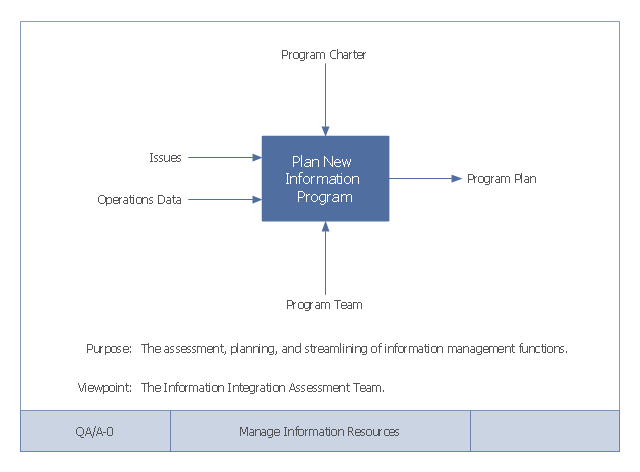
This example of a Top Level Context Diagram for an information system management process was redesigned from the Wikipedia file: IDEF Top-Level Context Diagram.jpg. [en.wikipedia.org/ wiki/ File:IDEF_ Top-Level_ Context_ Diagram.jpg]
"Graphical notation.
IDEF0 is a model that consists of a hierarchical series of diagrams, text, and glossary cross referenced to each other. The two primary modeling components are:
(1) functions (represented on a diagram by boxes), and
(2) data and objects that interrelate those functions (represented by arrows).
... the position at which the arrow attaches to a box conveys the specific role of the interface. The controls enter the top of the box. The inputs, the data or objects acted upon by the operation, enter the box from the left. The outputs of the operation leave the right-hand side of the box. Mechanism arrows that provide supporting means for performing the function join (point up to) the bottom of the box.
The IDEF0 process.
The IDEF0 process starts with the identification of the prime function to be decomposed. This function is identified on a “Top Level Context Diagram,” that defines the scope of the particular IDEF0 analysis. ... From this diagram lower-level diagrams are generated." [IDEF0. Wikipedia]
The IDEF0 diagram example "Top-level context diagram" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the IDEF0 Diagrams solution from the Software Development area of ConceptDraw Solution Park.
"Graphical notation.
IDEF0 is a model that consists of a hierarchical series of diagrams, text, and glossary cross referenced to each other. The two primary modeling components are:
(1) functions (represented on a diagram by boxes), and
(2) data and objects that interrelate those functions (represented by arrows).
... the position at which the arrow attaches to a box conveys the specific role of the interface. The controls enter the top of the box. The inputs, the data or objects acted upon by the operation, enter the box from the left. The outputs of the operation leave the right-hand side of the box. Mechanism arrows that provide supporting means for performing the function join (point up to) the bottom of the box.
The IDEF0 process.
The IDEF0 process starts with the identification of the prime function to be decomposed. This function is identified on a “Top Level Context Diagram,” that defines the scope of the particular IDEF0 analysis. ... From this diagram lower-level diagrams are generated." [IDEF0. Wikipedia]
The IDEF0 diagram example "Top-level context diagram" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the IDEF0 Diagrams solution from the Software Development area of ConceptDraw Solution Park.
"As a discipline, task management embraces several key activities. Various conceptual breakdowns exist, and these, at a high-level, always include creative, functional, project, performance and service activities.
Creative activities pertain to task creation. In context, these should allow for task planning, brainstorming, creation, elaboration, clarification, organization, reduction, targeting and preliminary prioritization.
Functional activities pertain to personnel, sales, quality or other management areas, for the ultimate purpose of ensuring production of final goods and services for delivery to customers. In context these should allow for planning, reporting, tracking, prioritizing, configuring, delegating, and managing of tasks.
Project activities pertain to planning and time and costs reporting. These can encompass multiple functional activities but are always greater and more purposeful than the sum of its parts. In context project activities should allow for project task breakdown, task allocation, inventory across projects, and concurrent access to task databases.
Service activities pertain to client and internal company services provision, including customer relationship management and knowledge management. In context these should allow for file attachment and links to tasks, document management, access rights management, inventory of client & employee records, orders & calls management, and annotating tasks.
Performance activities pertain to tracking performance and fulfillment of assigned tasks. In context these should allow for tracking by time, cost control, stakeholders and priority; charts, exportable reports, status updates, deadline adjustments, and activity logging.
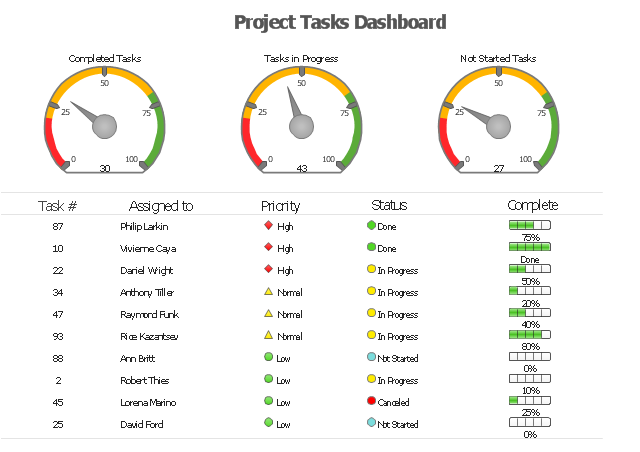
Report activities pertain to the presentation of information regarding the other five activities listed, including graphical display." [Task management. Wikipedia]
The example "Project tasks dashboard" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Status Dashboard solution from the area "What is a Dashboard" of ConceptDraw Solution Park.
Creative activities pertain to task creation. In context, these should allow for task planning, brainstorming, creation, elaboration, clarification, organization, reduction, targeting and preliminary prioritization.
Functional activities pertain to personnel, sales, quality or other management areas, for the ultimate purpose of ensuring production of final goods and services for delivery to customers. In context these should allow for planning, reporting, tracking, prioritizing, configuring, delegating, and managing of tasks.
Project activities pertain to planning and time and costs reporting. These can encompass multiple functional activities but are always greater and more purposeful than the sum of its parts. In context project activities should allow for project task breakdown, task allocation, inventory across projects, and concurrent access to task databases.
Service activities pertain to client and internal company services provision, including customer relationship management and knowledge management. In context these should allow for file attachment and links to tasks, document management, access rights management, inventory of client & employee records, orders & calls management, and annotating tasks.
Performance activities pertain to tracking performance and fulfillment of assigned tasks. In context these should allow for tracking by time, cost control, stakeholders and priority; charts, exportable reports, status updates, deadline adjustments, and activity logging.
Report activities pertain to the presentation of information regarding the other five activities listed, including graphical display." [Task management. Wikipedia]
The example "Project tasks dashboard" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Status Dashboard solution from the area "What is a Dashboard" of ConceptDraw Solution Park.
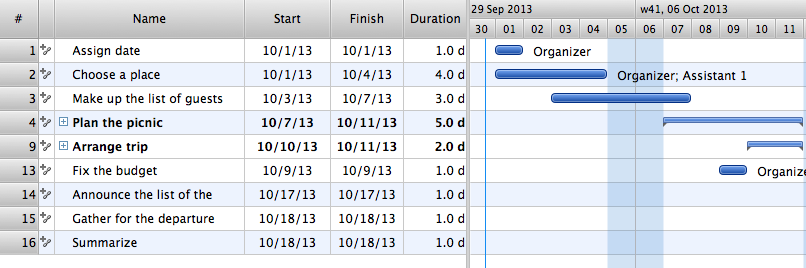
Managing the task list
Four lessons explaining how to manage your task list in a Gantt chart. You will learn how to adjust your Gantt chart view, how to add/delete tasks or subtasks, how to change tasks hierarchy, how to show/hide subtasks.HelpDesk
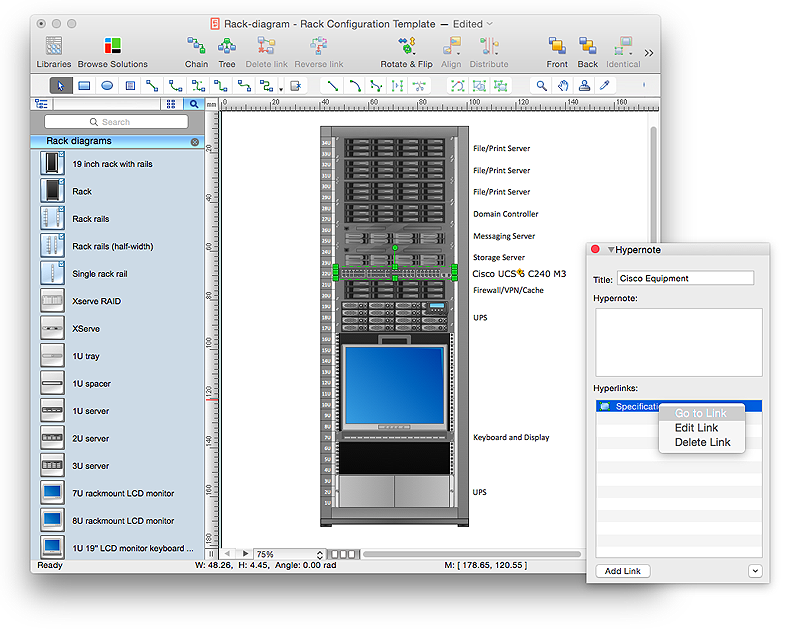
How to Create a Rack Diagram in ConceptDraw PRO
A Rack Diagram represents the rack mounting of network and computer equipment that is installed as a server. Rack diagrams are used by system administrators and network architectors when making a decision regarding the purchase of network equipment. It is used to show how a particular server configuration can be composed, without making its physical installation. ConceptDraw PRO enhanced with the Rack Diagrams Solution can be successfully used for making various rack diagrams. It's important that the solution used to create a rack diagram contains templates that stick to industry standards, and supplies a big selection of device icons to cover multiple types of equipment for a number of network configurations.HelpDesk
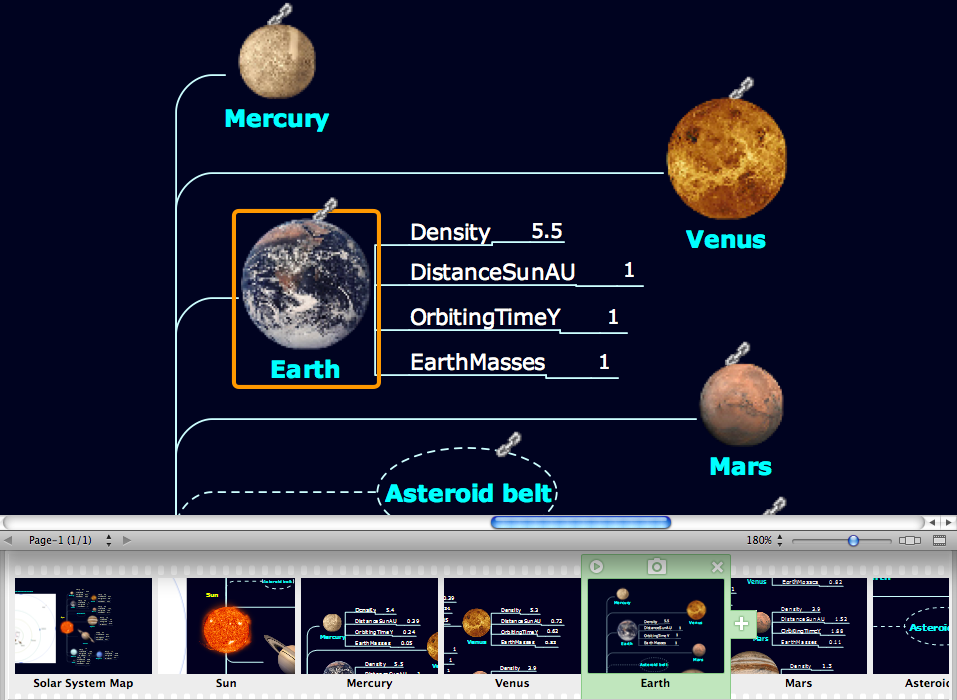
How to Perform Presentations in ConceptDraw MINDMAP without Exporting to Other Applications
Tips on how to perform a mind map presentation directly from the mindmapping software.
HelpDesk
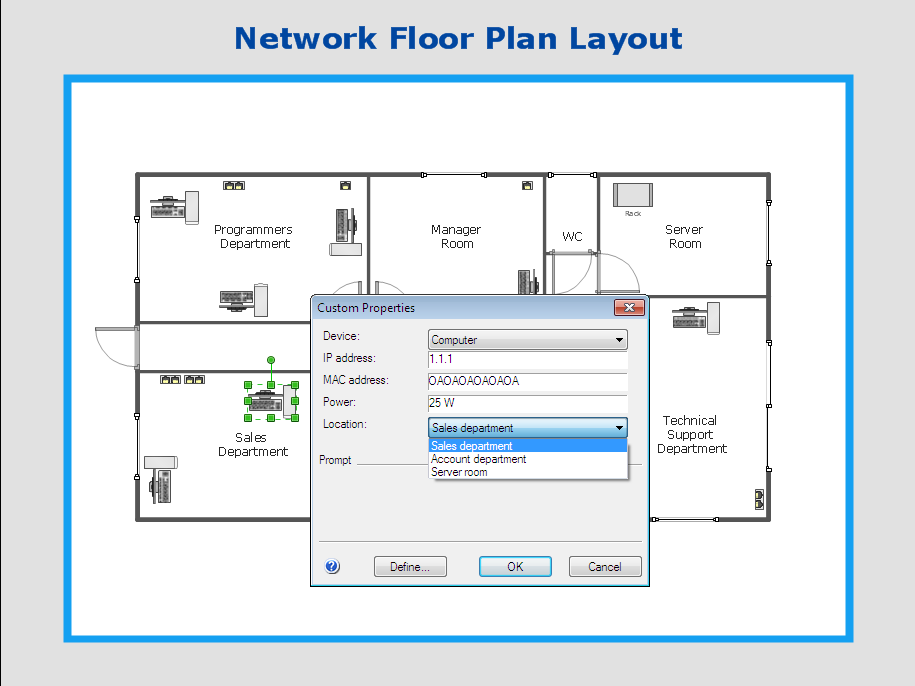
How to Work with Custom Properties in ConceptDraw PRO on PC
ConceptDraw PRO can store additional, user-defined data that can be assigned to a particular shape. This data is stored in the Custom Properties options.HelpDesk
How to Design a Mockup of Apple macOS Sierra GUI
Since that first Macintosh, Apple have always developed and used their own hardware specific operating system. The fundamental style and layout of the Mac OS X user interface has remained largely in place since the earliest versions, but there have been obvious aesthetic enhancements, and elements of icon redesign to match branding across devices. To design an effective user interface, graphic designers will create visual GUI prototypes, that focus on maximizing the user experience. Uses Interface prototyping is much convenient when you can work through a diagram similar to the OS X design. ConceptDraw PRO allows you to develop Apple OS X User Interface (UI) prototypes using the special templates and vector libraries of the specific user interface elements. ConceptDraw Mac OS X UI solution offers libraries containing the distinct Mac app icons, menu bar graphics, glyph elements and other Mac OS X features — everything necessary to create high standard, professional UI graphic desigHelpDesk
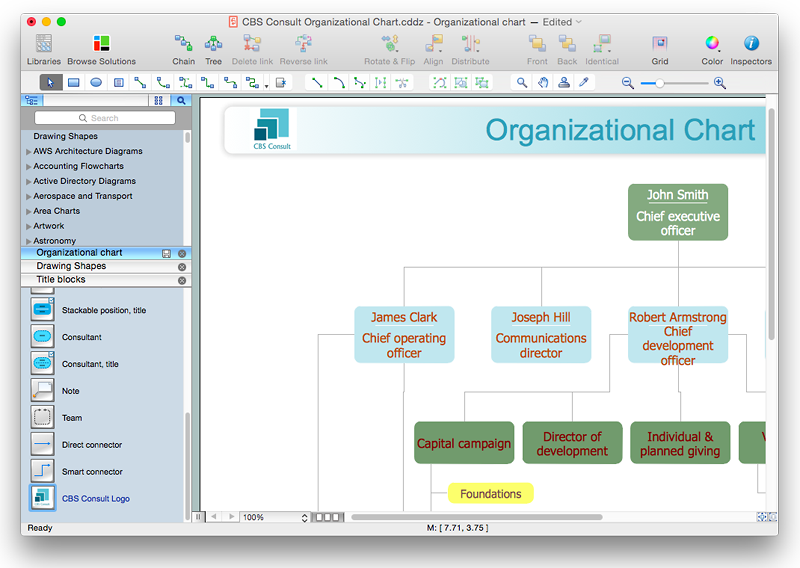
How to Add a Self-Drawn Object to any Library
One of the key elements of ConceptDraw PRO solutions are the libraries, containing a set of associated objects. Using these collections of business oriented vector objects, you can quickly get started making the diagram in the theme you need. The library collection can be supplemented by creating new or editing existing objects. You can create your own unique library just by dragging objects with the mouse. Library objects can be customized and saved for later use. You can change the scaling, color, line weight, label, and even the fill pattern of an object to use in custom drawings and diagrams. Your custom objects even can be searched for the next time you need to use them.- Context Diagram Template | Data Flow Diagrams | Process ...
- Context Diagram Template | Data Flow Diagram Software | Example ...
- Context Diagram Template | Example of DFD for Online Store (Data ...
- Difference Between Context Diagram And Data Flow Diagram
- Context Diagrams For Library Management System
- Context Diagram Template
- Context Diagram In Computer Science
- Process Context Diagram
- Process Flowchart | Context Diagram Template | Data Flow ...
- Context Diagram Template | Process Flowchart | UML Use Case ...
- Context Model For Library System
- Data Flow Diagram Symbols. DFD Library | Context Diagram ...
- DFD Library System | Context Diagram Template | Data Flow ...
- Top-level context diagram | Data Flow Diagram Symbols. DFD ...
- Sales Process Flowchart. Flowchart Examples | Context Diagram ...
- Top-level context diagram | Example of DFD for Online Store (Data ...
- Context Diagram Of Human Resource Management System
- Context Diagram Template | Business Process Modeling Notation ...
- Context Diagram Template | Data Flow Diagrams | DFD Library ...