Wireframe Examples
ConceptDraw PRO is a powerful diagramming and vector drawing software. Extended with Website Wireframe solution from the Software Development area, ConceptDraw PRO became the ideal software for prototype and design professional looking websites wireframes. Website Wireframe solution offers at your disposal wide variety of wireframe examples and samples which confirm this.
 Website Wireframe
Website Wireframe
Create website wireframes with ConceptDraw. Wireframing tools to help with interface design. Produce wireframe examples.
Wireframe Tools
A wireframe is a scheme of a future web page. Wireframe illustrates the web page structure, location and size of the main elements, as well as their interaction with the user. With such scheme designer defines the functionality of the page, not its appearance.Interface Design
Website wireframes are convenient and widely used by developers, visual designers, business analysts, and many other people related with projection, development and promotion websites. Usually website wireframes look lacking of brilliance, but they effectively reflect website functionality, content and visually represent its skeletal framework. ConceptDraw PRO software offers a unique Website Wireframe solution from the Software Development area with all needed tools for fast and easy drawing professional looking website wireframe with attractive interface design.This is wireframe sample of photo gallery webpage layout.
"Photo sharing is the publishing or transfer of a user's digital photos online. Photo-sharing websites offer services such as uploading, hosting, managing and sharing of photos (publicly or privately). This function is provided through both websites and applications that facilitate the upload and display of images. The term can also be loosely applied to the use of online photo galleries that are set up and managed by individual users, including photoblogs. Sharing means that other users can view but not necessarily download the photos, users being able to select different copyright options for their photos." [en.wikipedia.org/ wiki/ Photo_ sharing]
The photo sharing website wireframe example "Photo gallery webpage" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Website Wireframe solution from the Software Development area of ConceptDraw Solution Park.
"Photo sharing is the publishing or transfer of a user's digital photos online. Photo-sharing websites offer services such as uploading, hosting, managing and sharing of photos (publicly or privately). This function is provided through both websites and applications that facilitate the upload and display of images. The term can also be loosely applied to the use of online photo galleries that are set up and managed by individual users, including photoblogs. Sharing means that other users can view but not necessarily download the photos, users being able to select different copyright options for their photos." [en.wikipedia.org/ wiki/ Photo_ sharing]
The photo sharing website wireframe example "Photo gallery webpage" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Website Wireframe solution from the Software Development area of ConceptDraw Solution Park.
Wireframing
Website wireframe is a detailed view of design or its skeleton. It shows all the important elements of the final website, the main groups of contents, information structure, describes the user's interaction with interface and its estimated visualisation. ConceptDraw PRO extended with Website Wireframe solution from the Software Development area is the best wireframing software. Using the wireframe tools, libraries of vector objects, template and examples which offers a Website Wireframe solution, you will easily design the websites wireframes of any complexity.UML Use Case Diagram Example Registration System
This sample was created in ConceptDraw PRO diagramming and vector drawing software using the UML Use Case Diagram library of the Rapid UML Solution from the Software Development area of ConceptDraw Solution Park. This sample shows the types of user’s interactions with the system and is used at the registration and working with the database system.IDEF0 Software
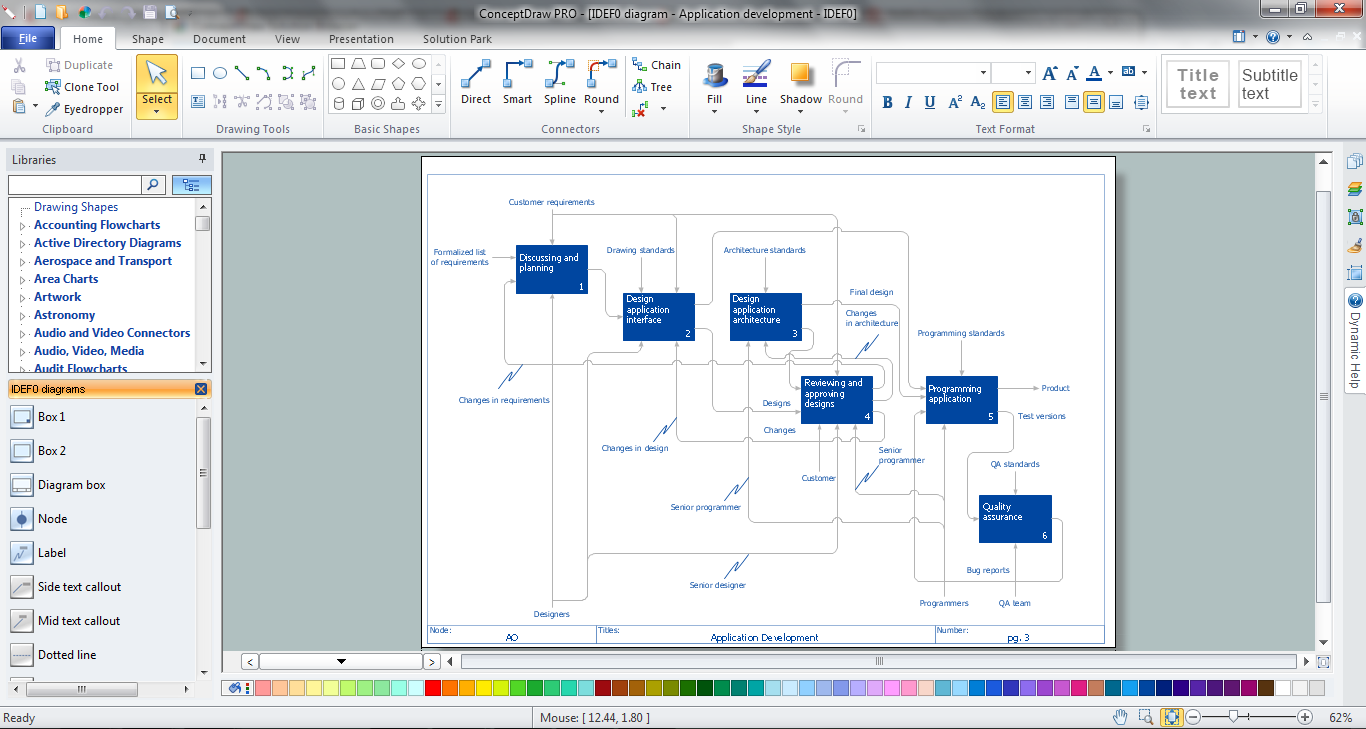
ConceptDraw PRO diagramming and vector drawing application is a powerful IDEF0 software thanks to the IDEF0 Diagrams solution from the Software Development area of ConceptDraw Solution Park.Functional Block Diagram
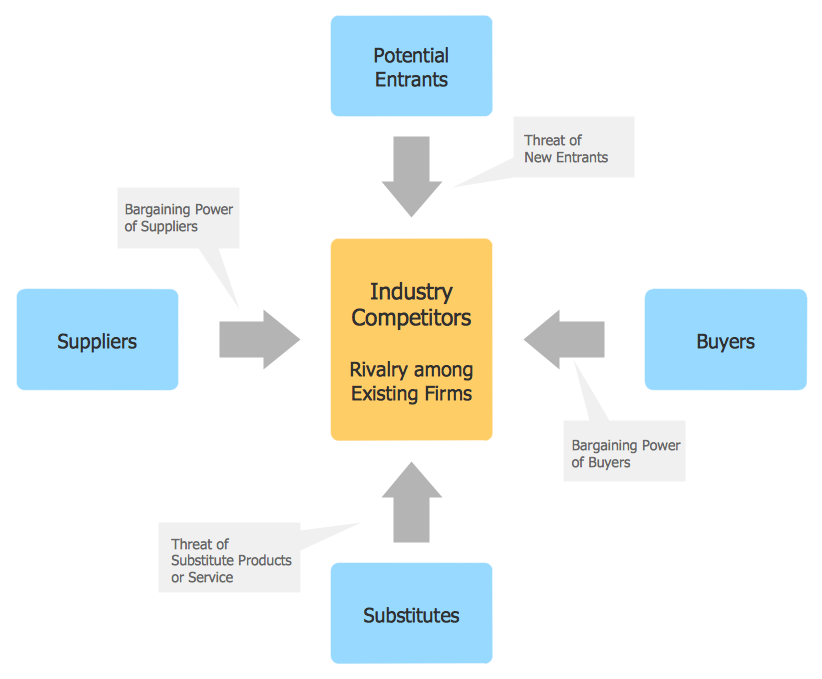
You need design the Functional Block Diagram and dream to find the useful tools to draw it easier, quickly and effectively? ConceptDraw PRO offers the Block Diagrams Solution from the "What is a Diagram" Area which will help you!This is website wireframe of ConceptDraw.com user registration form web page. [https:/ / my.conceptdraw.com/ account/ downloads.php]
It use 960 Grid System 16-column grid page layout design pattern.
"The 960 Grid System is an effort to streamline web development workflow by providing commonly used dimensions, based on a width of 960 pixels. There are two variants: 12 and 16 columns, which can be used separately or in tandem. ...
The 16-column grid consists of 40 pixel increments. Each column has 10 pixels of margin on the left and right, which create 20 pixel wide gutters between columns." [http:/ / 960.gs/ ]
The example "User registration form" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Website Wireframe solution from the Software Development area of ConceptDraw Solution Park.
It use 960 Grid System 16-column grid page layout design pattern.
"The 960 Grid System is an effort to streamline web development workflow by providing commonly used dimensions, based on a width of 960 pixels. There are two variants: 12 and 16 columns, which can be used separately or in tandem. ...
The 16-column grid consists of 40 pixel increments. Each column has 10 pixels of margin on the left and right, which create 20 pixel wide gutters between columns." [http:/ / 960.gs/ ]
The example "User registration form" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Website Wireframe solution from the Software Development area of ConceptDraw Solution Park.
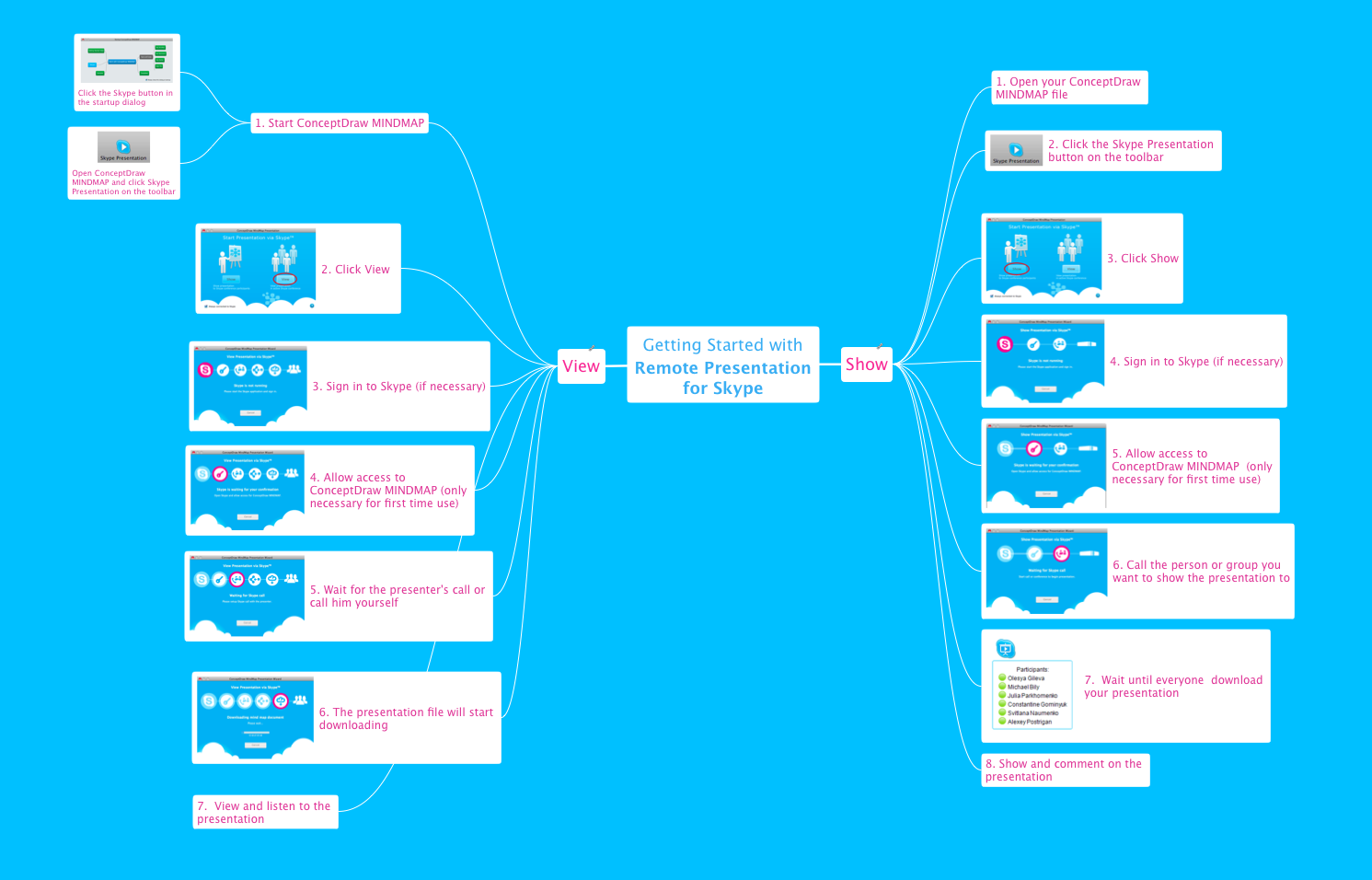
How To Collaborate via Skype
Online collaboration tool for workgroups that extends Skype conference call possibilities. This professional solution makes meetings more powerful and discussions more lively. Great way to engage your audience.
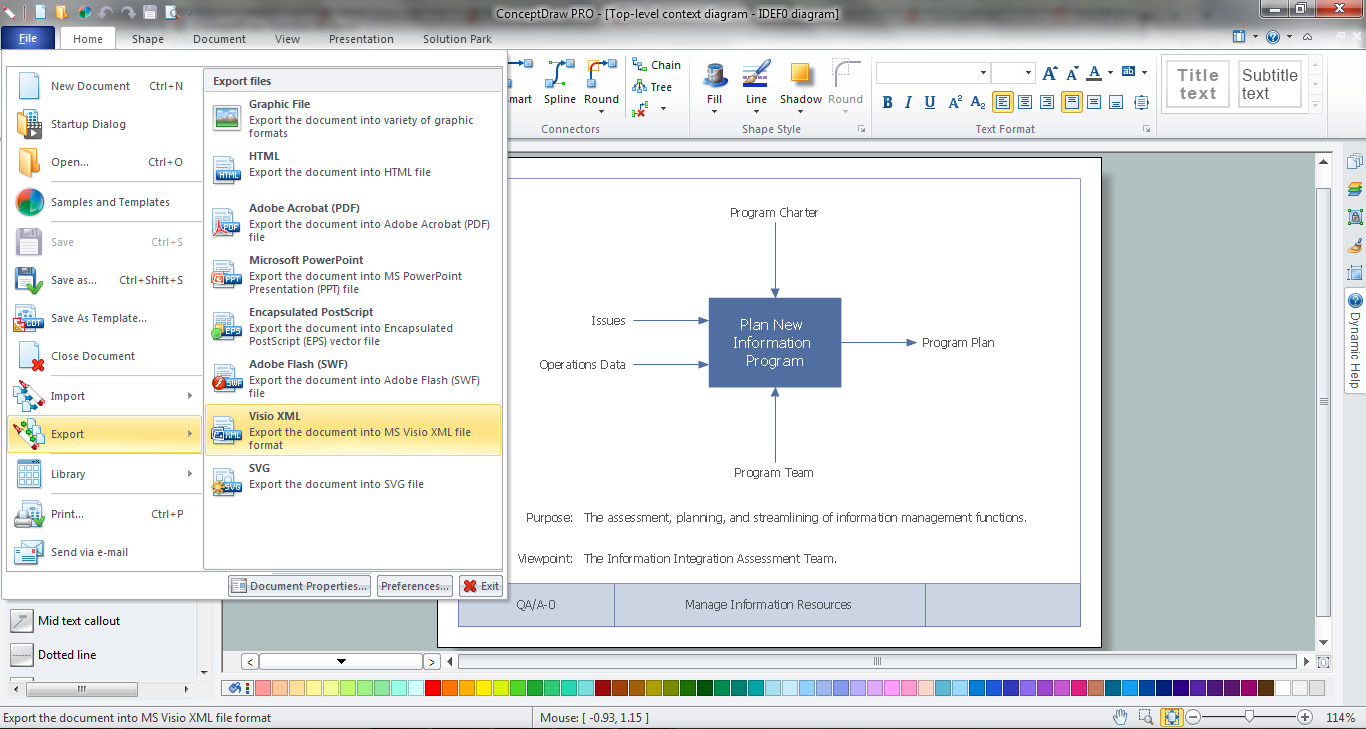
IDEF0 Visio
ConceptDraw PRO extended with IDEF0 Diagrams solution from the Software Development area of ConceptDraw Solution Park is a powerful diagramming and vector drawing IDEF0 software. All IDEF0 diagrams created in ConceptDraw PRO are vector graphic documents and can be reviewed, modified and converted to MS Visio XML format. To obtain the IDEF0 Visio documents from ConceptDraw PRO documents use the wide export possibilities of ConceptDraw PRO.The vector stencils library "Wireframe grid" contains 7 web page layout design patterns.
Use these grids to position content and widgets on your web pages using the ConceptDraw PRO diagramming and vector drawing software.
"In graphic design, a grid is a structure (usually two-dimensional) made up of a series of intersecting straight (vertical, horizontal, and angular) or curved guide lines used to structure content. The grid serves as an armature on which a designer can organize graphic elements (images, glyphs, paragraphs) in a rational, easy to absorb manner. A grid can be used to organize graphic elements in relation to a page, in relation to other graphic elements on the page, or relation to other parts of the same graphic element or shape. ...
While grid systems have seen significant use in print media, interest from web developers has only recently seen a resurgence. Website design frameworks producing HTML and CSS had existed for a while before newer frameworks popularised the use of grid-based layouts. Some grid systems specify fixed-width elements with pixels, and some are 'fluid', meaning that they call for page element sizing to be in relative units like percentages, rather than absolute units like pixels or points." [en.wikipedia.org/ wiki/ Grid_ (graphic_ design)]
The webpage layout patterns example "Design elements - Wireframe grid" is included in the Website Wireframe solution from the Software Development area of ConceptDraw Solution Park.
Use these grids to position content and widgets on your web pages using the ConceptDraw PRO diagramming and vector drawing software.
"In graphic design, a grid is a structure (usually two-dimensional) made up of a series of intersecting straight (vertical, horizontal, and angular) or curved guide lines used to structure content. The grid serves as an armature on which a designer can organize graphic elements (images, glyphs, paragraphs) in a rational, easy to absorb manner. A grid can be used to organize graphic elements in relation to a page, in relation to other graphic elements on the page, or relation to other parts of the same graphic element or shape. ...
While grid systems have seen significant use in print media, interest from web developers has only recently seen a resurgence. Website design frameworks producing HTML and CSS had existed for a while before newer frameworks popularised the use of grid-based layouts. Some grid systems specify fixed-width elements with pixels, and some are 'fluid', meaning that they call for page element sizing to be in relative units like percentages, rather than absolute units like pixels or points." [en.wikipedia.org/ wiki/ Grid_ (graphic_ design)]
The webpage layout patterns example "Design elements - Wireframe grid" is included in the Website Wireframe solution from the Software Development area of ConceptDraw Solution Park.
The website wireframe vector stencils library "Text and Images" contains 73 text and table blocks, image boxes, titles and labels, bulleted and numbered lists.
Use it to design your webpage layouts with ConceptDraw PRO diagramming and vector drawing software.
"Part of the user interface design is affected by the quality of the page layout. For example, a designer may consider whether the site's page layout should remain consistent on different pages when designing the layout. Page pixel width may also be considered vital for aligning objects in the layout design. The most popular fixed-width websites generally have the same set width to match the current most popular browser window, at the current most popular screen resolution, on the current most popular monitor size. Most pages are also center-aligned for concerns of aesthetics on larger screens." [en.wikipedia.org/ wiki/ Web_ design]
The website wireframe shapes example "Design elements - Text and Images" is included in the Website Wireframe solution from the Software Development area of ConceptDraw Solution Park.
Use it to design your webpage layouts with ConceptDraw PRO diagramming and vector drawing software.
"Part of the user interface design is affected by the quality of the page layout. For example, a designer may consider whether the site's page layout should remain consistent on different pages when designing the layout. Page pixel width may also be considered vital for aligning objects in the layout design. The most popular fixed-width websites generally have the same set width to match the current most popular browser window, at the current most popular screen resolution, on the current most popular monitor size. Most pages are also center-aligned for concerns of aesthetics on larger screens." [en.wikipedia.org/ wiki/ Web_ design]
The website wireframe shapes example "Design elements - Text and Images" is included in the Website Wireframe solution from the Software Development area of ConceptDraw Solution Park.
The website wireframe vector stencils library "Web Widgets" contains 11 web widget blocks.
Use it to design your webpage layouts with ConceptDraw PRO diagramming and vector drawing software.
"In computing, a web widget is a software widget for the web. It's a small application with limited functionality that can be installed and executed within a web page by an end user. A widget has the role of a transient or auxiliary application, meaning that it just occupies a portion of a webpage and does something useful with information fetched from other websites and displayed in place. Other terms used to describe web widgets include: portlet, web part, gadget, badge, module, snippet and flake. Widgets are typically created in DHTML or Adobe Flash.
Widgets often take the form of on-screen devices such as clocks, event countdowns, auction-tickers, stock market tickers, flight arrival information, daily weather etc." [en.wikipedia.org/ wiki/ Web_ widget]
The website wireframe shapes example "Design elements - Web Widgets" is included in the Website Wireframe solution from the Software Development area of ConceptDraw Solution Park.
Use it to design your webpage layouts with ConceptDraw PRO diagramming and vector drawing software.
"In computing, a web widget is a software widget for the web. It's a small application with limited functionality that can be installed and executed within a web page by an end user. A widget has the role of a transient or auxiliary application, meaning that it just occupies a portion of a webpage and does something useful with information fetched from other websites and displayed in place. Other terms used to describe web widgets include: portlet, web part, gadget, badge, module, snippet and flake. Widgets are typically created in DHTML or Adobe Flash.
Widgets often take the form of on-screen devices such as clocks, event countdowns, auction-tickers, stock market tickers, flight arrival information, daily weather etc." [en.wikipedia.org/ wiki/ Web_ widget]
The website wireframe shapes example "Design elements - Web Widgets" is included in the Website Wireframe solution from the Software Development area of ConceptDraw Solution Park.
- Photo gallery webpage ( wireframe ) | Wireframe Examples | Design ...
- Wireframe Examples | Photo gallery webpage ( wireframe ...
- Wireframe GUI - Template | Wireframe Examples | Photo gallery ...
- Wireframe Examples | How to Develop Website Wireframes Using ...
- Website Wireframe | How to Develop Website Wireframes Using ...
- How to Develop Website Wireframes Using ConceptDraw PRO ...
- Wireframe Examples | Website Wireframe | Wireframing | Sample ...
- Website Wireframe | How to Develop Website Wireframes Using ...
- Website Wireframe | Wireframe Examples | How to Develop Website ...
- Wireframe Examples | IDEF0 Visio | Wireframing | Visio Wireframe
- Wireframe Examples | Wireframe Tools | Wireframing | Prototype ...
- Wireframe Tools | Website Wireframe | Wireframe Examples ...
- Website Wireframe | How to Develop Website Wireframes Using ...
- Website Wireframe | Wireframe Examples | Interface Design | Web ...
- Website Wireframe | Wireframe Examples | Wireframing | Free ...
- Wireframe Examples | Website Wireframe | Wireframing | Wireframe ...
- Photo gallery webpage ( wireframe ) | Website Wireframe | Wireframe ...
- Wireframing | Wireframe Examples | Wireframe Tools | Website ...
- Website Wireframe | Wireframe Tools | Wireframe Examples ...
- Interface Design | Wireframe Examples | Website Wireframe ...



.png--diagram-flowchart-example.png)