The vector stencils library "Glyph icons" contains 38 glyph and symbol UI icons. Use this glyph UI icon set to design graphic user interface (GUI) of your software application for OS X 10.10 Yosemite Apple Mac operating system.
The example "Glyph icons - Vector stencils library" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Mac OS User Interface solution from the Software Development area of ConceptDraw Solution Park.
The example "Glyph icons - Vector stencils library" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Mac OS User Interface solution from the Software Development area of ConceptDraw Solution Park.
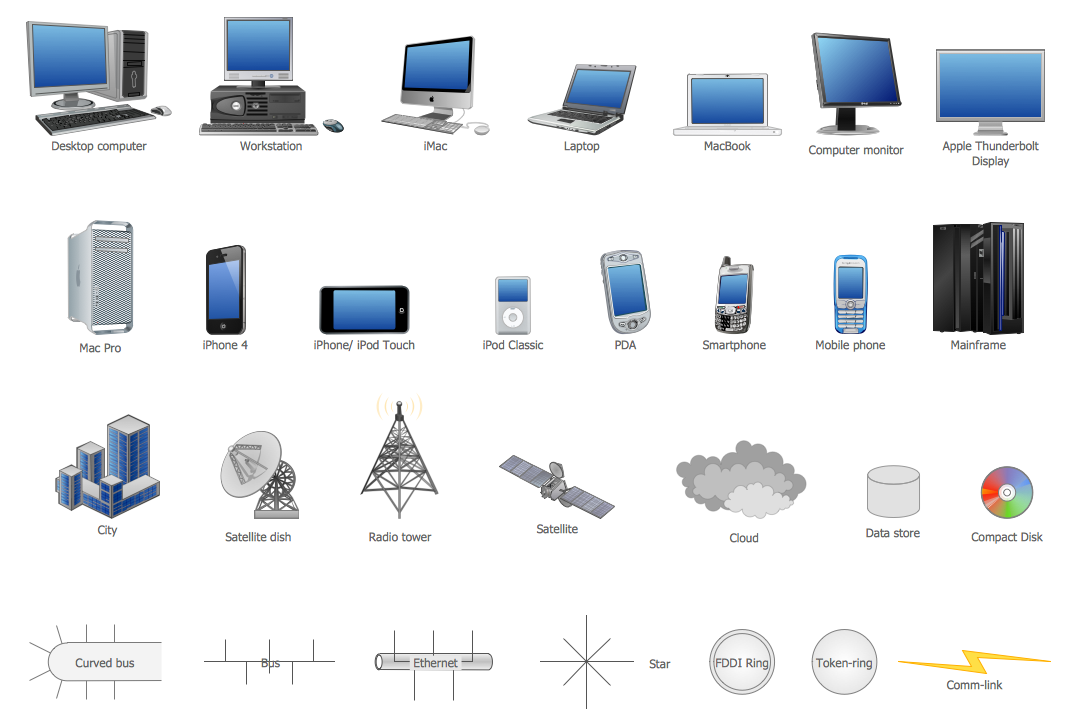
Network Icon
ConceptDraw PRO diagramming and vector drawing software extended with Computer Network Diagrams Solution from the Computer and Networks Area offers a set of useful tools, collection of templates, samples, and libraries of various computer symbols, computer devices icons, computer network icon for fast and easy drawing network computer diagrams and illustrations.AWS icons 2.0
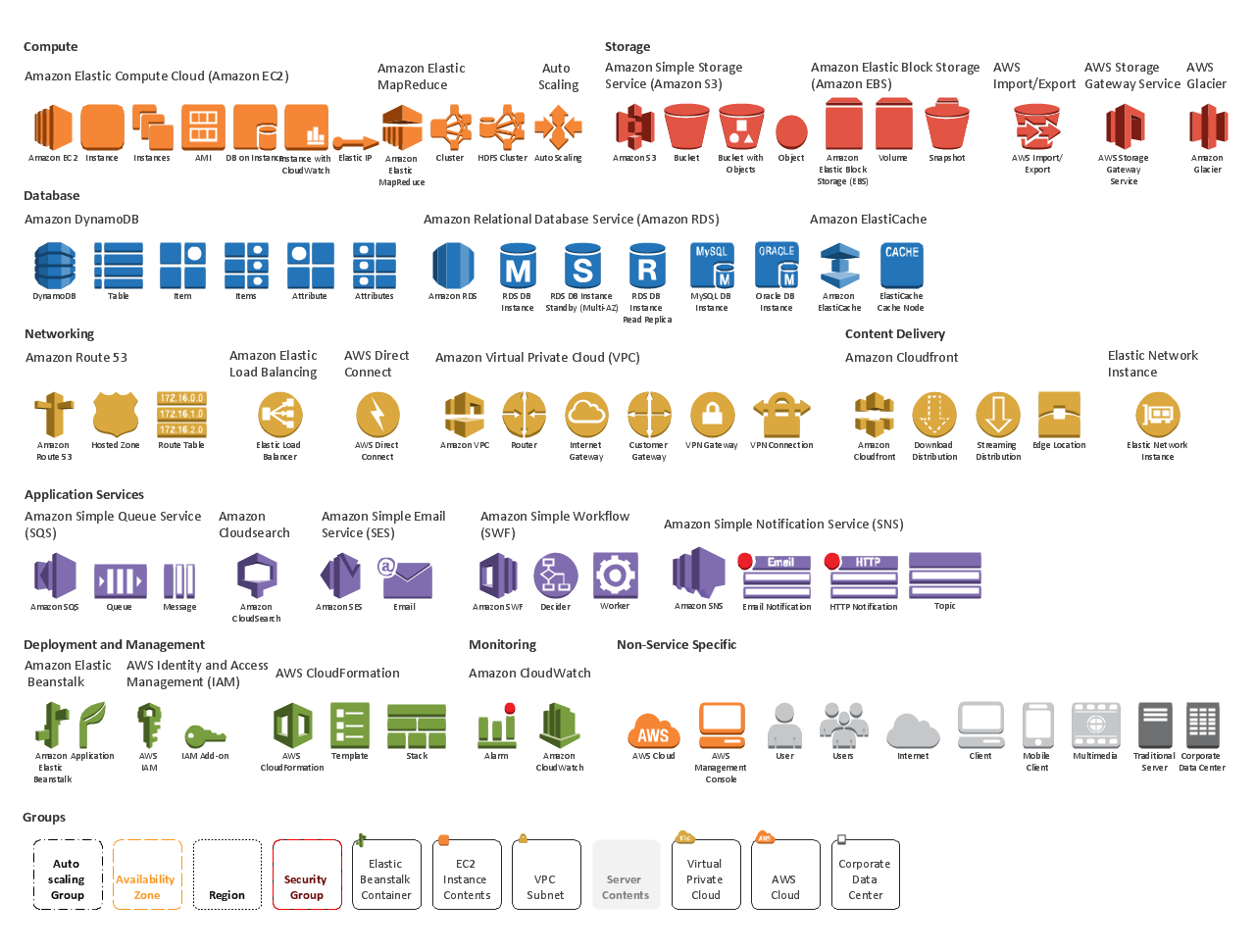
ConceptDraw Solution Park includes AWS architecture solution for creating Web Application Architectures.AWS Simple Icons for Architecture Diagrams
The AWS Architecture Diagrams solution includes icons, sample and templates for several Amazon Web Services products and resources, to be used when creating architecture diagrams. The icons are designed to be simple so that you can easily incorporate them in your diagrams and put them in your whitepapers, presentations, datasheets, posters or any technical material you like.The vector stencils library "iPhone interface" contains 119 iPhone UI design elements.
Use it for development of graphic user interface (GUI) for iPhone software applications in the ConceptDraw PRO diagramming and vector drawing software extended with the Graphic User Interface solution from the Software Development area of ConceptDraw Solution Park.
Use it for development of graphic user interface (GUI) for iPhone software applications in the ConceptDraw PRO diagramming and vector drawing software extended with the Graphic User Interface solution from the Software Development area of ConceptDraw Solution Park.
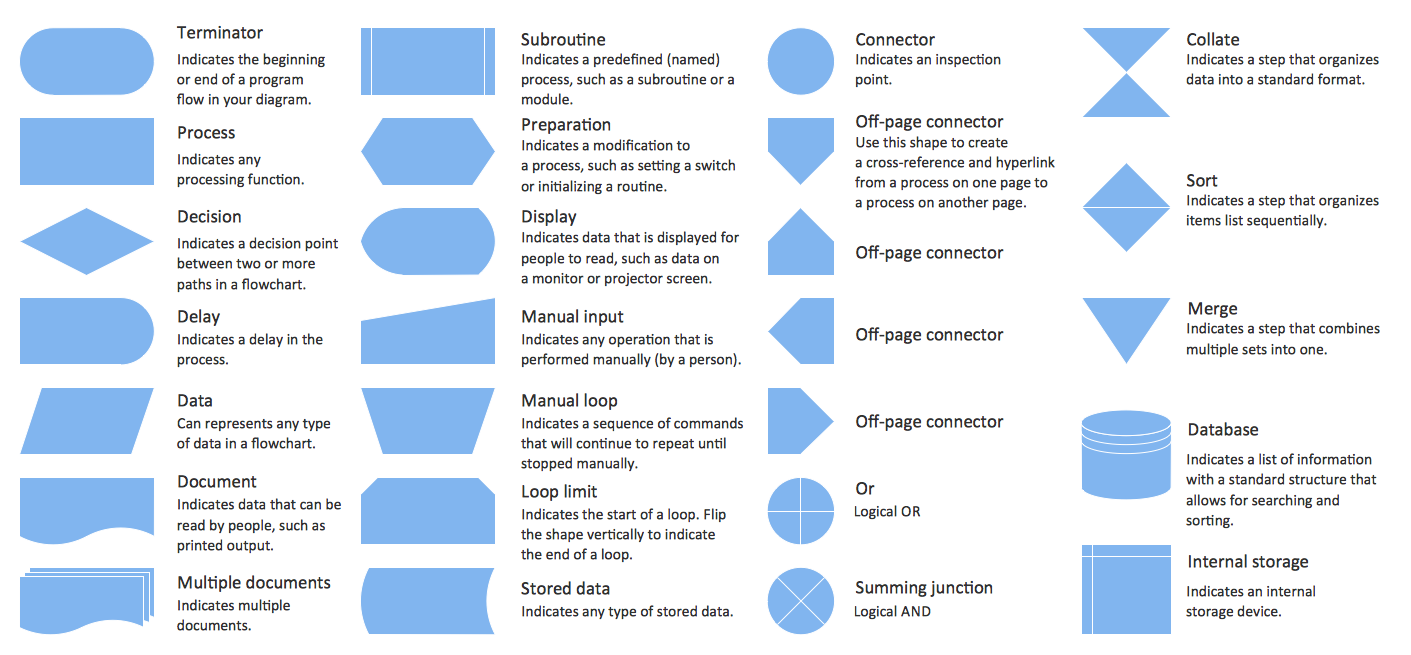
Basic Flowchart Symbols and Meaning
Flowcharts are the best for visually representation the business processes and the flow of a custom-order process through various departments within an organization. ConceptDraw PRO diagramming and vector drawing software extended with Flowcharts solution offers the full set of predesigned basic flowchart symbols which are gathered at two libraries: Flowchart and Flowcharts Rapid Draw. Among them are: process, terminator, decision, data, document, display, manual loop, and many other specific symbols. The meaning for each symbol offered by ConceptDraw gives the presentation about their proposed use in professional Flowcharts for business and technical processes, software algorithms, well-developed structures of web sites, Workflow diagrams, Process flow diagram and correlation in developing on-line instructional projects or business process system. Use of ready flow chart symbols in diagrams is incredibly useful - you need simply drag desired from the libraries to your document and arrange them in required order. There are a few serious alternatives to Visio for Mac, one of them is ConceptDraw PRO. It is one of the main contender with the most similar features and capabilities.
Flowchart design. Flowchart symbols, shapes, stencils and icons
A flowchart is a type of diagram which represents an algorithm, process or workflow, displays the steps as boxes of various kinds and depicts their order by connecting them with arrows. Any business graphic document will be more colorful and understandable if will use professional-looking and visual diagrams and flowcharts. Flowchart design gives versatile presenting and explaining of the process. ConceptDraw PRO flowchart software enhanced with Flowcharts solution helps effectively make Flowchart Design. Use of predesigned flowchart symbols and bright color palette offers a fresh view and favorably distinguishes the flowcharts designed in ConceptDraw PRO from the black and white flowcharts on a paper. Preferably to use no more than three or four colors and apply identical for the same shape types. The best flowchart design can be achieved by starting with Flowchart template, or any of suitable ready examples or samples offered in ConceptDraw STORE, open one of them and enter the proper text into each Flowchart shape. Each symbol of the flowchart has a definition that can't be changed. This means that all flowcharts shapes can be grouped in according to their meaning. Users with ConceptDraw PRO flowchart software can style groups of symbols with close definitions by color sets chosen from complementary palette. Almost all workflows can be depicted as a flowchart. Colored diagrams are more light for perception of the certain information, this is part of flowchart design. Bright colors need to be used in the key points of Decision symbols, to focus attention on their importance for whole process flow.
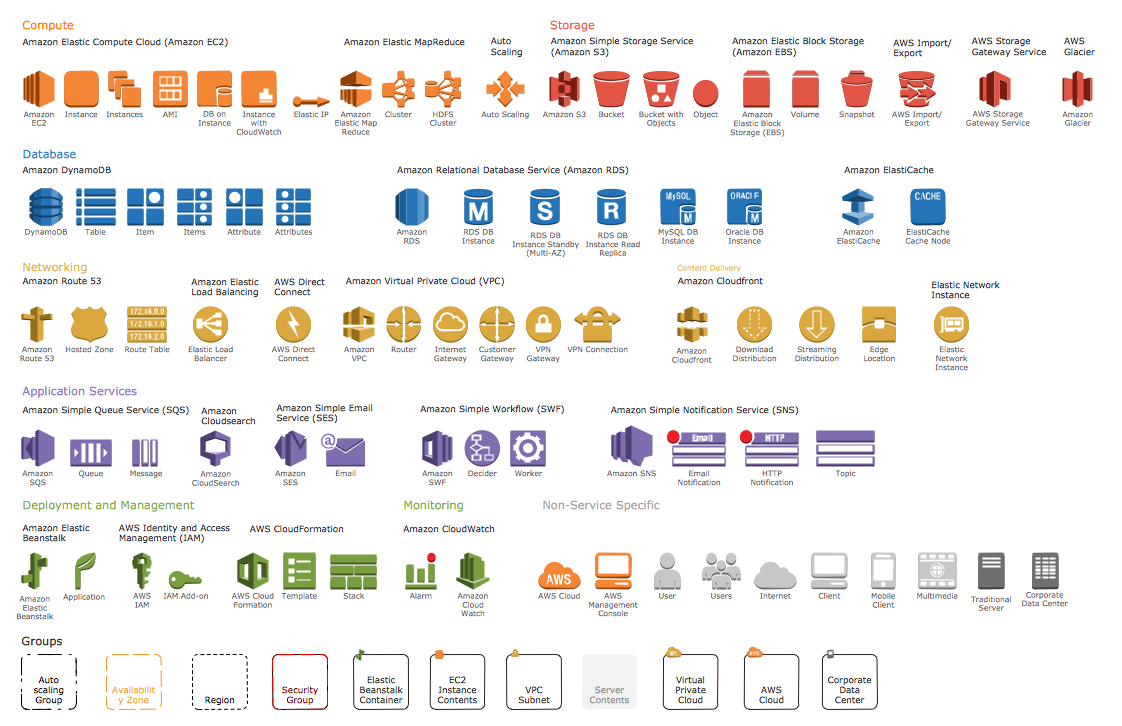
Diagramming software for Amazon Web Service icon set: Networking and Content Delivery
Networking and Content Delivery icons - Amazon AWS pro diagrams - AWS diagrams are part of architecturing tools provided with ConceptDraw Solution Park.The vector stencils library "Messages" contains 10 Message dialog elements.
Use this notification dialog UI icon set to design graphic user interface (GUI) of your Windows 8 software application.
"A message dialog is an overlay UI element that provides a stable and contextual surface that is always modal and explicitly dismissed. Message dialogs appear at a consistent location on the screen. ...
Error messages that apply to the overall app context use message dialogs. ...
- Use message dialogs to convey urgent information that the user must see and acknowledge before continuing. ...
- Use message dialogs to present blocking questions that require the user's input. A blocking question is a question where the application cannot make a choice on the user's behalf, and cannot continue to fulfill it's value proposition to the user. A blocking question should present clear choices to the user. It is not a question that can be ignored or postponed.
- Use message dialogs to ask for explicit action from the user or to deliver a message that is important for the user to acknowledge. ...
- Use custom dialogs when the app or the system must invest a significant amount of time in the ensuing actions such that an accidental dismiss would be detrimental to the user's confidence.
- All dialogs should clearly identify the user's objective in the first line of the dialog's text (with or without a title).
- Don't use message dialogs when the app needs to confirm the user's intention for an action that the user has taken. Instead, a flyout is the appropriate surface. ...
- Don't use message dialogs for errors that are contextual to a specific place on the page, such as validation errors (in password fields, for example), use the app's canvas itself to show inline errors." [msdn.microsoft.com/ en-us/ library/ windows/ apps/ hh738363.aspx]
The notification dialogs example "Messages - Vector stencils library" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Windows 8 User Interface solution from the Software Development area of ConceptDraw Solution Park.
Use this notification dialog UI icon set to design graphic user interface (GUI) of your Windows 8 software application.
"A message dialog is an overlay UI element that provides a stable and contextual surface that is always modal and explicitly dismissed. Message dialogs appear at a consistent location on the screen. ...
Error messages that apply to the overall app context use message dialogs. ...
- Use message dialogs to convey urgent information that the user must see and acknowledge before continuing. ...
- Use message dialogs to present blocking questions that require the user's input. A blocking question is a question where the application cannot make a choice on the user's behalf, and cannot continue to fulfill it's value proposition to the user. A blocking question should present clear choices to the user. It is not a question that can be ignored or postponed.
- Use message dialogs to ask for explicit action from the user or to deliver a message that is important for the user to acknowledge. ...
- Use custom dialogs when the app or the system must invest a significant amount of time in the ensuing actions such that an accidental dismiss would be detrimental to the user's confidence.
- All dialogs should clearly identify the user's objective in the first line of the dialog's text (with or without a title).
- Don't use message dialogs when the app needs to confirm the user's intention for an action that the user has taken. Instead, a flyout is the appropriate surface. ...
- Don't use message dialogs for errors that are contextual to a specific place on the page, such as validation errors (in password fields, for example), use the app's canvas itself to show inline errors." [msdn.microsoft.com/ en-us/ library/ windows/ apps/ hh738363.aspx]
The notification dialogs example "Messages - Vector stencils library" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Windows 8 User Interface solution from the Software Development area of ConceptDraw Solution Park.
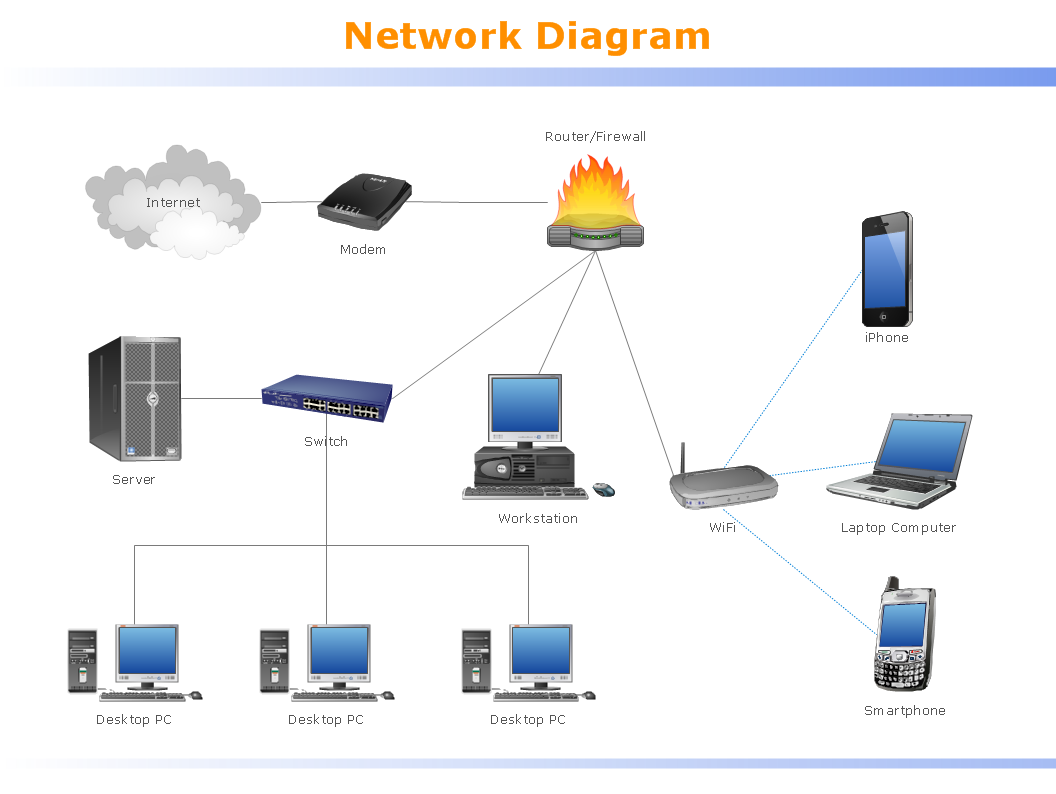
Local area network (LAN). Computer and Network Examples
Local Area Network (LAN) is a network which consists of computers and peripheral devices connected each other and to the local domain server, and covers a little territory or small number of buildings, such as home, school, laboratory, office, etc. LAN serves for few hundreds of users. It includes many cables and wires, and demands to design previously a Network diagram. All local area network devices can use the shared printers and disk storage. ConceptDraw PRO is a perfect network diagramming software with examples of LAN Diagrams, templates and predesigned vector objects. ConceptDraw PRO is the ideal choice for network engineers and network designers who need to draw fast and easy Local Area Network Diagrams, for IT specialists, developers and other IT professionals which need to visualize the communication schemes of LAN and visually document the LAN's physical structure and arrangement in houses, offices and other buildings. Ready-to-use vector objects from Computer Network Diagrams solution will help you design LAN diagrams in minutes.
The vector stencils library "Glyph icons" contains 38 glyph and symbol UI icons. Use this glyph UI icon set to design graphic user interface (GUI) of your software application for OS X 10.10 Yosemite Apple Mac operating system.
The example "Glyph icons - Vector stencils library" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Mac OS User Interface solution from the Software Development area of ConceptDraw Solution Park.
The example "Glyph icons - Vector stencils library" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Mac OS User Interface solution from the Software Development area of ConceptDraw Solution Park.
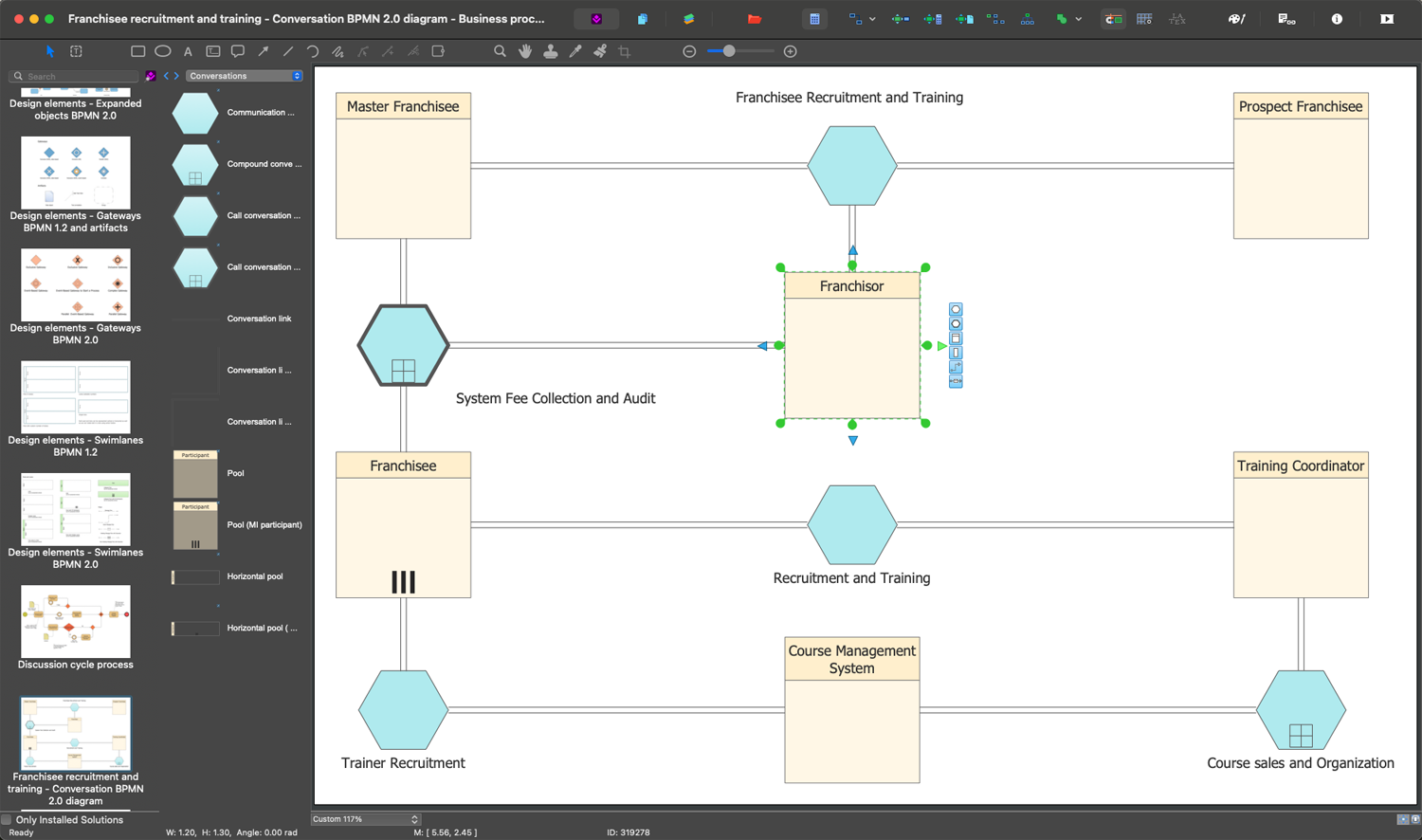
The Best Business Process Modeling Software
ConceptDraw PRO is a best business processes modeling software for graphical documenting processes of the company. ConceptDraw has 142 vector stencils in the 8 libraries that helps you to start using Diagramming Software for designing own Business Process Diagrams.
HelpDesk
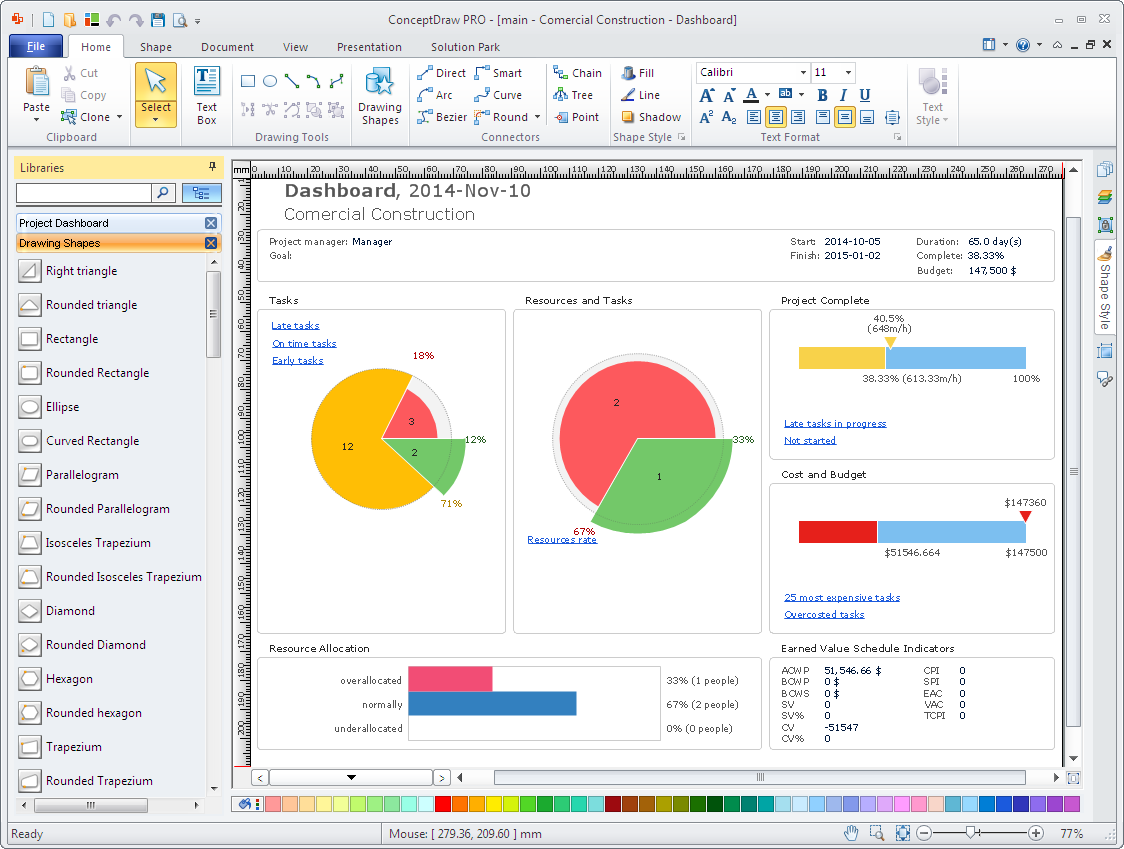
How to Create Project Dashboard on PC
The visual Project Dashboard within ConceptDraw Office is the best way to deliver a clear view of project performance to all project participants.HelpDesk
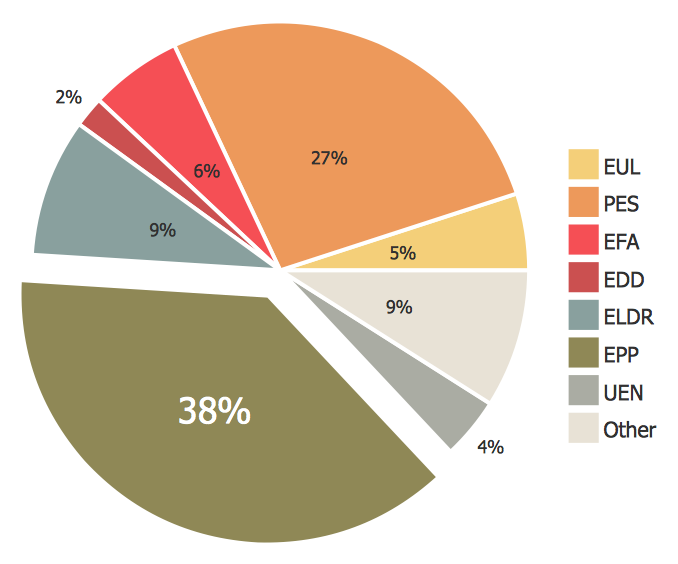
How to Draw a Pie Chart Using ConceptDraw PRO
A pie chart represents data, in a clear and easy to read round (pie) form. A circular pie chart is divided into sections (slice). Each "slice" depicts the It reflects the proportion of each component in the whole "pie". This type of chart is most often used for the visualization of statistical data. That is why pie charts are widely used in marketing. As pie charts show proportional proportional parts of a whole, they are good for various visual comparisons. For example, it is difficult to imagine a more intuitive way to show segmentation and market share. ConceptDraw PRO allows you to draw a simple and clear Pie Chart using the Pie Charts solution.- iPhone interface - Vector stencils library | Clear Icon Ios Grey
- Glyph icons - Vector stencils library | Grey Play Button Png
- Delete Icon Grey
- Design elements - Tab Bar Icons | iPhone interface - Vector stencils ...
- Ios Button Label Icon
- Ios Toolbar Icon Descriptions
- Navigation Button Icon Ios
- Flowchart design. Flowchart symbols, shapes, stencils and icons ...
- Play Button Icon White
- Window elements - Vector stencils library | Media - Vector stencils ...
- Play Time Icon
- Design elements - Android system icons (content) | How to add ...
- Types of Flowchart - Overview | Automotive Graphical Weather Icon
- Design elements - Android product icons | Network Glossary ...
- App icons - Vector stencils library | Example of DFD for Online Store ...
- Contoh Flowchart | Syllabus Icon
- Iphone Ios 9 Icon Pic
- Glyph icons - Vector stencils library | Windows 8 apps - Vector ...
- Submarine Icon 3d Visio
- Meal Icon Png























-iphone-interface---vector-stencils-library.png--diagram-flowchart-example.png)
-iphone-interface---vector-stencils-library.png--diagram-flowchart-example.png)






























-iphone-interface---vector-stencils-library.png--diagram-flowchart-example.png)










-iphone-interface---vector-stencils-library.png--diagram-flowchart-example.png)
-iphone-interface---vector-stencils-library.png--diagram-flowchart-example.png)
-iphone-interface---vector-stencils-library.png--diagram-flowchart-example.png)
-iphone-interface---vector-stencils-library.png--diagram-flowchart-example.png)