The vector stencils library "Mac OS X buttons and segmented controls" contains 51 shapes of buttons and segmented controls.
Use it for designing Mac OS X graphic user interface (GUI) of software for Apple computers in the ConceptDraw PRO diagramming and vector drawing software extended with the Graphic User Interface solution from the Software Development area of ConceptDraw Solution Park.
Use it for designing Mac OS X graphic user interface (GUI) of software for Apple computers in the ConceptDraw PRO diagramming and vector drawing software extended with the Graphic User Interface solution from the Software Development area of ConceptDraw Solution Park.
The vector stencils library "Android buttons" contains 36 button icons: floating action button, flat button, raised button, spinner button, pulldown button, dropdown menu item, segmented pulldown button, vertical divider, desktop dropdown.
Use it to design user interface of your Android application.
The shapes example "Design elements - Android buttons" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the "Android user interface" solution from the "Software Development" area of ConceptDraw Solution Park.
Use it to design user interface of your Android application.
The shapes example "Design elements - Android buttons" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the "Android user interface" solution from the "Software Development" area of ConceptDraw Solution Park.
The vector stencils library "Mac OS X Lion buttons and segmented controls" contains 52 shapes of buttons and segmented controls.
Use it for designing Mac OS X Lion graphic user interface (GUI) of software for Apple computers in the ConceptDraw PRO diagramming and vector drawing software extended with the Graphic User Interface solution from the Software Development area of ConceptDraw Solution Park.
Use it for designing Mac OS X Lion graphic user interface (GUI) of software for Apple computers in the ConceptDraw PRO diagramming and vector drawing software extended with the Graphic User Interface solution from the Software Development area of ConceptDraw Solution Park.
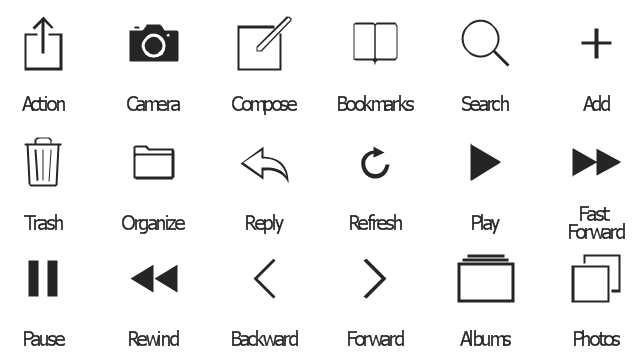
The vector stencils library "Toolbar and Navigation Bar Buttons" contains 18 iOS apps GUI view elements - toolbar and navigation bar buttons: action, camera, compose, bookmarks, search, add, trash, organize, reply, refresh, play, fast forward, pause, rewind, backward, forward, albums, photos.
Use the library "Toolbar and Navigation Bar Buttons" to draw toolbar and navigation bar elements for design of iPhone software applications user interface sketches, mockups and prototypes.
The iOS GUI view elements sample "Design elements - Toolbar and Navigation Bar Buttons" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the iPhone User Interface solution from the Software Development area of ConceptDraw Solution Park.
Use the library "Toolbar and Navigation Bar Buttons" to draw toolbar and navigation bar elements for design of iPhone software applications user interface sketches, mockups and prototypes.
The iOS GUI view elements sample "Design elements - Toolbar and Navigation Bar Buttons" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the iPhone User Interface solution from the Software Development area of ConceptDraw Solution Park.
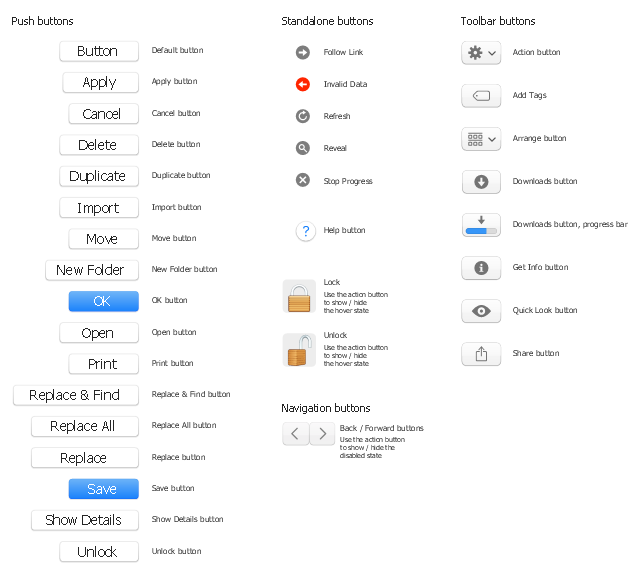
The vector stencils library "macOS Buttons" contains 35 button images.
Use it for user interface design of your macOS applications with ConceptDraw PRO software.
"In computing, the term button (sometimes known as a command button or push button) refers to any graphical control element that provides the user a simple way to trigger an event, like searching for a query at a search engine, or to interact with dialog boxes, like confirming an action." [Button (computing). Wikipedia]
The button images example "Design elements - macOS Buttons" is included in the macOS User Interface solution from the Software Development area of ConceptDraw Solution Park.
Use it for user interface design of your macOS applications with ConceptDraw PRO software.
"In computing, the term button (sometimes known as a command button or push button) refers to any graphical control element that provides the user a simple way to trigger an event, like searching for a query at a search engine, or to interact with dialog boxes, like confirming an action." [Button (computing). Wikipedia]
The button images example "Design elements - macOS Buttons" is included in the macOS User Interface solution from the Software Development area of ConceptDraw Solution Park.
The vector stencils library "MS Windows Vista user interface" contains 76 MS Windows Vista design elements.
Use it for designing Microsoft ribbon graphic user interface (GUI) of software for computers with MS Windows Vista OS in the ConceptDraw PRO diagramming and vector drawing software extended with the Graphic User Interface solution from the Software Development area of ConceptDraw Solution Park.
Use it for designing Microsoft ribbon graphic user interface (GUI) of software for computers with MS Windows Vista OS in the ConceptDraw PRO diagramming and vector drawing software extended with the Graphic User Interface solution from the Software Development area of ConceptDraw Solution Park.
The vector stencils library "Toolbar control elements" contains 42 toolbar graphical control elements.
Use this tool bar control element UI icon set to design graphic user interface (GUI) of your software application for OS X 10.10 Yosemite Apple Mac operating system.
The example "Toolbar control elements - Vector stencils library" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Mac OS User Interface solution from the Software Development area of ConceptDraw Solution Park.
Use this tool bar control element UI icon set to design graphic user interface (GUI) of your software application for OS X 10.10 Yosemite Apple Mac operating system.
The example "Toolbar control elements - Vector stencils library" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Mac OS User Interface solution from the Software Development area of ConceptDraw Solution Park.
The vector stencils library "Mac OS X Lion user interface" contains 52 UI design elements.
Use it for designing Mac OS X Lion graphic user interface (GUI) of software for Apple computers in the ConceptDraw PRO diagramming and vector drawing software extended with the Graphic User Interface solution from the Software Development area of ConceptDraw Solution Park.
Use it for designing Mac OS X Lion graphic user interface (GUI) of software for Apple computers in the ConceptDraw PRO diagramming and vector drawing software extended with the Graphic User Interface solution from the Software Development area of ConceptDraw Solution Park.
The vector stencils library "Messages" contains 10 Message dialog elements.
Use this notification dialog UI icon set to design graphic user interface (GUI) of your Windows 8 software application.
"A message dialog is an overlay UI element that provides a stable and contextual surface that is always modal and explicitly dismissed. Message dialogs appear at a consistent location on the screen. ...
Error messages that apply to the overall app context use message dialogs. ...
- Use message dialogs to convey urgent information that the user must see and acknowledge before continuing. ...
- Use message dialogs to present blocking questions that require the user's input. A blocking question is a question where the application cannot make a choice on the user's behalf, and cannot continue to fulfill it's value proposition to the user. A blocking question should present clear choices to the user. It is not a question that can be ignored or postponed.
- Use message dialogs to ask for explicit action from the user or to deliver a message that is important for the user to acknowledge. ...
- Use custom dialogs when the app or the system must invest a significant amount of time in the ensuing actions such that an accidental dismiss would be detrimental to the user's confidence.
- All dialogs should clearly identify the user's objective in the first line of the dialog's text (with or without a title).
- Don't use message dialogs when the app needs to confirm the user's intention for an action that the user has taken. Instead, a flyout is the appropriate surface. ...
- Don't use message dialogs for errors that are contextual to a specific place on the page, such as validation errors (in password fields, for example), use the app's canvas itself to show inline errors." [msdn.microsoft.com/ en-us/ library/ windows/ apps/ hh738363.aspx]
The notification dialogs example "Messages - Vector stencils library" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Windows 8 User Interface solution from the Software Development area of ConceptDraw Solution Park.
Use this notification dialog UI icon set to design graphic user interface (GUI) of your Windows 8 software application.
"A message dialog is an overlay UI element that provides a stable and contextual surface that is always modal and explicitly dismissed. Message dialogs appear at a consistent location on the screen. ...
Error messages that apply to the overall app context use message dialogs. ...
- Use message dialogs to convey urgent information that the user must see and acknowledge before continuing. ...
- Use message dialogs to present blocking questions that require the user's input. A blocking question is a question where the application cannot make a choice on the user's behalf, and cannot continue to fulfill it's value proposition to the user. A blocking question should present clear choices to the user. It is not a question that can be ignored or postponed.
- Use message dialogs to ask for explicit action from the user or to deliver a message that is important for the user to acknowledge. ...
- Use custom dialogs when the app or the system must invest a significant amount of time in the ensuing actions such that an accidental dismiss would be detrimental to the user's confidence.
- All dialogs should clearly identify the user's objective in the first line of the dialog's text (with or without a title).
- Don't use message dialogs when the app needs to confirm the user's intention for an action that the user has taken. Instead, a flyout is the appropriate surface. ...
- Don't use message dialogs for errors that are contextual to a specific place on the page, such as validation errors (in password fields, for example), use the app's canvas itself to show inline errors." [msdn.microsoft.com/ en-us/ library/ windows/ apps/ hh738363.aspx]
The notification dialogs example "Messages - Vector stencils library" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Windows 8 User Interface solution from the Software Development area of ConceptDraw Solution Park.
The vector stencils library "iPhone interface" contains 119 iPhone UI design elements.
Use it for development of graphic user interface (GUI) for iPhone software applications in the ConceptDraw PRO diagramming and vector drawing software extended with the Graphic User Interface solution from the Software Development area of ConceptDraw Solution Park.
Use it for development of graphic user interface (GUI) for iPhone software applications in the ConceptDraw PRO diagramming and vector drawing software extended with the Graphic User Interface solution from the Software Development area of ConceptDraw Solution Park.
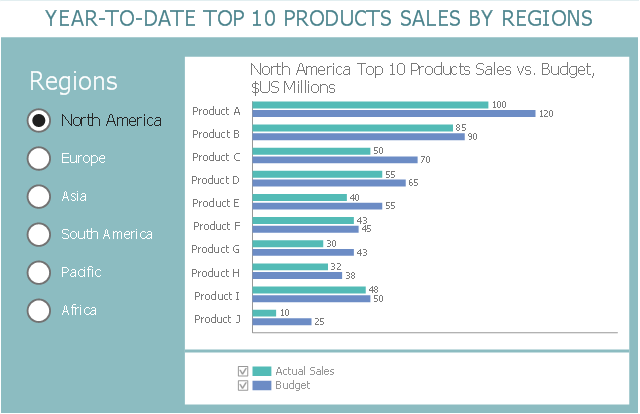
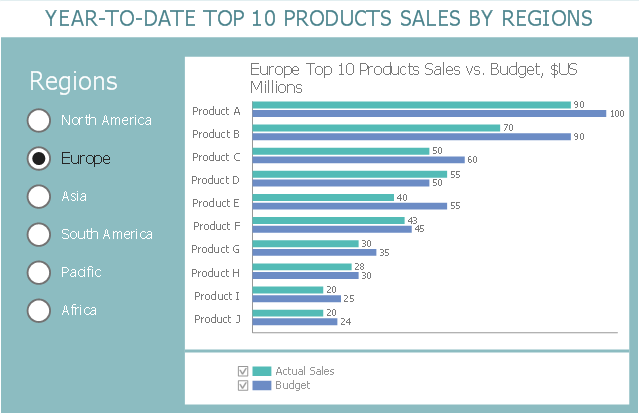
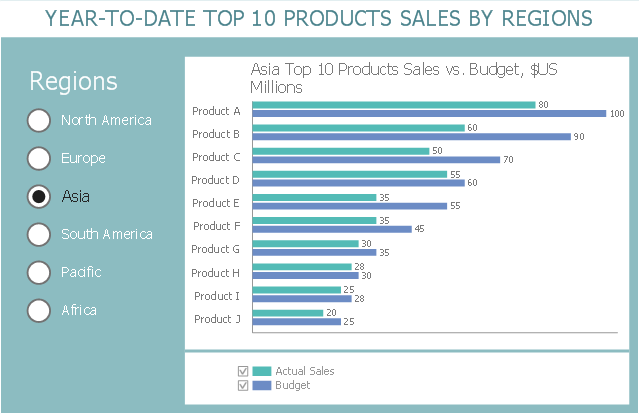
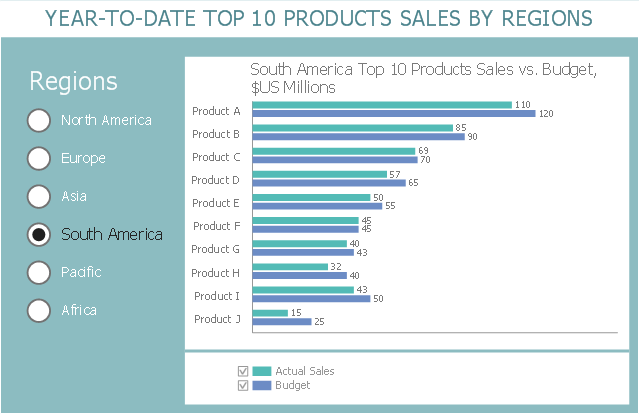
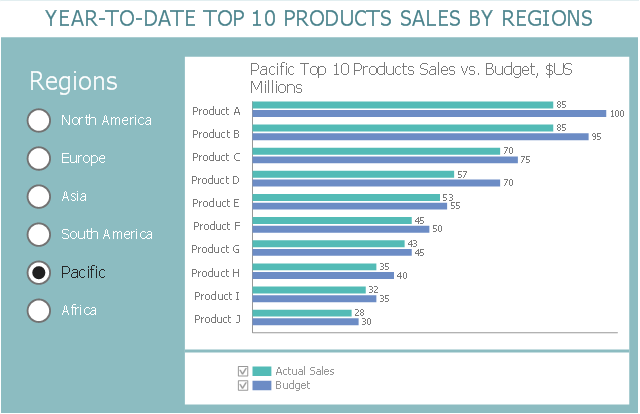
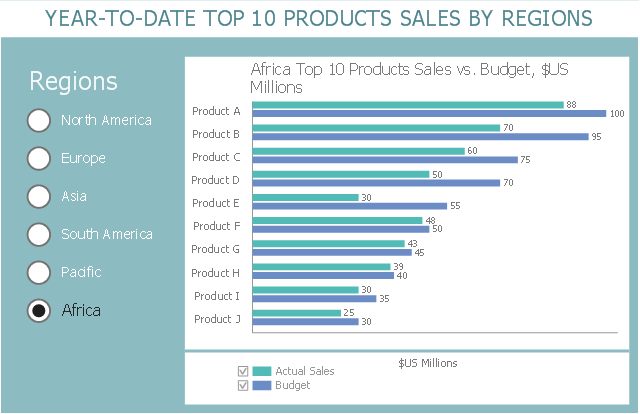
This business intelligence dashboard sample shows the year-to-date top 10 products sales by regions using horizontal bar charts.
"Dashboards often provide at-a-glance views of KPIs (key performance indicators) relevant to a particular objective or business process (e.g. sales, marketing, human resources, or production). In real-world terms, "dashboard" is another name for "progress report" or "report."" [Dashboard (business). Wikipedia]
The BI dashboard example "Year-to-date Top 10 Products Sales by Regions" was created using ConceptDraw PRO software extended with the Business Intelligence Dashboards solution from the Business Processes area of ConceptDraw Solution Park.
"Dashboards often provide at-a-glance views of KPIs (key performance indicators) relevant to a particular objective or business process (e.g. sales, marketing, human resources, or production). In real-world terms, "dashboard" is another name for "progress report" or "report."" [Dashboard (business). Wikipedia]
The BI dashboard example "Year-to-date Top 10 Products Sales by Regions" was created using ConceptDraw PRO software extended with the Business Intelligence Dashboards solution from the Business Processes area of ConceptDraw Solution Park.
The vector stencils library "MS Windows Vista user interface" contains 76 MS Windows Vista design elements.
Use it for designing Microsoft ribbon graphic user interface (GUI) of software for computers with MS Windows Vista OS in the ConceptDraw PRO diagramming and vector drawing software extended with the Graphic User Interface solution from the Software Development area of ConceptDraw Solution Park.
Use it for designing Microsoft ribbon graphic user interface (GUI) of software for computers with MS Windows Vista OS in the ConceptDraw PRO diagramming and vector drawing software extended with the Graphic User Interface solution from the Software Development area of ConceptDraw Solution Park.
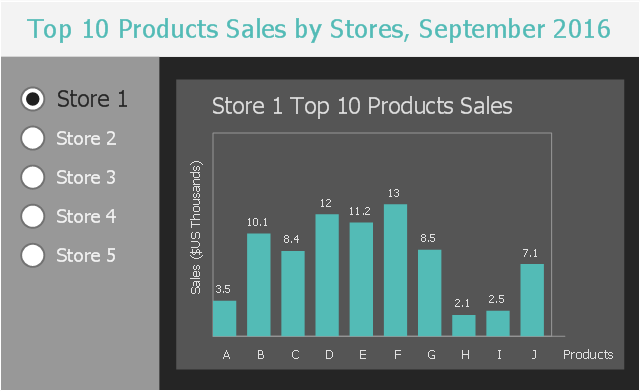
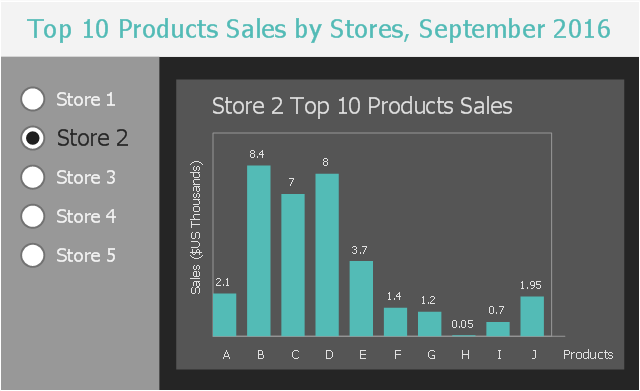
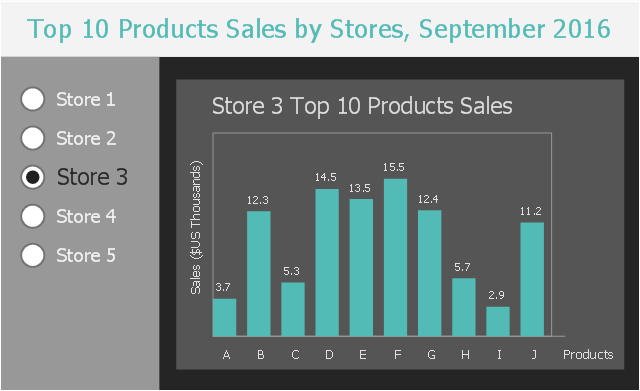
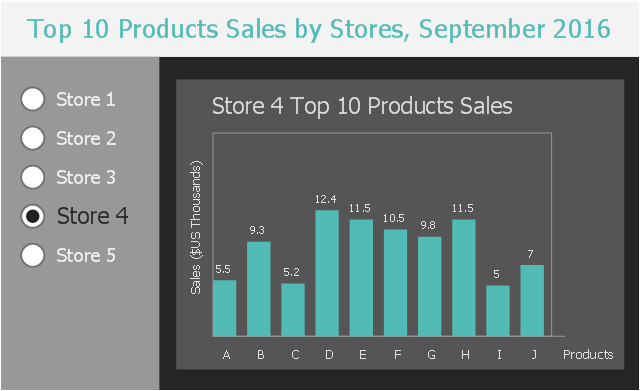
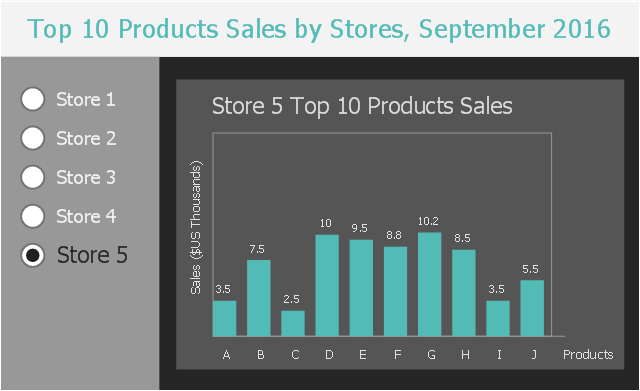
This business intelligence dashboard sample shows the top 10 products sales by stores in September, 2016 using vertical bar charts.
"Bar graphs/ charts provide a visual presentation of categorical data. Categorical data is a grouping of data into discrete groups, such as months of the year, age group, shoe sizes, and animals. These categories are usually qualitative. In a column bar chart, the categories appear along the horizontal axis; the height of the bar corresponds to the value of each category." [Bar chart. Wikipedia]
The BI dashboard example "Top 10 Products Sales by Stores, September 2016" was created using ConceptDraw PRO software extended with the Business Intelligence Dashboards solution from the Business Processes area of ConceptDraw Solution Park.
"Bar graphs/ charts provide a visual presentation of categorical data. Categorical data is a grouping of data into discrete groups, such as months of the year, age group, shoe sizes, and animals. These categories are usually qualitative. In a column bar chart, the categories appear along the horizontal axis; the height of the bar corresponds to the value of each category." [Bar chart. Wikipedia]
The BI dashboard example "Top 10 Products Sales by Stores, September 2016" was created using ConceptDraw PRO software extended with the Business Intelligence Dashboards solution from the Business Processes area of ConceptDraw Solution Park.
The vector stencils library "Wireframe" contains 18 wireframe design elements.
Use it for designing wireframe graphic user interface (GUI) of computer software in the ConceptDraw PRO diagramming and vector drawing software extended with the Graphic User Interface solution from the Software Development area of ConceptDraw Solution Park.
Use it for designing wireframe graphic user interface (GUI) of computer software in the ConceptDraw PRO diagramming and vector drawing software extended with the Graphic User Interface solution from the Software Development area of ConceptDraw Solution Park.
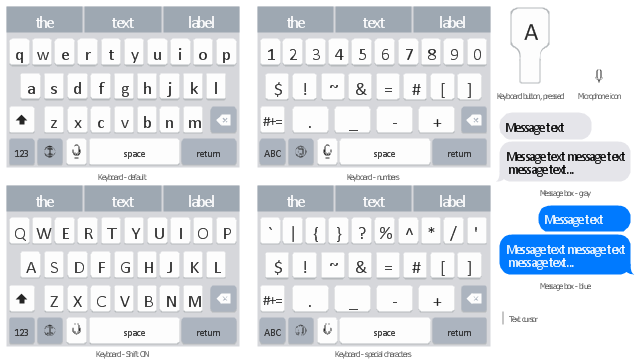
The vector stencils library "iMessage" contains 8 iMessage GUI elements: keyboards, buttons, microphone icon, message boxes.
Use the library "iMessage" to draw iMessage keyboard, message box and buttons for design of iPhone user interface sketches, mockups and prototypes.
The iOS GUI elements sample "Design elements - iMessage" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the iPhone User Interface solution from the Software Development area of ConceptDraw Solution Park.
Use the library "iMessage" to draw iMessage keyboard, message box and buttons for design of iPhone user interface sketches, mockups and prototypes.
The iOS GUI elements sample "Design elements - iMessage" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the iPhone User Interface solution from the Software Development area of ConceptDraw Solution Park.
- Mac OS X buttons and segmented controls - Vector stencils library
- Design elements - Toolbar and Navigation Bar Buttons | Design ...
- Design elements - Android buttons
- Mac OS X Lion buttons and segmented controls - Vector stencils ...
- Design elements - Android buttons | Design elements - Toolbar and ...
- DFD Library - Design elements | Mac OS X buttons and segmented ...
- Design elements - Toolbar and Navigation Bar Buttons | iPhone ...
- Keyboard Shortcuts and Mouse Actions | Mac OS X Lion buttons and ...
- Mac OS X buttons and segmented controls - Vector stencils library ...
- Design elements - Android buttons | Android UI Design | Android ...
- Design elements - Toolbar and Navigation Bar Buttons | Android ...
- Design elements - Windows 8 round icons | Mac OS X buttons and ...
- Icon Button Ios
- Design elements - Android buttons | Design elements - Android ...
- Design elements - Android buttons | UML Class Diagram. Design ...
- Cross Functional Flowchart Shapes Stencil | Mac OS X buttons and ...
- Window elements - Vector stencils library | Mac OS X Lion buttons ...
- Design elements - Toolbar and Navigation Bar Buttons
- Design elements - Android buttons | Toolbar control elements ...
- Geo Map - Asia - Japan | Mac OS X buttons and segmented controls ...




























-mac-os-x-buttons-and-segmented-controls---vector-stencils-library.png--diagram-flowchart-example.png)
-mac-os-x-buttons-and-segmented-controls---vector-stencils-library.png--diagram-flowchart-example.png)
-mac-os-x-buttons-and-segmented-controls---vector-stencils-library.png--diagram-flowchart-example.png)



-mac-os-x-buttons-and-segmented-controls---vector-stencils-library.png--diagram-flowchart-example.png)
-mac-os-x-buttons-and-segmented-controls---vector-stencils-library.png--diagram-flowchart-example.png)
-mac-os-x-buttons-and-segmented-controls---vector-stencils-library.png--diagram-flowchart-example.png)



-mac-os-x-buttons-and-segmented-controls---vector-stencils-library.png--diagram-flowchart-example.png)
-mac-os-x-buttons-and-segmented-controls---vector-stencils-library.png--diagram-flowchart-example.png)
-mac-os-x-buttons-and-segmented-controls---vector-stencils-library.png--diagram-flowchart-example.png)



-mac-os-x-buttons-and-segmented-controls---vector-stencils-library.png--diagram-flowchart-example.png)
-mac-os-x-buttons-and-segmented-controls---vector-stencils-library.png--diagram-flowchart-example.png)
-mac-os-x-buttons-and-segmented-controls---vector-stencils-library.png--diagram-flowchart-example.png)

-mac-os-x-buttons-and-segmented-controls---vector-stencils-library.png--diagram-flowchart-example.png)























-mac-os-x-lion-buttons-and-segmented-controls---vector-stencils-library.png--diagram-flowchart-example.png)







-mac-os-x-lion-buttons-and-segmented-controls---vector-stencils-library.png--diagram-flowchart-example.png)
-mac-os-x-lion-buttons-and-segmented-controls---vector-stencils-library.png--diagram-flowchart-example.png)
-mac-os-x-lion-buttons-and-segmented-controls---vector-stencils-library.png--diagram-flowchart-example.png)



-mac-os-x-lion-buttons-and-segmented-controls---vector-stencils-library.png--diagram-flowchart-example.png)
-mac-os-x-lion-buttons-and-segmented-controls---vector-stencils-library.png--diagram-flowchart-example.png)
-mac-os-x-lion-buttons-and-segmented-controls---vector-stencils-library.png--diagram-flowchart-example.png)



-mac-os-x-lion-buttons-and-segmented-controls---vector-stencils-library.png--diagram-flowchart-example.png)
-mac-os-x-lion-buttons-and-segmented-controls---vector-stencils-library.png--diagram-flowchart-example.png)
-mac-os-x-lion-buttons-and-segmented-controls---vector-stencils-library.png--diagram-flowchart-example.png)

-mac-os-x-lion-buttons-and-segmented-controls---vector-stencils-library.png--diagram-flowchart-example.png)



























































































































-mac-os-x-lion-user-interface---vector-stencils-library.png--diagram-flowchart-example.png)



-mac-os-x-lion-user-interface---vector-stencils-library.png--diagram-flowchart-example.png)
-mac-os-x-lion-user-interface---vector-stencils-library.png--diagram-flowchart-example.png)
-mac-os-x-lion-user-interface---vector-stencils-library.png--diagram-flowchart-example.png)
-(inactive)-mac-os-x-lion-user-interface---vector-stencils-library.png--diagram-flowchart-example.png)

























-mac-os-x-lion-user-interface---vector-stencils-library.png--diagram-flowchart-example.png)
-mac-os-x-lion-user-interface---vector-stencils-library.png--diagram-flowchart-example.png)








-mac-os-x-lion-user-interface---vector-stencils-library.png--diagram-flowchart-example.png)
-mac-os-x-lion-user-interface---vector-stencils-library.png--diagram-flowchart-example.png)
































-iphone-interface---vector-stencils-library.png--diagram-flowchart-example.png)
-iphone-interface---vector-stencils-library.png--diagram-flowchart-example.png)






























-iphone-interface---vector-stencils-library.png--diagram-flowchart-example.png)










-iphone-interface---vector-stencils-library.png--diagram-flowchart-example.png)
-iphone-interface---vector-stencils-library.png--diagram-flowchart-example.png)
-iphone-interface---vector-stencils-library.png--diagram-flowchart-example.png)
-iphone-interface---vector-stencils-library.png--diagram-flowchart-example.png)













































-wireframe---vector-stencils-library.png--diagram-flowchart-example.png)