Cubetto Flowchart
Create flowcharts in a breath with Cubetto Flow on your iPad and iPhone wherever you are.Top iPad Business Process Diagrams Apps
Review of Business Process Diagram iPad Apps.Flowchart by Hapman
Do you need a flowchart or to sketch out a process? Download the Flowchart by Hapman app for FREE today!!!DroidDia prime
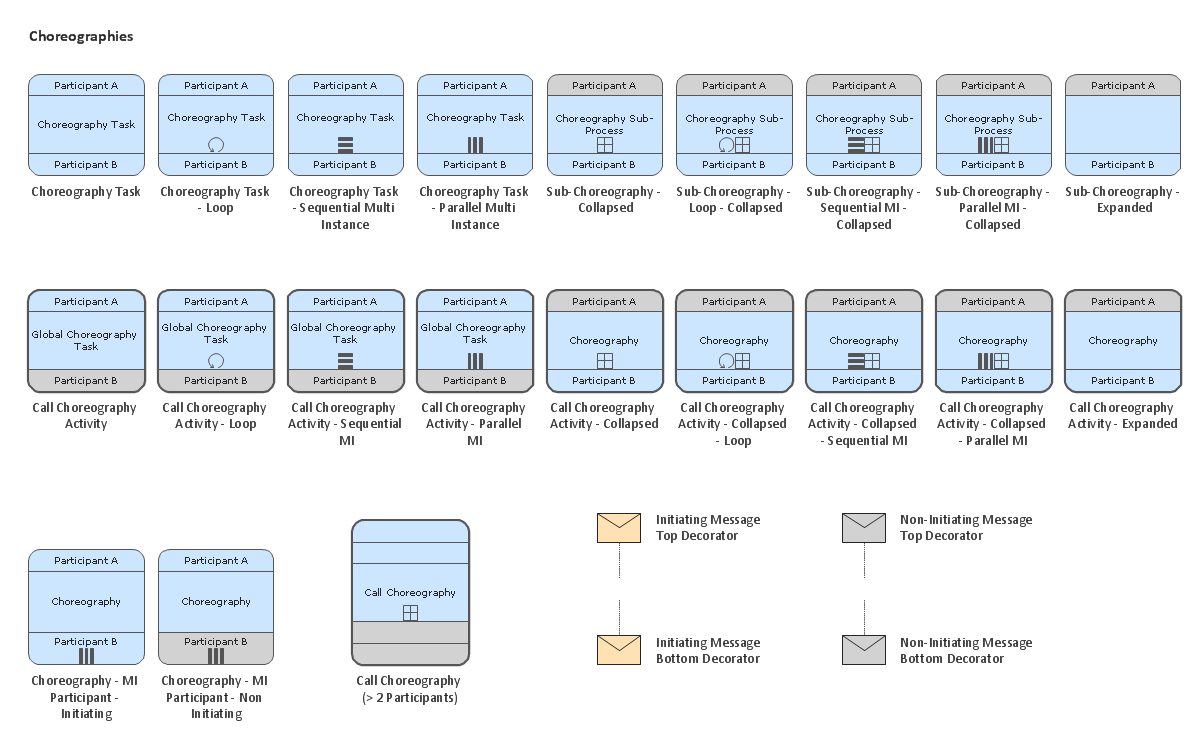
Droiddia allows you to make flow charts org charts venn diagrams mindmaps and do other diagrams with no constrains and as little effort as possible.Business Process Elements: Choreographies
Create professional business process diagrams using ConceptDraw Choreographies library with 28 objects from BPMN
Flowchart Programming Project. Flowchart Examples
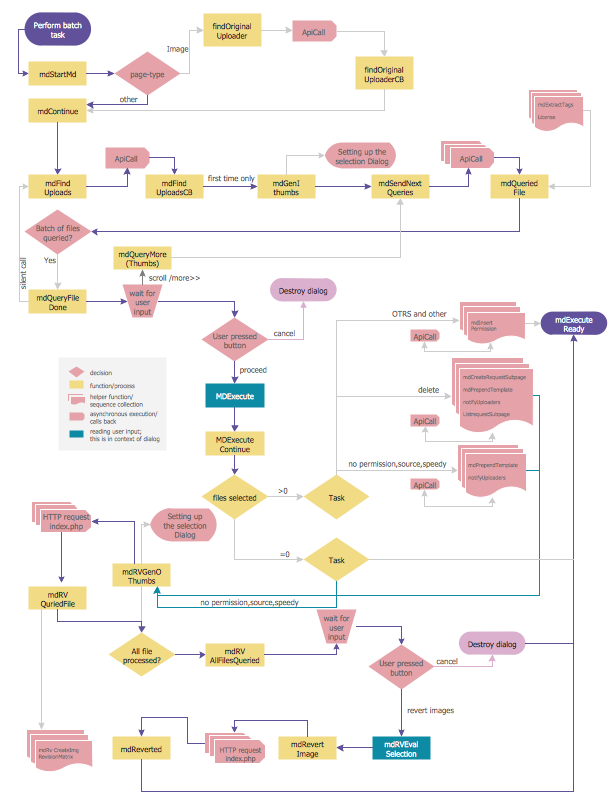
Create you own flow charts of process-driven software applications using the ConceptDraw PRO diagramming and vector drawing software extended with the Cross-Functional Flowcharts solution from the Business Processes area of ConceptDraw Solution Park. The programming project flow chart example shows the logical process of execution.Flowchart Examples
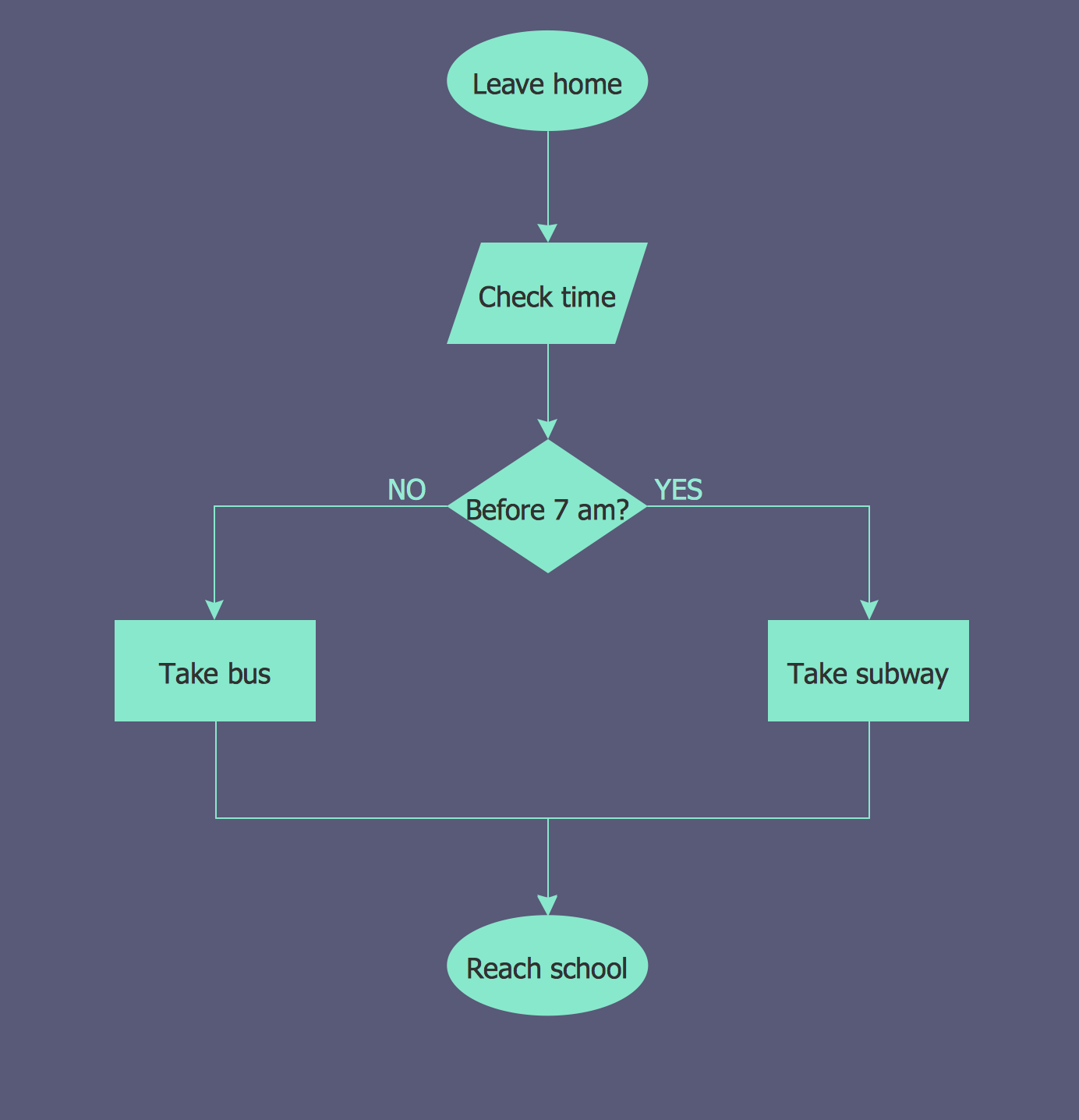
It’s very simple, convenient and quick to design professional looking Flowcharts of any complexity using the ConceptDraw PRO diagramming and vector drawing software extended with Flowcharts Solution from the "What is a Diagram" Area of ConceptDraw Solution Park which provides a wide set of predesigned objects, templates, samples and Flowchart examples.The Best Business Process Modeling Software
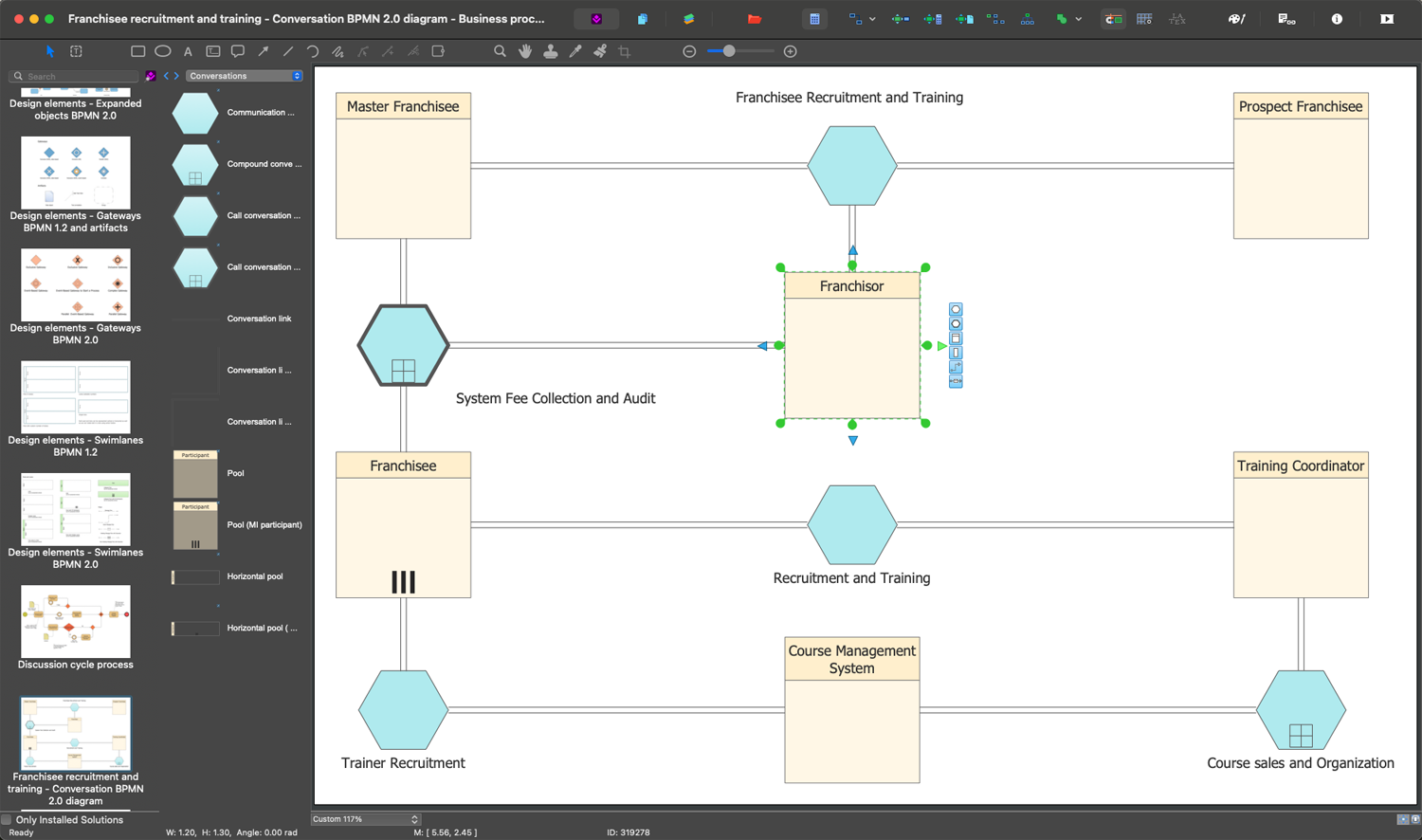
ConceptDraw PRO is a best business processes modeling software for graphical documenting processes of the company. ConceptDraw has 142 vector stencils in the 8 libraries that helps you to start using Diagramming Software for designing own Business Process Diagrams.
Overlay network. Computer and Network Examples
An Overlay network is a computer network that is built on the top of another network. The nodes of the overlay network are connected by virtual or logical links. This example was created in ConceptDraw PRO using the Computer and Networks Area of ConceptDraw Solution Park and shows the Overlay network diagram for the P2P network.
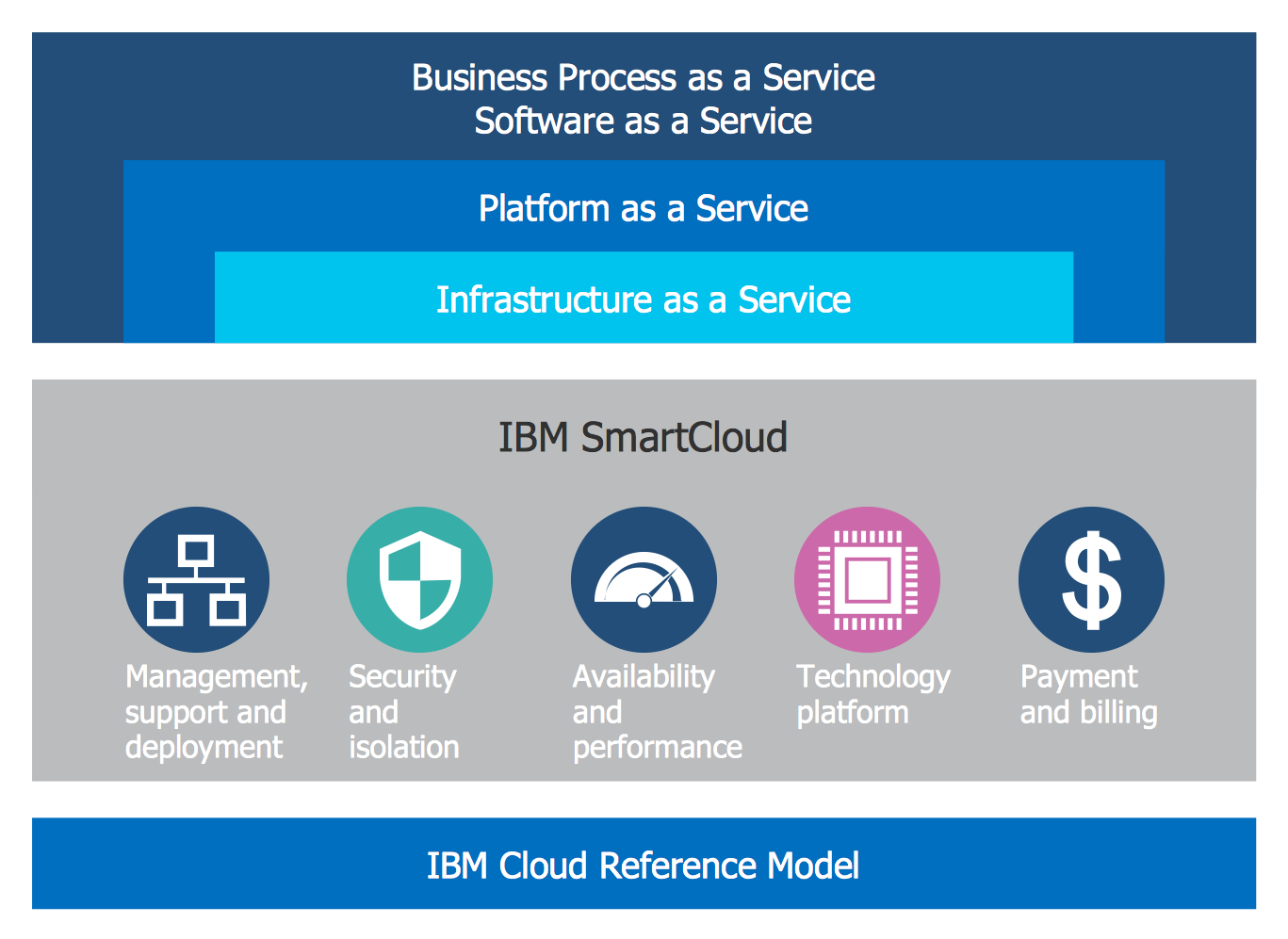
Cloud Computing Architecture Diagrams
For documenting the Cloud Computing Architecture with a goal to facilitate the communication between stakeholders are successfully used the Cloud Computing Architecture diagrams. It is convenient and easy to draw various Cloud Computing Architecture diagrams in ConceptDraw PRO software with help of tools of the Cloud Computing Diagrams Solution from the Computer and Networks Area of ConceptDraw Solution Park.Visio Files and ConceptDraw
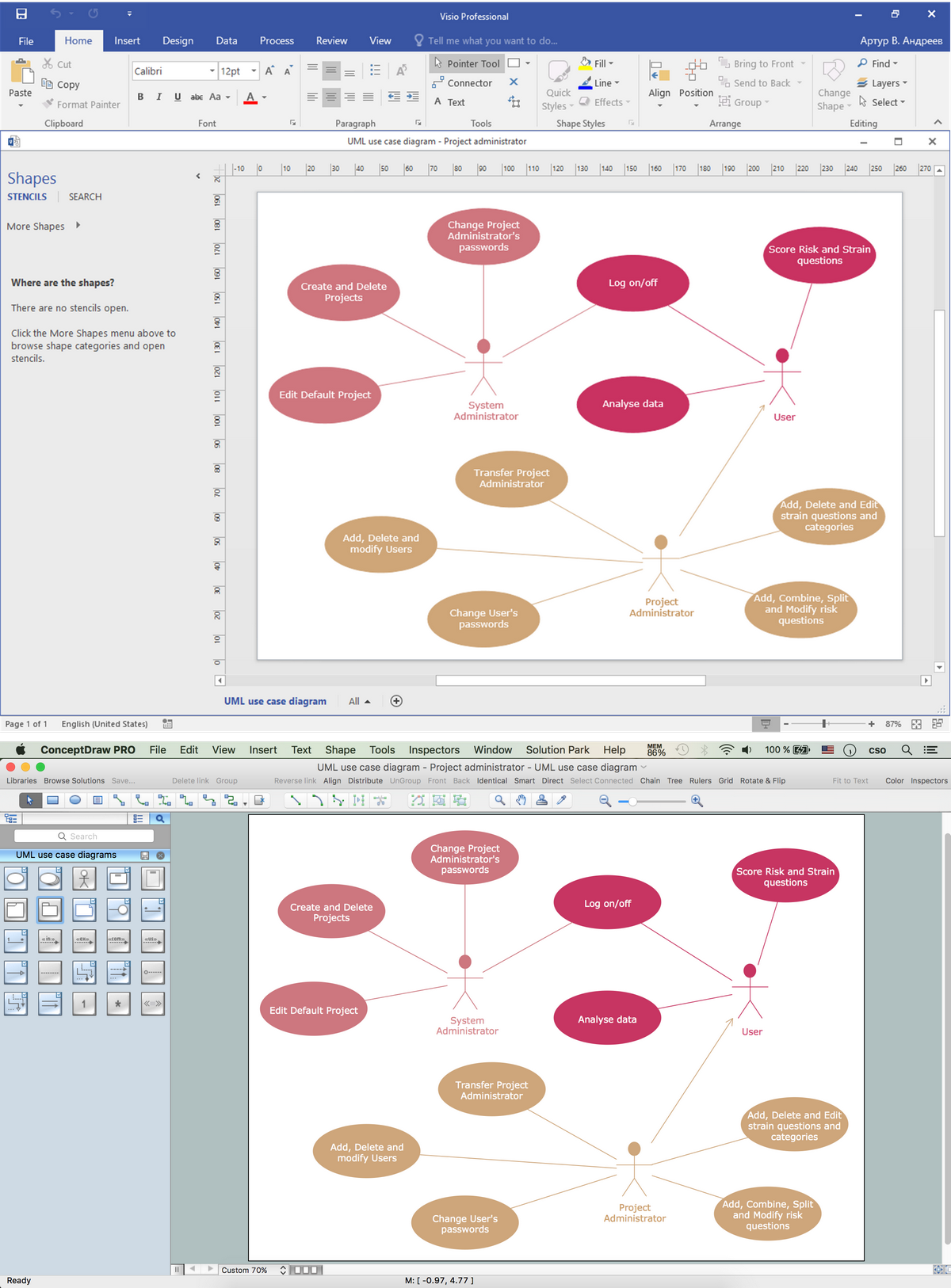
Visio Files and ConceptDraw. ConceptDraw PRO is compatible with MS Visio .VDX formatted files.VDX is Visio’s open XML file format, and it can be easily imported and exported by ConceptDraw PRO.- Cubetto Flowchart | Bio Flowchart Lite | Flowchart by Hapman | Flow ...
- Top 5 Android Flow Chart Apps | Flowchart by Hapman | Cubetto ...
- Top 5 Android Flow Chart Apps | Cubetto Flowchart | LLNL Flow ...
- Cubetto Flowchart | Business Diagram Software | Organizational ...
- Cubetto Flowchart | Organizational Chart Template | Business ...
- Cubetto Flowchart | Bio Flowchart | Top iPad Business Process ...
- Top iPad Business Process Diagrams Apps | Cubetto Flowchart ...
- Top iPad Business Process Diagrams Apps | Cubetto Flowchart | Bio ...
- Diagram Creator | Top iPad Business Process Diagrams Apps | Bio ...
- Top iPad Business Process Diagrams Apps | Cubetto Flowchart | Bio ...
- Cubetto Flowchart | Bpmn Ipad App
- Top 5 Android Flow Chart Apps | Cubetto Flowchart | Bio Flowchart ...
- Cubetto Flowchart | Bubble diagrams with ConceptDraw PRO ...
- Flowchart by Hapman | Bio Flowchart Lite | Cubetto Flowchart | Ipad ...
- Cubetto Flowchart | Best Uml App In Ipad
- Cubetto Flowchart | Top iPad Business Process Diagrams Apps ...
- Cubetto Flowchart | Project — Working With Costs | Online Diagram ...
- Cubetto Flowchart | Entity Relationship Diagram Software for Mac ...
- Army Flow Charts | Cubetto Flowchart | Top 5 Android Flow Chart ...
- Good Flow Chart app for Mac | Cubetto Flowchart | Top 5 Android ...



.jpg)