Use this template to prototype and design the wireframe graphic user interface (GUI).
"A website wireframe, also known as a page schematic or screen blueprint, is a visual guide that represents the skeletal framework of a website. Wireframes are created for the purpose of arranging elements to best accomplish a particular purpose. The purpose is usually being informed by a business objective and a creative idea. The wireframe depicts the page layout or arrangement of the website’s content, including interface elements and navigational systems, and how they work together. The wireframe usually lacks typographic style, color, or graphics, since the main focus lies in functionality, behavior, and priority of content. In other words, it focuses on what a screen does, not what it looks like. Wireframes can be pencil drawings or sketches on a whiteboard, or they can be produced by means of a broad array of free or commercial software applications. Wireframes are generally created by business analysts, user experience designers, developers, visual designers and other roles with expertise in interaction design, information architecture and user research.
Wireframes focus on:
(1) The kinds of information displayed.
(2) The range of functions available.
(3) The relative priorities of the information and functions.
(4) The rules for displaying certain kinds of information.
(5) The effect of different scenarios on the display.
The website wireframe connects the underlying conceptual structure, or information architecture, to the surface, or visual design of the website. Wireframes help establish functionality, and the relationships between different screen templates of a website. An iterative process, creating wireframes is an effective way to make rapid prototypes of pages, while measuring the practicality of a design concept. Wireframing typically begins between “high-level structural work - like flowcharts or site maps - and screen designs.” Within the process of building a website, wireframing is where thinking becomes tangible.
Aside from websites, wireframes are utilized for the prototyping of mobile sites, computer applications, or other screen-based products that involve human-computer interaction." [Website wireframe. Wikipedia]
The wireframe GUI template for the ConceptDraw PRO diagramming and vector drawing software is included in the Graphic User Interface solution from the Software Development area of ConceptDraw Solution Park.
"A website wireframe, also known as a page schematic or screen blueprint, is a visual guide that represents the skeletal framework of a website. Wireframes are created for the purpose of arranging elements to best accomplish a particular purpose. The purpose is usually being informed by a business objective and a creative idea. The wireframe depicts the page layout or arrangement of the website’s content, including interface elements and navigational systems, and how they work together. The wireframe usually lacks typographic style, color, or graphics, since the main focus lies in functionality, behavior, and priority of content. In other words, it focuses on what a screen does, not what it looks like. Wireframes can be pencil drawings or sketches on a whiteboard, or they can be produced by means of a broad array of free or commercial software applications. Wireframes are generally created by business analysts, user experience designers, developers, visual designers and other roles with expertise in interaction design, information architecture and user research.
Wireframes focus on:
(1) The kinds of information displayed.
(2) The range of functions available.
(3) The relative priorities of the information and functions.
(4) The rules for displaying certain kinds of information.
(5) The effect of different scenarios on the display.
The website wireframe connects the underlying conceptual structure, or information architecture, to the surface, or visual design of the website. Wireframes help establish functionality, and the relationships between different screen templates of a website. An iterative process, creating wireframes is an effective way to make rapid prototypes of pages, while measuring the practicality of a design concept. Wireframing typically begins between “high-level structural work - like flowcharts or site maps - and screen designs.” Within the process of building a website, wireframing is where thinking becomes tangible.
Aside from websites, wireframes are utilized for the prototyping of mobile sites, computer applications, or other screen-based products that involve human-computer interaction." [Website wireframe. Wikipedia]
The wireframe GUI template for the ConceptDraw PRO diagramming and vector drawing software is included in the Graphic User Interface solution from the Software Development area of ConceptDraw Solution Park.
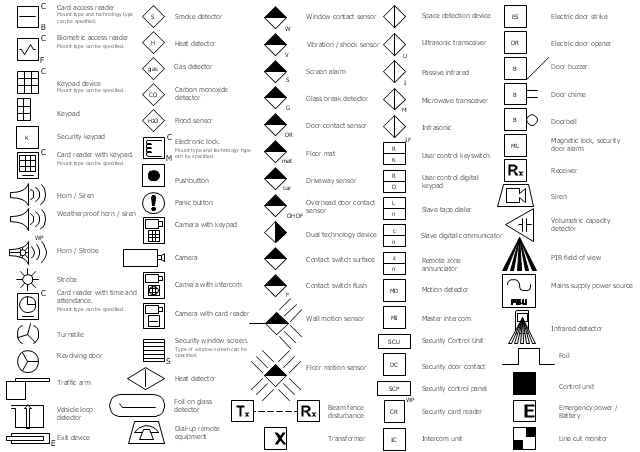
The vector stencils library Alarm and access control contains 80 symbols of digital proximity equipment, locking hardware, and access control equipment.
"An alarm device or system of alarm devices gives an audible, visual or other form of alarm signal about a problem or condition. Alarm devices are often outfitted with a siren." [Alarm device. Wikipedia]
"An access control point, which can be a door, turnstile, parking gate, elevator, or other physical barrier, where granting access can be electronically controlled. Typically, the access point is a door. An electronic access control door can contain several elements. At its most basic, there is a stand-alone electric lock. The lock is unlocked by an operator with a switch. To automate this, operator intervention is replaced by a reader. The reader could be a keypad where a code is entered, it could be a card reader, or it could be a biometric reader. Readers do not usually make an access decision, but send a card number to an access control panel that verifies the number against an access list. To monitor the door position a magnetic door switch can be used. In concept, the door switch is not unlike those on refrigerators or car doors. Generally only entry is controlled, and exit is uncontrolled. In cases where exit is also controlled, a second reader is used on the opposite side of the door. In cases where exit is not controlled, free exit, a device called a request-to-exit (REX) is used. Request-to-exit devices can be a push-button or a motion detector. When the button is pushed, or the motion detector detects motion at the door, the door alarm is temporarily ignored while the door is opened. Exiting a door without having to electrically unlock the door is called mechanical free egress. This is an important safety feature. In cases where the lock must be electrically unlocked on exit, the request-to-exit device also unlocks the door." [Access control. Wikipedia]
Use the design elements library Alarm and access control for drawing layout floor plans, blueprints, and wiring diagrams of intrusion systems, time and attendance systems, card and code access control security systems, internal and external security control systems using the ConceptDraw PRO diagramming and vector drawing software.
The shapes library Alarm and access control is included in the Security and Access Plans solution from the Building Plans area of ConceptDraw Solution Park.
"An alarm device or system of alarm devices gives an audible, visual or other form of alarm signal about a problem or condition. Alarm devices are often outfitted with a siren." [Alarm device. Wikipedia]
"An access control point, which can be a door, turnstile, parking gate, elevator, or other physical barrier, where granting access can be electronically controlled. Typically, the access point is a door. An electronic access control door can contain several elements. At its most basic, there is a stand-alone electric lock. The lock is unlocked by an operator with a switch. To automate this, operator intervention is replaced by a reader. The reader could be a keypad where a code is entered, it could be a card reader, or it could be a biometric reader. Readers do not usually make an access decision, but send a card number to an access control panel that verifies the number against an access list. To monitor the door position a magnetic door switch can be used. In concept, the door switch is not unlike those on refrigerators or car doors. Generally only entry is controlled, and exit is uncontrolled. In cases where exit is also controlled, a second reader is used on the opposite side of the door. In cases where exit is not controlled, free exit, a device called a request-to-exit (REX) is used. Request-to-exit devices can be a push-button or a motion detector. When the button is pushed, or the motion detector detects motion at the door, the door alarm is temporarily ignored while the door is opened. Exiting a door without having to electrically unlock the door is called mechanical free egress. This is an important safety feature. In cases where the lock must be electrically unlocked on exit, the request-to-exit device also unlocks the door." [Access control. Wikipedia]
Use the design elements library Alarm and access control for drawing layout floor plans, blueprints, and wiring diagrams of intrusion systems, time and attendance systems, card and code access control security systems, internal and external security control systems using the ConceptDraw PRO diagramming and vector drawing software.
The shapes library Alarm and access control is included in the Security and Access Plans solution from the Building Plans area of ConceptDraw Solution Park.
- How To Create Restaurant Floor Plans in Minutes | Blueprint ...
- Blueprint Software | How To Create Restaurant Floor Plans in ...
- Electrical Diagram Software | Blueprint Software | How To Draw ...
- Building Drawing Software for Design Office Layout Plan | Blueprint ...
- Building Drawing Design Element: Office Layout Plan | How To ...
- How To Create Restaurant Floor Plans in Minutes - Conceptdraw.com
- How To Create Restaurant Floor Plans in Minutes - Conceptdraw.com
- How To use House Plan Software | Building Drawing Software for ...
- How To Create Restaurant Floor Plans in Minutes - Conceptdraw.com
- Interior Design Office Layout Plan Design Element | Building ...
- How To use House Plan Software | How To Create Restaurant Floor ...
- How To Create Restaurant Floor Plans in Minutes | How To Draw ...
- How To Use Floor Plan Software
- Building Drawing Software for Design Office Layout Plan
- How To use House Plan Software | How To Draw Building Plans ...
- Advanced printing in ConceptDraw Project | How to Print an Outline ...
- How To Create Restaurant Floor Plans in Minutes | Building ...
- Building Drawing Software for Design Office Layout Plan | Interior ...
- Building Drawing Design Element: Office Layout Plan | Interior ...
- How To Create Restaurant Floor Plans in Minutes | How To Draw ...