Entity-Relationship Diagram (ERD)
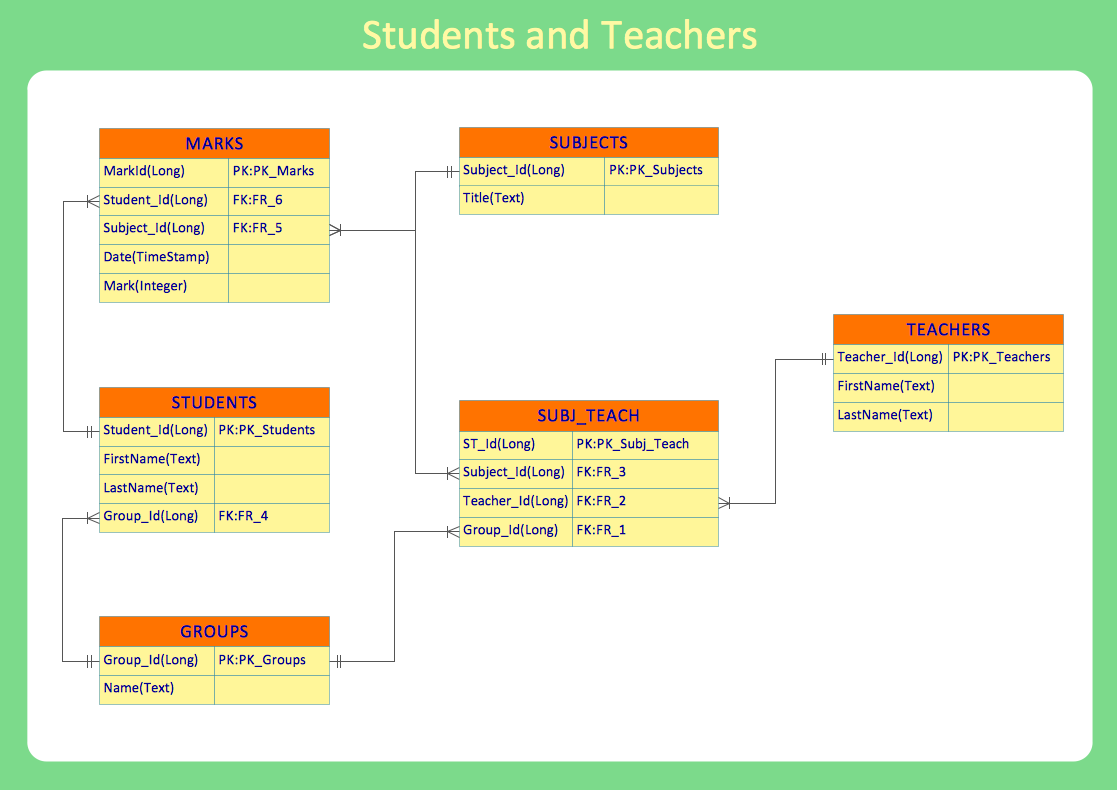
Entity-Relationship Diagram (ERD)
An Entity-Relationship Diagram (ERD) is a visual presentation of entities and relationships. That type of diagrams is often used in the semi-structured or unstructured data in databases and information systems. At first glance ERD is similar to a flowch
 Wireless Networks
Wireless Networks
The Wireless Networks Solution extends ConceptDraw DIAGRAM software with professional diagramming tools, set of wireless network diagram templates and samples, comprehensive library of wireless communications and WLAN objects to help network engineers and designers efficiently design and create Wireless network diagrams that illustrate wireless networks of any speed and complexity, and help to identify all required equipment for construction and updating wireless networks, and calculating their costs.
 Interactive Voice Response Diagrams
Interactive Voice Response Diagrams
Interactive Voice Response Diagrams solution extends ConceptDraw DIAGRAM software with samples, templates and libraries of ready-to-use vector stencils that help create Interactive Voice Response (IVR) diagrams illustrating in details a work of interactive voice response system, the IVR system’s logical and physical structure, Voice-over-Internet Protocol (VoIP) diagrams, and Action VoIP diagrams with representing voice actions on them, to visualize how the computers interact with callers through voice recognition and dual-tone multi-frequency signaling (DTMF) keypad inputs.
 Enterprise Architecture Diagrams
Enterprise Architecture Diagrams
Enterprise Architecture Diagrams solution extends ConceptDraw DIAGRAM software with templates, samples and library of vector stencils for drawing the diagrams of enterprise architecture models.
 Metro Map
Metro Map
Metro Map solution extends ConceptDraw DIAGRAM software with templates, samples and library of vector stencils for drawing the metro maps, route maps, bus and other transport schemes, or design tube-style infographics.
 Fault Tree Analysis Diagrams
Fault Tree Analysis Diagrams
This solution extends ConceptDraw DIAGRAM.5 or later with templates, fault tree analysis example, samples and a library of vector design elements for drawing FTA diagrams (or negative analytical trees), cause and effect diagrams and fault tree diagrams.
Software development with ConceptDraw DIAGRAM
Modern software development requires creation of large amount of graphic documentation, these are the diagrams describing the work of applications in various notations and cuts, also GUI design and documentation on project management. ConceptDraw DIAGRAM technical and business graphics application possesses powerful tools for software development and designing technical documentation for object-oriented projects. Solutions included to the Software Development area of ConceptDraw Solution Park provide the specialists with possibility easily and quickly create graphic documentation. They deliver effective help in drawing thanks to the included package of templates, samples, examples, and libraries with numerous ready-to-use vector objects that allow easily design class hierarchies, object hierarchies, visual object-oriented designs, flowcharts, GUI designs, database designs, visualize the data with use of the most popular notations, including the UML and Booch notations, easy manage the development projects, automate projection and development.
 iPhone User Interface
iPhone User Interface
iPhone User Interface solution extends ConceptDraw DIAGRAM software with templates, samples and libraries with large quantity of vector stencils of graphical user interface elements, Apps icons, UI patterns for designing and prototyping of the iOS applic
HelpDesk
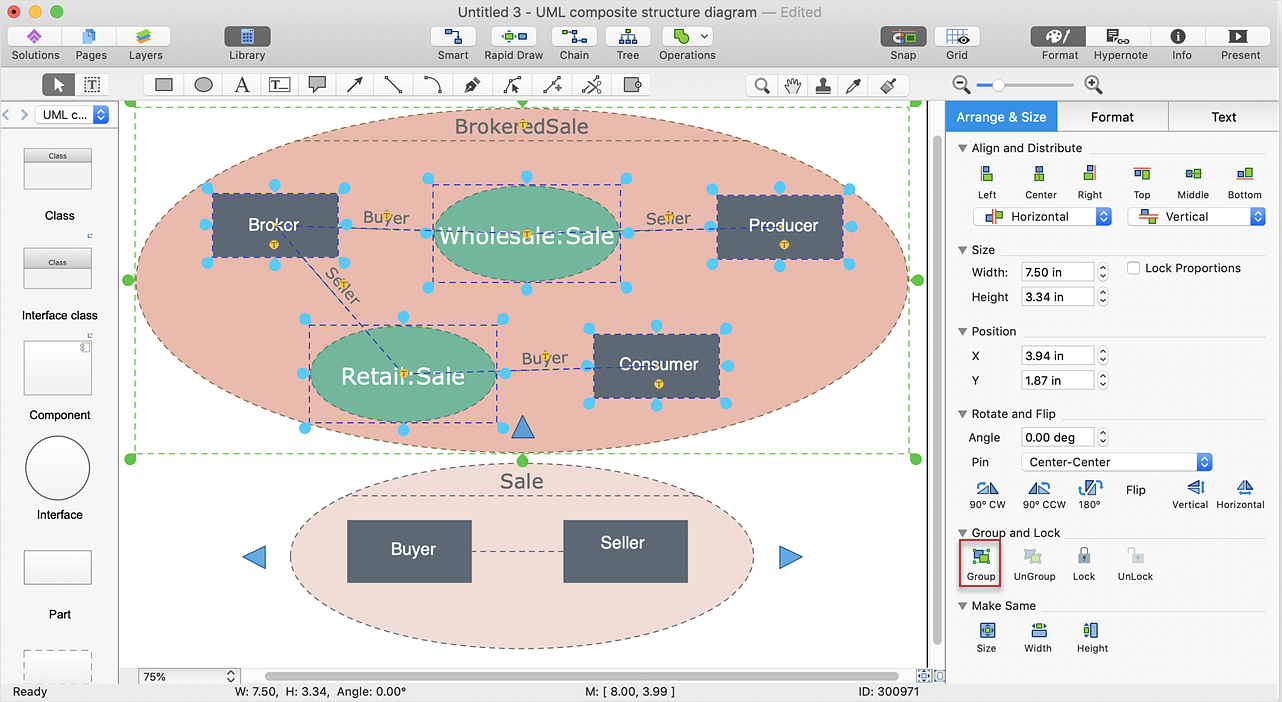
How to Edit Grouped Objects on Mac
ConceptDraw DIAGRAM offers a range of built-in facilities in order to enable you to quickly edit any diagram or other visualization made using ConceptDraw DIAGRAM , or MS Visio. Grouping shapes, pictures, or objects lets you style, format, rotate, and move them together, as though they were a single object.
 Football
Football
The Football Solution extends ConceptDraw DIAGRAM.5 (or later) software with samples, templates, and libraries of vector objects for drawing football (American) diagrams, plays schemas, and illustrations. It can be used to make professional looking documen
HelpDesk
How to Design an Interface Mock-up of an Android Application
Uses Interface prototyping is much convenient when you can work through a diagram similar to the device design. ConceptDraw DIAGRAM allows you to develop Android User Interface (UI) prototypes using the special templates and vector libraries of the specific user interface elements. Using ConceptDraw DIAGRAM you can mock-up an Android UI system so that you can figure out how best to represent user interface (UI) elements for the development of a new mobile Apps.HelpDesk
How to Develop Website Wireframes
Website design is a rather complicated process. The development of a website wireframe is an important step in any screen design process. The first step of this process before coding can start, a web designer creates a website wireframe — a mock-up for what will be displayed on the screen when navigating through the web site pages. A wireframe design always includes three components: Information design, navigation design, and interface design. The configuration of these components depends on the business model of the website. The Website Wireframing tools provided with ConceptDraw Website Wireframe solution helps to define the information hierarchy of website design, making it easier for web-developers to plan the layout according to how a site visitor has to process the information.HelpDesk
How to Design an Interface Mockup for iPhone Application
The Apple iPhone user interface has become something of a standard for smartphones, and mobile devices in general. A well-designed user interface (UI) is very important for user-friendly navigation and the best correlation with operating system logic. Development of successful iPhone App UI requires a planning and prototyping stage. An iPhone UI diagram can be employed to give a general view of the device's screen, upon which elements can be placed and re-arranged as necessary. Using ConceptDraw DIAGRAM you can mock-up an iPhone UI system so that you can figure out how best to represent user interface (UI) elements for the development of a new iPhone App.HelpDesk
How to Design a Mockup of Apple macOS Sierra GUI
Since that first Macintosh, Apple has always developed and used their own hardware specific operating system. The fundamental style and layout of the Mac OS X user interface have remained largely in place since the earliest versions, but there have been obvious aesthetic enhancements, and elements of icon redesign to match branding across devices. To design an effective user interface, graphic designers will create visual GUI prototypes, that focus on maximizing the user experience. Uses Interface prototyping is much convenient when you can work through a diagram similar to the OS X design. ConceptDraw DIAGRAM allows you to develop Apple OS X User Interface (UI) prototypes using the special templates and vector libraries of the specific user interface elements. ConceptDraw Mac OS X UI solution offers libraries containing the distinct Mac app icons, menu bar graphics, glyph elements and other Mac OS X features — everything necessary to create a high standard, professional UI graphic design.HelpDesk
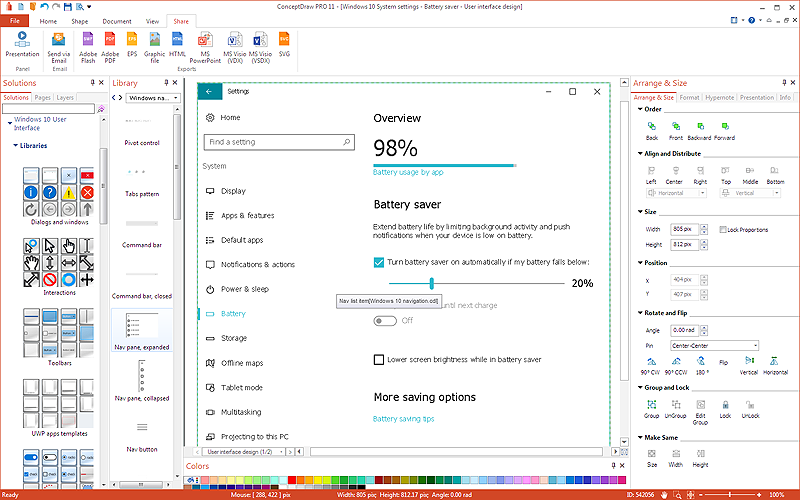
How to Design a Mockup of Windows 10 User Interface
The launch of Windows 10 with its the tile-based Modern UI design brings a lot of new opportunities for both designers and developers to build new apps. To design an effective user interface, graphic designers will create visual Graphic User Interface (GUI) prototypes, that focus on maximizing the user experience — searching for the most functional layout that attends to core user needs, while retaining an appropriate aesthetic. It is important to know how the user will interact with the UI, and how functionality and appearance will change, depending on the features being used at any one time. The Modern UI design style has its own unique principles and typography that can be managed using ConceptDraw DIAGRAM. The ability to design Windows 10 User Interface is delivered by the Windows 10 User Interface solution for ConceptDraw DIAGRAM.- Entity-Relationship Diagram ( ERD ) | Applications | Fishbone ...
- UML Use Case Diagram Example Social Networking Sites Project ...
- Enchanced Entity Relationship Diagram For Social Networking Sites
- Entity-Relationship Diagram ( ERD ) | Metro Map | Wireless Networks ...
- How to Create a Social Media DFD Flowchart | Business Diagram ...
- UML Use Case Diagram Example Social Networking Sites Project ...
- Social Networking Sites Er Diagram
- UML Class Diagram Example - Social Networking Site | Class ...
- Images Of Use Case Diagram Of Social Networking Site
- UML Use Case Diagram Example Social Networking Sites Project ...
- UML Use Case Diagram Example Social Networking Sites Project ...
- UML Component Diagram Example - Online Shopping | UML Use ...
- Entity-Relationship Diagram ( ERD ) | Applications | Fishbone ...
- Social Network Erd
- UML Use Case Diagram Example Social Networking Sites Project ...
- UML Class Diagram Example - Social Networking Site | UML Use ...
- Social Media Response | UML Use Case Diagram Example Social ...
- Entity-Relationship Diagram ( ERD ) | Project Exchange | Entity ...
- Pdf For How To Draw Component Diagram