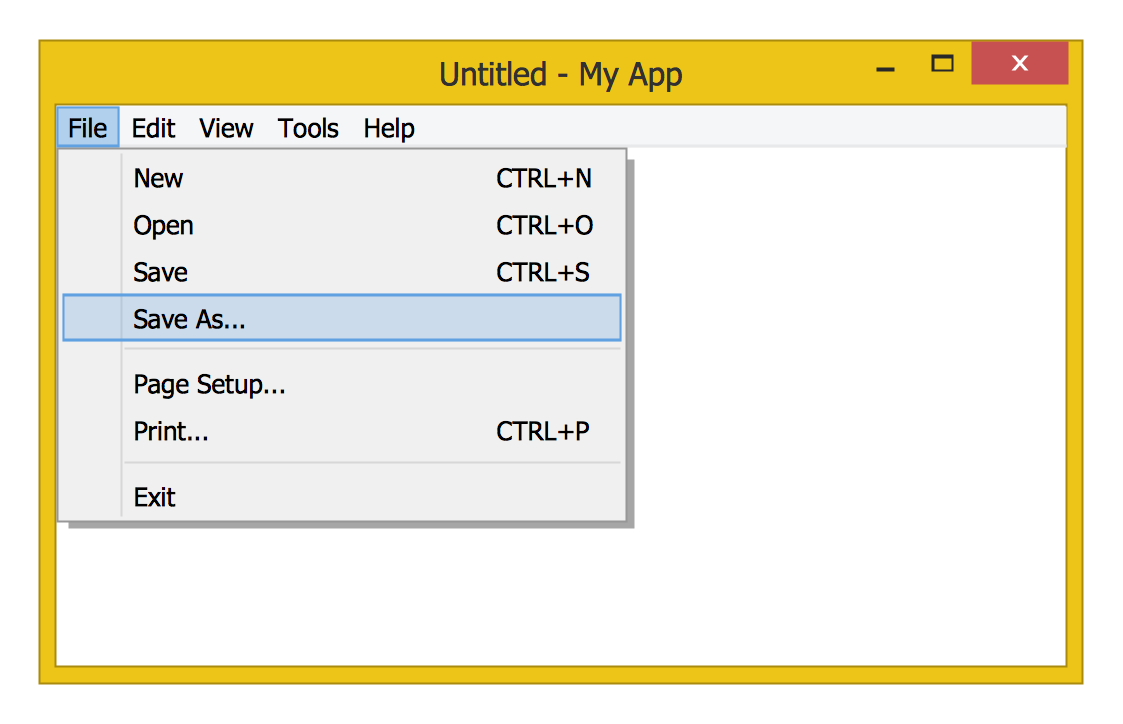
Use this template to prototype and design the wireframe graphic user interface (GUI).
"A website wireframe, also known as a page schematic or screen blueprint, is a visual guide that represents the skeletal framework of a website. Wireframes are created for the purpose of arranging elements to best accomplish a particular purpose. The purpose is usually being informed by a business objective and a creative idea. The wireframe depicts the page layout or arrangement of the website’s content, including interface elements and navigational systems, and how they work together. The wireframe usually lacks typographic style, color, or graphics, since the main focus lies in functionality, behavior, and priority of content. In other words, it focuses on what a screen does, not what it looks like. Wireframes can be pencil drawings or sketches on a whiteboard, or they can be produced by means of a broad array of free or commercial software applications. Wireframes are generally created by business analysts, user experience designers, developers, visual designers and other roles with expertise in interaction design, information architecture and user research.
Wireframes focus on:
(1) The kinds of information displayed.
(2) The range of functions available.
(3) The relative priorities of the information and functions.
(4) The rules for displaying certain kinds of information.
(5) The effect of different scenarios on the display.
The website wireframe connects the underlying conceptual structure, or information architecture, to the surface, or visual design of the website. Wireframes help establish functionality, and the relationships between different screen templates of a website. An iterative process, creating wireframes is an effective way to make rapid prototypes of pages, while measuring the practicality of a design concept. Wireframing typically begins between “high-level structural work - like flowcharts or site maps - and screen designs.” Within the process of building a website, wireframing is where thinking becomes tangible.
Aside from websites, wireframes are utilized for the prototyping of mobile sites, computer applications, or other screen-based products that involve human-computer interaction." [Website wireframe. Wikipedia]
The wireframe GUI template for the ConceptDraw PRO diagramming and vector drawing software is included in the Graphic User Interface solution from the Software Development area of ConceptDraw Solution Park.
"A website wireframe, also known as a page schematic or screen blueprint, is a visual guide that represents the skeletal framework of a website. Wireframes are created for the purpose of arranging elements to best accomplish a particular purpose. The purpose is usually being informed by a business objective and a creative idea. The wireframe depicts the page layout or arrangement of the website’s content, including interface elements and navigational systems, and how they work together. The wireframe usually lacks typographic style, color, or graphics, since the main focus lies in functionality, behavior, and priority of content. In other words, it focuses on what a screen does, not what it looks like. Wireframes can be pencil drawings or sketches on a whiteboard, or they can be produced by means of a broad array of free or commercial software applications. Wireframes are generally created by business analysts, user experience designers, developers, visual designers and other roles with expertise in interaction design, information architecture and user research.
Wireframes focus on:
(1) The kinds of information displayed.
(2) The range of functions available.
(3) The relative priorities of the information and functions.
(4) The rules for displaying certain kinds of information.
(5) The effect of different scenarios on the display.
The website wireframe connects the underlying conceptual structure, or information architecture, to the surface, or visual design of the website. Wireframes help establish functionality, and the relationships between different screen templates of a website. An iterative process, creating wireframes is an effective way to make rapid prototypes of pages, while measuring the practicality of a design concept. Wireframing typically begins between “high-level structural work - like flowcharts or site maps - and screen designs.” Within the process of building a website, wireframing is where thinking becomes tangible.
Aside from websites, wireframes are utilized for the prototyping of mobile sites, computer applications, or other screen-based products that involve human-computer interaction." [Website wireframe. Wikipedia]
The wireframe GUI template for the ConceptDraw PRO diagramming and vector drawing software is included in the Graphic User Interface solution from the Software Development area of ConceptDraw Solution Park.
Wireframe Examples
ConceptDraw DIAGRAM is a powerful diagramming and vector drawing software. Extended with Website Wireframe solution from the Software Development area, ConceptDraw DIAGRAM became the ideal software for prototype and design professional looking websites wireframes. Website Wireframe solution offers at your disposal wide variety of wireframe examples and samples which confirm this.HelpDesk
How to Design an Interface Mock-up of an Android Application
Uses Interface prototyping is much convenient when you can work through a diagram similar to the device design. ConceptDraw DIAGRAM allows you to develop Android User Interface (UI) prototypes using the special templates and vector libraries of the specific user interface elements. Using ConceptDraw DIAGRAM you can mock-up an Android UI system so that you can figure out how best to represent user interface (UI) elements for the development of a new mobile Apps.UML Use Case Diagram Example. Registration System
This sample was created in ConceptDraw DIAGRAM diagramming and vector drawing software using the UML Use Case Diagram library of the Rapid UML Solution from the Software Development area of ConceptDraw Solution Park. This sample shows the types of user’s interactions with the system and is used at the registration and working with the database system.
 Azure Architecture
Azure Architecture
Azure Architecture solution bundles into one handy tool everything you need to create effective Azure Architecture diagrams. It adds the extra value to versatile ConceptDraw DIAGRAM software and extends the users capabilities with comprehensive collection of Microsoft Azure themed graphics, logos, preset templates, wide array of predesigned vector symbols that covers the subjects such as Azure management, Azure storage, and Azure services, amongst others, and allow you to illustrate Azure Architecture diagrams at any degree of complexity, to present visually your Azure cloud system architecture with professional style, to design Azure cloud topology, to document Windows Azure Architecture and Azure Cloud System Architecture, to visualize the great abilities and work of Microsoft Azure Cloud System and Azure services.
 iPhone User Interface
iPhone User Interface
iPhone User Interface solution extends ConceptDraw DIAGRAM software with templates, samples and libraries with large quantity of vector stencils of graphical user interface elements, Apps icons, UI patterns for designing and prototyping of the iOS applic
 AWS Architecture Diagrams
AWS Architecture Diagrams
AWS Architecture Diagrams with powerful drawing tools and numerous predesigned Amazon icons and AWS simple icons is the best for creation the AWS Architecture Diagrams, describing the use of Amazon Web Services or Amazon Cloud Services, their application for development and implementation the systems running on the AWS infrastructure. The multifarious samples give you the good understanding of AWS platform, its structure, services, resources and features, wide opportunities, advantages and benefits from their use; solution’s templates are essential and helpful when designing, description and implementing the AWS infrastructure-based systems. Use them in technical documentation, advertising and marketing materials, in specifications, presentation slides, whitepapers, datasheets, posters, etc.
Entity Relationship Diagram - ERD - Software for Design Crows Foot ER Diagrams
ER-model is a data model which lets describe the conceptual schemes in a specific subject area. It can help to highlight the key entities and specify relationships that can be established between these entities. During the database design, it is realized the transformation of ER model into certain database scheme based on the chosen data model (relational, object, network, etc.). There are used two notations for ERDs: Crow's Foot and Chen's. Crow's Foot notation proposed by Gordon Everest represents the entity by rectangle containing its name (name must be unique within this model), and relation - by the line which links two entities involved in relationship. The relationship's plurality is graphically indicated by a "plug" on the end of the link, the optionality - by a circle. Entity-Relationship Diagrams based on Crow's Foot notation can be easily drawn using the ConceptDraw DIAGRAM. Extended with Entity-Relationship Diagram (ERD) solution, it is the best ERD diagrams software with powerful tools and ready design elements for Crow's Foot and Chen notations.
Windows 8 UI Design Patterns
The patterns are commonly used in the field of programming for various electronic devices, mobile devices and PCs. UI design patterns are useful standard solvings for common design problems. There are large quantity of various design and UI patterns. Windows 8 is not exception - in the help to Win8 designers, developers, and software engineers, were developed the Windows 8 UI Design Patterns.
 Graphic User Interface
Graphic User Interface
Graphic User Interface solution extends ConceptDraw DIAGRAM software with templates, samples and libraries of vector stencils for design of the GUI prototypes and diagrams for Windows, Mac OS and iOS software.
UI Patterns
The most convenient, useful and right way for software engineers, UI designers, UI developers is to use UI patterns in the process of developing any application for computer devices. The User Interface (UI) patterns are standardized solutions for common design problems.
 Network Security Diagrams
Network Security Diagrams
The Network Security Diagrams solution presents a large collection of predesigned cybersecurity vector stencils, cliparts, shapes, icons and connectors to help you succeed in designing professional and accurate Network Security Diagrams, Network Security Infographics to share knowledge about effective ways of networks protection with help of software and network security devices of different cyber security degrees, Network Plans for secure wireless network, Computer Security Diagrams to visually tell about amazing possibilities of IT security solutions. The samples and examples reflect the power of ConceptDraw DIAGRAM software in drawing Network Security Diagrams, give the representation about variety of existing types of attacks and threats, help to realize their seriousness and the methods to deal with them.
- Wireframe Mobile App
- Mobile Website Wireframe
- Sample Wireframes For Mobile Apps
- Wireframe Examples For Mobile App
- Wireframes For Mobile Apps
- Mobile App Wireframe Free
- Wireframe Examples | Wireframing | Wireframe Tools | Wireframes App
- Wireframe Ios App
- Mobile Wireframe
- Iphone Wireframe App
- Free Mobile Wireframe
- Application Wireframes
- Wireframe Mobile Free
- How to Design an Interface Mock-up of an Android Application | How ...
- Wireframe GUI - Template | How to Design an Interface Mock-up of ...
- Best Wireframe App
- Mobile Application Design Prototyping Tool
- Mobile App Wireframe Online
- Mobile App Wireframe Template




_Win_Mac.png)