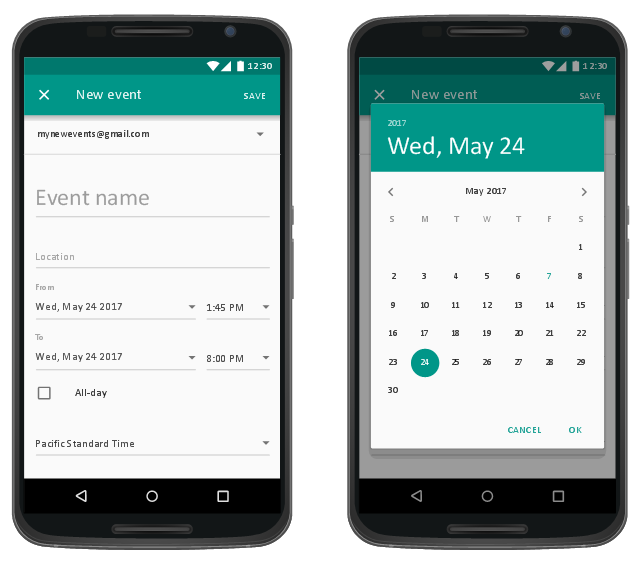
This Android 7 user interface sample shows Material Design full-screen dialog.
"Dialogs inform users about a specific task and may contain critical information, require decisions, or involve multiple tasks.
Dialogs contain text and UI controls. They retain focus until dismissed or a required action has been taken. Use dialogs sparingly because they are interruptive. ...
Dialogs should never be obscured, either by other elements or the screen edge. Dialogs always retain focus until dismissed or a required action has been taken. ...
Full-screen dialogs are best suited to complex tasks, or require an input method editor, as they group a series of tasks together before they can be saved." [material.io/ guidelines/ components/ dialogs.html]
The Android 7 UI design example "Full-screen dialog" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the "Android user interface" solution from the "Software Development" area of ConceptDraw Solution Park.
"Dialogs inform users about a specific task and may contain critical information, require decisions, or involve multiple tasks.
Dialogs contain text and UI controls. They retain focus until dismissed or a required action has been taken. Use dialogs sparingly because they are interruptive. ...
Dialogs should never be obscured, either by other elements or the screen edge. Dialogs always retain focus until dismissed or a required action has been taken. ...
Full-screen dialogs are best suited to complex tasks, or require an input method editor, as they group a series of tasks together before they can be saved." [material.io/ guidelines/ components/ dialogs.html]
The Android 7 UI design example "Full-screen dialog" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the "Android user interface" solution from the "Software Development" area of ConceptDraw Solution Park.
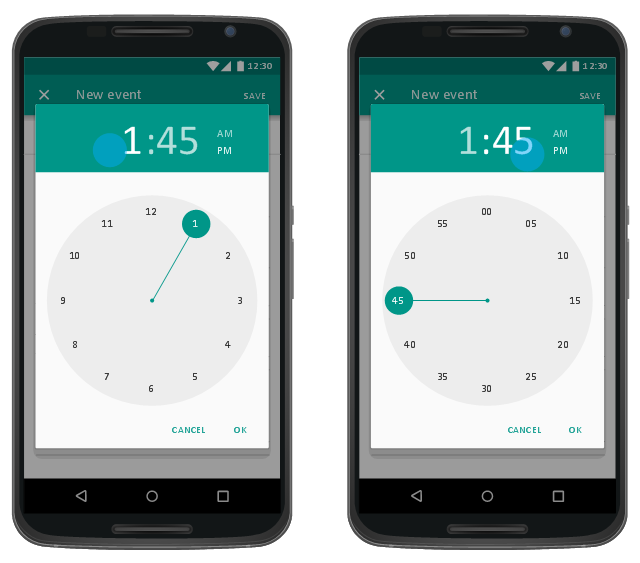
This Android 7 user interface example shows Android Material Design time picker dialog.
"Pickers provide a simple way to select a single value from a pre-determined set. ...
Time pickers use a dialog to select a single time (in the hours:minutes format) on mobile. They adjust to a user’s preferred time setting. ...
On mobile, pickers are best suited for display in a confirmation dialog. ...
A time picker adjusts to a user’s preferred time setting, i.e. the 12-hour or 24-hour format.
A dialog picker is used to select a single time (hours:minutes) on mobile.
The selected time is indicated by the filled circle at the end of the clock hand." [material.io/ guidelines/ components/ pickers.html]
The Android 7 UI design example "Time picker dialog" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the "Android user interface" solution from the "Software Development" area of ConceptDraw Solution Park.
"Pickers provide a simple way to select a single value from a pre-determined set. ...
Time pickers use a dialog to select a single time (in the hours:minutes format) on mobile. They adjust to a user’s preferred time setting. ...
On mobile, pickers are best suited for display in a confirmation dialog. ...
A time picker adjusts to a user’s preferred time setting, i.e. the 12-hour or 24-hour format.
A dialog picker is used to select a single time (hours:minutes) on mobile.
The selected time is indicated by the filled circle at the end of the clock hand." [material.io/ guidelines/ components/ pickers.html]
The Android 7 UI design example "Time picker dialog" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the "Android user interface" solution from the "Software Development" area of ConceptDraw Solution Park.
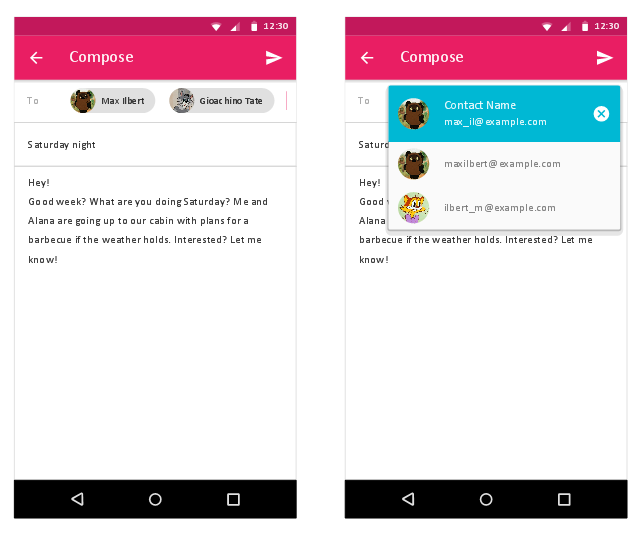
This Android 7 user interface sample illustrates implementation of Android Material Design contact chips.
"Chips represent complex entities in small blocks, such as a contact.
A chip may contain entities such as a photo, text, rules, an icon, or a contact.
Contact chips may represent contact information in a compact way. ...
A chip may contain a photo, short title, and brief information. ...
Chips can be used for various types of entities, including free form text, predefined text, rules, or contacts. Chips may also contain icons." [material.io/ guidelines/ components/ chips.html]
The Android 7 UI design example "Contact chips" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the "Android user interface" solution from the "Software Development" area of ConceptDraw Solution Park.
"Chips represent complex entities in small blocks, such as a contact.
A chip may contain entities such as a photo, text, rules, an icon, or a contact.
Contact chips may represent contact information in a compact way. ...
A chip may contain a photo, short title, and brief information. ...
Chips can be used for various types of entities, including free form text, predefined text, rules, or contacts. Chips may also contain icons." [material.io/ guidelines/ components/ chips.html]
The Android 7 UI design example "Contact chips" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the "Android user interface" solution from the "Software Development" area of ConceptDraw Solution Park.
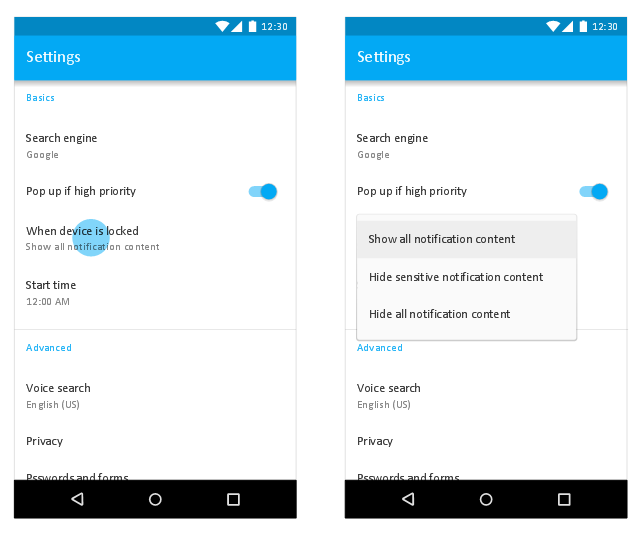
This Android 7 user interface sample shows Material Design simple menu.
"Menus display a list of choices on a transient sheet of material.
Menus appear upon interaction with a button, action, or other control. They display a list of choices, with one choice per line.
Menu items may be disabled if not applicable to a certain context. ...
Use simple menus in lists to display the options for a specific list item. ...
When opened, simple menus attempt to vertically align the currently selected menu item with the list item. The currently selected menu item is highlighted." [material.io/ guidelines/ components/ menus.html]
The Android 7 UI design example "Simple menu" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the "Android user interface" solution from the "Software Development" area of ConceptDraw Solution Park.
"Menus display a list of choices on a transient sheet of material.
Menus appear upon interaction with a button, action, or other control. They display a list of choices, with one choice per line.
Menu items may be disabled if not applicable to a certain context. ...
Use simple menus in lists to display the options for a specific list item. ...
When opened, simple menus attempt to vertically align the currently selected menu item with the list item. The currently selected menu item is highlighted." [material.io/ guidelines/ components/ menus.html]
The Android 7 UI design example "Simple menu" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the "Android user interface" solution from the "Software Development" area of ConceptDraw Solution Park.
The vector stencils library "IVR mobile" contains 36 interactive voice response (IVR) mobile and telecommunication icons. Use it to design your IVR diagrams with ConceptDraw PRO diagramming and vector drawing software.
The vector stencils library "IVR mobile" is included in the Interactive Voice Response Diagrams solution from the Computer and Networks area of ConceptDraw Solution Park.
The vector stencils library "IVR mobile" is included in the Interactive Voice Response Diagrams solution from the Computer and Networks area of ConceptDraw Solution Park.
 Computer and Networks Area
Computer and Networks Area
The solutions from Computer and Networks Area of ConceptDraw Solution Park collect samples, templates and vector stencils libraries for drawing computer and network diagrams, schemes and technical drawings.
 Presentation Exchange
Presentation Exchange
This solution extends ConceptDraw MINDMAP software with the ability to import presentations from Microsoft PowerPoint, as well as enhancing its existing presentation capabilities.
 Quality Mind Map
Quality Mind Map
This solution extends ConceptDraw MINDMAP software with Quality Management Mind Maps (Presentations, Meeting Agendas, Problem to be solved).
- Android Fullscreen Dialog Material Design
- Android GUI | Design elements - Android buttons | Android User ...
- Full Screen Icon Android
- Full- screen dialog | Android User Interface | Presentation Exchange ...
- Android Background Drawings Screen
- Android UI Design | Android 5.0 - Lock screen notifications | Design ...
- Android 5.0 - Gmail | Android 5.0 - App drawer | Android 5.0 - Lock ...
- Android Ui Design Examples
- Android UI Design | Android User Interface | iPhone User Interface ...
- Android User Interface | Design elements - Android system icons ...
- Full- screen dialog | ATM UML Diagrams | Entity-Relationship ...
- Material Design Card Tabs
- Full- screen dialog | Messages - Template | OS X 10.10 Yosemite ...
- Android UI Design | Simple menu | Android User Interface | Menu ...
- Android 5.0 - App drawer | Android 5.0 - Single-line list | Android 5.0 ...
- Android 5.0 - Gmail | Android 5.0 - App drawer | Design elements ...
- Android 5.0 - Single-line list | Single-line grid list | Process Flowchart ...
- Design elements - Android cards
- Android 5.0 - Single-line list