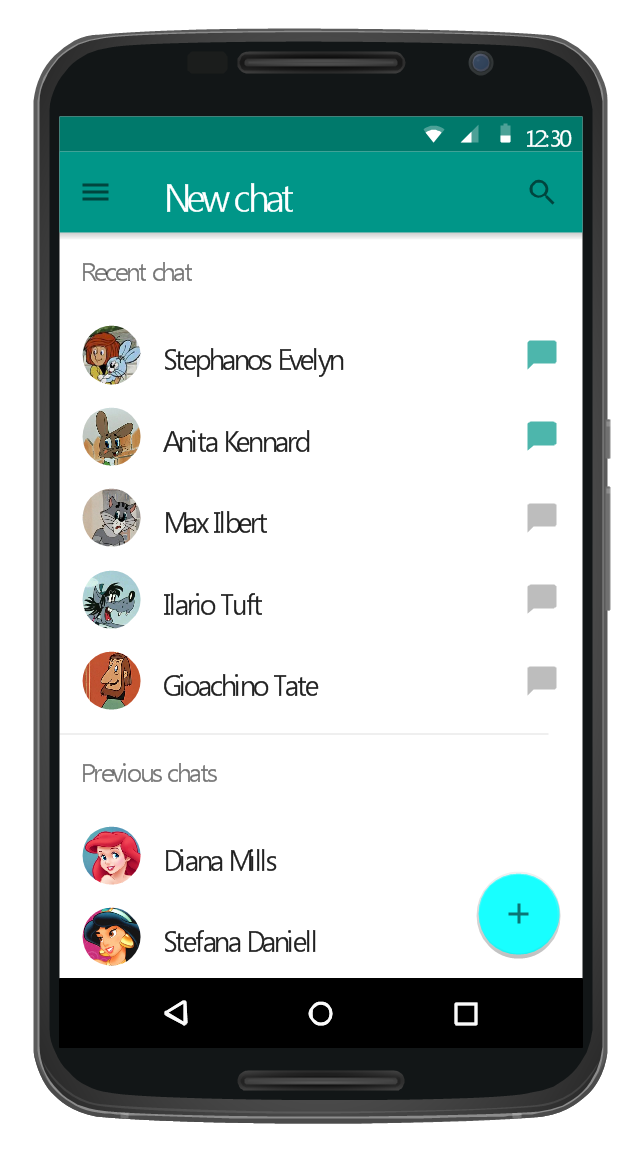
This Android 5 UI design example shows New chat screen of Google Nexus 6 smartphone.
The user interface design example "Android 5.0 - Single-line list" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the "Android user interface" solution from the "Software Development" area of ConceptDraw Solution Park.
The user interface design example "Android 5.0 - Single-line list" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the "Android user interface" solution from the "Software Development" area of ConceptDraw Solution Park.
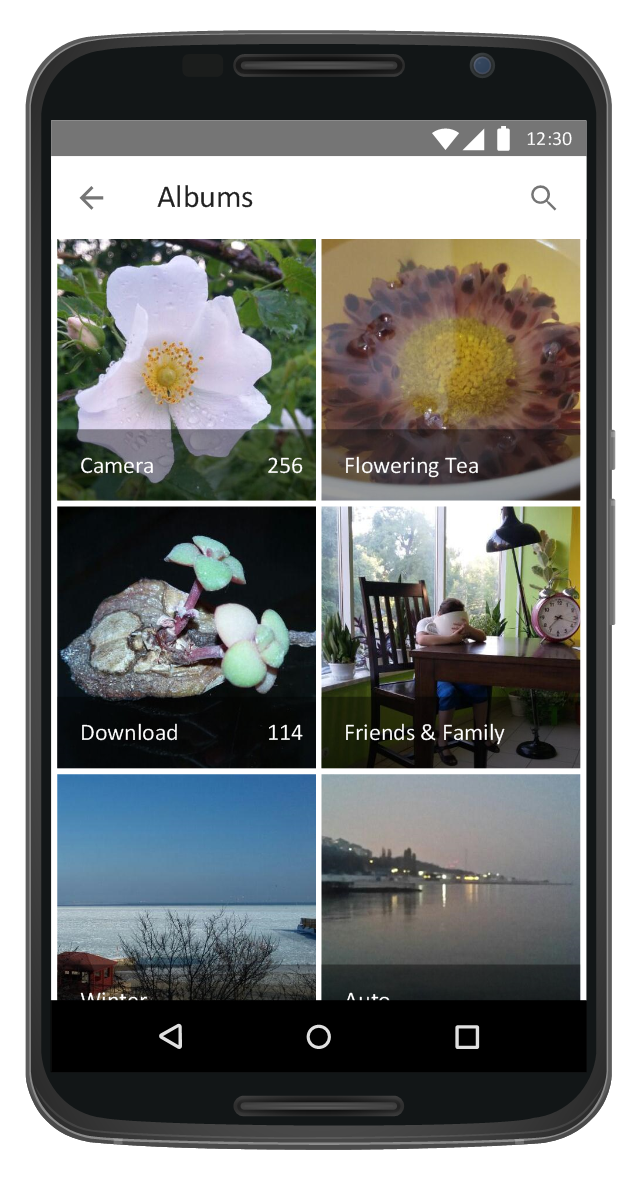
This Android 7 user interface example illustrates usage of Android Material Design single-line grid list.
"Grid lists are an alternative to standard list views.
A grid list consists of a repeated pattern of cells arrayed in a vertical and horizontal layout.
Grid lists are best used on similar data types. They help improve the visual comprehension of the content they contain. ...
A grid list is best suited to presenting homogenous data, typically images, and is optimized for visual comprehension and differentiating between similar data types. ...
A grid list consists of a repeated pattern of cells arrayed vertically and horizontally within the grid list.
Tiles hold content and can span one or more cells vertically or horizontally." [material.io/ guidelines/ components/ grid-lists.html]
The Android 7 UI design example "Single-line grid list" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the "Android user interface" solution from the "Software Development" area of ConceptDraw Solution Park.
"Grid lists are an alternative to standard list views.
A grid list consists of a repeated pattern of cells arrayed in a vertical and horizontal layout.
Grid lists are best used on similar data types. They help improve the visual comprehension of the content they contain. ...
A grid list is best suited to presenting homogenous data, typically images, and is optimized for visual comprehension and differentiating between similar data types. ...
A grid list consists of a repeated pattern of cells arrayed vertically and horizontally within the grid list.
Tiles hold content and can span one or more cells vertically or horizontally." [material.io/ guidelines/ components/ grid-lists.html]
The Android 7 UI design example "Single-line grid list" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the "Android user interface" solution from the "Software Development" area of ConceptDraw Solution Park.
 Android User Interface
Android User Interface
The Android User Interface solution allows ConceptDraw PRO act as an Android UI design tool. Libraries and templates contain a variety of Android GUI elements to help users create images based on Android UI design.
"Smaller mobile devices such as PDAs and smartphones typically use the WIMP elements with different unifying metaphors, due to constraints in space and available input devices. Applications for which WIMP is not well suited may use newer interaction techniques, collectively named as post-WIMP user interfaces.
As of 2011, some touch-screen-based operating systems such as Apple's iOS (iPhone) and Android use the class of GUIs named post-WIMP. These support styles of interaction using more than one finger in contact with a display, which allows actions such as pinching and rotating, which are unsupported by one pointer and mouse." [Graphical user interface. Wikipedia]
"In computing post-WIMP comprises work on user interfaces, mostly graphical user interfaces, which attempt to go beyond the paradigm of windows, icons, menus and a pointing device, i.e. WIMP interfaces. ...
However WIMP interfaces are not optimal for working with complex tasks such as computer-aided design, working on large amounts of data simultaneously, or interactive games. WIMPs are usually pixel-hungry, so given limited screen real estate they can distract attention from the task at hand. Thus, custom interfaces can better encapsulate workspaces, actions, and objects for specific complex tasks. Applications for which WIMP is not well suited include those requiring continuous input signals, showing 3D models, or simply portraying an interaction for which there is no defined standard widget.
Interfaces based on these considerations, now called "post-WIMP", have made their way to the general public. Examples include the interface of the classic MP3 player iPod and a bank's automated teller machine screen." [Post-WIMP. Wikipedia]
The example "iPhone OS (iOS) graphic user interface (GUI) - Activity indicator view" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Graphic User Interface solution from the Software Development area of ConceptDraw Solution Park.
As of 2011, some touch-screen-based operating systems such as Apple's iOS (iPhone) and Android use the class of GUIs named post-WIMP. These support styles of interaction using more than one finger in contact with a display, which allows actions such as pinching and rotating, which are unsupported by one pointer and mouse." [Graphical user interface. Wikipedia]
"In computing post-WIMP comprises work on user interfaces, mostly graphical user interfaces, which attempt to go beyond the paradigm of windows, icons, menus and a pointing device, i.e. WIMP interfaces. ...
However WIMP interfaces are not optimal for working with complex tasks such as computer-aided design, working on large amounts of data simultaneously, or interactive games. WIMPs are usually pixel-hungry, so given limited screen real estate they can distract attention from the task at hand. Thus, custom interfaces can better encapsulate workspaces, actions, and objects for specific complex tasks. Applications for which WIMP is not well suited include those requiring continuous input signals, showing 3D models, or simply portraying an interaction for which there is no defined standard widget.
Interfaces based on these considerations, now called "post-WIMP", have made their way to the general public. Examples include the interface of the classic MP3 player iPod and a bank's automated teller machine screen." [Post-WIMP. Wikipedia]
The example "iPhone OS (iOS) graphic user interface (GUI) - Activity indicator view" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Graphic User Interface solution from the Software Development area of ConceptDraw Solution Park.
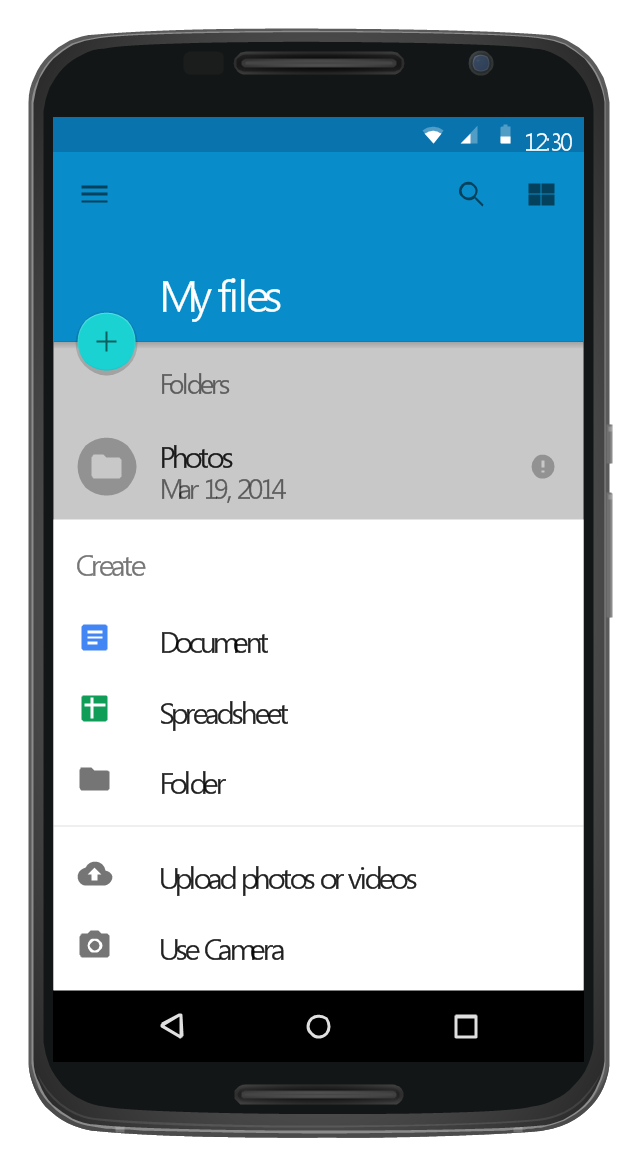
This Android 5 UI design example shows My Files screen of Google Nexus 6 smartphone.
The user interface design example "Android 5.0 - List-style bottom sheet" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the "Android user interface" solution from the "Software Development" area of ConceptDraw Solution Park.
The user interface design example "Android 5.0 - List-style bottom sheet" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the "Android user interface" solution from the "Software Development" area of ConceptDraw Solution Park.
 iPhone User Interface
iPhone User Interface
iPhone User Interface solution extends ConceptDraw PRO v10 software with templates, samples and libraries with large quantity of vector stencils of graphical user interface elements, Apps icons, UI patterns for designing and prototyping of the iOS applic
 macOS User Interface
macOS User Interface
macOS User Interface solution extends the ConceptDraw PRO functionality with powerful GUI software graphic design features and tools. It provides an extensive range of multifarious macOS Sierra user interface design examples, samples and templates, and wide variety of libraries, containing a lot of pre-designed vector objects of Mac Apps icons, buttons, dialogs, menu bars, indicators, pointers, controls, toolbars, menus, and other elements for fast and simple designing high standard user interfaces of any complexity for new macOS Sierra.
 Computer Network Diagrams
Computer Network Diagrams
Computer Network Diagrams solution extends ConceptDraw PRO software with samples, templates and libraries of vector stencils for drawing the computer network topology diagrams.
 ConceptDraw Solution Park
ConceptDraw Solution Park
ConceptDraw Solution Park collects graphic extensions, examples and learning materials
 Seven Basic Tools of Quality
Seven Basic Tools of Quality
Manage quality control in the workplace, using fishbone diagrams, flowcharts, Pareto charts and histograms, provided by the Seven Basic Tools of Quality solution.
- Signal Andeoid Statusbar Icons
- Android 5.0 - Single-line list | Single-line grid list | Process Flowchart ...
- Android Phone Vector Bar Signal
- Android 5.0 - App drawer | Design elements - Android UI | Android ...
- Android 5.0 - Gmail | Android 5.0 - Single-line list | Android 5.0 - App ...
- Gmail All Icon List
- Icons Of Status Bar In System
- Signal Status Bar Png
- Signal Icons For Android
- Design elements - Android UI | Design elements - Bars | Android 5.0 ...
- Signal Icon For Android
- Android Smartphone Icon Png
- Design elements - Android system icons (device) | Android 5.0 - App ...
- Android 5.0 - App drawer | Design elements - Android system icons ...
- Android Ui Designer Software
- Android 5.0 - List -style bottom sheet | Android 5.0 - Single-line list ...
- Android 5.0 - Single-line list
- Item List With Icon
- Design elements - Tab Bar Icons | How to Create a Bar Chart ...
- Android Ui Design Examples


-graphic-user-interface-(gui)---activity-indicator-view.png--diagram-flowchart-example.png)