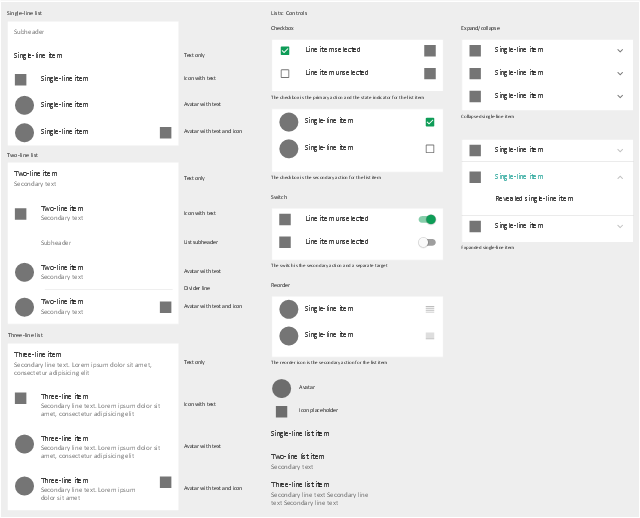
The vector stencils library "Android lists" contains 29 list elements.
Use it to design user interface of your software applications for Android OS with ConceptDraw PRO software.
The shapes example "Design elements - Android lists" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the "Android user interface" solution from the "Software Development" area of ConceptDraw Solution Park.
Use it to design user interface of your software applications for Android OS with ConceptDraw PRO software.
The shapes example "Design elements - Android lists" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the "Android user interface" solution from the "Software Development" area of ConceptDraw Solution Park.
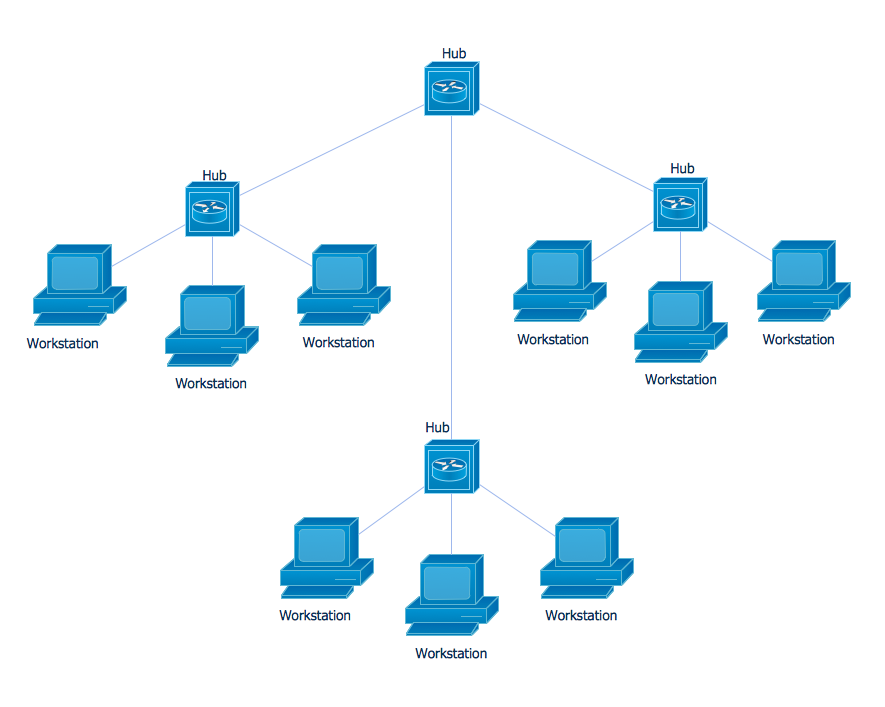
Star Network Topology
Star is a basic computer network topology in which all nodes (computers and peripheral devices) of the network are connected to the central hub or switch with a point-to-point connection, forming a physical network segment. Such network segment can function separately or as a part of complex network topology. The switch is a server, the peripherals are the clients. The large workload and functions of network management are entrusted on the central computer, all information exchange goes through it, so it must to be obligatory the most powerful. The star network topology is a simple topology for design and implementation. Its advantages are high performance, flexible administration capabilities, simplicity of adding additional nodes and search of faults, the fact that a failure of one workstation doesn't affect the work of entire network. But the failure of central hub will result the failure of whole network or network segment - it's the main disadvantage. Use the ConceptDraw DIAGRAM with Computer and Networks solution to designing Star Network Topology Diagrams fast and easy.
The vector stencils library "Progressive disclosure controls" contains 12 icons of Windows 8 progressive disclosure controls.
Use it to design graphic user interface (GUI) prototypes of your software applications for Windows 8.
"With a progressive disclosure control, users can show or hide additional information including data, options, or commands. Progressive disclosure promotes simplicity by focusing on the essential, yet revealing additional detail as needed. ...
Chevrons show or hide the remaining items in completely or partially hidden content. Usually the items are shown in place, but they can also be shown in a pop-up menu. When in place, the item stays expanded until the user collapses it. ...
Arrows show a pop-up command menu. The item stays expanded until the user makes a selection or clicks anywhere.
If the arrow button is an independent control, it receives input focus and is activated with the space bar. If the arrow button has a parent control, the parent receives input focus and the arrow is activated with Alt+down arrow and Alt+up arrow keys, as with the drop-down list control. ...
Plus and minus controls expand or collapse to show container content in place when navigating through a hierarchy. The item stays expanded until the user collapses it. Although these look like buttons, their behavior is in-place.
The associated object receives input focus. The plus is activated with the right arrow key, and the minus with the left arrow key. ...
Rotating triangles show or hide additional information in place for an individual item. They are also used to expand containers. The item stays expanded until the user collapses it.
The associated object receives input focus. The collapsed (right-pointing) triangle is activated with the right arrow key, and the expanded (downward-pointing) triangle with the left arrow key. ...
Like chevrons, additional information is shown or hidden in place. The item stays expanded until the user collapses it. Unlike chevrons, the glyphs have a graphical representation of the action, typically with an arrow indicating what will happen. ... Preview arrows are best reserved for situations where a standard chevron doesn't adequately communicate the control's behavior, such as when the disclosure is complex or there is more than one type of disclosure." [msdn.microsoft.com/ en-us/ library/ windows/ desktop/ dn742409%28v=vs.85%29.aspx]
The icons example "Progressive disclosure controls - Vector stencils library" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Windows 8 User Interface solution from the Software Development area of ConceptDraw Solution Park.
Use it to design graphic user interface (GUI) prototypes of your software applications for Windows 8.
"With a progressive disclosure control, users can show or hide additional information including data, options, or commands. Progressive disclosure promotes simplicity by focusing on the essential, yet revealing additional detail as needed. ...
Chevrons show or hide the remaining items in completely or partially hidden content. Usually the items are shown in place, but they can also be shown in a pop-up menu. When in place, the item stays expanded until the user collapses it. ...
Arrows show a pop-up command menu. The item stays expanded until the user makes a selection or clicks anywhere.
If the arrow button is an independent control, it receives input focus and is activated with the space bar. If the arrow button has a parent control, the parent receives input focus and the arrow is activated with Alt+down arrow and Alt+up arrow keys, as with the drop-down list control. ...
Plus and minus controls expand or collapse to show container content in place when navigating through a hierarchy. The item stays expanded until the user collapses it. Although these look like buttons, their behavior is in-place.
The associated object receives input focus. The plus is activated with the right arrow key, and the minus with the left arrow key. ...
Rotating triangles show or hide additional information in place for an individual item. They are also used to expand containers. The item stays expanded until the user collapses it.
The associated object receives input focus. The collapsed (right-pointing) triangle is activated with the right arrow key, and the expanded (downward-pointing) triangle with the left arrow key. ...
Like chevrons, additional information is shown or hidden in place. The item stays expanded until the user collapses it. Unlike chevrons, the glyphs have a graphical representation of the action, typically with an arrow indicating what will happen. ... Preview arrows are best reserved for situations where a standard chevron doesn't adequately communicate the control's behavior, such as when the disclosure is complex or there is more than one type of disclosure." [msdn.microsoft.com/ en-us/ library/ windows/ desktop/ dn742409%28v=vs.85%29.aspx]
The icons example "Progressive disclosure controls - Vector stencils library" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Windows 8 User Interface solution from the Software Development area of ConceptDraw Solution Park.
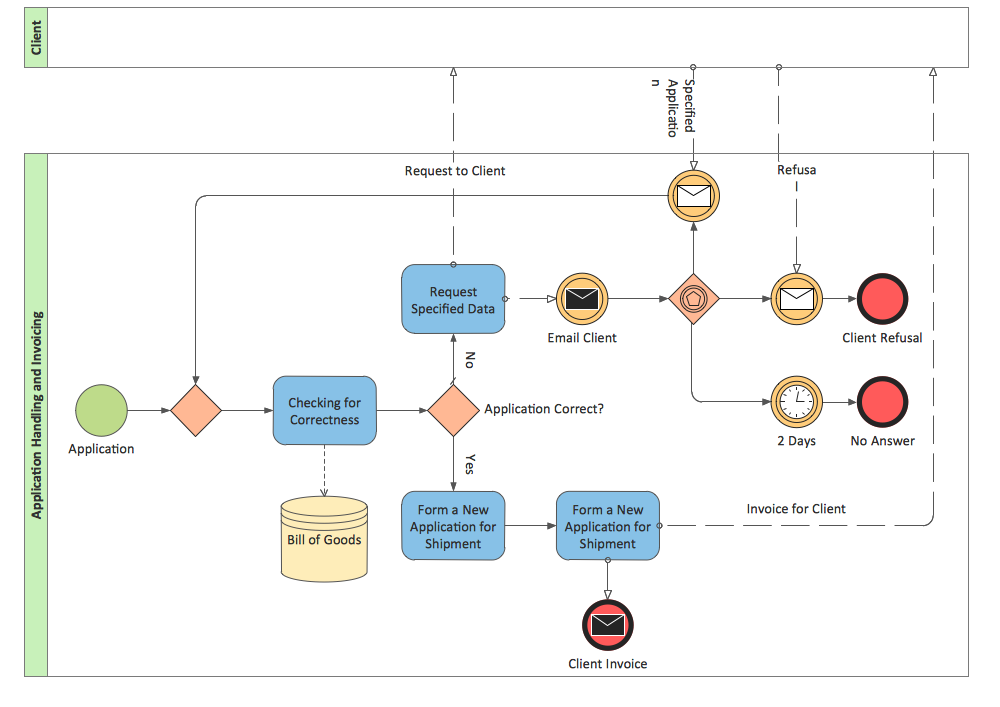
 Business Process Diagrams
Business Process Diagrams
Business Process Diagrams solution extends the ConceptDraw DIAGRAM BPM software with RapidDraw interface, templates, samples and numerous libraries based on the BPMN 1.2 and BPMN 2.0 standards, which give you the possibility to visualize equally easy simple and complex processes, to design business models, to quickly develop and document in details any business processes on the stages of project’s planning and implementation.
BPMN 2.0
ConceptDraw DIAGRAM diagramming and vector drawing software offers the Business Process Diagram Solution from the Business Processes Area of ConceptDraw Solution Park with powerful tools to help you easy represent the business processes and create the business process diagrams based on BPMN 2.0 standard.
 Android User Interface
Android User Interface
The Android User Interface solution allows ConceptDraw DIAGRAM act as an Android UI design tool. Libraries and templates contain a variety of Android GUI elements to help users create images based on Android UI design.
 Flowcharts
Flowcharts
The Flowcharts solution for ConceptDraw DIAGRAM is a comprehensive set of examples and samples in several varied color themes for professionals that need to represent graphically a process. Solution value is added by the basic flow chart template and shapes' libraries of flowchart notation. ConceptDraw DIAGRAM flow chart creator lets one depict the processes of any complexity and length, as well as design the Flowchart either vertically or horizontally.
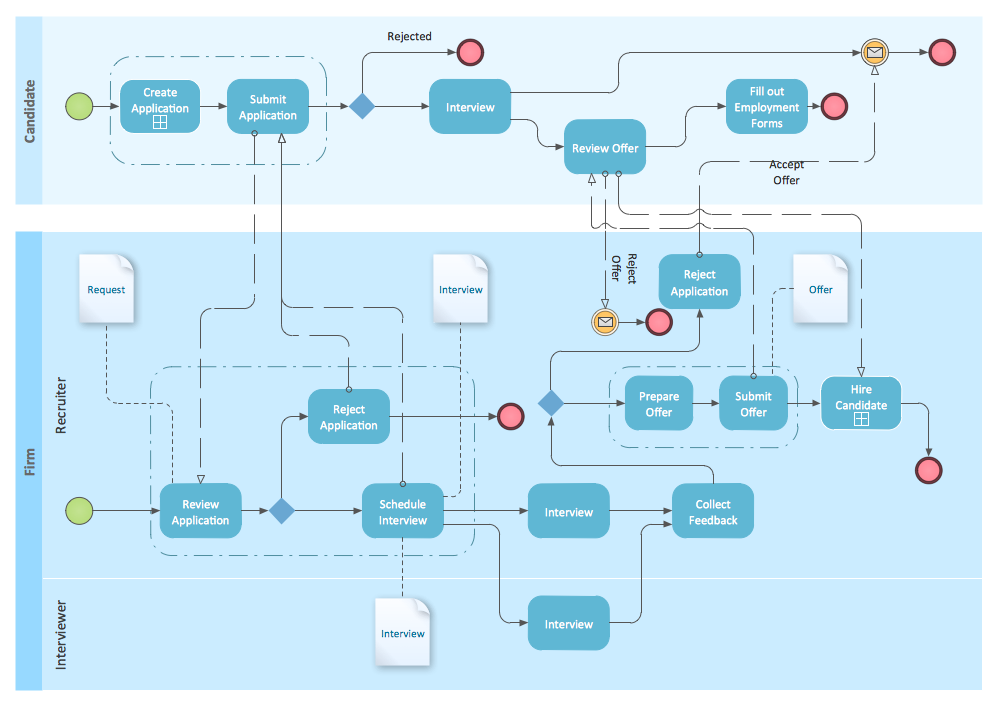
 Business Process Model and Notation
Business Process Model and Notation
Business Process Model and Notation Solution for ConceptDraw DIAGRAM is helpful for modeling the business processes of any degree of complexity, documenting them and effective creating diagrams using the BPMN 2.0 standard.
BPMN
You need to draw professional looking BPMN diagrams quick and easy? Pay please your attention on ConceptDraw DIAGRAM diagramming and vector drawing software. Extended with Business Process Diagram Solution from the Business Processes Area it will be ideal for your.
 Business Package for Management
Business Package for Management
Package intended for professional who designing and documenting business processes, preparing business reports, plan projects and manage projects, manage organizational changes, prepare operational instructions, supervising specific department of an organization, workout customer service processes and prepare trainings for customer service personal, carry out a variety of duties to organize business workflow.
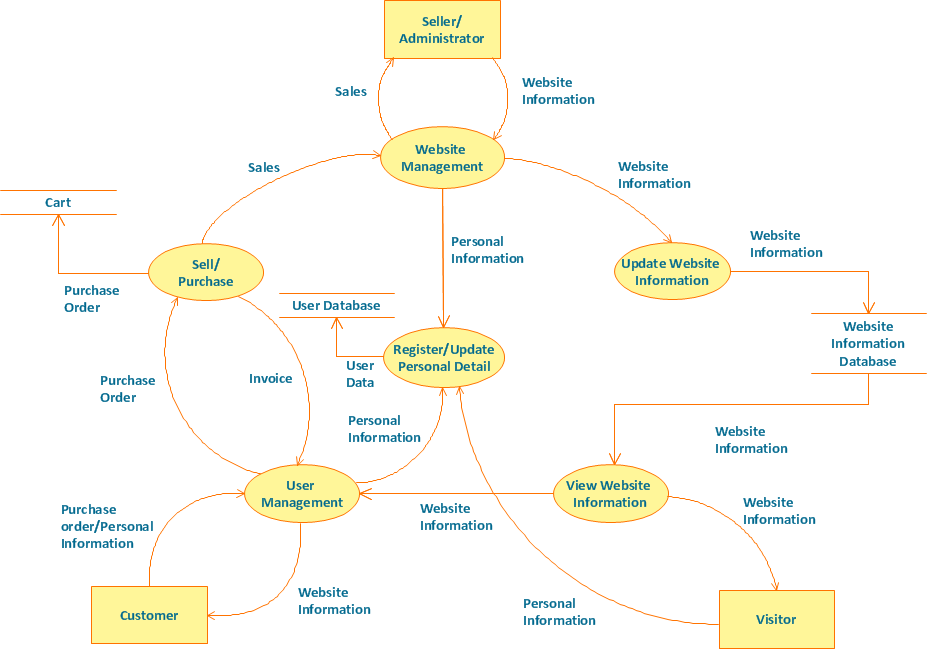
Example of DFD for Online Store (Data Flow Diagram)
Data Flow Diagram (DFD) is a methodology of graphical structural analysis and information systems design, which describes the sources external in respect to the system, recipients of data, logical functions, data flows and data stores that are accessed. DFDs allow to identify relationships between various system's components and are effectively used in business analysis and information systems analysis. They are useful for system’s high-level details modeling, to show how the input data are transformed to output results via the sequence of functional transformations. For description of DFD diagrams are uses two notations — Yourdon and Gane-Sarson, which differ in syntax. Online Store DFD example illustrates the Data Flow Diagram for online store, the interactions between Customers, Visitors, Sellers, depicts User databases and the flows of Website Information. ConceptDraw DIAGRAM enhanced with Data Flow Diagrams solution lets you to draw clear and simple example of DFD for Online Store using special libraries of predesigned DFD symbols.
Android User Interface
Android is a mobile operating system (OS) based on the Linux kernel and currently developed by Google. One of the most important features of any Android app is, of course, its Android User Interface. It is all what the user sees on the screen of its device and interacts with. Creating of successful Android User Interface and developing Android UI prototypes may be the mighty task. But we recommend you to make it fast and easy in ConceptDraw DIAGRAM specially extended with Android User Interface Solution from the Software Development Area.
 Australia Map
Australia Map
For graphic artists creating accurate maps of Australia. The Australia Map solution - allows designers to map Australia for their needs, offers a collection of scalable graphics representing the political geography of Australia, split into distinct state
Android GUI
Android is an operating system based on the Linux kernel and developed by Google for smartphones, tablet computers, electronic books, netbooks, smartbooks, digital players, watches, game consoles, TV and other devices. ConceptDraw DIAGRAM extended with Android User Interface Solution from the Software Development Area is a powerful software with extensive drawing tools which can help you to build the intelligible, attractive and easy for perception Android GUI for your application.- Bank System | Bank UML Diagram | UML Diagram Types List | Use ...
- Glyph icons - Vector stencils library | Design elements - Glyph icons ...
- Design elements - Android chips | How to add Several Hyperlinks to ...
- Product Proposal Documents Expanded | UML Use Case Diagram ...
- Expand collaboration capabilities with ConceptDraw PRO ...
- Design elements - Expanded objects BPMN 2.0 | How to Create a ...
- Design elements - Arrows | Progressive disclosure controls - Vector ...
- Think. Act. Accomplish. | Product Proposal Documents Expanded ...
- Design elements - Menus | Android User Interface | Process ...
- Progressive disclosure controls - Vector stencils library | Expand ...
- Entity Relationship Diagram Symbols | ERD Symbols and Meanings ...
- UML Diagram Types List | Booch OOD Diagram | Diagramming ...
- Basic Flowchart Symbols and Meaning | Active Directory Diagram ...
- Product Proposal Template | Product Proposal Documents ...
- Triangle To Expand
- Glyph icons - Vector stencils library | How to Design a Mockup of ...
- Product Proposal Documents Expanded | Product Proposal Data ...
- Progressive disclosure controls - Vector stencils library | The Best ...
- Flowchart design . Flowchart symbols, shapes, stencils and icons ...
- Expanded objects BPMN 1.2 - Vector stencils library | Expanded ...