The vector stencils library "Window elements" contains 24 window elements: frames, boxes and buttons.
Use it to design graphic user interface (GUI) of your Windows 8 software application.
"A window is a graphical control element. It consists of a visual area containing some of the graphical user interface of the program it belongs to and is framed by a window decoration. It usually has a rectangular shape that can overlap with the area of other windows. It displays the output of and may allow input to one or more processes.
Windows are primarily associated with graphical displays, where they can be manipulated with a pointer by employing some kind of pointing device.
A graphical user interface (GUI) using windows as one of its main "metaphors" is called a windowing system, whose main components are the display server and the window manager." [Window (computing). Wikipedia]
The design elements example "Window elements - Vector stencils library" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Windows 8 User Interface solution from the Software Development area of ConceptDraw Solution Park.
Use it to design graphic user interface (GUI) of your Windows 8 software application.
"A window is a graphical control element. It consists of a visual area containing some of the graphical user interface of the program it belongs to and is framed by a window decoration. It usually has a rectangular shape that can overlap with the area of other windows. It displays the output of and may allow input to one or more processes.
Windows are primarily associated with graphical displays, where they can be manipulated with a pointer by employing some kind of pointing device.
A graphical user interface (GUI) using windows as one of its main "metaphors" is called a windowing system, whose main components are the display server and the window manager." [Window (computing). Wikipedia]
The design elements example "Window elements - Vector stencils library" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Windows 8 User Interface solution from the Software Development area of ConceptDraw Solution Park.
The vector stencils library "Toolbar control elements" contains 42 toolbar graphical control elements.
Use this tool bar control element UI icon set to design graphic user interface (GUI) of your software application for OS X 10.10 Yosemite Apple Mac operating system.
The example "Toolbar control elements - Vector stencils library" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Mac OS User Interface solution from the Software Development area of ConceptDraw Solution Park.
Use this tool bar control element UI icon set to design graphic user interface (GUI) of your software application for OS X 10.10 Yosemite Apple Mac operating system.
The example "Toolbar control elements - Vector stencils library" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Mac OS User Interface solution from the Software Development area of ConceptDraw Solution Park.
The vector stencils library "Messages" contains 10 Message dialog elements.
Use this notification dialog UI icon set to design graphic user interface (GUI) of your Windows 8 software application.
"A message dialog is an overlay UI element that provides a stable and contextual surface that is always modal and explicitly dismissed. Message dialogs appear at a consistent location on the screen. ...
Error messages that apply to the overall app context use message dialogs. ...
- Use message dialogs to convey urgent information that the user must see and acknowledge before continuing. ...
- Use message dialogs to present blocking questions that require the user's input. A blocking question is a question where the application cannot make a choice on the user's behalf, and cannot continue to fulfill it's value proposition to the user. A blocking question should present clear choices to the user. It is not a question that can be ignored or postponed.
- Use message dialogs to ask for explicit action from the user or to deliver a message that is important for the user to acknowledge. ...
- Use custom dialogs when the app or the system must invest a significant amount of time in the ensuing actions such that an accidental dismiss would be detrimental to the user's confidence.
- All dialogs should clearly identify the user's objective in the first line of the dialog's text (with or without a title).
- Don't use message dialogs when the app needs to confirm the user's intention for an action that the user has taken. Instead, a flyout is the appropriate surface. ...
- Don't use message dialogs for errors that are contextual to a specific place on the page, such as validation errors (in password fields, for example), use the app's canvas itself to show inline errors." [msdn.microsoft.com/ en-us/ library/ windows/ apps/ hh738363.aspx]
The notification dialogs example "Messages - Vector stencils library" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Windows 8 User Interface solution from the Software Development area of ConceptDraw Solution Park.
Use this notification dialog UI icon set to design graphic user interface (GUI) of your Windows 8 software application.
"A message dialog is an overlay UI element that provides a stable and contextual surface that is always modal and explicitly dismissed. Message dialogs appear at a consistent location on the screen. ...
Error messages that apply to the overall app context use message dialogs. ...
- Use message dialogs to convey urgent information that the user must see and acknowledge before continuing. ...
- Use message dialogs to present blocking questions that require the user's input. A blocking question is a question where the application cannot make a choice on the user's behalf, and cannot continue to fulfill it's value proposition to the user. A blocking question should present clear choices to the user. It is not a question that can be ignored or postponed.
- Use message dialogs to ask for explicit action from the user or to deliver a message that is important for the user to acknowledge. ...
- Use custom dialogs when the app or the system must invest a significant amount of time in the ensuing actions such that an accidental dismiss would be detrimental to the user's confidence.
- All dialogs should clearly identify the user's objective in the first line of the dialog's text (with or without a title).
- Don't use message dialogs when the app needs to confirm the user's intention for an action that the user has taken. Instead, a flyout is the appropriate surface. ...
- Don't use message dialogs for errors that are contextual to a specific place on the page, such as validation errors (in password fields, for example), use the app's canvas itself to show inline errors." [msdn.microsoft.com/ en-us/ library/ windows/ apps/ hh738363.aspx]
The notification dialogs example "Messages - Vector stencils library" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Windows 8 User Interface solution from the Software Development area of ConceptDraw Solution Park.
This vector stencils library contains 195 cloud computing icons.
Use it to design cloud computing infographic and diagrams with ConceptDraw PRO software.
"Cloud computing, also on-demand computing, is a kind of Internet-based computing that provides shared processing resources and data to computers and other devices on demand. It is a model for enabling ubiquitous, on-demand access to a shared pool of configurable computing resources (e.g., networks, servers, storage, applications and services), which can be rapidly provisioned and released with minimal management effort. Cloud computing and storage solutions provide users and enterprises with various capabilities to store and process their data in third-party data centers.
Cloud computing has become a highly demanded service or utility due to the advantages of high computing power, cheap cost of services, high performance, scalability, accessibility as well as availability." [Cloud computing. Wikipedia]
The vector stencils library "Cloud clipart" is included in the Cloud Computing Diagrams solution from the Computer and Networks area of ConceptDraw Solution Park.
Use it to design cloud computing infographic and diagrams with ConceptDraw PRO software.
"Cloud computing, also on-demand computing, is a kind of Internet-based computing that provides shared processing resources and data to computers and other devices on demand. It is a model for enabling ubiquitous, on-demand access to a shared pool of configurable computing resources (e.g., networks, servers, storage, applications and services), which can be rapidly provisioned and released with minimal management effort. Cloud computing and storage solutions provide users and enterprises with various capabilities to store and process their data in third-party data centers.
Cloud computing has become a highly demanded service or utility due to the advantages of high computing power, cheap cost of services, high performance, scalability, accessibility as well as availability." [Cloud computing. Wikipedia]
The vector stencils library "Cloud clipart" is included in the Cloud Computing Diagrams solution from the Computer and Networks area of ConceptDraw Solution Park.
The vector stencils library "Toolbar control elements" contains 42 toolbar graphical control elements.
Use this tool bar control element UI icon set to design graphic user interface (GUI) of your software application for OS X 10.10 Yosemite Apple Mac operating system.
The example "Toolbar control elements - Vector stencils library" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Mac OS User Interface solution from the Software Development area of ConceptDraw Solution Park.
Use this tool bar control element UI icon set to design graphic user interface (GUI) of your software application for OS X 10.10 Yosemite Apple Mac operating system.
The example "Toolbar control elements - Vector stencils library" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Mac OS User Interface solution from the Software Development area of ConceptDraw Solution Park.
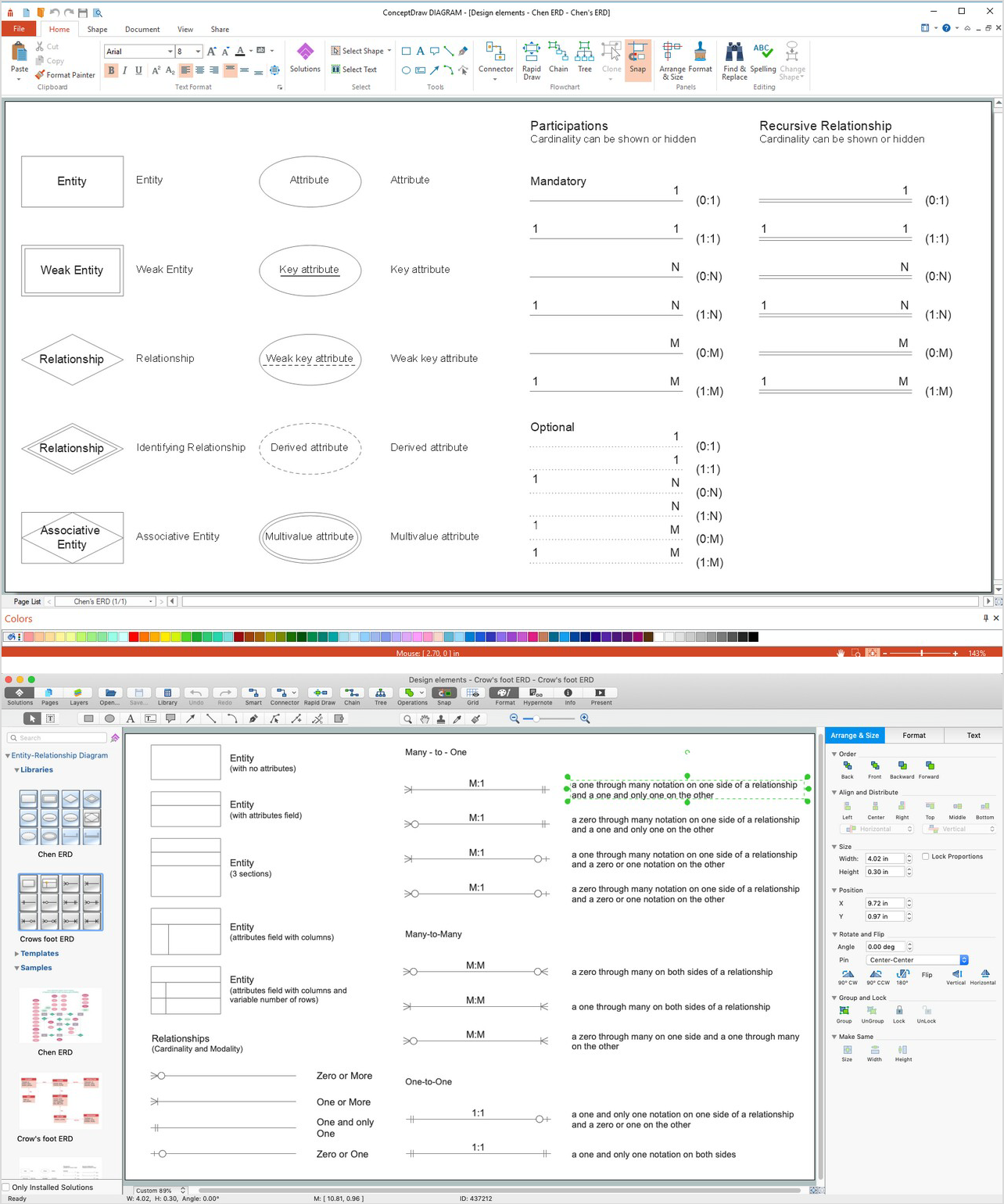
ERD Symbols and Meanings
Entity Relationship Diagram (ERD) is a popular software engineering tool for database modeling and illustration the logical structure of databases, which uses one of two notations - Chen's or Crow’s Foot. Crow's foot notation is effective when used in software engineering, information engineering, structured systems analysis and design. Each of these notations applies its own set of ERD symbols. Crow's foot diagrams use boxes to represent entities and lines between these boxes to show relationships. Varied shapes at the ends of lines depict the cardinality of a given relationship. Chen's ERD notation is more detailed way to represent entities and relationships. ConceptDraw PRO application enhanced with all-inclusive Entity-Relationship Diagram (ERD) solution allows design professional ER diagrams with Chen's or Crow’s Foot notation on your choice. It contains the full set of ready-to-use standardized ERD symbols and meanings helpful for quickly drawing, collection of predesigned ERD samples, examples and templates. ConceptDraw Pro is a great alternative to Visio for Mac users as it offers more features and can easily handle the most demanding professional needs.
The vector stencils library "Window elements" contains 24 window elements: frames, boxes and buttons.
Use it to design graphic user interface (GUI) of your Windows 8 software application.
"A window is a graphical control element. It consists of a visual area containing some of the graphical user interface of the program it belongs to and is framed by a window decoration. It usually has a rectangular shape that can overlap with the area of other windows. It displays the output of and may allow input to one or more processes.
Windows are primarily associated with graphical displays, where they can be manipulated with a pointer by employing some kind of pointing device.
A graphical user interface (GUI) using windows as one of its main "metaphors" is called a windowing system, whose main components are the display server and the window manager." [Window (computing). Wikipedia]
The design elements example "Window elements - Vector stencils library" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Windows 8 User Interface solution from the Software Development area of ConceptDraw Solution Park.
Use it to design graphic user interface (GUI) of your Windows 8 software application.
"A window is a graphical control element. It consists of a visual area containing some of the graphical user interface of the program it belongs to and is framed by a window decoration. It usually has a rectangular shape that can overlap with the area of other windows. It displays the output of and may allow input to one or more processes.
Windows are primarily associated with graphical displays, where they can be manipulated with a pointer by employing some kind of pointing device.
A graphical user interface (GUI) using windows as one of its main "metaphors" is called a windowing system, whose main components are the display server and the window manager." [Window (computing). Wikipedia]
The design elements example "Window elements - Vector stencils library" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Windows 8 User Interface solution from the Software Development area of ConceptDraw Solution Park.
 Audio and Video Connectors
Audio and Video Connectors
Audio and video connectors solution extends ConceptDraw PRO software with templates, samples and library of vector stencils for drawing audio and video hook up diagrams.
The vector stencils library "Controls" contains 53 icons of Windows 8 controls.
Use it to design graphic user interface (GUI) prototypes of your software applications for Windows 8.
"A graphical control element or widget is an element of interaction in a graphical user interface (GUI), such as a button or a scroll bar. Controls are software components that a computer user interacts with through direct manipulation to read or edit information about an application. ...
Each widget facilitates a specific type of user-computer interaction, and appears as a visible part of the application's GUI as defined by the theme and rendered by the rendering engine. The theme makes all graphical control elements adhere to a unified aesthetic design and creates a sense of overall cohesion. Some widgets support interaction with the user, for example labels, buttons, and check boxes. Others act as containers that group the widgets added to them, for example windows, panels, and tabs." [Graphical control element. Wikipedia]
The design elements example "Controls - Vector stencils library" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Windows 8 User Interface solution from the Software Development area of ConceptDraw Solution Park.
Use it to design graphic user interface (GUI) prototypes of your software applications for Windows 8.
"A graphical control element or widget is an element of interaction in a graphical user interface (GUI), such as a button or a scroll bar. Controls are software components that a computer user interacts with through direct manipulation to read or edit information about an application. ...
Each widget facilitates a specific type of user-computer interaction, and appears as a visible part of the application's GUI as defined by the theme and rendered by the rendering engine. The theme makes all graphical control elements adhere to a unified aesthetic design and creates a sense of overall cohesion. Some widgets support interaction with the user, for example labels, buttons, and check boxes. Others act as containers that group the widgets added to them, for example windows, panels, and tabs." [Graphical control element. Wikipedia]
The design elements example "Controls - Vector stencils library" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Windows 8 User Interface solution from the Software Development area of ConceptDraw Solution Park.
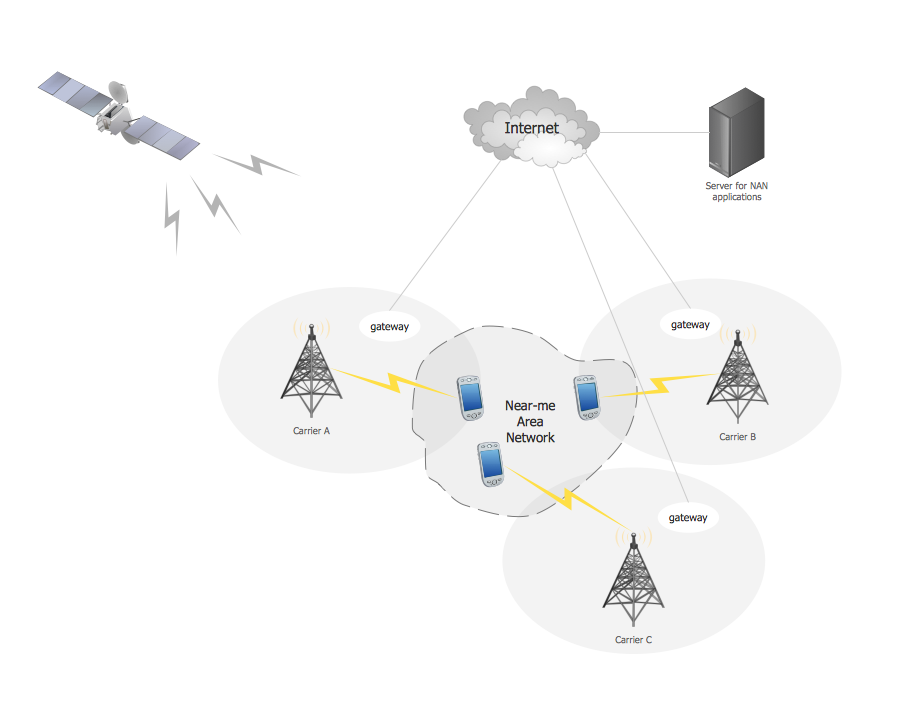
Near-me area networks (NAN). Computer and Network Examples
A Near-me area network (NAN) is a logical communication network. NAN focuses on the communication between wireless devices in the close proximity. All networks designed with ConceptDraw PRO are vector graphic documents and are available for reviewing, modifying, and converting to a variety of formats (image, HTML, PDF file, MS PowerPoint Presentation, Adobe Flash or MS Visio XML).
The vector stencils library "Android system icons - navigation" contains 21 navigation symbols and pictograms.
Use this icon set to design user interface of your Android application.
The icons example "Design elements - Android system icons (navigation)" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the "Android user interface" solution from the "Software Development" area of ConceptDraw Solution Park.
Use this icon set to design user interface of your Android application.
The icons example "Design elements - Android system icons (navigation)" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the "Android user interface" solution from the "Software Development" area of ConceptDraw Solution Park.
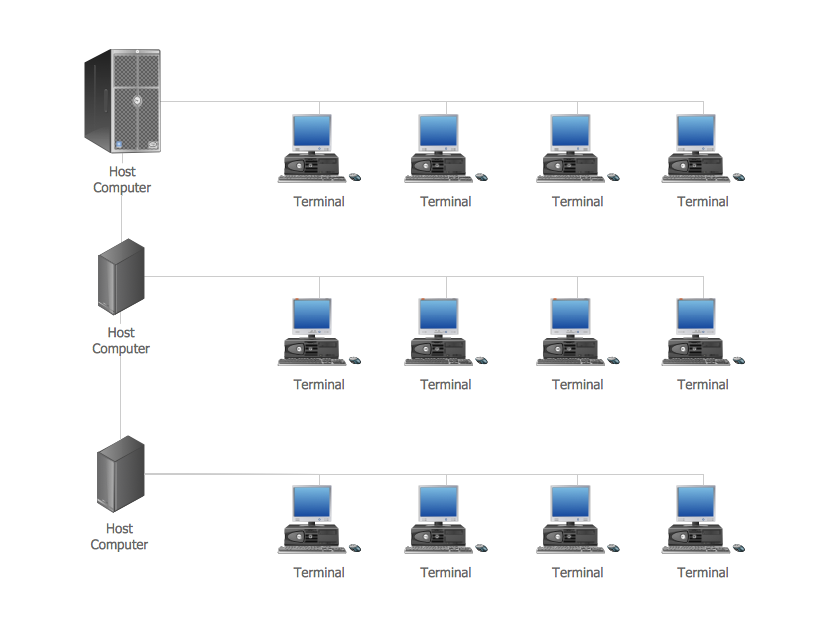
Computer Network. Computer and Network Examples
A Computer Network is a telecommunication network containing the set of nodes (computer network devices, such as computers, phones, servers) and allows them exchange the data using the network links. There are many kinds of computer networks. The primary difference is their size, according to the scale they can be classified as: Local area network (LAN), Metropolitan area network (MAN), Global Area Network (GAN), Wide area network (WAN), Storage area network (SAN), Campus area network (CAN), Personal area network (PAN). Computer networks also differ by connection method according to the used hardware technology (Ethernet, Wireless LAN, Optical fiber, HomePNA, Power line communication), by functional relationships that exist between network elements (Client-server, Active Networking, Peer-to-peer), by network topology (Tree computer network, Bus network, Star network, Ring network, Mesh network, etc.). Solutions of Computer and Networks Area from ConceptDraw Solution Park contain powerful drawing tools for easy designing diagrams for any Computer Network from listed diversity.
 Computer Network Diagrams
Computer Network Diagrams
Computer Network Diagrams solution extends ConceptDraw PRO software with samples, templates and libraries of vector stencils for drawing the computer network topology diagrams.
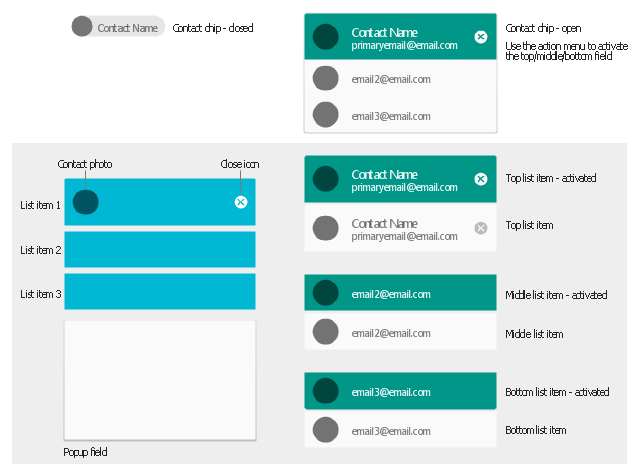
The vector stencils library "Android chips" contains 14 chip elements: contact chips, list items, popup field, contact photo, close icon.
Use it to design user interface of your Android application.
The shapes example "Design elements - Android chips" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the "Android user interface" solution from the "Software Development" area of ConceptDraw Solution Park.
Use it to design user interface of your Android application.
The shapes example "Design elements - Android chips" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the "Android user interface" solution from the "Software Development" area of ConceptDraw Solution Park.
- Cisco Switches and Hubs. Cisco icons , shapes, stencils and symbols
- Cloud clipart - Vector stencils library | Cloud round icons - Vector ...
- Window elements - Vector stencils library | Window elements ...
- Train Icons
- Windows Maximizee Button Icon
- Cisco Network Topology. Cisco icons , shapes, stencils and symbols ...
- Design elements - Android system icons (toggle) | Switches - Vector ...
- Windows 8 apps - Vector stencils library | Design elements ...
- Window elements - Vector stencils library | Toolbar control elements ...
- Design elements - Android system icons (toggle) | Android User ...
- Windows 8 Game Icon
- Design elements - Windows 8 round icons | | Sofas and chairs ...
- Cisco Network Topology. Cisco icons , shapes, stencils and symbols ...
- Geo Map - Africa - Tunisia | Ras Ben Sakka Is Close To Which ...
- Cloud clipart - Vector stencils library | How to Convert a Visio ...
- Messages - Vector stencils library | UML Sequence Diagram. Design ...
- Cisco Multimedia, Voice, Phone. Cisco icons , shapes, stencils and ...
- OS X 10.10 Yosemite - Finder window | Window elements - Vector ...
- How To Create CCTV Network Diagram
- Design elements - Nuclear physics | Education | Nuclear Physics Icons














































































-cloud-clipart---vector-stencils-library.png--diagram-flowchart-example.png)
-cloud-clipart---vector-stencils-library.png--diagram-flowchart-example.png)


































































































-cloud-clipart---vector-stencils-library.png--diagram-flowchart-example.png)











-cloud-clipart---vector-stencils-library.png--diagram-flowchart-example.png)
-cloud-clipart---vector-stencils-library.png--diagram-flowchart-example.png)