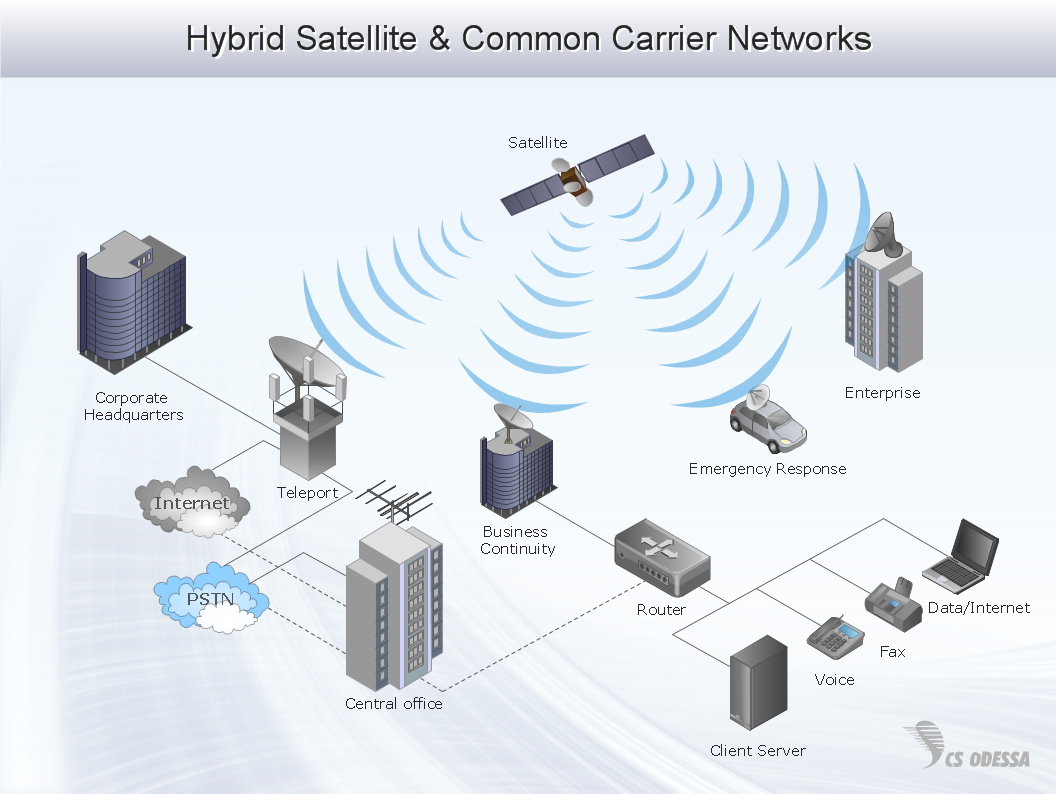
The vector stencils library "Cisco WAN" contains 15 symbols of wide area network (WAN) devices and equipment for drawing Cisco WAN diagrams.
"A wide area network (WAN) is a network that covers a broad area (i.e., any telecommunications network that links across metropolitan, regional, or national boundaries) using leased telecommunication lines. Business and government entities utilize WANs to relay data among employees, clients, buyers, and suppliers from various geographical locations. ...
Related terms for other types of networks are personal area networks (PANs), local area networks (LANs), campus area networks (CANs), or metropolitan area networks (MANs) which are usually limited to a room, building, campus or specific metropolitan area (e.g., a city) respectively.
... it may be best to view WANs as computer networking technologies used to transmit data over long distances, and between different LANs, MANs and other localised computer networking architectures. ...
WANs are often built using leased lines. At each end of the leased line, a router connects the LAN on one side with a second router within the LAN on the other. Leased lines can be very expensive. Instead of using leased lines, WANs can also be built using less costly circuit switching or packet switching methods. Network protocols including TCP/ IP deliver transport and addressing functions. Protocols including Packet over SONET/ SDH, MPLS, ATM and Frame relay are often used by service providers to deliver the links that are used in WANs." [Wide area network. Wikipedia]
The symbols example "Cisco WAN - Vector stencils library" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Cisco Network Diagrams solution from the Computer and Networks area of ConceptDraw Solution Park.
www.conceptdraw.com/ solution-park/ computer-networks-cisco
"A wide area network (WAN) is a network that covers a broad area (i.e., any telecommunications network that links across metropolitan, regional, or national boundaries) using leased telecommunication lines. Business and government entities utilize WANs to relay data among employees, clients, buyers, and suppliers from various geographical locations. ...
Related terms for other types of networks are personal area networks (PANs), local area networks (LANs), campus area networks (CANs), or metropolitan area networks (MANs) which are usually limited to a room, building, campus or specific metropolitan area (e.g., a city) respectively.
... it may be best to view WANs as computer networking technologies used to transmit data over long distances, and between different LANs, MANs and other localised computer networking architectures. ...
WANs are often built using leased lines. At each end of the leased line, a router connects the LAN on one side with a second router within the LAN on the other. Leased lines can be very expensive. Instead of using leased lines, WANs can also be built using less costly circuit switching or packet switching methods. Network protocols including TCP/ IP deliver transport and addressing functions. Protocols including Packet over SONET/ SDH, MPLS, ATM and Frame relay are often used by service providers to deliver the links that are used in WANs." [Wide area network. Wikipedia]
The symbols example "Cisco WAN - Vector stencils library" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Cisco Network Diagrams solution from the Computer and Networks area of ConceptDraw Solution Park.
www.conceptdraw.com/ solution-park/ computer-networks-cisco
The vector stencils library "Window elements" contains 24 window elements: frames, boxes and buttons.
Use it to design graphic user interface (GUI) of your Windows 8 software application.
"A window is a graphical control element. It consists of a visual area containing some of the graphical user interface of the program it belongs to and is framed by a window decoration. It usually has a rectangular shape that can overlap with the area of other windows. It displays the output of and may allow input to one or more processes.
Windows are primarily associated with graphical displays, where they can be manipulated with a pointer by employing some kind of pointing device.
A graphical user interface (GUI) using windows as one of its main "metaphors" is called a windowing system, whose main components are the display server and the window manager." [Window (computing). Wikipedia]
The design elements example "Window elements - Vector stencils library" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Windows 8 User Interface solution from the Software Development area of ConceptDraw Solution Park.
Use it to design graphic user interface (GUI) of your Windows 8 software application.
"A window is a graphical control element. It consists of a visual area containing some of the graphical user interface of the program it belongs to and is framed by a window decoration. It usually has a rectangular shape that can overlap with the area of other windows. It displays the output of and may allow input to one or more processes.
Windows are primarily associated with graphical displays, where they can be manipulated with a pointer by employing some kind of pointing device.
A graphical user interface (GUI) using windows as one of its main "metaphors" is called a windowing system, whose main components are the display server and the window manager." [Window (computing). Wikipedia]
The design elements example "Window elements - Vector stencils library" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Windows 8 User Interface solution from the Software Development area of ConceptDraw Solution Park.
The vector stencils library "Interactions" contains 18 interaction elements icons: mouse pointers, splitters, select frame.
Use it to design graphic user interface (GUI) prototypes of your software applications for Windows 8.
"In computing, a pointer or mouse cursor (as part of a personal computer WIMP style of interaction) is a graphical image on the computer monitor or other display device. The pointer echoes movements of the pointing device, commonly a mouse or touchpad, and signals the point where actions of the user take place. It can be used to select and move other graphical user interface elements, and is distinct from the cursor, which responds to keyboard input. The cursor may also be repositioned using the pointer.
The pointer commonly appears as an angled arrow, (angled because historically that improved appearance on low resolution screens) but it can vary within different programs or operating systems. The use of a pointer is employed when the input method, or pointing device, is a device that can move fluidly across a screen and select or highlight objects on the screen." [Pointer (graphical user interfaces). Wikipedia]
The design elements example "Interactions - Vector stencils library" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Windows 8 User Interface solution from the Software Development area of ConceptDraw Solution Park.
Use it to design graphic user interface (GUI) prototypes of your software applications for Windows 8.
"In computing, a pointer or mouse cursor (as part of a personal computer WIMP style of interaction) is a graphical image on the computer monitor or other display device. The pointer echoes movements of the pointing device, commonly a mouse or touchpad, and signals the point where actions of the user take place. It can be used to select and move other graphical user interface elements, and is distinct from the cursor, which responds to keyboard input. The cursor may also be repositioned using the pointer.
The pointer commonly appears as an angled arrow, (angled because historically that improved appearance on low resolution screens) but it can vary within different programs or operating systems. The use of a pointer is employed when the input method, or pointing device, is a device that can move fluidly across a screen and select or highlight objects on the screen." [Pointer (graphical user interfaces). Wikipedia]
The design elements example "Interactions - Vector stencils library" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Windows 8 User Interface solution from the Software Development area of ConceptDraw Solution Park.
The vector clipart library "Presentation design elements" contains 45 presentation symbols and arrows which you can easy use in your slides and illustrations.
"A presentation is the process of presenting a topic to an audience. It is typically a demonstration, lecture, or speech meant to inform, persuade, or build good will. ... the use of visuals reduced meeting times... audiences believe presenters who use visuals are more professional and credible than presenters who merely speak. ... meetings and presentations reinforced with visuals help participants reach decisions and consensus more quickly." [Presentation. Wikipedia]
The clip art example "Presentation design elements - Vector clipart library" was created in the ConceptDraw PRO diagramming and vector drawing software using the Presentation Clipart solution from the Illustration area of ConceptDraw Solution Park.
"A presentation is the process of presenting a topic to an audience. It is typically a demonstration, lecture, or speech meant to inform, persuade, or build good will. ... the use of visuals reduced meeting times... audiences believe presenters who use visuals are more professional and credible than presenters who merely speak. ... meetings and presentations reinforced with visuals help participants reach decisions and consensus more quickly." [Presentation. Wikipedia]
The clip art example "Presentation design elements - Vector clipart library" was created in the ConceptDraw PRO diagramming and vector drawing software using the Presentation Clipart solution from the Illustration area of ConceptDraw Solution Park.
The vector stencils library "iPhone interface" contains 119 iPhone UI design elements.
Use it for development of graphic user interface (GUI) for iPhone software applications in the ConceptDraw PRO diagramming and vector drawing software extended with the Graphic User Interface solution from the Software Development area of ConceptDraw Solution Park.
Use it for development of graphic user interface (GUI) for iPhone software applications in the ConceptDraw PRO diagramming and vector drawing software extended with the Graphic User Interface solution from the Software Development area of ConceptDraw Solution Park.
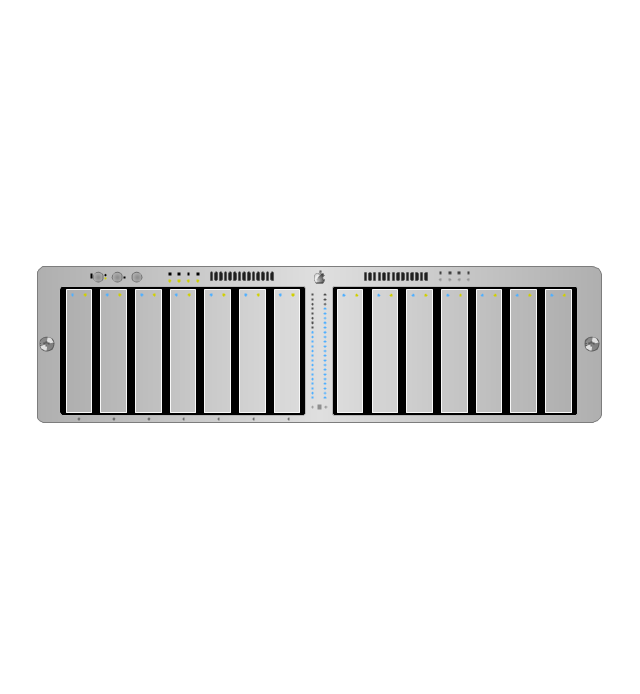
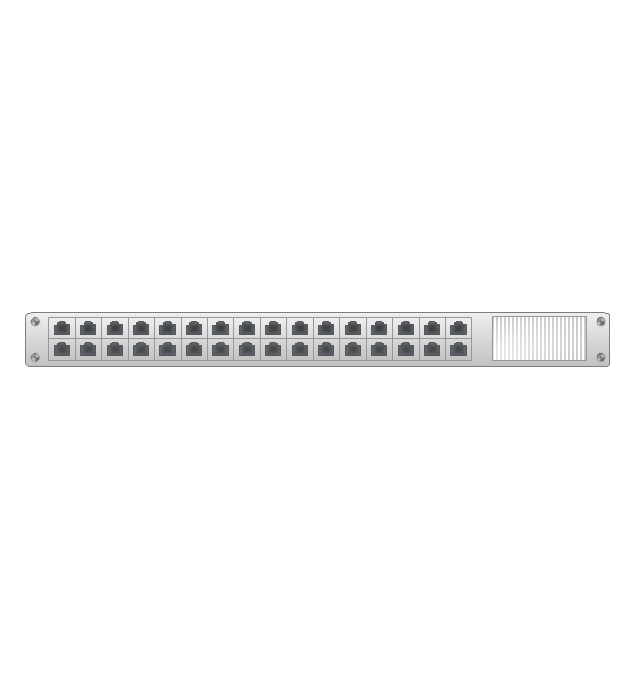
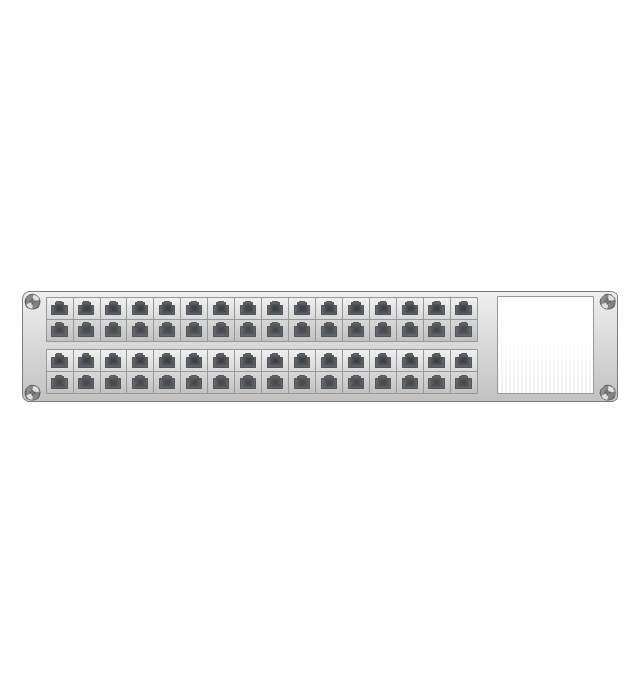
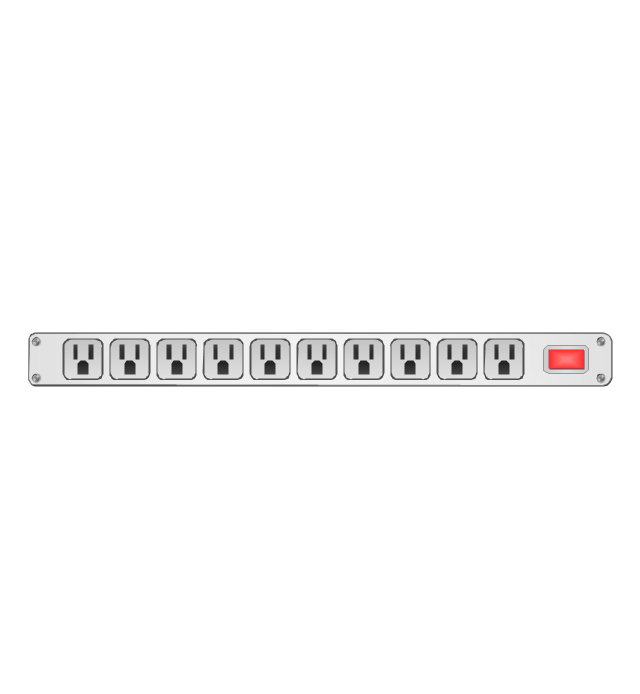
The vector stencils library "Rack diagrams" contains 33 rack design elements for drawing the computer network server rack diagrams.
"A 19-inch rack is a standardized frame or enclosure for mounting multiple equipment modules. Each module has a front panel that is 19 inches (482.6 mm) wide, including edges or ears that protrude on each side which allow the module to be fastened to the rack frame with screws. ...
Equipment designed to be placed in a rack is typically described as rack-mount, rack-mount instrument, a rack mounted system, a rack mount chassis, subrack, rack mountable, or occasionally simply shelf. The height of the electronic modules is also standardized as multiples of 1.75 inches (44.45 mm) or one rack unit or U (less commonly RU). The industry standard rack cabinet is 42U tall. ...
19-inch racks in 2-post or 4-post form hold most equipment in modern data centers, ISP facilities and professionally designed corporate server rooms. They allow for dense hardware configurations without occupying excessive floorspace or requiring shelving." [19-inch rack. Wikipedia]
The clip art example "Rack diagrams - Vector stencils library" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Rack Diagrams solution from the Computer and Networks area of ConceptDraw Solution Park.
"A 19-inch rack is a standardized frame or enclosure for mounting multiple equipment modules. Each module has a front panel that is 19 inches (482.6 mm) wide, including edges or ears that protrude on each side which allow the module to be fastened to the rack frame with screws. ...
Equipment designed to be placed in a rack is typically described as rack-mount, rack-mount instrument, a rack mounted system, a rack mount chassis, subrack, rack mountable, or occasionally simply shelf. The height of the electronic modules is also standardized as multiples of 1.75 inches (44.45 mm) or one rack unit or U (less commonly RU). The industry standard rack cabinet is 42U tall. ...
19-inch racks in 2-post or 4-post form hold most equipment in modern data centers, ISP facilities and professionally designed corporate server rooms. They allow for dense hardware configurations without occupying excessive floorspace or requiring shelving." [19-inch rack. Wikipedia]
The clip art example "Rack diagrams - Vector stencils library" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Rack Diagrams solution from the Computer and Networks area of ConceptDraw Solution Park.
The vector stencils library "Management pictograms" contains 72 management pictograms.
Use it to create your management infogram in the ConceptDraw PRO diagramming and vector drawing software.
The flat icons example "Management pictograms - Vector stencils library" is included in the solution "Marketing infographics" from the "Business infographics" area of ConceptDraw Solution Park.
Use it to create your management infogram in the ConceptDraw PRO diagramming and vector drawing software.
The flat icons example "Management pictograms - Vector stencils library" is included in the solution "Marketing infographics" from the "Business infographics" area of ConceptDraw Solution Park.
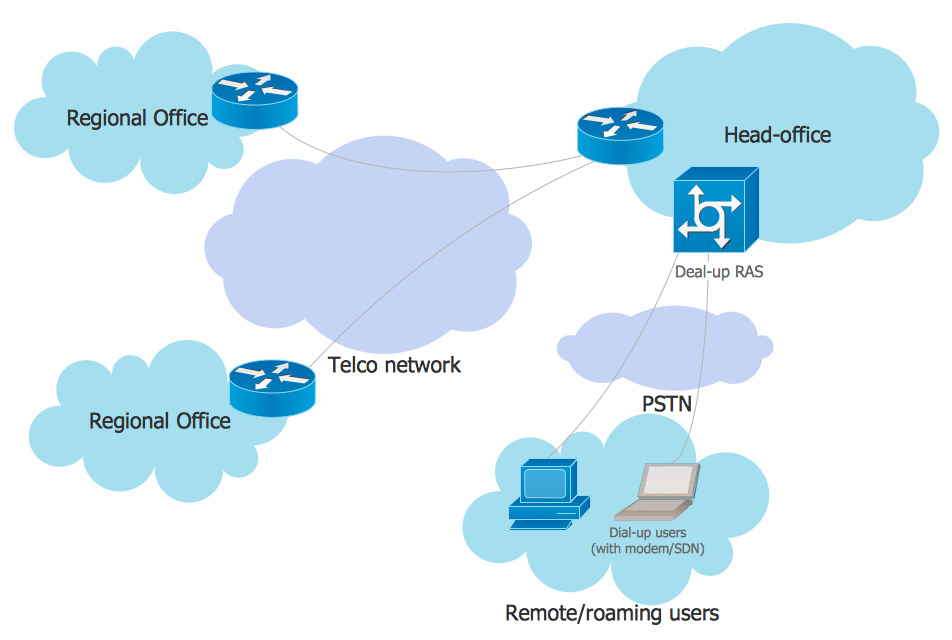
EPN Frame-Relay and Dial-up Network. Computer and Network Examples
An Enterprise private network (EPN) is a computer network built by an enterprise to interconnect the sites of the company (such as head and remote offices, shops, production sites, etc.) on purpose to share the computer resources. This example was created in ConceptDraw PRO using the Computer and Networks solution from the Computer and Networks area of ConceptDraw Solution Park. It shows the Enterprise Private Network (EPN) using the frame-relay and dial-up.
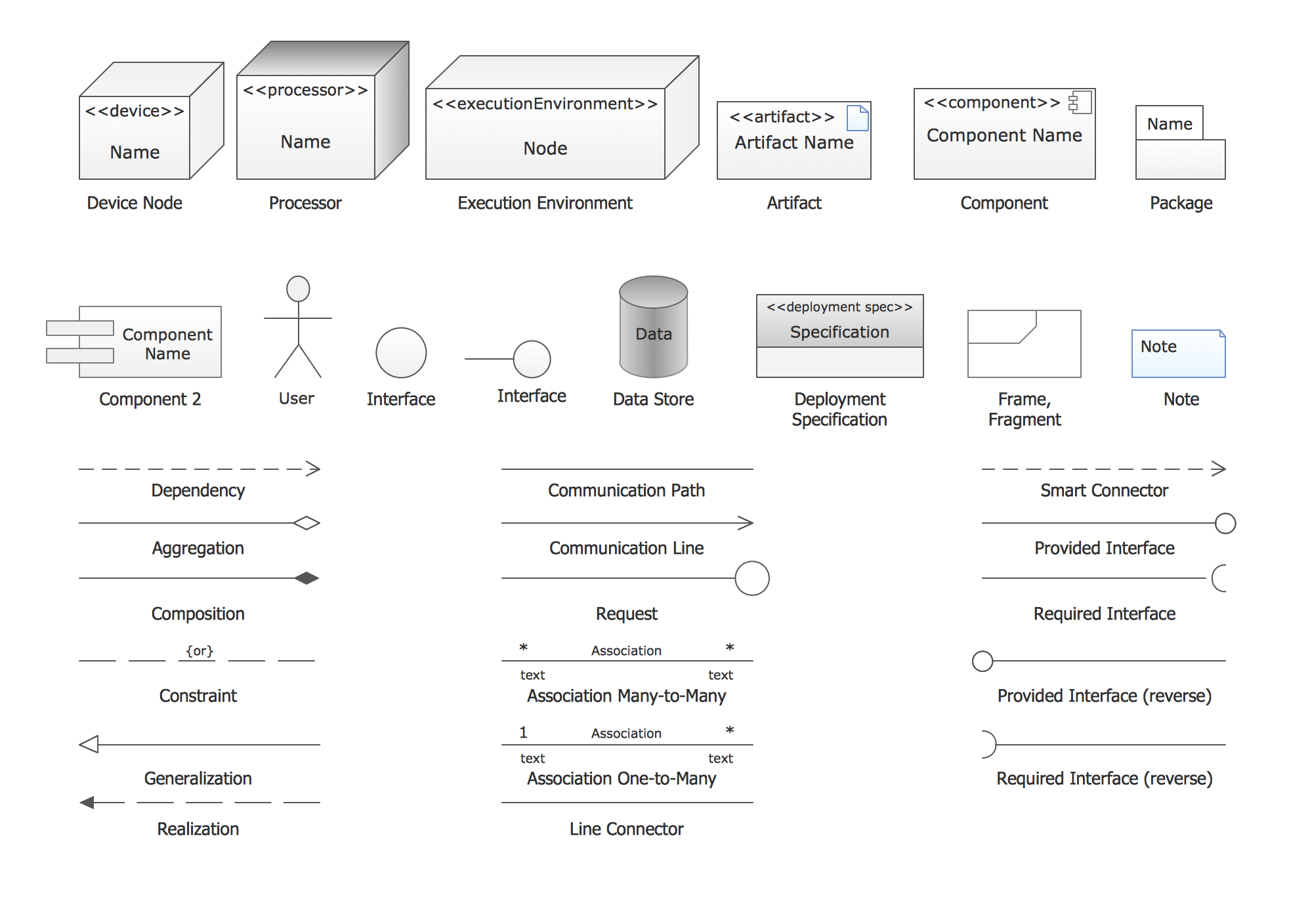
UML Deployment Diagram. Design Elements
UML Deployment diagram describes the hardware used in system implementations and the execution environments and artifacts deployed on the hardware. ConceptDraw has 393 vector stencils in the 13 libraries that helps you to start using software for designing your own UML Diagrams. You can use the appropriate stencils of UML notation from UML Deployment library.UML Use Case Diagram. Design Elements
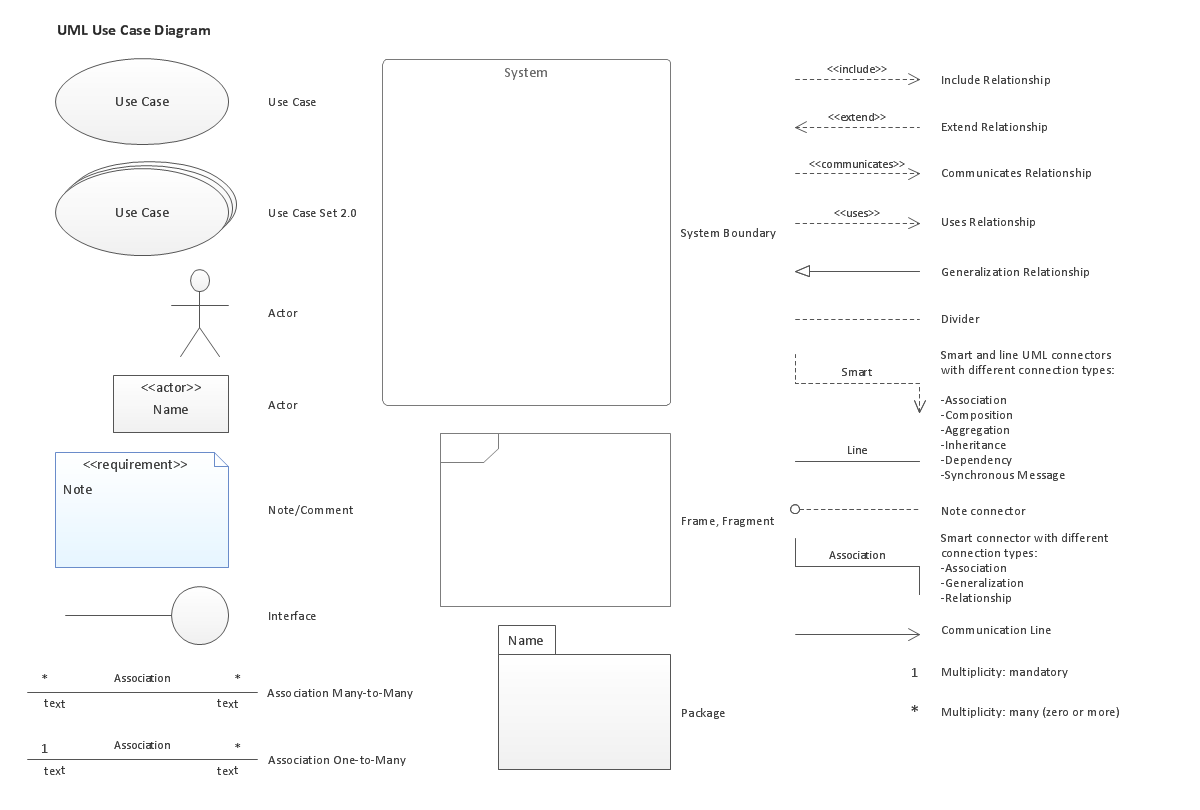
UML Use Case Diagrams are used to illustrate the structure of arbitrarily complex systems and illustrates the service consumer - service provider relationship between components.
The vector clipart library "Presentation design elements" contains 45 presentation symbols and arrows which you can easy use in your slides and illustrations.
"A presentation is the process of presenting a topic to an audience. It is typically a demonstration, lecture, or speech meant to inform, persuade, or build good will. ... the use of visuals reduced meeting times... audiences believe presenters who use visuals are more professional and credible than presenters who merely speak. ... meetings and presentations reinforced with visuals help participants reach decisions and consensus more quickly." [Presentation. Wikipedia]
The clip art example "Presentation design elements - Vector clipart library" was created in the ConceptDraw PRO diagramming and vector drawing software using the Presentation Clipart solution from the Illustration area of ConceptDraw Solution Park.
"A presentation is the process of presenting a topic to an audience. It is typically a demonstration, lecture, or speech meant to inform, persuade, or build good will. ... the use of visuals reduced meeting times... audiences believe presenters who use visuals are more professional and credible than presenters who merely speak. ... meetings and presentations reinforced with visuals help participants reach decisions and consensus more quickly." [Presentation. Wikipedia]
The clip art example "Presentation design elements - Vector clipart library" was created in the ConceptDraw PRO diagramming and vector drawing software using the Presentation Clipart solution from the Illustration area of ConceptDraw Solution Park.
The vector stencils library "Resources and energy" contains 19 clipart images for drawing illustrations on resources and energy.
"Natural resources occur naturally within environments that exist relatively undisturbed by humanity, in a natural form. A natural resource is often characterized by amounts of biodiversity and geodiversity existent in various ecosystems.
Natural resources are derived from the environment. Some of them are essential for our survival while most are used for satisfying our wants. Natural resources may be further classified in different ways.
Natural resources are materials and components (something that can be used) that can be found within the environment. Every man-made product is composed of natural resources (at its fundamental level). A natural resource may exist as a separate entity such as fresh water, and air, as well as a living organism such as a fish, or it may exist in an alternate form which must be processed to obtain the resource such as metal ores, oil, and most forms of energy." [Natural resource. Wikipedia]
The clip art example "Resources and energy - Vector stencils library" was created in ConceptDraw PRO diagramming and vector drawing software using the Manufacturing and Maintenance solution from the Illustration area of ConceptDraw Solution Park.
"Natural resources occur naturally within environments that exist relatively undisturbed by humanity, in a natural form. A natural resource is often characterized by amounts of biodiversity and geodiversity existent in various ecosystems.
Natural resources are derived from the environment. Some of them are essential for our survival while most are used for satisfying our wants. Natural resources may be further classified in different ways.
Natural resources are materials and components (something that can be used) that can be found within the environment. Every man-made product is composed of natural resources (at its fundamental level). A natural resource may exist as a separate entity such as fresh water, and air, as well as a living organism such as a fish, or it may exist in an alternate form which must be processed to obtain the resource such as metal ores, oil, and most forms of energy." [Natural resource. Wikipedia]
The clip art example "Resources and energy - Vector stencils library" was created in ConceptDraw PRO diagramming and vector drawing software using the Manufacturing and Maintenance solution from the Illustration area of ConceptDraw Solution Park.
Network Diagram Software Enterprise Private Network
ConceptDraw - Perfect Network Diagramming Software with abundant examples and templates. ConceptDraw Network Diagram is ideal for network engineers and network designers who need to draw Enterprise Private Network diagrams.
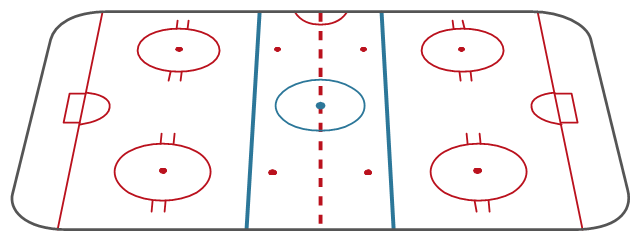
"Markings.
Lines.
The centre line divides the ice in half crosswise. It is used to judge icing, meaning that if a team sends the puck across the centre line (red line), blue line and then across the goal line (that is to say, shoots or dumps the puck past the goal line from behind their own side of the centre line) it is said to be icing. ...
Faceoff spots and circles.
There are 9 faceoff spots on a hockey rink. Most faceoffs take place at these spots. There are two spots in each end zone, two at each end of the neutral zone, and one in the centre of the rink.
There are faceoff circles around the centre ice and end zone faceoff spots. There are hash marks painted on the ice near the end zone faceoff spots. The circles and hash marks show where players may legally position themselves during a faceoff or in game play. ...
Spot and circle dimensions.
Both the center faceoff spot and center faceoff circle are blue. The spot is a solid blue circle 12 inches (30 cm) in diameter. Within the spot is a center, a circle 30 feet (9.1 m) in diameter, painted with a blue line 2 inches (5.1 cm) in width.
All of the other faceoff spots have outlines 2 inches (5.1 cm) thick, forming a circle 2 feet (0.61 m) in diameter measured from the outsides of the outlines, and are filled in with red in all areas except for the 3 inches (7.6 cm) space from the tops and bottoms of the circles, measured from the insides of the outline. ...
Goal posts and nets.
At each end of the ice, there is a goal consisting of a metal goal frame and cloth net in which each team must place the puck to earn points. According to NHL and IIHF rules, the entire puck must cross the entire goal line in order to be counted as a goal. ...
Goal area.
The crease is a special area of the ice designed to allow the goaltender to perform without interference. In most leagues, goals are disallowed if an attacking player enters the goal crease with a stick, skate, or any body part before the puck. For the purposes of this rule, the crease extends vertically from the painted lines to the top of the goal frame. ...
Goaltender trapezoid.
During the 2004-05 American Hockey League (AHL) season, an experimental rule was implemented for the first seven weeks of the season, instituting a goaltender trap zone, more commonly called the trapezoid in reference to its shape. Under the rule, it is prohibited for the goaltender to handle the puck anywhere behind the goal line that is not within the trapezoidal area. If they do so they are assessed a minor penalty for delay of game. ...
Referee's crease.
The referee's crease is a semicircle ten feet in radius in front of the scorekeepers bench." [Ice hockey rink. Wikipedia]
The diagram template "Ice hockey rink view from long side" for the ConceptDraw PRO diagramming and vector drawing software is included in the Hockey solution from the Sport area of ConceptDraw Solution Park.
Lines.
The centre line divides the ice in half crosswise. It is used to judge icing, meaning that if a team sends the puck across the centre line (red line), blue line and then across the goal line (that is to say, shoots or dumps the puck past the goal line from behind their own side of the centre line) it is said to be icing. ...
Faceoff spots and circles.
There are 9 faceoff spots on a hockey rink. Most faceoffs take place at these spots. There are two spots in each end zone, two at each end of the neutral zone, and one in the centre of the rink.
There are faceoff circles around the centre ice and end zone faceoff spots. There are hash marks painted on the ice near the end zone faceoff spots. The circles and hash marks show where players may legally position themselves during a faceoff or in game play. ...
Spot and circle dimensions.
Both the center faceoff spot and center faceoff circle are blue. The spot is a solid blue circle 12 inches (30 cm) in diameter. Within the spot is a center, a circle 30 feet (9.1 m) in diameter, painted with a blue line 2 inches (5.1 cm) in width.
All of the other faceoff spots have outlines 2 inches (5.1 cm) thick, forming a circle 2 feet (0.61 m) in diameter measured from the outsides of the outlines, and are filled in with red in all areas except for the 3 inches (7.6 cm) space from the tops and bottoms of the circles, measured from the insides of the outline. ...
Goal posts and nets.
At each end of the ice, there is a goal consisting of a metal goal frame and cloth net in which each team must place the puck to earn points. According to NHL and IIHF rules, the entire puck must cross the entire goal line in order to be counted as a goal. ...
Goal area.
The crease is a special area of the ice designed to allow the goaltender to perform without interference. In most leagues, goals are disallowed if an attacking player enters the goal crease with a stick, skate, or any body part before the puck. For the purposes of this rule, the crease extends vertically from the painted lines to the top of the goal frame. ...
Goaltender trapezoid.
During the 2004-05 American Hockey League (AHL) season, an experimental rule was implemented for the first seven weeks of the season, instituting a goaltender trap zone, more commonly called the trapezoid in reference to its shape. Under the rule, it is prohibited for the goaltender to handle the puck anywhere behind the goal line that is not within the trapezoidal area. If they do so they are assessed a minor penalty for delay of game. ...
Referee's crease.
The referee's crease is a semicircle ten feet in radius in front of the scorekeepers bench." [Ice hockey rink. Wikipedia]
The diagram template "Ice hockey rink view from long side" for the ConceptDraw PRO diagramming and vector drawing software is included in the Hockey solution from the Sport area of ConceptDraw Solution Park.
The vector stencils library "Logical symbols" contains 49 logical symbols for drawing logical network topology diagrams.
"Logical topology, or signal topology, is the arrangement of devices on a computer network and how they communicate with one another. How devices are connected to the network through the actual cables that transmit data, or the physical structure of the network, is called the physical topology. Physical topology defines how the systems are physically connected. It represents the physical layout of the devices on the network. The logical topology defines how the systems communicate across the physical topologies.
Logical topologies are bound to network protocols and describe how data is moved across the network. ... EXAMPLE : twisted pair Ethernet is a logical bus topology in a physical star topology layout. While IBM's token ring is a logical ring topology, it is physically set up in star topology." [Logical topology. Wikipedia]
The icons example "Logical symbols - Vector stencils library" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Computer and Networks solution from the Computer and Networks area of ConceptDraw Solution Park.
www.conceptdraw.com/ solution-park/ computer-and-networks
"Logical topology, or signal topology, is the arrangement of devices on a computer network and how they communicate with one another. How devices are connected to the network through the actual cables that transmit data, or the physical structure of the network, is called the physical topology. Physical topology defines how the systems are physically connected. It represents the physical layout of the devices on the network. The logical topology defines how the systems communicate across the physical topologies.
Logical topologies are bound to network protocols and describe how data is moved across the network. ... EXAMPLE : twisted pair Ethernet is a logical bus topology in a physical star topology layout. While IBM's token ring is a logical ring topology, it is physically set up in star topology." [Logical topology. Wikipedia]
The icons example "Logical symbols - Vector stencils library" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Computer and Networks solution from the Computer and Networks area of ConceptDraw Solution Park.
www.conceptdraw.com/ solution-park/ computer-and-networks
- Business People Vector Png
- Presentation design elements - Vector clipart library | Presentation ...
- Cisco WAN - Vector stencils library | Network Glossary Definition ...
- People - Vector stencils library | Business People Clipart | Cisco ...
- Truck Vector Png
- Message Png Iphone
- Up Arrow Clipart Png
- MS Windows Vista user interface - Vector stencils library | Controls ...
- Arrows - Vector clipart library | Presentation Clipart | Illustration ...
- Investment Logo Png Vector
- Network layout floorplan - Vector stencils library | Network ...
- Arrows - Vector clipart library | Design elements - Arrows ...
- Stopwatch Vector Png
- Investment Vector Png
- Goal Png
- Southern constellations (45-90 degrees) - Vector stencils library ...
- Nat Icon Png
- Payment Vector Png
- Presentation Clipart | Business People Clipart | Arrows - Vector ...
- Presentation Clipart | Presentation design elements - Vector clipart ...





















































































































-iphone-interface---vector-stencils-library.png--diagram-flowchart-example.png)
-iphone-interface---vector-stencils-library.png--diagram-flowchart-example.png)






























-iphone-interface---vector-stencils-library.png--diagram-flowchart-example.png)










-iphone-interface---vector-stencils-library.png--diagram-flowchart-example.png)
-iphone-interface---vector-stencils-library.png--diagram-flowchart-example.png)
-iphone-interface---vector-stencils-library.png--diagram-flowchart-example.png)
-iphone-interface---vector-stencils-library.png--diagram-flowchart-example.png)




































-rack-diagrams---vector-stencils-library.png--diagram-flowchart-example.png)












-rack-diagrams---vector-stencils-library.png--diagram-flowchart-example.png)
-rack-diagrams---vector-stencils-library.png--diagram-flowchart-example.png)
-rack-diagrams---vector-stencils-library.png--diagram-flowchart-example.png)
-rack-diagrams---vector-stencils-library.png--diagram-flowchart-example.png)
-rack-diagrams---vector-stencils-library.png--diagram-flowchart-example.png)
-rack-diagrams---vector-stencils-library.png--diagram-flowchart-example.png)


-rack-diagrams---vector-stencils-library.png--diagram-flowchart-example.png)
-rack-diagrams---vector-stencils-library.png--diagram-flowchart-example.png)
-rack-diagrams---vector-stencils-library.png--diagram-flowchart-example.png)












































































































-logical-symbols---vector-stencils-library.png--diagram-flowchart-example.png)