The vector stencils library "Android system icons - action, alert" contains 164 system icons of actions and alerts.
Use this icon set to design user interface of your Android application.
The icons example "Design elements - Android system icons (action, alert)" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the "Android 5 UI" solution from the "Software Development" area of ConceptDraw Solution Park.
Use this icon set to design user interface of your Android application.
The icons example "Design elements - Android system icons (action, alert)" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the "Android 5 UI" solution from the "Software Development" area of ConceptDraw Solution Park.
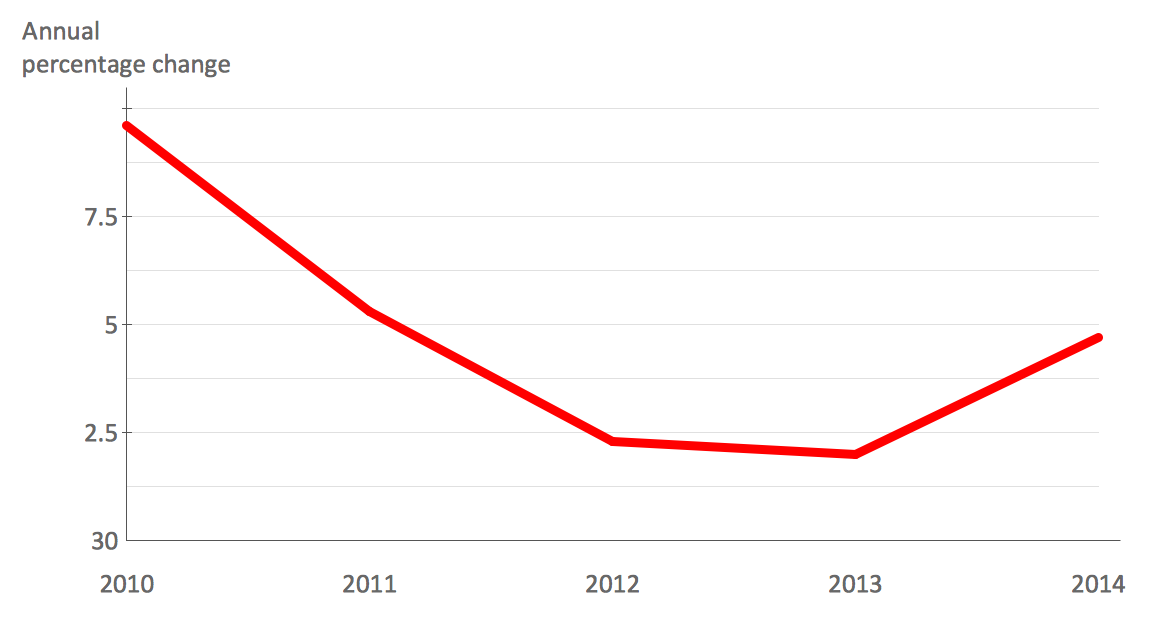
How to Create a Line Chart
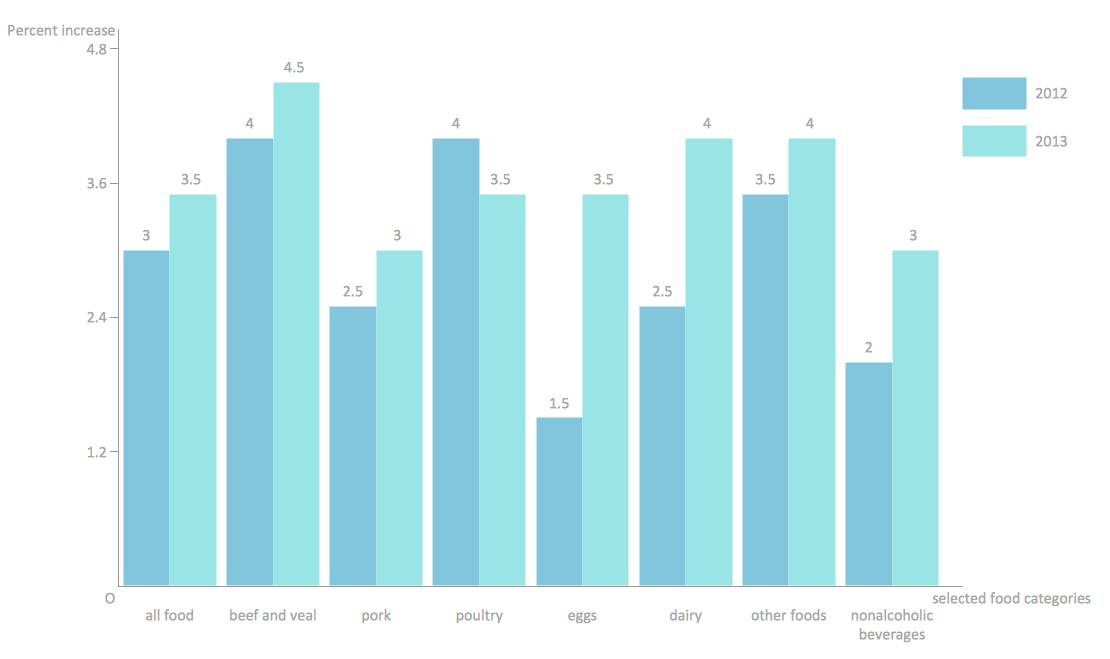
Create a Line Chart with ConceptDraw using our tips. Here you can find an explanation of how to create a line chart quickly.How to Create a Bar Chart
The answer how to create a bar chart can be found in ConceptDraw software. The simple tips guide you through the software to quickly learn how to create a bar chart.The vector stencils library "Android system icons - places" contains 19 system icons.
Use it to design user interface of your software applications for Android OS with ConceptDraw PRO software.
"Material icons use geometric shapes to visually represent core ideas, capabilities, or topics. ...
System icons represent a command, file, device, directory, or common actions. ...
A system icon, or UI icon, symbolizes a command, file, device, or directory. System icons are also used to represent common actions like trash, print, and save.
The design of system icons is simple, modern, friendly, and sometimes quirky. Each icon is reduced to its minimal form, with every idea edited to its essence. The designs ensure readability and clarity even at small sizes." [material.io/ guidelines/ style/ icons.html]
The system icons example "Design elements - Android system icons (places)" is included in the "Android user interface" solution from the "Software Development" area of ConceptDraw Solution Park.
Use it to design user interface of your software applications for Android OS with ConceptDraw PRO software.
"Material icons use geometric shapes to visually represent core ideas, capabilities, or topics. ...
System icons represent a command, file, device, directory, or common actions. ...
A system icon, or UI icon, symbolizes a command, file, device, or directory. System icons are also used to represent common actions like trash, print, and save.
The design of system icons is simple, modern, friendly, and sometimes quirky. Each icon is reduced to its minimal form, with every idea edited to its essence. The designs ensure readability and clarity even at small sizes." [material.io/ guidelines/ style/ icons.html]
The system icons example "Design elements - Android system icons (places)" is included in the "Android user interface" solution from the "Software Development" area of ConceptDraw Solution Park.
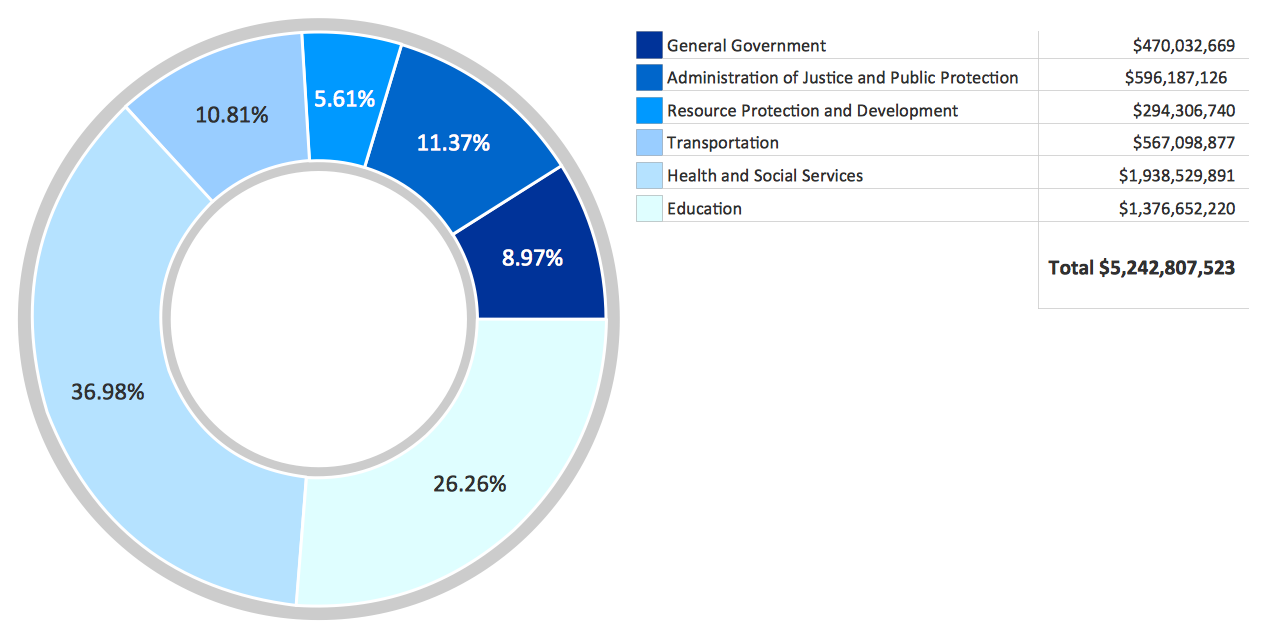
How to Create a Pie Chart
Create a Pie Chart with ConceptDraw software quickly and easily. The simple tutorial helps you learn how to create a pie chart.Value Stream Mapping Icons
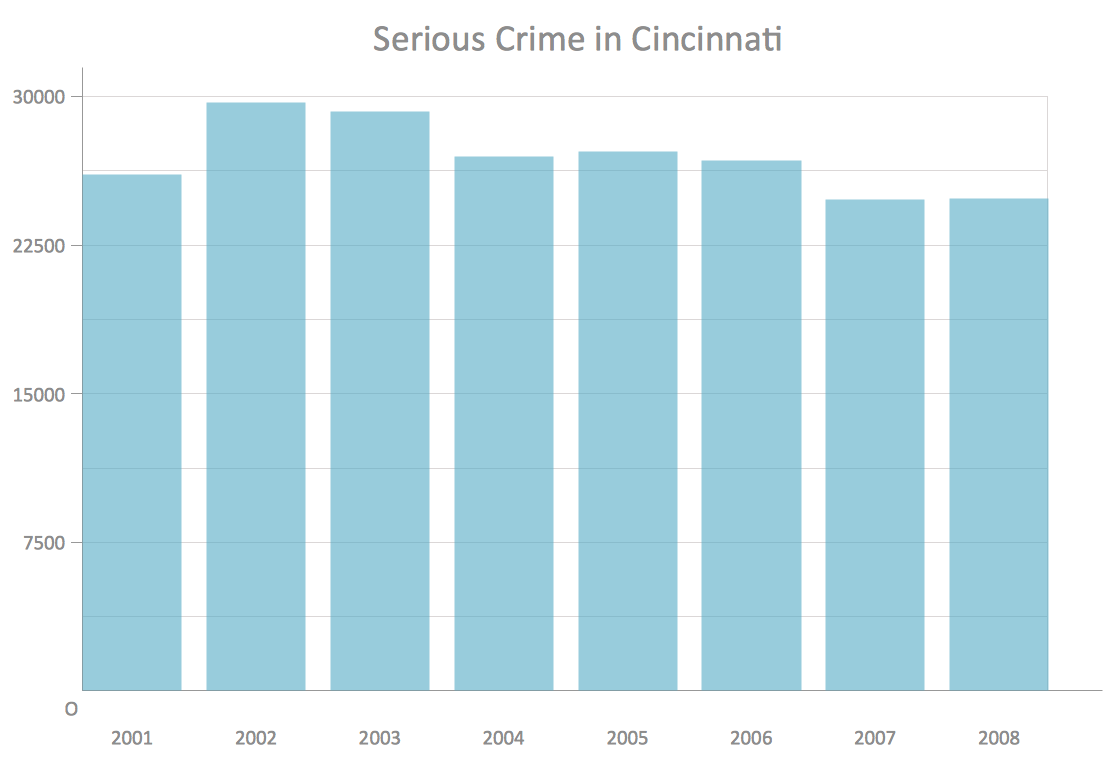
The library with 40 vector stencils is included in the ConceptDraw Value Stream Mapping solution.How to Create a Column Chart
The question how to create a column chart have a simple answer. Use ConceptDraw tips to find out how to create a column chart depicts your data the best way.Basic Flowchart Symbols and Meaning
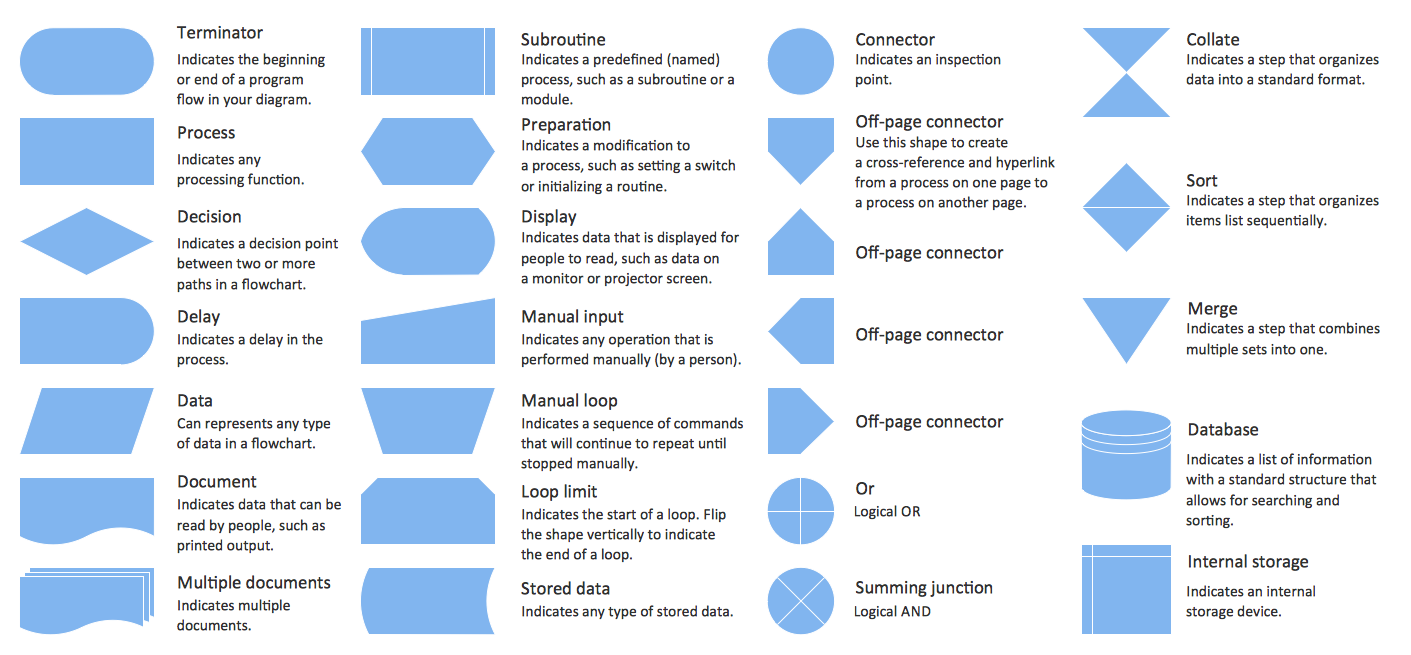
Flowcharts are the best for visually representation the business processes and the flow of a custom-order process through various departments within an organization. ConceptDraw PRO diagramming and vector drawing software extended with Flowcharts solution offers the full set of predesigned basic flowchart symbols which are gathered at two libraries: Flowchart and Flowcharts Rapid Draw. Among them are: process, terminator, decision, data, document, display, manual loop, and many other specific symbols. The meaning for each symbol offered by ConceptDraw gives the presentation about their proposed use in professional Flowcharts for business and technical processes, software algorithms, well-developed structures of web sites, Workflow diagrams, Process flow diagram and correlation in developing on-line instructional projects or business process system. Use of ready flow chart symbols in diagrams is incredibly useful - you need simply drag desired from the libraries to your document and arrange them in required order. There are a few serious alternatives to Visio for Mac, one of them is ConceptDraw PRO. It is one of the main contender with the most similar features and capabilities.
Flowchart design. Flowchart symbols, shapes, stencils and icons
A flowchart is a type of diagram which represents an algorithm, process or workflow, displays the steps as boxes of various kinds and depicts their order by connecting them with arrows. Any business graphic document will be more colorful and understandable if will use professional-looking and visual diagrams and flowcharts. Flowchart design gives versatile presenting and explaining of the process. ConceptDraw PRO flowchart software enhanced with Flowcharts solution helps effectively make Flowchart Design. Use of predesigned flowchart symbols and bright color palette offers a fresh view and favorably distinguishes the flowcharts designed in ConceptDraw PRO from the black and white flowcharts on a paper. Preferably to use no more than three or four colors and apply identical for the same shape types. The best flowchart design can be achieved by starting with Flowchart template, or any of suitable ready examples or samples offered in ConceptDraw STORE, open one of them and enter the proper text into each Flowchart shape. Each symbol of the flowchart has a definition that can't be changed. This means that all flowcharts shapes can be grouped in according to their meaning. Users with ConceptDraw PRO flowchart software can style groups of symbols with close definitions by color sets chosen from complementary palette. Almost all workflows can be depicted as a flowchart. Colored diagrams are more light for perception of the certain information, this is part of flowchart design. Bright colors need to be used in the key points of Decision symbols, to focus attention on their importance for whole process flow.
The vector stencils library "Messages" contains 10 Message dialog elements.
Use this notification dialog UI icon set to design graphic user interface (GUI) of your Windows 8 software application.
"A message dialog is an overlay UI element that provides a stable and contextual surface that is always modal and explicitly dismissed. Message dialogs appear at a consistent location on the screen. ...
Error messages that apply to the overall app context use message dialogs. ...
- Use message dialogs to convey urgent information that the user must see and acknowledge before continuing. ...
- Use message dialogs to present blocking questions that require the user's input. A blocking question is a question where the application cannot make a choice on the user's behalf, and cannot continue to fulfill it's value proposition to the user. A blocking question should present clear choices to the user. It is not a question that can be ignored or postponed.
- Use message dialogs to ask for explicit action from the user or to deliver a message that is important for the user to acknowledge. ...
- Use custom dialogs when the app or the system must invest a significant amount of time in the ensuing actions such that an accidental dismiss would be detrimental to the user's confidence.
- All dialogs should clearly identify the user's objective in the first line of the dialog's text (with or without a title).
- Don't use message dialogs when the app needs to confirm the user's intention for an action that the user has taken. Instead, a flyout is the appropriate surface. ...
- Don't use message dialogs for errors that are contextual to a specific place on the page, such as validation errors (in password fields, for example), use the app's canvas itself to show inline errors." [msdn.microsoft.com/ en-us/ library/ windows/ apps/ hh738363.aspx]
The notification dialogs example "Messages - Vector stencils library" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Windows 8 User Interface solution from the Software Development area of ConceptDraw Solution Park.
Use this notification dialog UI icon set to design graphic user interface (GUI) of your Windows 8 software application.
"A message dialog is an overlay UI element that provides a stable and contextual surface that is always modal and explicitly dismissed. Message dialogs appear at a consistent location on the screen. ...
Error messages that apply to the overall app context use message dialogs. ...
- Use message dialogs to convey urgent information that the user must see and acknowledge before continuing. ...
- Use message dialogs to present blocking questions that require the user's input. A blocking question is a question where the application cannot make a choice on the user's behalf, and cannot continue to fulfill it's value proposition to the user. A blocking question should present clear choices to the user. It is not a question that can be ignored or postponed.
- Use message dialogs to ask for explicit action from the user or to deliver a message that is important for the user to acknowledge. ...
- Use custom dialogs when the app or the system must invest a significant amount of time in the ensuing actions such that an accidental dismiss would be detrimental to the user's confidence.
- All dialogs should clearly identify the user's objective in the first line of the dialog's text (with or without a title).
- Don't use message dialogs when the app needs to confirm the user's intention for an action that the user has taken. Instead, a flyout is the appropriate surface. ...
- Don't use message dialogs for errors that are contextual to a specific place on the page, such as validation errors (in password fields, for example), use the app's canvas itself to show inline errors." [msdn.microsoft.com/ en-us/ library/ windows/ apps/ hh738363.aspx]
The notification dialogs example "Messages - Vector stencils library" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Windows 8 User Interface solution from the Software Development area of ConceptDraw Solution Park.
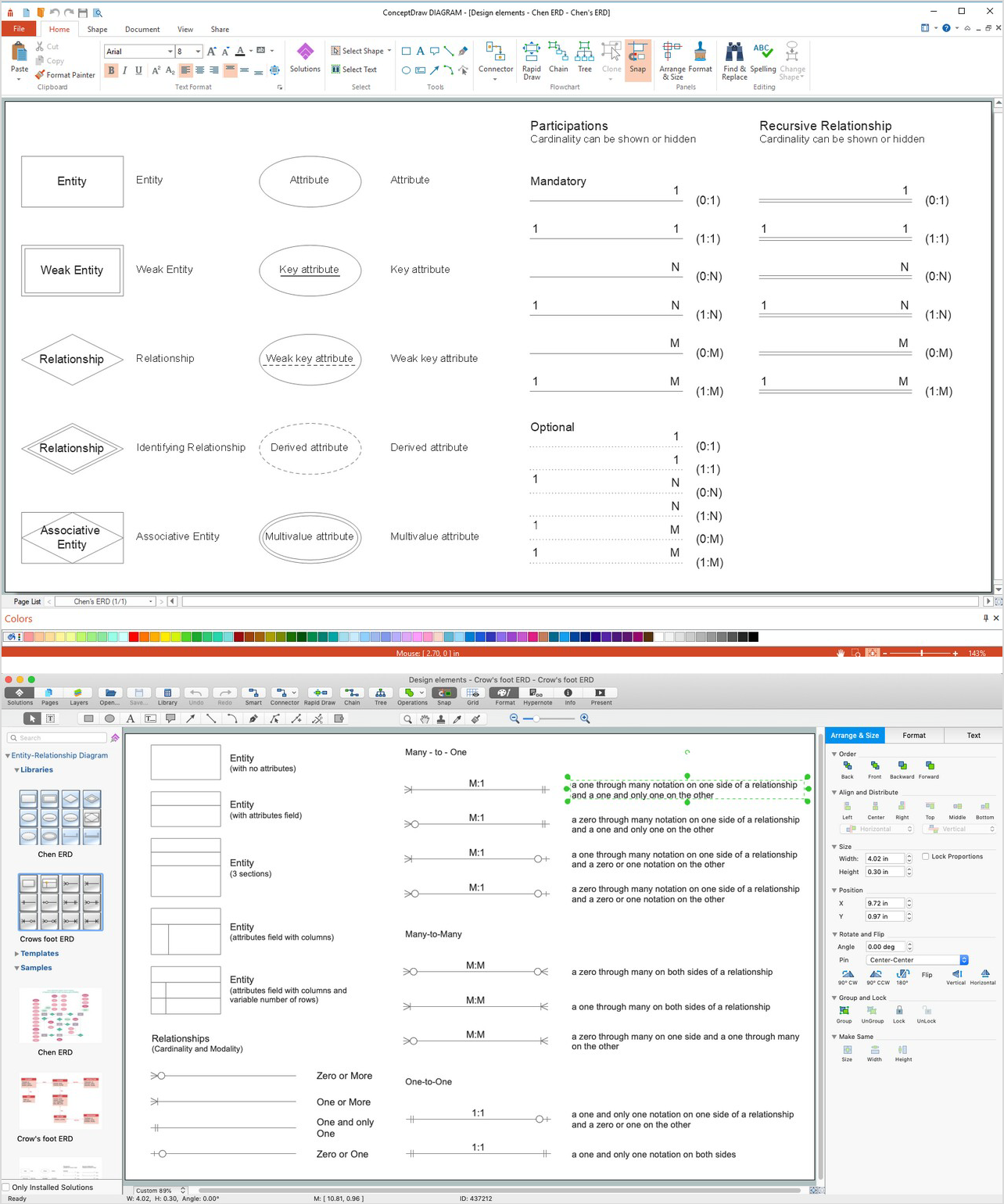
ERD Symbols and Meanings
Entity Relationship Diagram (ERD) is a popular software engineering tool for database modeling and illustration the logical structure of databases, which uses one of two notations - Chen's or Crow’s Foot. Crow's foot notation is effective when used in software engineering, information engineering, structured systems analysis and design. Each of these notations applies its own set of ERD symbols. Crow's foot diagrams use boxes to represent entities and lines between these boxes to show relationships. Varied shapes at the ends of lines depict the cardinality of a given relationship. Chen's ERD notation is more detailed way to represent entities and relationships. ConceptDraw PRO application enhanced with all-inclusive Entity-Relationship Diagram (ERD) solution allows design professional ER diagrams with Chen's or Crow’s Foot notation on your choice. It contains the full set of ready-to-use standardized ERD symbols and meanings helpful for quickly drawing, collection of predesigned ERD samples, examples and templates. ConceptDraw Pro is a great alternative to Visio for Mac users as it offers more features and can easily handle the most demanding professional needs.
Process Flowchart
The main reason of using Process Flowchart or PFD is to show relations between major parts of the system. Process Flowcharts are used in process engineering and chemical industry where there is a requirement of depicting relationships between major components only and not include minor parts. Process Flowcharts for single unit or multiple units differ in their structure and implementation. ConceptDraw PRO is Professional business process mapping software for making Process flowcharts, Process flow diagram, Workflow diagram, flowcharts and technical illustrations for business documents and also comprehensive visio for mac application. Easier define and document basic work and data flows, financial, production and quality management processes to increase efficiency of your business with ConcepDraw PRO. Business process mapping software with Flowchart Maker ConceptDraw PRO includes extensive drawing tools, rich examples and templates, process flowchart symbols and shape libraries, smart connectors that allow you create the flowcharts of complex processes, process flow diagrams, procedures and information exchange. Process Flowchart Solution is project management workflow tools which is part ConceptDraw Project marketing project management software. Drawing charts, diagrams, and network layouts has long been the monopoly of Microsoft Visio, making Mac users to struggle when needing such visio alternative like visio for mac, it requires only to view features, make a minor edit to, or print a diagram or chart. Thankfully to MS Visio alternative like ConceptDraw PRO software, this is cross-platform charting and business process management tool, now visio alternative for making sort of visio diagram is not a problem anymore however many people still name it business process visio tools.
Android User Interface
Android is a mobile operating system (OS) based on the Linux kernel and currently developed by Google. One of the most important features of any Android app is, of course, its Android User Interface. It is all what the user sees on the screen of its device and interacts with. Creating of successful Android User Interface and developing Android UI prototypes may be the mighty task. But we recommend you to make it fast and easy in ConceptDraw PRO specially extended with Android User Interface Solution from the Software Development Area.IDEF0 Flowchart Symbols
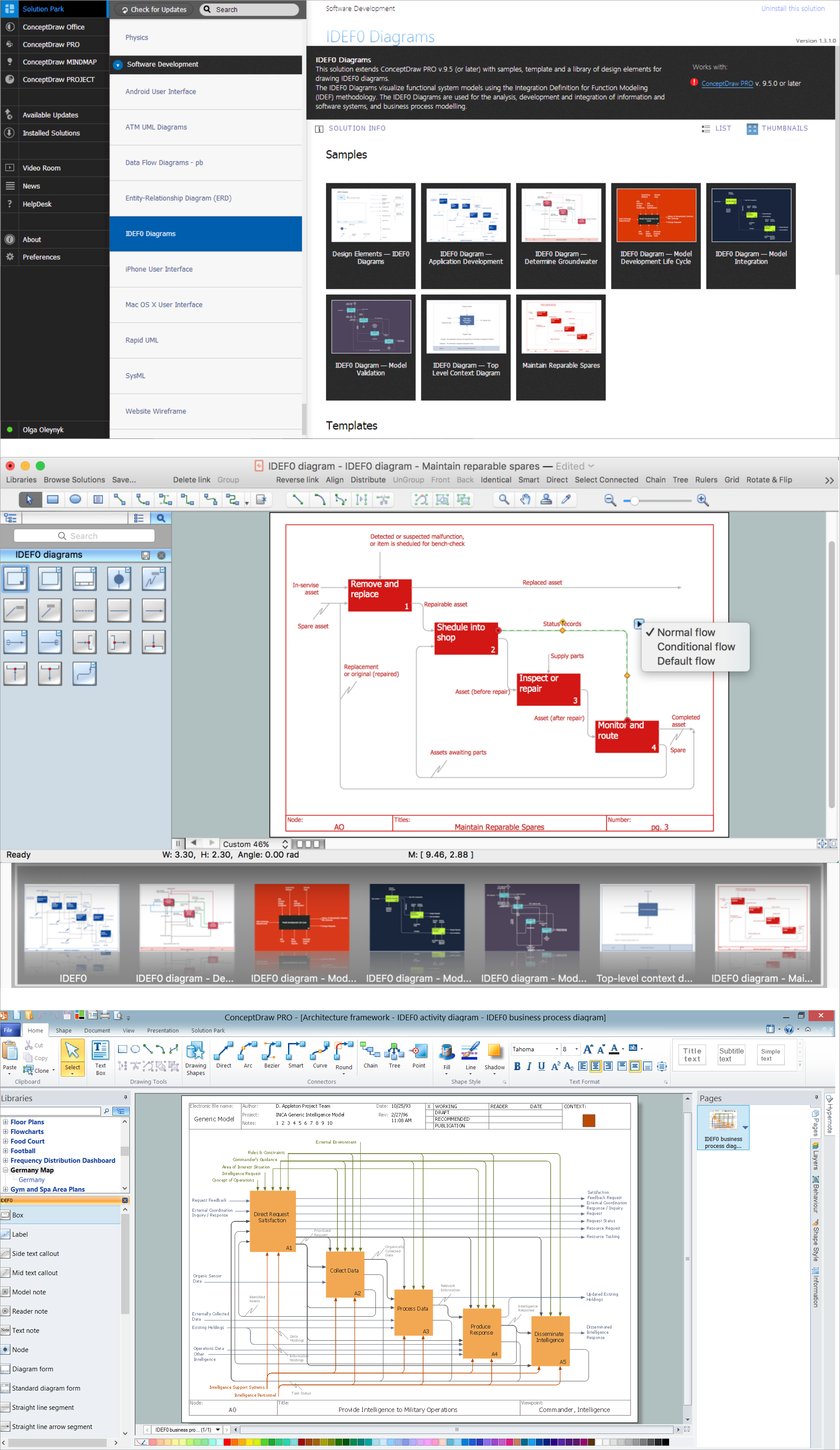
The modeling of business and business processes is not quite a simple process for both small-size businesses and large businesses. The IDEF0 method is one of the popular and easy methods of modeling the business as a complex system. It is based on the functional modeling language Structured Analysis and Design Technique (abbr. SADT) and is concentrated on the activity modeling. According to this method are constructed the IDEF0 Diagrams and IDEF0 Flowcharts, which are succesfully used not only for documenting the business, but also for analysis, development, integration of information and software systems, reengineering, etc. This method suggests the use of special IDEF0 Flowchart Symbols from the IDEF0 notation for construction the IDEF0 Flowcharts. ConceptDraw PRO diagramming and vector graphic software extended with IDEF0 Diagrams solution from the Software Development area of ConceptDraw Solution Park is rich for the powerful drawing tools, built-in templates and samples, and predesigned IDEF0 flowchart symbols.How to Create a Pyramid Diagram
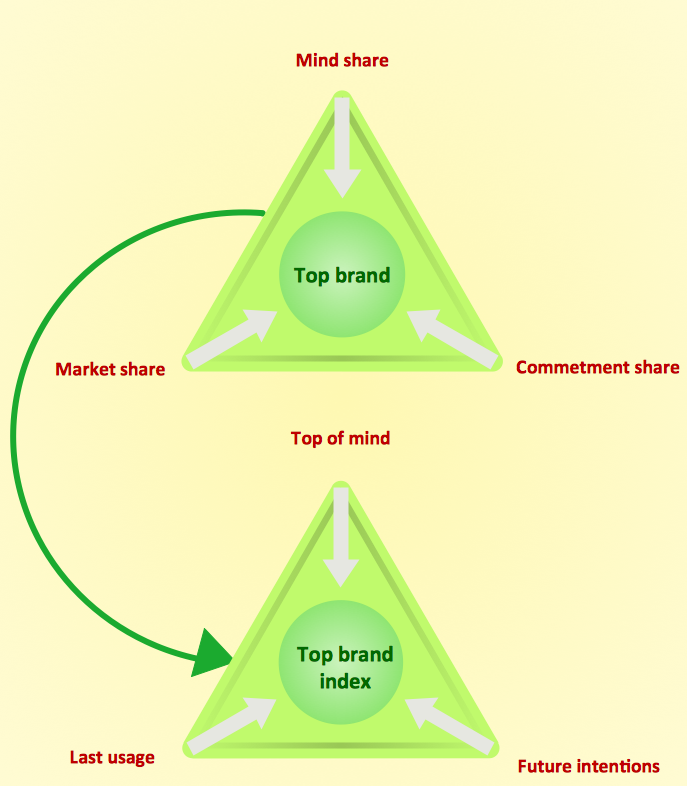
ConceptDraw Pyramid Diagram software allows drawing column charts using predesigned objects or drawing tools. In ConceptDraw Pyramid Diagram software you can find a complete set of column chart tools and objects.- Actions Icon Png
- Corrective And Preventive Actions Icon
- Design elements - Android system icons ( action , alert) | Flowchart ...
- Design elements - Android system icons ( action , alert) | Android 5.0 ...
- CORRECTIVE ACTIONS PLANNING. Risk Diagram (PDPC ...
- Corrective Icon Png
- SWOT Matrix Template | CORRECTIVE ACTIONS PLANNING. Risk ...
- Design elements - Android system icons (places) | Design elements ...
- Design elements - Android system icons (notification) | Design ...
- Design elements - Android system icons (places) | Android User ...
- Value Stream Mapping Icons | Basic Flowchart Symbols and ...
- Android System Icons List
- Design elements - Android system icons (places) | Android UI ...
- Perform Root Cause Analysis Icon
- Problem Identification Icon Png
- Style Pointing Icon Png
- Android GUI | Design elements - Android system icons (notification ...
- Android system icons ( action , alert)
- Gant Chart in Project Management | Mlm Icon
- Key Performance Indicators Icon