Computer Network Diagrams
Computer Network Diagrams
Computer Network Diagrams solution extends ConceptDraw DIAGRAM software with samples, templates and libraries of vector icons and objects of computer network devices and network components to help you create professional-looking Computer Network Diagrams, to plan simple home networks and complex computer network configurations for large buildings, to represent their schemes in a comprehensible graphical view, to document computer networks configurations, to depict the interactions between network's components, the used protocols and topologies, to represent physical and logical network structures, to compare visually different topologies and to depict their combinations, to represent in details the network structure with help of schemes, to study and analyze the network configurations, to communicate effectively to engineers, stakeholders and end-users, to track network working and troubleshoot, if necessary.
HelpDesk
How to Use ConceptDraw Single User License
With ConceptDraw products it is possible to reassign a licensesHelpDesk
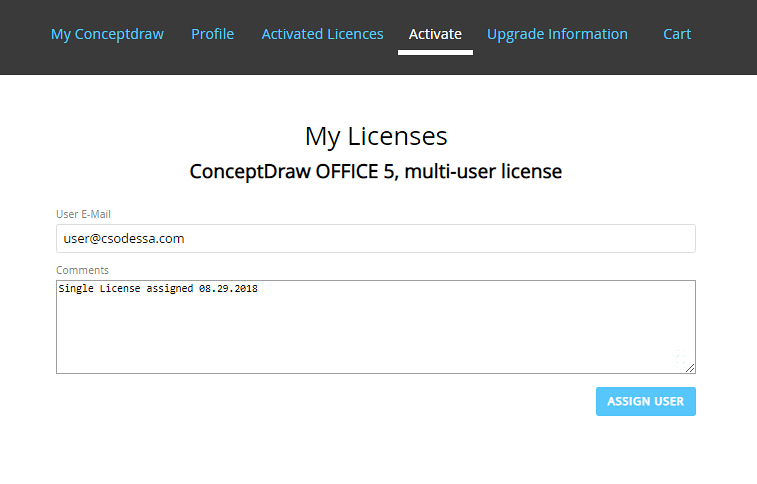
How to Manage ConceptDraw Multi-User License
Instructions on how to install and administrate ConceptDraw multi-user license
 Computer and Networks Area
Computer and Networks Area
The solutions from Computer and Networks Area of ConceptDraw Solution Park collect samples, templates and vector stencils libraries for drawing computer and network diagrams, schemes and technical drawings.
Use this template to prototype and design the Windows graphic user interface.
"In human–computer interaction, WIMP stands for "windows, icons, menus, pointer", denoting a style of interaction using these elements of the user interface. ... Other expansions are sometimes used, substituting "mouse" and "mice" or "pull-down menu" and "pointing", for menus and pointer, respectively. ...
In a WIMP system:
(1) A window runs a self-contained program, isolated from other programs that (if in a multi-program operating system) run at the same time in other windows.
(2) An icon acts as a shortcut to an action the computer performs (e.g., execute a program or task).
(3) A menu is a text or icon-based selection system that selects and executes programs or tasks.
(4) The pointer is an onscreen symbol that represents movement of a physical device that the user controls to select icons, data elements, etc.
(5) cut, copy, and paste.
This style of system improves human–computer interaction (HCI) by emulating real-world interactions and providing better ease of use for non-technical people - both novice and power users. Users can carry skill at a standardized interface from one application to another.
Due to the nature of the WIMP system, simple commands can be chained together to undertake a group of commands that would have taken several lines of command line instructions." [WIMP (computing). Wikipedia]
The Windows Vista graphic user interface template for the ConceptDraw PRO diagramming and vector drawing software is included in the Graphic User Interface solution from the Software Development area of ConceptDraw Solution Park.
"In human–computer interaction, WIMP stands for "windows, icons, menus, pointer", denoting a style of interaction using these elements of the user interface. ... Other expansions are sometimes used, substituting "mouse" and "mice" or "pull-down menu" and "pointing", for menus and pointer, respectively. ...
In a WIMP system:
(1) A window runs a self-contained program, isolated from other programs that (if in a multi-program operating system) run at the same time in other windows.
(2) An icon acts as a shortcut to an action the computer performs (e.g., execute a program or task).
(3) A menu is a text or icon-based selection system that selects and executes programs or tasks.
(4) The pointer is an onscreen symbol that represents movement of a physical device that the user controls to select icons, data elements, etc.
(5) cut, copy, and paste.
This style of system improves human–computer interaction (HCI) by emulating real-world interactions and providing better ease of use for non-technical people - both novice and power users. Users can carry skill at a standardized interface from one application to another.
Due to the nature of the WIMP system, simple commands can be chained together to undertake a group of commands that would have taken several lines of command line instructions." [WIMP (computing). Wikipedia]
The Windows Vista graphic user interface template for the ConceptDraw PRO diagramming and vector drawing software is included in the Graphic User Interface solution from the Software Development area of ConceptDraw Solution Park.
 macOS User Interface
macOS User Interface
macOS User Interface solution extends the ConceptDraw DIAGRAM functionality with powerful GUI software graphic design features and tools. It provides an extensive range of multifarious macOS Sierra user interface design examples, samples and templates, and wide variety of libraries, containing a lot of pre-designed vector objects of Mac Apps icons, buttons, dialogs, menu bars, indicators, pointers, controls, toolbars, menus, and other elements for fast and simple designing high standard user interfaces of any complexity for new macOS Sierra.
Basic Flowchart Symbols and Meaning
Flowcharts are the best for visually representation the business processes and the flow of a custom-order process through various departments within an organization. ConceptDraw DIAGRAM diagramming and vector drawing software extended with Flowcharts solution offers the full set of predesigned basic flowchart symbols which are gathered at two libraries: Flowchart and Flowcharts Rapid Draw. Among them are: process, terminator, decision, data, document, display, manual loop, and many other specific symbols. The meaning for each symbol offered by ConceptDraw gives the presentation about their proposed use in professional Flowcharts for business and technical processes, software algorithms, well-developed structures of web sites, Workflow diagrams, Process flow diagram and correlation in developing on-line instructional projects or business process system. Use of ready flow chart symbols in diagrams is incredibly useful - you need simply drag desired from the libraries to your document and arrange them in required order. There are a few serious alternatives to Visio for Mac, one of them is ConceptDraw DIAGRAM. It is one of the main contender with the most similar features and capabilities.
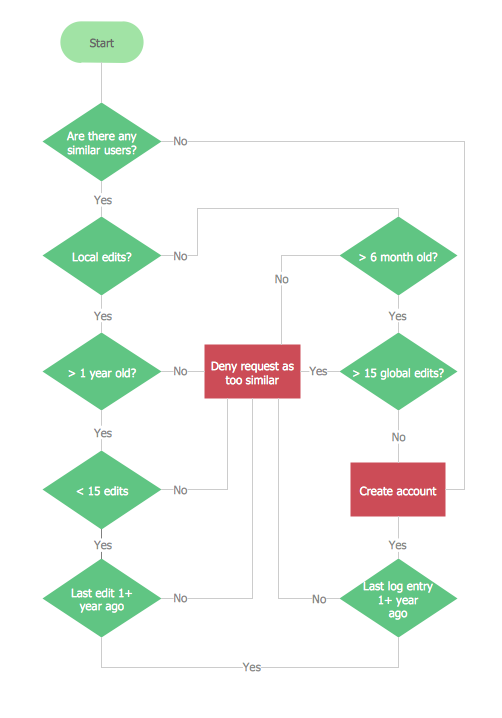
Account Flowchart. Flowchart Examples
Create your own flow charts of computer or network system account processing using the ConceptDraw DIAGRAM diagramming and vector drawing software extended with the Cross-Functional Flowcharts solution from the Business Processes area of ConceptDraw Solution Park. The flow chart example shows the computer network system account processing.
 Computers and Communications
Computers and Communications
Computers and communications solution extends ConceptDraw DIAGRAM software with illustration samples, templates and vector stencils libraries with clip art of computers, control devices, communications, technology, Apple machines.
The vector stencils library "Controls" contains 53 icons of Windows 8 controls.
Use it to design graphic user interface (GUI) prototypes of your software applications for Windows 8.
"A graphical control element or widget is an element of interaction in a graphical user interface (GUI), such as a button or a scroll bar. Controls are software components that a computer user interacts with through direct manipulation to read or edit information about an application. ...
Each widget facilitates a specific type of user-computer interaction, and appears as a visible part of the application's GUI as defined by the theme and rendered by the rendering engine. The theme makes all graphical control elements adhere to a unified aesthetic design and creates a sense of overall cohesion. Some widgets support interaction with the user, for example labels, buttons, and check boxes. Others act as containers that group the widgets added to them, for example windows, panels, and tabs." [Graphical control element. Wikipedia]
The design elements example "Controls - Vector stencils library" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Windows 8 User Interface solution from the Software Development area of ConceptDraw Solution Park.
Use it to design graphic user interface (GUI) prototypes of your software applications for Windows 8.
"A graphical control element or widget is an element of interaction in a graphical user interface (GUI), such as a button or a scroll bar. Controls are software components that a computer user interacts with through direct manipulation to read or edit information about an application. ...
Each widget facilitates a specific type of user-computer interaction, and appears as a visible part of the application's GUI as defined by the theme and rendered by the rendering engine. The theme makes all graphical control elements adhere to a unified aesthetic design and creates a sense of overall cohesion. Some widgets support interaction with the user, for example labels, buttons, and check boxes. Others act as containers that group the widgets added to them, for example windows, panels, and tabs." [Graphical control element. Wikipedia]
The design elements example "Controls - Vector stencils library" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Windows 8 User Interface solution from the Software Development area of ConceptDraw Solution Park.
The vector stencils library "Toolbar control elements" contains 42 toolbar graphical control elements.
Use this toolbar control element UI icon set to design graphic user interface (GUI) of your software application for OS X 10.10 Yosemite Apple Mac operating system.
"A graphical control element or widget is an element of interaction in a graphical user interface (GUI), such as a button or a scroll bar. Controls are software components that a computer user interacts with through direct manipulation to read or edit information about an application. ...
Each widget facilitates a specific type of user-computer interaction, and appears as a visible part of the application's GUI as defined by the theme and rendered by the rendering engine. The theme makes all graphical control elements adhere to a unified aesthetic design and creates a sense of overall cohesion. Some widgets support interaction with the user, for example labels, buttons, and check boxes. Others act as containers that group the widgets added to them, for example windows, panels, and tabs." [Graphical control element. Wikipedia]
The icons example "Design elements - Toolbar control elements" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Mac OS User Interface solution from the Software Development area of ConceptDraw Solution Park.
Use this toolbar control element UI icon set to design graphic user interface (GUI) of your software application for OS X 10.10 Yosemite Apple Mac operating system.
"A graphical control element or widget is an element of interaction in a graphical user interface (GUI), such as a button or a scroll bar. Controls are software components that a computer user interacts with through direct manipulation to read or edit information about an application. ...
Each widget facilitates a specific type of user-computer interaction, and appears as a visible part of the application's GUI as defined by the theme and rendered by the rendering engine. The theme makes all graphical control elements adhere to a unified aesthetic design and creates a sense of overall cohesion. Some widgets support interaction with the user, for example labels, buttons, and check boxes. Others act as containers that group the widgets added to them, for example windows, panels, and tabs." [Graphical control element. Wikipedia]
The icons example "Design elements - Toolbar control elements" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Mac OS User Interface solution from the Software Development area of ConceptDraw Solution Park.
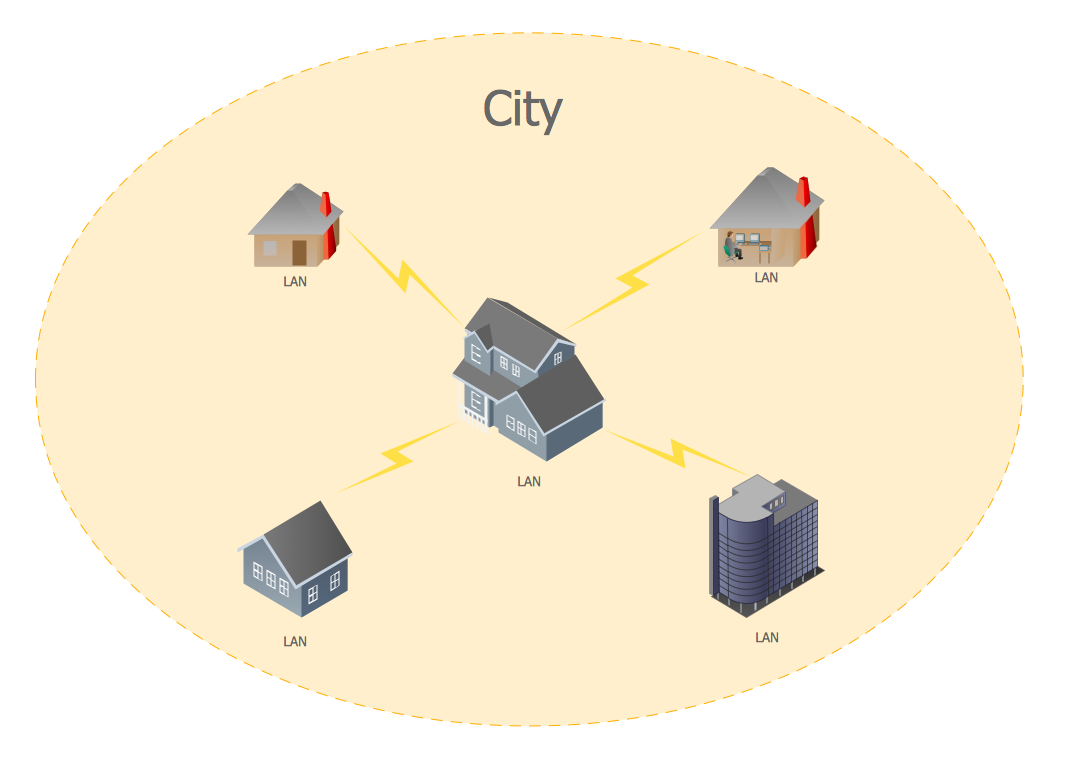
Metropolitan area networks (MAN). Computer and Network Examples
A Metropolitan Area Network (MAN) is a great computer network located on the large geographical area or region. It is a network bigger than Local Area Network (LAN), but territorially smaller than Wide Area Network (WAN), its diameter usually ranges from 5 to 50 kilometers. MAN usually includes several buildings or even the whole city (metropolis). It is based on high data rate compounds using the fiber channels and other digital data transmission channels. MAN includes a lot of communicating devices, for its construction are used multiple routers, switches and hubs. MAN can combine together several Local Area Networks or Campus Area Networks located in different buildings within a city and provides the Internet connectivity for them. Solutions included to Computer and Networks Area for ConceptDraw Solution Park are the real godsend for those who want design Computer Network Diagrams, and among others the Metropolitan Area Network Diagrams. They offer the libraries with ready-to-use vector design elements, professional-looking examples, samples and templates.
Home area networks (HAN). Computer and Network Examples
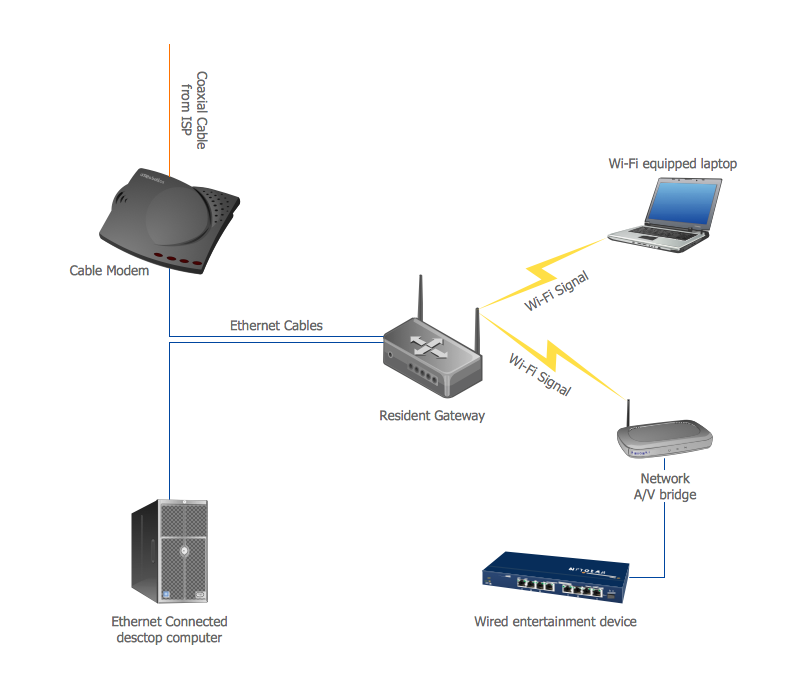
A Home Area Networks (HAN) is a type of local area network that is used in an individual home. The home computers can be connected together by twisted pair or by a wireless network. HAN facilitates the communication and interoperability among digital devices at the home, allows to easier access to the entertainments and increase the productivity, organize the home security. This example was created in ConceptDraw DIAGRAM using the Computer and Networks Area of ConceptDraw Solution Park and shows the home network diagram.
 iPhone User Interface
iPhone User Interface
iPhone User Interface solution extends ConceptDraw DIAGRAM software with templates, samples and libraries with large quantity of vector stencils of graphical user interface elements, Apps icons, UI patterns for designing and prototyping of the iOS applic
- Computer and Networks Area | Tools Computer User Icon
- iPhone User Interface | Network Icon | Computer Network Diagrams ...
- Computer Ui For Android
- Plant Layout Plans | iPhone User Interface | Computer Network ...
- ConceptDraw Solution Park | Android User Interface | Computer ...
- How to Draw a Computer Network Diagrams | Campus Area ...
- Computer and Networks Area | Vehicular Networking | iPhone User ...
- Symbol Of Flowchart For A User To Communicate With The Computer
- iPhone User Interface | Computer Network Architecture. Computer ...
- Website user profile | UML Use Case Diagram Example Social ...
- iPhone OS (iOS) graphic user interface (GUI) - Activity indicator view ...
- Computer network - Vector stencils library | iPhone OS (iOS) graphic ...
- Computer Networking Tools List | Basic Flowchart Symbols and ...
- Android Icon On Computer
- Controls - Vector stencils library | Interior Design Office Layout Plan ...
- Active Directory Diagram | Personal area (PAN) networks. Computer ...
- Mac OS User Interface Design Examples | ConceptDraw graphic ...
- Computers - Vector stencils library | Design elements - Telecom ...
- Icons For Icon In Computer Interface Design
- How User User Interacts With Computer To Create Document Flow