Example of DFD for Online Store (Data Flow Diagram) DFD Example
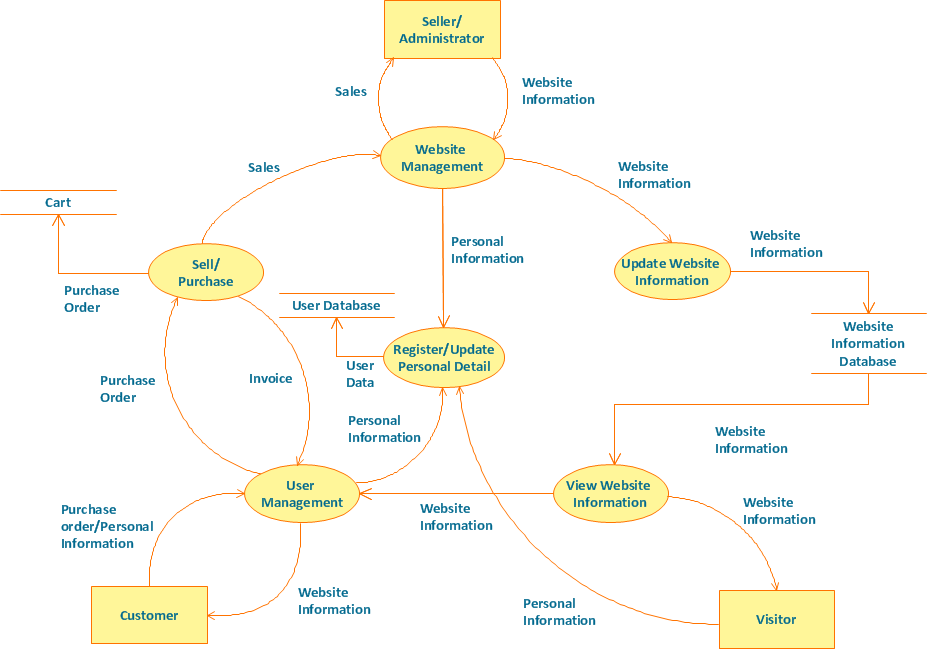
Data Flow Diagram (DFD) is a methodology of graphical structural analysis and information systems design, which describes the sources external in respect to the system, recipients of data, logical functions, data flows and data stores that are accessed. DFDs allow to identify relationships between various system's components and are effectively used in business analysis and information systems analysis. They are useful for system’s high-level details modeling, to show how the input data are transformed to output results via the sequence of functional transformations. For description of DFD diagrams are uses two notations — Yourdon and Gane-Sarson, which differ in syntax. Online Store DFD example illustrates the Data Flow Diagram for online store, the interactions between Customers, Visitors, Sellers, depicts User databases and the flows of Website Information. ConceptDraw PRO enhanced with Data Flow Diagrams solution lets you to draw clear and simple example of DFD for Online Store using special libraries of predesigned DFD symbols.
Basic Flowchart Symbols and Meaning
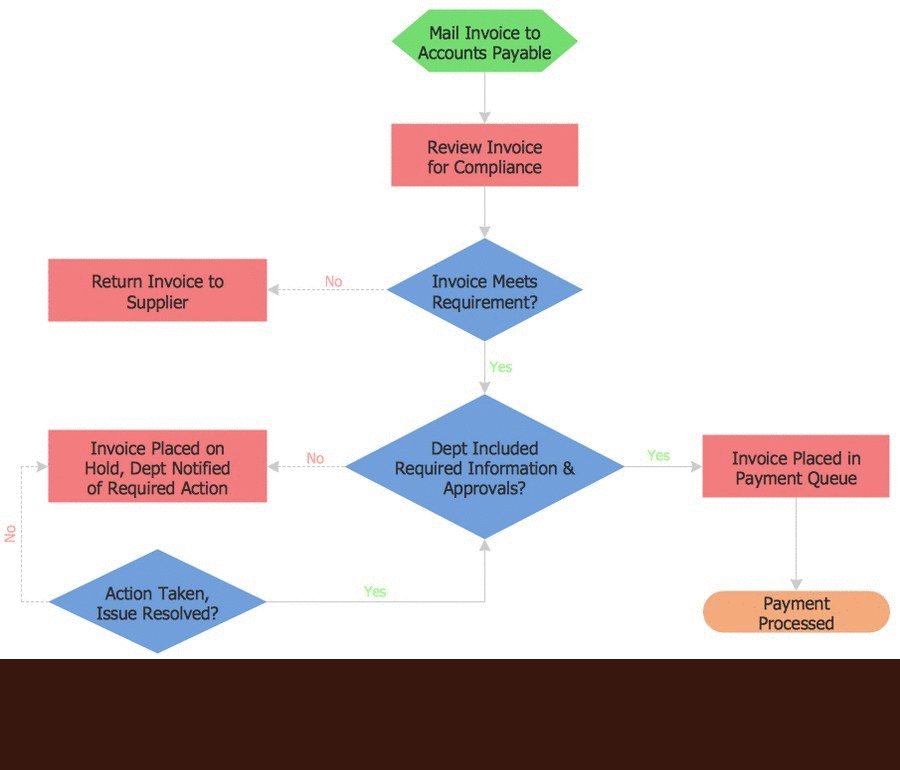
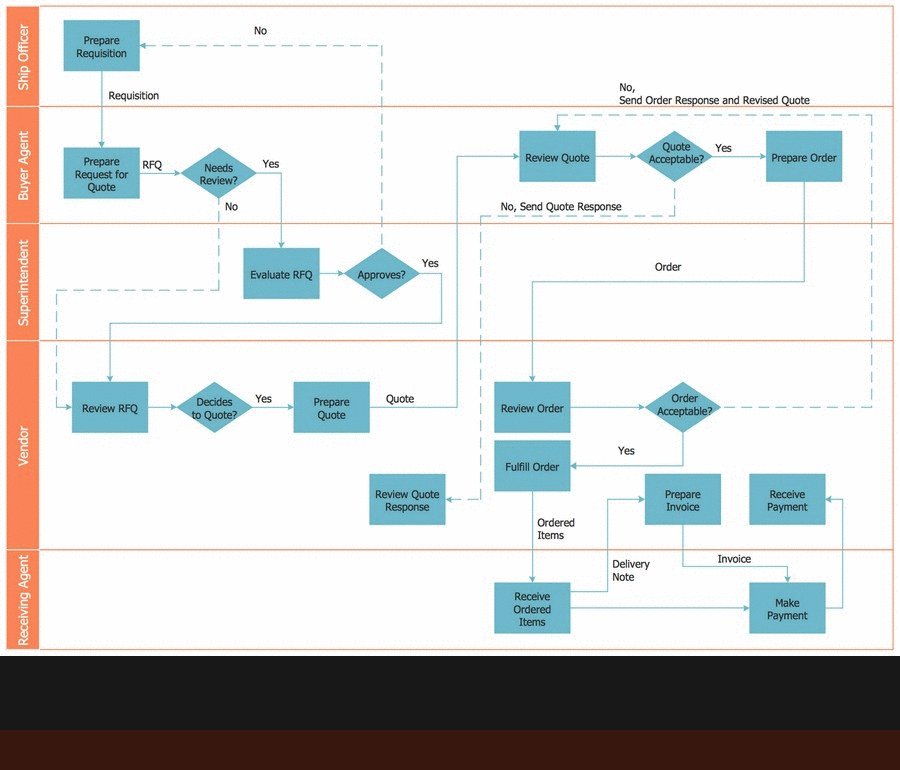
Flowcharts are the best for visually representation the business processes and the flow of a custom-order process through various departments within an organization. ConceptDraw PRO diagramming and vector drawing software extended with Flowcharts solution offers the full set of predesigned basic flowchart symbols which are gathered at two libraries: Flowchart and Flowcharts Rapid Draw. Among them are: process, terminator, decision, data, document, display, manual loop, and many other specific symbols. The meaning for each symbol offered by ConceptDraw gives the presentation about their proposed use in professional Flowcharts for business and technical processes, software algorithms, well-developed structures of web sites, Workflow diagrams, Process flow diagram and correlation in developing on-line instructional projects or business process system. Use of ready flow chart symbols in diagrams is incredibly useful - you need simply drag desired from the libraries to your document and arrange them in required order. There are a few serious alternatives to Visio for Mac, one of them is ConceptDraw PRO. It is one of the main contender with the most similar features and capabilities.
Flowchart Software
Flowchart is a simple diagram, map or graphical schematic representation the sequence of actions within a process. It is ideal for displaying how a process currently flows or can function ideally. The Flowcharts let define the steps and boundaries of a process, uncover problems or miscommunications. The Flowcharts are widely used in education, software development, business, economics, thanks to their visuality they are ideal for presentations, reports, for using on conferences to help the audience comprehend the content better, or easy find flaws in a process flow diagrams. ConceptDraw PRO is professional flowcharts software and feature-rich flowchart maker, which supports Mac OS X and Windows. It contains at ConceptDraw Solution Park a rich set of stencils and professional flowchart symbols for design. It lets create simply professional-looking Flowcharts based on thousand free flowchart templates, colored symbols and examples. ConceptDraw PRO is a 3 times cheaper alternative to MS Visio available for both Mac and PC. It’s is another full featured business and technical diagramming application that can easily take care of Visio files within OS X. Another bonus with ConceptDraw PRO – it's cross-platform. You can work on a document in both OS X and Windows, skipping Visio entirely.
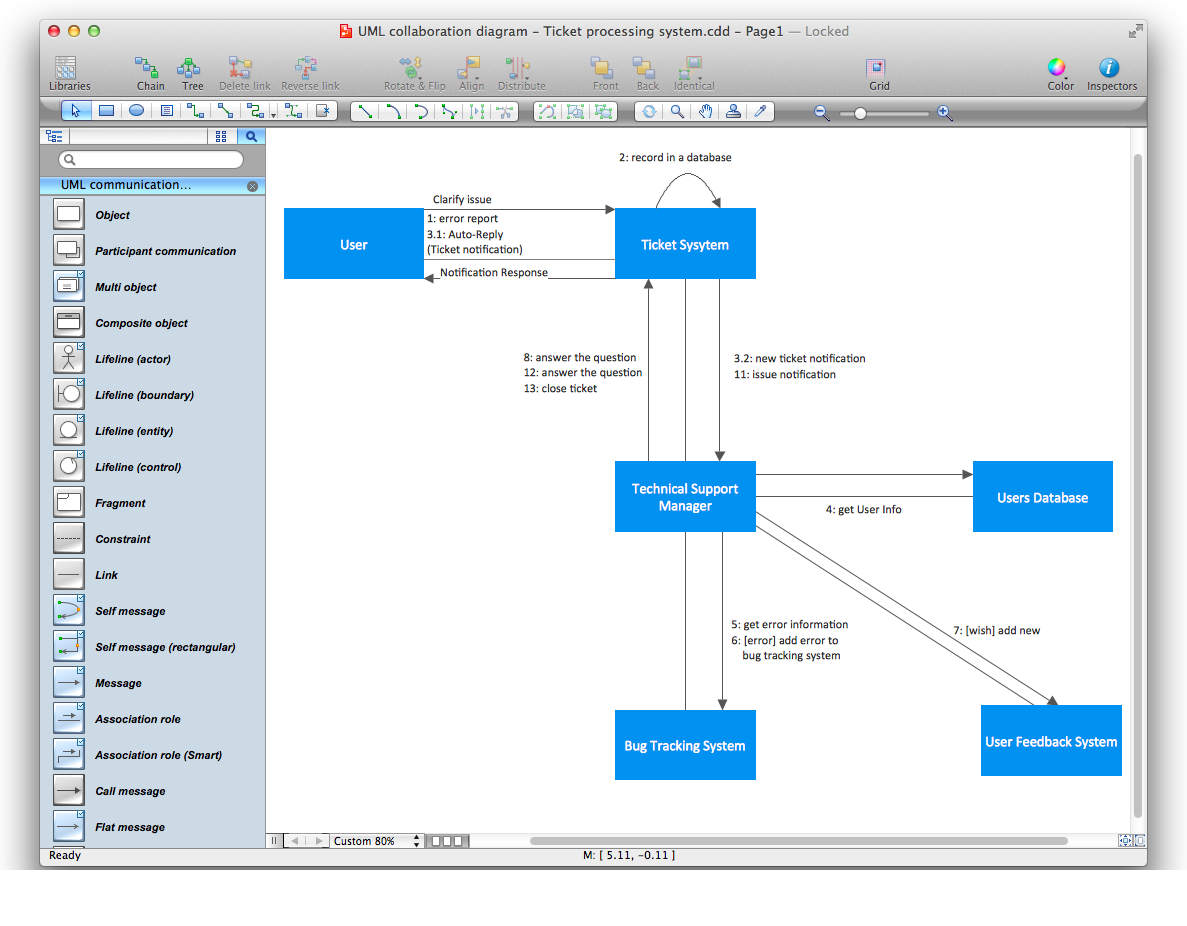
Diagramming Software for Design UML Collaboration Diagrams
ConceptDraw helps you to start designing your own UML Collaboration Diagrams with examples and templates.
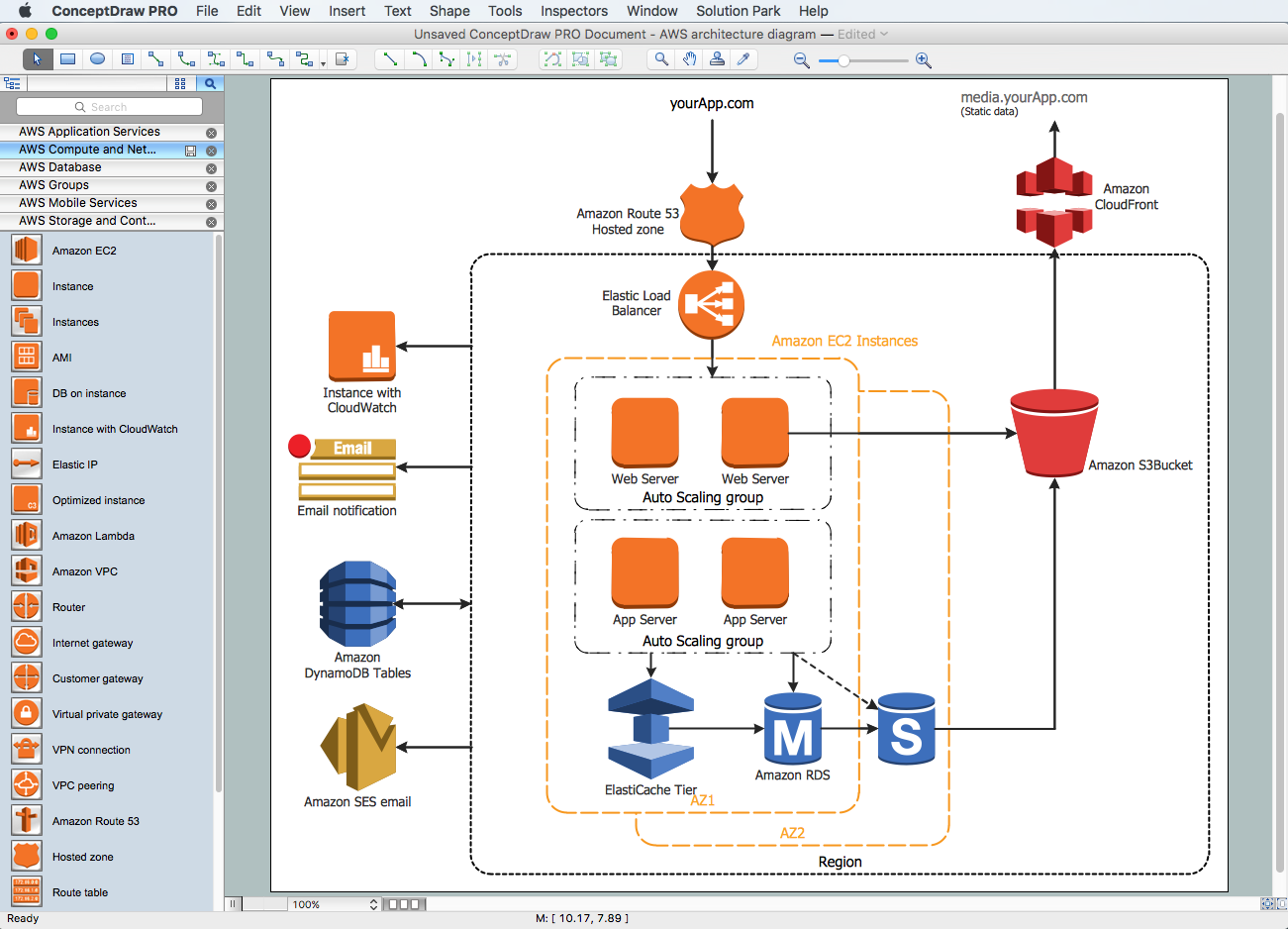
Amazon Web Services Diagrams diagramming tool for architecture
Amazon Web Services (AWS) offers the reliable and relatively inexpensive cloud computing services. This is the main reason why many large companies prefer to use the Amazon Cloud to storage and operate the data. ConceptDraw PRO diagramming software enhanced with AWS Architecture Diagrams solution provides the powerful AWS diagramming tools to draw the Amazon architecture diagrams and Amazon Web Services planning diagrams, to develop the Architect infrastructure based on AWS in a few minutes. The AWS Architecture Diagrams solution offers variety of built-in samples and templates for several Amazon Web Services products and resources, a wide range of predesigned and recognizable vector graphic icons used for simple designing the Architecture diagrams. The diagrams created in ConceptDraw PRO are professional-looking, helpful when designing and implementing the AWS infrastructure based systems, useful to communicate design, deployment and topology, and apposite for using in presentations, whitepapers, datasheets, posters, and other technical materials you like.HelpDesk
How to Develop Website Wireframes Using ConceptDraw PRO
Website design is a rather complicated process. The development of a website wireframe is an important step in any screen design process. The first step of this process before coding can start, web designer creates a website wireframe — a mock-up for what will be displayed on the screen when navigating through the web site pages. A wireframe design always includes three components:Information design, navigation design and interface design. The configuration of these components depends on the business model of the website. The Website Wireframing tools provided with ConceptDraw Website Wireframe solution helps to define the information hierarchy of website design, making it easier for web-developers to plan the layout according to how a site visitor have to process the information.
 Seating Plans
Seating Plans
The correct and convenient arrangement of tables, chairs and other furniture in auditoriums, theaters, cinemas, banquet halls, restaurants, and many other premises and buildings which accommodate large quantity of people, has great value and in many cases requires drawing detailed plans. The Seating Plans Solution is specially developed for their easy construction.
HelpDesk
How to Make a Web Page from Infographics
Create your own original marketing illustrations and infographics, presentation slides, website, and blog pages using ConceptDraw PRO.How to Collaborate in Business via Skype
Collaboration software for small and medium business allows communicate with partners around the globe via Skype.
HelpDesk
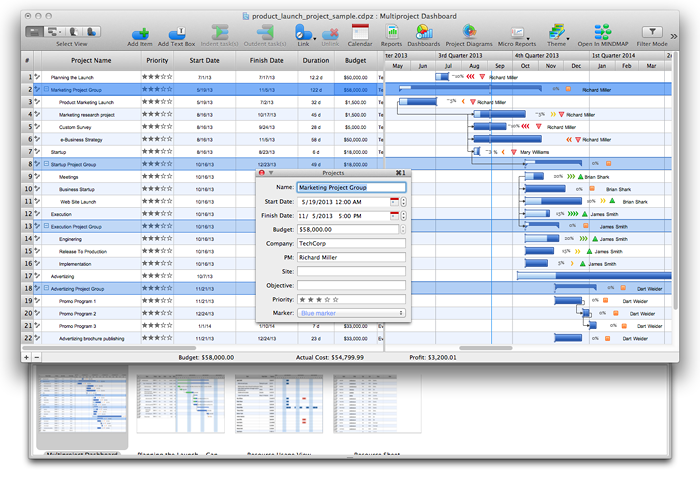
How to Perform a Dynamic Presentation
Every ConceptDraw?PRO document can be?viewed as?a?presentation. Dynamic Presentation option enables you to make an interactive on-line presentation of ConceptDraw PRO documents. You can edit documents during the Dynamic presentation directly, add notes and feedback making it accurate and up to date in a moment. ConceptDraw PRO allows you to save presentation as a slide show that opens immediately in a full-screen. Any ConceptDraw presentation can be performed in three ways; manually, automatic slide-show, and cyclic-playing mode.- Website Design Flowchart Example
- Data Flow Diagram For Web Designing
- Flowchart For Web Designing
- Website Flowchart Tools For Web Design
- Example of DFD for Online Store (Data Flow Diagram ) DFD ...
- Example of DFD for Online Store (Data Flow Diagram ) DFD ...
- Flowchart For Web Design In Pdf
- Example of DFD for Online Store (Data Flow Diagram ) DFD ...
- Example of DFD for Online Store (Data Flow Diagram ) DFD ...
- Web Design Flowchart Template
- Web Design Flow Chart
- Process Flow Diagram For Website Design
- Example of DFD for Online Store (Data Flow Diagram ) DFD ...
- Website Design Flowchart
- Web Design Process Flowchart
- Webbased Project Sample Flow Diagram
- Web Design Flowchart Software
- Data Flow Diagram For Web
- Flowchart For Website Design
- How To Design A Website Flowchart