Flowchart design. Flowchart symbols, shapes, stencils and icons
A flowchart is a type of diagram which represents an algorithm, process or workflow, displays the steps as boxes of various kinds and depicts their order by connecting them with arrows. Any business graphic document will be more colorful and understandable if will use professional-looking and visual diagrams and flowcharts. Flowchart design gives versatile presenting and explaining of the process. ConceptDraw DIAGRAM flowchart software enhanced with Flowcharts solution helps effectively make Flowchart Design. Use of predesigned flowchart symbols and bright color palette offers a fresh view and favorably distinguishes the flowcharts designed in ConceptDraw DIAGRAM from the black and white flowcharts on a paper. Preferably to use no more than three or four colors and apply identical for the same shape types. The best flowchart design can be achieved by starting with Flowchart template, or any of suitable ready examples or samples offered in ConceptDraw STORE, open one of them and enter the proper text into each Flowchart shape. Each symbol of the flowchart has a definition that can't be changed. This means that all flowcharts shapes can be grouped in according to their meaning. Users with ConceptDraw DIAGRAM flowchart software can style groups of symbols with close definitions by color sets chosen from complementary palette. Almost all workflows can be depicted as a flowchart. Colored diagrams are more light for perception of the certain information, this is part of flowchart design. Bright colors need to be used in the key points of Decision symbols, to focus attention on their importance for whole process flow.
How to Build a Flowchart
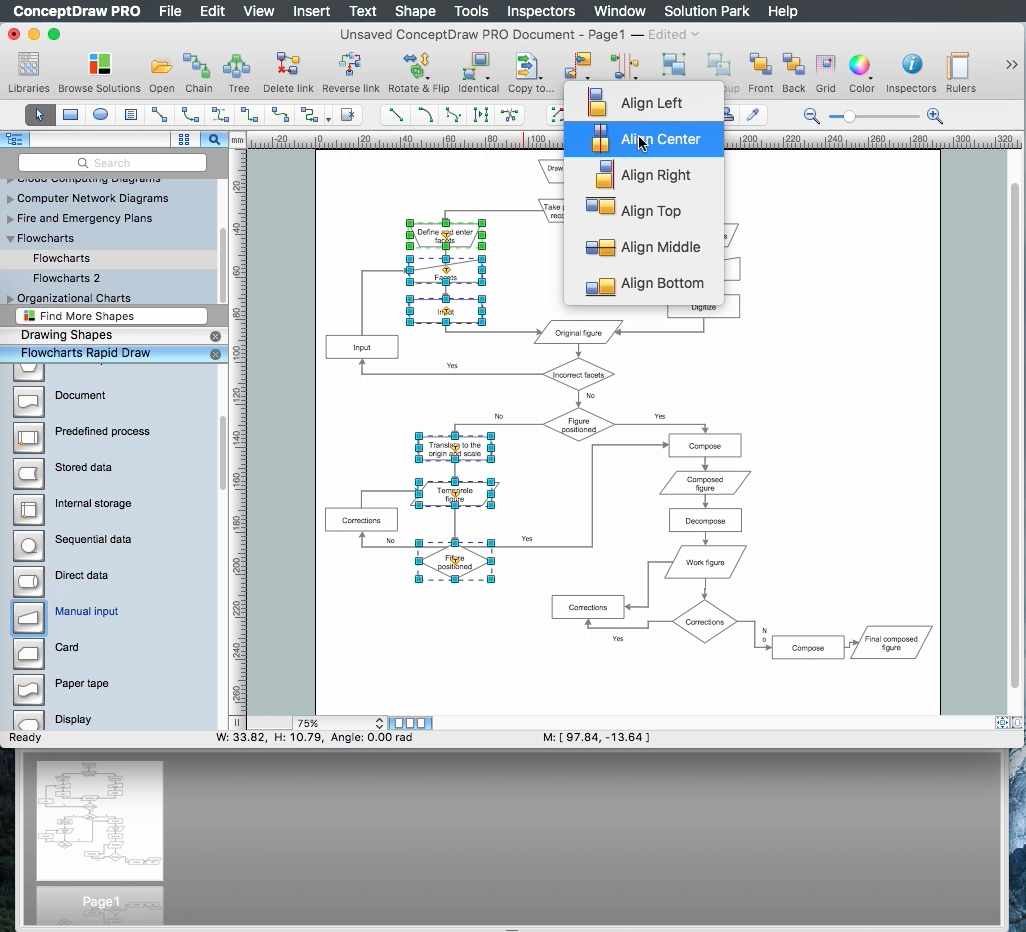
The ConceptDraw DIAGRAM is a professional software for quick creating great looking flowcharts. The vector stencils from object libraries allows you to use RapidDraw technology. By the clicking on direction arrows one can add new object to flowcharts. This technology gives to users the ability to fast creating visualization for the structural data. Learn the basics of flowcharting and see how to build create a flowchart using ConceptDraw automatic drawing tools.Electrical Diagram Software
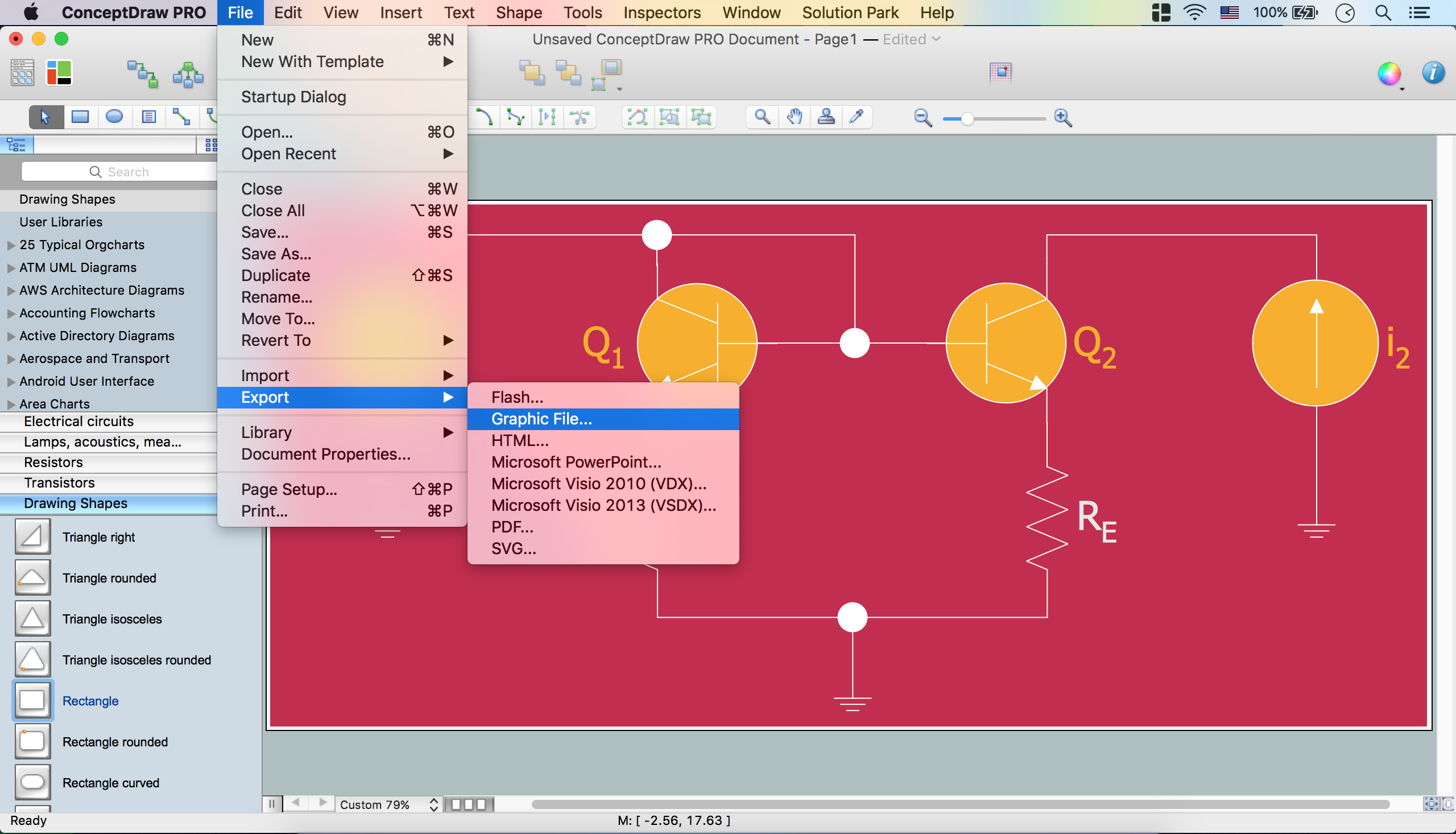
Electrical engineering and electronic engineering are extensive fields dedicated to research, design, development, manufacturing, test, and montage of systems and devices of electricity, electronics, microelectronics, telecommunications, power engineering, etc. These fields use various types of schemes, diagrams, technical drawings and require a special precision, accuracy and attention at their construction and using. The availability of modern specialized software has great importance for electrical engineers and electronic specialists, it assists them in drawing Electrical schematics and diagrams, Electrical drawings and Wiring schemes, Electronic Circuit schematics, etc. One of such software is ConceptDraw DIAGRAM extended with Electrical Engineering Solution that offers powerful drawing tools, wide variety of samples and libraries with numerous quantity of predesigned electrical symbols and vector objects of electrical devices. All they help design with minimal efforts Electrical diagrams and blueprints of any complexity, now drawing process is easy even for beginners.
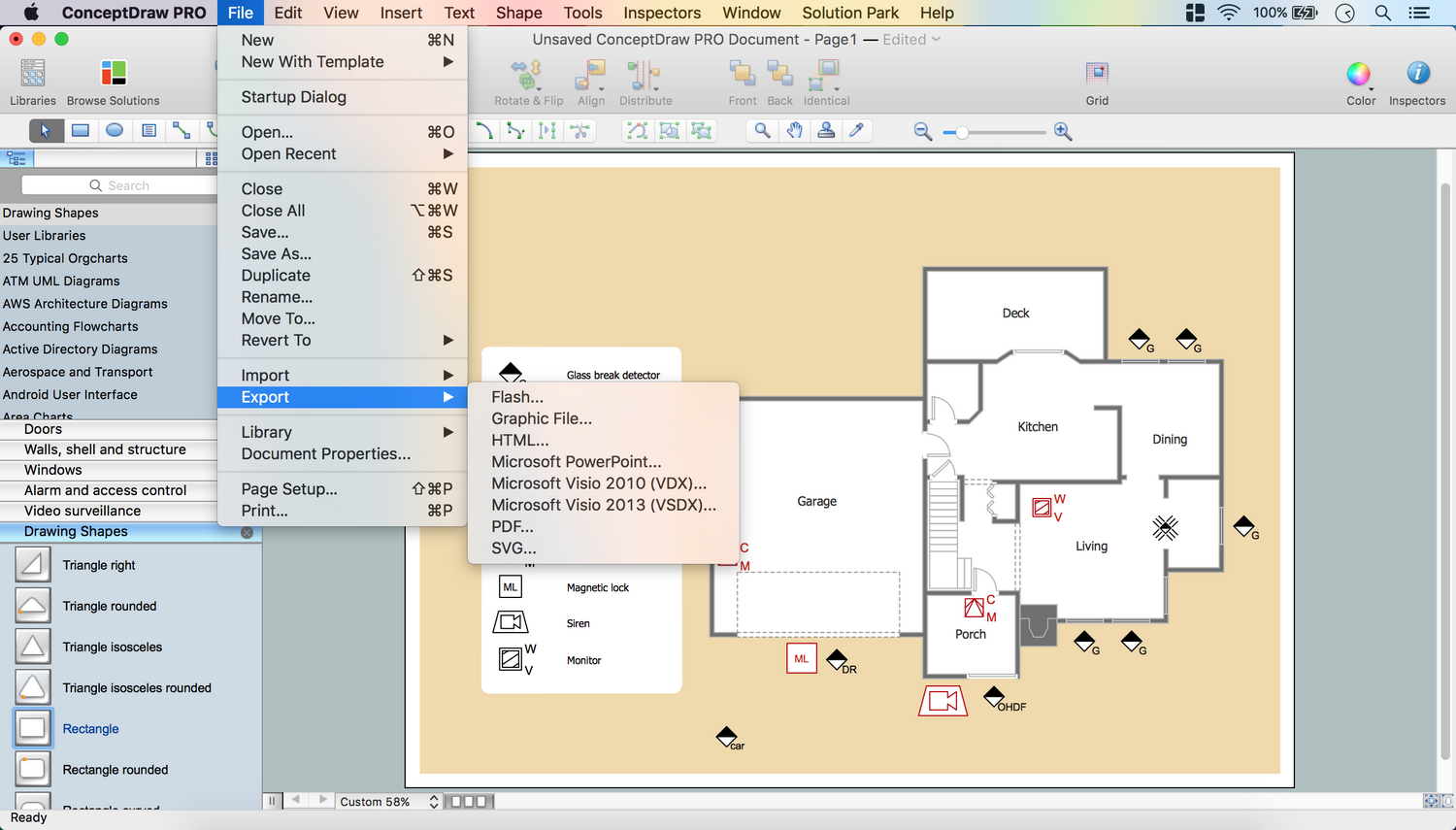
Security Plans
No security system cannot be constructed without detailed security plan, or even a set of plans in some cases. ConceptDraw DIAGRAM software offers the Security and Access Plans Solution from the Building Plans Area to help you design the Security Plans for any premises and of any complexity.The vector stencils library "Controls" contains 53 icons of Windows 8 controls.
Use it to design graphic user interface (GUI) prototypes of your software applications for Windows 8.
"A graphical control element or widget is an element of interaction in a graphical user interface (GUI), such as a button or a scroll bar. Controls are software components that a computer user interacts with through direct manipulation to read or edit information about an application. ...
Each widget facilitates a specific type of user-computer interaction, and appears as a visible part of the application's GUI as defined by the theme and rendered by the rendering engine. The theme makes all graphical control elements adhere to a unified aesthetic design and creates a sense of overall cohesion. Some widgets support interaction with the user, for example labels, buttons, and check boxes. Others act as containers that group the widgets added to them, for example windows, panels, and tabs." [Graphical control element. Wikipedia]
The design elements example "Controls - Vector stencils library" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Windows 8 User Interface solution from the Software Development area of ConceptDraw Solution Park.
Use it to design graphic user interface (GUI) prototypes of your software applications for Windows 8.
"A graphical control element or widget is an element of interaction in a graphical user interface (GUI), such as a button or a scroll bar. Controls are software components that a computer user interacts with through direct manipulation to read or edit information about an application. ...
Each widget facilitates a specific type of user-computer interaction, and appears as a visible part of the application's GUI as defined by the theme and rendered by the rendering engine. The theme makes all graphical control elements adhere to a unified aesthetic design and creates a sense of overall cohesion. Some widgets support interaction with the user, for example labels, buttons, and check boxes. Others act as containers that group the widgets added to them, for example windows, panels, and tabs." [Graphical control element. Wikipedia]
The design elements example "Controls - Vector stencils library" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Windows 8 User Interface solution from the Software Development area of ConceptDraw Solution Park.
The vector stencils library "Controls" contains 53 icons of Windows 8 controls.
Use it to design graphic user interface (GUI) prototypes of your software applications for Windows 8.
"A graphical control element or widget is an element of interaction in a graphical user interface (GUI), such as a button or a scroll bar. Controls are software components that a computer user interacts with through direct manipulation to read or edit information about an application. ...
Each widget facilitates a specific type of user-computer interaction, and appears as a visible part of the application's GUI as defined by the theme and rendered by the rendering engine. The theme makes all graphical control elements adhere to a unified aesthetic design and creates a sense of overall cohesion. Some widgets support interaction with the user, for example labels, buttons, and check boxes. Others act as containers that group the widgets added to them, for example windows, panels, and tabs." [Graphical control element. Wikipedia]
The design elements example "Controls - Vector stencils library" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Windows 8 User Interface solution from the Software Development area of ConceptDraw Solution Park.
Use it to design graphic user interface (GUI) prototypes of your software applications for Windows 8.
"A graphical control element or widget is an element of interaction in a graphical user interface (GUI), such as a button or a scroll bar. Controls are software components that a computer user interacts with through direct manipulation to read or edit information about an application. ...
Each widget facilitates a specific type of user-computer interaction, and appears as a visible part of the application's GUI as defined by the theme and rendered by the rendering engine. The theme makes all graphical control elements adhere to a unified aesthetic design and creates a sense of overall cohesion. Some widgets support interaction with the user, for example labels, buttons, and check boxes. Others act as containers that group the widgets added to them, for example windows, panels, and tabs." [Graphical control element. Wikipedia]
The design elements example "Controls - Vector stencils library" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Windows 8 User Interface solution from the Software Development area of ConceptDraw Solution Park.
HelpDesk
How to Create Digital Media Infographics
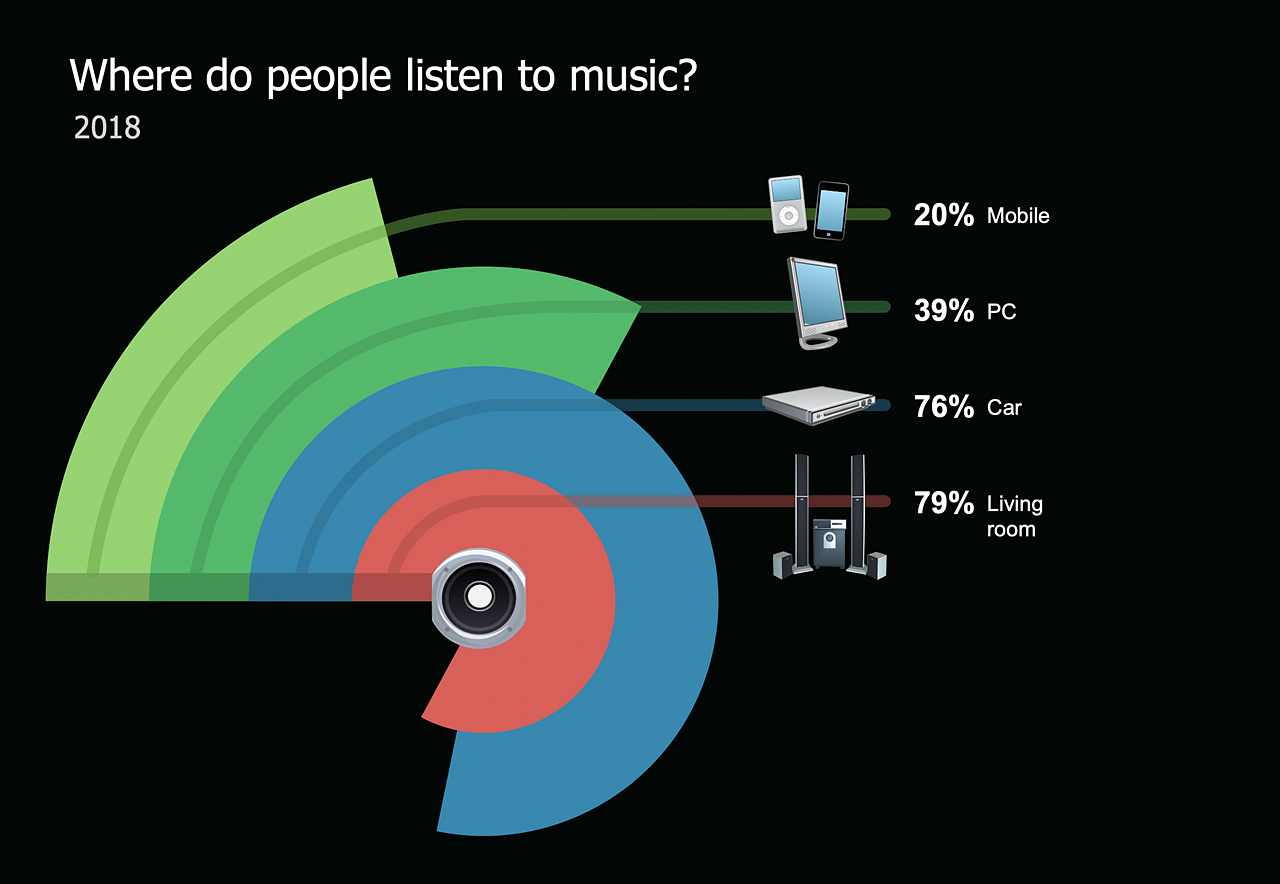
The information and communicating flow, surrounding all of us, is constantly growing. Our inquiries on new digital technologies and new gadgets also grow. Video, audio, media services move ahead rapidly and our being is already impossible without them. Internet, email, mobile devices, etc. pass into a significant piece of daily life. Using the ConceptDraw Audio, Video, Media solution, you can make professional-looking schematics, dramatic infographics and presentations related to digital mobile, audio, and video devices.How To Create CCTV Network Diagram
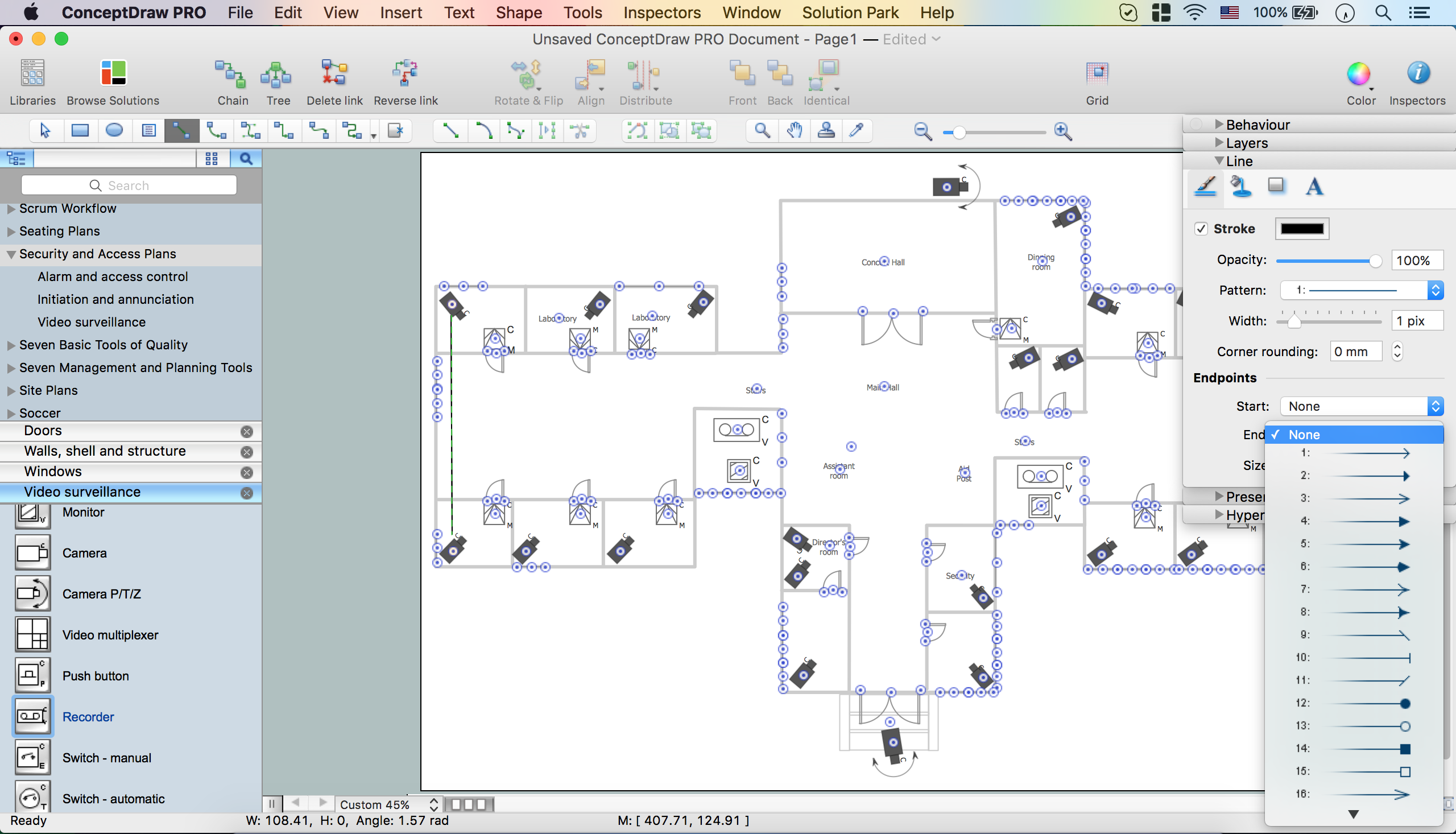
Closed-circuit television (CCTV) uses cameras and monitors to carry out video surveillance. Unlike broadcast television this system has only local signal. It is a feature of almost every video camera, yet CCTV is mainly a system for visual control of certain areas such as banks, airports, supermarkets, and other places for security reasons. Developing and installing CCTV system is a time-consuming process. It also requires certain knowledge and skills. ConceptDraw is a solution of setting video cameras rationally. You can achieve two aims at once: CCTV Design Tool saves your time and your money and helps you make professional video surveillance system.How to Construct a Fishbone Diagram
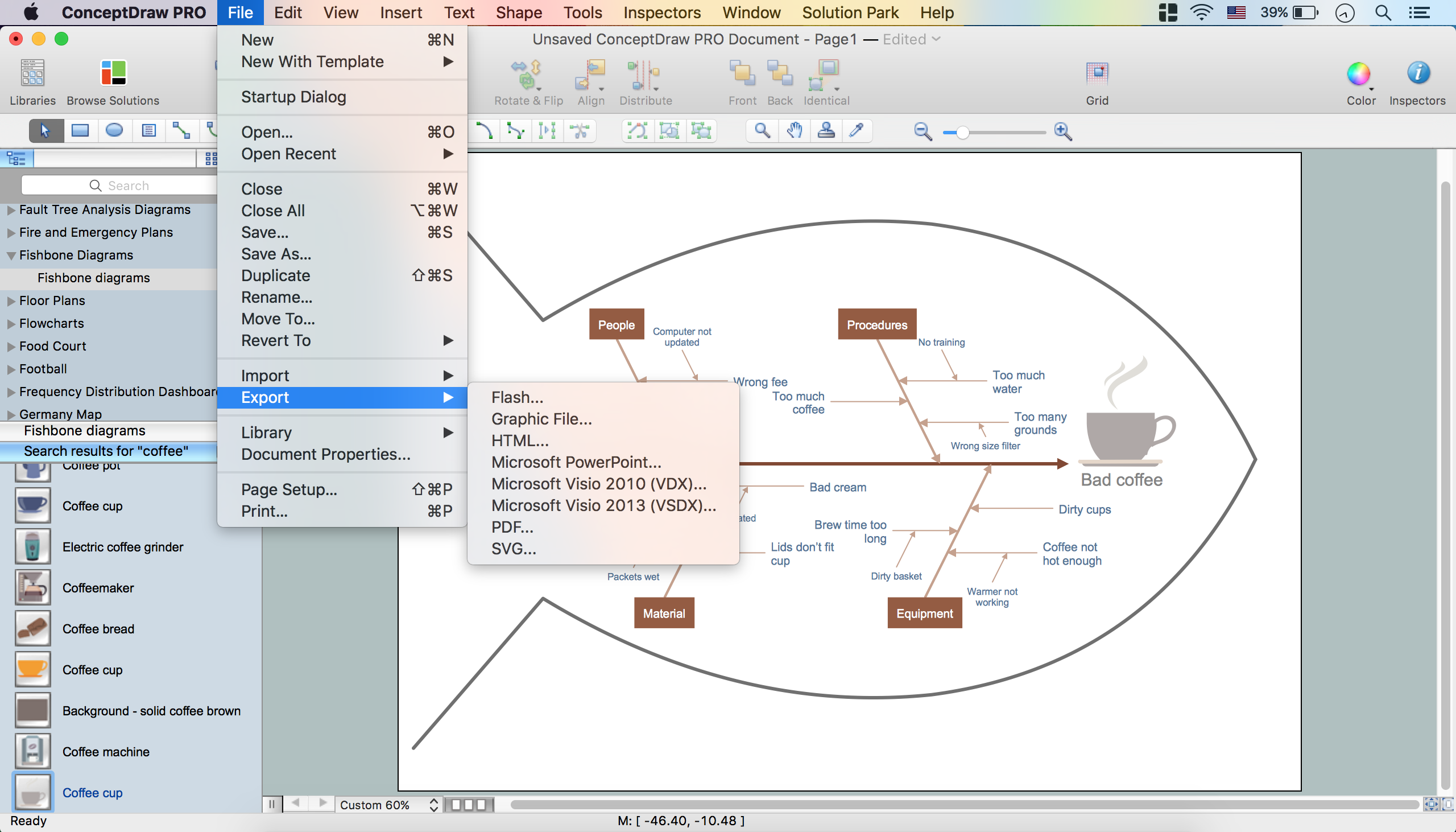
Fishbone, Ishikawa or Cause and Effect diagram helps understand the reasons of completed or potential actions by structuring their causes in smaller categories. Also, one can use it to see how the contributing factors are related to each other. In everyday company routine, a Cause and Effect diagram is helpful with a number of regular activities like brainstorming, project management, and problem solving. How to Construct a Fishbone Diagram? Construction a Fishbone diagram in professional diagramming software ConceptDraw DIAGRAM is more easy than you think. Just use the predesigned vector elements from the Fishbone Diagrams library for Fishbone Diagrams solution or one of plenty Fishbone templates and examples, and you will get a Cause and Effect diagram in minutes.Business Process Workflow Diagram
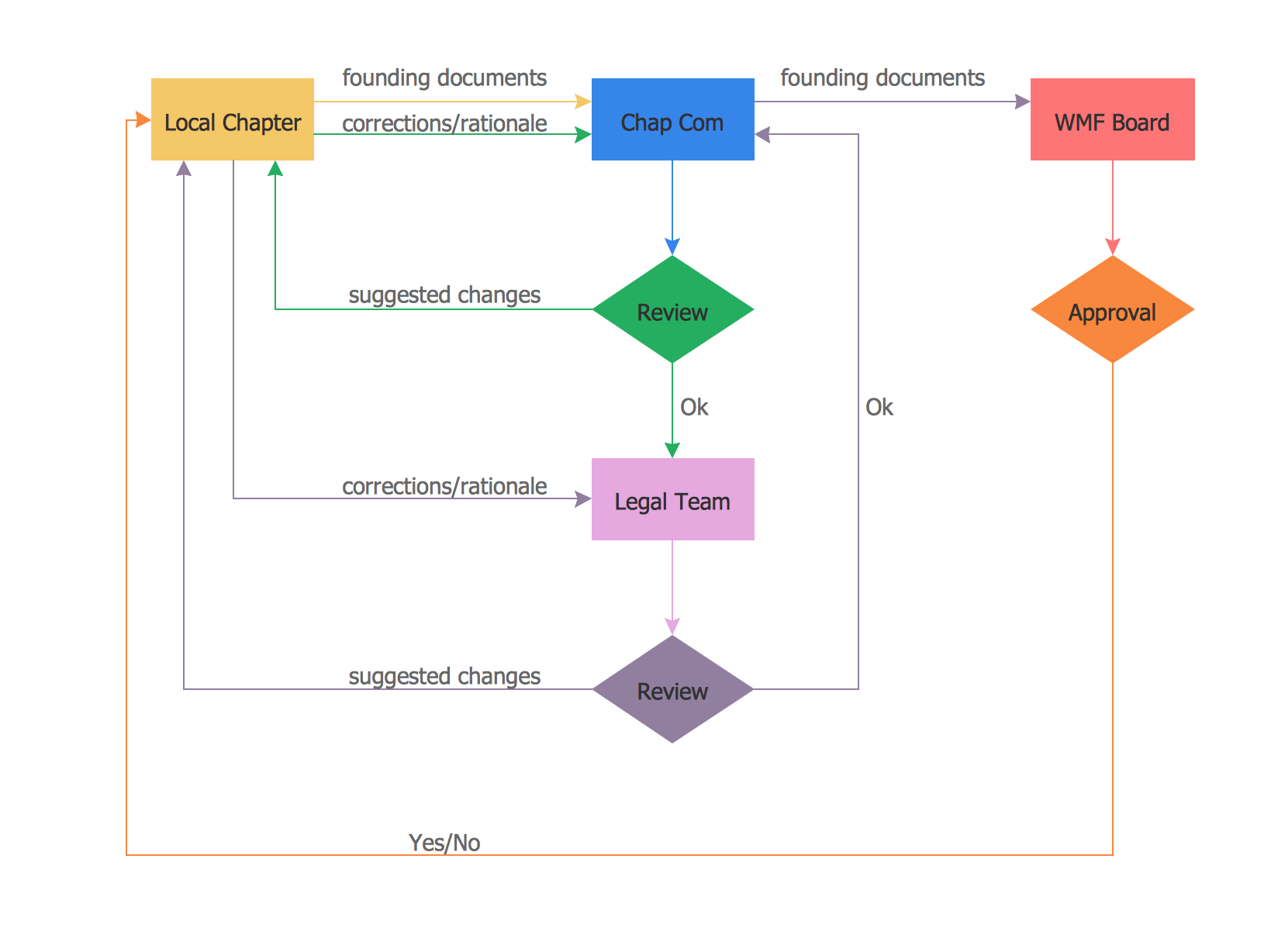
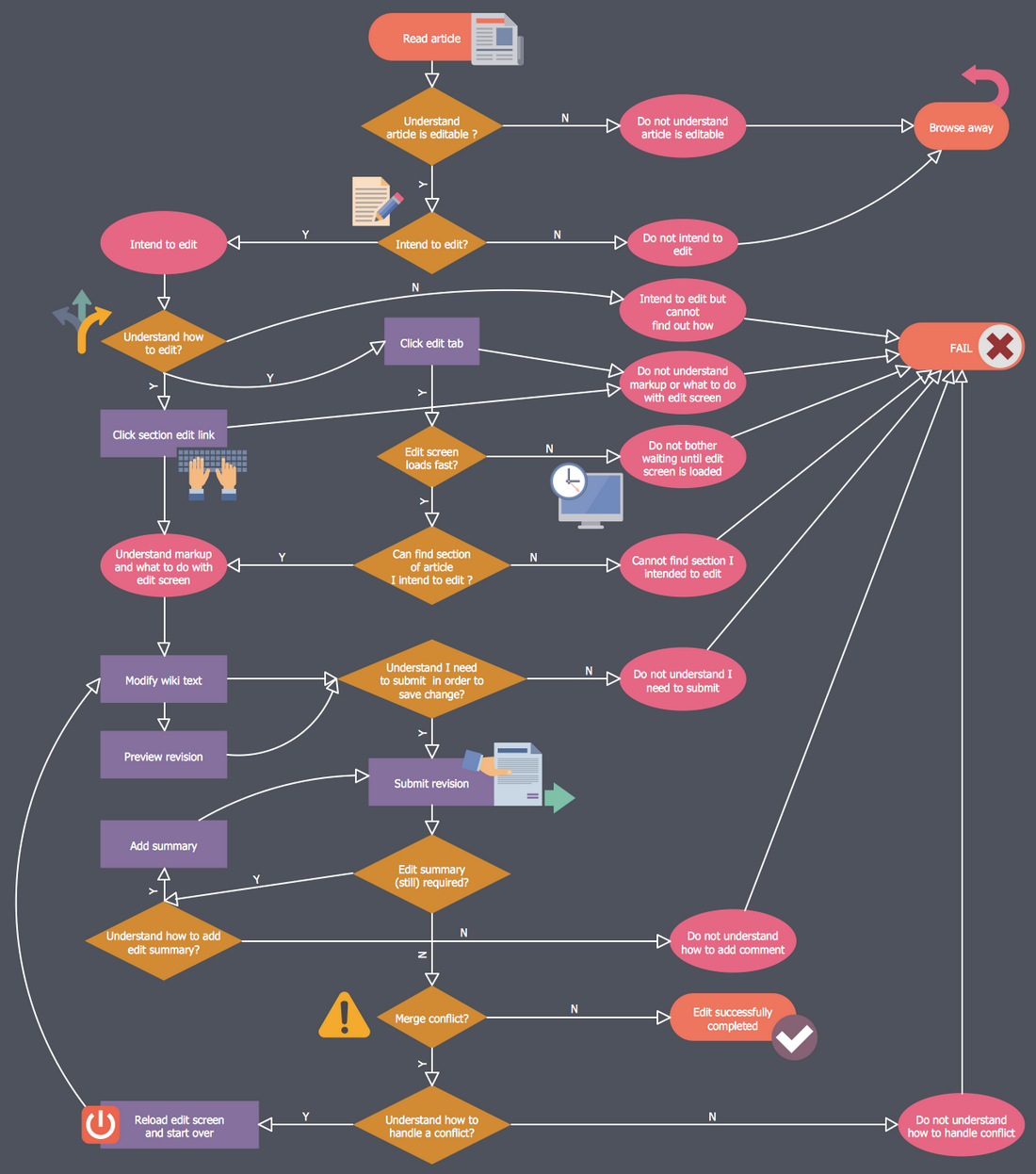
Business Process Workflow Diagram is a professional visual tool that is widely applied for business development, business analysis, business process optimization and documenting business processes. Business Process Workflow Diagram lets depict in details the steps of business processes and flow of tasks between them, the execution of business processes, transfer of data and documents. The workflows on the Business Process Workflow Diagram are represented using the set of common symbols which let easy illustrate business processes and process flows, depict the start, all major steps and end of the process, what data are used by the process, how the data flow through the business areas within scope of our project, how the tasks are executed and by who, and how workers interact with each other.
The vector stencils library "MS Windows Vista user interface" contains 76 MS Windows Vista design elements.
Use it for designing Microsoft ribbon graphic user interface (GUI) of software for computers with MS Windows Vista OS in the ConceptDraw PRO diagramming and vector drawing software extended with the Graphic User Interface solution from the Software Development area of ConceptDraw Solution Park.
Use it for designing Microsoft ribbon graphic user interface (GUI) of software for computers with MS Windows Vista OS in the ConceptDraw PRO diagramming and vector drawing software extended with the Graphic User Interface solution from the Software Development area of ConceptDraw Solution Park.
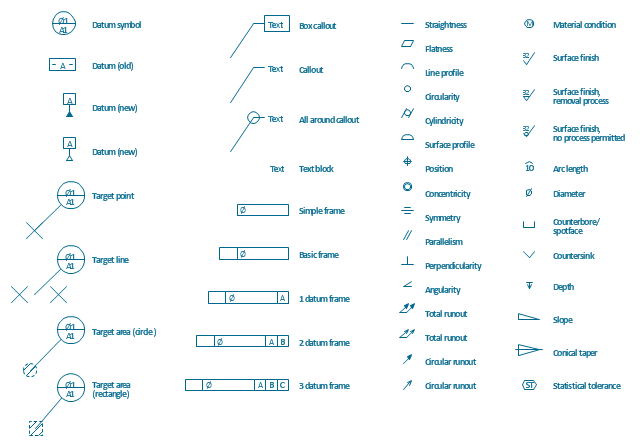
The vector stencils library "Dimensioning and tolerancing" contains 45 symbols of geometric dimensions and mechanical tolerances, geometric symbols, callouts, and text boxes and inserts.
Use these geometric dimensioning and tolerancing (GD&T) shapes to create annotated mechanical drawings.
"Geometric dimensioning and tolerancing (GD&T) is a system for defining and communicating engineering tolerances. It uses a symbolic language on engineering drawings and computer-generated three-dimensional solid models that explicitly describes nominal geometry and its allowable variation. It tells the manufacturing staff and machines what degree of accuracy and precision is needed on each controlled feature of the part. GD&T is used to define the nominal (theoretically perfect) geometry of parts and assemblies, to define the allowable variation in form and possible size of individual features, and to define the allowable variation between features." [Geometric dimensioning and tolerancing. Wikipedia]
The shapes example "Design elements - Dimensioning and tolerancing" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Mechanical Engineering solution from the ConceptDraw Solution Park.
Use these geometric dimensioning and tolerancing (GD&T) shapes to create annotated mechanical drawings.
"Geometric dimensioning and tolerancing (GD&T) is a system for defining and communicating engineering tolerances. It uses a symbolic language on engineering drawings and computer-generated three-dimensional solid models that explicitly describes nominal geometry and its allowable variation. It tells the manufacturing staff and machines what degree of accuracy and precision is needed on each controlled feature of the part. GD&T is used to define the nominal (theoretically perfect) geometry of parts and assemblies, to define the allowable variation in form and possible size of individual features, and to define the allowable variation between features." [Geometric dimensioning and tolerancing. Wikipedia]
The shapes example "Design elements - Dimensioning and tolerancing" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Mechanical Engineering solution from the ConceptDraw Solution Park.
Network Topology Mapper
Network Topology in communication networks, a topology is a usually schematic description of the arrangement of a network, including its nodes and connecting lines. There are two ways of defining network geometry: the physical topology and the logical topology. Network Topology Mapper offers extensive drawing tools professional-looking network diagrams quickly and easily allowing you to clearly represent and communicate network architecture, topology, and design to engineers, stakeholders and end-users.How to Build Cloud Computing Diagram Principal Cloud Manufacturing
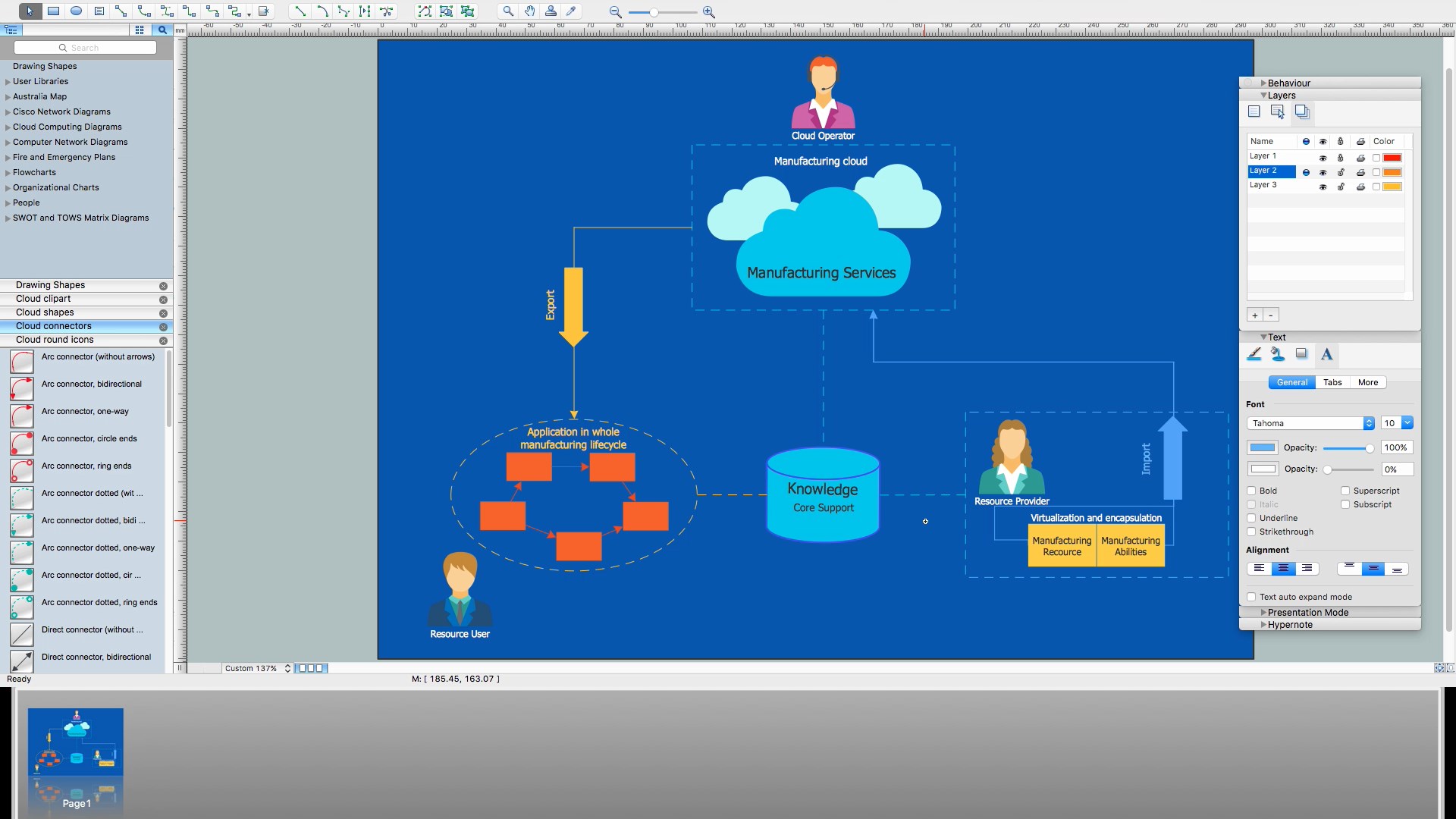
The term “cloud” is very popular and widely used now, it is a server, data processing centre, or a network which lets to store the data and software, provides access to them, allows to run applications without installation and gives the possibility to process data hosted remotely via the Internet connection. For documenting the Cloud Computing Architecture with a goal to facilitate the communication between stakeholders are successfully used the Cloud Computing Architecture diagrams. It is convenient and easy to draw various Cloud Computing Architecture diagrams in ConceptDraw DIAGRAM software with help of tools of the Cloud Computing Diagrams Solution from the Computer and Networks Area of ConceptDraw Solution Park.- Text Ribbon Png
- Text Box Flag Png
- Banner Png Vector
- Vector Radio Button Png Blue
- Shape Banner Png
- Blue Banner Png
- Balloon Callout Png
- Line Divider Png
- Group Interaction Vector Png
- Message Png Iphone
- Company Progress Bar Png
- Rounded Arrow Png
- Page Divider Png
- Chevron Blue Png
- Blue Radio Button
- Sliding Bar Png Icon
- Ribbon Design Png
- Curved Line Design Png
- Shapes Ribbon Png
- Scroll Bar Icon Png