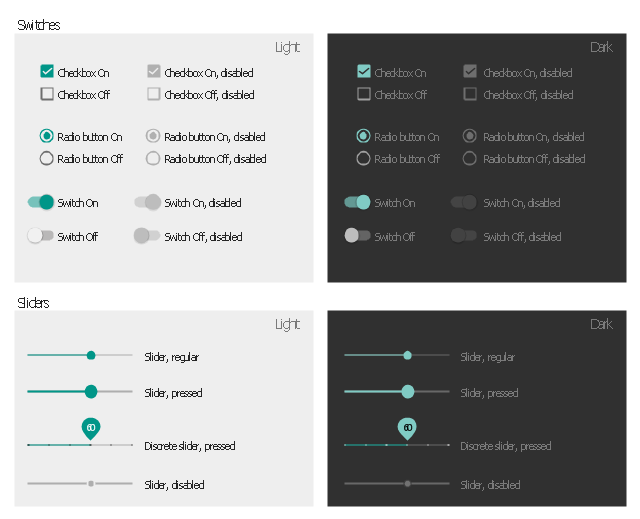
The vector stencils library "Android switches and sliders" contains 32 switch and slider elements: checkbox, radio button, switch, slider.
Use it to design user interface of your Android 5 application.
The shapes example "Design elements - Android switches and sliders" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the "Android user interface" solution from the "Software Development" area of ConceptDraw Solution Park.
Use it to design user interface of your Android 5 application.
The shapes example "Design elements - Android switches and sliders" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the "Android user interface" solution from the "Software Development" area of ConceptDraw Solution Park.
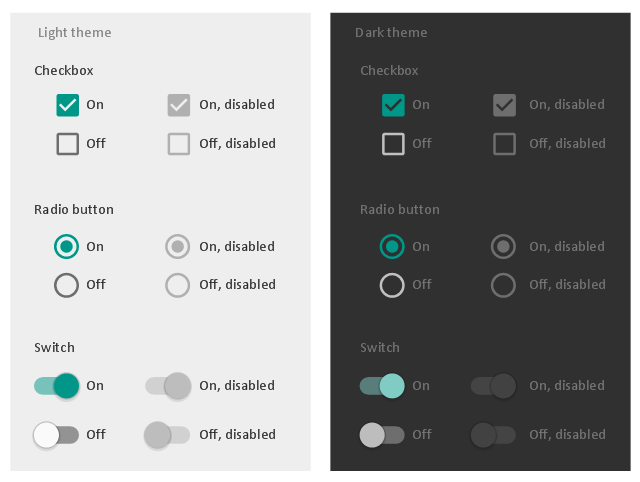
The vector stencils library "Android selection controls" contains 24 selection controls.
Use it to design user interface of your software applications for Android OS with ConceptDraw PRO software.
"Selection controls allow the user to select options.
Three types of selection controls are covered in this guidance:
= Checkboxes allow the selection of multiple options from a set.
- Radio buttons allow the selection of a single option from a set.
- Switches allow a selection to be turned on or off. ...
Checkboxes allow the user to select multiple options from a set.
If you have multiple options appearing in a list, you can preserve space by using checkboxes instead of on/ off switches. ...
Radio buttons allow the user to select one option from a set. Use radio buttons for exclusive selection if you think that the user needs to see all available options side-by-side.
Otherwise, consider a dropdown, which uses less space than displaying all options. ...
On/ off switches toggle the state of a single settings option. The option that the switch controls, as well as the state it’s in, should be made clear from the corresponding inline label. Switches take on the same visual properties of the radio button." [material.io/ guidelines/ components/ selection-controls.html]
The UI elements example "Design elements - Android selection controls" is included in the "Android user interface" solution from the "Software Development" area of ConceptDraw Solution Park.
Use it to design user interface of your software applications for Android OS with ConceptDraw PRO software.
"Selection controls allow the user to select options.
Three types of selection controls are covered in this guidance:
= Checkboxes allow the selection of multiple options from a set.
- Radio buttons allow the selection of a single option from a set.
- Switches allow a selection to be turned on or off. ...
Checkboxes allow the user to select multiple options from a set.
If you have multiple options appearing in a list, you can preserve space by using checkboxes instead of on/ off switches. ...
Radio buttons allow the user to select one option from a set. Use radio buttons for exclusive selection if you think that the user needs to see all available options side-by-side.
Otherwise, consider a dropdown, which uses less space than displaying all options. ...
On/ off switches toggle the state of a single settings option. The option that the switch controls, as well as the state it’s in, should be made clear from the corresponding inline label. Switches take on the same visual properties of the radio button." [material.io/ guidelines/ components/ selection-controls.html]
The UI elements example "Design elements - Android selection controls" is included in the "Android user interface" solution from the "Software Development" area of ConceptDraw Solution Park.
The vector stencils library "Android selection controls" contains 24 selection controls.
Use it to design user interface of your software applications for Android OS with ConceptDraw PRO software.
"Selection controls allow the user to select options.
Three types of selection controls are covered in this guidance:
= Checkboxes allow the selection of multiple options from a set.
- Radio buttons allow the selection of a single option from a set.
- Switches allow a selection to be turned on or off. ...
Checkboxes allow the user to select multiple options from a set.
If you have multiple options appearing in a list, you can preserve space by using checkboxes instead of on/ off switches. ...
Radio buttons allow the user to select one option from a set. Use radio buttons for exclusive selection if you think that the user needs to see all available options side-by-side.
Otherwise, consider a dropdown, which uses less space than displaying all options. ...
On/ off switches toggle the state of a single settings option. The option that the switch controls, as well as the state it’s in, should be made clear from the corresponding inline label. Switches take on the same visual properties of the radio button." [material.io/ guidelines/ components/ selection-controls.html]
The UI elements example "Design elements - Android selection controls" is included in the "Android user interface" solution from the "Software Development" area of ConceptDraw Solution Park.
Use it to design user interface of your software applications for Android OS with ConceptDraw PRO software.
"Selection controls allow the user to select options.
Three types of selection controls are covered in this guidance:
= Checkboxes allow the selection of multiple options from a set.
- Radio buttons allow the selection of a single option from a set.
- Switches allow a selection to be turned on or off. ...
Checkboxes allow the user to select multiple options from a set.
If you have multiple options appearing in a list, you can preserve space by using checkboxes instead of on/ off switches. ...
Radio buttons allow the user to select one option from a set. Use radio buttons for exclusive selection if you think that the user needs to see all available options side-by-side.
Otherwise, consider a dropdown, which uses less space than displaying all options. ...
On/ off switches toggle the state of a single settings option. The option that the switch controls, as well as the state it’s in, should be made clear from the corresponding inline label. Switches take on the same visual properties of the radio button." [material.io/ guidelines/ components/ selection-controls.html]
The UI elements example "Design elements - Android selection controls" is included in the "Android user interface" solution from the "Software Development" area of ConceptDraw Solution Park.
 Computer Network Diagrams
Computer Network Diagrams
Computer Network Diagrams solution extends ConceptDraw PRO software with samples, templates and libraries of vector stencils for drawing the computer network topology diagrams.
- Radio Button Android Design
- Design elements - Android switches and sliders | Design elements ...
- Design elements - Android switches and sliders | Android ...
- Design elements - Android switches and sliders | Sales dashboard ...
- Design elements - Android switches and sliders | Android GUI ...
- Design elements - Android switches and sliders | Android User ...
- Design elements - Android buttons | Android UI Design | Android ...
- Design elements - Android grids | How to Design an Interface Mock ...
- Design elements - Android system icons (toggle) | Toolbar control ...
- Vector Android Xml
- Electrical Symbols — Switches and Relays | How To use Switches in ...
- Design elements - Android UI | Android User Interface | Design ...
- Interfaces In Android
- Design elements - Android selection controls
- Android User Interface | Android UI Design Tool | How to Design an ...
- Design elements - Switches
- Android User Interface Software
- Design elements - Android text fields | iPhone interface - Vector ...
- Design elements - Android system icons (toggle) | Android GUI ...
- Switches - Vector stencils library | Design elements - Switches ...