horizontal Orientation – Ok.

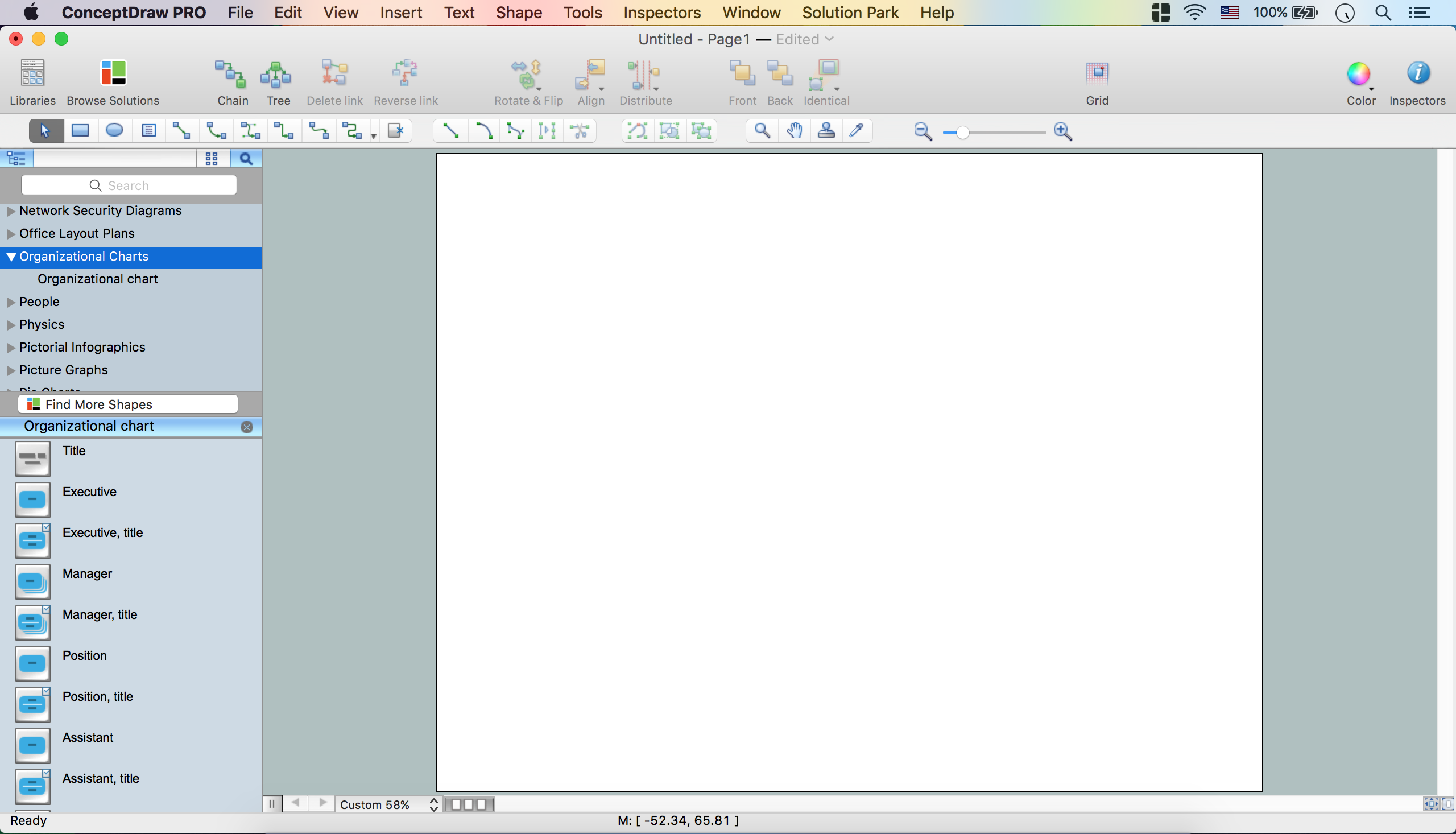
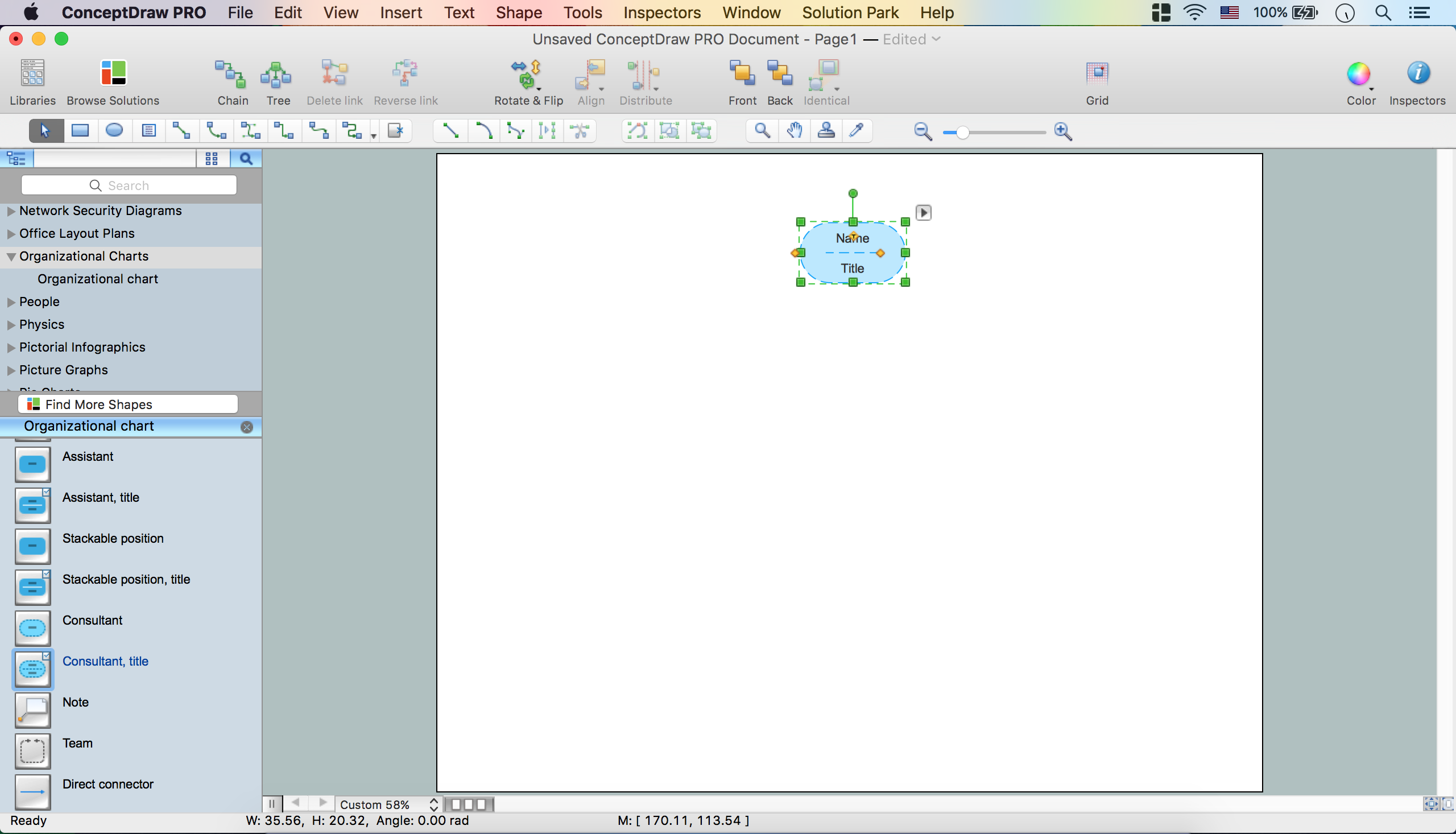
- Open the Organizational Charts library from the Libraries panel.

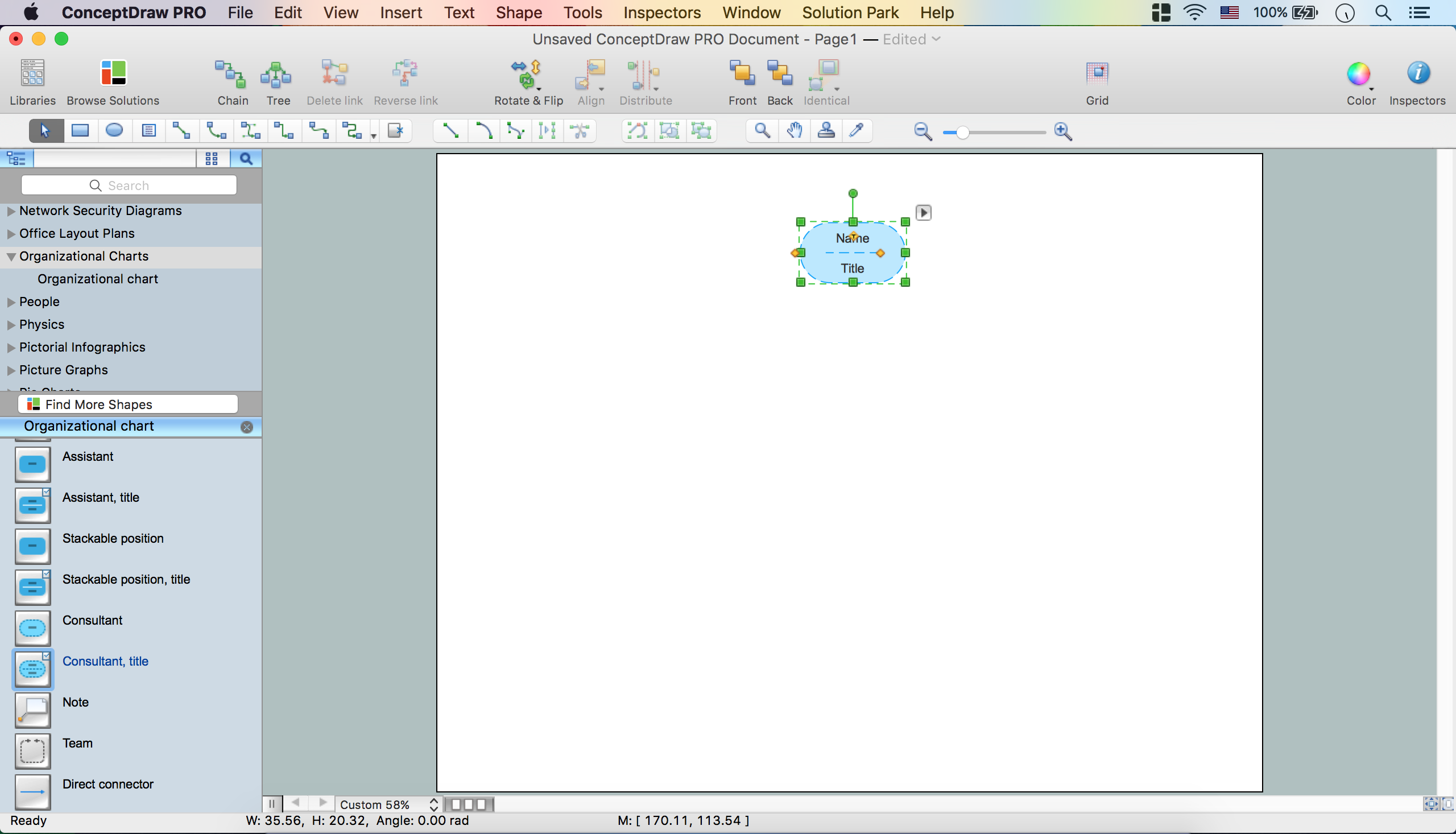
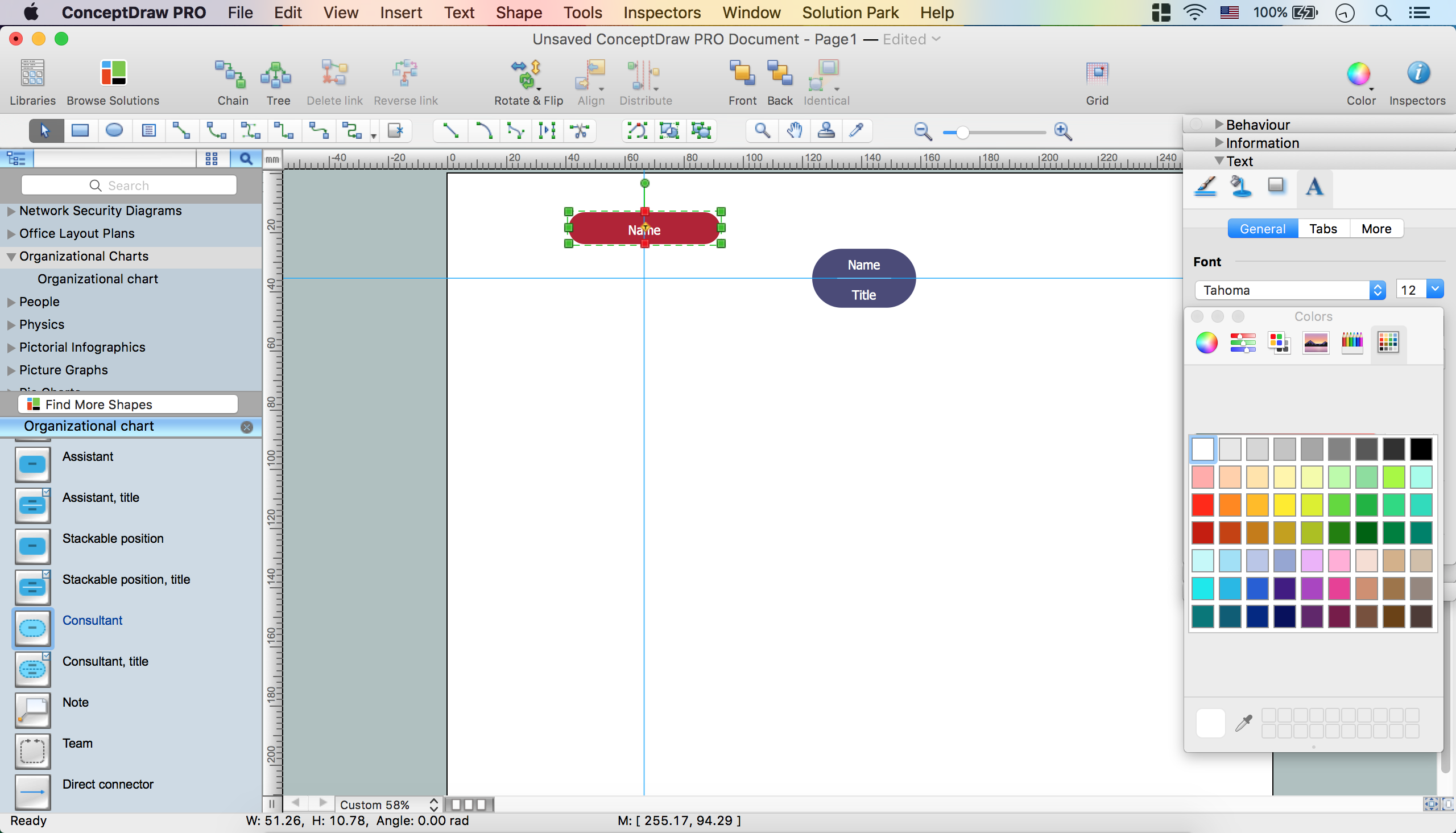
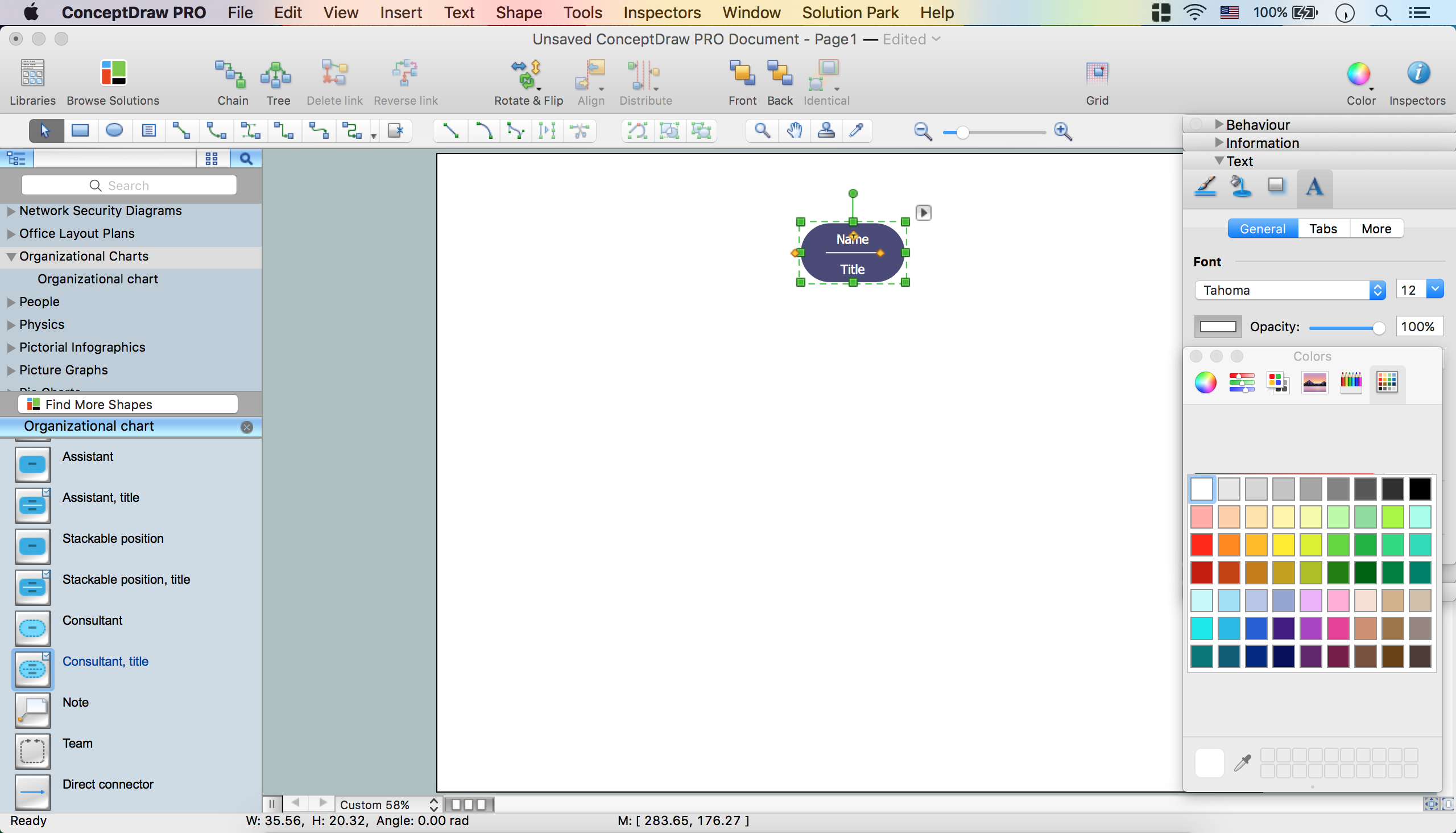
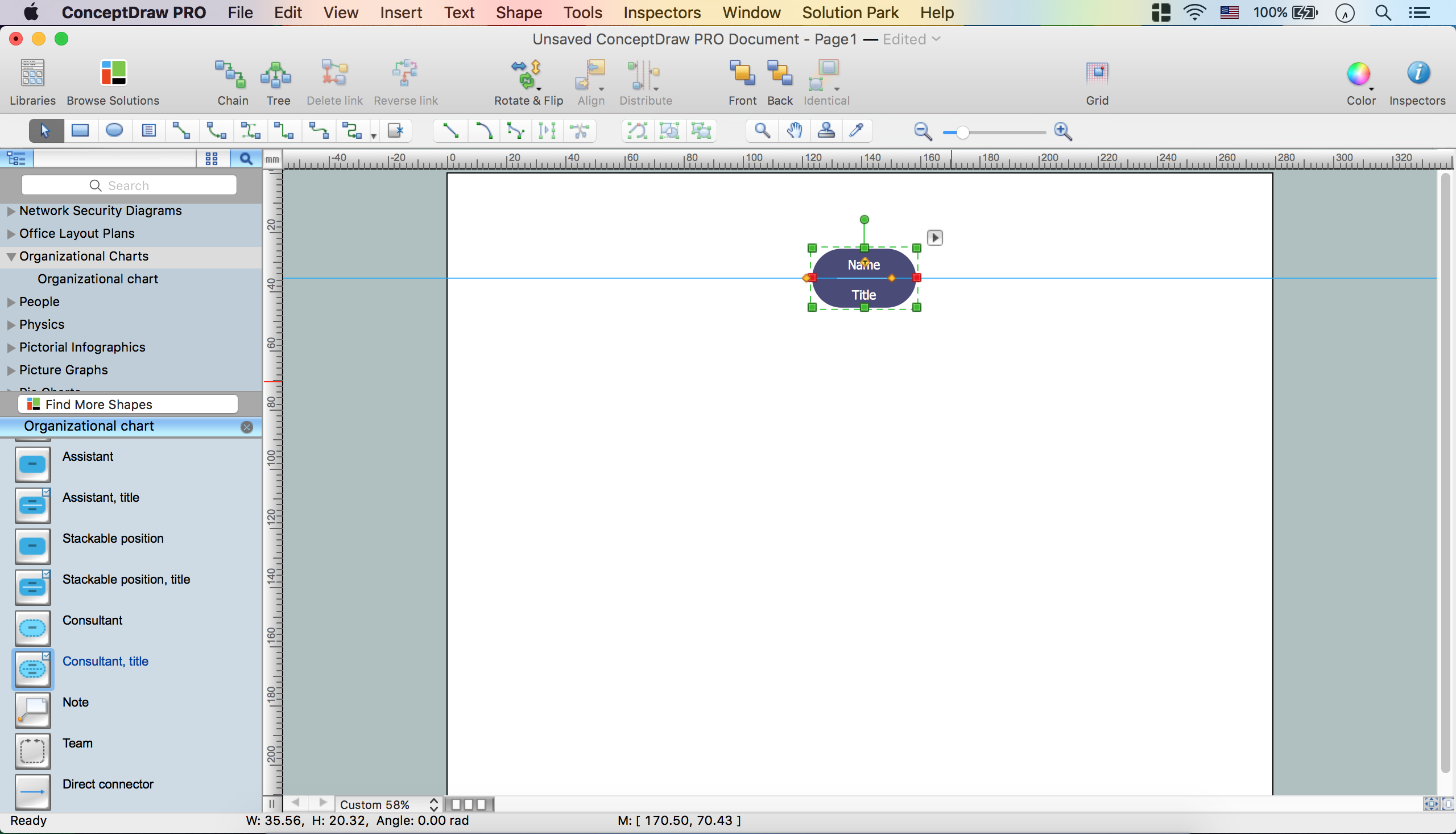
- Take the Consultant (title) object from the library. Place it on the page.

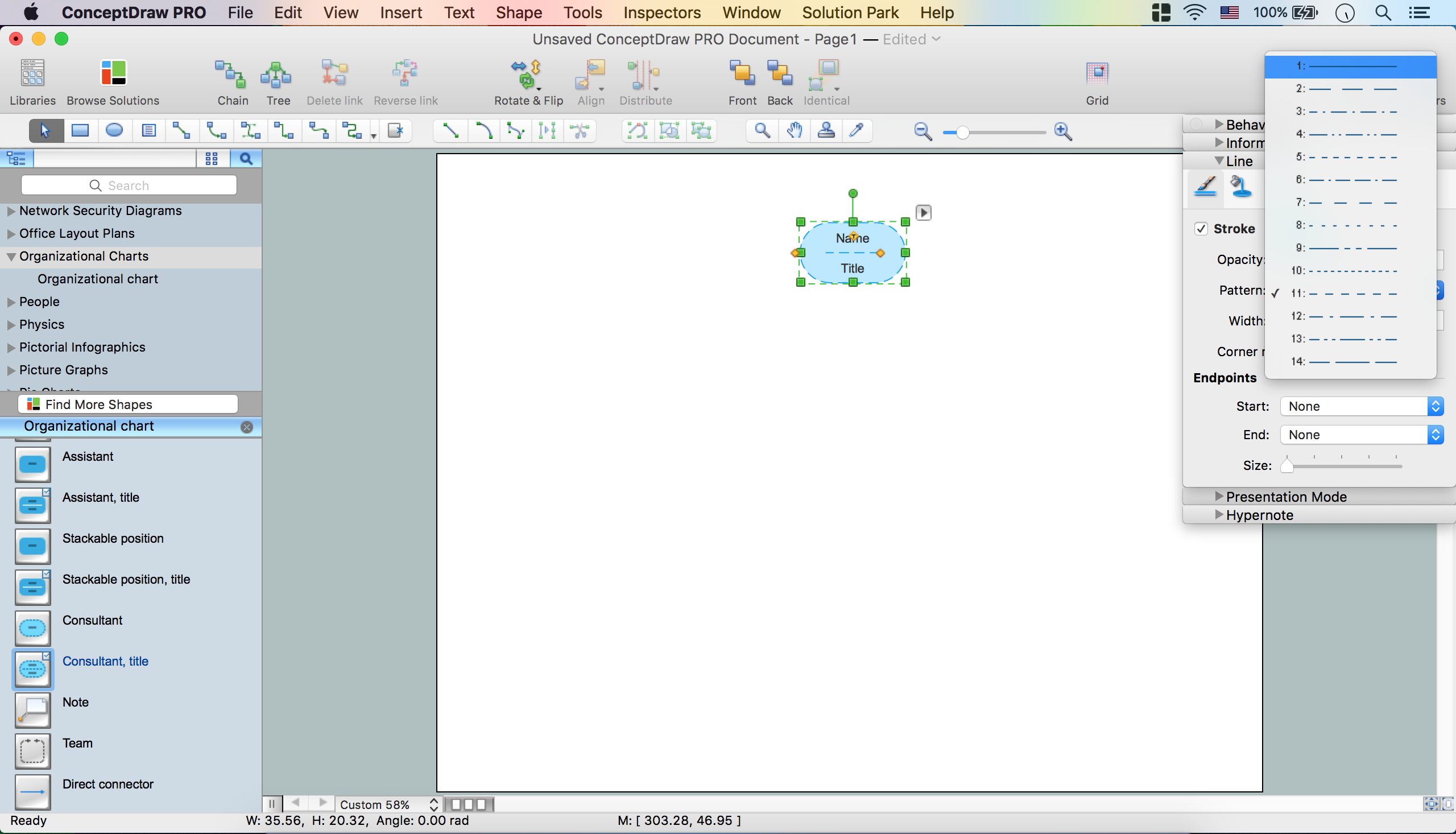
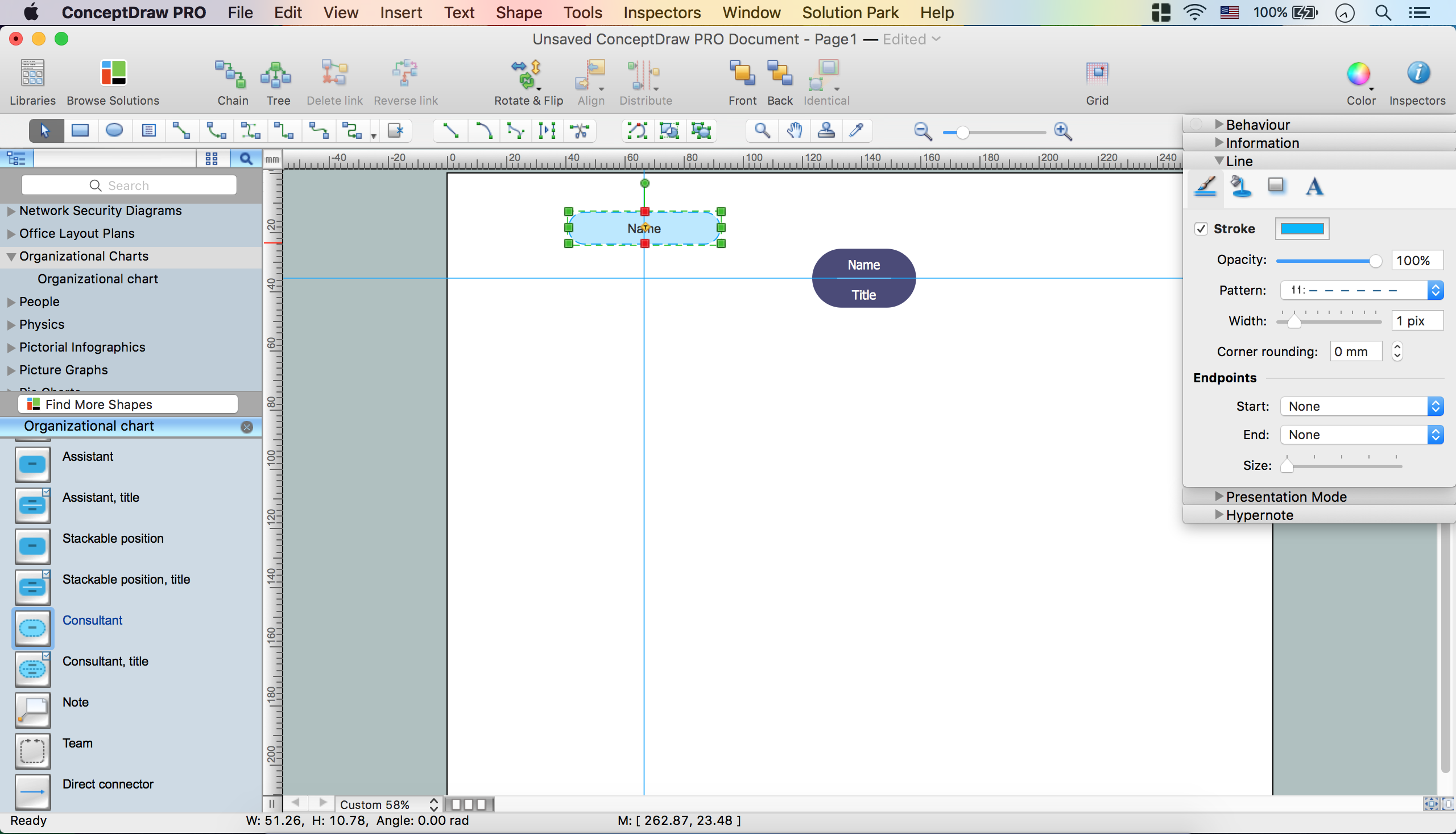
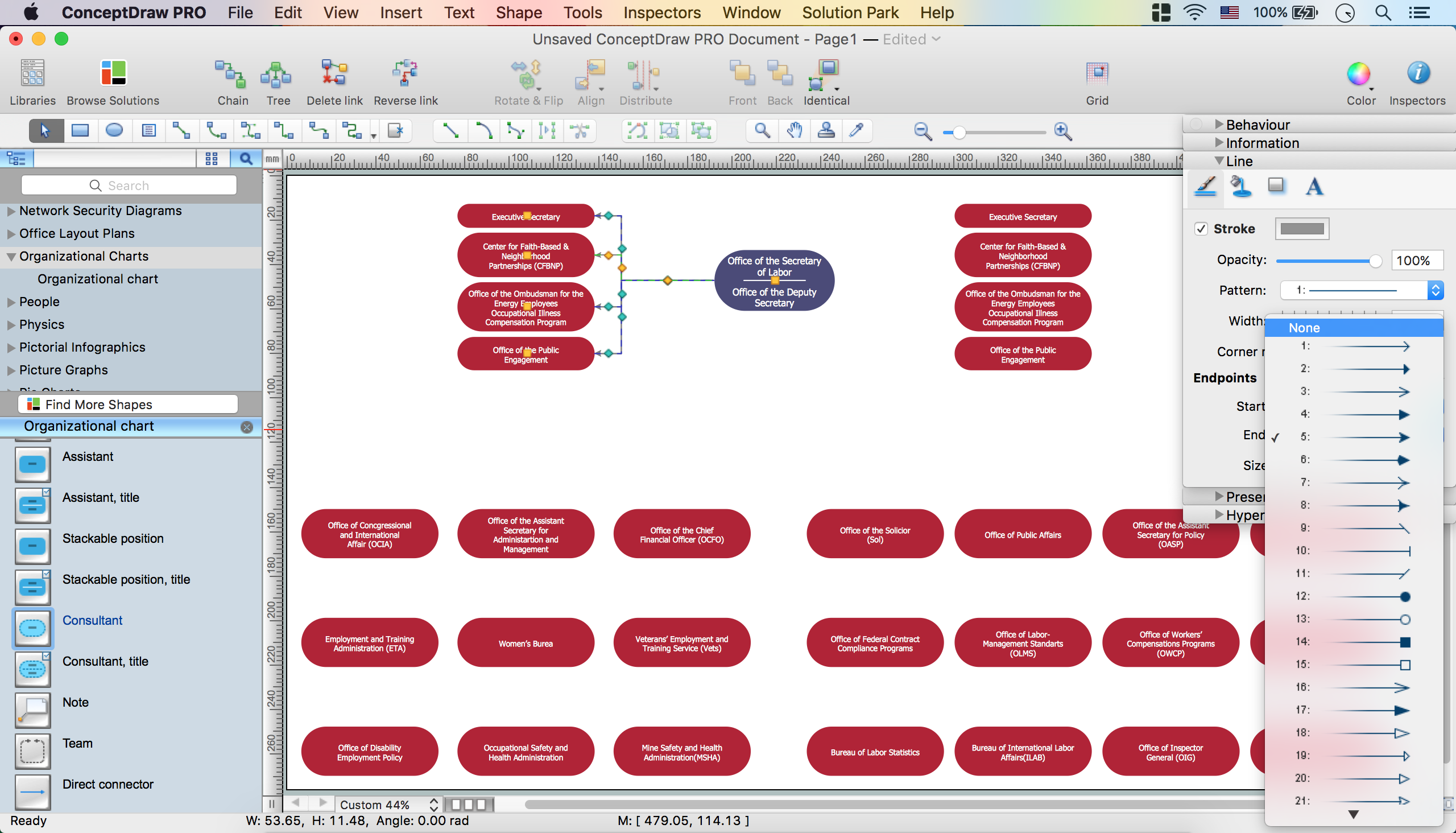
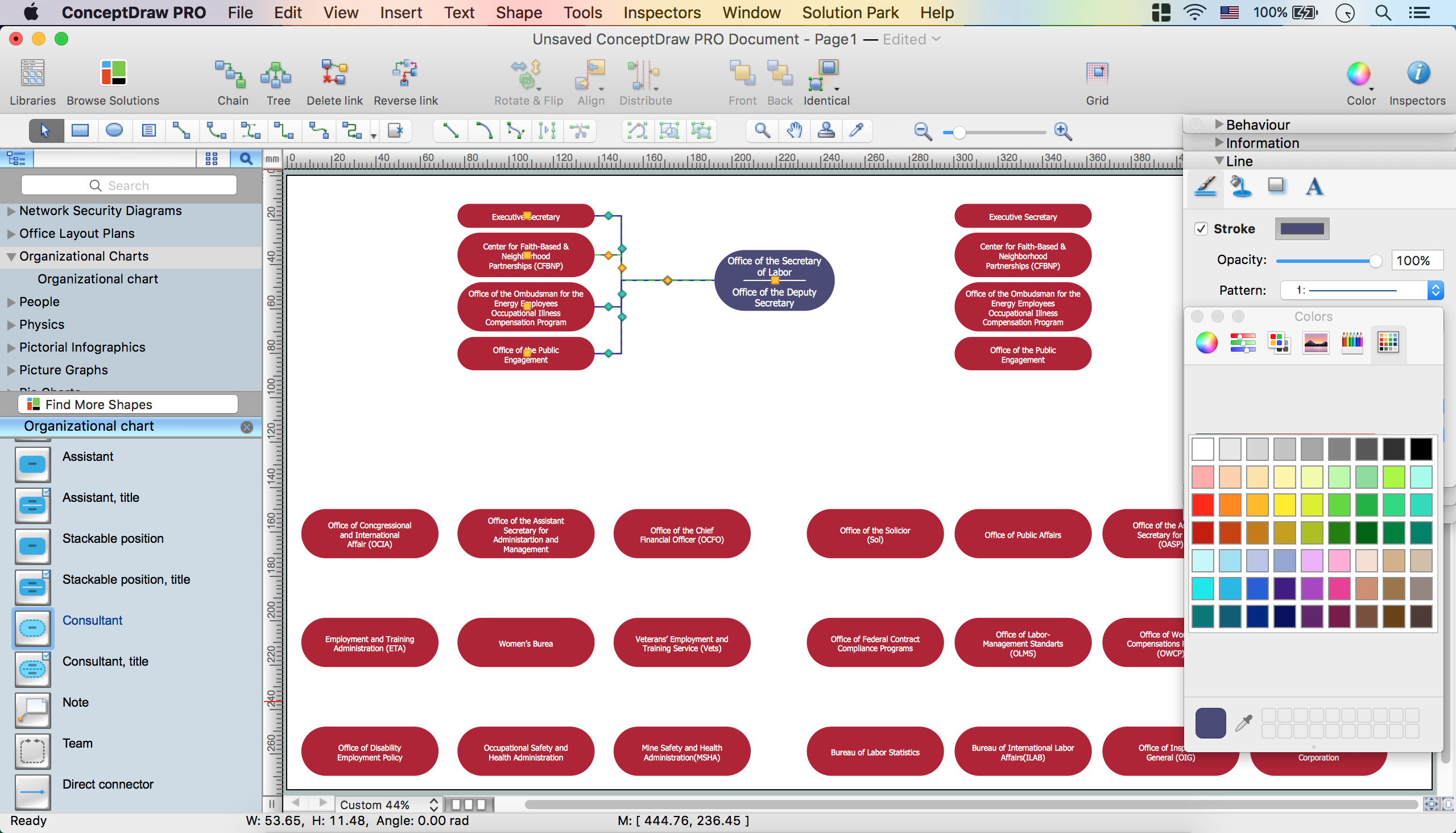
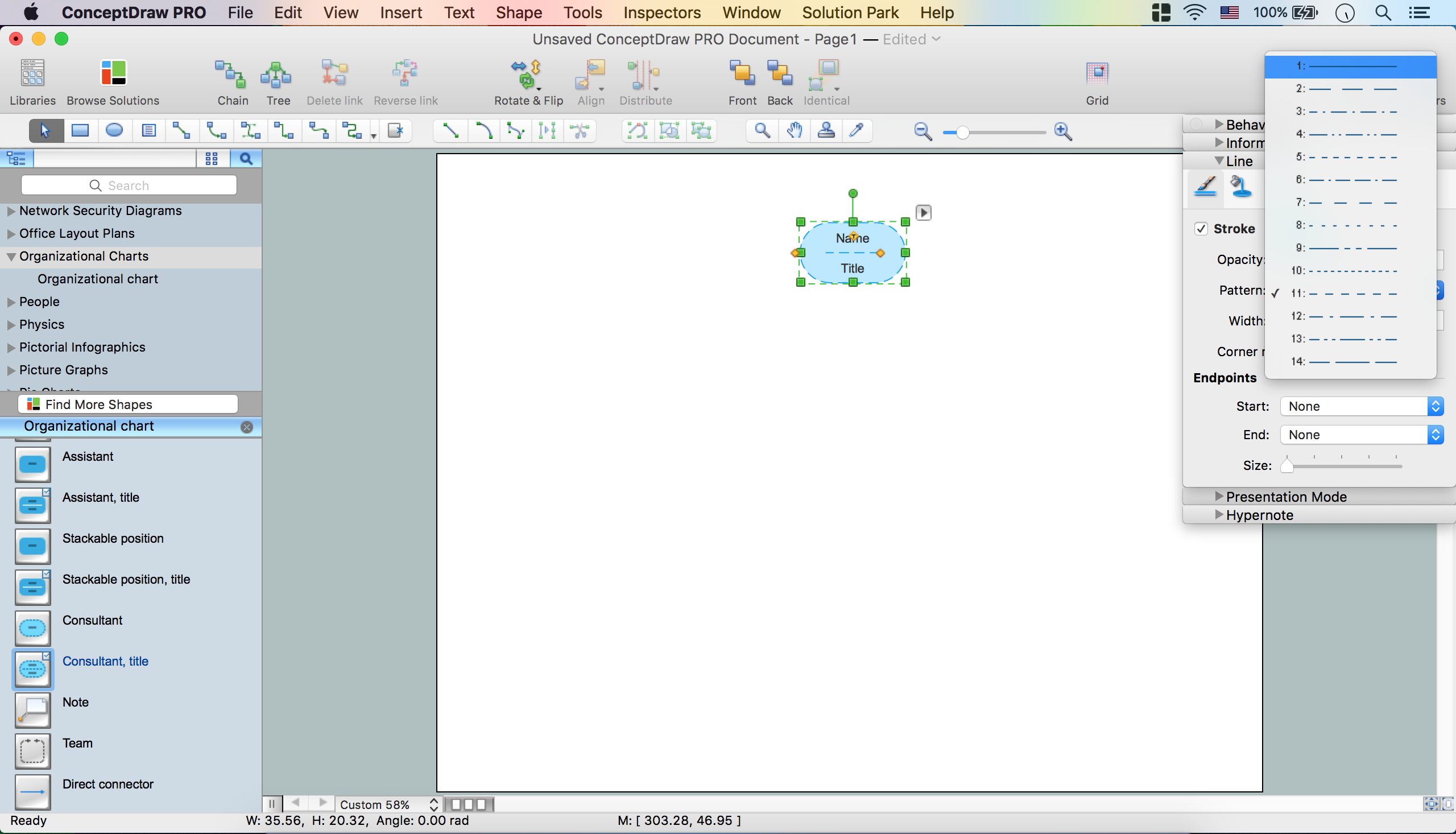
- Open Inspectors – Line tab – Set Pattern, Change color.

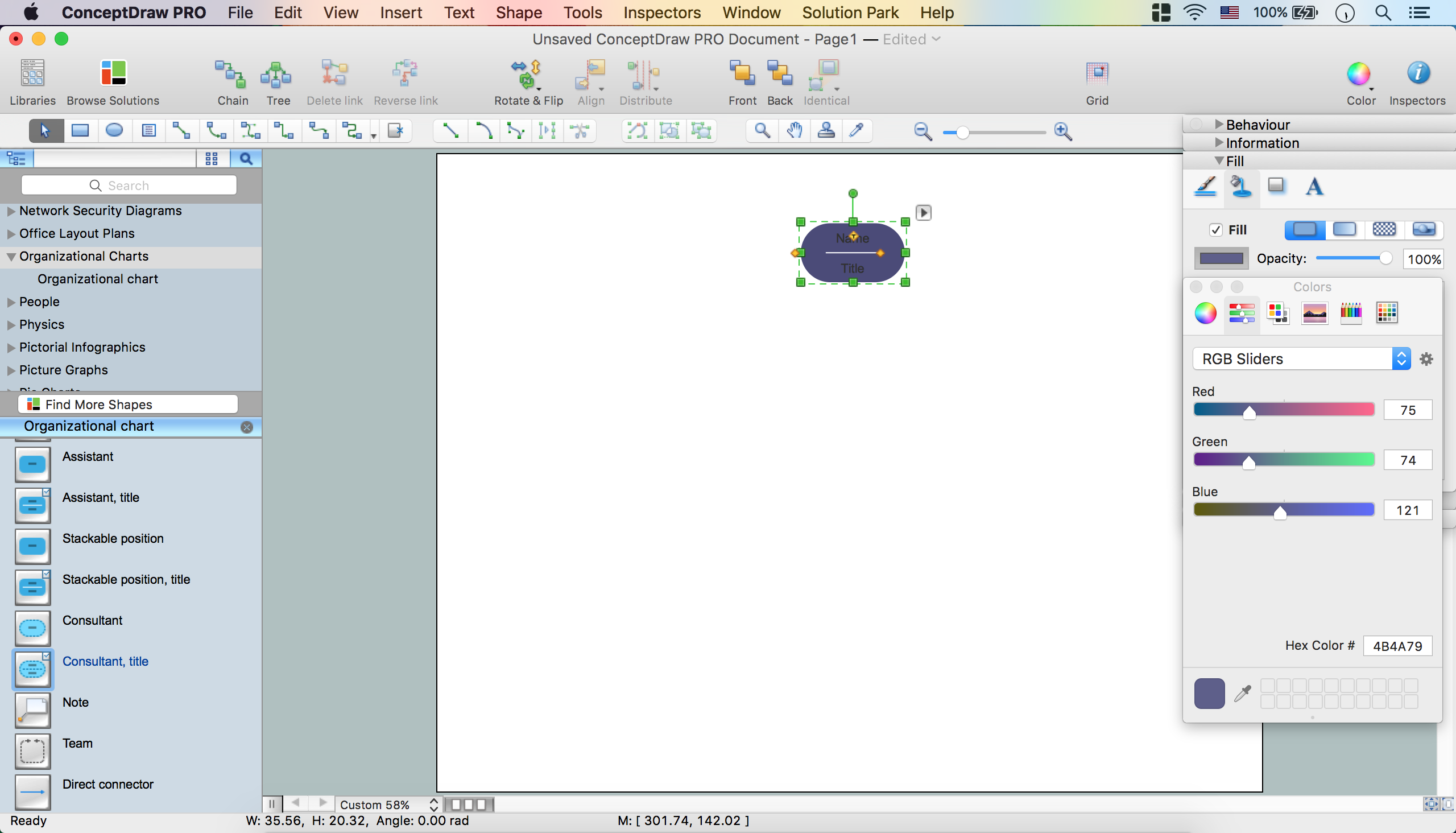
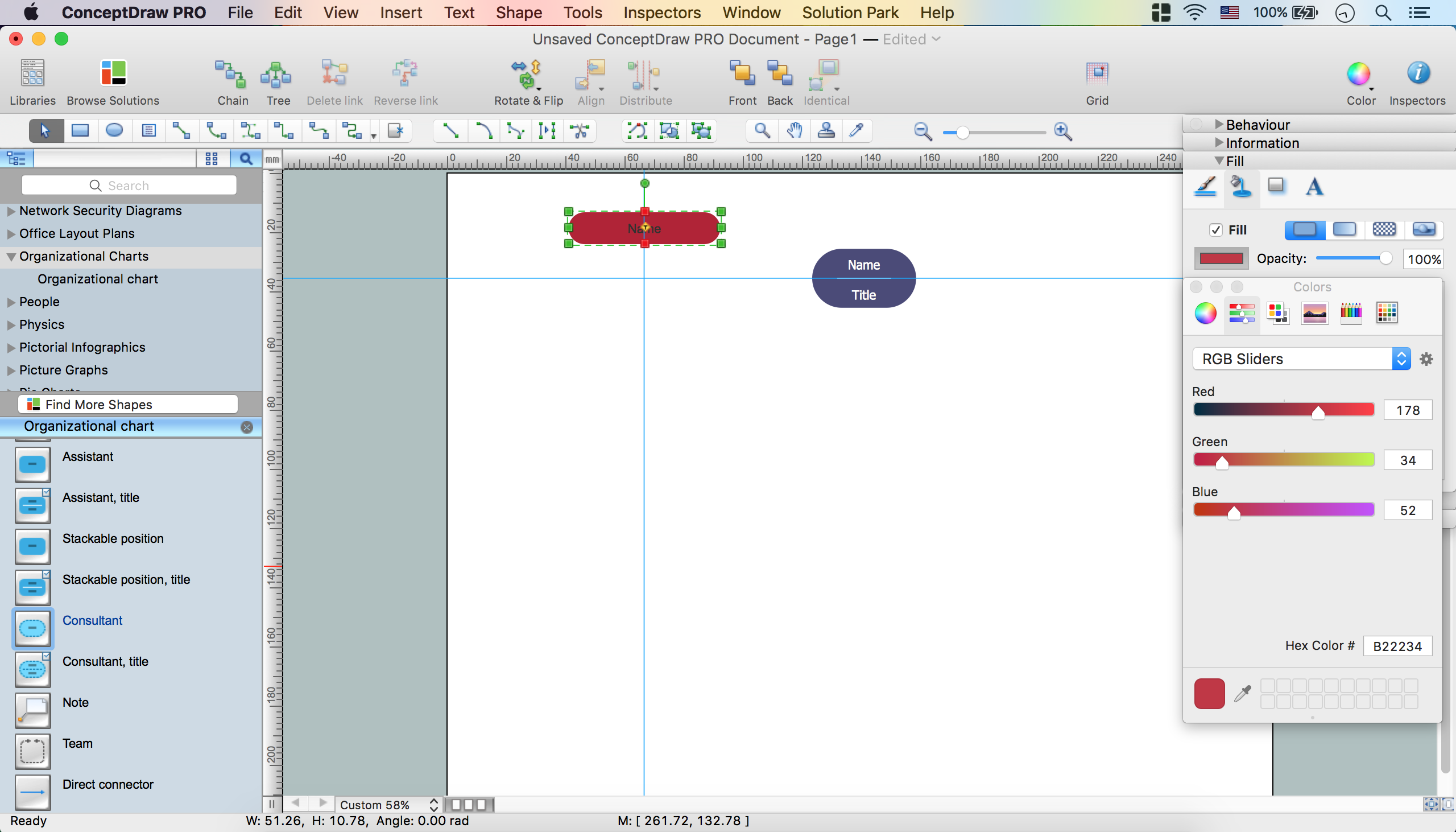
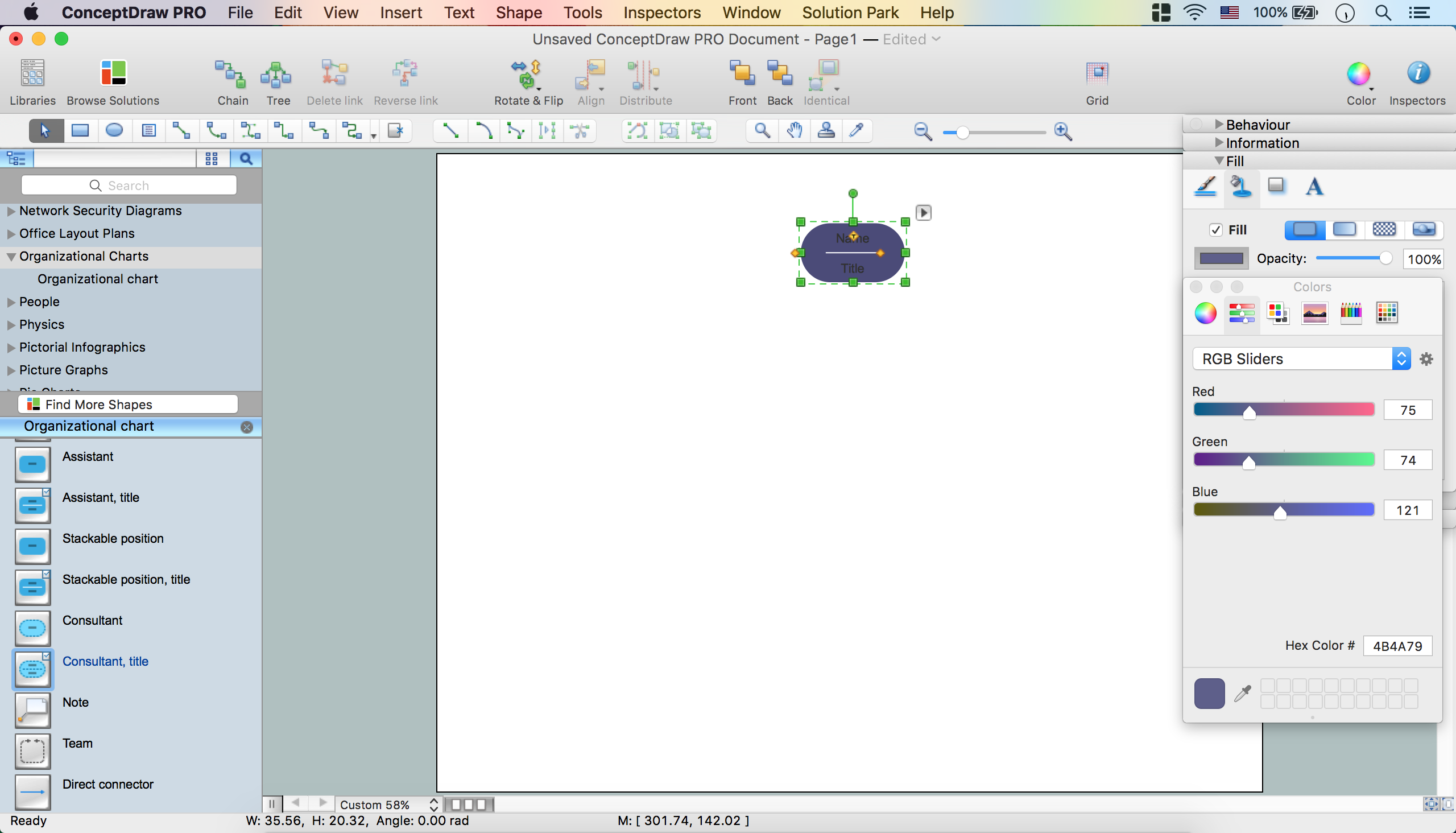
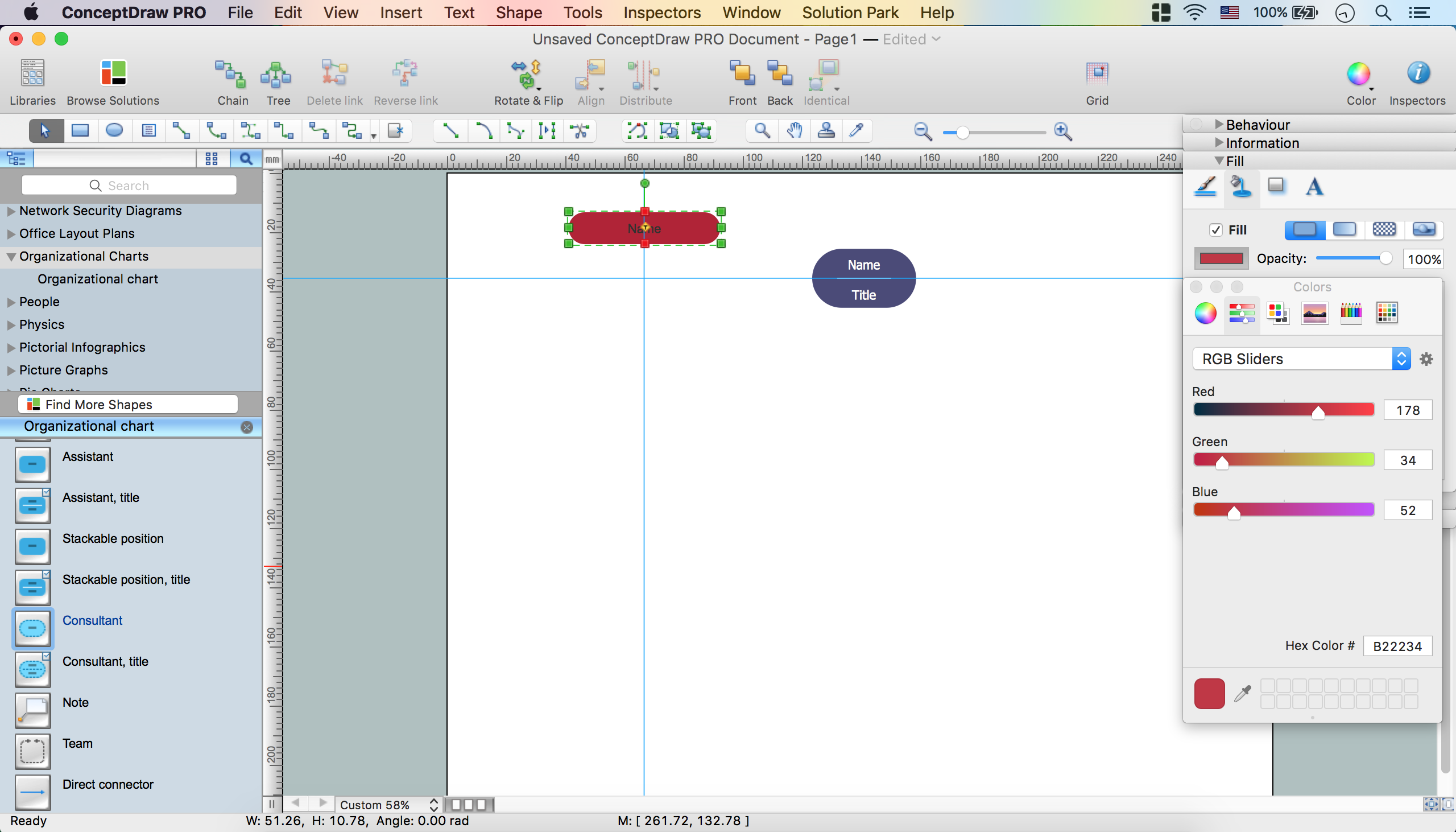
- Inspectors – Fill Tab – Change color, set Opacity.

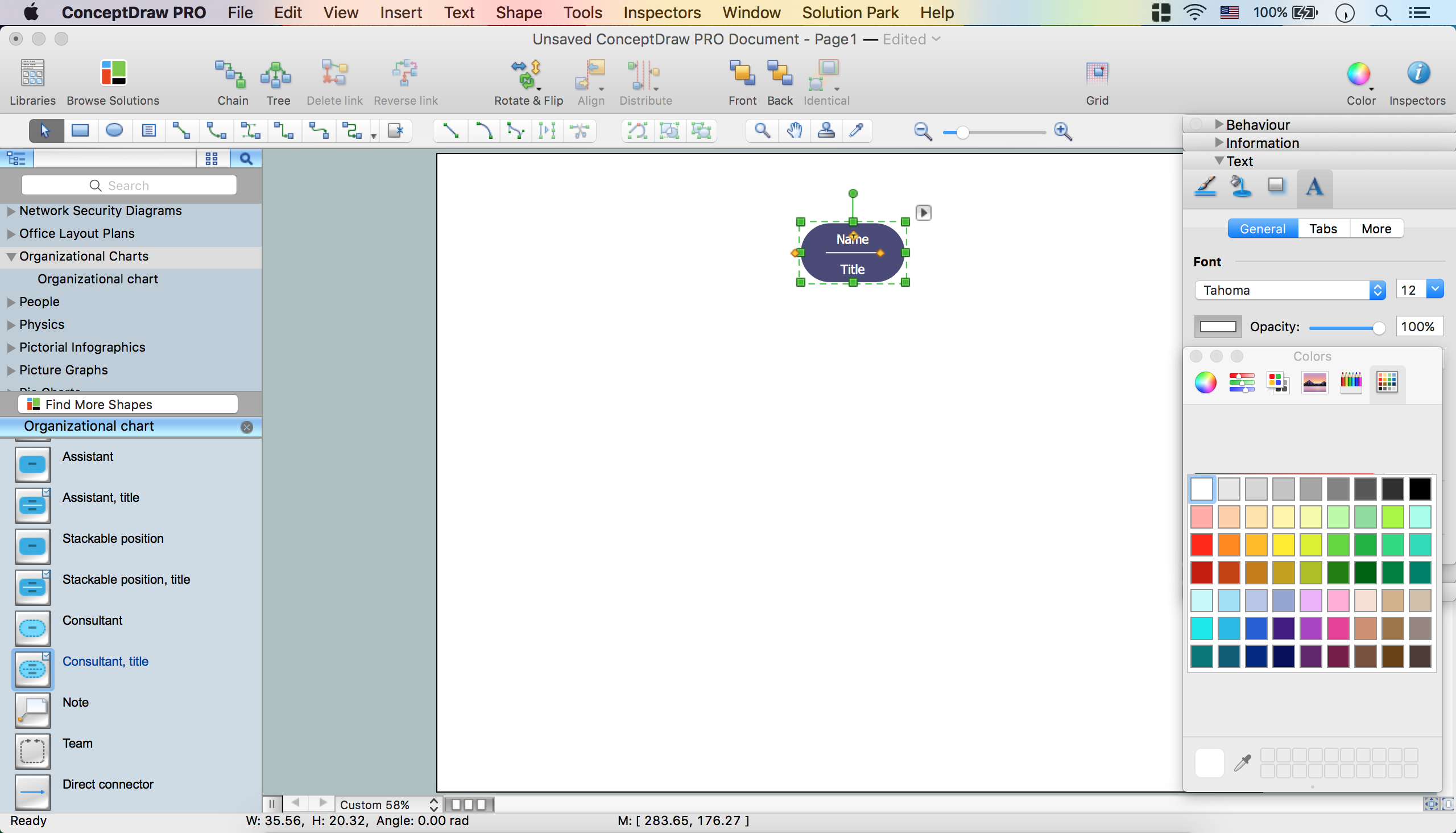
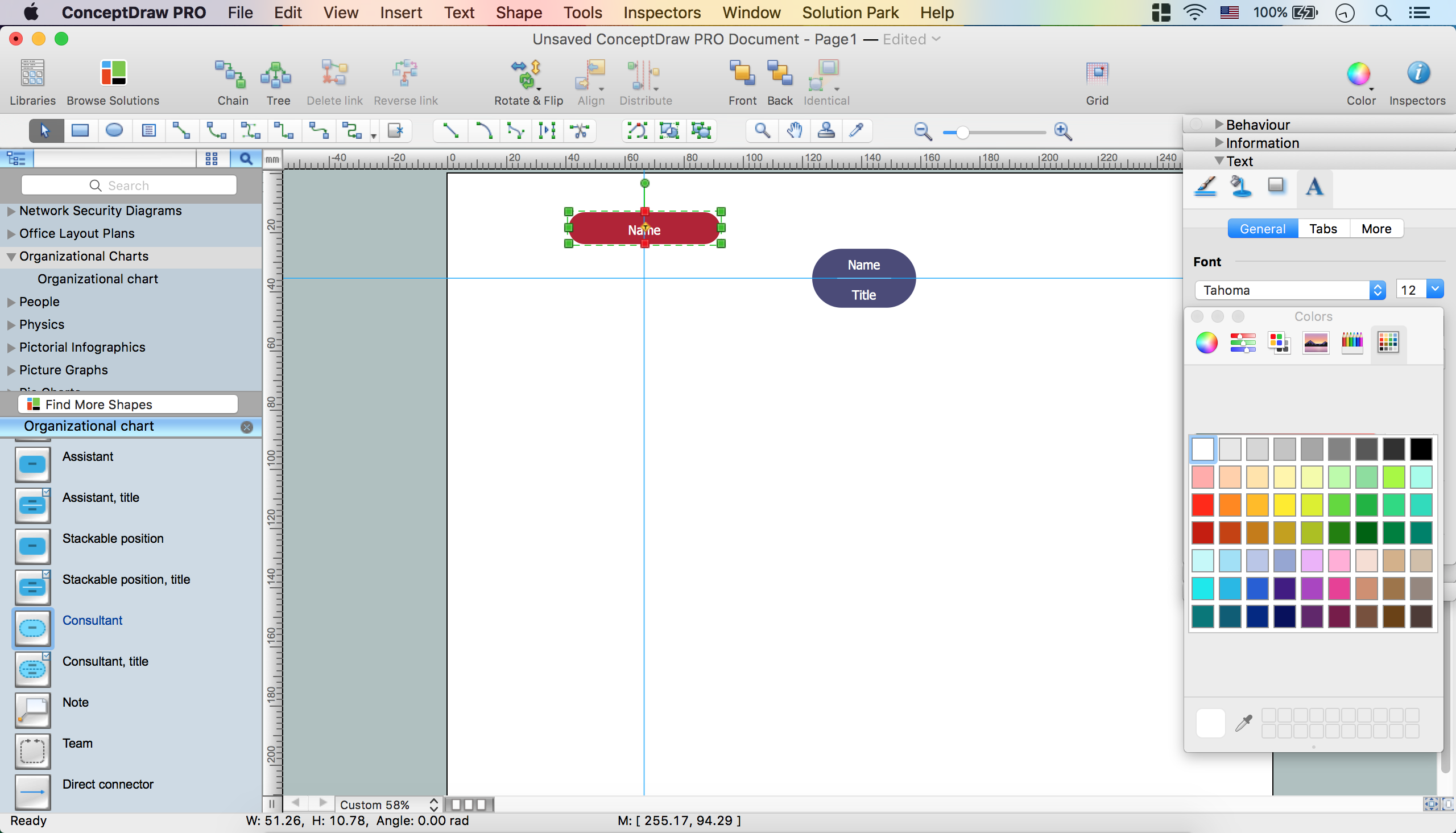
- Add the text – Open the Text tab from Inspectors – Change color, font, font size.

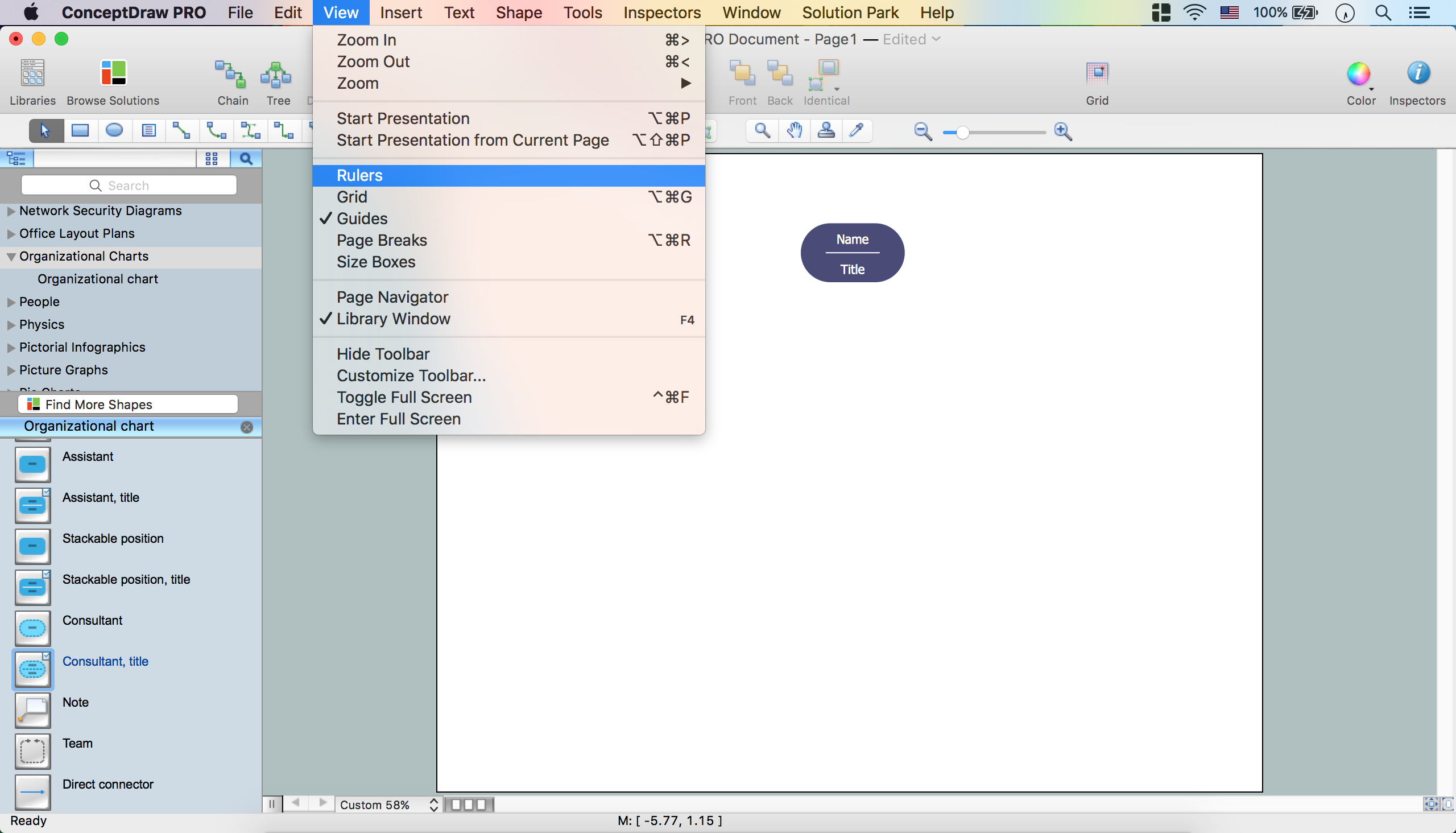
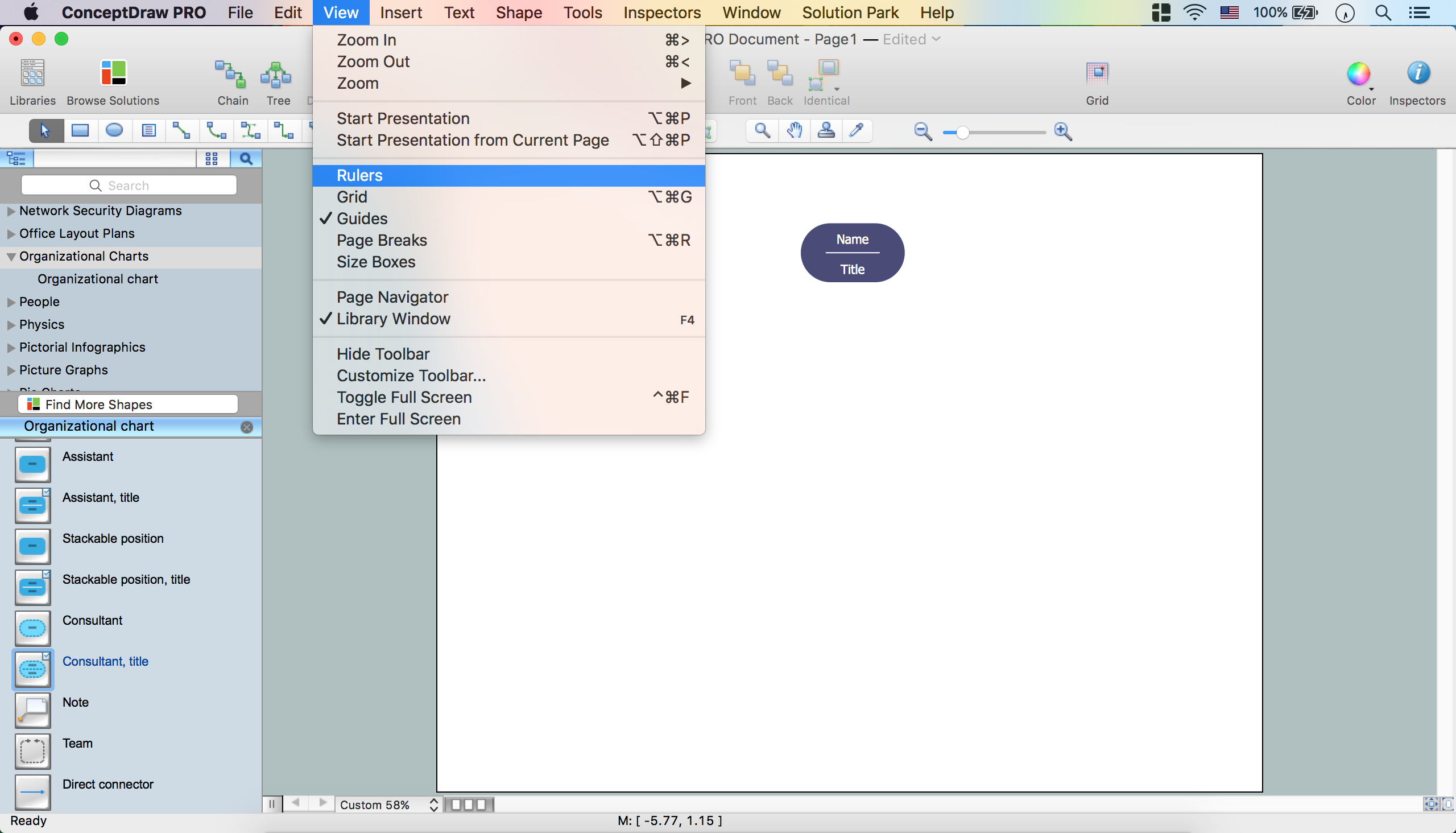
- From the View Menu switch Rulers, Guides.

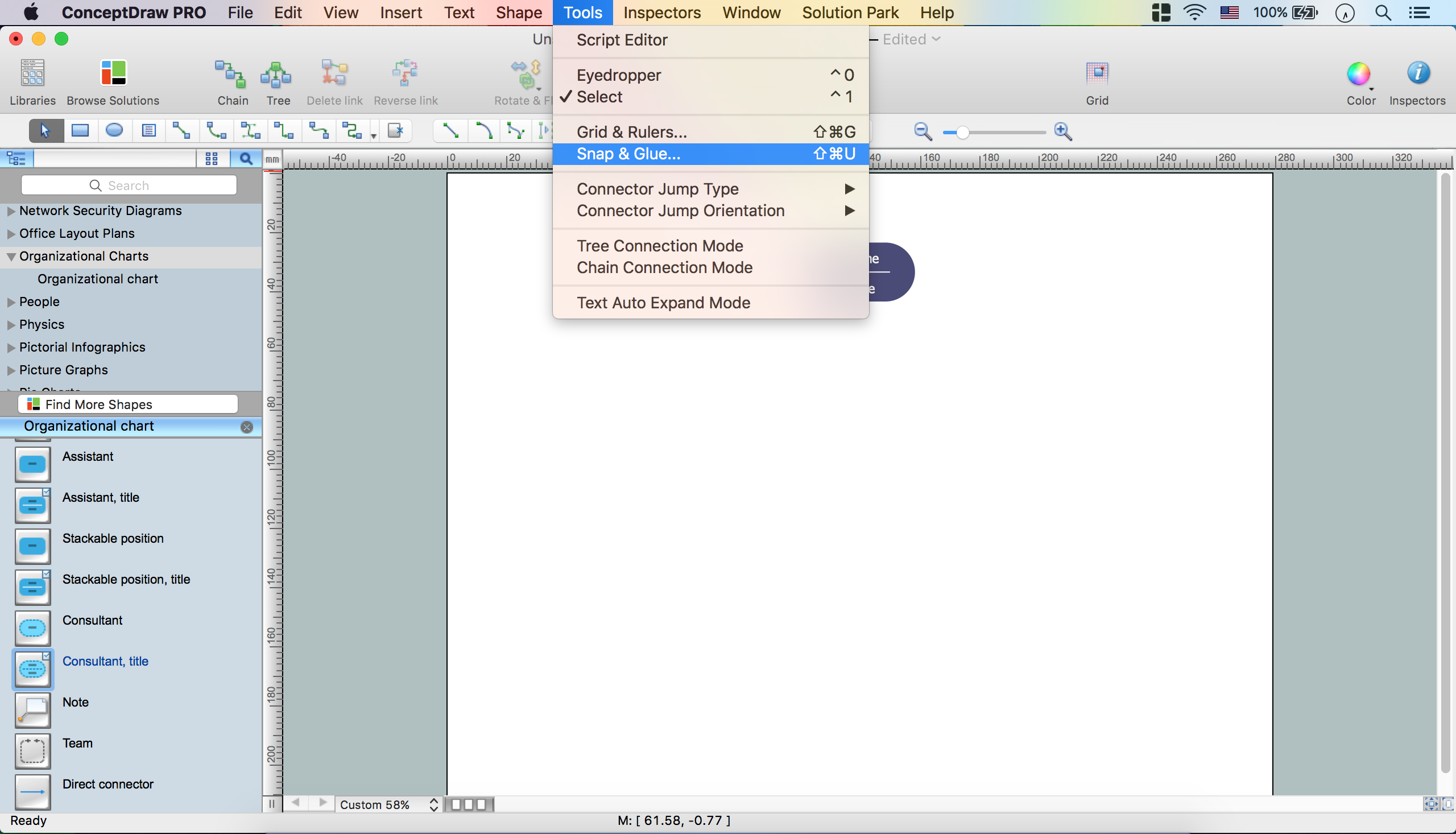
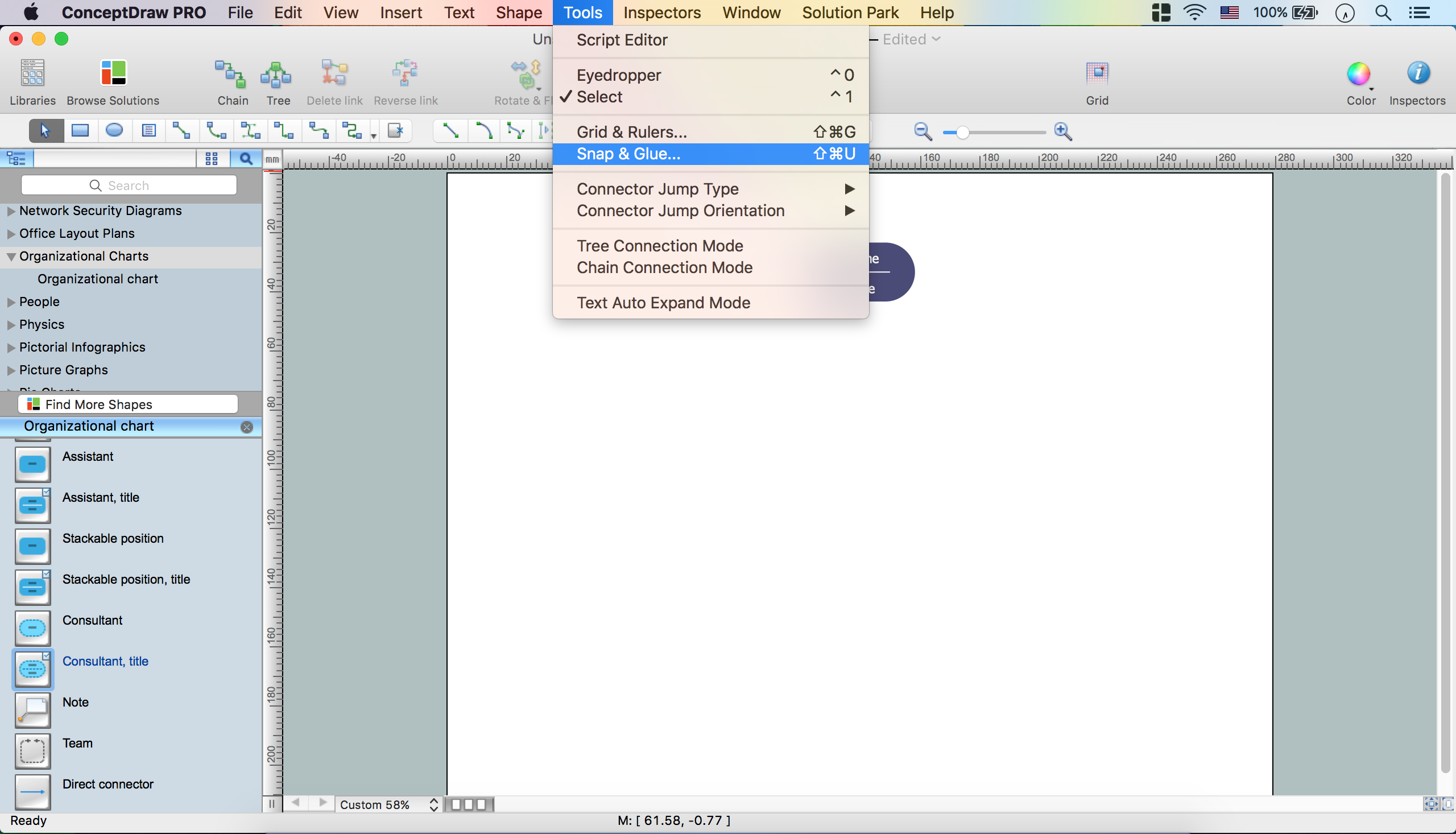
- Open the Tools Menu – Snap & Glue – Select Glue to Guides.

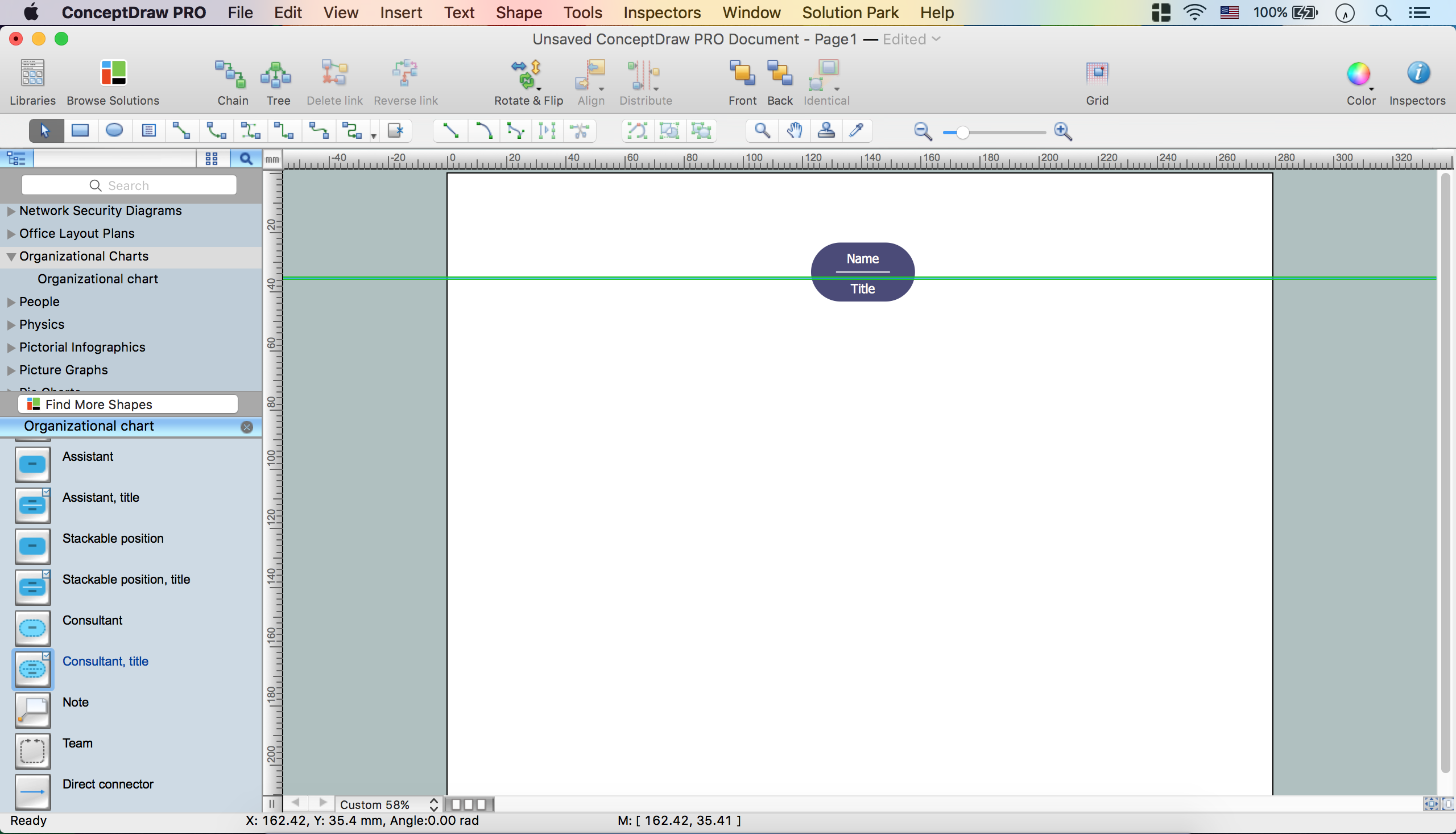
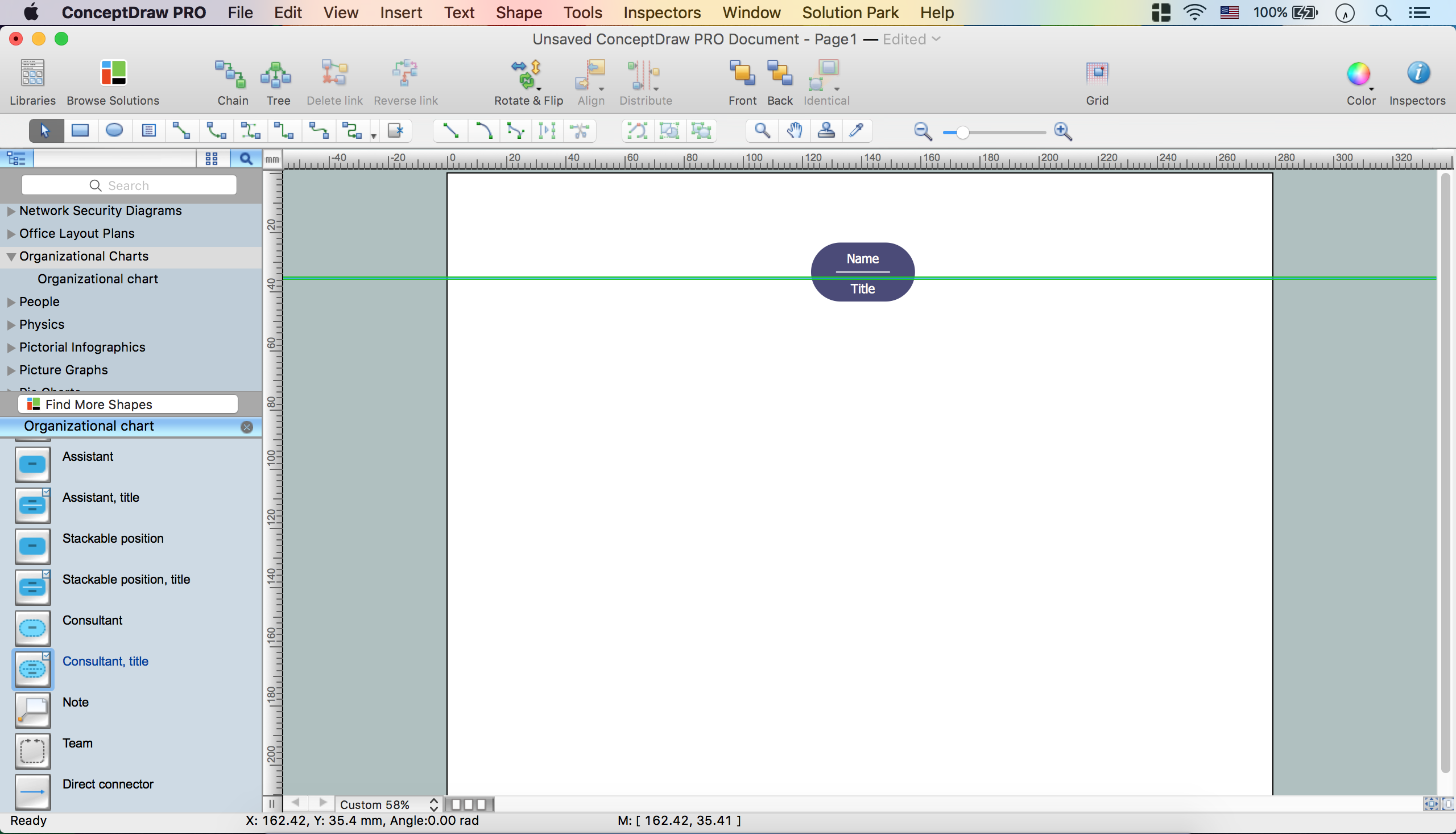
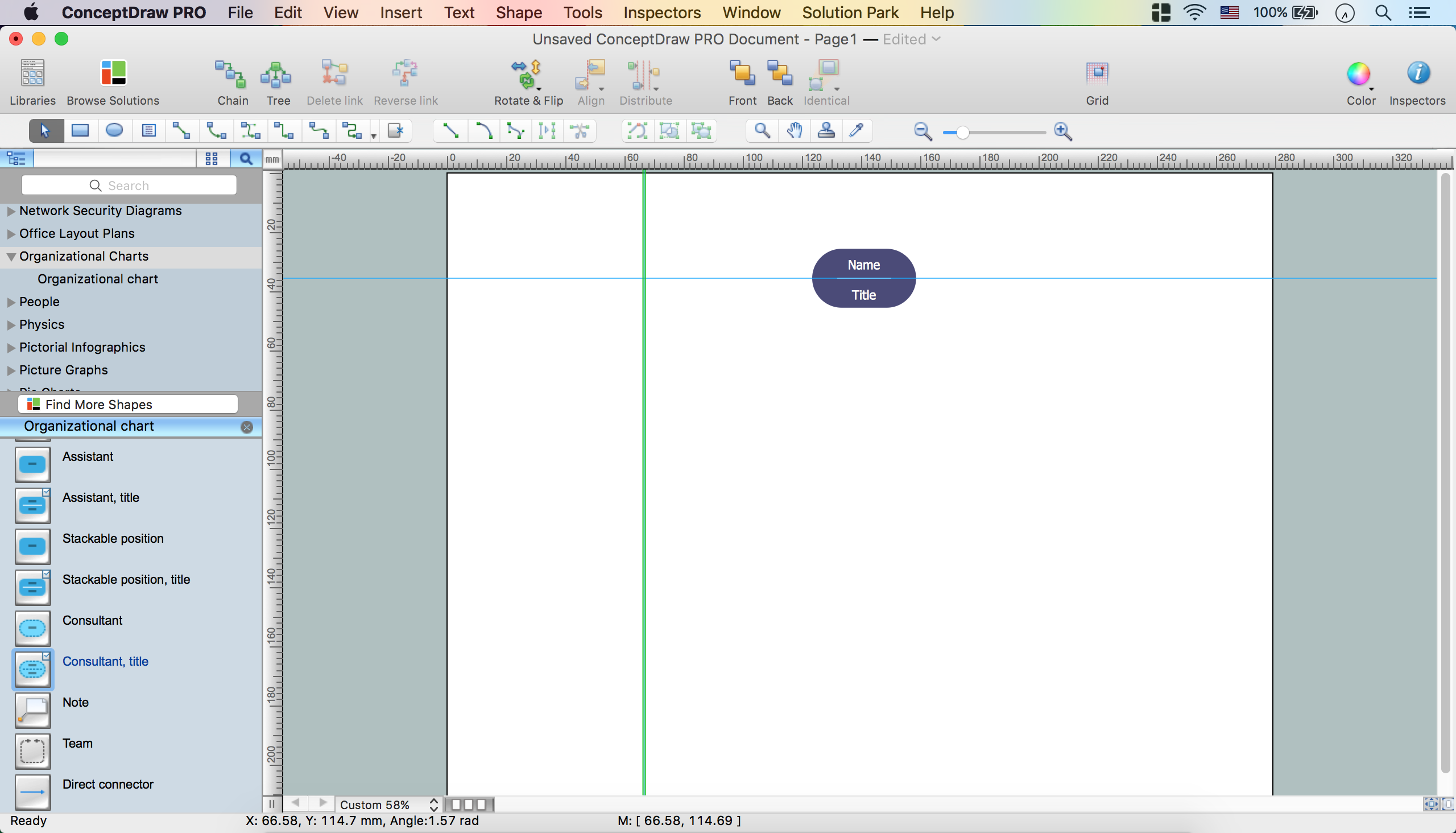
- Drag Horizontal Guide from the Ruler to the page.

- Glue the object to the Guide.

- Drag Vertical Guide from the Ruler to the page.

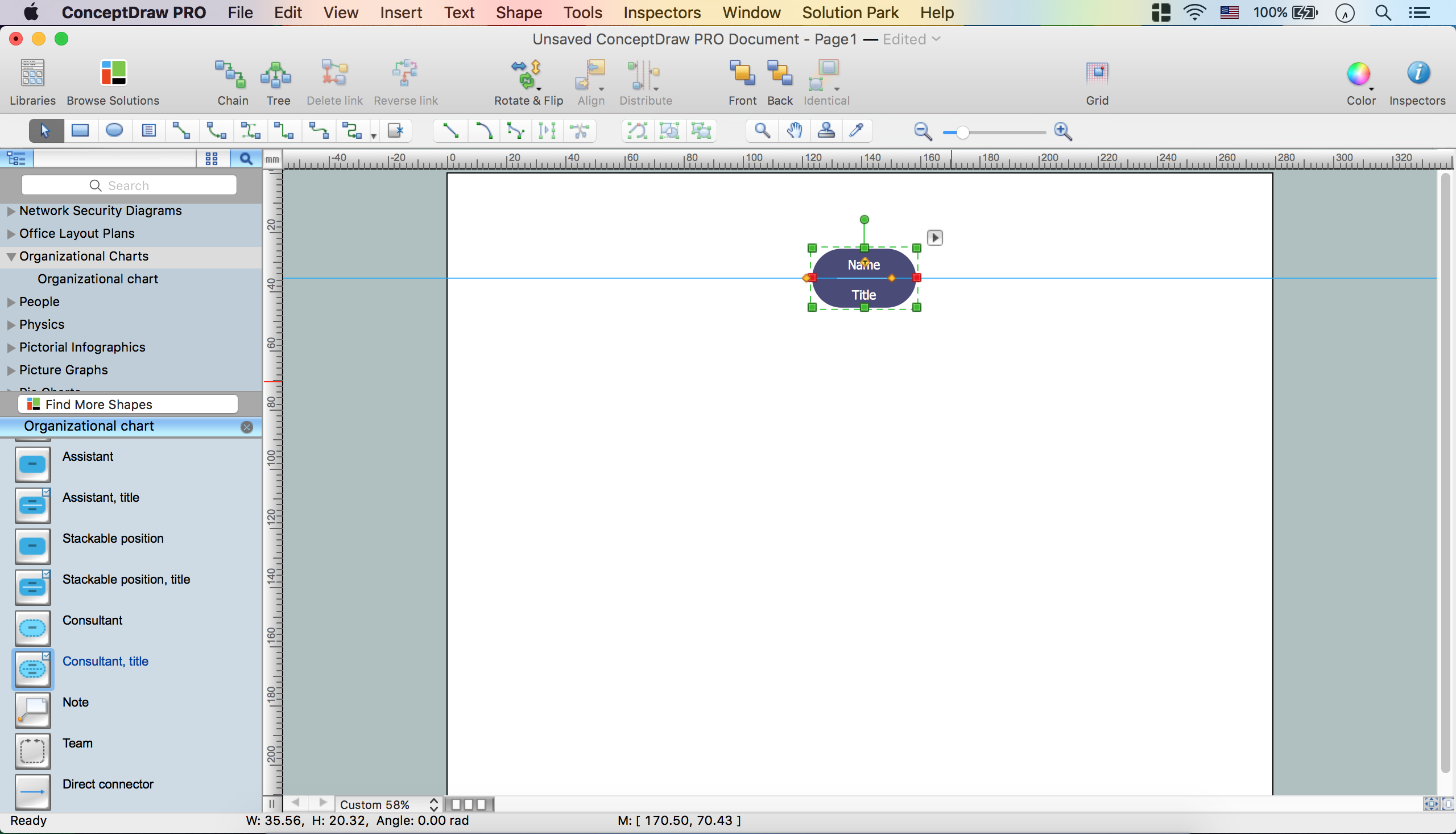
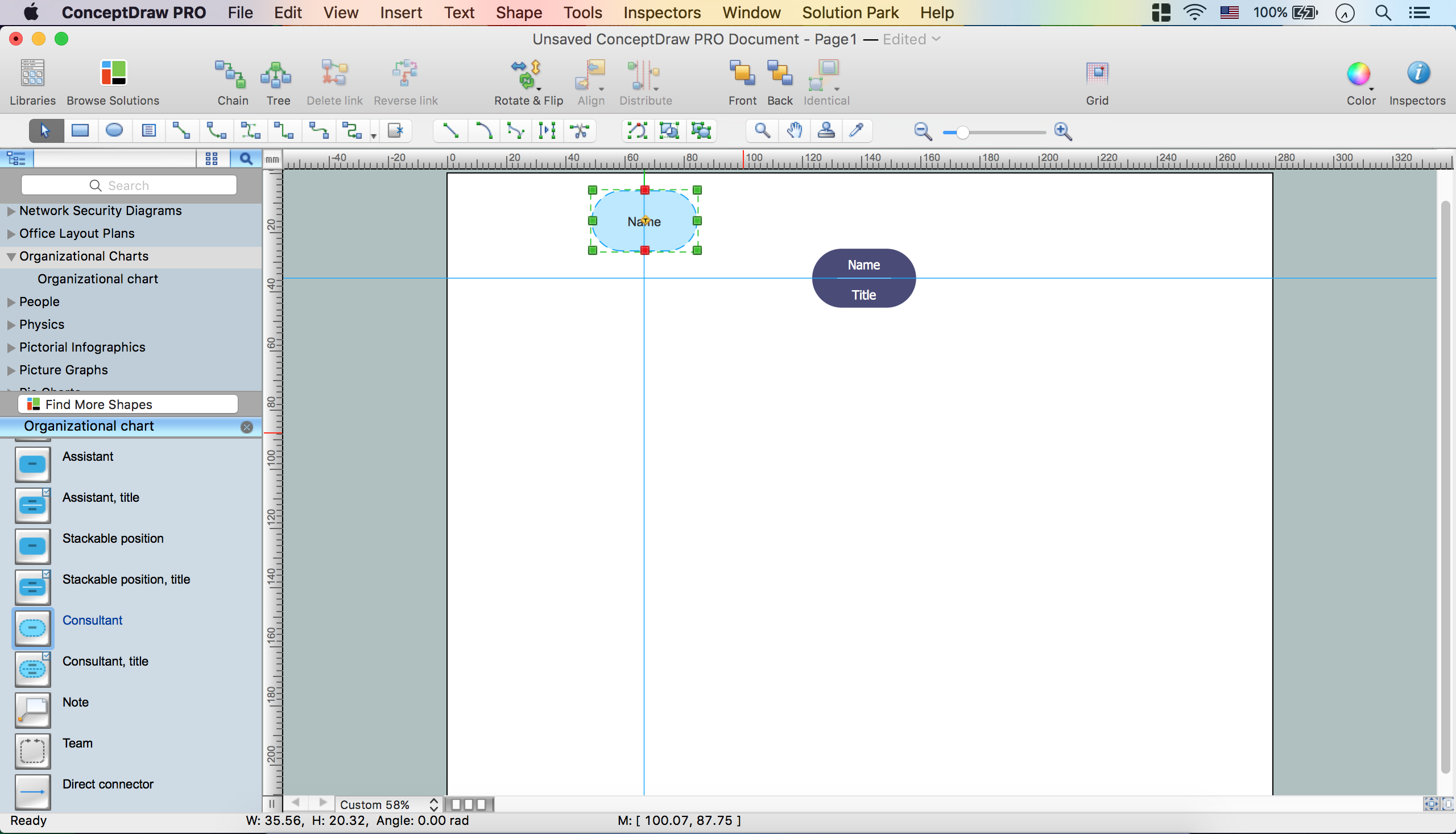
- Take the Consultant object from the library – Glue it to Vertical Guide.

- Change the object size using the Control dots.

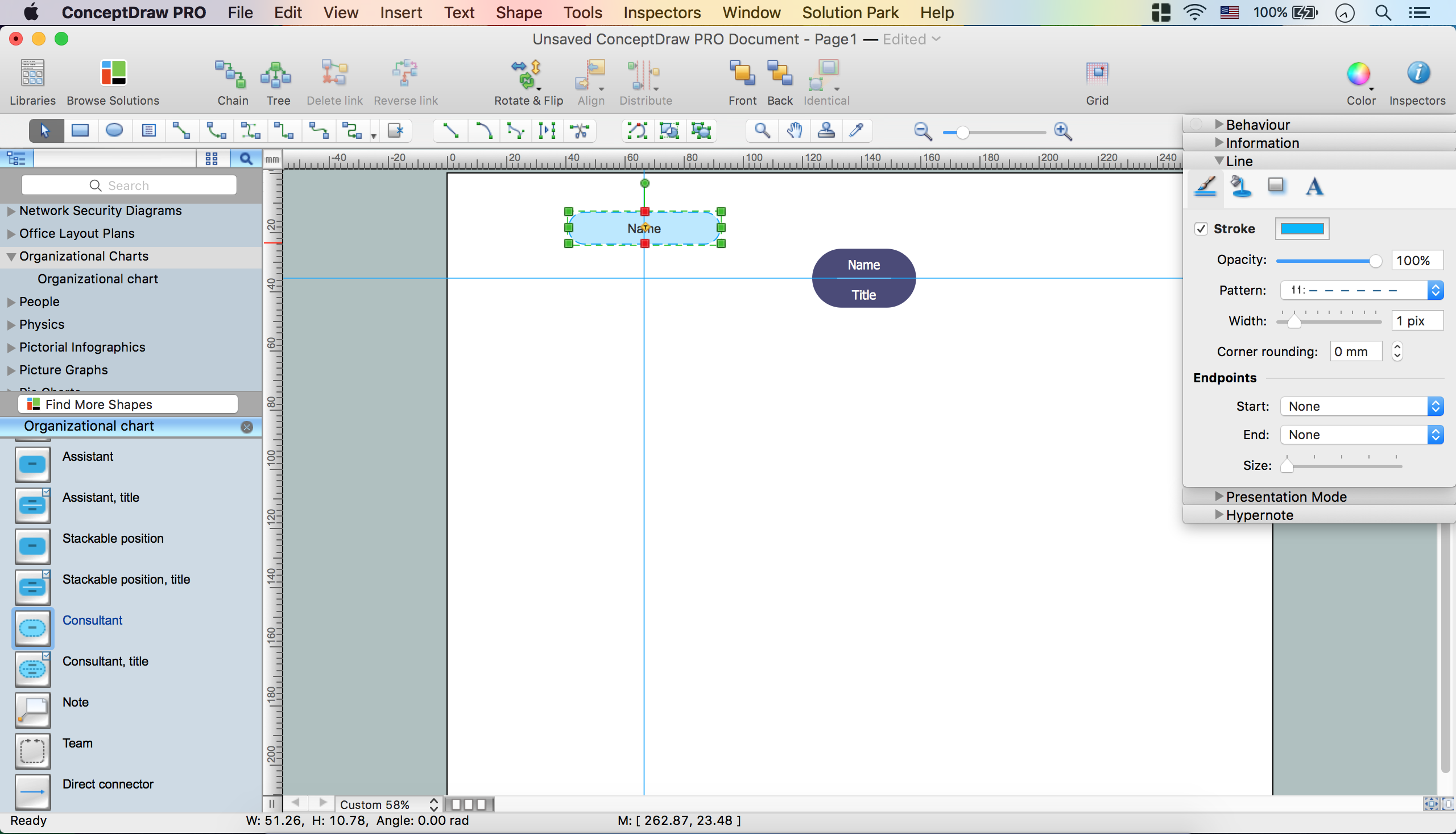
- Open Inspectors:
- Line tab – Deselect Stroke.

- Fill tab – Change color, set Opacity.

- Text tab – Change color, set font, font size.

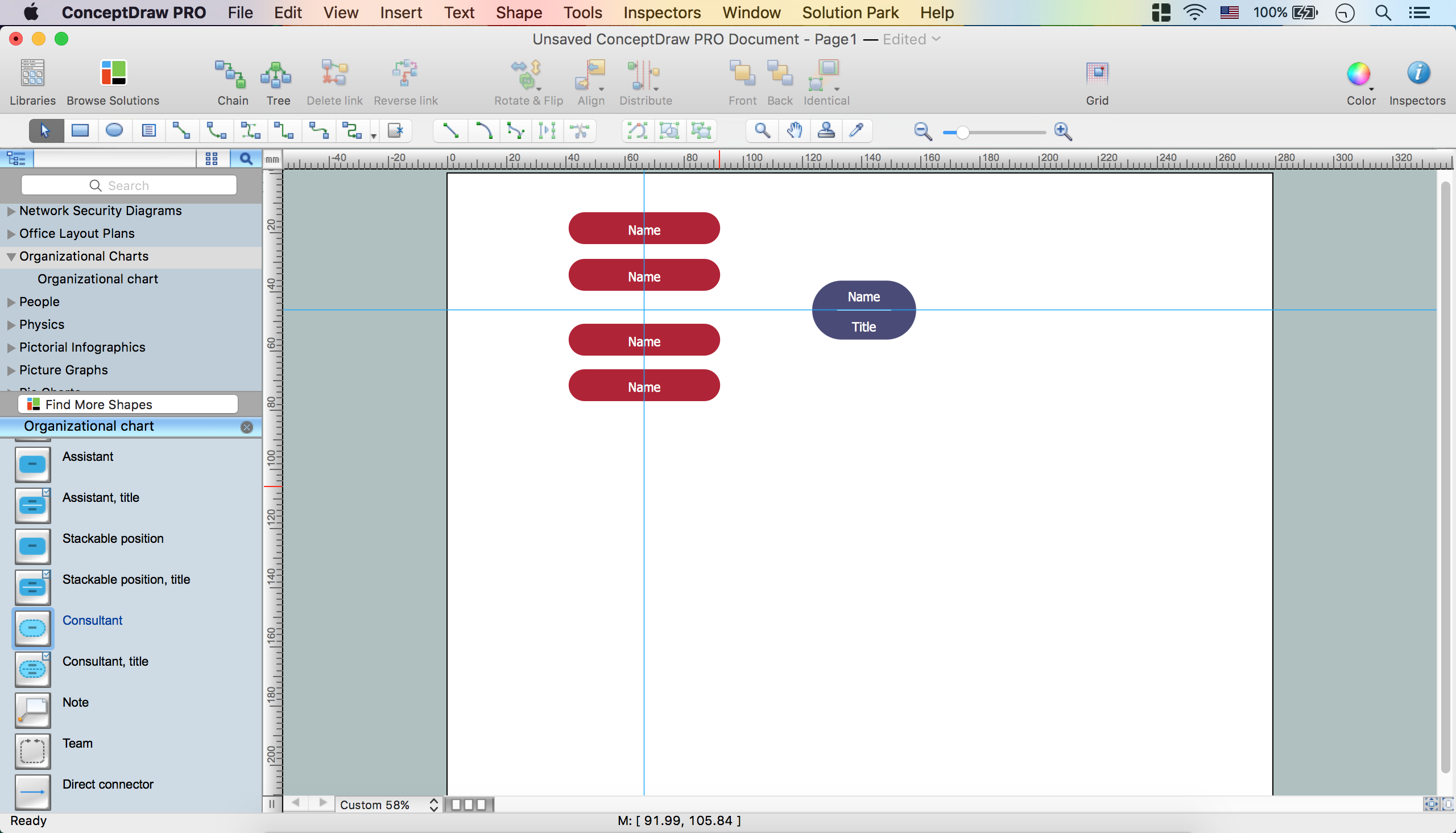
- Holding down the Option key (ALT), copy the object. Place it on the Guide.

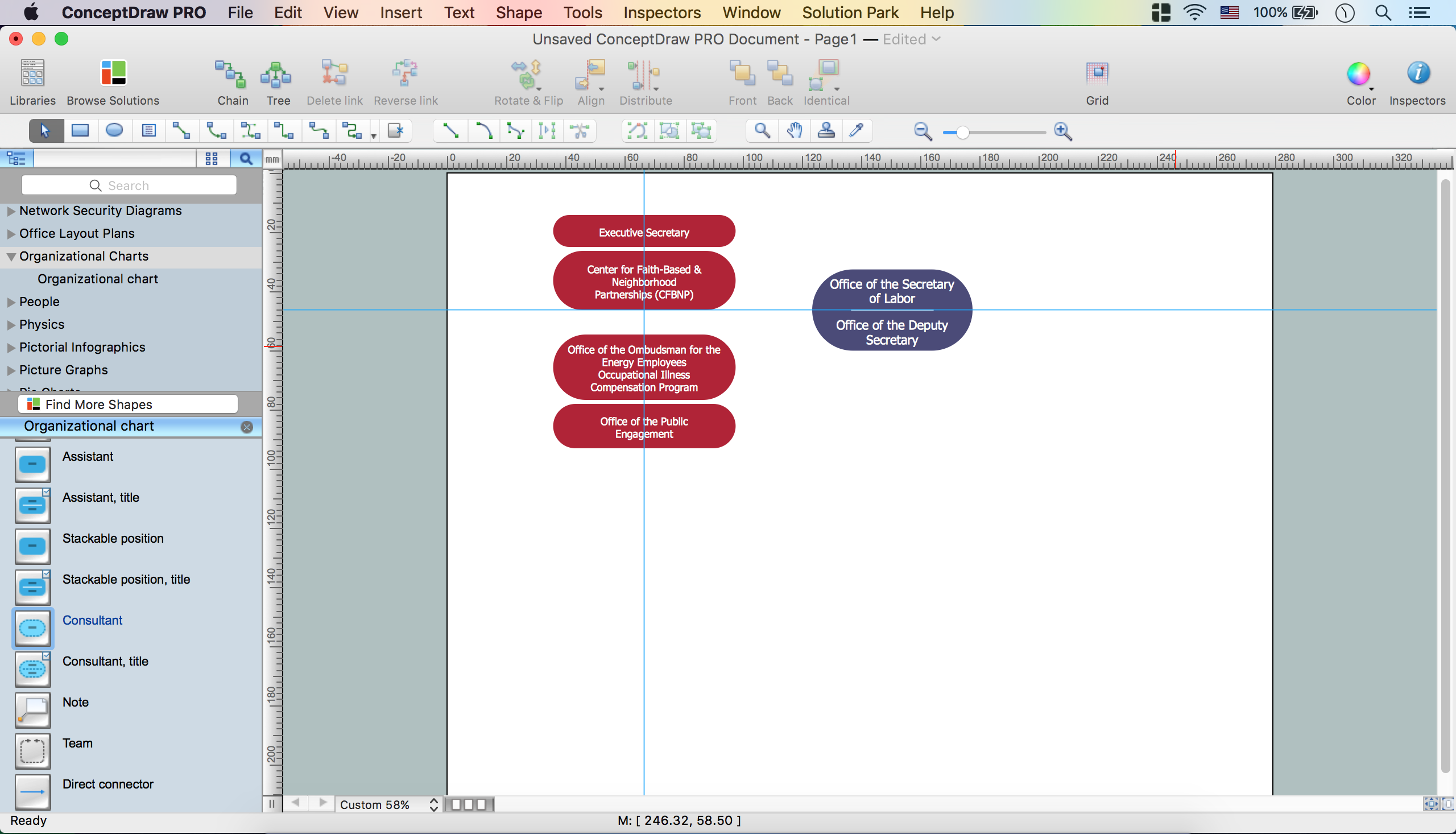
- Add the text.

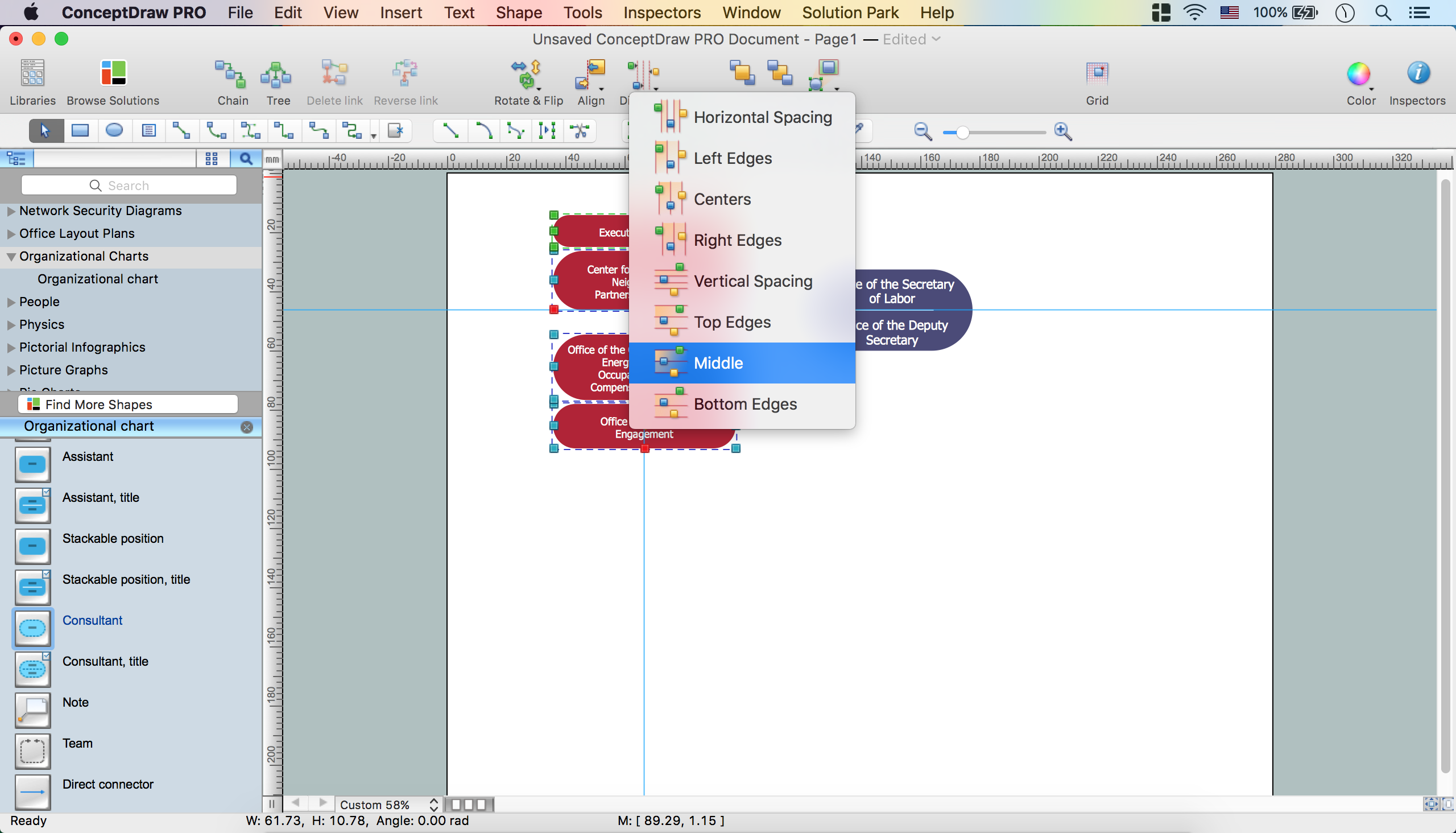
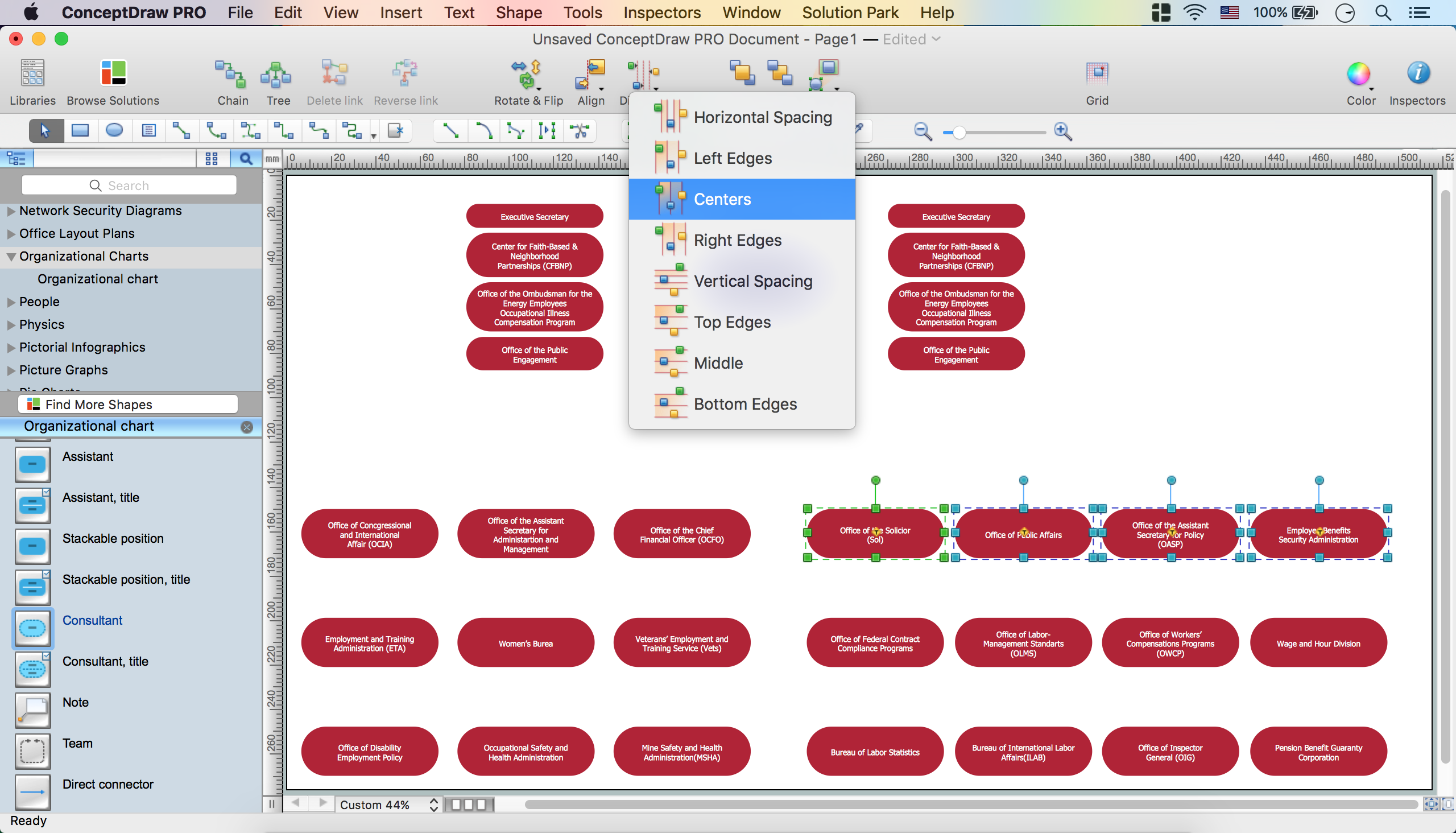
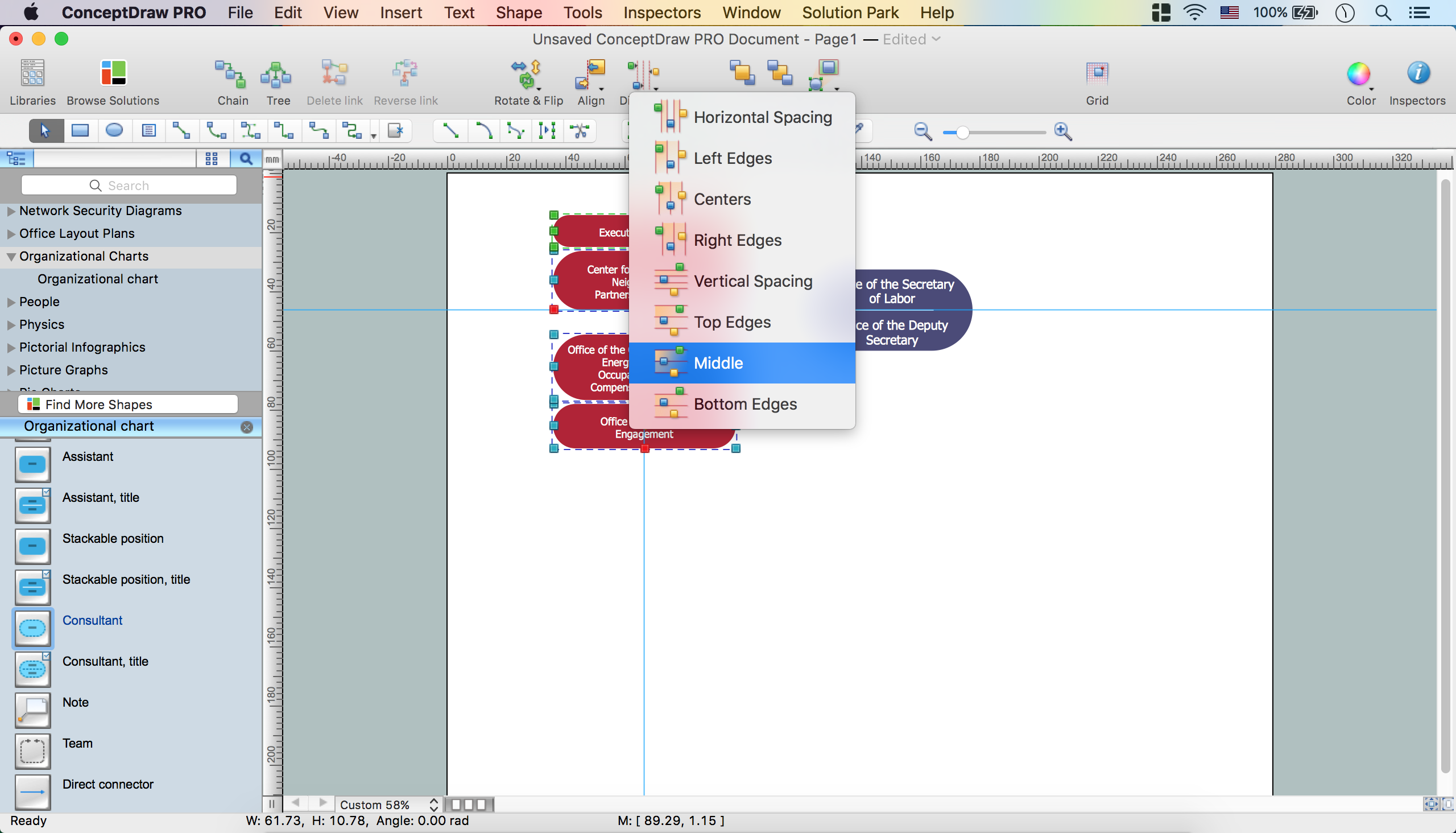
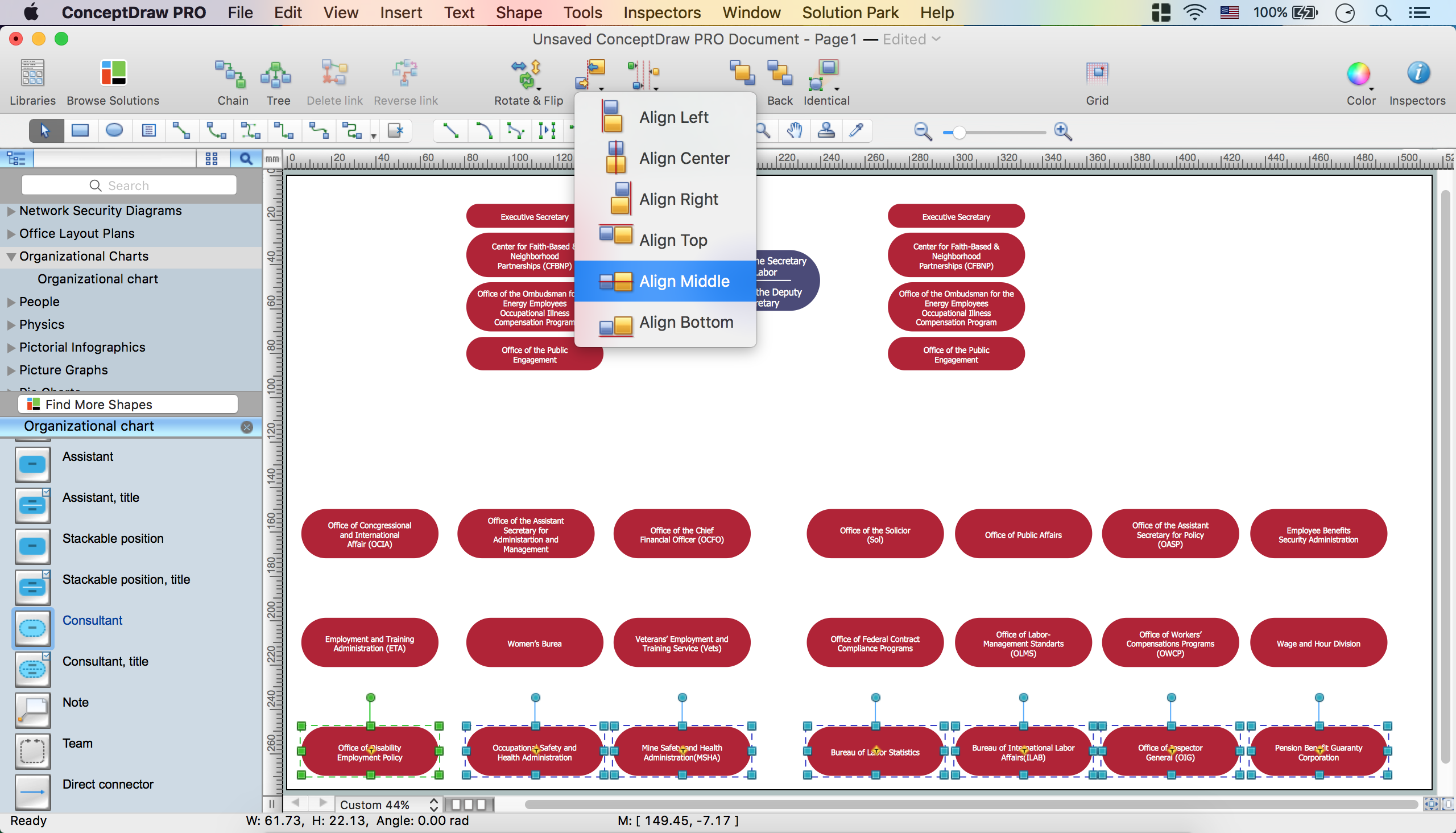
- Select all the Consultant objects – Distribute option from the Toolbar – Middle.

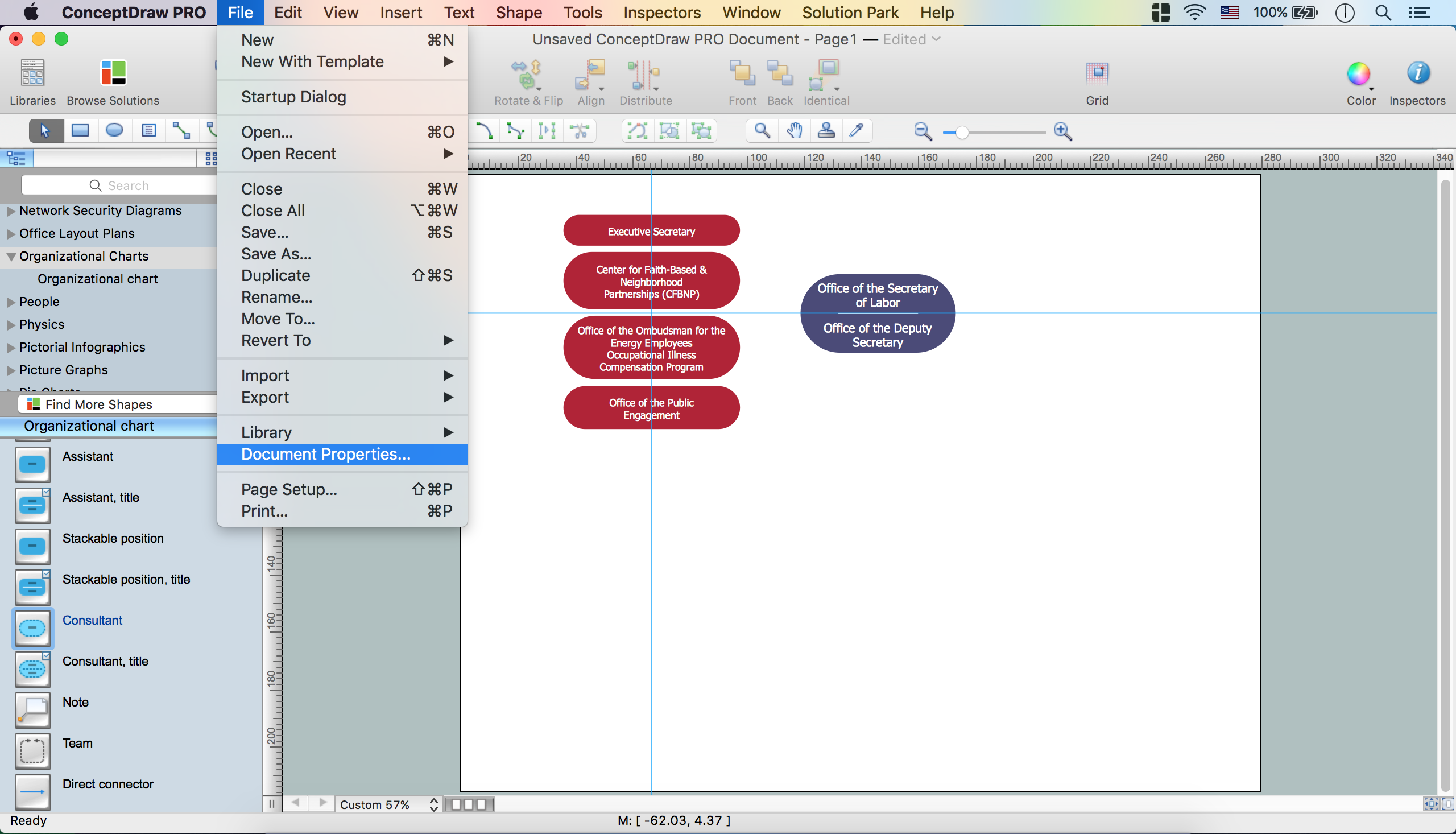
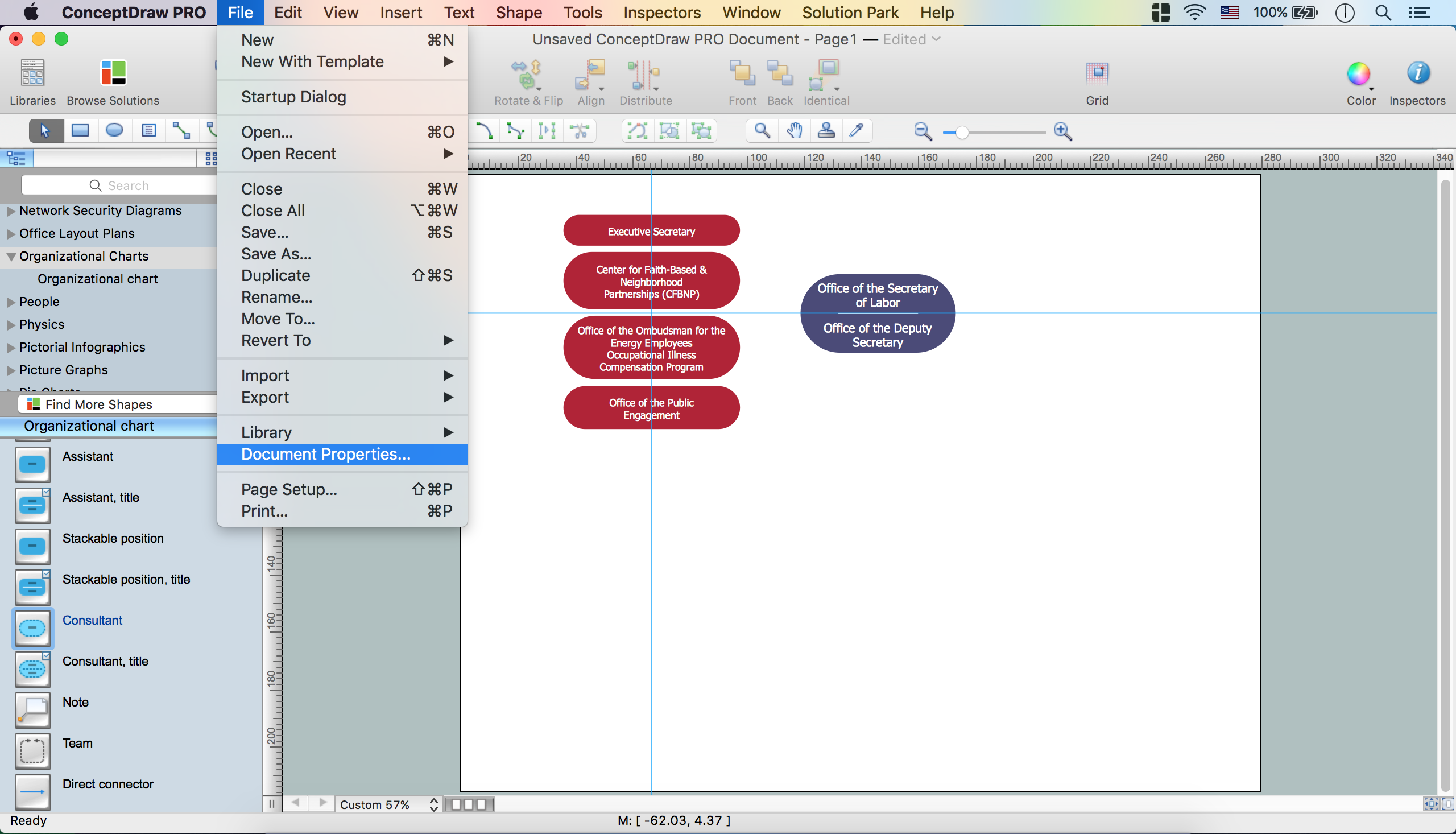
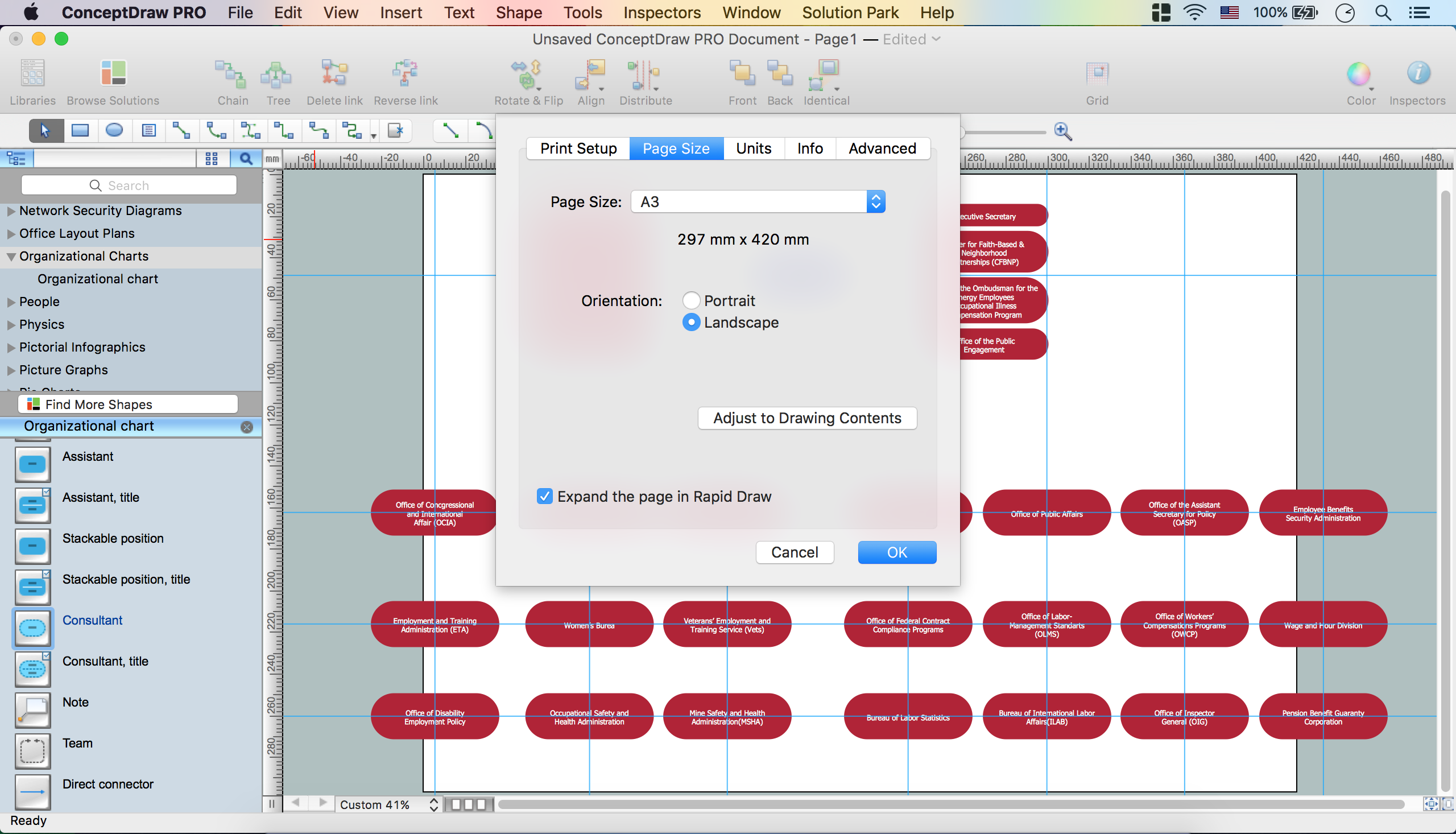
- Go to the File Menu – Document Properties – Page size – A3.

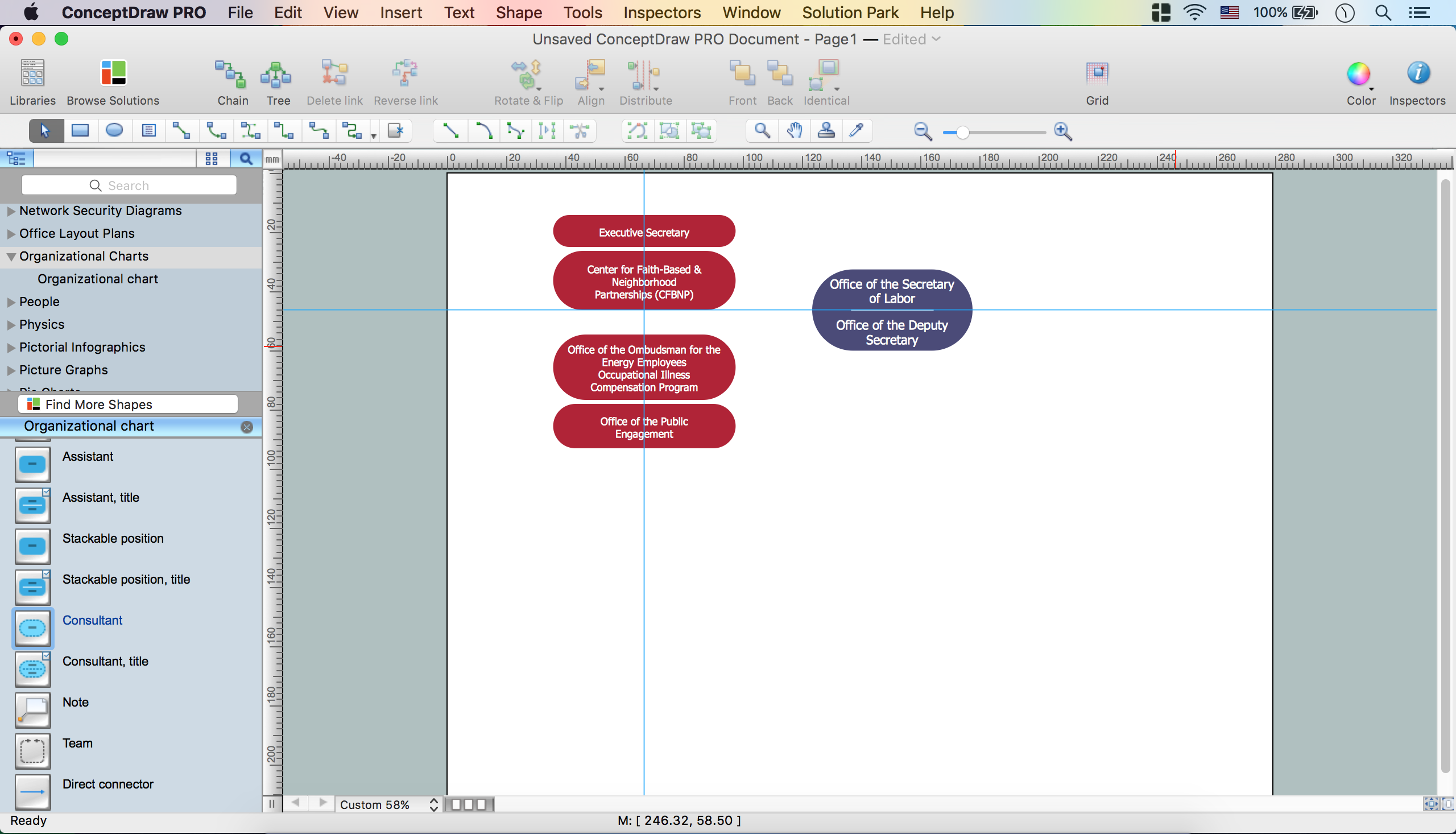
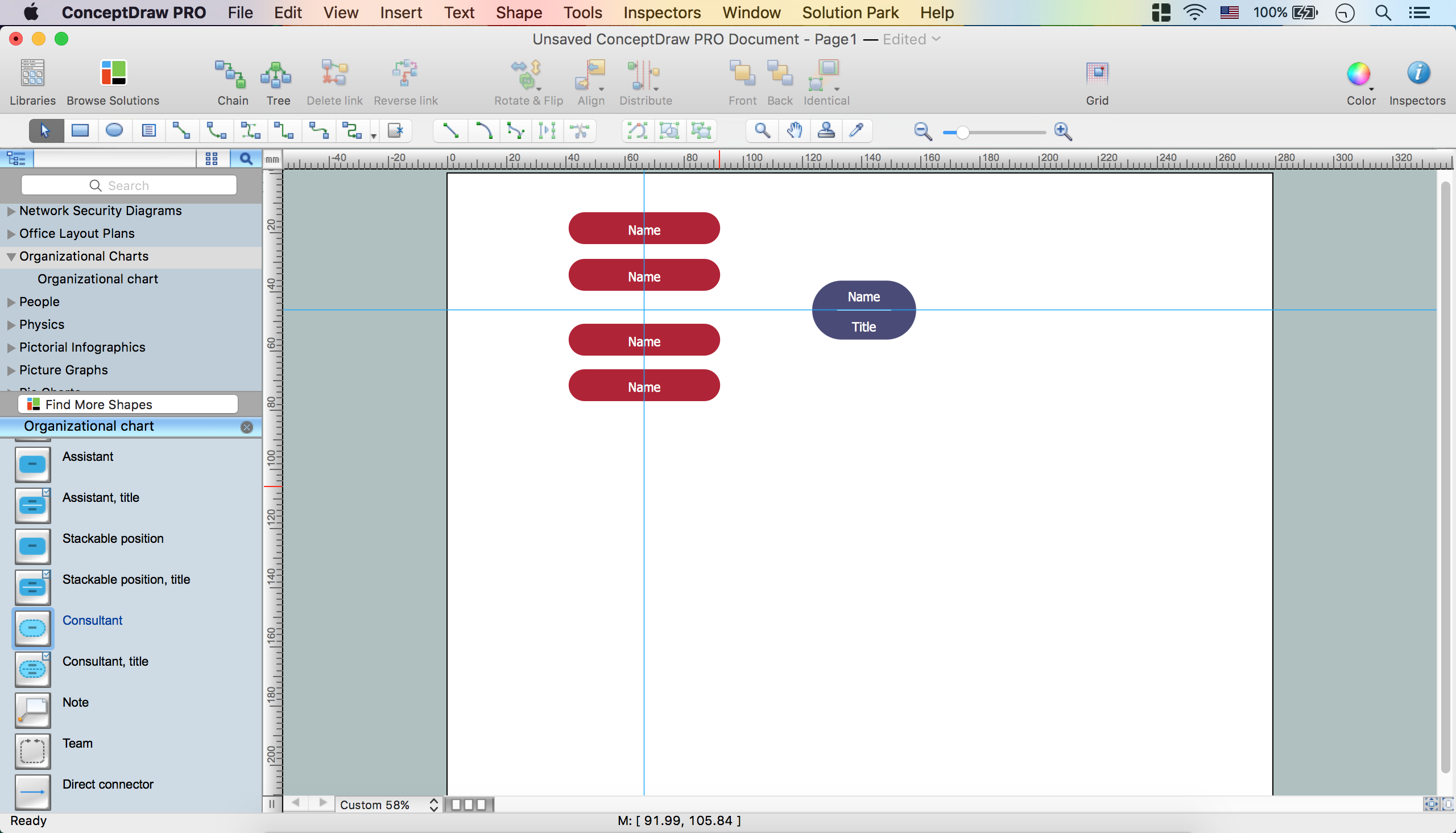
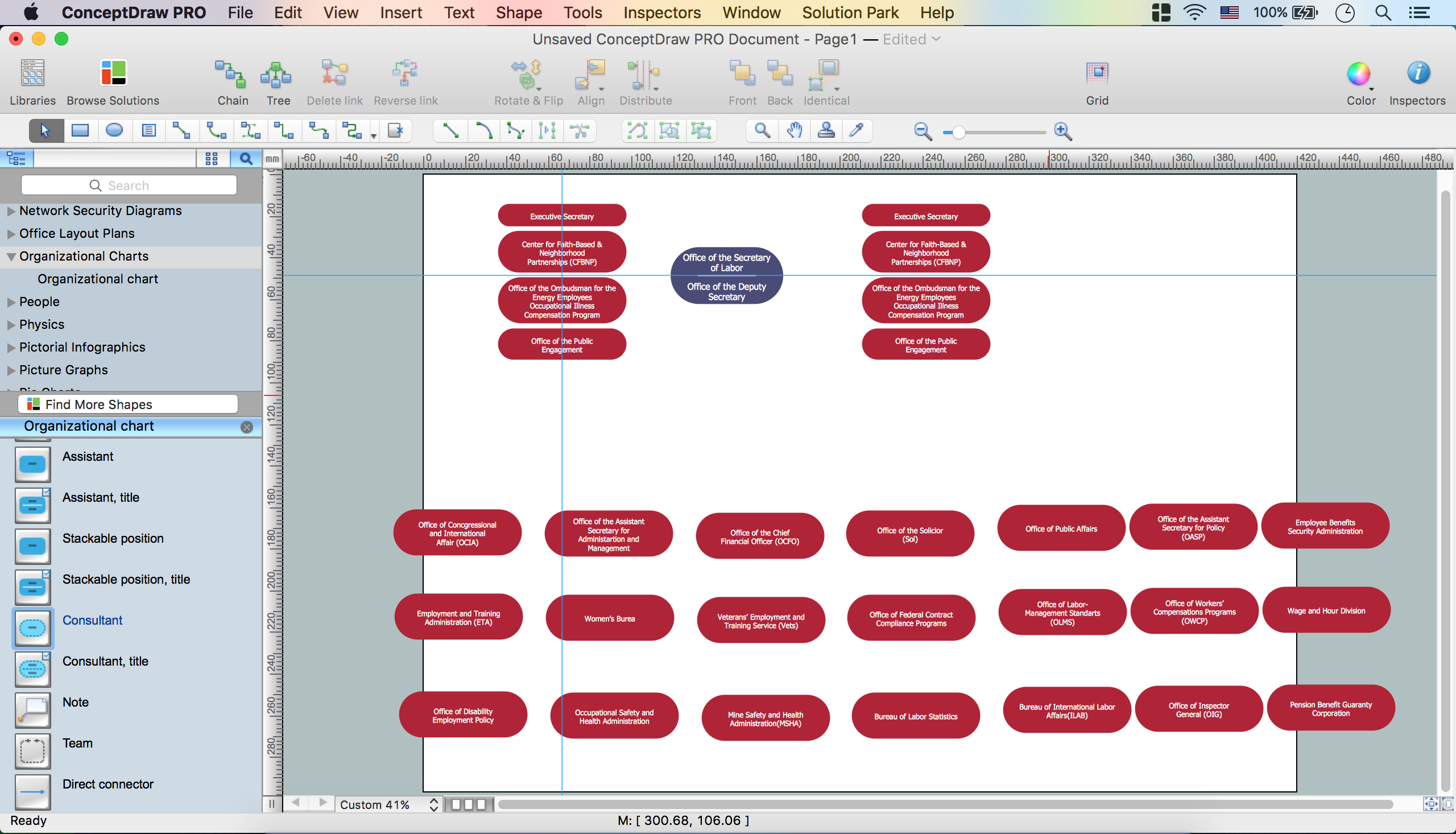
- Holding down the Option key (ALT), copy the object. Place it on page. Add the text.

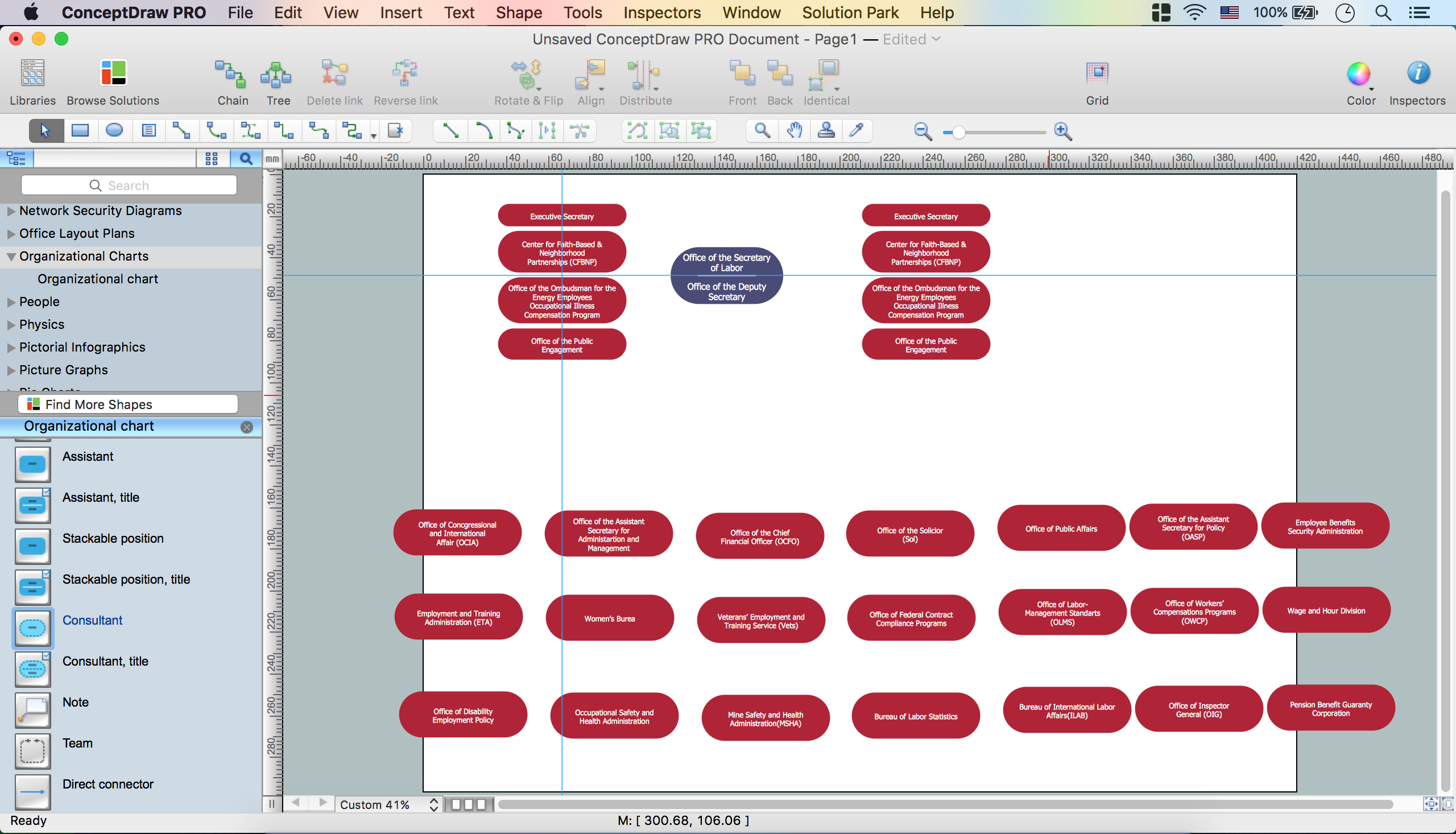
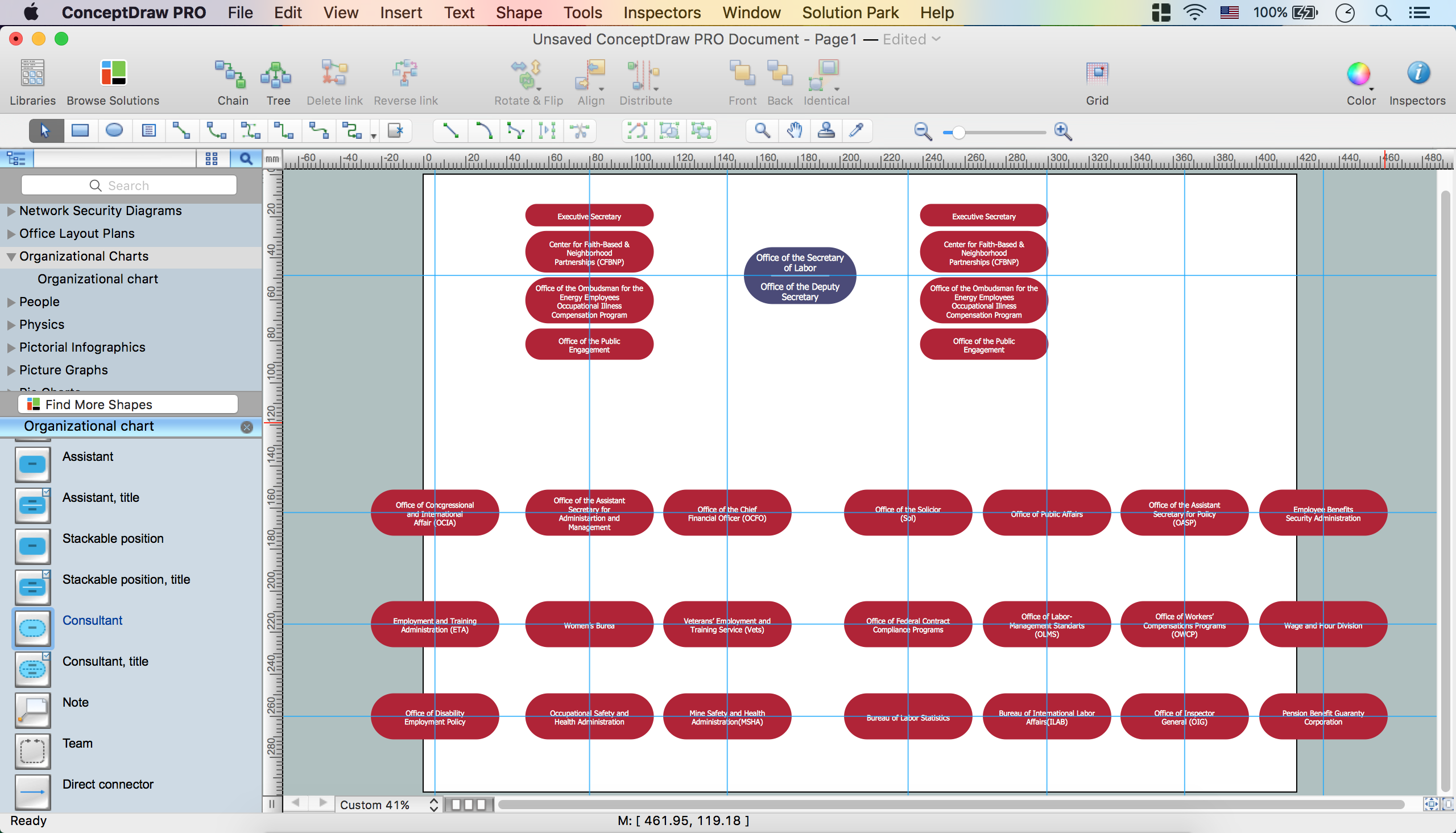
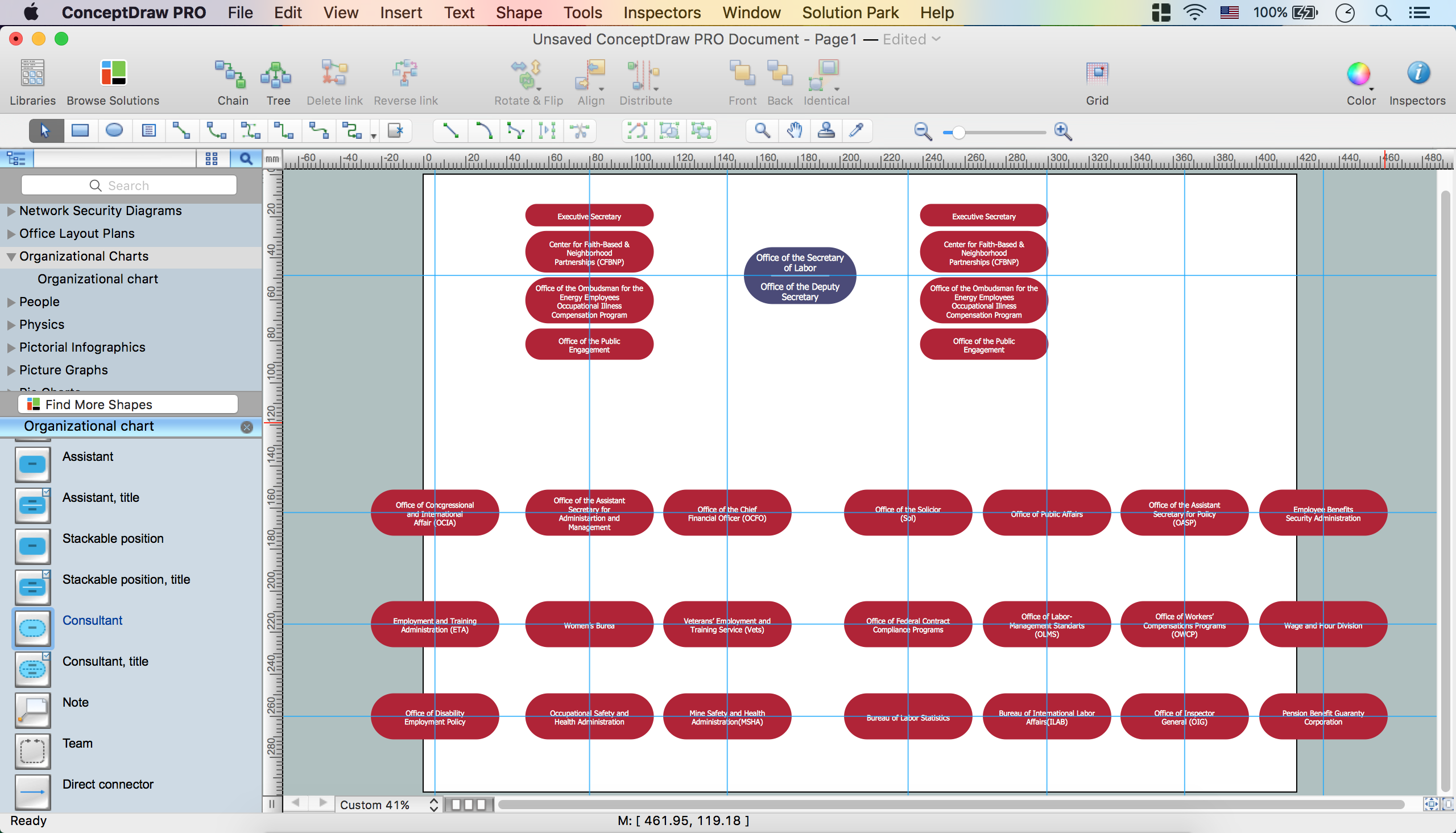
- Arrange the objects using Guides.

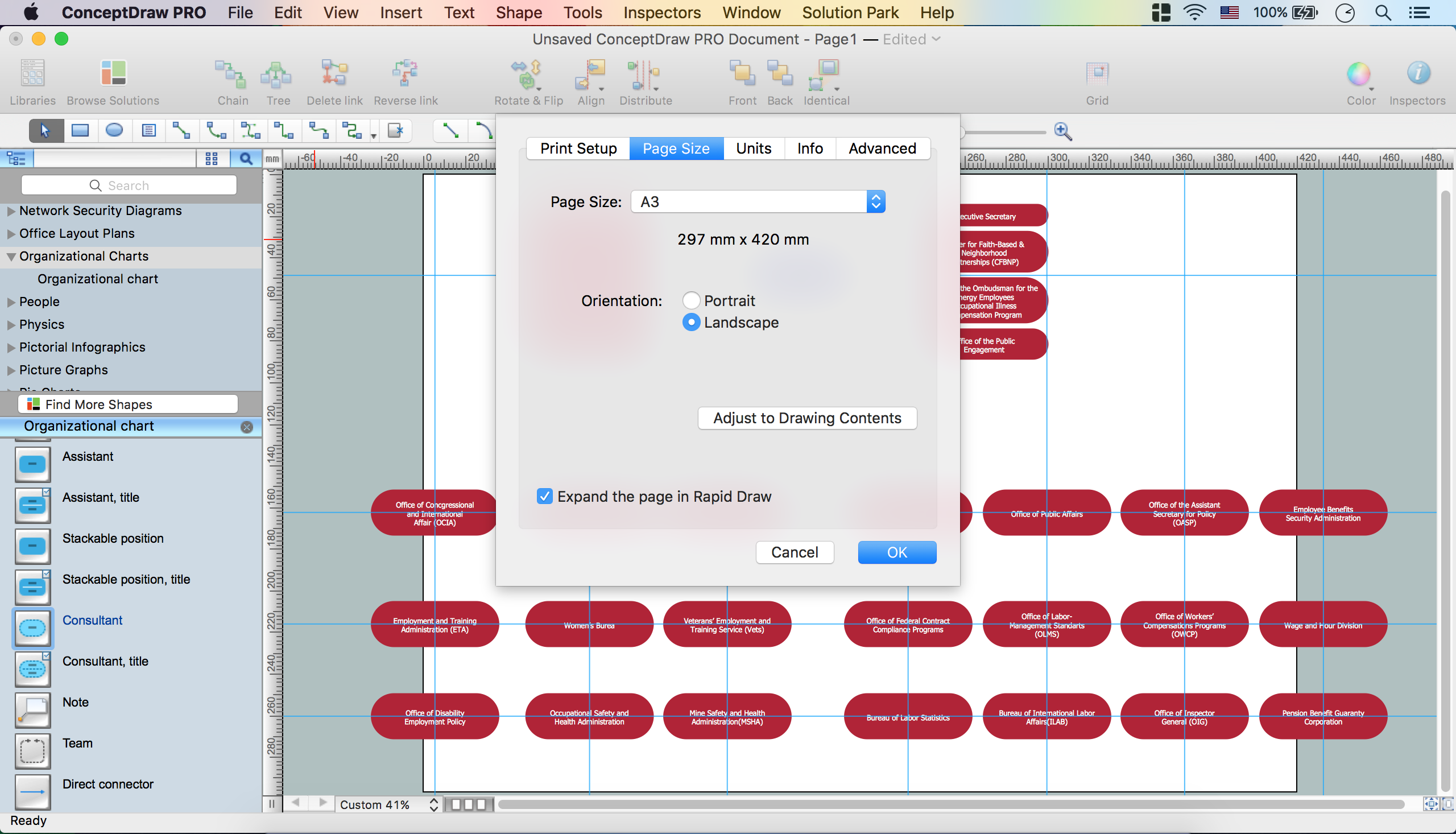
- File – Document Properties – Page size – Adjust to drawing content – Ok.

- Delete Guides.
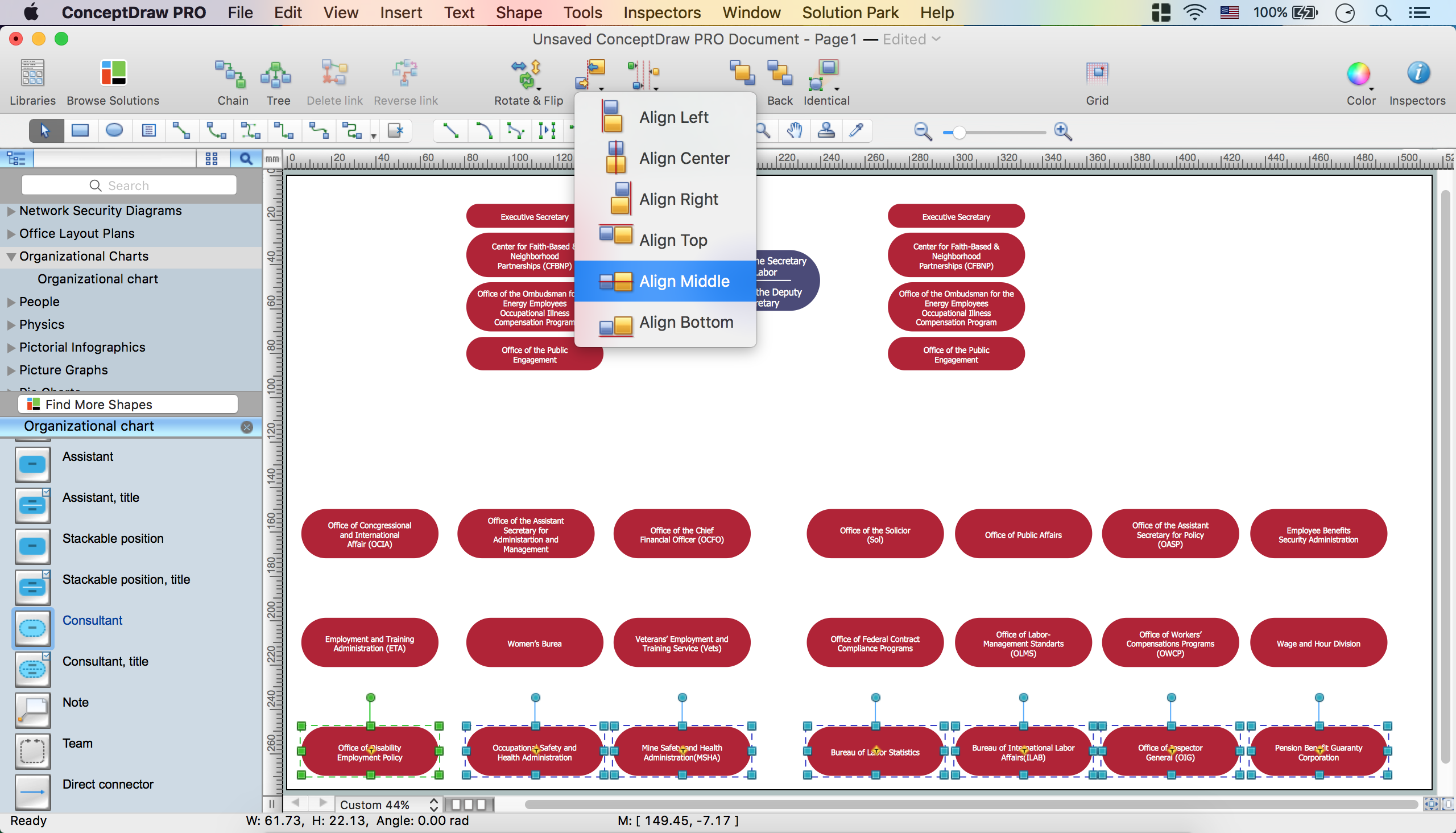
- Align – Align objects.

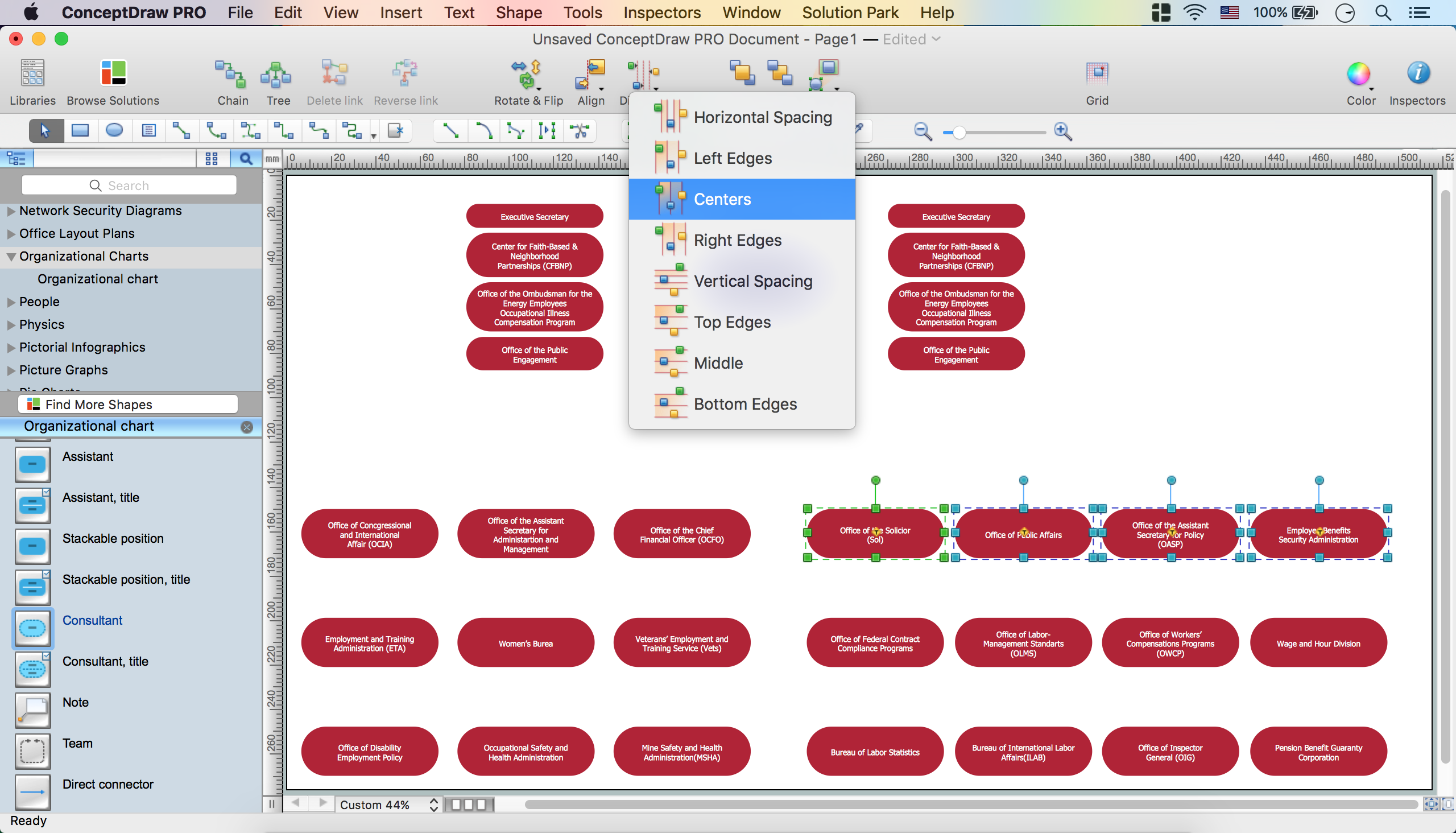
- Distribute option – Arrange the distance between the objects.

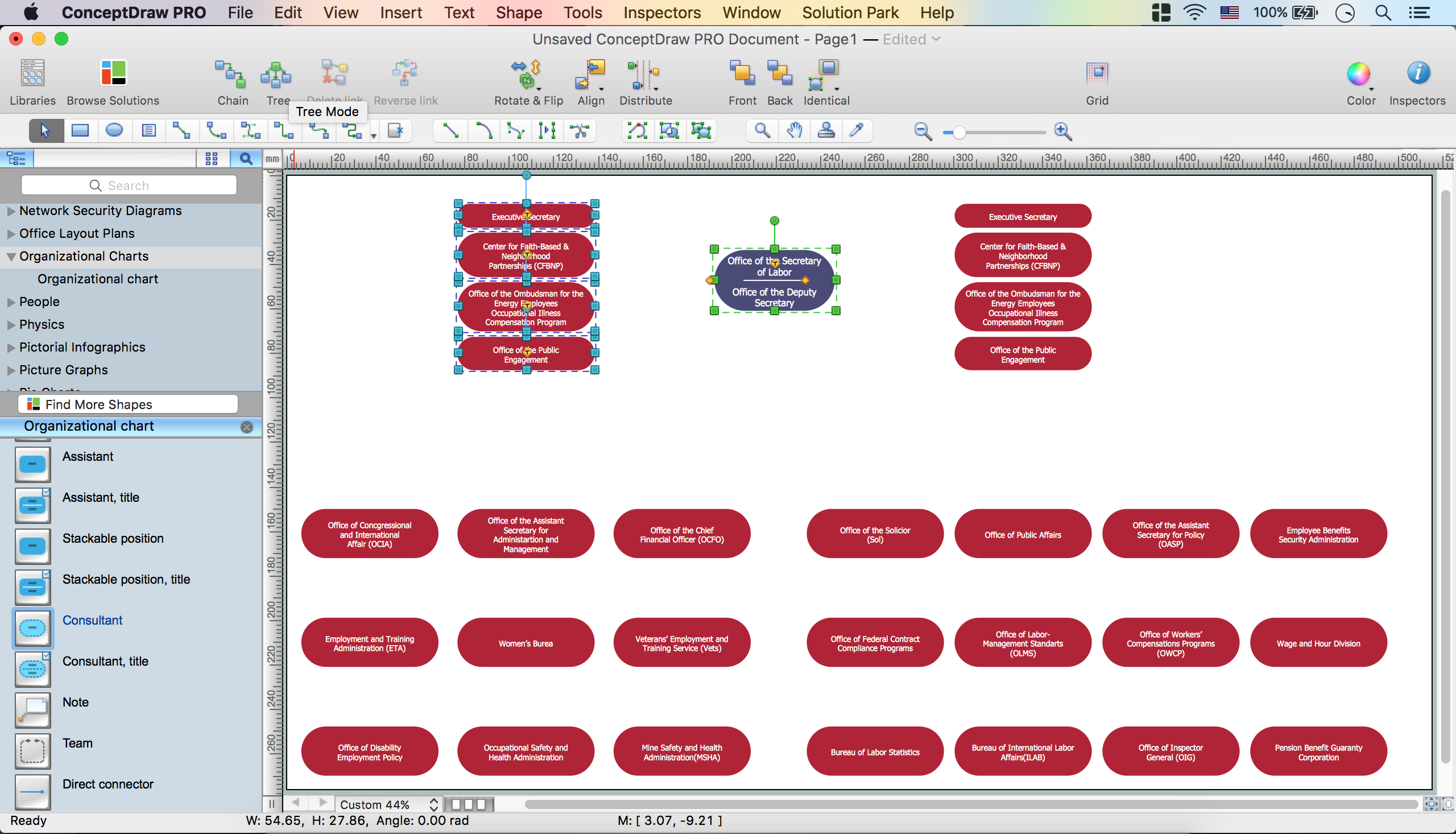
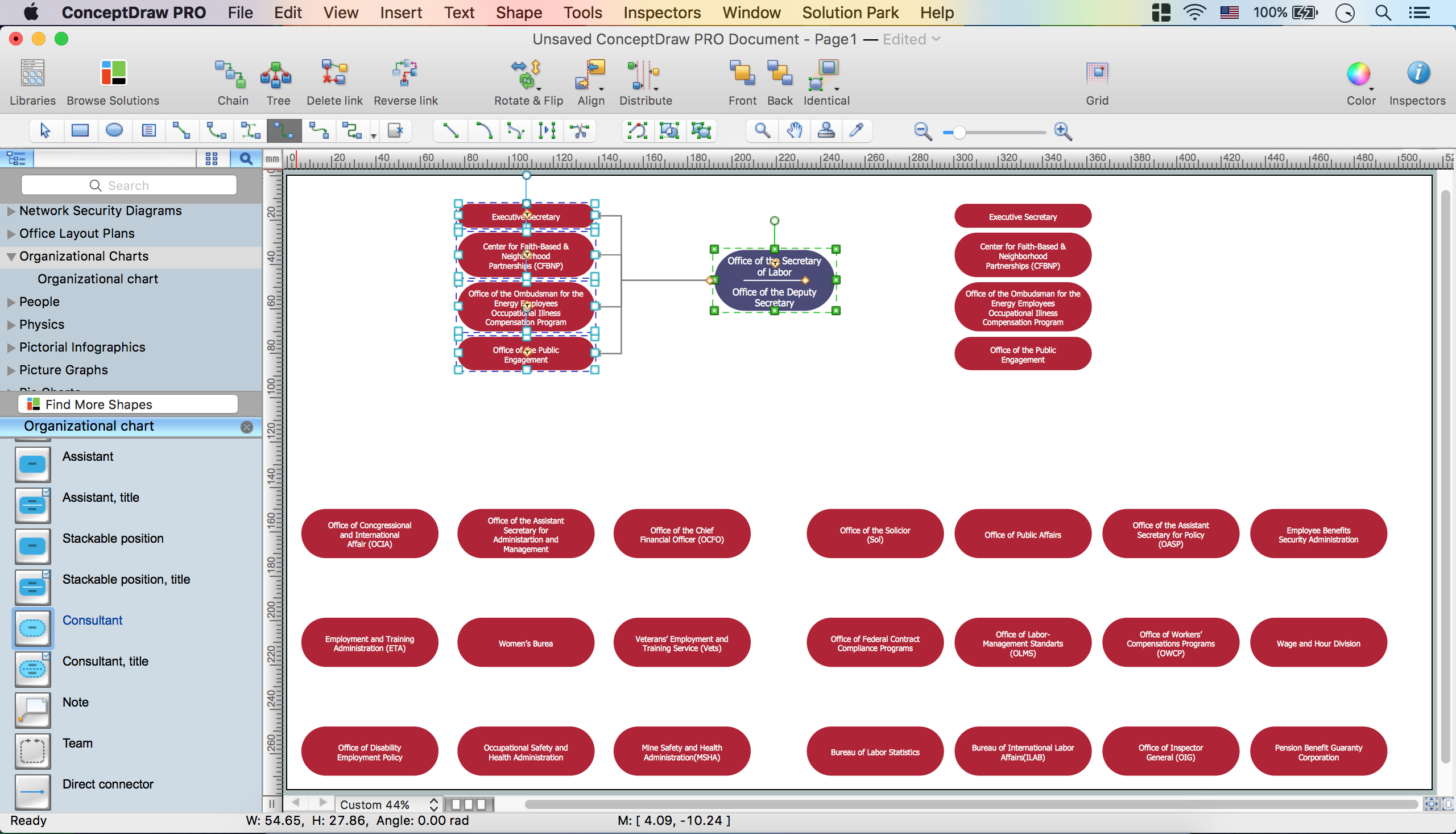
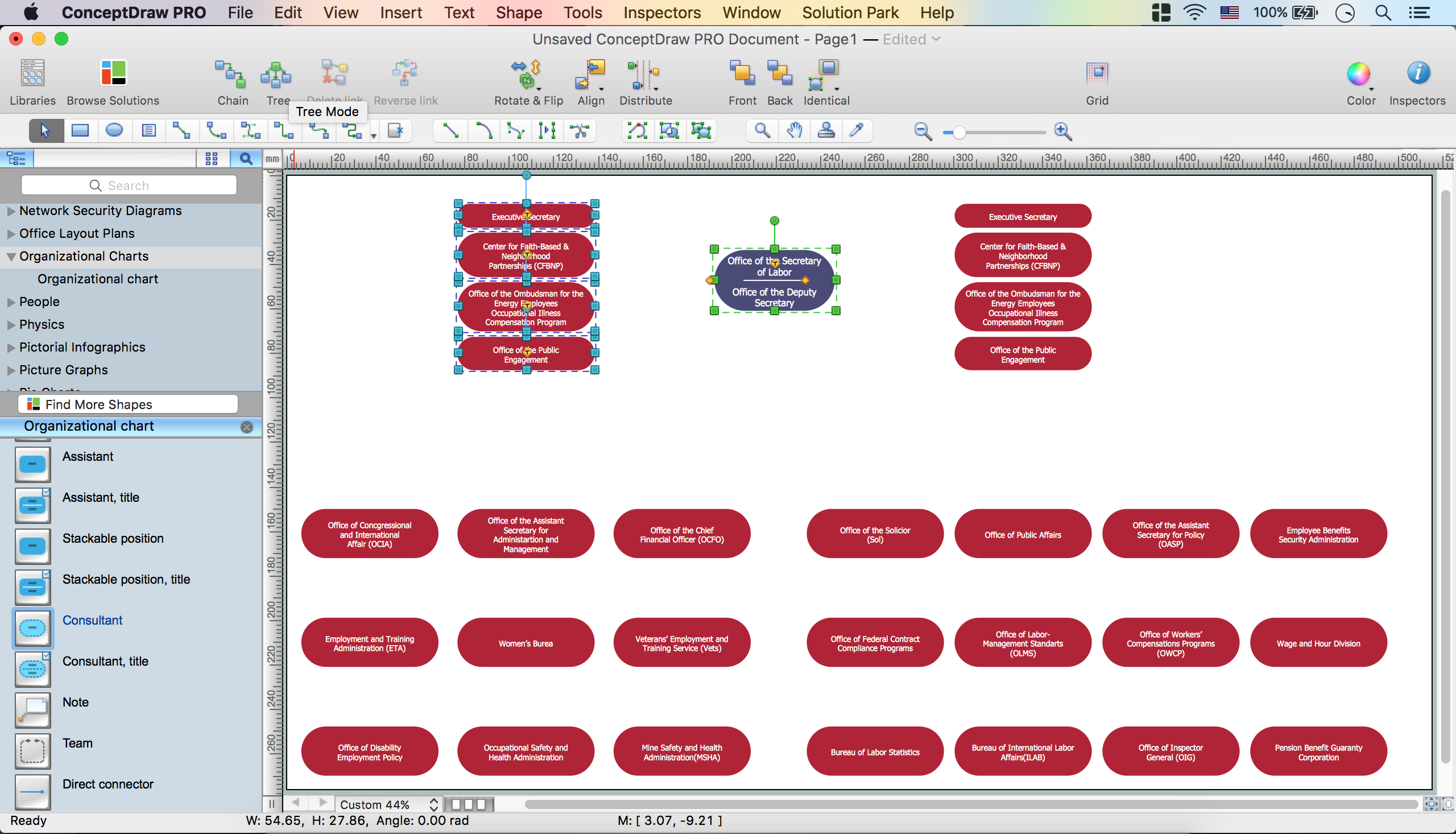
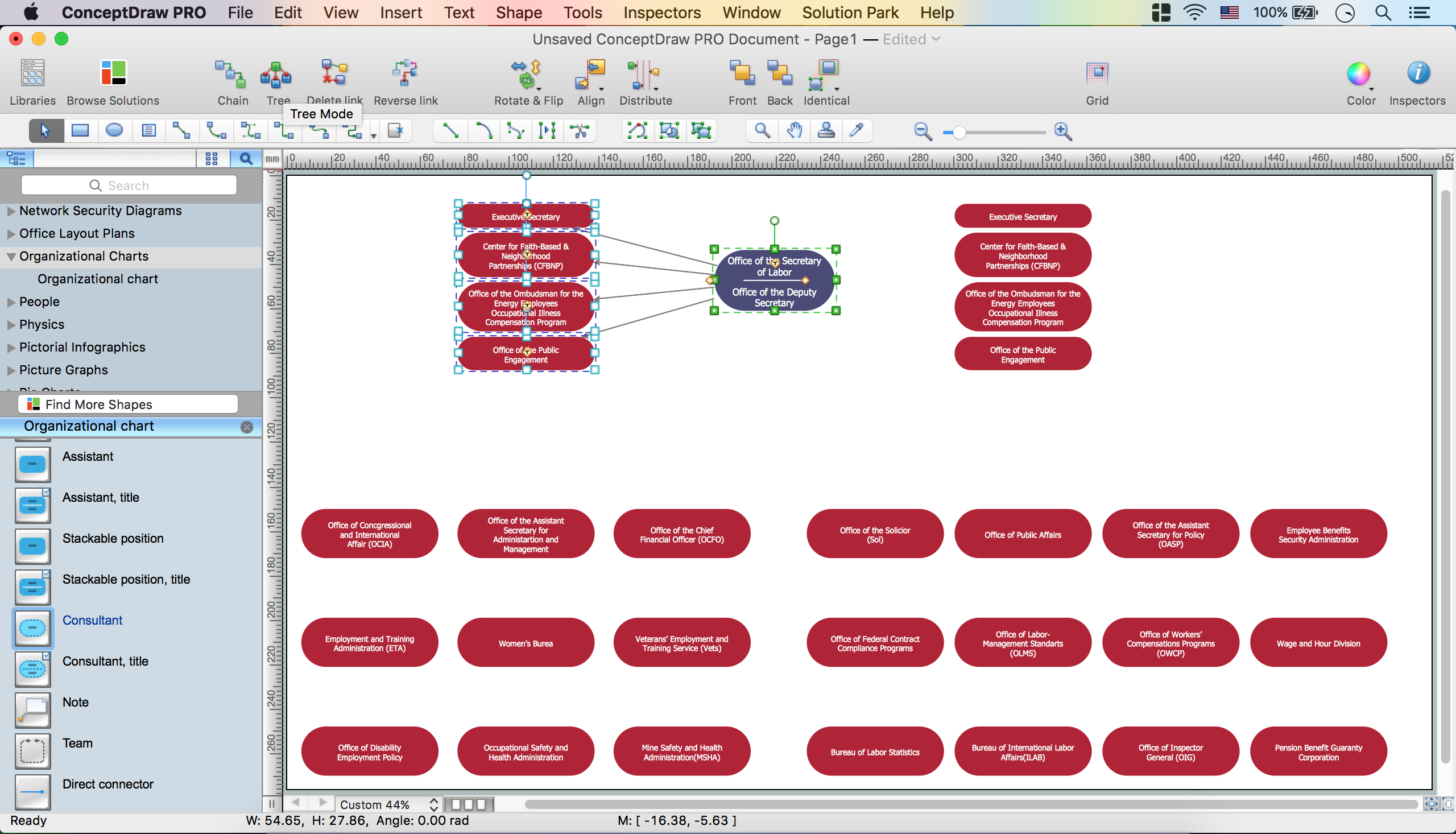
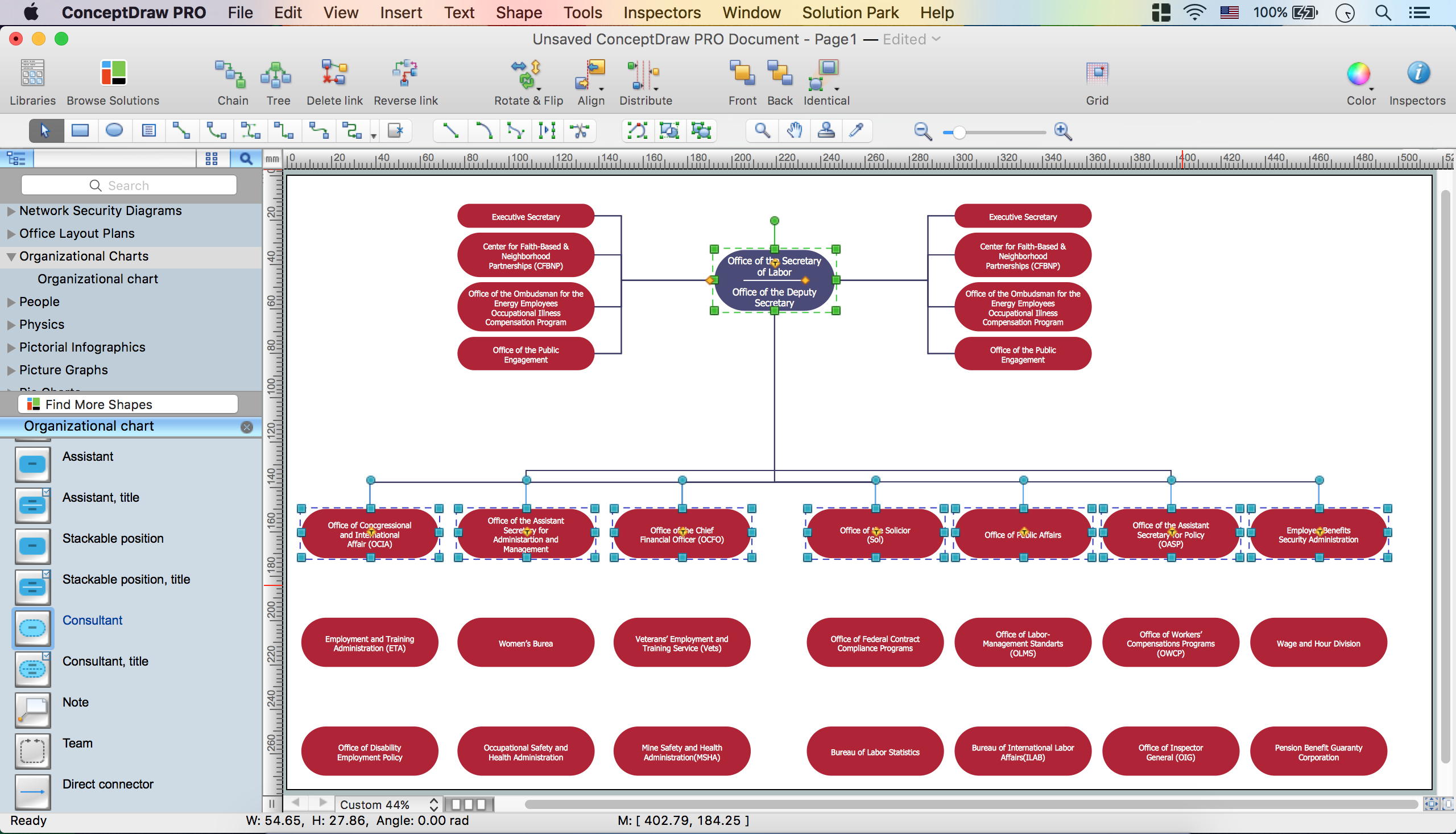
- Select the objects (the main object will be selected with green color) – use Tree Mode from the Toolbar or Tools Menu – Tree Connection Mode.

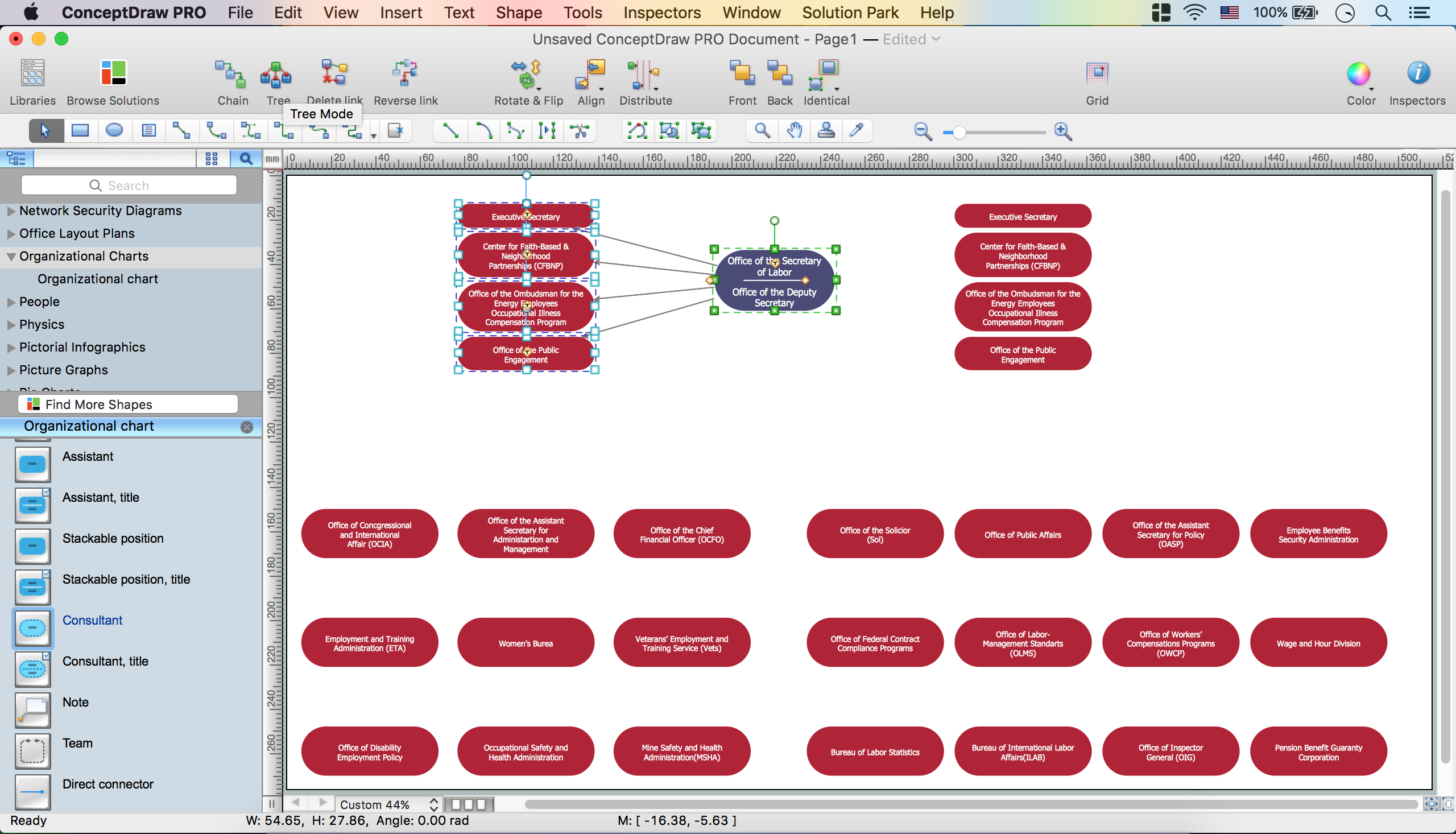
- The objects will be connected with a direct connector by default.

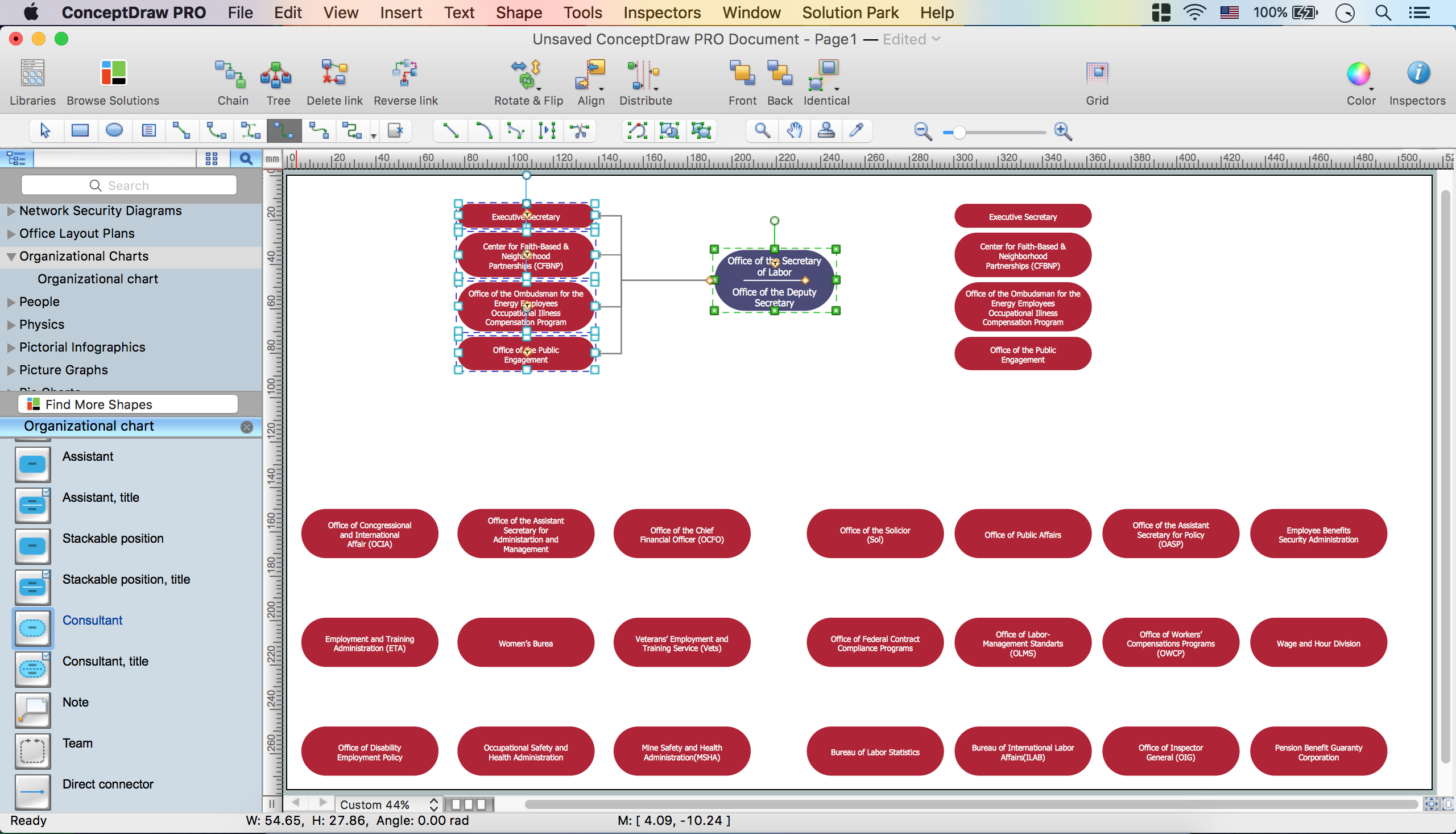
- Select Smart Connector as a kind of connection.

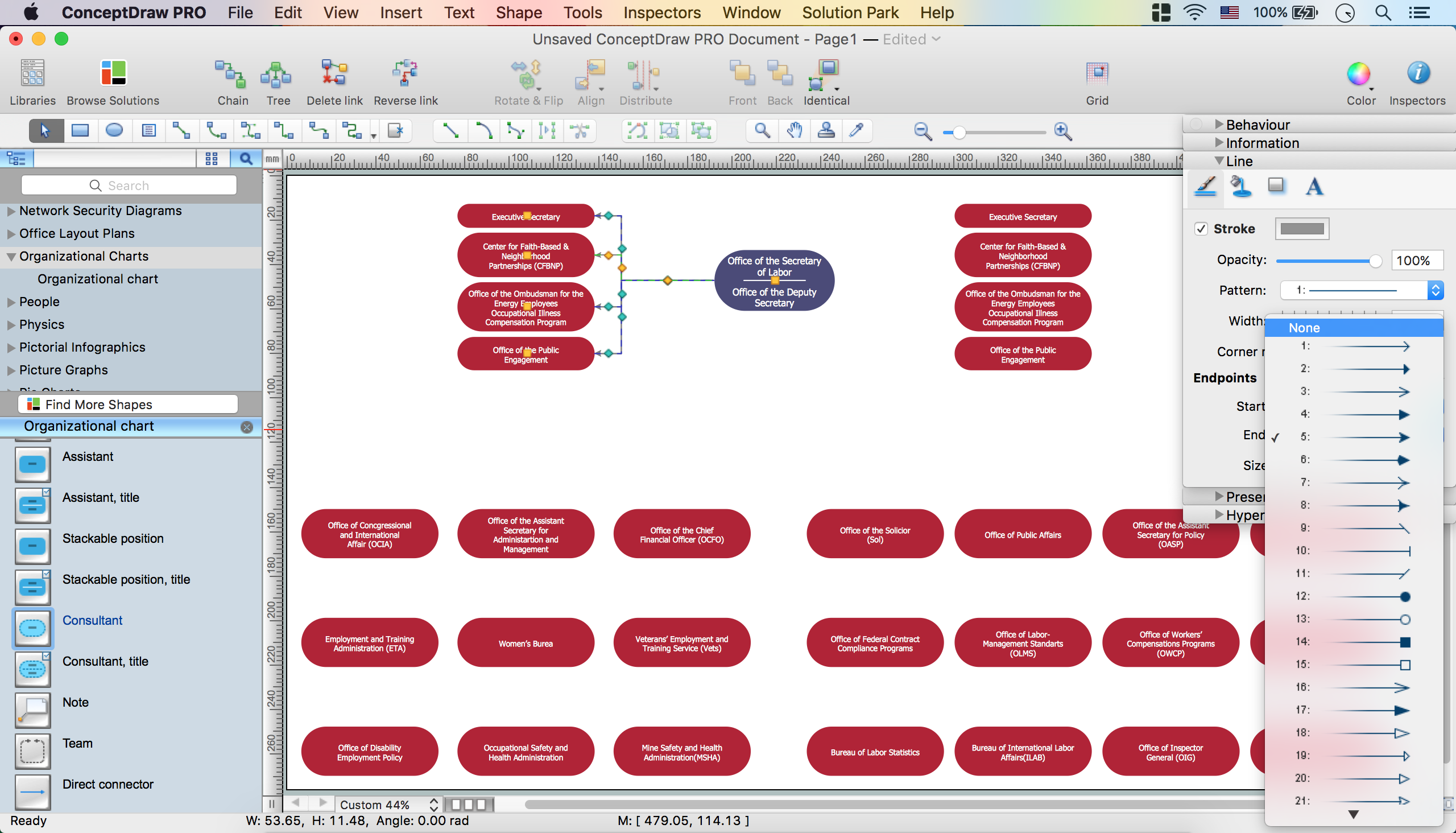
- Select all connectors –open Inspectors – Line tab – Set Endpoints.

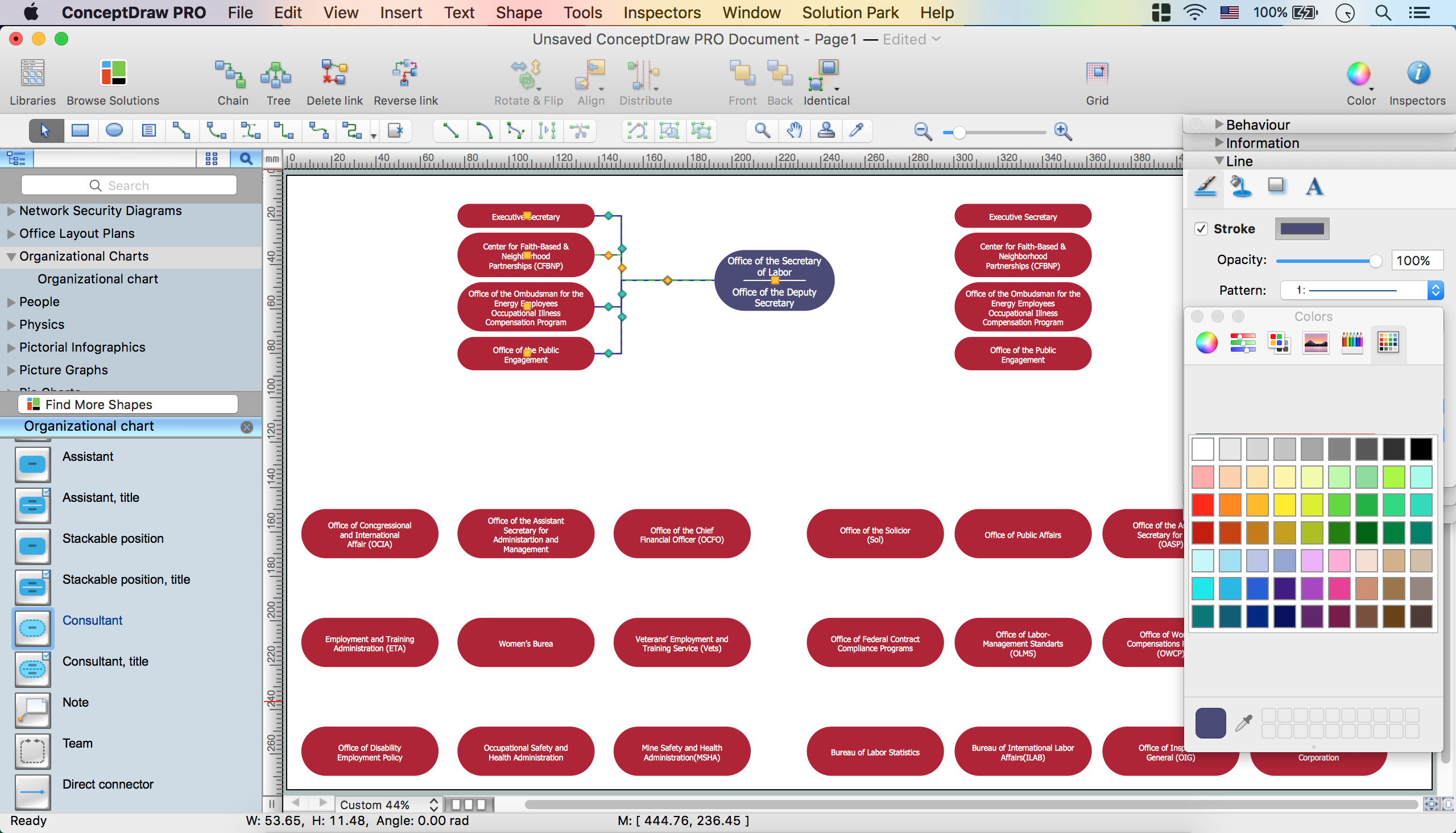
- Make color same as of the main object using Eyedropper.

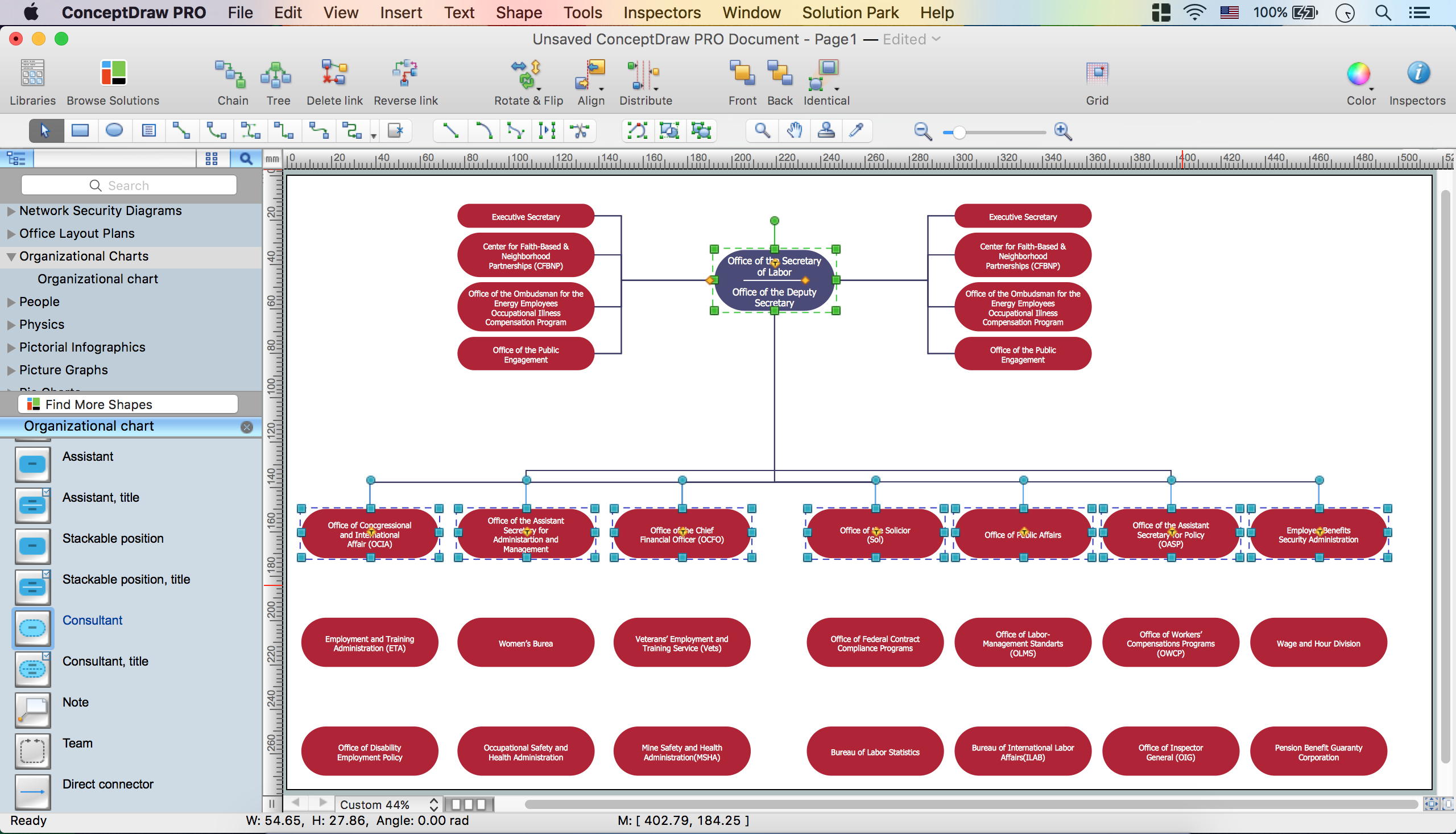
- Connect all the object rows the same way.

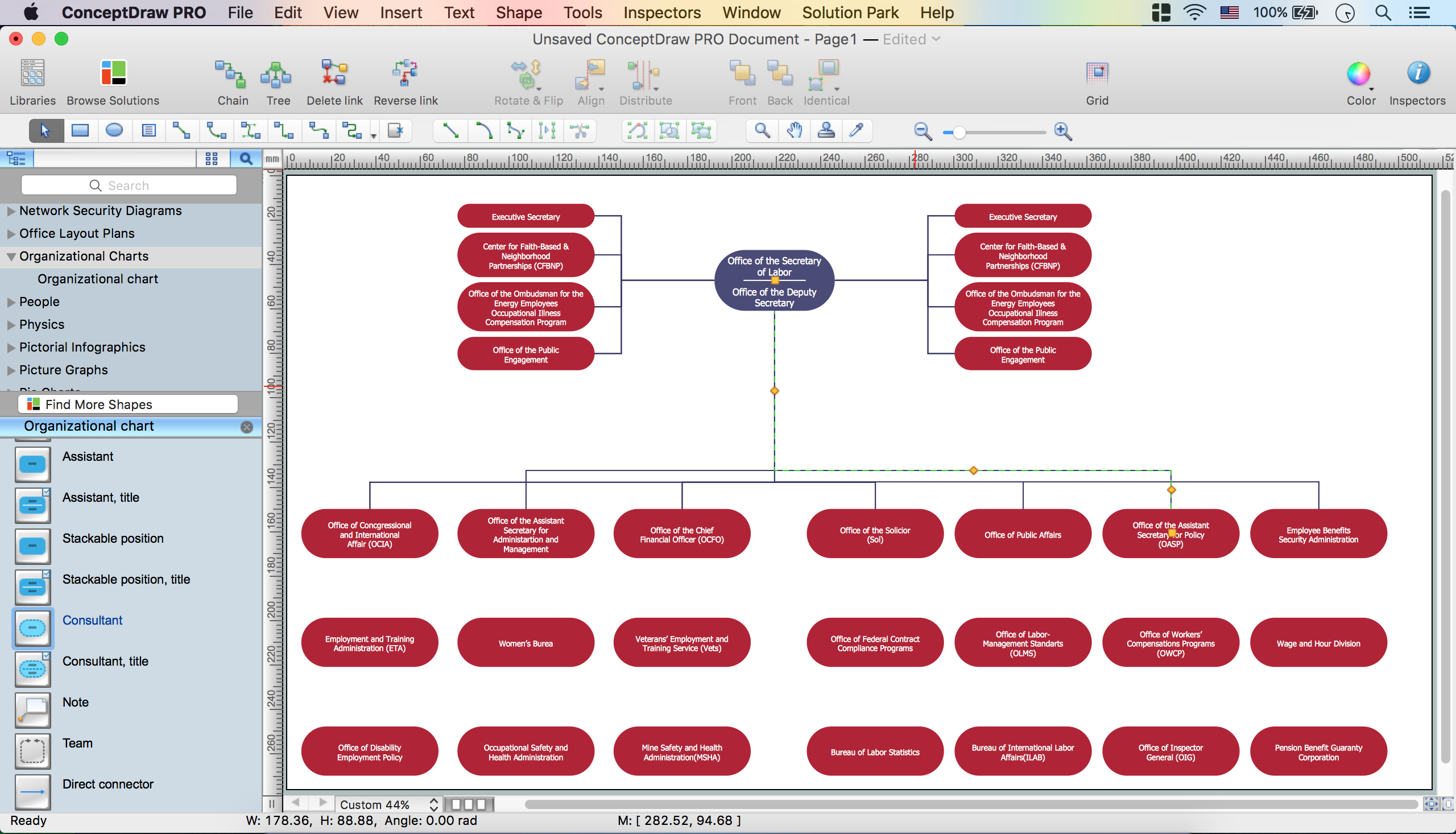
- Drag a yellow diamond of the connector to arrange it.

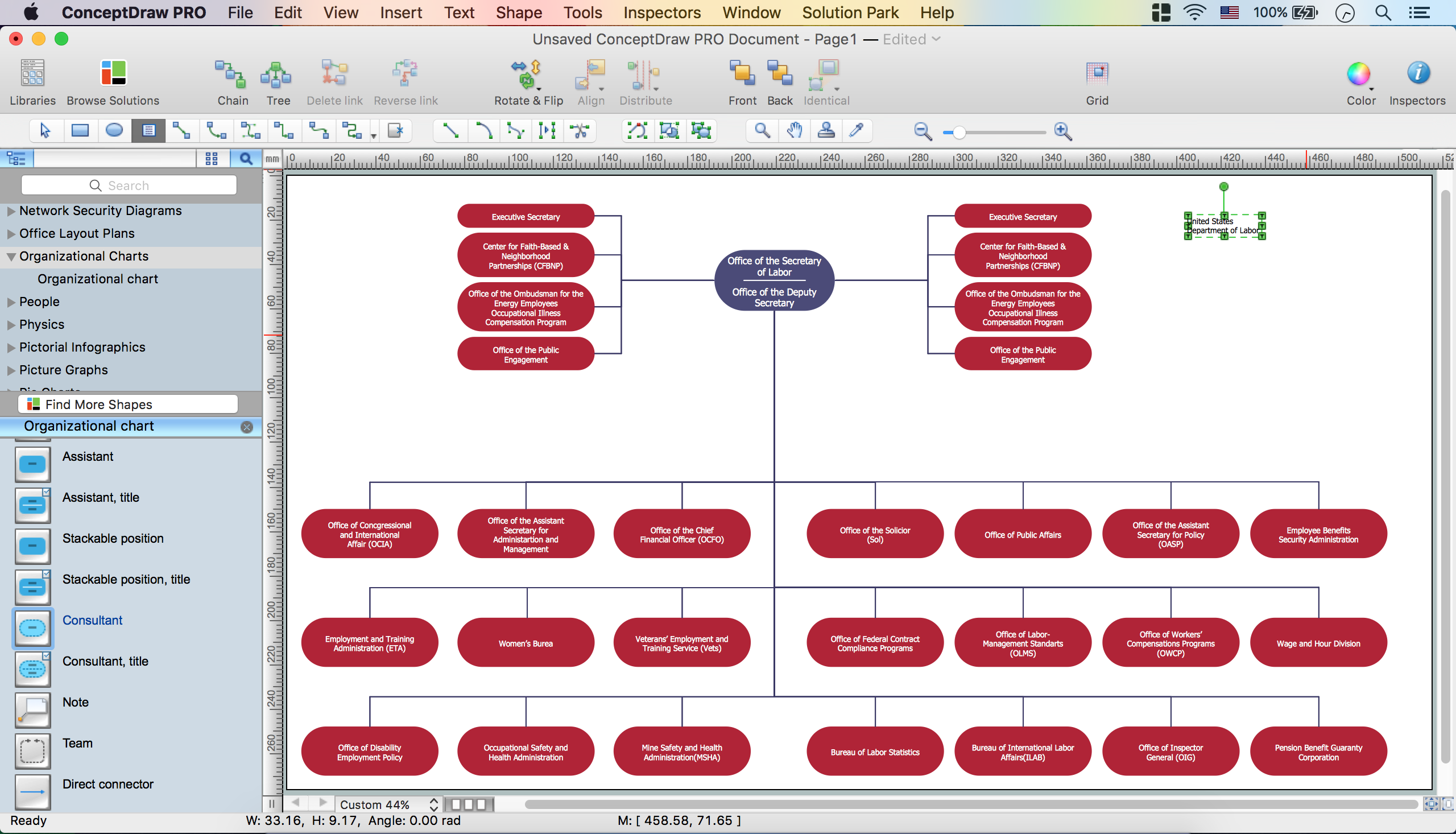
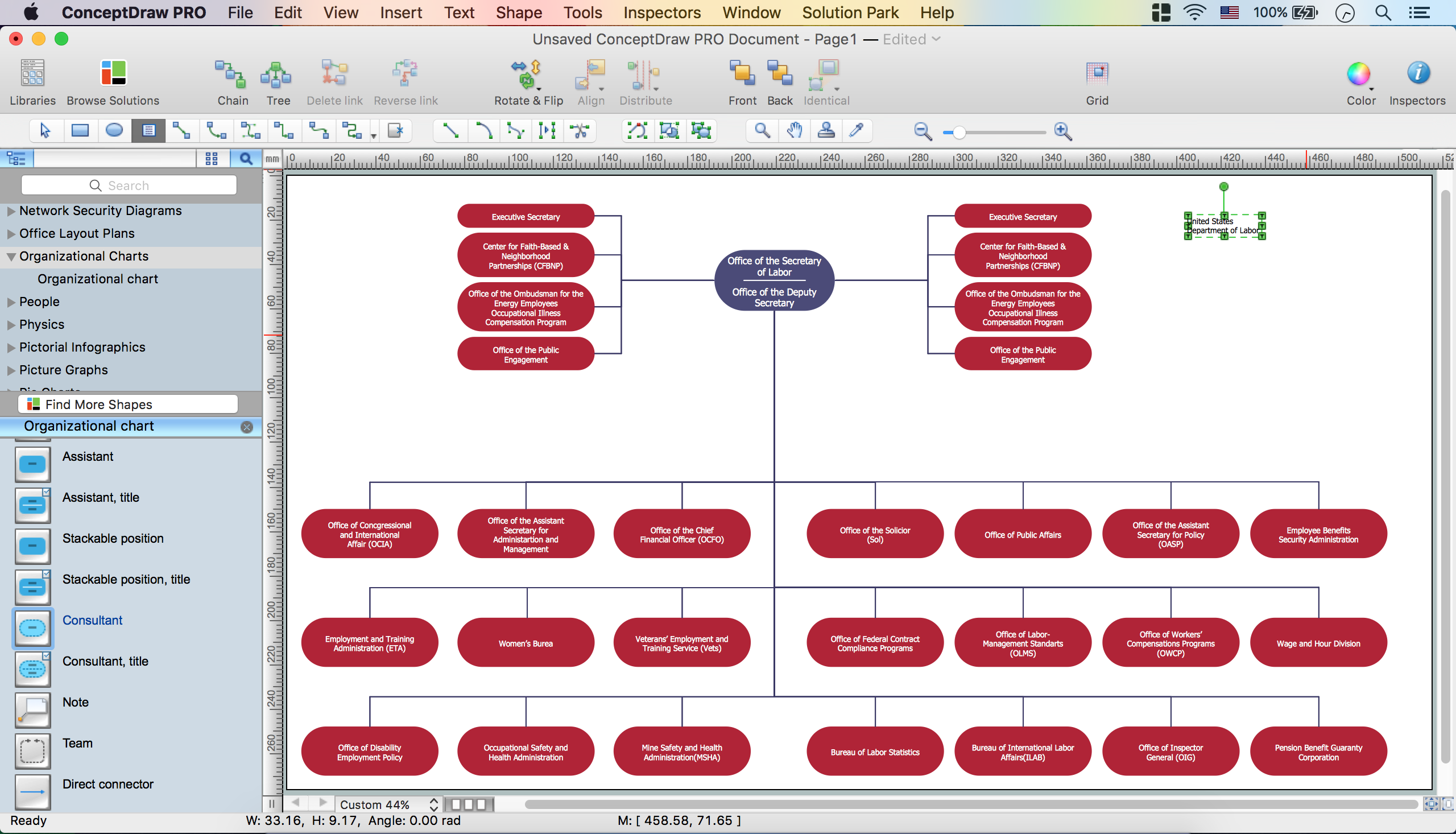
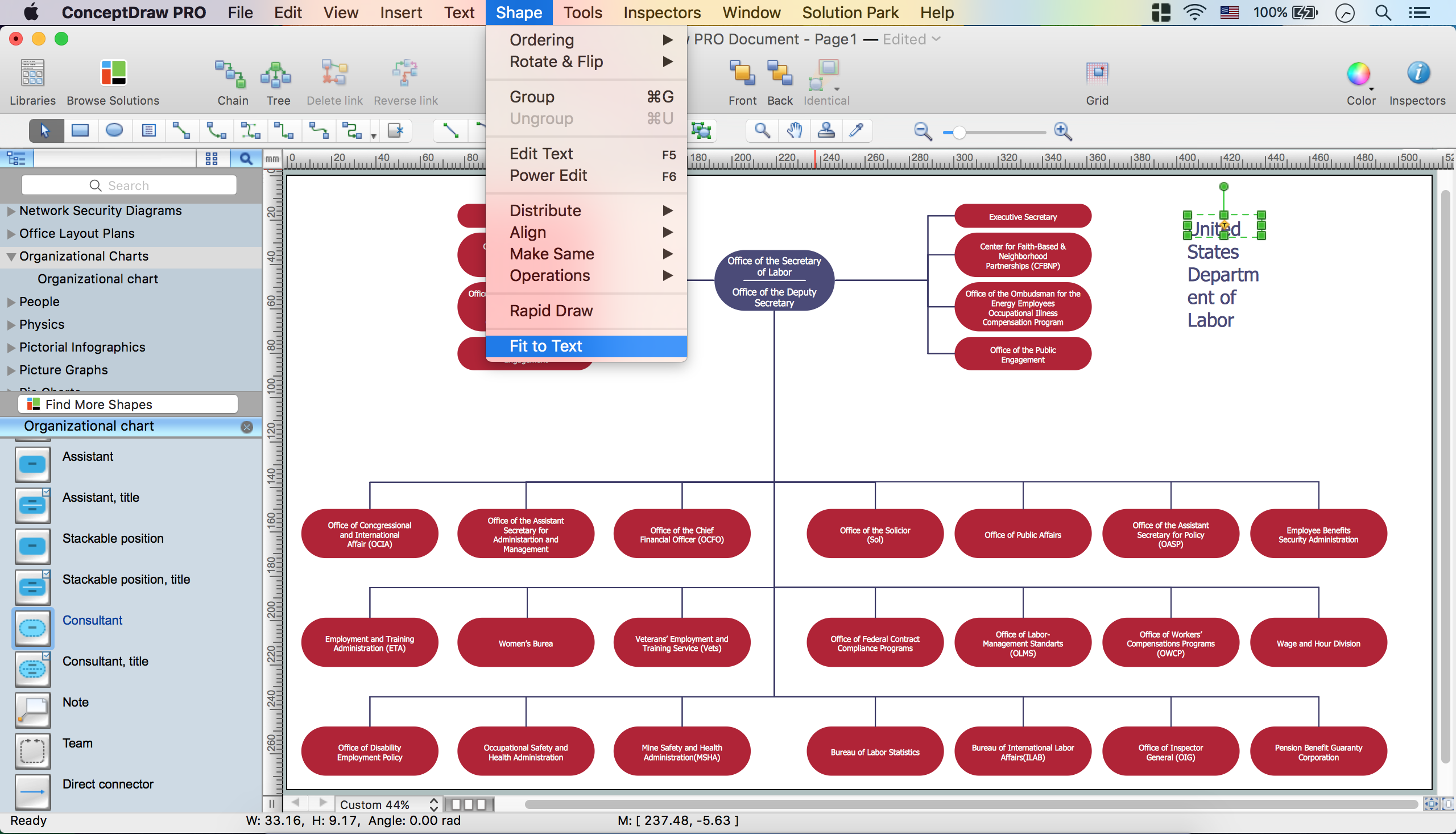
- Double click on the white space of the page – enter diagram name.

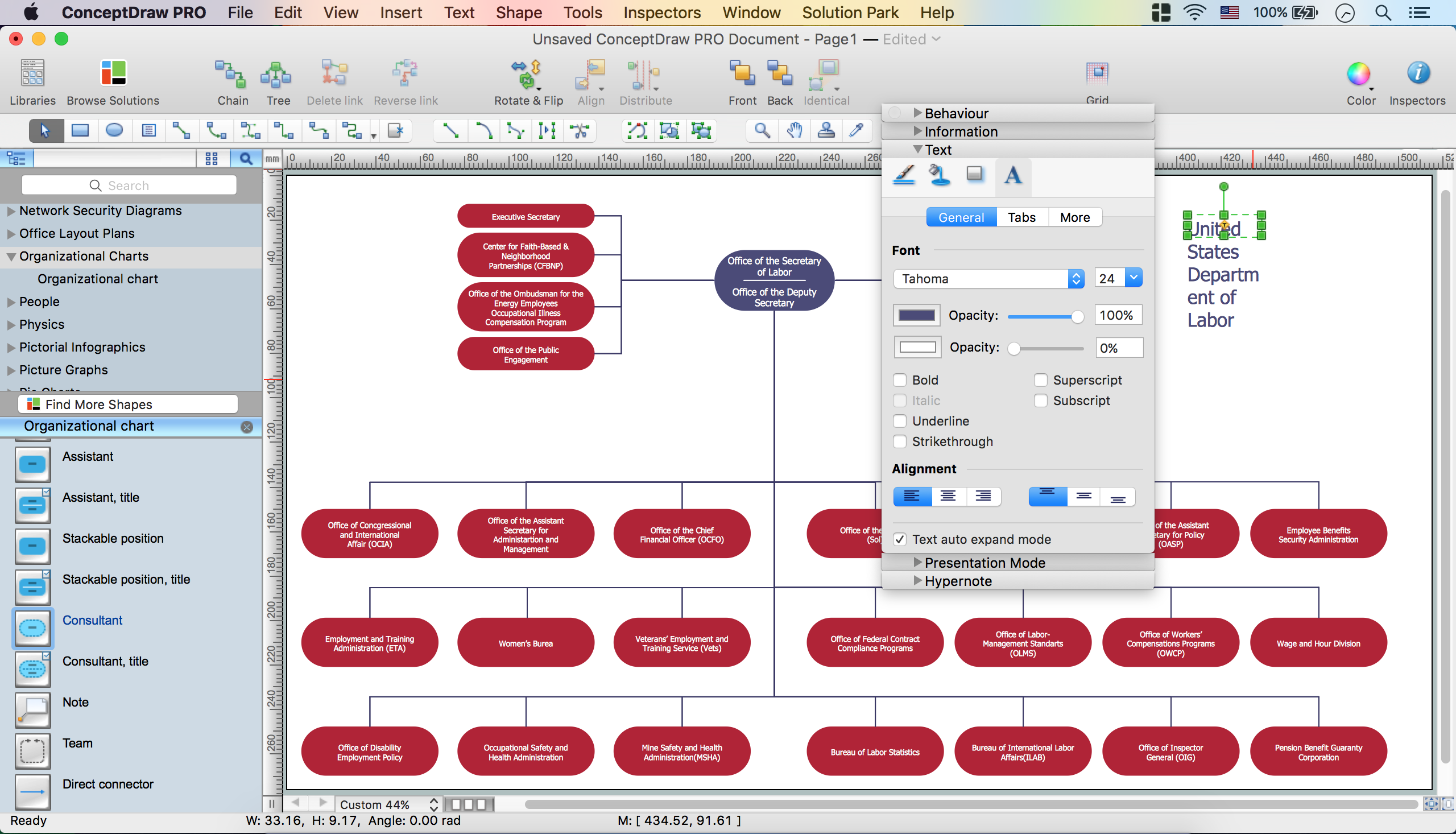
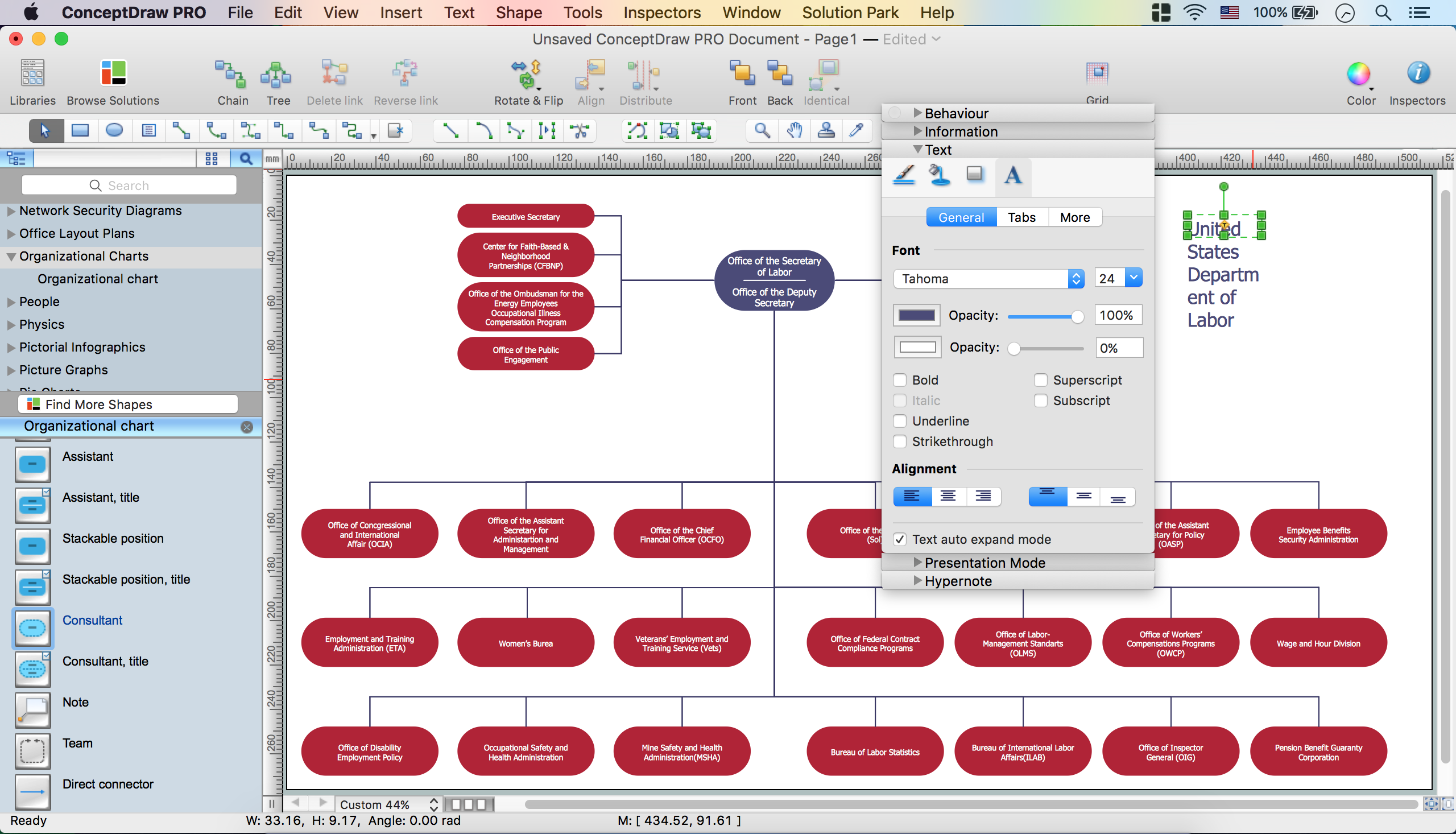
- To edit the text, select it and open the Text tab from Inspectors. Set Font, Font size, Color.

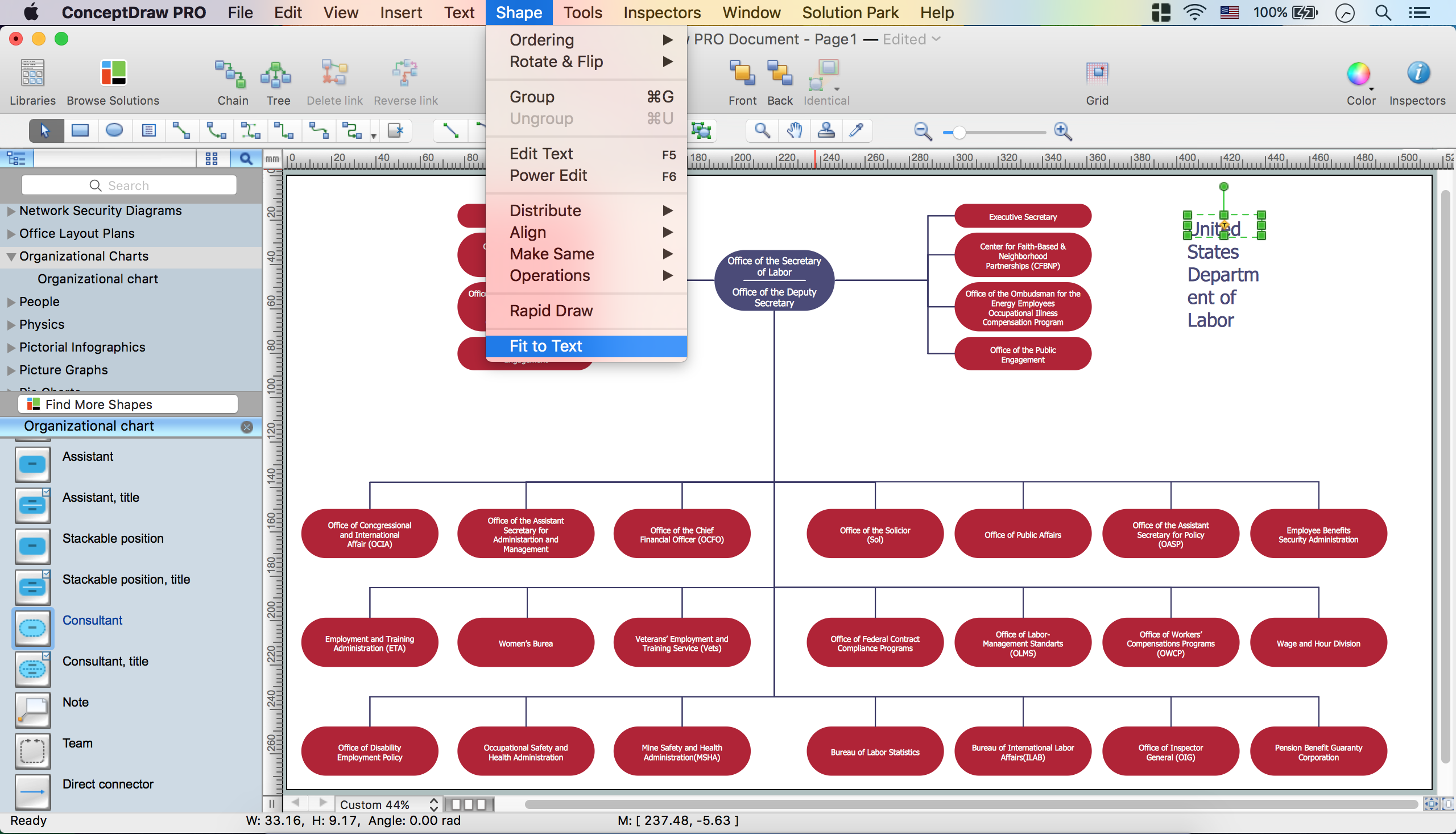
- Shape – Fit to Text.

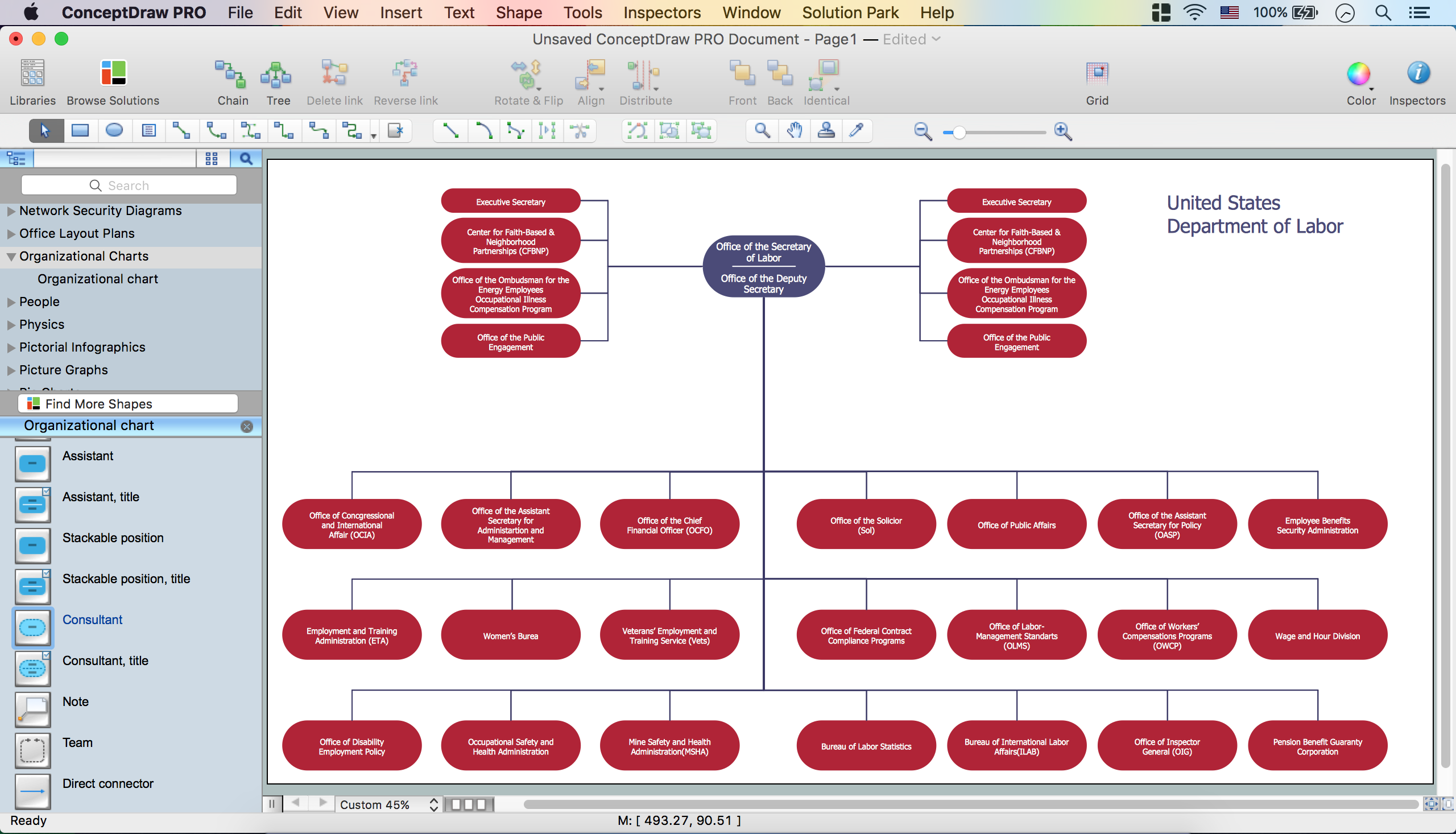
- Now your Drawing is ready:

- You may save it or export to different formats via the File Menu.
|