Language Learning
Language Learning
Language Learning solution extends ConceptDraw PRO software with templates, samples and library of vector stencils for drawing the sentence diagrams.
 Science and Education Area
Science and Education Area
The solutions from Science and Education Area of ConceptDraw Solution Park collect templates, samples and libraries of vector stencils for drawing the scientific and educational illustrations, diagrams and mind maps.
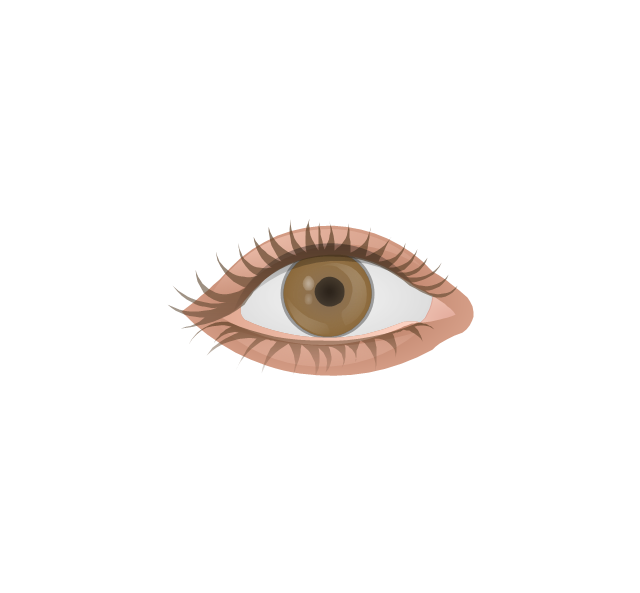
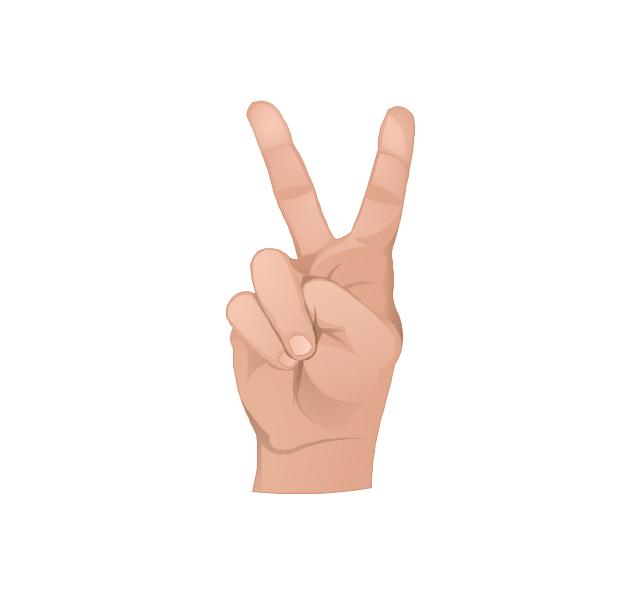
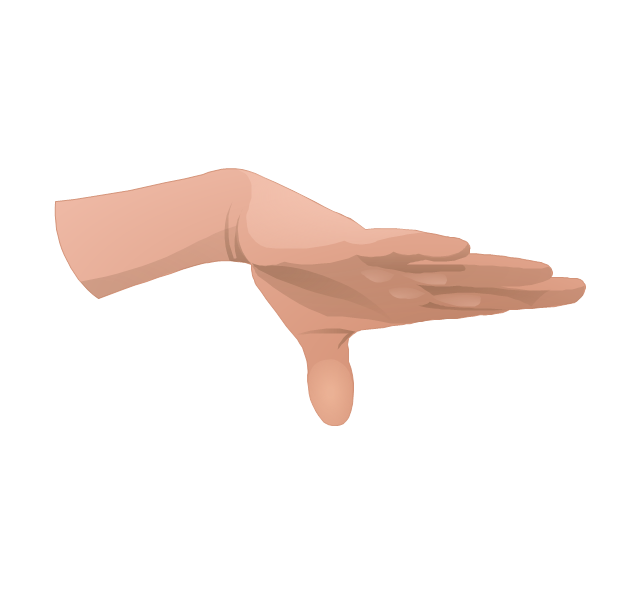
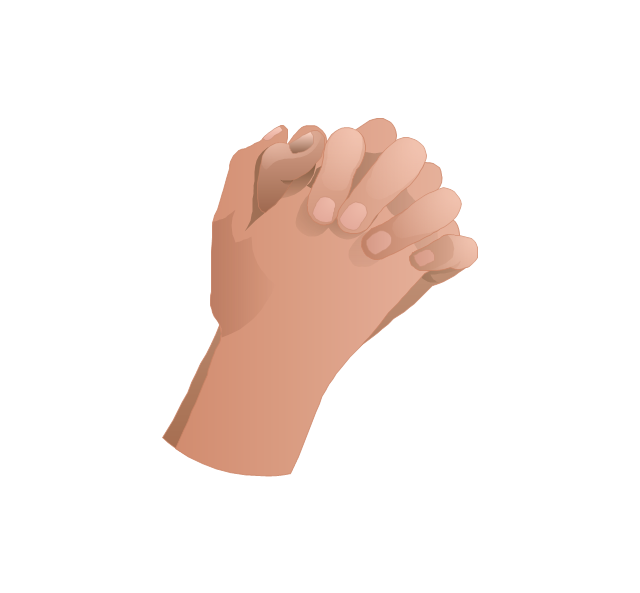
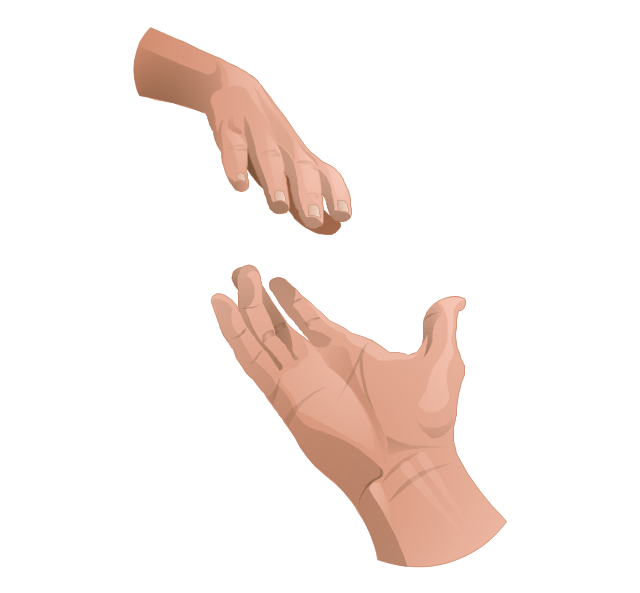
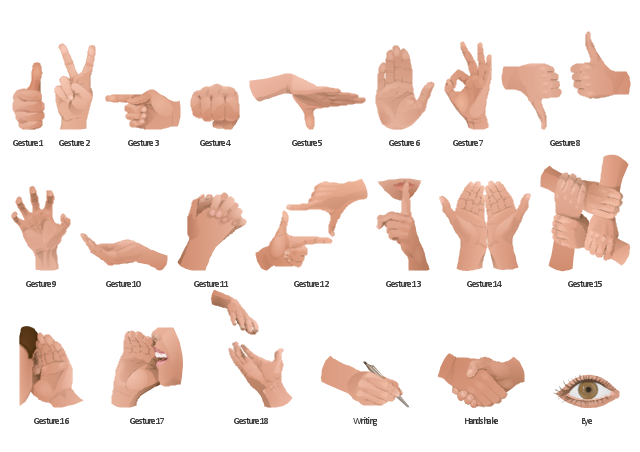
The vector stencils library "Gestures" contains 21 clipart images of gestures for drawing illustrations.
"A gesture is a form of non-verbal communication or non-vocal communication in which visible bodily actions communicate particular messages, either in place of, or in conjunction with, speech. Gestures include movement of the hands, face, or other parts of the body. Gestures differ from physical non-verbal communication that does not communicate specific messages, such as purely expressive displays, proxemics, or displays of joint attention. Gestures allow individuals to communicate a variety of feelings and thoughts, from contempt and hostility to approval and affection, often together with body language in addition to words when they speak." [Gesture. Wikipedia]
The clip art example "Gestures - Vector stencils library" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the People solution from the Illustration area of ConceptDraw Solution Park.
www.conceptdraw.com/ solution-park/ illustrations-people
"A gesture is a form of non-verbal communication or non-vocal communication in which visible bodily actions communicate particular messages, either in place of, or in conjunction with, speech. Gestures include movement of the hands, face, or other parts of the body. Gestures differ from physical non-verbal communication that does not communicate specific messages, such as purely expressive displays, proxemics, or displays of joint attention. Gestures allow individuals to communicate a variety of feelings and thoughts, from contempt and hostility to approval and affection, often together with body language in addition to words when they speak." [Gesture. Wikipedia]
The clip art example "Gestures - Vector stencils library" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the People solution from the Illustration area of ConceptDraw Solution Park.
www.conceptdraw.com/ solution-park/ illustrations-people
The design elements library Gestures contains 21 images you can use to draw your illustrations using the ConceptDraw PRO diagramming and vector drawing software.
"A gesture is a form of non-verbal communication or non-vocal communication in which visible bodily actions communicate particular messages, either in place of, or in conjunction with, speech. Gestures include movement of the hands, face, or other parts of the body. Gestures differ from physical non-verbal communication that does not communicate specific messages, such as purely expressive displays, proxemics, or displays of joint attention. Gestures allow individuals to communicate a variety of feelings and thoughts, from contempt and hostility to approval and affection, often together with body language in addition to words when they speak." [Gesture. Wikipedia]
The vector clipart library Gestures is included in the People solution from the Illustration area of ConceptDraw Solution Park.
"A gesture is a form of non-verbal communication or non-vocal communication in which visible bodily actions communicate particular messages, either in place of, or in conjunction with, speech. Gestures include movement of the hands, face, or other parts of the body. Gestures differ from physical non-verbal communication that does not communicate specific messages, such as purely expressive displays, proxemics, or displays of joint attention. Gestures allow individuals to communicate a variety of feelings and thoughts, from contempt and hostility to approval and affection, often together with body language in addition to words when they speak." [Gesture. Wikipedia]
The vector clipart library Gestures is included in the People solution from the Illustration area of ConceptDraw Solution Park.
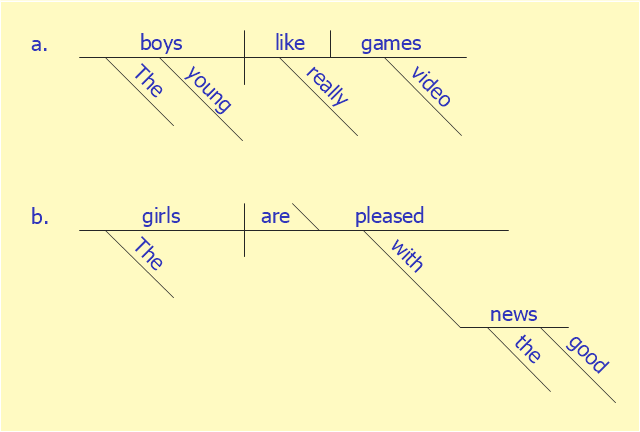
This sentence diagram example was redesigned from the Wikipedia file: Examples of Reed-Kellogg diagrams.jpg.
[en.wikipedia.org/ wiki/ File:Examples_ of_ Reed-Kellogg_ diagrams.jpg]
This file is licensed under the Creative Commons Attribution-Share Alike 3.0 Unported license. [creativecommons.org/ licenses/ by-sa/ 3.0/ deed.en]
"Most methods of diagramming in pedagogy are based on the work of Alonzo Reed and Brainerd Kellogg in their book Higher Lessons in English, first published in 1877, though the method has been updated with recent understanding of grammar. Reed and Kellogg were preceded, and their work probably informed, by W. S. Clark, who published his "balloon" method of depicting grammar in his 1847 book A Practical Grammar: In Which Words, Phrases & Sentences are Classified According to Their Offices and Their Various Relationships to Each Another.
Some schoolteachers continue to use the Reed-Kellogg system in teaching grammar, but others have discouraged it in favor of more modern tree diagrams. However, these modern tree structures draw on techniques that were already present in Reed-Kellogg diagrams. Reed and Kellogg defend their system in the preface to their grammar:
The Objections to the Diagram. - The fact that the pictorial diagram groups the parts of a sentence according to their offices and relations, and not in the order of speech, has been spoken of as a fault. It is, on the contrary, a merit, for it teaches the pupil to look through the literary order and discover the logical order. He thus learns what the literary order really is, and sees that this may be varied indefinitely, so long as the logical relations are kept clear.
The assertion that correct diagrams can be made mechanically is not borne out by the facts. It is easier to avoid precision in oral analysis than in written. The diagram drives the pupil to a most searching examination of the sentence, brings him face to face with every difficulty, and compels a decision on every point.
These statements bear witness to the fact that Reed-Kellogg diagrams abstract away from actual word order in order to focus more intently on how words in sentences function and relate to each other." [Sentence diagram. Wikipedia]
The examples of Reed-Kellogg diagrams was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Language Learning solution from the Science and Education area of ConceptDraw Solution Park.
[en.wikipedia.org/ wiki/ File:Examples_ of_ Reed-Kellogg_ diagrams.jpg]
This file is licensed under the Creative Commons Attribution-Share Alike 3.0 Unported license. [creativecommons.org/ licenses/ by-sa/ 3.0/ deed.en]
"Most methods of diagramming in pedagogy are based on the work of Alonzo Reed and Brainerd Kellogg in their book Higher Lessons in English, first published in 1877, though the method has been updated with recent understanding of grammar. Reed and Kellogg were preceded, and their work probably informed, by W. S. Clark, who published his "balloon" method of depicting grammar in his 1847 book A Practical Grammar: In Which Words, Phrases & Sentences are Classified According to Their Offices and Their Various Relationships to Each Another.
Some schoolteachers continue to use the Reed-Kellogg system in teaching grammar, but others have discouraged it in favor of more modern tree diagrams. However, these modern tree structures draw on techniques that were already present in Reed-Kellogg diagrams. Reed and Kellogg defend their system in the preface to their grammar:
The Objections to the Diagram. - The fact that the pictorial diagram groups the parts of a sentence according to their offices and relations, and not in the order of speech, has been spoken of as a fault. It is, on the contrary, a merit, for it teaches the pupil to look through the literary order and discover the logical order. He thus learns what the literary order really is, and sees that this may be varied indefinitely, so long as the logical relations are kept clear.
The assertion that correct diagrams can be made mechanically is not borne out by the facts. It is easier to avoid precision in oral analysis than in written. The diagram drives the pupil to a most searching examination of the sentence, brings him face to face with every difficulty, and compels a decision on every point.
These statements bear witness to the fact that Reed-Kellogg diagrams abstract away from actual word order in order to focus more intently on how words in sentences function and relate to each other." [Sentence diagram. Wikipedia]
The examples of Reed-Kellogg diagrams was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Language Learning solution from the Science and Education area of ConceptDraw Solution Park.
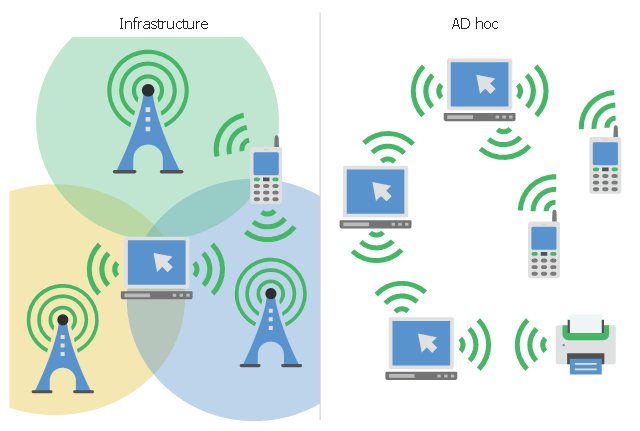
"Unified Communications (UC) is the integration of real-time communication services such as instant messaging (chat), presence information, telephony (including IP telephony), video conferencing, data sharing (including web connected electronic whiteboards interactive whiteboards), call control and speech recognition with non-real-time communication services such as unified messaging (integrated voicemail, e-mail, SMS and fax). UC is not necessarily a single product, but a set of products that provides a consistent unified user-interface and user-experience across multiple devices and media-types.
In its broadest sense, UC can encompass all forms of communications that are exchanged via a network to include other forms of communications such as Internet Protocol Television (IPTV) and digital signage Communications as they become an integrated part of the network communications deployment and may be directed as one-to-one communications or broadcast communications from one to many.
UC allows an individual to send a message on one medium, and receive the same communication on another medium. For example, one can receive a voicemail message and choose to access it through e-mail or a cell phone. If the sender is online according to the presence information and currently accepts calls, the response can be sent immediately through text chat or video call. Otherwise, it may be sent as a non-real-time message that can be accessed through a variety of media." [Unified communications. Wikipedia]
The Unified communications (UC) diagram example was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Computers and Communications solution from the Illustration area of ConceptDraw Solution Park.
In its broadest sense, UC can encompass all forms of communications that are exchanged via a network to include other forms of communications such as Internet Protocol Television (IPTV) and digital signage Communications as they become an integrated part of the network communications deployment and may be directed as one-to-one communications or broadcast communications from one to many.
UC allows an individual to send a message on one medium, and receive the same communication on another medium. For example, one can receive a voicemail message and choose to access it through e-mail or a cell phone. If the sender is online according to the presence information and currently accepts calls, the response can be sent immediately through text chat or video call. Otherwise, it may be sent as a non-real-time message that can be accessed through a variety of media." [Unified communications. Wikipedia]
The Unified communications (UC) diagram example was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Computers and Communications solution from the Illustration area of ConceptDraw Solution Park.
"Most methods of diagramming in pedagogy are based on the work of Alonzo Reed and Brainerd Kellogg in their book Higher Lessons in English, first published in 1877, though the method has been updated with recent understanding of grammar. ...
Some schoolteachers continue to use the Reed-Kellogg system in teaching grammar, but others have discouraged it in favor of more modern tree diagrams. However, these modern tree structures draw on techniques that were already present in Reed-Kellogg diagrams. Reed and Kellogg defend their system in the preface to their grammar:
The Objections to the Diagram.--The fact that the pictorial diagram groups the parts of a sentence according to their offices and relations, and not in the order of speech, has been spoken of as a fault. It is, on the contrary, a merit, for it teaches the pupil to look through the literary order and discover the logical order. He thus learns what the literary order really is, and sees that this may be varied indefinitely, so long as the logical relations are kept clear.
The assertion that correct diagrams can be made mechanically is not borne out by the facts. It is easier to avoid precision in oral analysis than in written. The diagram drives the pupil to a most searching examination of the sentence, brings him face to face with every difficulty, and compels a decision on every point.
... Reed-Kellogg diagrams abstract away from actual word order in order to focus more intently on how words in sentences function and relate to each other.
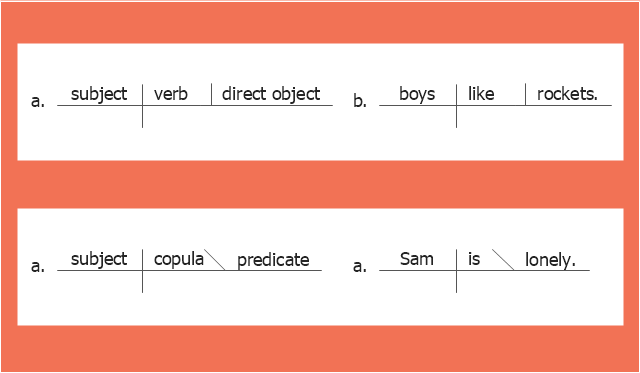
The Reed-Kellogg System. Simple sentences in the Reed-Kellogg system are diagrammed in accordance with the ... basic schemata" shown in this diagram example. [Sentence diagram. Wikipedia]
The example "The Reed-Kellogg system - Basic schemata" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Language Learning solution from the Science and Education area of ConceptDraw Solution Park.
Some schoolteachers continue to use the Reed-Kellogg system in teaching grammar, but others have discouraged it in favor of more modern tree diagrams. However, these modern tree structures draw on techniques that were already present in Reed-Kellogg diagrams. Reed and Kellogg defend their system in the preface to their grammar:
The Objections to the Diagram.--The fact that the pictorial diagram groups the parts of a sentence according to their offices and relations, and not in the order of speech, has been spoken of as a fault. It is, on the contrary, a merit, for it teaches the pupil to look through the literary order and discover the logical order. He thus learns what the literary order really is, and sees that this may be varied indefinitely, so long as the logical relations are kept clear.
The assertion that correct diagrams can be made mechanically is not borne out by the facts. It is easier to avoid precision in oral analysis than in written. The diagram drives the pupil to a most searching examination of the sentence, brings him face to face with every difficulty, and compels a decision on every point.
... Reed-Kellogg diagrams abstract away from actual word order in order to focus more intently on how words in sentences function and relate to each other.
The Reed-Kellogg System. Simple sentences in the Reed-Kellogg system are diagrammed in accordance with the ... basic schemata" shown in this diagram example. [Sentence diagram. Wikipedia]
The example "The Reed-Kellogg system - Basic schemata" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Language Learning solution from the Science and Education area of ConceptDraw Solution Park.
The website wireframe vector stencils library "Text and Images" contains 73 text and table blocks, image boxes, titles and labels, bulleted and numbered lists.
Use it to design your webpage layouts with ConceptDraw PRO diagramming and vector drawing software.
"Part of the user interface design is affected by the quality of the page layout. For example, a designer may consider whether the site's page layout should remain consistent on different pages when designing the layout. Page pixel width may also be considered vital for aligning objects in the layout design. The most popular fixed-width websites generally have the same set width to match the current most popular browser window, at the current most popular screen resolution, on the current most popular monitor size. Most pages are also center-aligned for concerns of aesthetics on larger screens." [en.wikipedia.org/ wiki/ Web_ design]
The website wireframe shapes example "Design elements - Text and Images" is included in the Website Wireframe solution from the Software Development area of ConceptDraw Solution Park.
Use it to design your webpage layouts with ConceptDraw PRO diagramming and vector drawing software.
"Part of the user interface design is affected by the quality of the page layout. For example, a designer may consider whether the site's page layout should remain consistent on different pages when designing the layout. Page pixel width may also be considered vital for aligning objects in the layout design. The most popular fixed-width websites generally have the same set width to match the current most popular browser window, at the current most popular screen resolution, on the current most popular monitor size. Most pages are also center-aligned for concerns of aesthetics on larger screens." [en.wikipedia.org/ wiki/ Web_ design]
The website wireframe shapes example "Design elements - Text and Images" is included in the Website Wireframe solution from the Software Development area of ConceptDraw Solution Park.
- Parts Of Speech Diagramming Sentences
- Parts Of Speech Diagram
- How to Diagram Sentences in ConceptDraw PRO | Sentence ...
- How to Diagram Sentences in ConceptDraw PRO | The Reed ...
- Horizontal bar chart - The most spoken languages of the world ...
- Education | Fishbone Diagram | Education Mind Maps | Education ...
- Sentence diagram - Compound predicate with one direct object ...
- Education | Sentence diagram sample | Sentence diagram ...
- Examples of Reed-Kellogg diagrams | Compound sentence ...
- Language Learning | Skype - eLearning Learning | Create Learning ...
- Sentence diagram - Compound predicate with one direct object ...
- Venn Diagram | Process Flowchart | Software Diagrams | Diagram ...
- Examples of Reed-Kellogg diagrams | Sentence diagram ...
- UML sequence diagram - GET request | Sentence diagram ...
- Gestures - Vector stencils library | Design elements - Gestures ...
- Sentence diagram - Compound predicate with one direct object ...
- Free Sentence Diagrammer | Sentence Diagram | Workflow Diagram ...
- Sentence diagram - Template | Blank Compound Sentence Diagram
- Sentence diagram - Compound predicate with one direct object ...
- Diagram Compound Sentences