The vector stencils library "Progressive disclosure controls" contains 12 icons of Windows 8 progressive disclosure controls.
Use it to design graphic user interface (GUI) prototypes of your software applications for Windows 8.
"With a progressive disclosure control, users can show or hide additional information including data, options, or commands. Progressive disclosure promotes simplicity by focusing on the essential, yet revealing additional detail as needed. ...
Chevrons show or hide the remaining items in completely or partially hidden content. Usually the items are shown in place, but they can also be shown in a pop-up menu. When in place, the item stays expanded until the user collapses it. ...
Arrows show a pop-up command menu. The item stays expanded until the user makes a selection or clicks anywhere.
If the arrow button is an independent control, it receives input focus and is activated with the space bar. If the arrow button has a parent control, the parent receives input focus and the arrow is activated with Alt+down arrow and Alt+up arrow keys, as with the drop-down list control. ...
Plus and minus controls expand or collapse to show container content in place when navigating through a hierarchy. The item stays expanded until the user collapses it. Although these look like buttons, their behavior is in-place.
The associated object receives input focus. The plus is activated with the right arrow key, and the minus with the left arrow key. ...
Rotating triangles show or hide additional information in place for an individual item. They are also used to expand containers. The item stays expanded until the user collapses it.
The associated object receives input focus. The collapsed (right-pointing) triangle is activated with the right arrow key, and the expanded (downward-pointing) triangle with the left arrow key. ...
Like chevrons, additional information is shown or hidden in place. The item stays expanded until the user collapses it. Unlike chevrons, the glyphs have a graphical representation of the action, typically with an arrow indicating what will happen. ... Preview arrows are best reserved for situations where a standard chevron doesn't adequately communicate the control's behavior, such as when the disclosure is complex or there is more than one type of disclosure." [msdn.microsoft.com/ en-us/ library/ windows/ desktop/ dn742409%28v=vs.85%29.aspx]
The icons example "Progressive disclosure controls - Vector stencils library" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Windows 8 User Interface solution from the Software Development area of ConceptDraw Solution Park.
Use it to design graphic user interface (GUI) prototypes of your software applications for Windows 8.
"With a progressive disclosure control, users can show or hide additional information including data, options, or commands. Progressive disclosure promotes simplicity by focusing on the essential, yet revealing additional detail as needed. ...
Chevrons show or hide the remaining items in completely or partially hidden content. Usually the items are shown in place, but they can also be shown in a pop-up menu. When in place, the item stays expanded until the user collapses it. ...
Arrows show a pop-up command menu. The item stays expanded until the user makes a selection or clicks anywhere.
If the arrow button is an independent control, it receives input focus and is activated with the space bar. If the arrow button has a parent control, the parent receives input focus and the arrow is activated with Alt+down arrow and Alt+up arrow keys, as with the drop-down list control. ...
Plus and minus controls expand or collapse to show container content in place when navigating through a hierarchy. The item stays expanded until the user collapses it. Although these look like buttons, their behavior is in-place.
The associated object receives input focus. The plus is activated with the right arrow key, and the minus with the left arrow key. ...
Rotating triangles show or hide additional information in place for an individual item. They are also used to expand containers. The item stays expanded until the user collapses it.
The associated object receives input focus. The collapsed (right-pointing) triangle is activated with the right arrow key, and the expanded (downward-pointing) triangle with the left arrow key. ...
Like chevrons, additional information is shown or hidden in place. The item stays expanded until the user collapses it. Unlike chevrons, the glyphs have a graphical representation of the action, typically with an arrow indicating what will happen. ... Preview arrows are best reserved for situations where a standard chevron doesn't adequately communicate the control's behavior, such as when the disclosure is complex or there is more than one type of disclosure." [msdn.microsoft.com/ en-us/ library/ windows/ desktop/ dn742409%28v=vs.85%29.aspx]
The icons example "Progressive disclosure controls - Vector stencils library" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Windows 8 User Interface solution from the Software Development area of ConceptDraw Solution Park.
The vector stencils library "General window elements" contains 31 window elements.
Use this window UI icon set to design graphic user interface (GUI) of your software application for OS X 10.10 Yosemite Apple Mac operating system.
The example "General window elements - Vector stencils library" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Mac OS User Interface solution from the Software Development area of ConceptDraw Solution Park.
Use this window UI icon set to design graphic user interface (GUI) of your software application for OS X 10.10 Yosemite Apple Mac operating system.
The example "General window elements - Vector stencils library" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Mac OS User Interface solution from the Software Development area of ConceptDraw Solution Park.
The vector stencils library "General window elements" contains 31 window elements.
Use this window UI icon set to design graphic user interface (GUI) of your software application for OS X 10.10 Yosemite Apple Mac operating system.
The example "General window elements - Vector stencils library" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Mac OS User Interface solution from the Software Development area of ConceptDraw Solution Park.
Use this window UI icon set to design graphic user interface (GUI) of your software application for OS X 10.10 Yosemite Apple Mac operating system.
The example "General window elements - Vector stencils library" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Mac OS User Interface solution from the Software Development area of ConceptDraw Solution Park.
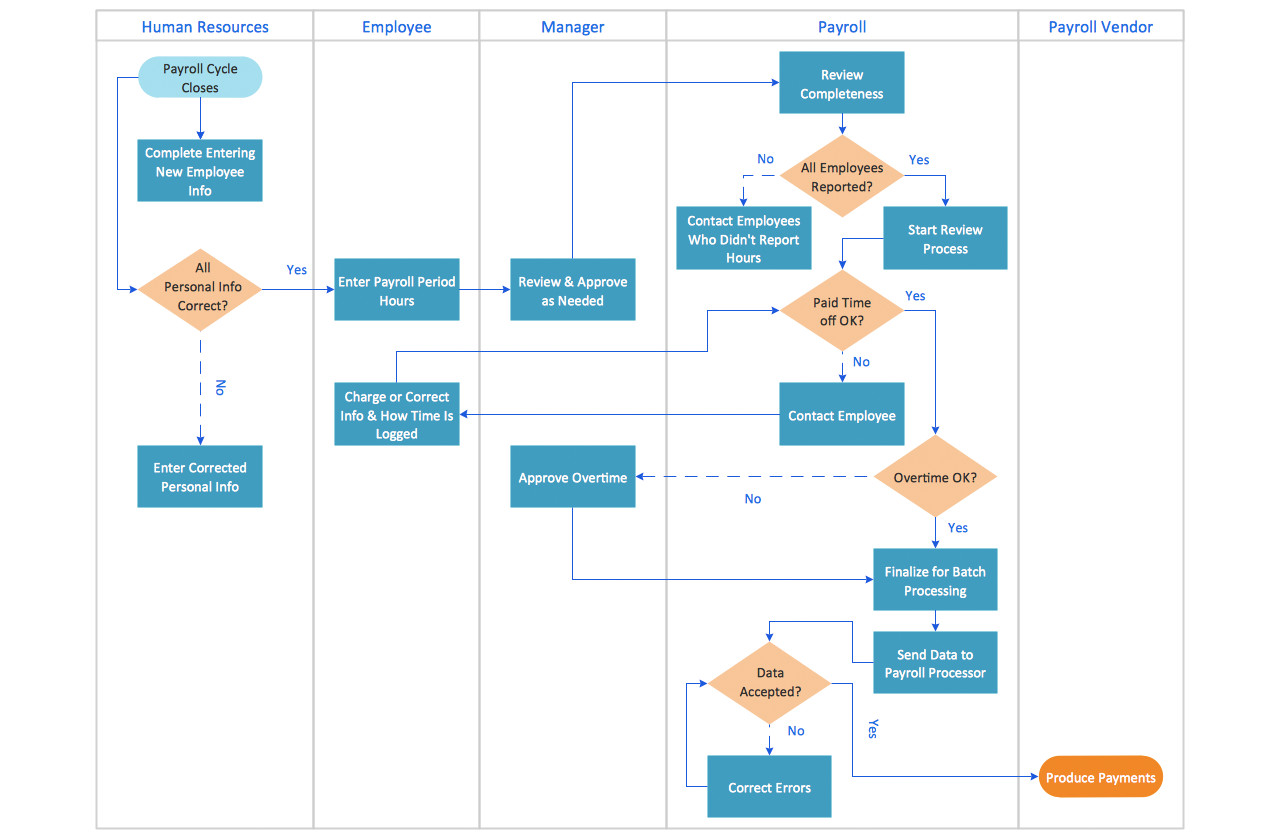
Swim Lane Diagrams
Swim Lane Diagrams are the kind of process flow diagrams and effective tool for documenting the business processes required for any business company for its productive work, for easy defining the weak points, reasons of defects, or delays during the process. Swim Lane Diagram is based on the IDEF3 standard and was developed primarily for using in projecting. Its name derives from the use of horizontal or vertical lanes. The blocks that denote the parts of the processes are arranged within definite lanes according to the belonging to responsible worker. So the process of any complexity is visually divided into the parts and represented with indication the responsibility for execution of each part. This significantly facilitates the comprehension of its work. Use the ConceptDraw PRO software and predesigned vector objects from the Swim Lanes library of Business Process Mapping Solution included to ConceptDraw Solution Park to easy develop Swim Lanes Flowcharts and Diagrams, for modeling and documenting the business processes in a simple and visual graphic form.HelpDesk
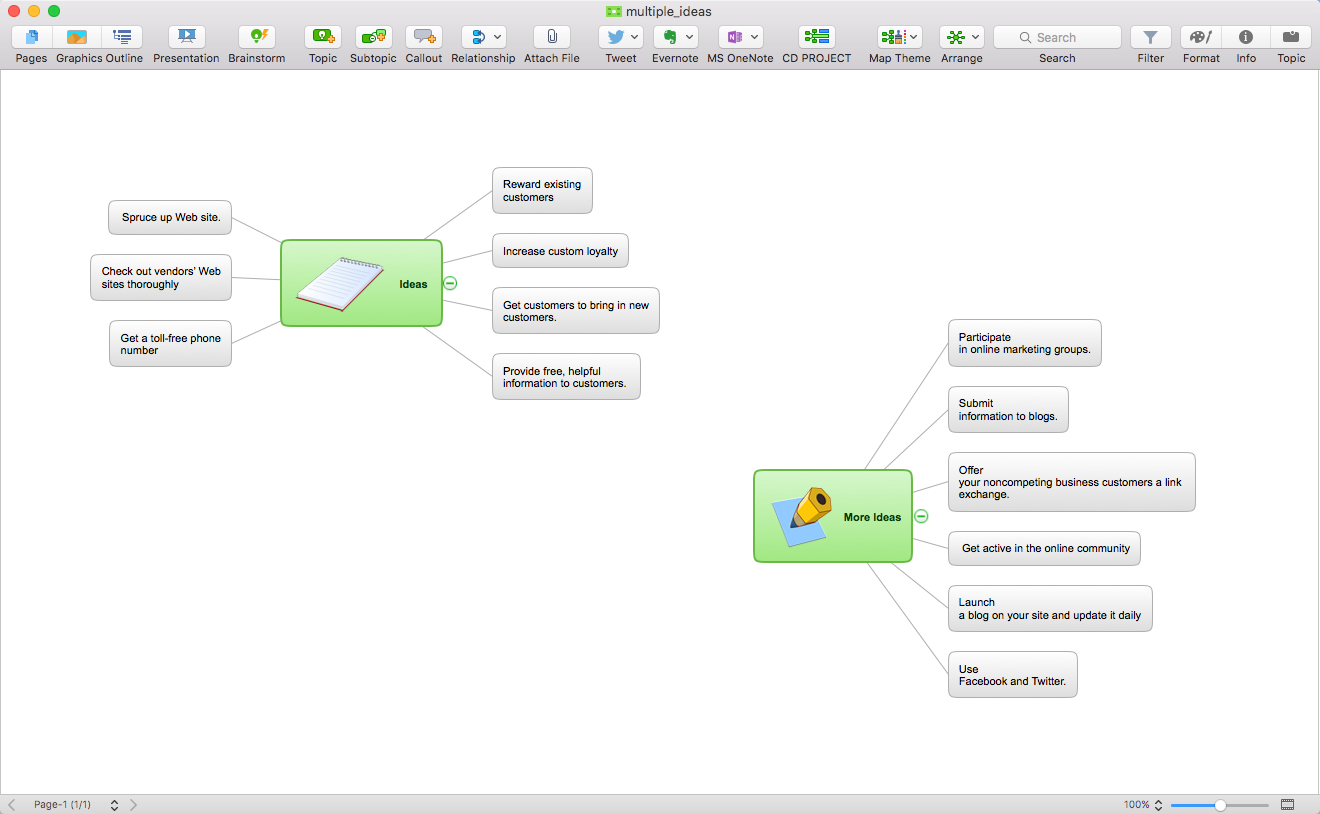
How to Operate a Multiple Main Idea on Your Mind Map
If you are using multiple Main Ideas your maps, it is necessary to know that there is a difference in behavior between the original primary Main Idea and the other Ideas you add.
 Presentation Exchange
Presentation Exchange
This solution extends ConceptDraw MINDMAP software with the ability to import presentations from Microsoft PowerPoint, as well as enhancing its existing presentation capabilities.
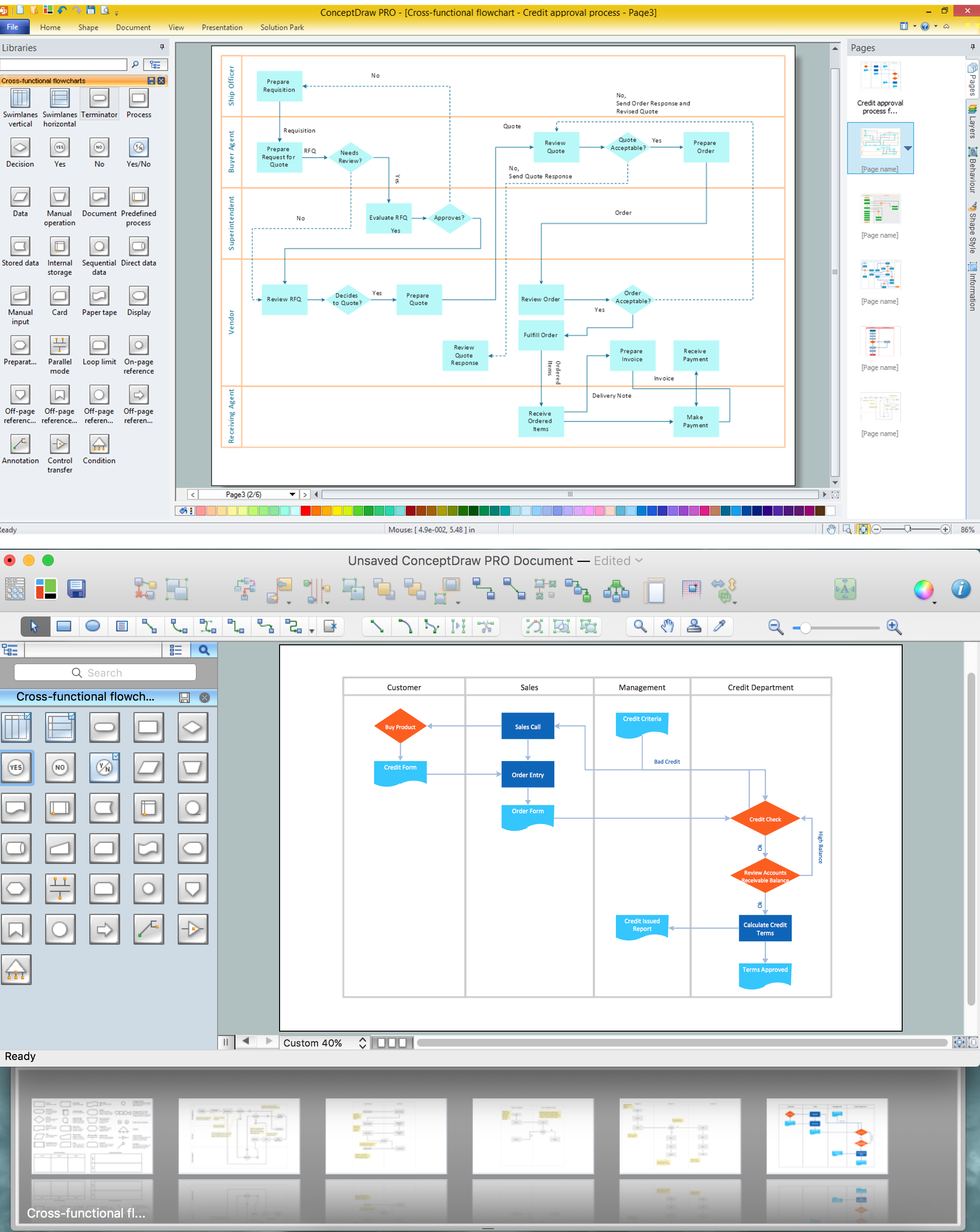
Cross-Functional Flowchart
Use of Cross-Functional Flowchart is a clear way of showing each team member’s responsibilities and how processes get shared or transferred between different responsible people, teams and departments. Use the best flowchart maker ConceptDraw PRO with a range of standardized cross-functional flowchart symbols to create the Cross-Functional Flowcharts simply and to visualize the relationship between a business process and the functional units responsible for that process. To draw the most quickly Cross-Functional Flowcharts, Cross Functional Process Maps, or Cross Functional Process Flow Diagrams, start with a Cross-functional flowchart samples and templates from ConceptDraw Solution Park. The ConceptDraw Arrows10 and RapidDraw technologies will be also useful for you in drawing. ConceptDraw PRO supports designing both types - horizontal and vertical Cross-functional flowcharts. A vertical layout makes the accents mainly on the functional units while a horizontal layout - on the process. If you need a Visio alternative in Mac OS X, try ConceptDraw PRO. Its interface is very intuitive and it’s actually much easier to use than Visio, yet somehow it’s just as powerful if not more so. ConceptDraw PRO performs professional quality work and seamless Visio interaction.
 Business Process Diagrams
Business Process Diagrams
Business Process Diagrams solution extends the ConceptDraw PRO BPM software with RapidDraw interface, templates, samples and numerous libraries based on the BPMN 1.2 and BPMN 2.0 standards, which give you the possibility to visualize equally easy simple and complex processes, to design business models, to quickly develop and document in details any business processes on the stages of project’s planning and implementation.
HelpDesk
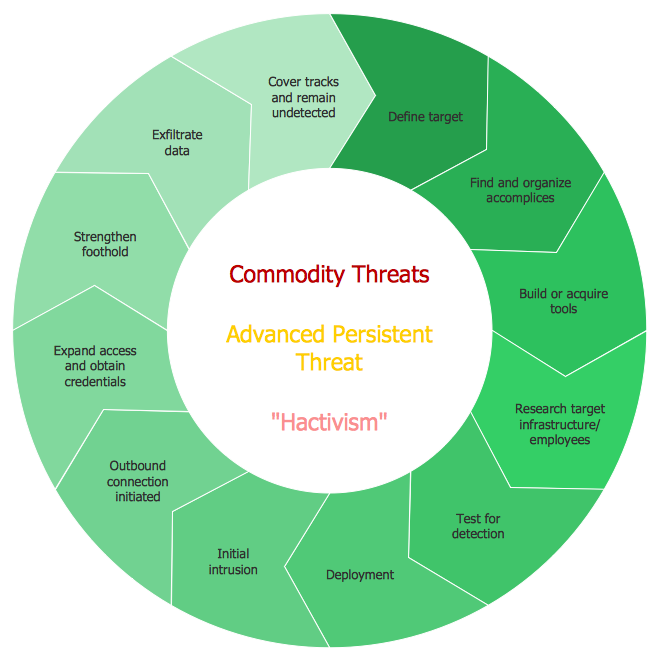
How to Draw a Circular Arrows Diagram Using ConceptDraw PRO
The cyclic recurrence is a fundamental property of multiple systems. The cycle is a process which consists from elements (phases, stages, stages) following each other. Many processes in astronomy, biology, chemistry, physics, mathematics, etc. have a cycle properties. It is also widely used in information technologies and marketing analysis. Graphical representation of cyclic processes can have many forms. It can be a circle, parabola, hyperbola, ellipse and others. A Circular Arrows Diagram is used as one of the statistical charts in the business, mass media and marketing. ConceptDraw PRO provides its users tools for making easy drawing Circular Arrows Diagrams.HelpDesk
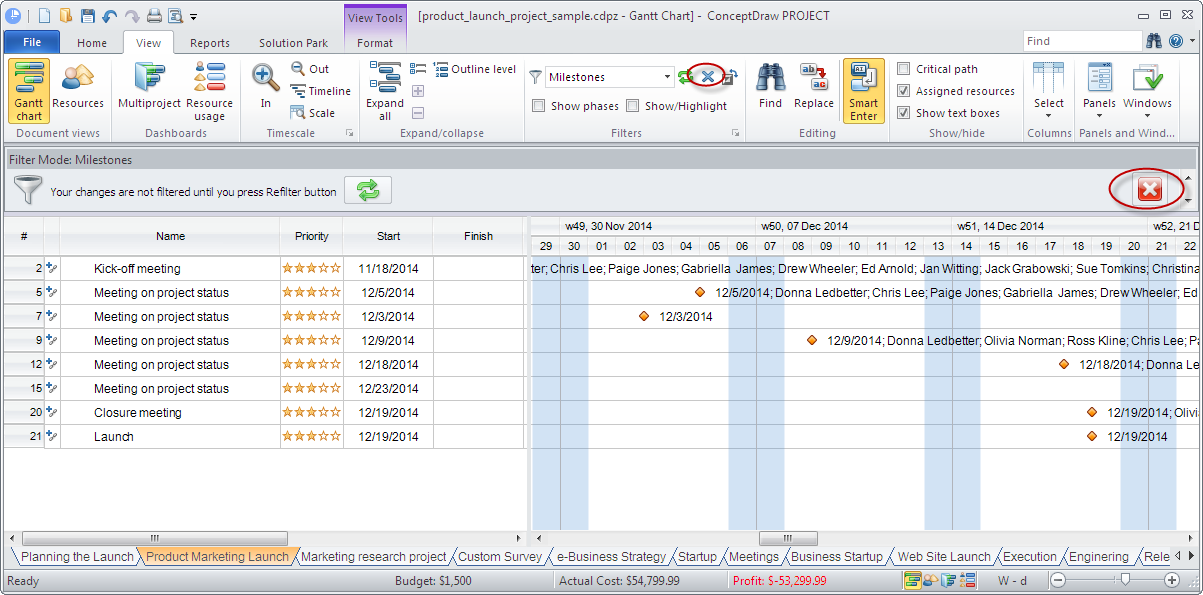
Embedded Filtering Capabilities in ConceptDraw PROJECT for Windows
The embedded filters of ConceptDraw PROJECT can be very useful for viewing a specific range of information. You can apply filters to tasks, resources and even projects.The vector stencils library "Glyph icons" contains 38 glyph and symbol UI icons. Use this glyph UI icon set to design graphic user interface (GUI) of your software application for OS X 10.10 Yosemite Apple Mac operating system.
The example "Glyph icons - Vector stencils library" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Mac OS User Interface solution from the Software Development area of ConceptDraw Solution Park.
The example "Glyph icons - Vector stencils library" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Mac OS User Interface solution from the Software Development area of ConceptDraw Solution Park.
 Business Processes Area
Business Processes Area
Solutions of Business Processes area extend ConceptDraw PRO software with samples, templates and vector stencils libraries for drawing business process diagrams and flowcharts for business process management.
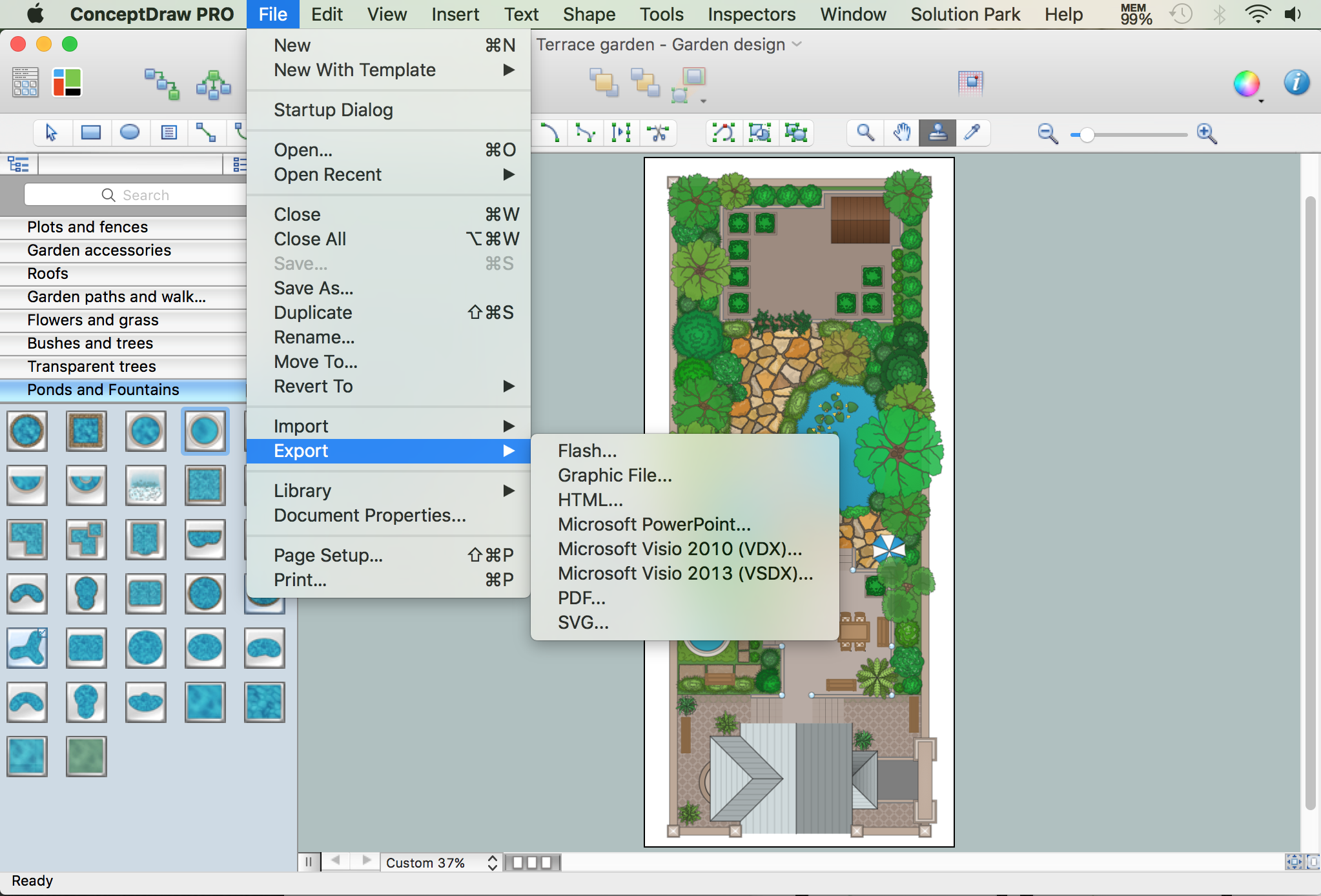
How to Draw a Landscape Design Plan
What is landscape design? It's a floor plan but for an outdoor area. Same as a floor plan, a landscape design represents visually any site using scaled dimensions. The main purpose of landscape design is to plan the layout for an outdoor area no matter is it a personal site plan for your home or a commercial plan for business. It may also be handful when a new installation, repair or even an outdoor event is planning. It helps to calculate time and decide which materials should be used in your project. Landscape designs perfectly gives the property owner and landscape contractor better vision for cost estimation, helping to ensure the project time and budget.
 macOS User Interface
macOS User Interface
macOS User Interface solution extends the ConceptDraw PRO functionality with powerful GUI software graphic design features and tools. It provides an extensive range of multifarious macOS Sierra user interface design examples, samples and templates, and wide variety of libraries, containing a lot of pre-designed vector objects of Mac Apps icons, buttons, dialogs, menu bars, indicators, pointers, controls, toolbars, menus, and other elements for fast and simple designing high standard user interfaces of any complexity for new macOS Sierra.
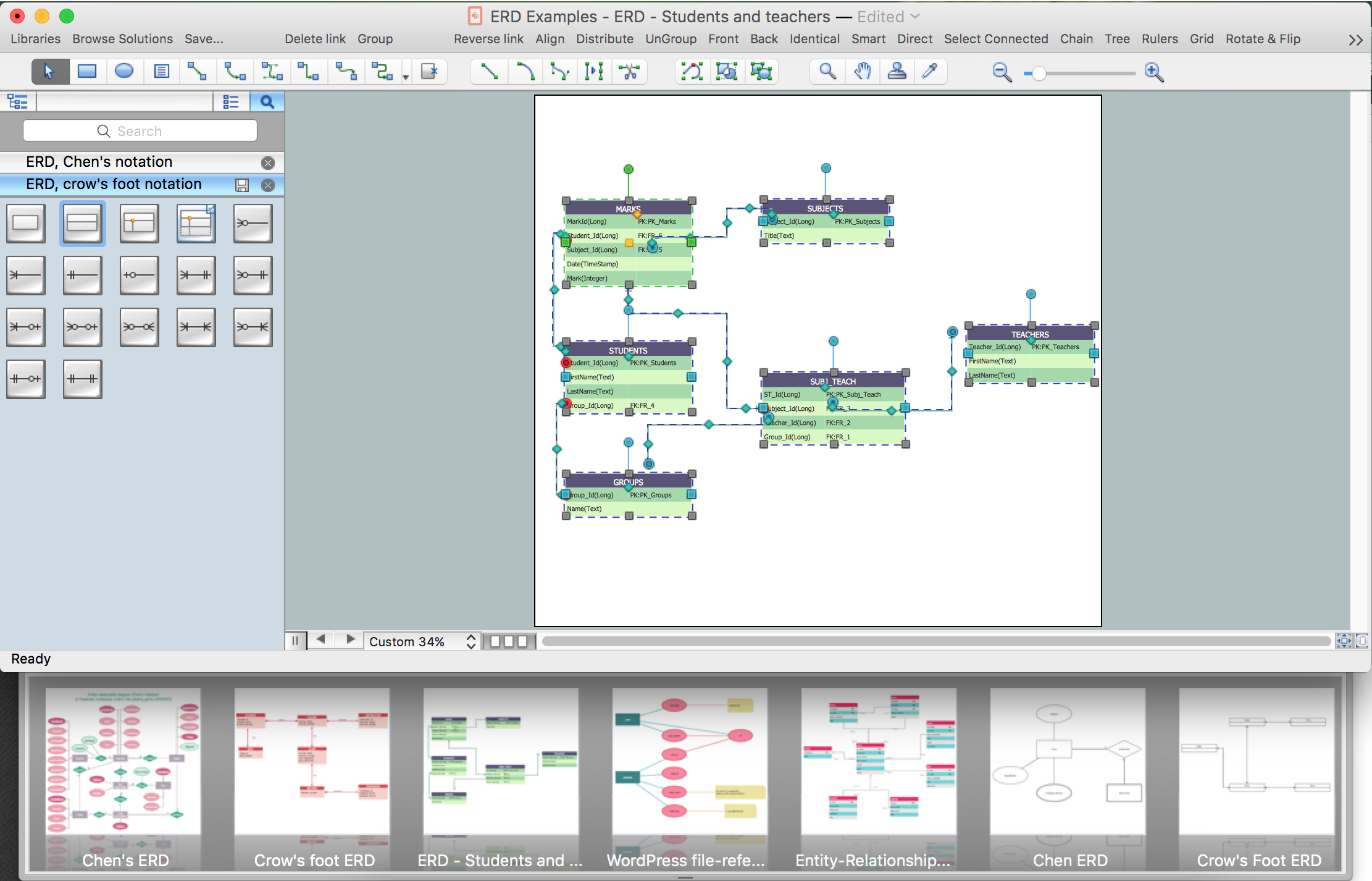
Developing Entity Relationship Diagrams
When you need to visually represent the structure of relational database, Entity relationship diagram (ERD) is a type of diagram for that case. Most entity-relationship diagrams can be built with objects from Flowchart solution or ERD Solution which contains inbuilt templates. Follow these steps to create your own custom ERD diagram. Don't be frightened if it looks complex, ConceptDraw PRO makes it easy to create an ERD, and hundreds of other diagrams, in minutes.- Expand Ui Design
- Button Expand Collapse
- Expand Down Arrow
- Progressive disclosure controls - Vector stencils library | Expand ...
- Expand Controls
- Expand collaboration capabilities with ConceptDraw PRO ...
- Png Button For Collapse Up Down
- Back Button Arrow Png White
- Button Arrow Vector
- Expand Areas Ui Design
- Expand Collapse Icon Png
- Button Dropdown Down Arrow
- Arrow Button
- Design elements - Menus | Android User Interface | Process ...
- Control Button
- Mac OS X buttons and segmented controls - Vector stencils library ...
- UML Class Diagram. Design Elements | General window elements ...
- Disclosure button - point down
- Glyph icons - Vector stencils library | Grey Play Button Png
- Basic Flowchart Symbols and Meaning | Ribbon interface - Vector ...