"The iPhone ... is a line of smartphones designed and marketed by Apple Inc. It runs Apple's iOS mobile operating system. ...
The interface is based around the home screen, a graphical list of available applications. iPhone applications normally run one at a time. Starting with the iPhone 4, a primitive version of multitasking came into play. Users could double click the home button to select recently opened. However, the apps never ran in the background. Starting with iOS 7, though, apps can truly multitask, and each open application runs in the background when not in use, although most functionality is still available when making a call or listening to music. The home screen can be accessed at any time by a hardware button below the screen, closing the open application in the process.
By default, the Home screen contains the following icons: Messages (SMS and MMS messaging), Calendar, Photos, Camera, YouTube, Stocks, Maps (Google Maps), Weather, Voice Memos, Notes, Clock, Calculator, Settings, iTunes (store), App Store, (on the iPhone 3GS and iPhone 4) Compass, FaceTime and GameCenter were added in iOS 4.0 and 4.1 respectively. In iOS 5, Reminders and Newsstand were added, as well as the iPod application split into separate Music and Videos applications. iOS 6 added Passbook as well as an updated version of Maps that relies on data provided by TomTom as well as other sources. iOS 6 also added a Clock application onto the iPad's homescreen. However, it also no longer support YouTube. Docked at the base of the screen, four icons for Phone, Mail, Safari (Internet), and Music delineate the iPhone's main purposes." [iPhone. Wikipedia]
The example "iPhone OS (iOS) graphic user interface (GUI) - SMS application" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Graphic User Interface solution from the Software Development area of ConceptDraw Solution Park.
The interface is based around the home screen, a graphical list of available applications. iPhone applications normally run one at a time. Starting with the iPhone 4, a primitive version of multitasking came into play. Users could double click the home button to select recently opened. However, the apps never ran in the background. Starting with iOS 7, though, apps can truly multitask, and each open application runs in the background when not in use, although most functionality is still available when making a call or listening to music. The home screen can be accessed at any time by a hardware button below the screen, closing the open application in the process.
By default, the Home screen contains the following icons: Messages (SMS and MMS messaging), Calendar, Photos, Camera, YouTube, Stocks, Maps (Google Maps), Weather, Voice Memos, Notes, Clock, Calculator, Settings, iTunes (store), App Store, (on the iPhone 3GS and iPhone 4) Compass, FaceTime and GameCenter were added in iOS 4.0 and 4.1 respectively. In iOS 5, Reminders and Newsstand were added, as well as the iPod application split into separate Music and Videos applications. iOS 6 added Passbook as well as an updated version of Maps that relies on data provided by TomTom as well as other sources. iOS 6 also added a Clock application onto the iPad's homescreen. However, it also no longer support YouTube. Docked at the base of the screen, four icons for Phone, Mail, Safari (Internet), and Music delineate the iPhone's main purposes." [iPhone. Wikipedia]
The example "iPhone OS (iOS) graphic user interface (GUI) - SMS application" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Graphic User Interface solution from the Software Development area of ConceptDraw Solution Park.
 iPhone User Interface
iPhone User Interface
iPhone User Interface solution extends ConceptDraw PRO v10 software with templates, samples and libraries with large quantity of vector stencils of graphical user interface elements, Apps icons, UI patterns for designing and prototyping of the iOS applic
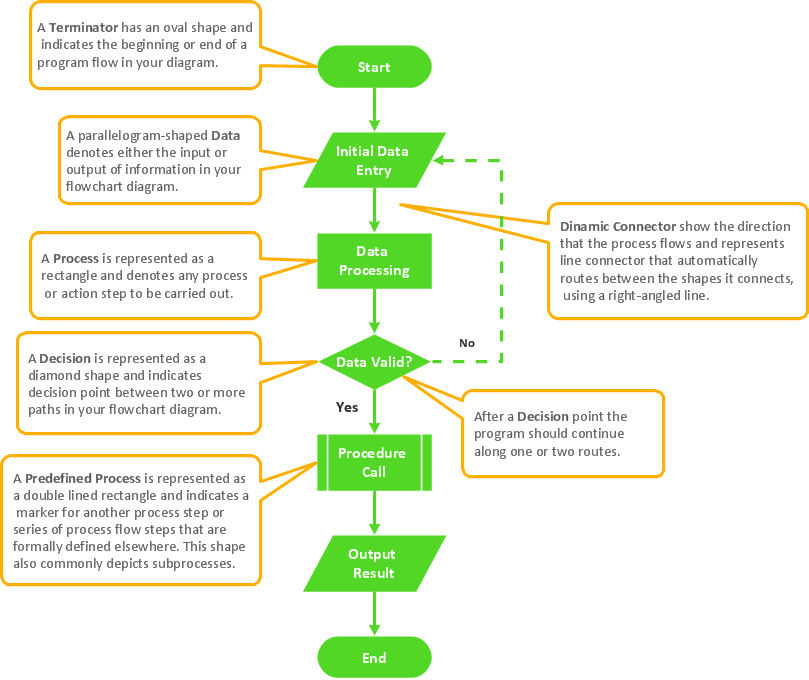
Basic Flowchart Symbols and Meaning
Flowcharts are the best for visually representation the business processes and the flow of a custom-order process through various departments within an organization. ConceptDraw PRO diagramming and vector drawing software extended with Flowcharts solution offers the full set of predesigned basic flowchart symbols which are gathered at two libraries: Flowchart and Flowcharts Rapid Draw. Among them are: process, terminator, decision, data, document, display, manual loop, and many other specific symbols. The meaning for each symbol offered by ConceptDraw gives the presentation about their proposed use in professional Flowcharts for business and technical processes, software algorithms, well-developed structures of web sites, Workflow diagrams, Process flow diagram and correlation in developing on-line instructional projects or business process system. Use of ready flow chart symbols in diagrams is incredibly useful - you need simply drag desired from the libraries to your document and arrange them in required order. There are a few serious alternatives to Visio for Mac, one of them is ConceptDraw PRO. It is one of the main contender with the most similar features and capabilities.
Process Flowchart
The main reason of using Process Flowchart or PFD is to show relations between major parts of the system. Process Flowcharts are used in process engineering and chemical industry where there is a requirement of depicting relationships between major components only and not include minor parts. Process Flowcharts for single unit or multiple units differ in their structure and implementation. ConceptDraw PRO is Professional business process mapping software for making Process flowcharts, Process flow diagram, Workflow diagram, flowcharts and technical illustrations for business documents and also comprehensive visio for mac application. Easier define and document basic work and data flows, financial, production and quality management processes to increase efficiency of your business with ConcepDraw PRO. Business process mapping software with Flowchart Maker ConceptDraw PRO includes extensive drawing tools, rich examples and templates, process flowchart symbols and shape libraries, smart connectors that allow you create the flowcharts of complex processes, process flow diagrams, procedures and information exchange. Process Flowchart Solution is project management workflow tools which is part ConceptDraw Project marketing project management software. Drawing charts, diagrams, and network layouts has long been the monopoly of Microsoft Visio, making Mac users to struggle when needing such visio alternative like visio for mac, it requires only to view features, make a minor edit to, or print a diagram or chart. Thankfully to MS Visio alternative like ConceptDraw PRO software, this is cross-platform charting and business process management tool, now visio alternative for making sort of visio diagram is not a problem anymore however many people still name it business process visio tools.
How To Do A Mind Map In PowerPoint
ConceptDraw MINDMAP - an excellent tool for exporting mind maps to PowerPoint to visualize and presenting your project. You can simply generate, change, update your mindmap and then make a presentation in PowerPoint.GUI Interface
What is the ideal GUI interface? The interface of mobile device it's all that users see on it and can interact - screen, bars, icons of applications. So the interface is the first that draws the user's attention. The main goal of software engineers, GUI interface designers, and GUI developers is to make the interface first of all easy for perception and understanding, convenient and attractive for the users. The iPhone's GUI interface meets all these requirements.ConceptDraw PRO
ConceptDraw PRO is a powerful business and technical diagramming software tool that enables you to design professional-looking graphics, diagrams, flowcharts, floor plans and much more in just minutes. Maintain business processes performance with clear visual documentation. Effectively present and communicate information in a clear and concise manner with ConceptDraw PRO.
 macOS User Interface
macOS User Interface
macOS User Interface solution extends the ConceptDraw PRO functionality with powerful GUI software graphic design features and tools. It provides an extensive range of multifarious macOS Sierra user interface design examples, samples and templates, and wide variety of libraries, containing a lot of pre-designed vector objects of Mac Apps icons, buttons, dialogs, menu bars, indicators, pointers, controls, toolbars, menus, and other elements for fast and simple designing high standard user interfaces of any complexity for new macOS Sierra.
Use this template to prototype and design the wireframe graphic user interface (GUI).
"A website wireframe, also known as a page schematic or screen blueprint, is a visual guide that represents the skeletal framework of a website. Wireframes are created for the purpose of arranging elements to best accomplish a particular purpose. The purpose is usually being informed by a business objective and a creative idea. The wireframe depicts the page layout or arrangement of the website’s content, including interface elements and navigational systems, and how they work together. The wireframe usually lacks typographic style, color, or graphics, since the main focus lies in functionality, behavior, and priority of content. In other words, it focuses on what a screen does, not what it looks like. Wireframes can be pencil drawings or sketches on a whiteboard, or they can be produced by means of a broad array of free or commercial software applications. Wireframes are generally created by business analysts, user experience designers, developers, visual designers and other roles with expertise in interaction design, information architecture and user research.
Wireframes focus on:
(1) The kinds of information displayed.
(2) The range of functions available.
(3) The relative priorities of the information and functions.
(4) The rules for displaying certain kinds of information.
(5) The effect of different scenarios on the display.
The website wireframe connects the underlying conceptual structure, or information architecture, to the surface, or visual design of the website. Wireframes help establish functionality, and the relationships between different screen templates of a website. An iterative process, creating wireframes is an effective way to make rapid prototypes of pages, while measuring the practicality of a design concept. Wireframing typically begins between “high-level structural work - like flowcharts or site maps - and screen designs.” Within the process of building a website, wireframing is where thinking becomes tangible.
Aside from websites, wireframes are utilized for the prototyping of mobile sites, computer applications, or other screen-based products that involve human-computer interaction." [Website wireframe. Wikipedia]
The wireframe GUI template for the ConceptDraw PRO diagramming and vector drawing software is included in the Graphic User Interface solution from the Software Development area of ConceptDraw Solution Park.
"A website wireframe, also known as a page schematic or screen blueprint, is a visual guide that represents the skeletal framework of a website. Wireframes are created for the purpose of arranging elements to best accomplish a particular purpose. The purpose is usually being informed by a business objective and a creative idea. The wireframe depicts the page layout or arrangement of the website’s content, including interface elements and navigational systems, and how they work together. The wireframe usually lacks typographic style, color, or graphics, since the main focus lies in functionality, behavior, and priority of content. In other words, it focuses on what a screen does, not what it looks like. Wireframes can be pencil drawings or sketches on a whiteboard, or they can be produced by means of a broad array of free or commercial software applications. Wireframes are generally created by business analysts, user experience designers, developers, visual designers and other roles with expertise in interaction design, information architecture and user research.
Wireframes focus on:
(1) The kinds of information displayed.
(2) The range of functions available.
(3) The relative priorities of the information and functions.
(4) The rules for displaying certain kinds of information.
(5) The effect of different scenarios on the display.
The website wireframe connects the underlying conceptual structure, or information architecture, to the surface, or visual design of the website. Wireframes help establish functionality, and the relationships between different screen templates of a website. An iterative process, creating wireframes is an effective way to make rapid prototypes of pages, while measuring the practicality of a design concept. Wireframing typically begins between “high-level structural work - like flowcharts or site maps - and screen designs.” Within the process of building a website, wireframing is where thinking becomes tangible.
Aside from websites, wireframes are utilized for the prototyping of mobile sites, computer applications, or other screen-based products that involve human-computer interaction." [Website wireframe. Wikipedia]
The wireframe GUI template for the ConceptDraw PRO diagramming and vector drawing software is included in the Graphic User Interface solution from the Software Development area of ConceptDraw Solution Park.
The vector stencils library "Messages" contains 10 Message dialog elements.
Use this notification dialog UI icon set to design graphic user interface (GUI) of your Windows 8 software application.
"A message dialog is an overlay UI element that provides a stable and contextual surface that is always modal and explicitly dismissed. Message dialogs appear at a consistent location on the screen. ...
Error messages that apply to the overall app context use message dialogs. ...
- Use message dialogs to convey urgent information that the user must see and acknowledge before continuing. ...
- Use message dialogs to present blocking questions that require the user's input. A blocking question is a question where the application cannot make a choice on the user's behalf, and cannot continue to fulfill it's value proposition to the user. A blocking question should present clear choices to the user. It is not a question that can be ignored or postponed.
- Use message dialogs to ask for explicit action from the user or to deliver a message that is important for the user to acknowledge. ...
- Use custom dialogs when the app or the system must invest a significant amount of time in the ensuing actions such that an accidental dismiss would be detrimental to the user's confidence.
- All dialogs should clearly identify the user's objective in the first line of the dialog's text (with or without a title).
- Don't use message dialogs when the app needs to confirm the user's intention for an action that the user has taken. Instead, a flyout is the appropriate surface. ...
- Don't use message dialogs for errors that are contextual to a specific place on the page, such as validation errors (in password fields, for example), use the app's canvas itself to show inline errors." [msdn.microsoft.com/ en-us/ library/ windows/ apps/ hh738363.aspx]
The notification dialogs example "Messages - Vector stencils library" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Windows 8 User Interface solution from the Software Development area of ConceptDraw Solution Park.
Use this notification dialog UI icon set to design graphic user interface (GUI) of your Windows 8 software application.
"A message dialog is an overlay UI element that provides a stable and contextual surface that is always modal and explicitly dismissed. Message dialogs appear at a consistent location on the screen. ...
Error messages that apply to the overall app context use message dialogs. ...
- Use message dialogs to convey urgent information that the user must see and acknowledge before continuing. ...
- Use message dialogs to present blocking questions that require the user's input. A blocking question is a question where the application cannot make a choice on the user's behalf, and cannot continue to fulfill it's value proposition to the user. A blocking question should present clear choices to the user. It is not a question that can be ignored or postponed.
- Use message dialogs to ask for explicit action from the user or to deliver a message that is important for the user to acknowledge. ...
- Use custom dialogs when the app or the system must invest a significant amount of time in the ensuing actions such that an accidental dismiss would be detrimental to the user's confidence.
- All dialogs should clearly identify the user's objective in the first line of the dialog's text (with or without a title).
- Don't use message dialogs when the app needs to confirm the user's intention for an action that the user has taken. Instead, a flyout is the appropriate surface. ...
- Don't use message dialogs for errors that are contextual to a specific place on the page, such as validation errors (in password fields, for example), use the app's canvas itself to show inline errors." [msdn.microsoft.com/ en-us/ library/ windows/ apps/ hh738363.aspx]
The notification dialogs example "Messages - Vector stencils library" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Windows 8 User Interface solution from the Software Development area of ConceptDraw Solution Park.
This financila dashboard example was drawn on the base of the Enterprise dashboard from the Mecklenburg County Government website.
[charmeck.org/ mecklenburg/ county/ CountyManagersOffice/ OMB/ dashboards/ Pages/ Enterprise.aspx]
"In management information systems, a dashboard is "an easy to read, often single page, real-time user interface, showing a graphical presentation of the current status (snapshot) and historical trends of an organization’s key performance indicators to enable instantaneous and informed decisions to be made at a glance."
For example, a manufacturing dashboard may show key performance indicators related to productivity such as number of parts manufactured, or number of failed quality inspections per hour. Similarly, a human resources dashboard may show KPIs related to staff recruitment, retention and composition, for example number of open positions, or average days or cost per recruitment.
Types of dashboards.
Dashboard of Sustainability screen shot illustrating example dashboard layout.
Digital dashboards may be laid out to track the flows inherent in the business processes that they monitor. Graphically, users may see the high-level processes and then drill down into low level data. This level of detail is often buried deep within the corporate enterprise and otherwise unavailable to the senior executives.
Three main types of digital dashboard dominate the market today: stand alone software applications, web-browser based applications, and desktop applications also known as desktop widgets. The last are driven by a widget engine.
Specialized dashboards may track all corporate functions. Examples include human resources, recruiting, sales, operations, security, information technology, project management, customer relationship management and many more departmental dashboards.
Digital dashboard projects involve business units as the driver and the information technology department as the enabler. The success of digital dashboard projects often depends on the metrics that were chosen for monitoring. Key performance indicators, balanced scorecards, and sales performance figures are some of the content appropriate on business dashboards." [Dashboard (management information systems). Wikipedia]
The example "Enterprise dashboard" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Composition Dashboard solution from the area "What is a Dashboard" of ConceptDraw Solution Park.
[charmeck.org/ mecklenburg/ county/ CountyManagersOffice/ OMB/ dashboards/ Pages/ Enterprise.aspx]
"In management information systems, a dashboard is "an easy to read, often single page, real-time user interface, showing a graphical presentation of the current status (snapshot) and historical trends of an organization’s key performance indicators to enable instantaneous and informed decisions to be made at a glance."
For example, a manufacturing dashboard may show key performance indicators related to productivity such as number of parts manufactured, or number of failed quality inspections per hour. Similarly, a human resources dashboard may show KPIs related to staff recruitment, retention and composition, for example number of open positions, or average days or cost per recruitment.
Types of dashboards.
Dashboard of Sustainability screen shot illustrating example dashboard layout.
Digital dashboards may be laid out to track the flows inherent in the business processes that they monitor. Graphically, users may see the high-level processes and then drill down into low level data. This level of detail is often buried deep within the corporate enterprise and otherwise unavailable to the senior executives.
Three main types of digital dashboard dominate the market today: stand alone software applications, web-browser based applications, and desktop applications also known as desktop widgets. The last are driven by a widget engine.
Specialized dashboards may track all corporate functions. Examples include human resources, recruiting, sales, operations, security, information technology, project management, customer relationship management and many more departmental dashboards.
Digital dashboard projects involve business units as the driver and the information technology department as the enabler. The success of digital dashboard projects often depends on the metrics that were chosen for monitoring. Key performance indicators, balanced scorecards, and sales performance figures are some of the content appropriate on business dashboards." [Dashboard (management information systems). Wikipedia]
The example "Enterprise dashboard" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Composition Dashboard solution from the area "What is a Dashboard" of ConceptDraw Solution Park.
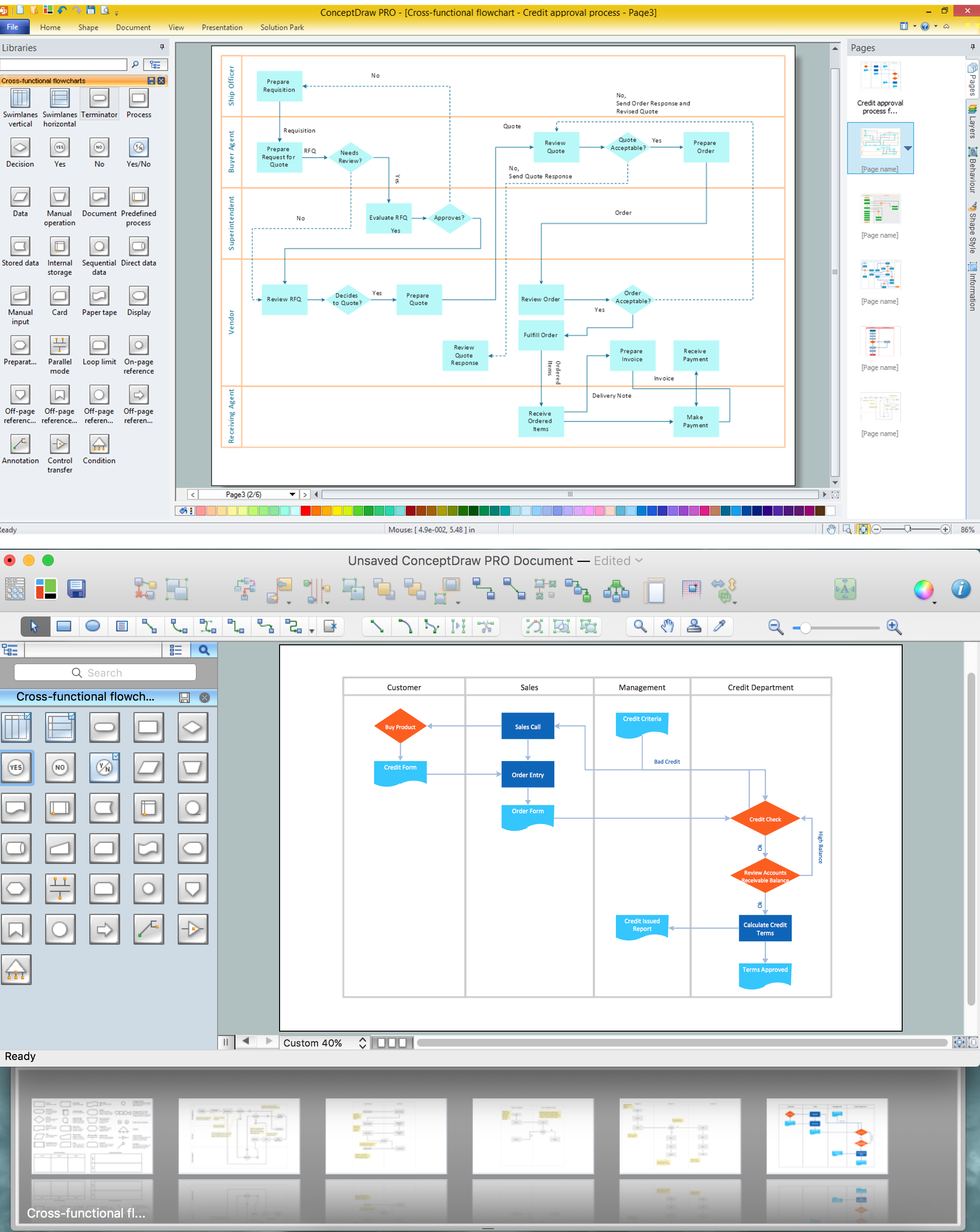
Cross-Functional Flowchart
Use of Cross-Functional Flowchart is a clear way of showing each team member’s responsibilities and how processes get shared or transferred between different responsible people, teams and departments. Use the best flowchart maker ConceptDraw PRO with a range of standardized cross-functional flowchart symbols to create the Cross-Functional Flowcharts simply and to visualize the relationship between a business process and the functional units responsible for that process. To draw the most quickly Cross-Functional Flowcharts, Cross Functional Process Maps, or Cross Functional Process Flow Diagrams, start with a Cross-functional flowchart samples and templates from ConceptDraw Solution Park. The ConceptDraw Arrows10 and RapidDraw technologies will be also useful for you in drawing. ConceptDraw PRO supports designing both types - horizontal and vertical Cross-functional flowcharts. A vertical layout makes the accents mainly on the functional units while a horizontal layout - on the process. If you need a Visio alternative in Mac OS X, try ConceptDraw PRO. Its interface is very intuitive and it’s actually much easier to use than Visio, yet somehow it’s just as powerful if not more so. ConceptDraw PRO performs professional quality work and seamless Visio interaction.
Flowchart Components
The ConceptDraw Flowchart component includes a set of samples and templates. This geathered as flowchart maker toolbox which focused on drawing flowcharts of any industry standards.The vector stencils library "Mac OS X Lion user interface" contains 52 UI design elements.
Use it for designing Mac OS X Lion graphic user interface (GUI) of software for Apple computers in the ConceptDraw PRO diagramming and vector drawing software extended with the Graphic User Interface solution from the Software Development area of ConceptDraw Solution Park.
Use it for designing Mac OS X Lion graphic user interface (GUI) of software for Apple computers in the ConceptDraw PRO diagramming and vector drawing software extended with the Graphic User Interface solution from the Software Development area of ConceptDraw Solution Park.
- Iphone Main Screen
- How to Design an Interface Mock-up of an Android Application | How ...
- Windows 8 apps - Vector stencils library | Windows 8 Start screen ...
- How to Design an Interface Mockup for iPhone Application in ...
- App icons - Vector stencils library | iOS 8 / iPhone 6 home screen ...
- OS X 10.10 Yosemite home screen | Design elements - Yosemite ...
- How to Design an Interface Mock-up of an Android Application | How ...
- iOS 8 / iPhone 6 home screen
- Iphone App Screen
- Screen Iphone Application
- App Icons On Mobile Screen
- iOS 8 / iPhone 6 home screen - Template | iPhone User Interface ...
- How to Design an Interface Mockup for iPhone Application in ...
- App Home Screen Template
- iPhone OS (iOS) graphic user interface (GUI) - SMS application | iOS ...
- Application Wireframes
- Mobile Message Screen
- Messages - Template | iPhone OS (iOS) graphic user interface (GUI ...
- Phone Screen Template With App Icons
- Mobile App Icons On Screen
-graphic-user-interface-(gui)---sms-application.png--diagram-flowchart-example.png)
























-mac-os-x-lion-user-interface---vector-stencils-library.png--diagram-flowchart-example.png)



-mac-os-x-lion-user-interface---vector-stencils-library.png--diagram-flowchart-example.png)
-mac-os-x-lion-user-interface---vector-stencils-library.png--diagram-flowchart-example.png)
-mac-os-x-lion-user-interface---vector-stencils-library.png--diagram-flowchart-example.png)
-(inactive)-mac-os-x-lion-user-interface---vector-stencils-library.png--diagram-flowchart-example.png)

























-mac-os-x-lion-user-interface---vector-stencils-library.png--diagram-flowchart-example.png)
-mac-os-x-lion-user-interface---vector-stencils-library.png--diagram-flowchart-example.png)








-mac-os-x-lion-user-interface---vector-stencils-library.png--diagram-flowchart-example.png)
-mac-os-x-lion-user-interface---vector-stencils-library.png--diagram-flowchart-example.png)

