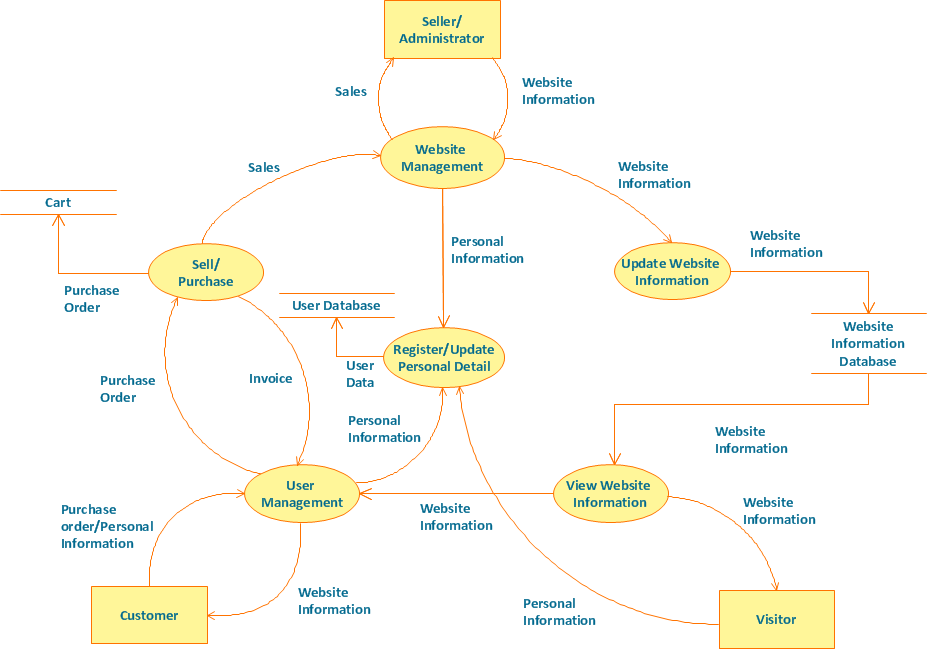
Example of DFD for Online Store (Data Flow Diagram)
Data Flow Diagram (DFD) is a methodology of graphical structural analysis and information systems design, which describes the sources external in respect to the system, recipients of data, logical functions, data flows and data stores that are accessed. DFDs allow to identify relationships between various system's components and are effectively used in business analysis and information systems analysis. They are useful for system’s high-level details modeling, to show how the input data are transformed to output results via the sequence of functional transformations. For description of DFD diagrams are uses two notations — Yourdon and Gane-Sarson, which differ in syntax. Online Store DFD example illustrates the Data Flow Diagram for online store, the interactions between Customers, Visitors, Sellers, depicts User databases and the flows of Website Information. ConceptDraw DIAGRAM enhanced with Data Flow Diagrams solution lets you to draw clear and simple example of DFD for Online Store using special libraries of predesigned DFD symbols.
 ConceptDraw Solution Park
ConceptDraw Solution Park
ConceptDraw Solution Park collects graphic extensions, examples and learning materials
 Website Wireframe
Website Wireframe
The innovative Website Wireframe solution enhances the ConceptDraw DIAGRAM functionality with newest wireframe tools, libraries with variety of predesigned icons, symbols, buttons, graphics, forms, boxes, and many other vector elements, templates and professionally designed samples, which make it the best wireframing software. Website Wireframe solution gives you significant advantages when designing and maintaining websites, creating skeletal and content-free depictions of website structure, making website prototypes and planning the content arrangement before committing to design, also speeds up the processes of sketching, producing and sharing wireframe examples of website style and interface design.
 Concept Maps
Concept Maps
The technique of concept mapping was developed as a constructive way of representing knowledge in science and increasing the meaningfulness of learning. Now, the creation of a concept map is extremely helpful when used in education as learning and teaching techniques that assist memorization. Concept maps are also used for idea generation in brainstorming sessions, and for detailing the structure of complex ideas.
Wireframing
Website wireframe is a detailed view of design or its skeleton. It shows all the important elements of the final website, the main groups of contents, information structure, describes the user's interaction with interface and its estimated visualisation. ConceptDraw DIAGRAM extended with Website Wireframe solution from the Software Development area is the best wireframing software. Using the wireframe tools, libraries of vector objects, template and examples which offers a Website Wireframe solution, you will easily design the websites wireframes of any complexity.Interface Design
Website wireframes are convenient and widely used by developers, visual designers, business analysts, and many other people related with projection, development and promotion websites. Usually website wireframes look lacking of brilliance, but they effectively reflect website functionality, content and visually represent its skeletal framework. ConceptDraw DIAGRAM software offers a unique Website Wireframe solution from the Software Development area with all needed tools for fast and easy drawing professional looking website wireframe with attractive interface design.- Dfd Erd Onlineshop
- Sample Data Flow Diagram For Online Shop
- Dfd Online Shop
- Data Flow Diagram Symbols. DFD Library
- Data Flow Diagram Online Shop Website
- Store Layout Software | Example of DFD for Online Store ( Data Flow ...
- UML Component Diagram Example - Online Shopping | Example of ...
- Data Flow Diagram
- State Diagram Example - Online Store | Example of DFD for Online ...
- State Diagram Example - Online Store | ConceptDraw Solution Park ...
- Online store social media response flowchart | Simple Diagramming ...
- Online store social media response flowchart | Visual shopping ...
- UML Component Diagram Example - Online Shopping | Example of ...
- Data Flow Diagram With Easy Business Example
- Online store social media response flowchart | Example of DFD for ...
- Data flow Model Diagram | Data Flow Diagram Model | Taxi Service ...
- Dfd And Erd
- Data Flow Diagram ( DFD ) | Context Diagram Template | DFD Library ...
- Online store social media response flowchart | Example of DFD for ...