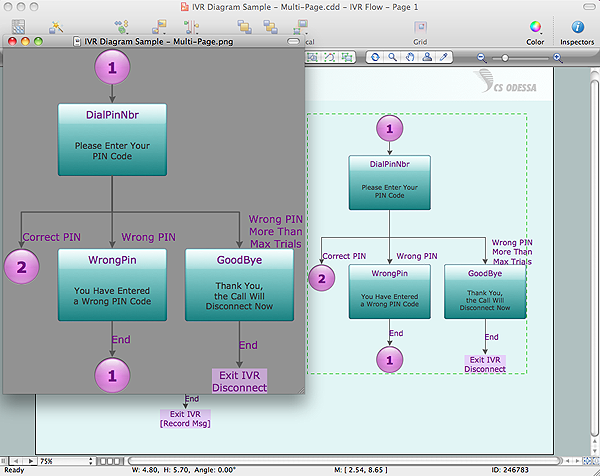
Export from ConceptDraw DIAGRAM Document to a Graphic File
Now it’s easy to share your visual documents with other people in a form most convenient for them. ConceptDraw DIAGRAM can save your drawings and diagrams in a number of highly useful formats, including graphic files. You can save your drawing as a.PNG,.JPG, or other graphic format file.
The vector stencils library "Glyph icons" contains 38 glyph and symbol UI icons. Use this glyph UI icon set to design graphic user interface (GUI) of your software application for OS X 10.10 Yosemite Apple Mac operating system.
The example "Glyph icons - Vector stencils library" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Mac OS User Interface solution from the Software Development area of ConceptDraw Solution Park.
The example "Glyph icons - Vector stencils library" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Mac OS User Interface solution from the Software Development area of ConceptDraw Solution Park.
This is company website home page
mockup example.
"A home page or index page is the initial or main web page of a website. It is sometimes also called the front page or main page (by analogy with newspapers), or written as "homepage." ...
A home page is generally the first page a visitor navigating to a website from a search engine will see, and may also serve as a landing page to attract the attention of visitors. The home page is used to facilitate navigation to other pages on the site, by providing links to important and recent articles and pages, and possibly a search box." [en.wikipedia.org/ wiki/ Home_ page]
The website mockup example "Company website home" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Website Mockup solution from the Software Development area of ConceptDraw Solution Park.
mockup example.
"A home page or index page is the initial or main web page of a website. It is sometimes also called the front page or main page (by analogy with newspapers), or written as "homepage." ...
A home page is generally the first page a visitor navigating to a website from a search engine will see, and may also serve as a landing page to attract the attention of visitors. The home page is used to facilitate navigation to other pages on the site, by providing links to important and recent articles and pages, and possibly a search box." [en.wikipedia.org/ wiki/ Home_ page]
The website mockup example "Company website home" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Website Mockup solution from the Software Development area of ConceptDraw Solution Park.
The vector stencils library "Glyph icons" contains 38 glyph and symbol UI icons. Use this glyph UI icon set to design graphic user interface (GUI) of your software application for OS X 10.10 Yosemite Apple Mac operating system.
The example "Glyph icons - Vector stencils library" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Mac OS User Interface solution from the Software Development area of ConceptDraw Solution Park.
The example "Glyph icons - Vector stencils library" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Mac OS User Interface solution from the Software Development area of ConceptDraw Solution Park.
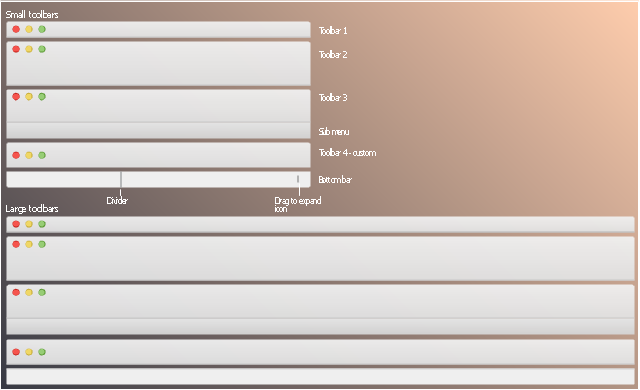
The vector stencils library "Toolbars" contains 12 toolbar elements.
Use it to design graphic user interface (GUI) of your software application for OS X 10.10 Yosemite Apple Mac operating system.
"A toolbar is a graphical control element on which on-screen buttons, icons, menus, or other input or output elements are placed. An earlier term used was "ribbon". Toolbars are seen in many types of applications such as office suites, graphics editors and web browsers. Toolbars are usually distinguished from palettes by their integration into the edges of the screen or larger windows, which results in wasted space if too many underpopulated bars are stacked atop each other (especially horizontal bars on a landscape oriented display) or interface inefficiency if overloaded bars are placed on small windows." [Toolbar. Wikipedia]
The example "Design elements - Tool bars" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Mac OS User Interface solution from the Software Development area of ConceptDraw Solution Park.
Use it to design graphic user interface (GUI) of your software application for OS X 10.10 Yosemite Apple Mac operating system.
"A toolbar is a graphical control element on which on-screen buttons, icons, menus, or other input or output elements are placed. An earlier term used was "ribbon". Toolbars are seen in many types of applications such as office suites, graphics editors and web browsers. Toolbars are usually distinguished from palettes by their integration into the edges of the screen or larger windows, which results in wasted space if too many underpopulated bars are stacked atop each other (especially horizontal bars on a landscape oriented display) or interface inefficiency if overloaded bars are placed on small windows." [Toolbar. Wikipedia]
The example "Design elements - Tool bars" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Mac OS User Interface solution from the Software Development area of ConceptDraw Solution Park.
The vector stencils library "Progressive disclosure controls" contains 12 icons of Windows 8 progressive disclosure controls.
Use it to design graphic user interface (GUI) prototypes of your software applications for Windows 8.
"With a progressive disclosure control, users can show or hide additional information including data, options, or commands. Progressive disclosure promotes simplicity by focusing on the essential, yet revealing additional detail as needed. ...
Chevrons show or hide the remaining items in completely or partially hidden content. Usually the items are shown in place, but they can also be shown in a pop-up menu. When in place, the item stays expanded until the user collapses it. ...
Arrows show a pop-up command menu. The item stays expanded until the user makes a selection or clicks anywhere.
If the arrow button is an independent control, it receives input focus and is activated with the space bar. If the arrow button has a parent control, the parent receives input focus and the arrow is activated with Alt+down arrow and Alt+up arrow keys, as with the drop-down list control. ...
Plus and minus controls expand or collapse to show container content in place when navigating through a hierarchy. The item stays expanded until the user collapses it. Although these look like buttons, their behavior is in-place.
The associated object receives input focus. The plus is activated with the right arrow key, and the minus with the left arrow key. ...
Rotating triangles show or hide additional information in place for an individual item. They are also used to expand containers. The item stays expanded until the user collapses it.
The associated object receives input focus. The collapsed (right-pointing) triangle is activated with the right arrow key, and the expanded (downward-pointing) triangle with the left arrow key. ...
Like chevrons, additional information is shown or hidden in place. The item stays expanded until the user collapses it. Unlike chevrons, the glyphs have a graphical representation of the action, typically with an arrow indicating what will happen. ... Preview arrows are best reserved for situations where a standard chevron doesn't adequately communicate the control's behavior, such as when the disclosure is complex or there is more than one type of disclosure." [msdn.microsoft.com/ en-us/ library/ windows/ desktop/ dn742409%28v=vs.85%29.aspx]
The icons example "Progressive disclosure controls - Vector stencils library" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Windows 8 User Interface solution from the Software Development area of ConceptDraw Solution Park.
Use it to design graphic user interface (GUI) prototypes of your software applications for Windows 8.
"With a progressive disclosure control, users can show or hide additional information including data, options, or commands. Progressive disclosure promotes simplicity by focusing on the essential, yet revealing additional detail as needed. ...
Chevrons show or hide the remaining items in completely or partially hidden content. Usually the items are shown in place, but they can also be shown in a pop-up menu. When in place, the item stays expanded until the user collapses it. ...
Arrows show a pop-up command menu. The item stays expanded until the user makes a selection or clicks anywhere.
If the arrow button is an independent control, it receives input focus and is activated with the space bar. If the arrow button has a parent control, the parent receives input focus and the arrow is activated with Alt+down arrow and Alt+up arrow keys, as with the drop-down list control. ...
Plus and minus controls expand or collapse to show container content in place when navigating through a hierarchy. The item stays expanded until the user collapses it. Although these look like buttons, their behavior is in-place.
The associated object receives input focus. The plus is activated with the right arrow key, and the minus with the left arrow key. ...
Rotating triangles show or hide additional information in place for an individual item. They are also used to expand containers. The item stays expanded until the user collapses it.
The associated object receives input focus. The collapsed (right-pointing) triangle is activated with the right arrow key, and the expanded (downward-pointing) triangle with the left arrow key. ...
Like chevrons, additional information is shown or hidden in place. The item stays expanded until the user collapses it. Unlike chevrons, the glyphs have a graphical representation of the action, typically with an arrow indicating what will happen. ... Preview arrows are best reserved for situations where a standard chevron doesn't adequately communicate the control's behavior, such as when the disclosure is complex or there is more than one type of disclosure." [msdn.microsoft.com/ en-us/ library/ windows/ desktop/ dn742409%28v=vs.85%29.aspx]
The icons example "Progressive disclosure controls - Vector stencils library" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Windows 8 User Interface solution from the Software Development area of ConceptDraw Solution Park.
The vector stencils library "Glyph icons" contains 38 glyph and symbol UI icons. Use this glyph UI icon set to design graphic user interface (GUI) of your software application for OS X 10.10 Yosemite Apple Mac operating system.
The example "Glyph icons - Vector stencils library" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Mac OS User Interface solution from the Software Development area of ConceptDraw Solution Park.
The example "Glyph icons - Vector stencils library" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Mac OS User Interface solution from the Software Development area of ConceptDraw Solution Park.
HelpDesk
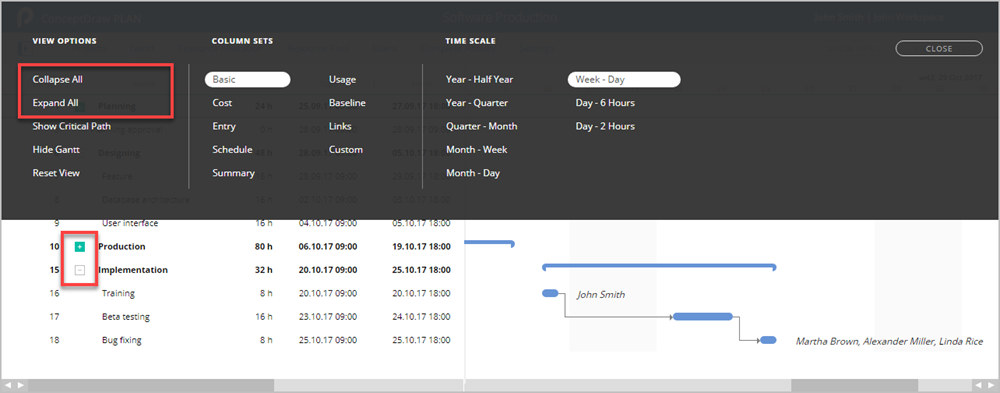
How to Customize the Appearance of the Project Window
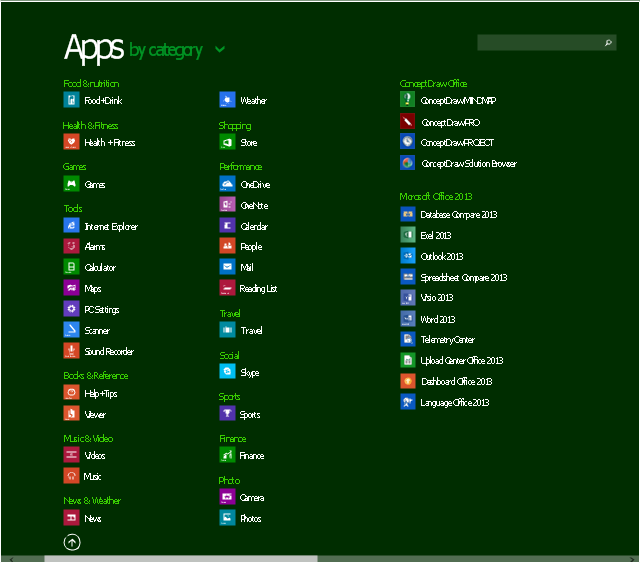
ConceptDraw PROJECT Server is a workspace where you can store your projects and collaborate them with your project team. The cloud repository of ConceptDraw PROJECT Server can store a number of project files: files uploaded by you projects that are shared with you and a set of example projects. You can customize view all of your projects with just a few simple steps. Learn more about what you can customize the project Gantt chart window.This example illustrates usage of application icons in the graphic user interface (GUI) of Windows 8 Apps view.
"You can find all your apps and programs in the Apps view. To get to the Apps view, slide up from the middle of the Start screen with your finger, or click the down arrow near the lower-left corner of the Start screen." [windows.microsoft.com/ en-us/ windows-8/ start-screen-tutorial]
The sample "Apps view" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Windows 8 User Interface solution from the Software Development area of ConceptDraw Solution Park.
"You can find all your apps and programs in the Apps view. To get to the Apps view, slide up from the middle of the Start screen with your finger, or click the down arrow near the lower-left corner of the Start screen." [windows.microsoft.com/ en-us/ windows-8/ start-screen-tutorial]
The sample "Apps view" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Windows 8 User Interface solution from the Software Development area of ConceptDraw Solution Park.
This is company website home page
mockup example.
"A home page or index page is the initial or main web page of a website. It is sometimes also called the front page or main page (by analogy with newspapers), or written as "homepage." ...
A home page is generally the first page a visitor navigating to a website from a search engine will see, and may also serve as a landing page to attract the attention of visitors. The home page is used to facilitate navigation to other pages on the site, by providing links to important and recent articles and pages, and possibly a search box." [en.wikipedia.org/ wiki/ Home_ page]
The website mockup example "Company website home" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Website Mockup solution from the Software Development area of ConceptDraw Solution Park.
mockup example.
"A home page or index page is the initial or main web page of a website. It is sometimes also called the front page or main page (by analogy with newspapers), or written as "homepage." ...
A home page is generally the first page a visitor navigating to a website from a search engine will see, and may also serve as a landing page to attract the attention of visitors. The home page is used to facilitate navigation to other pages on the site, by providing links to important and recent articles and pages, and possibly a search box." [en.wikipedia.org/ wiki/ Home_ page]
The website mockup example "Company website home" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Website Mockup solution from the Software Development area of ConceptDraw Solution Park.

.png--diagram-flowchart-example.png)