The vector stencils library "Computer network" contains 51 symbols of computer network devices and equipment for drawing computer network diagrams.
"Network Mapping Software.
A number of software tools exist to design computer network diagrams / or generate visual maps of networks, servers, storage, services, data centers, and other peripherals. Broadly, there are two types of software tools - those that help create diagrams manually and those that generate them using automated / semi-automated approaches.
Type of Software.
(1) Manual - allows users to design and draw logical and physical topology diagrams by manually placing icons and connections.
(2) Automated - generate topology diagrams / maps by traversing the network and automatically discovering resident devices or by importing network data." [Comparison of network diagram software. Wikipedia]
ConceptDraw PRO is the software for manual design of computer network diagrams. The solutions of the Computer and Networks area in ConceptDraw Solution Park extend ConceptDraw PRO with vector stencils libraries, templates and examples for creating the computer network diagrams.
The symbols example "Computer network - Vector stencils library" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Computer and Networks solution from the Computer and Networks area of ConceptDraw Solution Park.
www.conceptdraw.com/ solution-park/ computer-and-networks
"Network Mapping Software.
A number of software tools exist to design computer network diagrams / or generate visual maps of networks, servers, storage, services, data centers, and other peripherals. Broadly, there are two types of software tools - those that help create diagrams manually and those that generate them using automated / semi-automated approaches.
Type of Software.
(1) Manual - allows users to design and draw logical and physical topology diagrams by manually placing icons and connections.
(2) Automated - generate topology diagrams / maps by traversing the network and automatically discovering resident devices or by importing network data." [Comparison of network diagram software. Wikipedia]
ConceptDraw PRO is the software for manual design of computer network diagrams. The solutions of the Computer and Networks area in ConceptDraw Solution Park extend ConceptDraw PRO with vector stencils libraries, templates and examples for creating the computer network diagrams.
The symbols example "Computer network - Vector stencils library" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Computer and Networks solution from the Computer and Networks area of ConceptDraw Solution Park.
www.conceptdraw.com/ solution-park/ computer-and-networks
The vector stencils library "iPhone interface" contains 119 iPhone UI design elements.
Use it for development of graphic user interface (GUI) for iPhone software applications in the ConceptDraw PRO diagramming and vector drawing software extended with the Graphic User Interface solution from the Software Development area of ConceptDraw Solution Park.
Use it for development of graphic user interface (GUI) for iPhone software applications in the ConceptDraw PRO diagramming and vector drawing software extended with the Graphic User Interface solution from the Software Development area of ConceptDraw Solution Park.
The vector stencils library "Status indicators" contains 41 visual status indicators. Each status indicator can visualize one of 2-6 information states and have a caption.
Use it to create your business performance dashboards in the ConceptDraw PRO diagramming and vector drawing software extended with the Status Dashboard solution from the area "What is a Dashboard" of ConceptDraw Solution Park.
Use it to create your business performance dashboards in the ConceptDraw PRO diagramming and vector drawing software extended with the Status Dashboard solution from the area "What is a Dashboard" of ConceptDraw Solution Park.
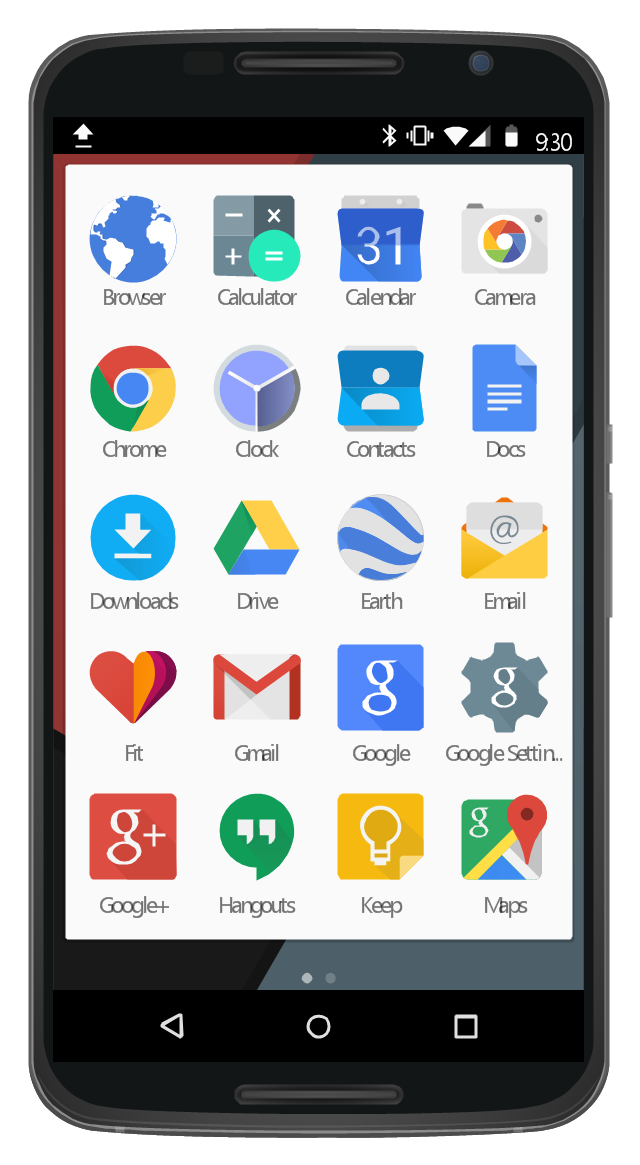
This UI design example shows common icons of Android applications on the App Drawer screen of Google Nexus 6 smartphone.
The user interface design example "Android 5.0 - App drawer" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the "Android user interface" solution from the "Software Development" area of ConceptDraw Solution Park.
The user interface design example "Android 5.0 - App drawer" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the "Android user interface" solution from the "Software Development" area of ConceptDraw Solution Park.
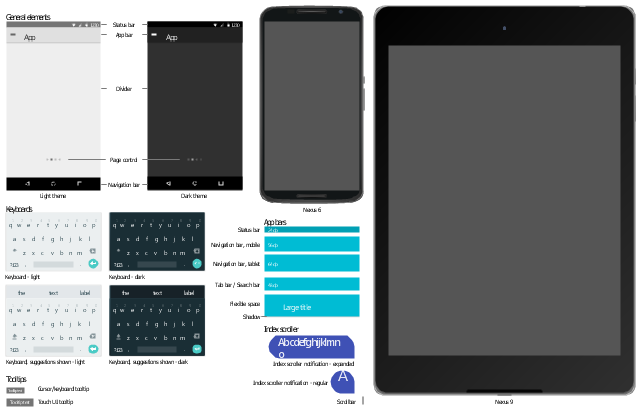
The vector stencils library "Android UI" contains 28 UI elements: screen, status bar, app bar, divider, navigation bar, page control, tab, search bar, flexible space, keyboard, cursor tooltip, touch UI tooltip, index scroller, Google Nexus 6 smartphone, Google Nexus 9 tablet.
Use it to design user interface of your Android 5 application.
The shapes example "Design elements - Android UI" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the "Android user interface" solution from the "Software Development" area of ConceptDraw Solution Park.
Use it to design user interface of your Android 5 application.
The shapes example "Design elements - Android UI" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the "Android user interface" solution from the "Software Development" area of ConceptDraw Solution Park.
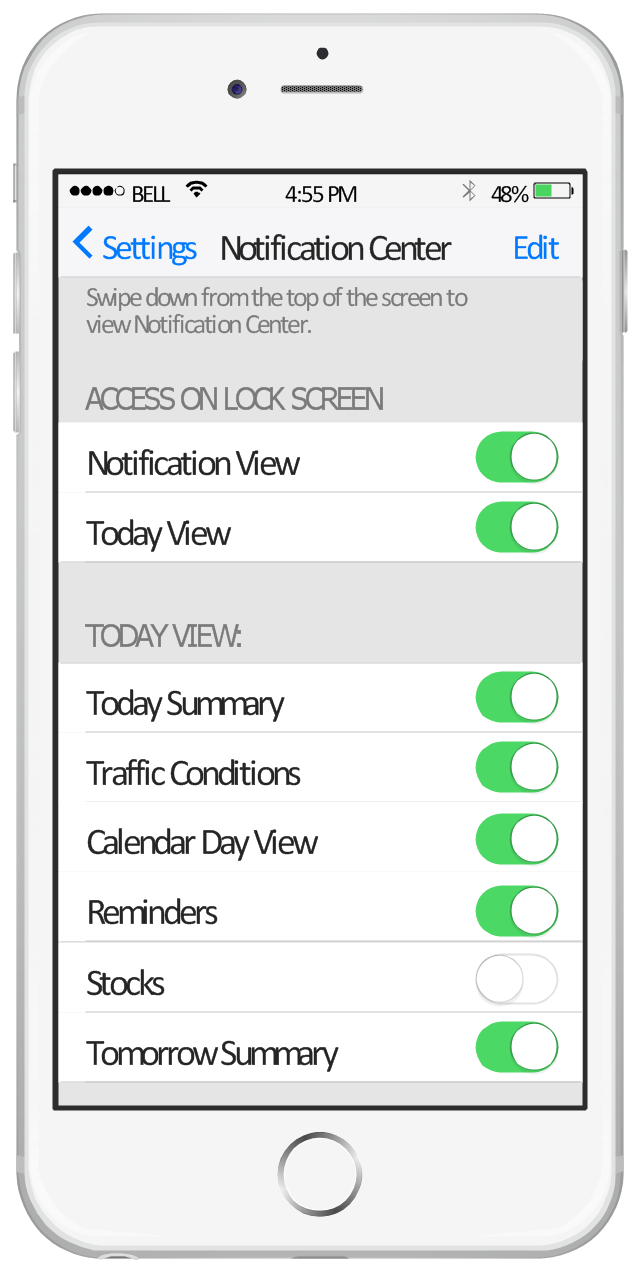
This example shows iPhone 6 Notification Center screen.
"Notification Center is a feature in iOS and OS X that provides an overview of alerts from applications. It displays notifications until the user completes an associated action, rather than requiring instant resolution. Users may choose what applications appear in Notification Center, and how they are handled. Initially released with iOS 5 in October 2011... Notification Center was released in iOS 5 to replace the previous system for dealing with push and local notifications. Instead of interrupting the user with an alert, Notification Center instead displays a banner at the top of the screen. This allows the user to continue using their device, and disappears after a set period of time. All previous notifications are collated into the Notification Center panel, which can be displayed in iOS by dragging down from the status bar... Notification Center on iPhone and iPod Touch also includes Weather and Stocks widgets, displaying information on the weather at the user's current location, and any stocks that the user has selected in the Stocks application." [Notification Center. Wikipedia]
The sample "Notification Center" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the iPhone User Interface solution from the Software Development area of ConceptDraw Solution Park.
"Notification Center is a feature in iOS and OS X that provides an overview of alerts from applications. It displays notifications until the user completes an associated action, rather than requiring instant resolution. Users may choose what applications appear in Notification Center, and how they are handled. Initially released with iOS 5 in October 2011... Notification Center was released in iOS 5 to replace the previous system for dealing with push and local notifications. Instead of interrupting the user with an alert, Notification Center instead displays a banner at the top of the screen. This allows the user to continue using their device, and disappears after a set period of time. All previous notifications are collated into the Notification Center panel, which can be displayed in iOS by dragging down from the status bar... Notification Center on iPhone and iPod Touch also includes Weather and Stocks widgets, displaying information on the weather at the user's current location, and any stocks that the user has selected in the Stocks application." [Notification Center. Wikipedia]
The sample "Notification Center" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the iPhone User Interface solution from the Software Development area of ConceptDraw Solution Park.
"The iPhone ... is a line of smartphones designed and marketed by Apple Inc. It runs Apple's iOS mobile operating system. ...
The interface is based around the home screen, a graphical list of available applications. iPhone applications normally run one at a time. Starting with the iPhone 4, a primitive version of multitasking came into play. Users could double click the home button to select recently opened. However, the apps never ran in the background. Starting with iOS 7, though, apps can truly multitask, and each open application runs in the background when not in use, although most functionality is still available when making a call or listening to music. The home screen can be accessed at any time by a hardware button below the screen, closing the open application in the process.
By default, the Home screen contains the following icons: Messages (SMS and MMS messaging), Calendar, Photos, Camera, YouTube, Stocks, Maps (Google Maps), Weather, Voice Memos, Notes, Clock, Calculator, Settings, iTunes (store), App Store, (on the iPhone 3GS and iPhone 4) Compass, FaceTime and GameCenter were added in iOS 4.0 and 4.1 respectively. In iOS 5, Reminders and Newsstand were added, as well as the iPod application split into separate Music and Videos applications. iOS 6 added Passbook as well as an updated version of Maps that relies on data provided by TomTom as well as other sources. iOS 6 also added a Clock application onto the iPad's homescreen. However, it also no longer support YouTube. Docked at the base of the screen, four icons for Phone, Mail, Safari (Internet), and Music delineate the iPhone's main purposes." [iPhone. Wikipedia]
The example "iPhone OS (iOS) graphic user interface (GUI) - SMS application" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Graphic User Interface solution from the Software Development area of ConceptDraw Solution Park.
The interface is based around the home screen, a graphical list of available applications. iPhone applications normally run one at a time. Starting with the iPhone 4, a primitive version of multitasking came into play. Users could double click the home button to select recently opened. However, the apps never ran in the background. Starting with iOS 7, though, apps can truly multitask, and each open application runs in the background when not in use, although most functionality is still available when making a call or listening to music. The home screen can be accessed at any time by a hardware button below the screen, closing the open application in the process.
By default, the Home screen contains the following icons: Messages (SMS and MMS messaging), Calendar, Photos, Camera, YouTube, Stocks, Maps (Google Maps), Weather, Voice Memos, Notes, Clock, Calculator, Settings, iTunes (store), App Store, (on the iPhone 3GS and iPhone 4) Compass, FaceTime and GameCenter were added in iOS 4.0 and 4.1 respectively. In iOS 5, Reminders and Newsstand were added, as well as the iPod application split into separate Music and Videos applications. iOS 6 added Passbook as well as an updated version of Maps that relies on data provided by TomTom as well as other sources. iOS 6 also added a Clock application onto the iPad's homescreen. However, it also no longer support YouTube. Docked at the base of the screen, four icons for Phone, Mail, Safari (Internet), and Music delineate the iPhone's main purposes." [iPhone. Wikipedia]
The example "iPhone OS (iOS) graphic user interface (GUI) - SMS application" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Graphic User Interface solution from the Software Development area of ConceptDraw Solution Park.
"Smaller mobile devices such as PDAs and smartphones typically use the WIMP elements with different unifying metaphors, due to constraints in space and available input devices. Applications for which WIMP is not well suited may use newer interaction techniques, collectively named as post-WIMP user interfaces.
As of 2011, some touch-screen-based operating systems such as Apple's iOS (iPhone) and Android use the class of GUIs named post-WIMP. These support styles of interaction using more than one finger in contact with a display, which allows actions such as pinching and rotating, which are unsupported by one pointer and mouse." [Graphical user interface. Wikipedia]
"In computing post-WIMP comprises work on user interfaces, mostly graphical user interfaces, which attempt to go beyond the paradigm of windows, icons, menus and a pointing device, i.e. WIMP interfaces. ...
However WIMP interfaces are not optimal for working with complex tasks such as computer-aided design, working on large amounts of data simultaneously, or interactive games. WIMPs are usually pixel-hungry, so given limited screen real estate they can distract attention from the task at hand. Thus, custom interfaces can better encapsulate workspaces, actions, and objects for specific complex tasks. Applications for which WIMP is not well suited include those requiring continuous input signals, showing 3D models, or simply portraying an interaction for which there is no defined standard widget.
Interfaces based on these considerations, now called "post-WIMP", have made their way to the general public. Examples include the interface of the classic MP3 player iPod and a bank's automated teller machine screen." [Post-WIMP. Wikipedia]
The example "iPhone OS (iOS) graphic user interface (GUI) - Activity indicator view" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Graphic User Interface solution from the Software Development area of ConceptDraw Solution Park.
As of 2011, some touch-screen-based operating systems such as Apple's iOS (iPhone) and Android use the class of GUIs named post-WIMP. These support styles of interaction using more than one finger in contact with a display, which allows actions such as pinching and rotating, which are unsupported by one pointer and mouse." [Graphical user interface. Wikipedia]
"In computing post-WIMP comprises work on user interfaces, mostly graphical user interfaces, which attempt to go beyond the paradigm of windows, icons, menus and a pointing device, i.e. WIMP interfaces. ...
However WIMP interfaces are not optimal for working with complex tasks such as computer-aided design, working on large amounts of data simultaneously, or interactive games. WIMPs are usually pixel-hungry, so given limited screen real estate they can distract attention from the task at hand. Thus, custom interfaces can better encapsulate workspaces, actions, and objects for specific complex tasks. Applications for which WIMP is not well suited include those requiring continuous input signals, showing 3D models, or simply portraying an interaction for which there is no defined standard widget.
Interfaces based on these considerations, now called "post-WIMP", have made their way to the general public. Examples include the interface of the classic MP3 player iPod and a bank's automated teller machine screen." [Post-WIMP. Wikipedia]
The example "iPhone OS (iOS) graphic user interface (GUI) - Activity indicator view" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Graphic User Interface solution from the Software Development area of ConceptDraw Solution Park.
"iOS (previously iPhone OS) is a mobile operating system developed and distributed by Apple Inc. ...
The user interface of iOS is based on the concept of direct manipulation, using multi-touch gestures. Interface control elements consist of sliders, switches, and buttons. Interaction with the OS includes gestures such as swipe, tap, pinch, and reverse pinch, all of which have specific definitions within the context of the iOS operating system and its multi-touch interface. Internal accelerometers are used by some applications to respond to shaking the device (one common result is the undo command) or rotating it in three dimensions (one common result is switching from portrait to landscape mode)." [iOS. Wikipedia]
The example "iPhone OS (iOS) graphic user interface (GUI) - More function view" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Graphic User Interface solution from the Software Development area of ConceptDraw Solution Park.
The user interface of iOS is based on the concept of direct manipulation, using multi-touch gestures. Interface control elements consist of sliders, switches, and buttons. Interaction with the OS includes gestures such as swipe, tap, pinch, and reverse pinch, all of which have specific definitions within the context of the iOS operating system and its multi-touch interface. Internal accelerometers are used by some applications to respond to shaking the device (one common result is the undo command) or rotating it in three dimensions (one common result is switching from portrait to landscape mode)." [iOS. Wikipedia]
The example "iPhone OS (iOS) graphic user interface (GUI) - More function view" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Graphic User Interface solution from the Software Development area of ConceptDraw Solution Park.
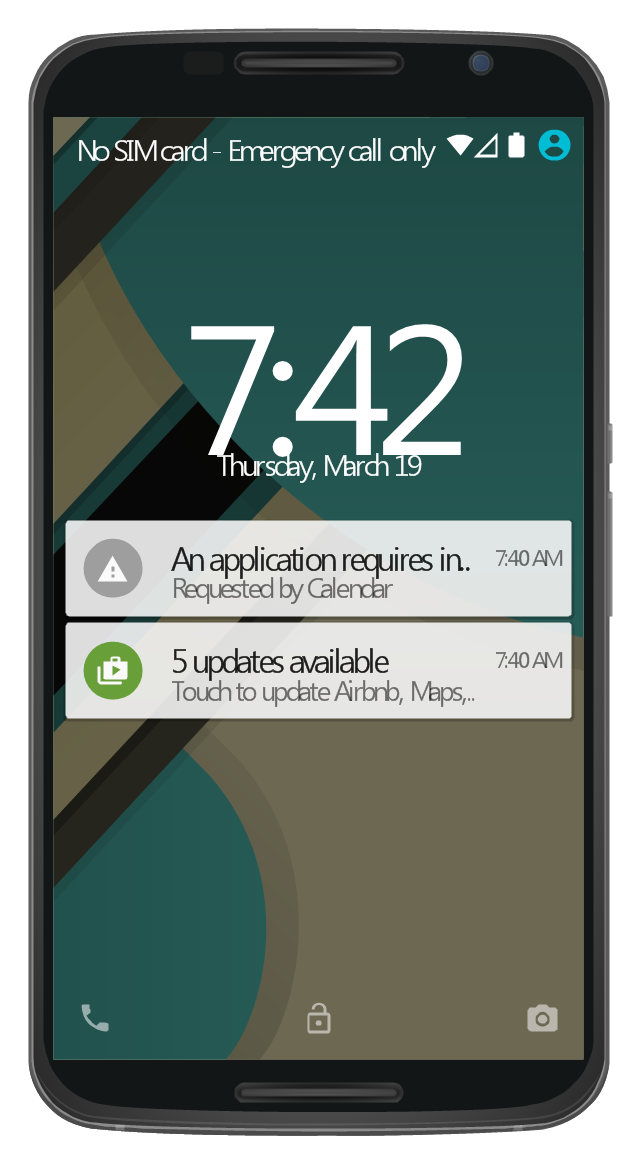
This Android 5 UI design example shows notifications on Lock screen of Google Nexus 6 smartphone.
The user interface design example "Android 5.0 - Lock screen notifications" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the "Android user interface" solution from the "Software Development" area of ConceptDraw Solution Park.
The user interface design example "Android 5.0 - Lock screen notifications" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the "Android user interface" solution from the "Software Development" area of ConceptDraw Solution Park.
- Mobile and Phones - Vector stencils library | iPhone OS (iOS ...
- Cell Phone Screen
- Android 5.0 - App drawer | Android 5.0 - Gmail | Android 5.0 - Lock ...
- IVR mobile - Vector stencils library | iPhone User Interface | How To ...
- Mobile and Phones - Vector stencils library | IVR mobile - Vector ...
- iPhone interface - Vector stencils library | App icons - Vector stencils ...
- Mobile and Phones - Vector stencils library | Mobile - Vector stencils ...
- Sms Vector Icon Iphone
- Computer network - Vector stencils library
- App icons - Vector stencils library | iPhone interface - Vector stencils ...







































































-iphone-interface---vector-stencils-library.png--diagram-flowchart-example.png)
-iphone-interface---vector-stencils-library.png--diagram-flowchart-example.png)






























-iphone-interface---vector-stencils-library.png--diagram-flowchart-example.png)










-iphone-interface---vector-stencils-library.png--diagram-flowchart-example.png)
-iphone-interface---vector-stencils-library.png--diagram-flowchart-example.png)
-iphone-interface---vector-stencils-library.png--diagram-flowchart-example.png)
-iphone-interface---vector-stencils-library.png--diagram-flowchart-example.png)













































































-graphic-user-interface-(gui)---sms-application.png--diagram-flowchart-example.png)
-graphic-user-interface-(gui)---activity-indicator-view.png--diagram-flowchart-example.png)
-graphic-user-interface-(gui)---more-function-view.png--diagram-flowchart-example.png)