HelpDesk
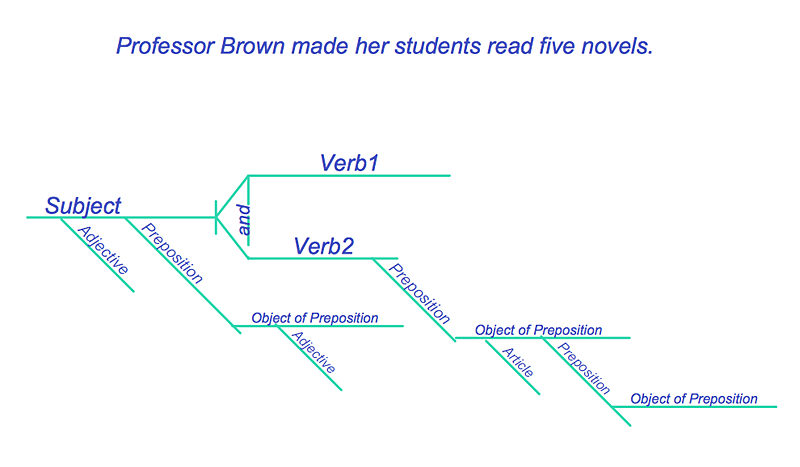
How to Diagram Sentences in ConceptDraw PRO
Diagramming sentences is a playful, fun way to learning English Grammer. Sentences can be very complex, and can contain many different parts of speech which implicate many different grammatical rules. Diagramming sentences will help you to make sure every parts of your sentence are grammatically correct, and provides you with more comprehensive understanding of the English Language. A Sentence Diagram displays the parts of a sentence as a diagram in order to show the relationship of words and groups of words within the sentence. Sentence Diagram shows the relationship between the proposal of its parts. This is a good way to teach grammar! Sentence Diagram helps to make the writing more coherent as well as more interesting to read. ConceptDraw PRO allows you to create clear sentence diagrams using the special templates and vector stencils library.The vector stencils library "Connections BPMN1.2" contains 6 connection symbols of sequence flow, message flow, and association.
Use these shapes for drawing business process diagrams (BPMN 1.2) using the ConceptDraw PRO diagramming and vector drawing software.
"Connections.
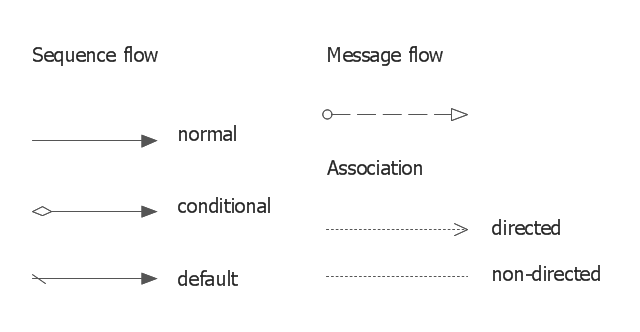
Flow objects are connected to each other using Connecting objects, which are of three types: sequences, messages, and associations.
(1) Sequence Flow.
A Sequence Flow is represented with a solid line and arrowhead, and shows in which order the activities are performed. The sequence flow may also have a symbol at its start, a small diamond indicates one of a number of conditional flows from an activity, while a diagonal slash indicates the default flow from a decision or activity with conditional flows.
(2) Message Flow.
A Message Flow is represented with a dashed line, an open circle at the start, and an open arrowhead at the end. It tells us what messages flow across organizational boundaries (i.e., between pools). A message flow can never be used to connect activities or events within the same pool.
(3) Association.
An Association is represented with a dotted line. It is used to associate an Artifact or text to a Flow Object, and can indicate some directionality using an open arrowhead (toward the artifact to represent a result, from the artifact to represent an input, and both to indicate it is read and updated). No directionality is used when the Artifact or text is associated with a sequence or message flow (as that flow already shows the direction)." [Business Process Model and Notation. Wikipedia]
The example "Design elements - Connections BPMN1.2" is included in the Business Process Diagram solution from the Business Processes area of ConceptDraw Solution Park.
Use these shapes for drawing business process diagrams (BPMN 1.2) using the ConceptDraw PRO diagramming and vector drawing software.
"Connections.
Flow objects are connected to each other using Connecting objects, which are of three types: sequences, messages, and associations.
(1) Sequence Flow.
A Sequence Flow is represented with a solid line and arrowhead, and shows in which order the activities are performed. The sequence flow may also have a symbol at its start, a small diamond indicates one of a number of conditional flows from an activity, while a diagonal slash indicates the default flow from a decision or activity with conditional flows.
(2) Message Flow.
A Message Flow is represented with a dashed line, an open circle at the start, and an open arrowhead at the end. It tells us what messages flow across organizational boundaries (i.e., between pools). A message flow can never be used to connect activities or events within the same pool.
(3) Association.
An Association is represented with a dotted line. It is used to associate an Artifact or text to a Flow Object, and can indicate some directionality using an open arrowhead (toward the artifact to represent a result, from the artifact to represent an input, and both to indicate it is read and updated). No directionality is used when the Artifact or text is associated with a sequence or message flow (as that flow already shows the direction)." [Business Process Model and Notation. Wikipedia]
The example "Design elements - Connections BPMN1.2" is included in the Business Process Diagram solution from the Business Processes area of ConceptDraw Solution Park.
The vector stencils library "Interactions" contains 18 interaction elements icons: mouse pointers, splitters, select frame.
Use it to design graphic user interface (GUI) prototypes of your software applications for Windows 8.
"In computing, a pointer or mouse cursor (as part of a personal computer WIMP style of interaction) is a graphical image on the computer monitor or other display device. The pointer echoes movements of the pointing device, commonly a mouse or touchpad, and signals the point where actions of the user take place. It can be used to select and move other graphical user interface elements, and is distinct from the cursor, which responds to keyboard input. The cursor may also be repositioned using the pointer.
The pointer commonly appears as an angled arrow, (angled because historically that improved appearance on low resolution screens) but it can vary within different programs or operating systems. The use of a pointer is employed when the input method, or pointing device, is a device that can move fluidly across a screen and select or highlight objects on the screen." [Pointer (graphical user interfaces). Wikipedia]
The design elements example "Interactions - Vector stencils library" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Windows 8 User Interface solution from the Software Development area of ConceptDraw Solution Park.
Use it to design graphic user interface (GUI) prototypes of your software applications for Windows 8.
"In computing, a pointer or mouse cursor (as part of a personal computer WIMP style of interaction) is a graphical image on the computer monitor or other display device. The pointer echoes movements of the pointing device, commonly a mouse or touchpad, and signals the point where actions of the user take place. It can be used to select and move other graphical user interface elements, and is distinct from the cursor, which responds to keyboard input. The cursor may also be repositioned using the pointer.
The pointer commonly appears as an angled arrow, (angled because historically that improved appearance on low resolution screens) but it can vary within different programs or operating systems. The use of a pointer is employed when the input method, or pointing device, is a device that can move fluidly across a screen and select or highlight objects on the screen." [Pointer (graphical user interfaces). Wikipedia]
The design elements example "Interactions - Vector stencils library" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Windows 8 User Interface solution from the Software Development area of ConceptDraw Solution Park.
The vector stencils library "Sales flowchart" contains 62 sales process flow chart symbols.
Use these flow chart icon set to draw your sales flowcharts, workflow diagrams and process charts with the ConceptDraw PRO diagramming and vector drawing software.
The sales process flowchart symbols library "Sales flowchart" is included in the Sales Flowcharts solution from the Marketing area of ConceptDraw Solution Park.
Use these flow chart icon set to draw your sales flowcharts, workflow diagrams and process charts with the ConceptDraw PRO diagramming and vector drawing software.
The sales process flowchart symbols library "Sales flowchart" is included in the Sales Flowcharts solution from the Marketing area of ConceptDraw Solution Park.
The vector stencils library "Interactions" contains 18 interaction elements icons: mouse pointers, splitters, select frame.
Use it to design graphic user interface (GUI) prototypes of your software applications for Windows 8.
"In computing, a pointer or mouse cursor (as part of a personal computer WIMP style of interaction) is a graphical image on the computer monitor or other display device. The pointer echoes movements of the pointing device, commonly a mouse or touchpad, and signals the point where actions of the user take place. It can be used to select and move other graphical user interface elements, and is distinct from the cursor, which responds to keyboard input. The cursor may also be repositioned using the pointer.
The pointer commonly appears as an angled arrow, (angled because historically that improved appearance on low resolution screens) but it can vary within different programs or operating systems. The use of a pointer is employed when the input method, or pointing device, is a device that can move fluidly across a screen and select or highlight objects on the screen." [Pointer (graphical user interfaces). Wikipedia]
The design elements example "Interactions - Vector stencils library" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Windows 8 User Interface solution from the Software Development area of ConceptDraw Solution Park.
Use it to design graphic user interface (GUI) prototypes of your software applications for Windows 8.
"In computing, a pointer or mouse cursor (as part of a personal computer WIMP style of interaction) is a graphical image on the computer monitor or other display device. The pointer echoes movements of the pointing device, commonly a mouse or touchpad, and signals the point where actions of the user take place. It can be used to select and move other graphical user interface elements, and is distinct from the cursor, which responds to keyboard input. The cursor may also be repositioned using the pointer.
The pointer commonly appears as an angled arrow, (angled because historically that improved appearance on low resolution screens) but it can vary within different programs or operating systems. The use of a pointer is employed when the input method, or pointing device, is a device that can move fluidly across a screen and select or highlight objects on the screen." [Pointer (graphical user interfaces). Wikipedia]
The design elements example "Interactions - Vector stencils library" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Windows 8 User Interface solution from the Software Development area of ConceptDraw Solution Park.
- Hierarchy Template Diagonal Line
- Conceptdraw Connection Line With Object
- Sales flowchart - Vector stencils library | Diagonal Shape In Flow Chart
- Basic Flowchart Symbols and Meaning | Sales arrows - Vector ...
- Design elements - Connections BPMN1.2 | Design elements ...
- Basic Flowchart Symbols and Meaning | Design elements ...
- Symbols Used In Line Design
- Interactions - Vector stencils library | Diagonal Arrow Black ...
- Interactions - Vector stencils library | Interactions - Vector stencils ...
- Sales arrows - Vector stencils library | HR arrows - Vector stencils ...
- HR arrows - Vector stencils library | Circular diagrams - Vector ...
- Design elements - Swimlanes BPMN1.2 | Design elements ...
- Mac OS GUI Software | Windows 8 UI Design Patterns | IDEF0 ...
- HR arrows - Vector stencils library | Sales arrows - Vector stencils ...
- Design elements - Arrows | Illustration | Arrows - Vector clipart library ...
- Rotating Arrows Png
- Sales arrows - Vector stencils library
- Cable TV - Vector stencils library
- Column Chart Software | Laboratory equipment - Vector stencils ...
- iPhone OS (iOS) graphic user interface (GUI) - Activity indicator view ...






















-sales-flowchart---vector-stencils-library.png--diagram-flowchart-example.png)
-sales-flowchart---vector-stencils-library.png--diagram-flowchart-example.png)

-sales-flowchart---vector-stencils-library.png--diagram-flowchart-example.png)

-sales-flowchart---vector-stencils-library.png--diagram-flowchart-example.png)
-sales-flowchart---vector-stencils-library.png--diagram-flowchart-example.png)

-sales-flowchart---vector-stencils-library.png--diagram-flowchart-example.png)











-sales-flowchart---vector-stencils-library.png--diagram-flowchart-example.png)

-sales-flowchart---vector-stencils-library.png--diagram-flowchart-example.png)



























-sales-flowchart---vector-stencils-library.png--diagram-flowchart-example.png)
-sales-flowchart---vector-stencils-library.png--diagram-flowchart-example.png)