Wireframe Tools
Website wireframe is incredibly useful prototyping tool, it helps in website creating and allows to visualize the end result long before the site will be ready. So wire frame allows to avoid mistakes, saves a lot of time and is an important starting point for complex project.
A wireframe is a design representation made with low accuracy. This is a scheme, which should clearly answer to three questions following questions about the future page: what content, where to place it and how to interact. Wireframe reflects the main group of content, shows the information structure and visualizes the basic the interaction between the interface and the user. Although wireframes seem to look like meaningless set of gray blocks, it's not exactly like that. It should be seen as a skeleton of your design and you should remember that wireframes should depict every important detail of the final product.
Representation is a key term, which will help you find the necessary balance between required precision and speed. Do not show too much detail, but on the other hand, you need to create an exact image of the final design of the product, so be careful not to miss any important details. A good wireframe is crucial for the entire team working on the project: developers, graphic designers, copywriters, project managers.
Wireframe can be compared to the map of a city. Each street is represented on the map, but its visual image is quite simplified. You can sense the architecture of the city, if you look at the map, but you can’t perceive its beauty.
Wireframes should be made quickly and you should spend almost all the time left communicating and discussing with the team. The average time to create a wireframe should be really limited. Visualization should be created according to the aesthetics rules but this is vastly simplified. You probably won’t use any other colors than black, gray and white.
Wireframes are commonly used as documentation for the project. Because of their static and fixed manner of displaying interfaces, they need to be suitably described (from a brief explanation up to a complex of technical documentation, if necessary).
Planning a website structure and developing its wireframe, creating a website prototype and drawing professional looking site designs never been easier than now with convenient and useful wireframe tools of Website Wireframe Solution from the Software Development area of ConceptDraw Solution Park.

Example 1. ConceptDraw DIAGRAM Wireframe Tools - Photogallery Webpage Wireframe
Wireframe tools make creating website easier and more efficient. Among the wireframe tools which offers a Website Wireframe Solution there are first of all 7 libraries with large quantity of predesigned vector objects, icons, controls, web widgets, and other graphic elements which were specially designed to give you the opportunity to create skeletal structure of a website in mere minutes.
All these objects are vector objects, you can resize them without loss of quality, arrange, rotate, combine, change their color, if needed.

Example 2. Website Wireframe Solution in ConceptDraw STORE
Website Wireframe solution contains also variety of samples and template which deserves particular attention. It is represented on the next image.

Example 3. Wireframe Tools - 960 Grid System 16-Column Layout
This template was created in ConceptDraw DIAGRAM using the tools of Website Wireframe Solution for ConceptDraw DIAGRAM Solution Park. It is included in Website Wireframe Solution, you can find and use this template from ConceptDraw Solution Park.
Use the Website Wireframe Solution for ConceptDraw DIAGRAM software to create your own professional looking website wireframes and designs of any complexity fast, easy and effective.
All source documents are vector graphic documents. They are available for reviewing, modifying, or converting to a variety of formats (PDF file, MS PowerPoint, MS Visio, and many other graphic formats) from the ConceptDraw STORE. The Website Wireframe Solution is available for all ConceptDraw DIAGRAM users.
TEN RELATED HOW TO's:
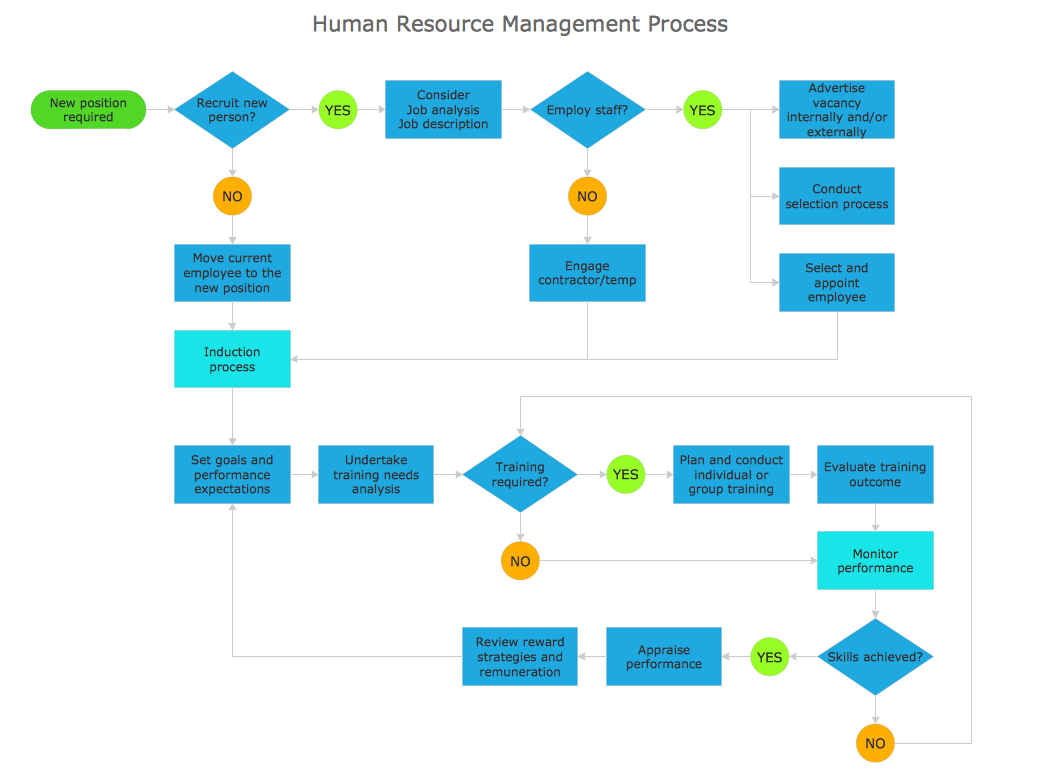
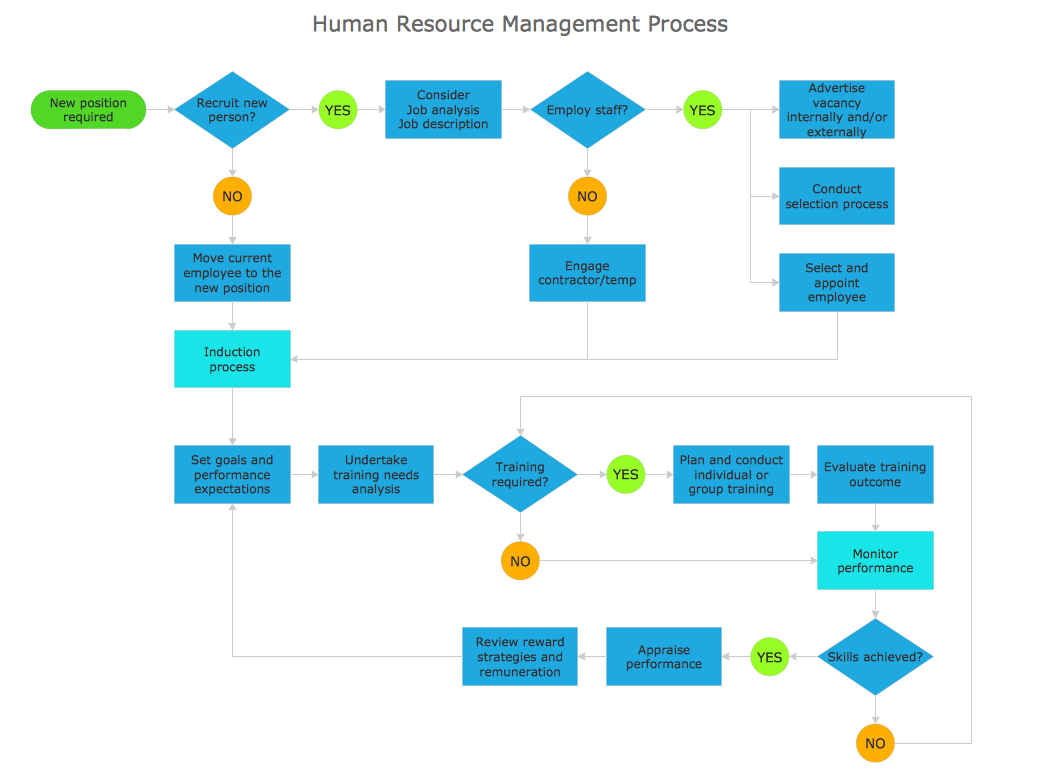
A flowchart is a powerful tool for examining processes. It helps improving processes a lot, as it becomes much easier to communicate between involved people, to identify potential problems and to optimize workflow. There are flowcharts of different shapes, sizes and types of flowchart vary from quite basic process flowcharts to complex program flowcharts. Nevertheless, all these diagrams use the same set of special symbols like arrows to connect blocks, parallelogram to show data receiving or rectangles for showing process steps.
Basic flowcharts are used to represent a simple process algorithm. A basic flowchart notation consists of rectangles (business processes), arrows (the flow of information, documents, etc.). The same notation is used in items such as the "decision", which allow you to do the branching. To indicate the start of the entire business process and its termination can be used the "Terminator" element. The advantages of Basic Flowchart are simplicity and clarity. With it you can quickly describe the business process steps. Creating of Basic Flowchart does not require any special knowledge, as easily understand by employees with different levels of education and IQ.
Picture: Types of Flowchart — Overview
Related Solution:
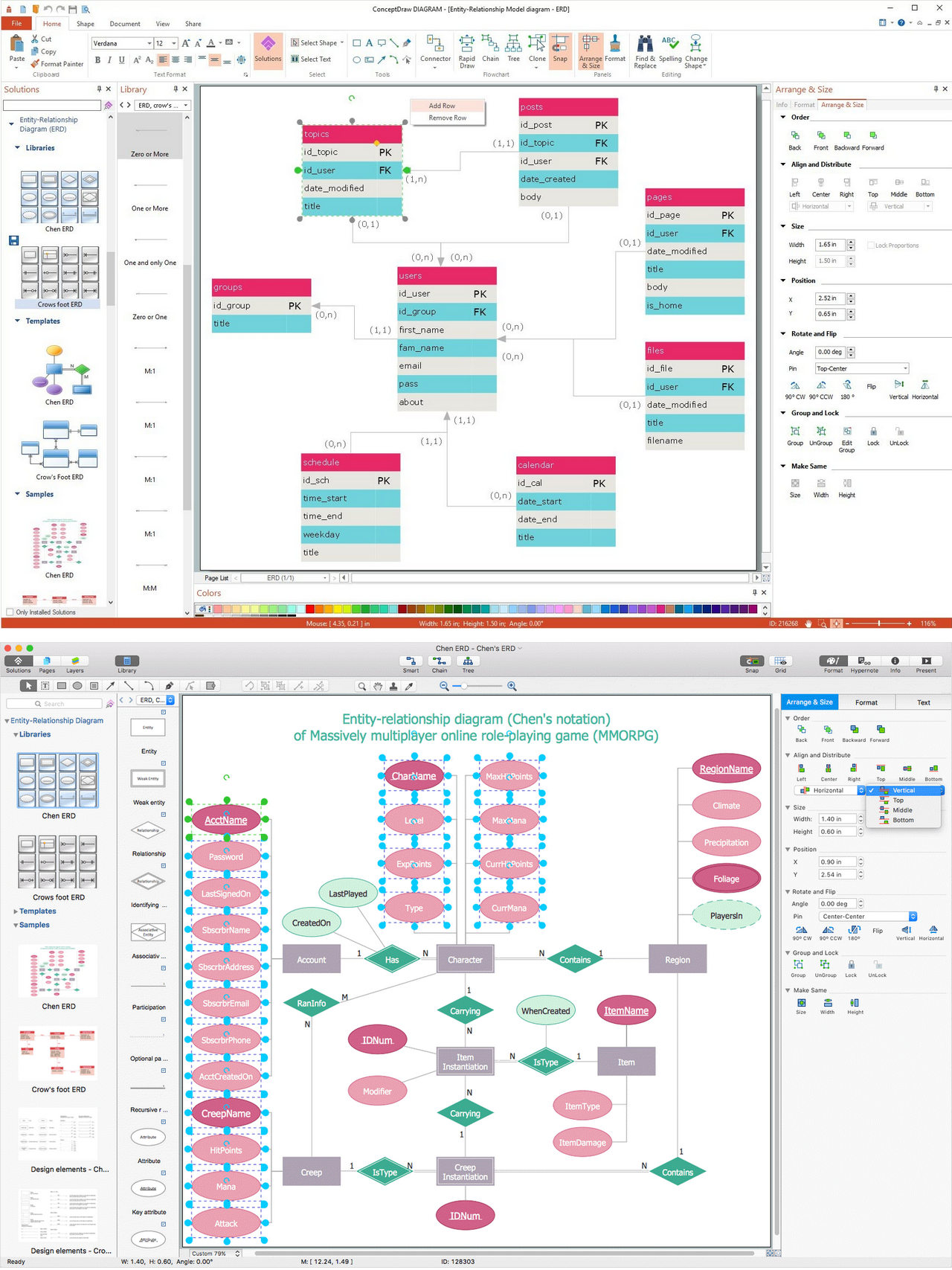
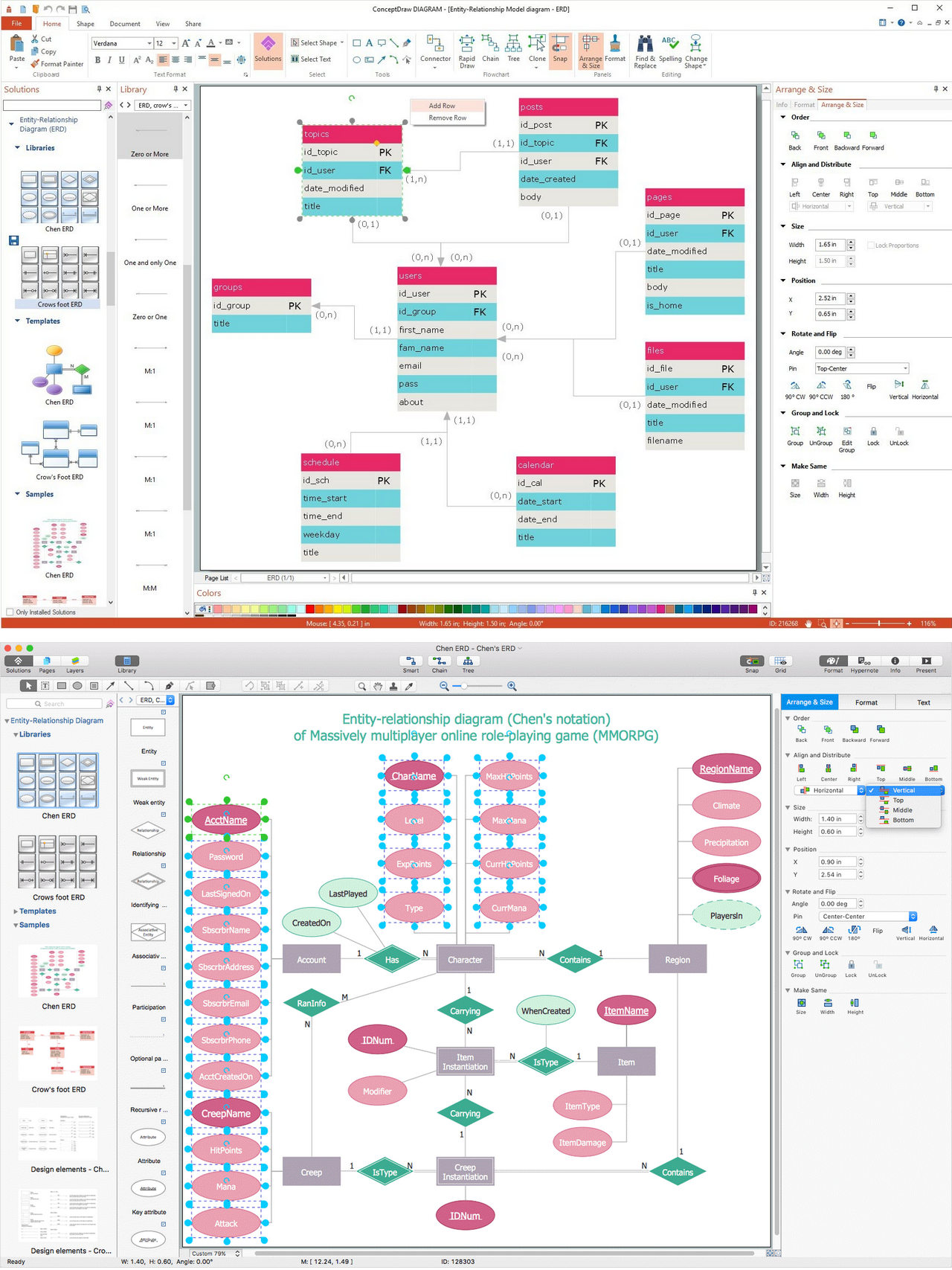
An abstract representation is usually the first thing you will need while developing a database. To understand the ways that databases are structured, you should look through entity-relationship diagram examples and see the notations features and attributes. With an entity-relationship model you can describe a database of any complexity.
This Entity-relationship diagram is a tool for software developers. It enables every element of database to be managed, communicated and tested before release. This ERD was created using symbols advocated by Chen's notation. Because of a linguistic origin of the Chen’s notation, the boxes representing entities could be interpreted as nouns, and the relationships between them are in verb form, shown on a diagram as a diamond.
Picture: Entity Relationship Diagram Examples
Related Solution:
Data base diagrams describes inter-related data and tables. It describes roles and relationships, internal and external dependencies, data exchange conventions and structures of knowledge domain.
ConceptDraw Software provides number of data-base chart libraries including major 49 vector symbols. Use these DFD flowchart symbol libraries to design data-base structure and models, use it to design data base process-oriented models, or simple data-oriented models. The are special drawing tools for making data flowcharts, data process diagrams, structured analysis diagrams, and information flow diagrams.
Picture: Database Flowchart Symbols
Related Solution:
ConceptDraw DIAGRAM extended with Bar Graphs solution from Graphs and Charts area of ConceptDraw Solution Park is ideal software for quick and simple drawing bar chart of any complexity graph.
Picture: Bar Chart
Related Solution:
Color can be a very powerful tool when crafting images. Often, however, its usage is not justified.
Picture: Coloring Graphs
Related Solution:
Android is a mobile operating system (OS) based on the Linux kernel and currently developed by Google.
One of the most important features of any Android app is, of course, its Android User Interface. It is all what the user sees on the screen of its device and interacts with. Creating of successful Android User Interface and developing Android UI prototypes may be the mighty task. But we recommend you to make it fast and easy in ConceptDraw DIAGRAM specially extended with Android User Interface Solution from the Software Development Area.
Picture: Android User Interface
Related Solution:
A waterfall model describes software development process as a sequence of phases that flow downwards. SSADM is one of the implementations of waterfall method. It’s easier to learn about structured systems analysis and design method (SSADM) with ConceptDraw DIAGRAM because this software has appropriate tools for creating data flow diagrams. You can use all the three main techniques of SSADM method with special tools and predesigned templates.
This data flow diagram illustrates the Structured Systems Analysis and Design Method. This method method considers analysis, projecting and documenting of information systems. Data flow models are the most important elements of SSADM and data flow diagrams are usually used for their description. It includes the analysis and description of a system as well as visualization of possible issues.
Picture: Structured Systems Analysis and Design Method. SSADM with ConceptDraw DIAGRAM
Related Solution: