This Android 5 UI design example shows Gmail screen of Google Nexus 6 smartphone.
The user interface design example "Android 5.0 - Gmail" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the "Android user interface" solution from the "Software Development" area of ConceptDraw Solution Park.
The user interface design example "Android 5.0 - Gmail" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the "Android user interface" solution from the "Software Development" area of ConceptDraw Solution Park.
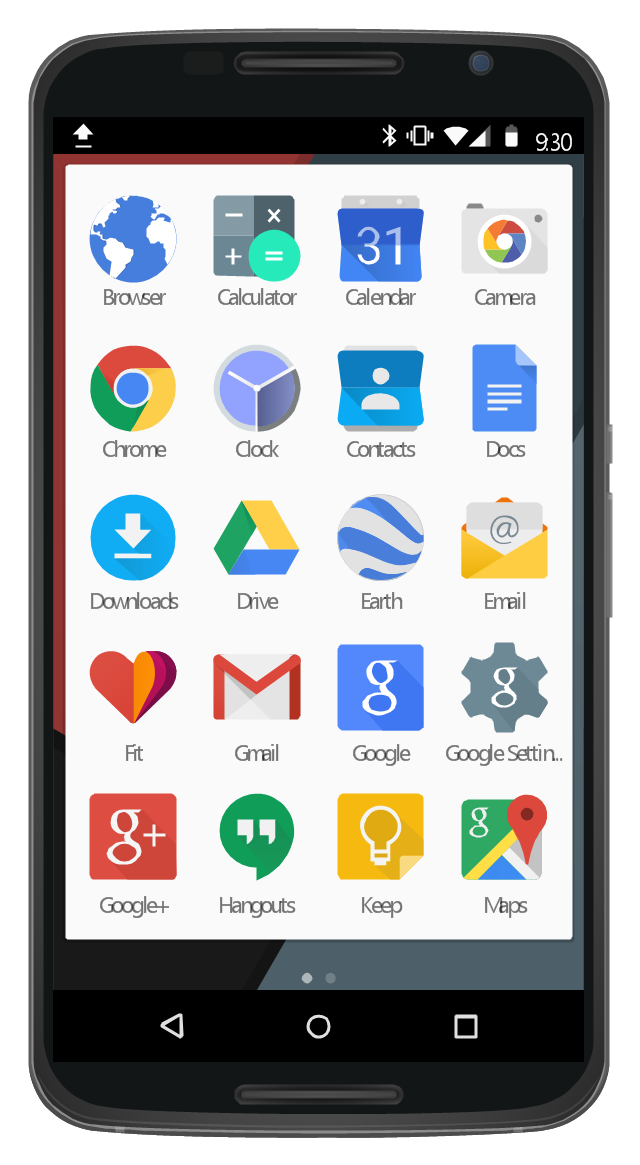
This UI design example shows common icons of Android applications on the App Drawer screen of Google Nexus 6 smartphone.
The user interface design example "Android 5.0 - App drawer" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the "Android user interface" solution from the "Software Development" area of ConceptDraw Solution Park.
The user interface design example "Android 5.0 - App drawer" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the "Android user interface" solution from the "Software Development" area of ConceptDraw Solution Park.
"Smaller mobile devices such as PDAs and smartphones typically use the WIMP elements with different unifying metaphors, due to constraints in space and available input devices. Applications for which WIMP is not well suited may use newer interaction techniques, collectively named as post-WIMP user interfaces.
As of 2011, some touch-screen-based operating systems such as Apple's iOS (iPhone) and Android use the class of GUIs named post-WIMP. These support styles of interaction using more than one finger in contact with a display, which allows actions such as pinching and rotating, which are unsupported by one pointer and mouse." [Graphical user interface. Wikipedia]
"In computing post-WIMP comprises work on user interfaces, mostly graphical user interfaces, which attempt to go beyond the paradigm of windows, icons, menus and a pointing device, i.e. WIMP interfaces. ...
However WIMP interfaces are not optimal for working with complex tasks such as computer-aided design, working on large amounts of data simultaneously, or interactive games. WIMPs are usually pixel-hungry, so given limited screen real estate they can distract attention from the task at hand. Thus, custom interfaces can better encapsulate workspaces, actions, and objects for specific complex tasks. Applications for which WIMP is not well suited include those requiring continuous input signals, showing 3D models, or simply portraying an interaction for which there is no defined standard widget.
Interfaces based on these considerations, now called "post-WIMP", have made their way to the general public. Examples include the interface of the classic MP3 player iPod and a bank's automated teller machine screen." [Post-WIMP. Wikipedia]
The example "iPhone OS (iOS) graphic user interface (GUI) - Activity indicator view" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Graphic User Interface solution from the Software Development area of ConceptDraw Solution Park.
As of 2011, some touch-screen-based operating systems such as Apple's iOS (iPhone) and Android use the class of GUIs named post-WIMP. These support styles of interaction using more than one finger in contact with a display, which allows actions such as pinching and rotating, which are unsupported by one pointer and mouse." [Graphical user interface. Wikipedia]
"In computing post-WIMP comprises work on user interfaces, mostly graphical user interfaces, which attempt to go beyond the paradigm of windows, icons, menus and a pointing device, i.e. WIMP interfaces. ...
However WIMP interfaces are not optimal for working with complex tasks such as computer-aided design, working on large amounts of data simultaneously, or interactive games. WIMPs are usually pixel-hungry, so given limited screen real estate they can distract attention from the task at hand. Thus, custom interfaces can better encapsulate workspaces, actions, and objects for specific complex tasks. Applications for which WIMP is not well suited include those requiring continuous input signals, showing 3D models, or simply portraying an interaction for which there is no defined standard widget.
Interfaces based on these considerations, now called "post-WIMP", have made their way to the general public. Examples include the interface of the classic MP3 player iPod and a bank's automated teller machine screen." [Post-WIMP. Wikipedia]
The example "iPhone OS (iOS) graphic user interface (GUI) - Activity indicator view" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Graphic User Interface solution from the Software Development area of ConceptDraw Solution Park.
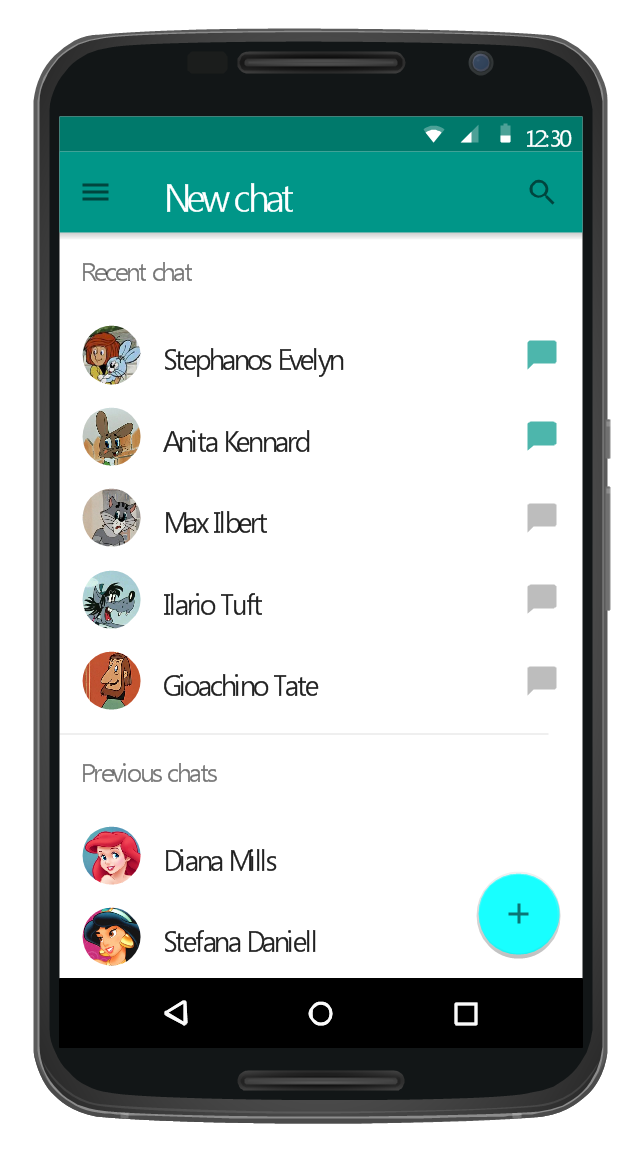
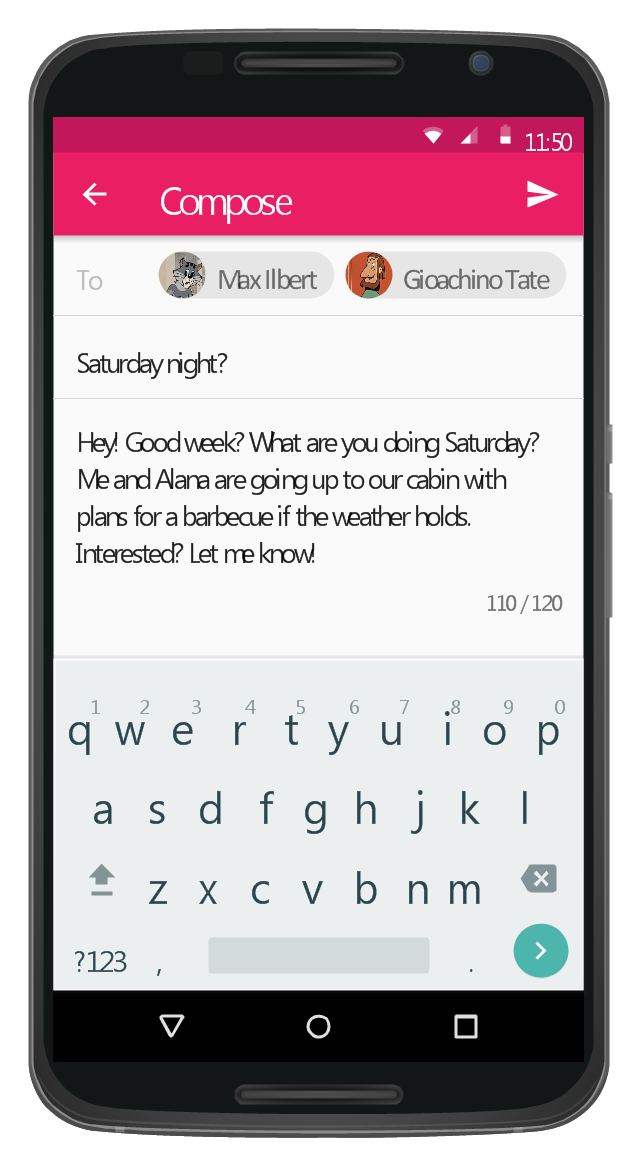
This Android 5 UI design example shows New chat screen of Google Nexus 6 smartphone.
The user interface design example "Android 5.0 - Single-line list" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the "Android user interface" solution from the "Software Development" area of ConceptDraw Solution Park.
The user interface design example "Android 5.0 - Single-line list" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the "Android user interface" solution from the "Software Development" area of ConceptDraw Solution Park.
This Android 5 UI design example shows New chat screen of Google Nexus 6 smartphone.
The user interface design example "Android 5.0 - Single-line list" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the "Android user interface" solution from the "Software Development" area of ConceptDraw Solution Park.
The user interface design example "Android 5.0 - Single-line list" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the "Android user interface" solution from the "Software Development" area of ConceptDraw Solution Park.
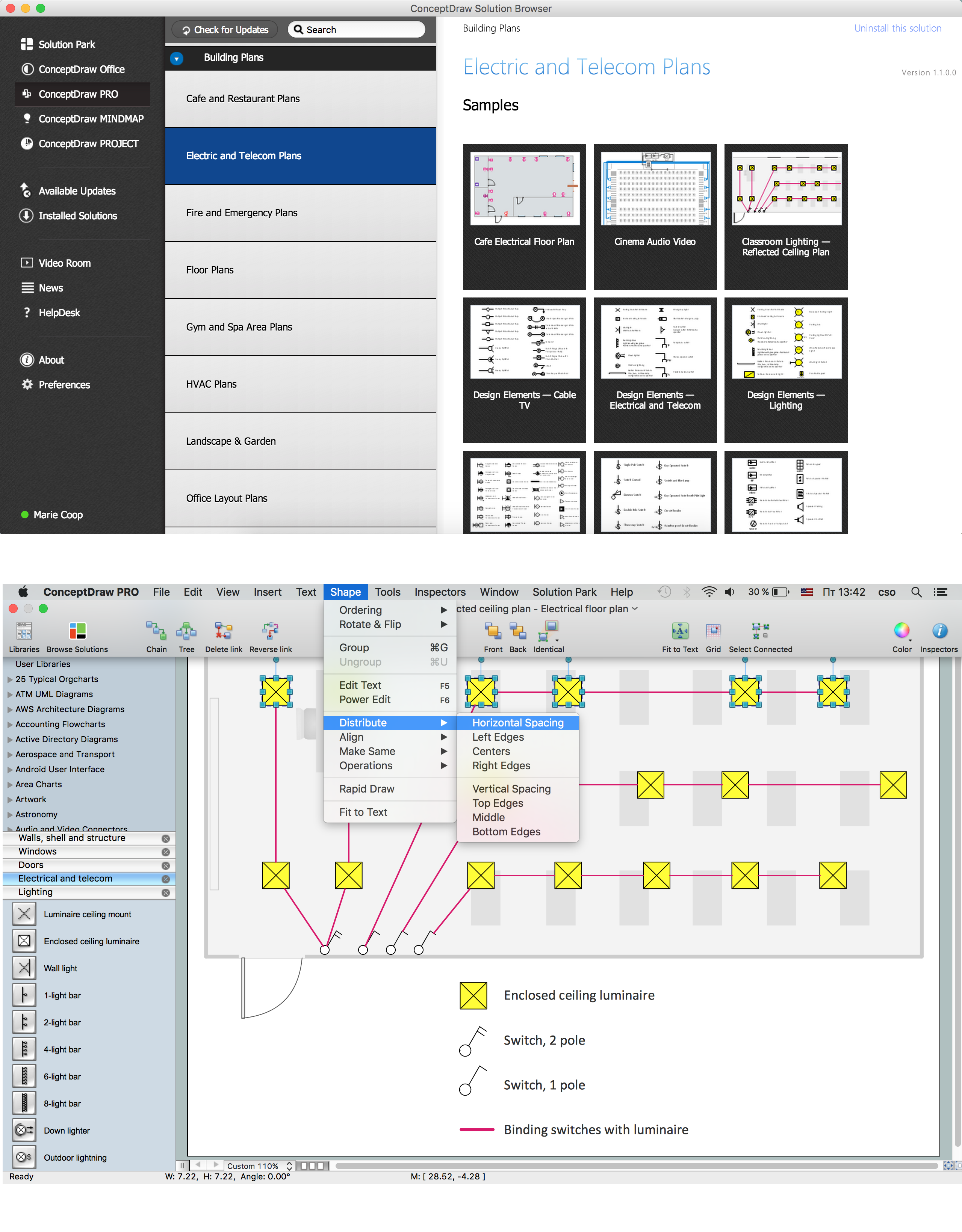
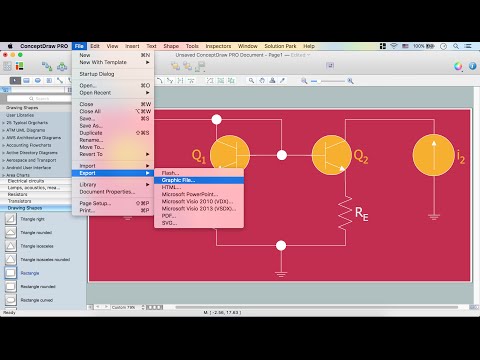
How To use House Electrical Plan Software
How we can conduct the electricity at house correctly without a plan? It is impossible. The House electrical diagram depicts locations of switches, outlets, dimmers and lights, and lets understand how you will connect them. But design of House Electrical Plan looks a complex task at a glance, which requires a lot of tools and special experience. But now all is simple with all-inclusive floor plan software - ConceptDraw PRO. As a house electrical plan software, the ConceptDraw PRO contains libraries with a large range of professional lighting and electrical symbols, ready-to-use electrical plans samples and examples, and built-in templates for creating great-looking Home floor electrical plans. It is a fastest way to draw Electrical circuit diagrams, Electrical wiring and Circuit schematics, Digital circuits, Electrical equipment, House electrical plans, Satellite television, Cable television, Home cinema, Closed-circuit television when are used the tools of Electric and Telecom Plans Solution from ConceptDraw Solution Park. Files created in Visio for Mac app can be easily imported to ConceptDraw PRO. Also you may import stencils and even libraries. Try for free an alternative to Visio that Apple users recommend.
Wireframe Examples
ConceptDraw PRO is a powerful diagramming and vector drawing software. Extended with Website Wireframe solution from the Software Development area, ConceptDraw PRO became the ideal software for prototype and design professional looking websites wireframes. Website Wireframe solution offers at your disposal wide variety of wireframe examples and samples which confirm this.Cisco Network Icons
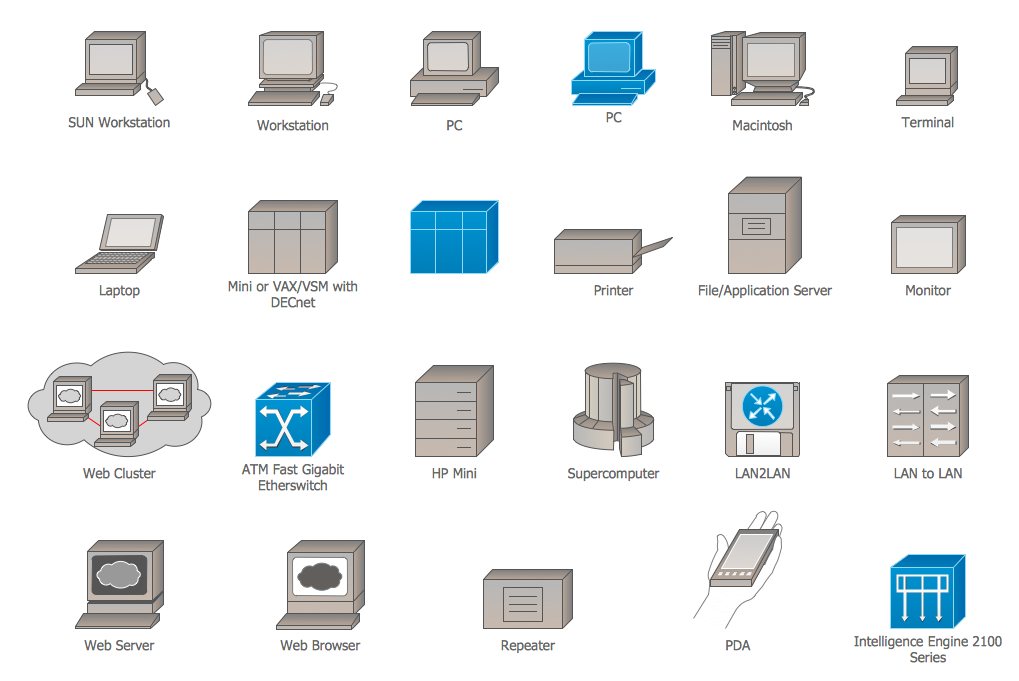
ConceptDraw PRO diagramming and vector drawing software extended with Cisco Network Diagrams Solution from the Computer and Networks Area is the best for creating Cisco Network Diagrams thanks to numerous predesigned Cisco network icons.Cisco LAN. Cisco icons, shapes, stencils and symbols
The ConceptDraw vector stencils library Cisco LAN contains symbols for drawing the computer local area network diagrams.Network Security
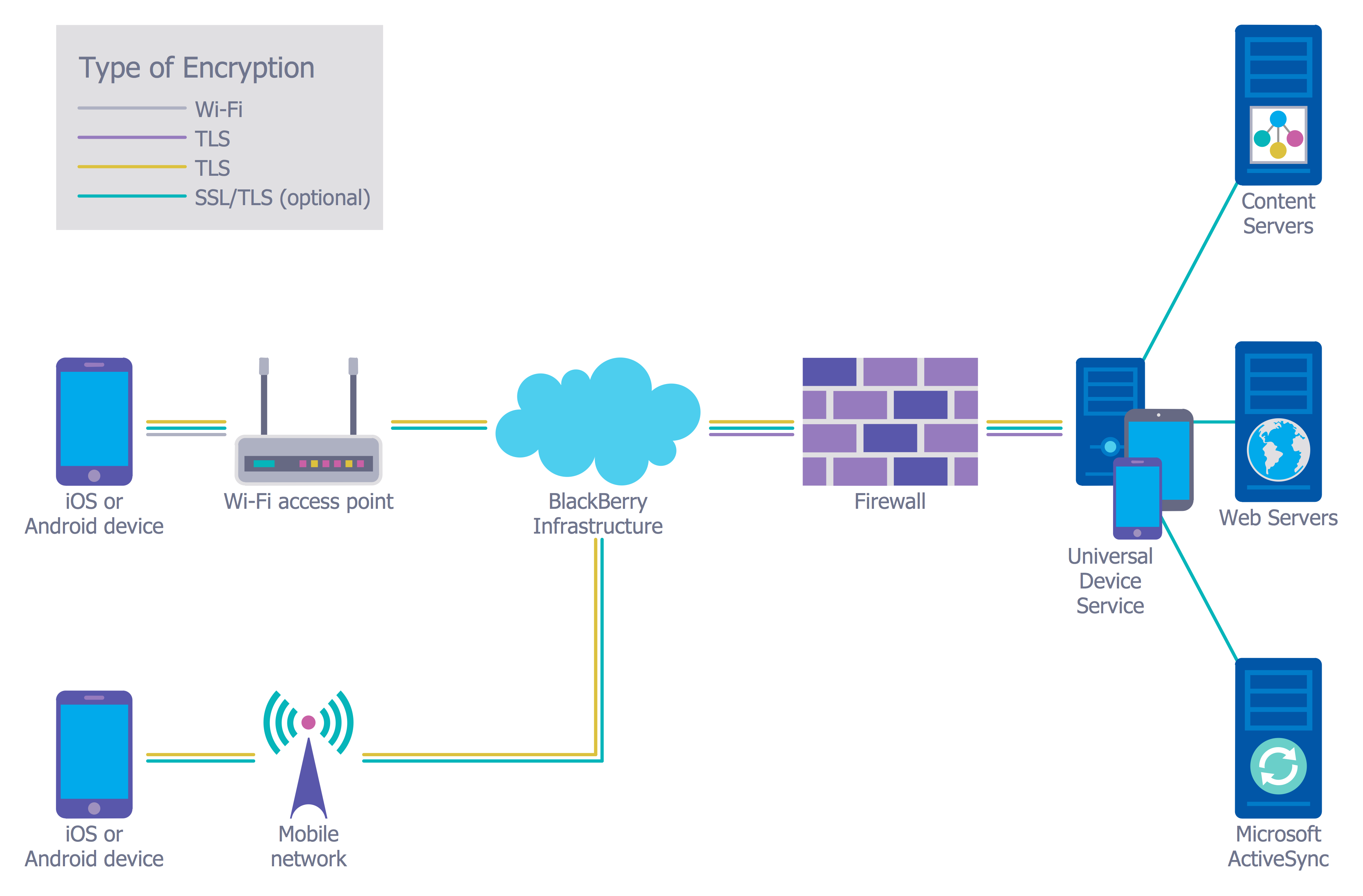
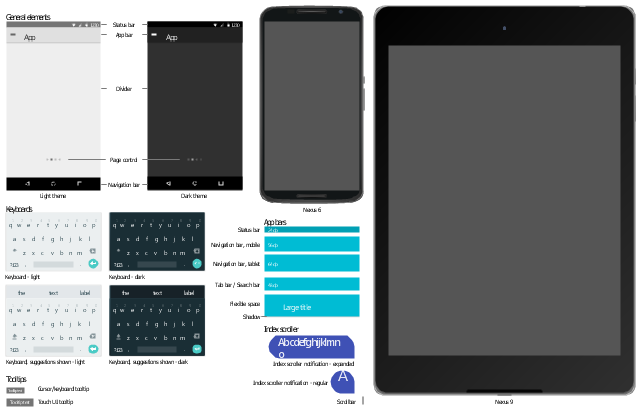
The Internet is a giant computer network which connects computers all over the world. It is integral part of human society and business. But the serious question for network engineers, designers, lawmakers and enforcers is the need for protect the Internet networks from the Internet crimes, hacking and attacks. There are quite a number of hardware, software and physical methods of protection against them. The samples you see on this page were created in ConceptDraw PRO using the tools of Network Security Diagrams Solution for ConceptDraw PRO software. They show protection networks with Firewalls and other network security devices.The vector stencils library "Android UI" contains 28 UI elements: screen, status bar, app bar, divider, navigation bar, page control, tab, search bar, flexible space, keyboard, cursor tooltip, touch UI tooltip, index scroller, Google Nexus 6 smartphone, Google Nexus 9 tablet.
Use it to design user interface of your Android 5 application.
The shapes example "Design elements - Android UI" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the "Android user interface" solution from the "Software Development" area of ConceptDraw Solution Park.
Use it to design user interface of your Android 5 application.
The shapes example "Design elements - Android UI" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the "Android user interface" solution from the "Software Development" area of ConceptDraw Solution Park.
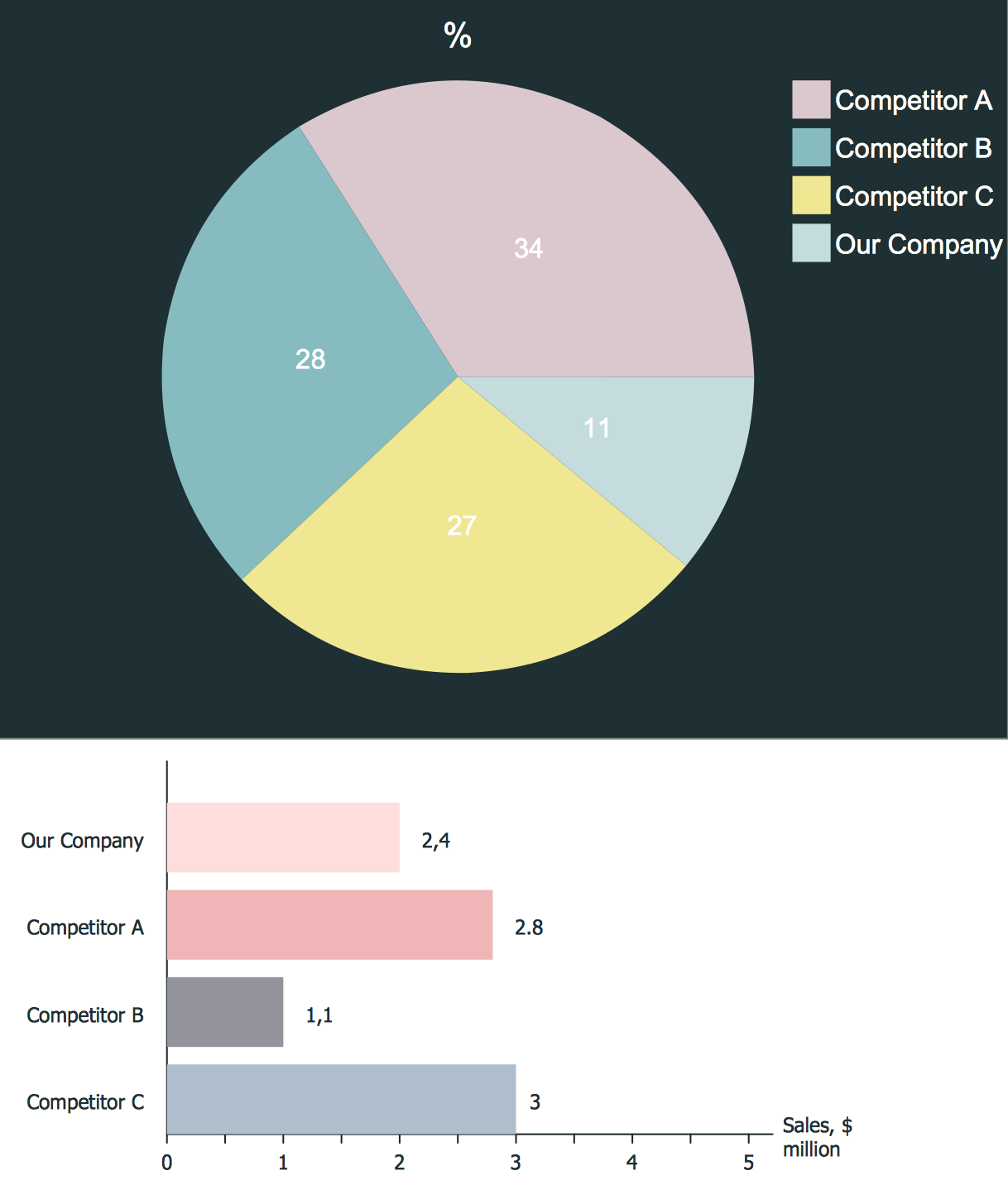
Competitor Analysis
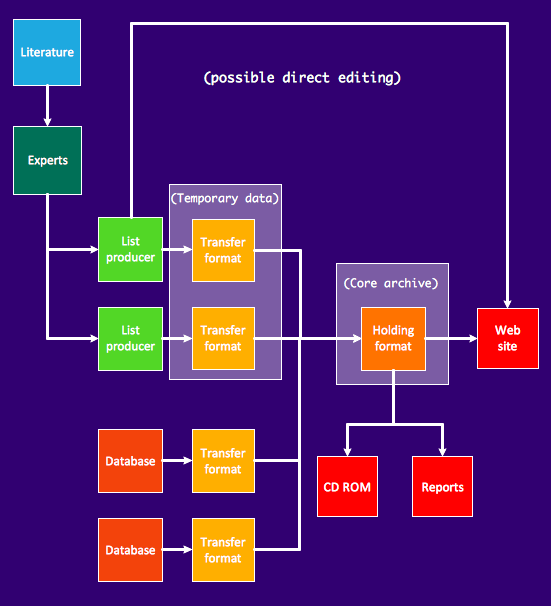
Competitor analysis is a first and obligatory step in elaboration the proper corporate marketing strategy and creating sustainable competitive advantage. Use powerful opportunities of numerous solutions from ConceptDraw Solution Park for designing illustrative diagrams, charts, matrices which are necessary for effective competitor analysis.Software and Database Design with ConceptDraw PRO
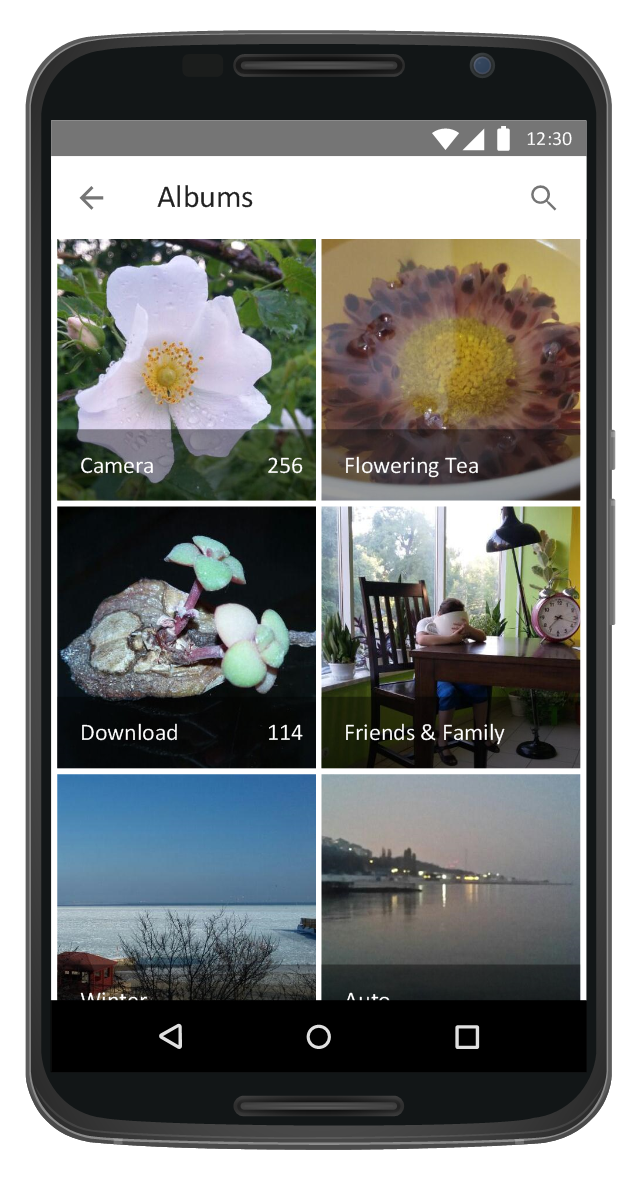
Unified Modeling Language (abbr. UML) is a modeling language used by software developers and software engineers for developing diagrams, expressive modeling, visualization, construction, specification, and documentation an information about software-intensive systems. There are used many types of UML diagrams, joined in main groups, each of them has its own functional abilities and applications: Behaviour diagrams illustrate the functionality of software systems, Structuring diagrams depict a structure of objects at the systems, Interaction diagrams show the flow of control and data among the things in a modeling system. UML has a lot of practical applications in varied areas, among them software development, hardware design, banking and financial services, telecommunication, science, research, enterprise information system, distributed Web-based services, user interfaces for web applications, medical electronics, patient healthcare systems, etc. ConceptDraw PRO extended with Rapid UML solution is a perfect tool for UML diagramming.This Android 7 user interface example illustrates usage of Android Material Design single-line grid list.
"Grid lists are an alternative to standard list views.
A grid list consists of a repeated pattern of cells arrayed in a vertical and horizontal layout.
Grid lists are best used on similar data types. They help improve the visual comprehension of the content they contain. ...
A grid list is best suited to presenting homogenous data, typically images, and is optimized for visual comprehension and differentiating between similar data types. ...
A grid list consists of a repeated pattern of cells arrayed vertically and horizontally within the grid list.
Tiles hold content and can span one or more cells vertically or horizontally." [material.io/ guidelines/ components/ grid-lists.html]
The Android 7 UI design example "Single-line grid list" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the "Android user interface" solution from the "Software Development" area of ConceptDraw Solution Park.
"Grid lists are an alternative to standard list views.
A grid list consists of a repeated pattern of cells arrayed in a vertical and horizontal layout.
Grid lists are best used on similar data types. They help improve the visual comprehension of the content they contain. ...
A grid list is best suited to presenting homogenous data, typically images, and is optimized for visual comprehension and differentiating between similar data types. ...
A grid list consists of a repeated pattern of cells arrayed vertically and horizontally within the grid list.
Tiles hold content and can span one or more cells vertically or horizontally." [material.io/ guidelines/ components/ grid-lists.html]
The Android 7 UI design example "Single-line grid list" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the "Android user interface" solution from the "Software Development" area of ConceptDraw Solution Park.
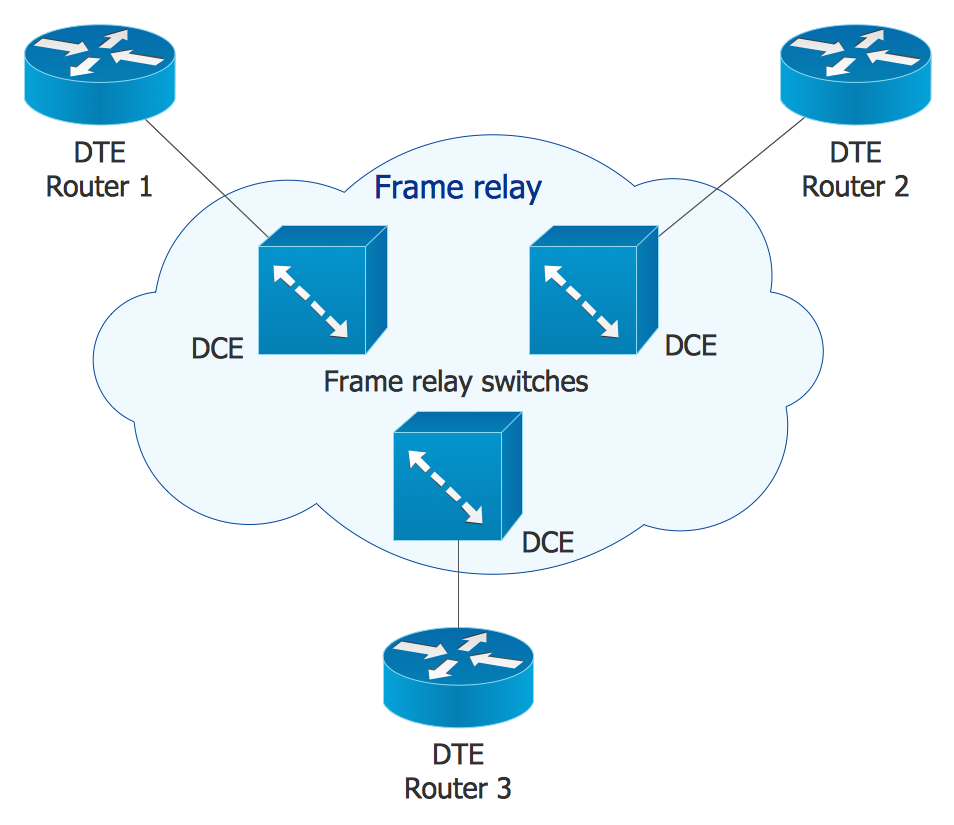
 Computer Network Diagrams
Computer Network Diagrams
Computer Network Diagrams solution extends ConceptDraw PRO software with samples, templates and libraries of vector icons and objects of computer network devices and network components to help you create professional-looking Computer Network Diagrams, to plan simple home networks and complex computer network configurations for large buildings, to represent their schemes in a comprehensible graphical view, to document computer networks configurations, to depict the interactions between network's components, the used protocols and topologies, to represent physical and logical network structures, to compare visually different topologies and to depict their combinations, to represent in details the network structure with help of schemes, to study and analyze the network configurations, to communicate effectively to engineers, stakeholders and end-users, to track network working and troubleshoot, if necessary.
- Signal Andeoid Statusbar Icons
- Signal Status Bar Png
- Signal Icons For Android
- Signal Icon For Android
- Signal Icon Png Android
- Status Bar Ui Design Preview
- Android Lock Icon Status Bar
- Design elements - Android system icons (device) | Android 5.0 - App ...
- Android Phone Vector Bar Signal
- Android App Icon In Status Bar
- Signal Smartphone Interface
- Android Smartphone Icon Png
- Android 5.0 - App drawer | Design elements - Android system icons ...
- Android 5.0 - Gmail | Signal Gmail For Android
- Android 6 Status Bar Icons Meaning
- Signal App User Interface
- Wifi Signal Png
- Android Right Menu Icon Png
- Android Right Icon Png
- Signal Wifi Png


-graphic-user-interface-(gui)---activity-indicator-view.png--diagram-flowchart-example.png)