"The IDEF0 Functional Modeling method is designed to model the decisions, actions, and activities of an organization or system. ...
IDEF0 includes both a definition of a graphical modeling language (syntax and semantics) and a description of a comprehensive methodology for developing models. ...
IDEF0 is used to show data flow, system control, and the functional flow of lifecycle processes. IDEF0 is capable of graphically representing a wide variety of business, manufacturing and other types of enterprise operations to any level of detail. It provides rigorous and precise description, and promotes consistency of usage and interpretation." [IDEF0. Wikipedia]
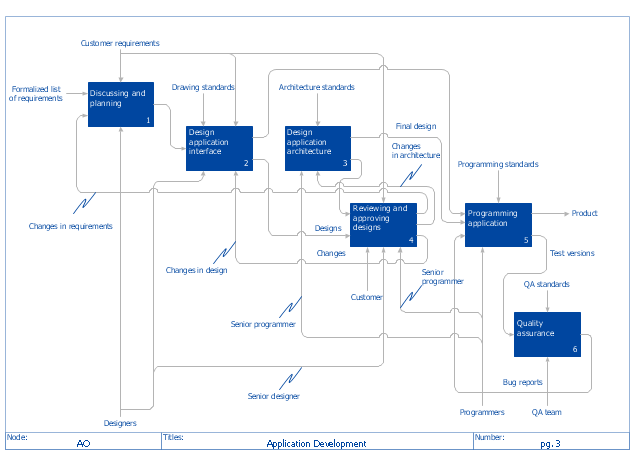
The IDEF0 diagram example "Application development" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the IDEF0 Diagrams solution from the Software Development area of ConceptDraw Solution Park.
IDEF0 includes both a definition of a graphical modeling language (syntax and semantics) and a description of a comprehensive methodology for developing models. ...
IDEF0 is used to show data flow, system control, and the functional flow of lifecycle processes. IDEF0 is capable of graphically representing a wide variety of business, manufacturing and other types of enterprise operations to any level of detail. It provides rigorous and precise description, and promotes consistency of usage and interpretation." [IDEF0. Wikipedia]
The IDEF0 diagram example "Application development" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the IDEF0 Diagrams solution from the Software Development area of ConceptDraw Solution Park.
HelpDesk
How to Create an IDEF0 Diagram for an Application Development
IDEF0 methods are intended to model the functions of a process, creating a graphical model that displays: what controls the function, who makes it, what resources are used and how they are connected with other functions. The IDEF0 tool is used to model the decisions, actions, and activities of a software system during the development process . IDEF0 diagram graphically depicts a model of a desired version of the application. ConceptDraw PRO allows you to create and communicate the IDEF0 diagrams of any complexity.HelpDesk
How to Design an Interface Mock-up of an Android Application
Uses Interface prototyping is much convenient when you can work through a diagram similar to the device design. ConceptDraw PRO allows you to develop Android User Interface (UI) prototypes using the special templates and vector libraries of the specific user interface elements. Using ConceptDraw PRO you can mock-up an Android UI system so that you can figure out how best to represent user interface (UI) elements for the development of a new mobile Apps.HelpDesk
How to Design a Mockup of Apple macOS Sierra GUI
Since that first Macintosh, Apple have always developed and used their own hardware specific operating system. The fundamental style and layout of the Mac OS X user interface has remained largely in place since the earliest versions, but there have been obvious aesthetic enhancements, and elements of icon redesign to match branding across devices. To design an effective user interface, graphic designers will create visual GUI prototypes, that focus on maximizing the user experience. Uses Interface prototyping is much convenient when you can work through a diagram similar to the OS X design. ConceptDraw PRO allows you to develop Apple OS X User Interface (UI) prototypes using the special templates and vector libraries of the specific user interface elements. ConceptDraw Mac OS X UI solution offers libraries containing the distinct Mac app icons, menu bar graphics, glyph elements and other Mac OS X features — everything necessary to create high standard, professional UI graphic desig
 IDEF0 Diagrams
IDEF0 Diagrams
IDEF0 Diagrams visualize system models using the Integration Definition for Function Modeling (IDEF) methodology. Use them for analysis, development and integration of information and software systems, and business process modelling.
HelpDesk
How to Design an Interface Mockup for iPhone Application in ConceptDraw PRO
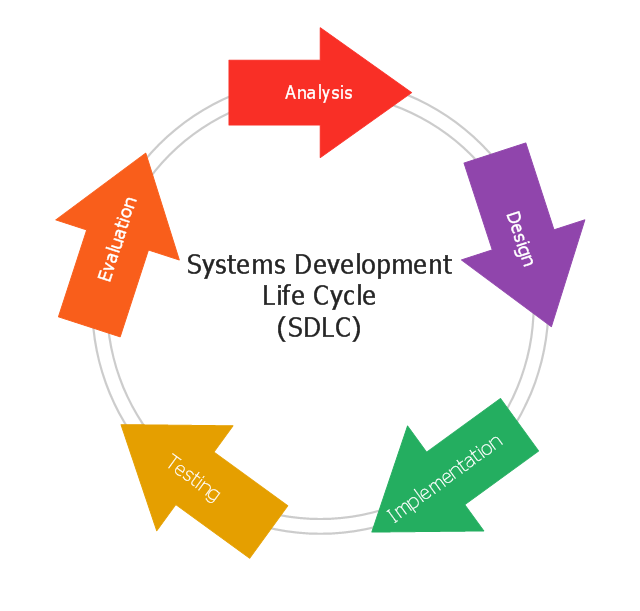
The Apple iPhone user interface has become something of a standard for smartphones, and mobile devices in general. A well designed user interface (UI) is very important for user-friendly navigation and best correlation with operating system logic. Development of successful iPhone App UI requires a planning and prototyping stage. An iPhone UI diagram can be employed to give a general view of the device's screen, upon which elements can be placed and re-arranged as necessary. Using ConceptDraw PRO you can mock-up an iPhone UI system so that you can figure out how best to represent user interface (UI) elements for the development of a new iPhone App.This circular arrows diagram sample shows the systems development life cycle (SDLC) stages.
"The systems development life cycle (SDLC), also referred to as the application development life-cycle, is a term used in systems engineering, information systems and software engineering to describe a process for planning, creating, testing, and deploying an information system. The systems development life-cycle concept applies to a range of hardware and software configurations, as a system can be composed of hardware only, software only, or a combination of both." [Systems development life-cycle. Wikipedia]
The arrow circle diagram example "Systems development life cycle" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Circular Arrows Diagrams solution from the area "What is a Diagram" of ConceptDraw Solution Park.
"The systems development life cycle (SDLC), also referred to as the application development life-cycle, is a term used in systems engineering, information systems and software engineering to describe a process for planning, creating, testing, and deploying an information system. The systems development life-cycle concept applies to a range of hardware and software configurations, as a system can be composed of hardware only, software only, or a combination of both." [Systems development life-cycle. Wikipedia]
The arrow circle diagram example "Systems development life cycle" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Circular Arrows Diagrams solution from the area "What is a Diagram" of ConceptDraw Solution Park.
- Application development - IDEF0 diagram | How to Create an IDEF0 ...
- App Development Process
- Application Development Flow Chart
- Software Development Flow Diagram
- How to Create an IDEF0 Diagram for an Application Development
- IDEF0 Diagrams | How to Create an IDEF0 Diagram for an ...
- How to Create an IDEF0 Diagram for an Application Development ...
- How to Create an IDEF0 Diagram for an Application Development ...
- IDEF0 Visio | How to Create an IDEF0 Diagram for an Application ...
- Diagram Of System Development Cycle
- How to Create an IDEF0 Diagram for an Application Development ...
- Agile Methodology | How to Create an IDEF0 Diagram for an ...
- PM Agile | How to Create an IDEF0 Diagram for an Application ...
- Scrum Application Development
- IDEF1X Standard | How to Create an IDEF0 Diagram for an ...
- Application development - IDEF0 diagram
- Data Flow Diagram Examples For Android Application
- Venn Diagrams | How to Create an IDEF0 Diagram for an ...
- Biology | How to Create an IDEF0 Diagram for an Application ...
- Mobile App Development Process Flowchart