Sport Field Plans
Sport Field Plans
Construction of sport complex, playgrounds, sport school, sport grounds and fields assumes creation clear plans, layouts, or sketches. In many cases you need represent on the plan multitude of details, including dimensions, placement of bleachers, lighting, considering important sport aspects and other special things.
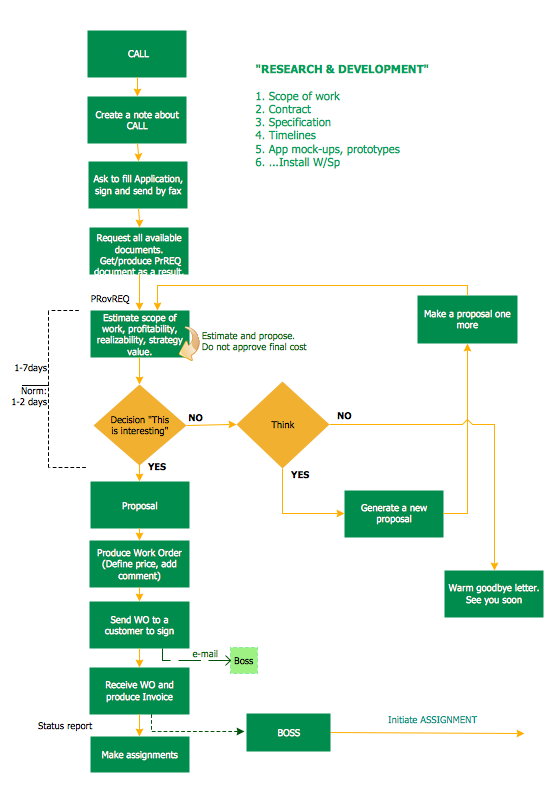
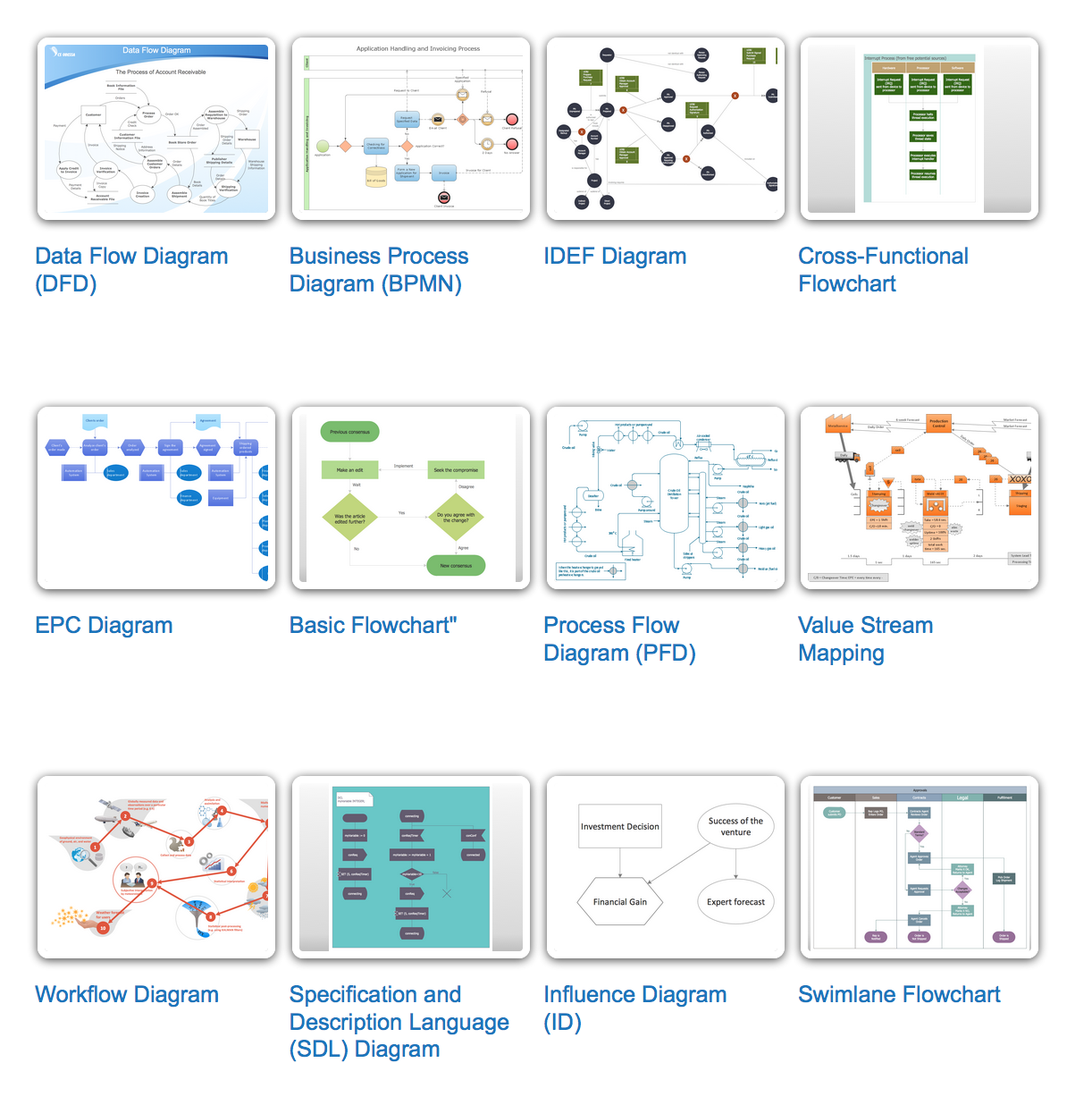
Types of Flowcharts
A Flowchart is a graphical representation of process, algorithm, workflow or step-by-step solution of the problem. It shows the steps as boxes of various kinds and connects them by arrows in a defined order depicting a flow. There are twelve main Flowchart types: Basic Flowchart, Business Process Modeling Diagram (BPMN), Cross Functional Flowchart, Data Flow Diagram (DFD), IDEF (Integrated DEFinition) Flowchart, Event-driven Process Chain (EPC) Diagram, Influence Diagram (ID), Swimlane Flowchart, Process Flow Diagram (PFD), Specification and Description Language (SDL) Diagram, Value Stream Mapping, Workflow Diagram. Using the Flowcharts solution from the Diagrams area of ConceptDraw Solution Park you can easy and quickly design a Flowchart of any of these types. This solution offers a lot of special predesigned vector symbols for each of these widely used notations. They will make the drawing process of Flowcharts much easier than ever. Pay also attention for the included collection of ready Flowchart examples, samples and quick-start templates. This is business process improvement tools. If you are looking for MS Visio for your Mac, then you are out of luck, because it hasn't been released yet. However, you can use Visio alternatives that can successfully replace its functions. ConceptDraw PRO is an alternative to MS Visio for Mac that provides powerful features and intuitive user interface for the same.
 ConceptDraw Solution Park
ConceptDraw Solution Park
ConceptDraw Solution Park collects graphic extensions, examples and learning materials
 Software Development Area
Software Development Area
Solutions from the Software Development Area of ConceptDraw Solution Park collect templates, samples and libraries of vector stencils for drawing the software engineering diagrams and user interface design prototypes.
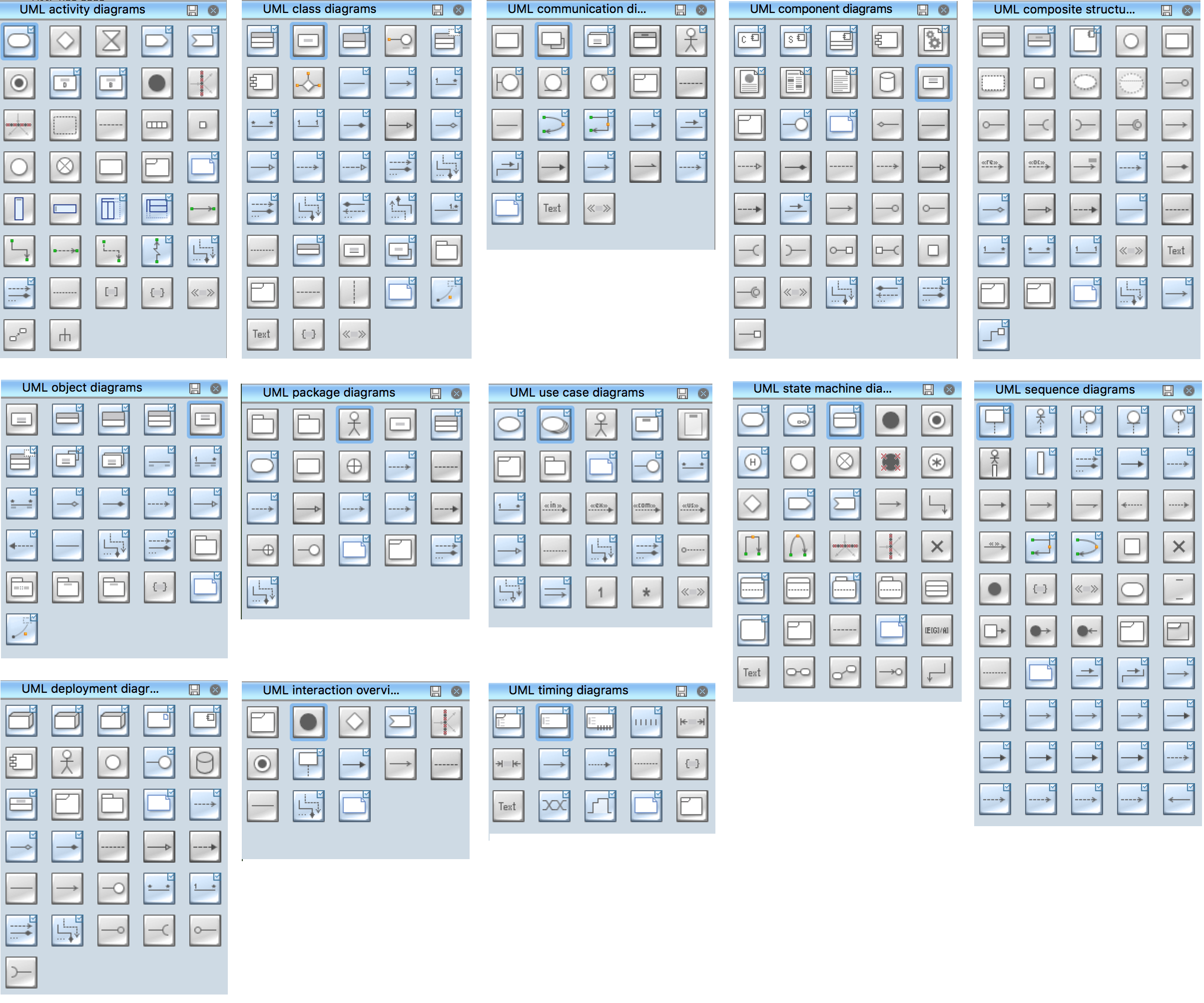
UML Flowchart Symbols
The UML diagram is a powerful tool which lets visually represent all system's components, the interactions between them and relationships with external user interface. The Rapid UML solution for ConceptDraw PRO software offers diversity of UML flowchart symbols for drawing all types of UML diagrams.Basic Flowchart Symbols and Meaning
Flowcharts are the best for visually representation the business processes and the flow of a custom-order process through various departments within an organization. ConceptDraw PRO diagramming and vector drawing software extended with Flowcharts solution offers the full set of predesigned basic flowchart symbols which are gathered at two libraries: Flowchart and Flowcharts Rapid Draw. Among them are: process, terminator, decision, data, document, display, manual loop, and many other specific symbols. The meaning for each symbol offered by ConceptDraw gives the presentation about their proposed use in professional Flowcharts for business and technical processes, software algorithms, well-developed structures of web sites, Workflow diagrams, Process flow diagram and correlation in developing on-line instructional projects or business process system. Use of ready flow chart symbols in diagrams is incredibly useful - you need simply drag desired from the libraries to your document and arrange them in required order. There are a few serious alternatives to Visio for Mac, one of them is ConceptDraw PRO. It is one of the main contender with the most similar features and capabilities.
The vector stencils library "iPhone interface" contains 119 iPhone UI design elements.
Use it for development of graphic user interface (GUI) for iPhone software applications in the ConceptDraw PRO diagramming and vector drawing software extended with the Graphic User Interface solution from the Software Development area of ConceptDraw Solution Park.
Use it for development of graphic user interface (GUI) for iPhone software applications in the ConceptDraw PRO diagramming and vector drawing software extended with the Graphic User Interface solution from the Software Development area of ConceptDraw Solution Park.
This Venn diagram sample depicts the path to sustainable development.
"Sustainable development is an organizing principle for human life on a finite planet. It posits a desirable future state for human societies in which living conditions and resource-use meet human needs without undermining the sustainability of natural systems and the environment, so that future generations may also have their needs met.
Sustainable development ties together concern for the carrying capacity of natural systems with the social and economic challenges faced by humanity. As early as the 1970s, 'sustainability' was employed to describe an economy "in equilibrium with basic ecological support systems." Scientists in many fields have highlighted The Limits to Growth, and economists have presented alternatives, for example a 'steady state economy', to address concerns over the impacts of expanding human development on the planet." [Sustainable development. Wikipedia]
The Venn diagram example "Path to sustainable development" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Venn Diagrams solution from the area "What is a Diagram" of ConceptDraw Solution Park.
"Sustainable development is an organizing principle for human life on a finite planet. It posits a desirable future state for human societies in which living conditions and resource-use meet human needs without undermining the sustainability of natural systems and the environment, so that future generations may also have their needs met.
Sustainable development ties together concern for the carrying capacity of natural systems with the social and economic challenges faced by humanity. As early as the 1970s, 'sustainability' was employed to describe an economy "in equilibrium with basic ecological support systems." Scientists in many fields have highlighted The Limits to Growth, and economists have presented alternatives, for example a 'steady state economy', to address concerns over the impacts of expanding human development on the planet." [Sustainable development. Wikipedia]
The Venn diagram example "Path to sustainable development" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Venn Diagrams solution from the area "What is a Diagram" of ConceptDraw Solution Park.
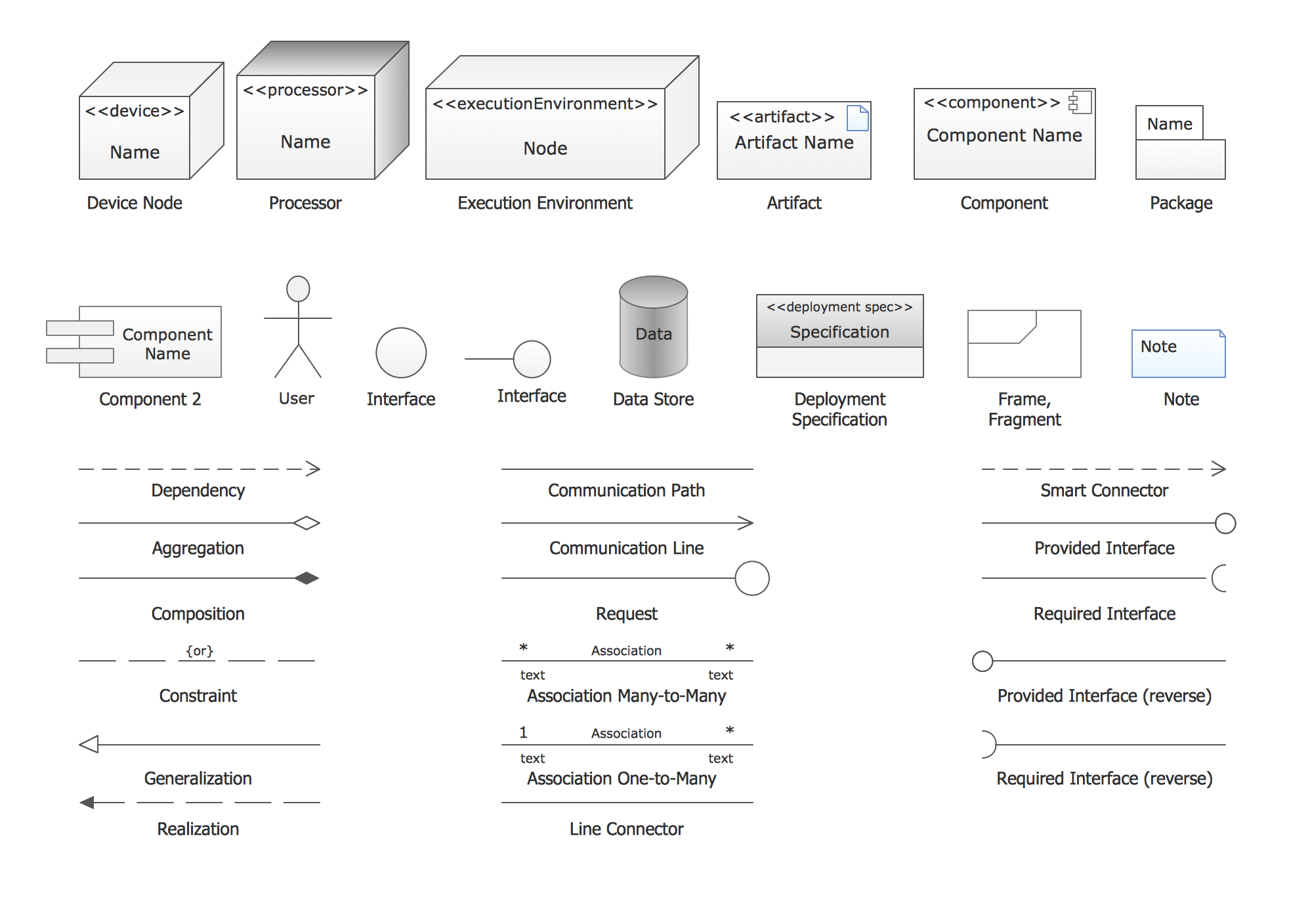
UML Deployment Diagram. Design Elements
UML Deployment diagram describes the hardware used in system implementations and the execution environments and artifacts deployed on the hardware. ConceptDraw has 393 vector stencils in the 13 libraries that helps you to start using software for designing your own UML Diagrams. You can use the appropriate stencils of UML notation from UML Deployment library.Software development with ConceptDraw PRO
Modern software development requires creation of large amount of graphic documentation, these are the diagrams describing the work of applications in various notations and cuts, also GUI design and documentation on project management. ConceptDraw PRO technical and business graphics application possesses powerful tools for software development and designing technical documentation for object-oriented projects. Solutions included to the Software Development area of ConceptDraw Solution Park provide the specialists with possibility easily and quickly create graphic documentation. They deliver effective help in drawing thanks to the included package of templates, samples, examples, and libraries with numerous ready-to-use vector objects that allow easily design class hierarchies, object hierarchies, visual object-oriented designs, flowcharts, GUI designs, database designs, visualize the data with use of the most popular notations, including the UML and Booch notations, easy manage the development projects, automate projection and development.Competitor Analysis
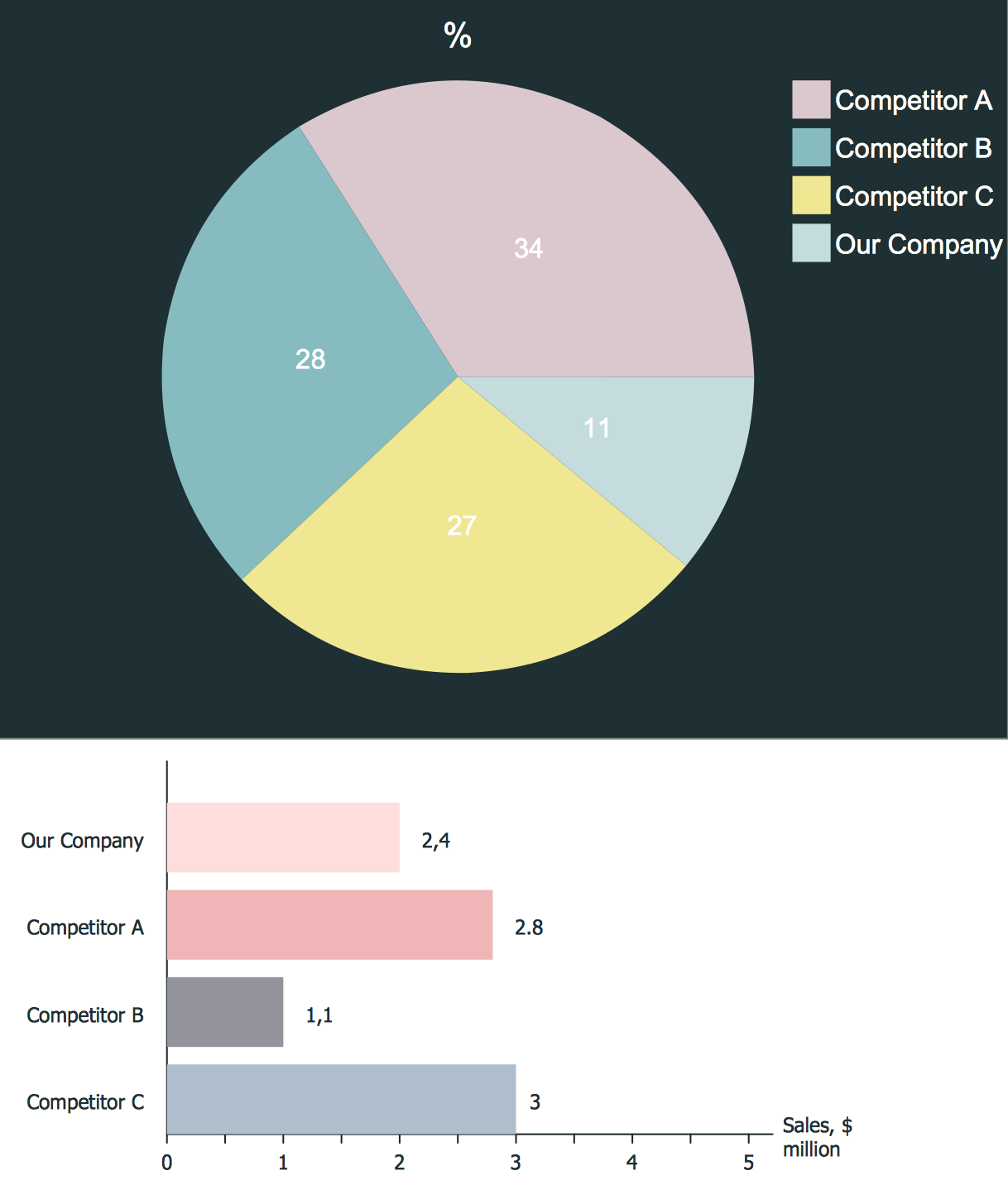
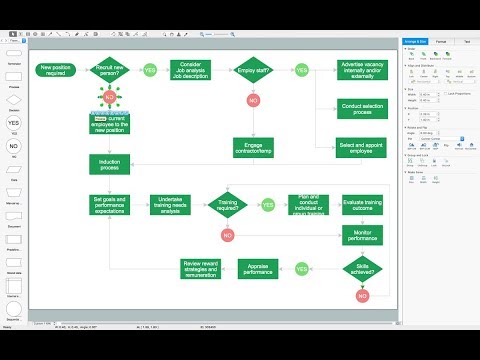
Competitor analysis is a first and obligatory step in elaboration the proper corporate marketing strategy and creating sustainable competitive advantage. Use powerful opportunities of numerous solutions from ConceptDraw Solution Park for designing illustrative diagrams, charts, matrices which are necessary for effective competitor analysis.Best Program to Make Workflow Diagrams
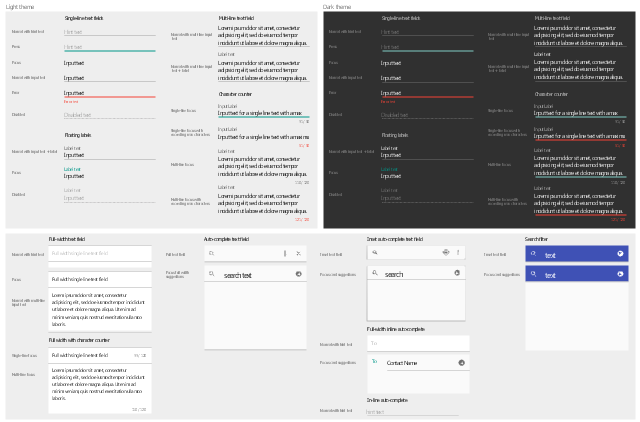
ConceptDraw PRO is the best program to make workflow diagrams. With the new Arrows10 technology it brings features allow you make workflow diagrams faster then ever before. These features allow you to focus on thinking, not drawing, that makes ConceptDraw PRO the best program to make workflow diagrams.The vector stencils library "Android text fields" contains 45 text field elements.
Use it to design user interface of your Android 5 application.
The shapes example "Design elements - Android text fields" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the "Android user interface" solution from the "Software Development" area of ConceptDraw Solution Park.
Use it to design user interface of your Android 5 application.
The shapes example "Design elements - Android text fields" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the "Android user interface" solution from the "Software Development" area of ConceptDraw Solution Park.
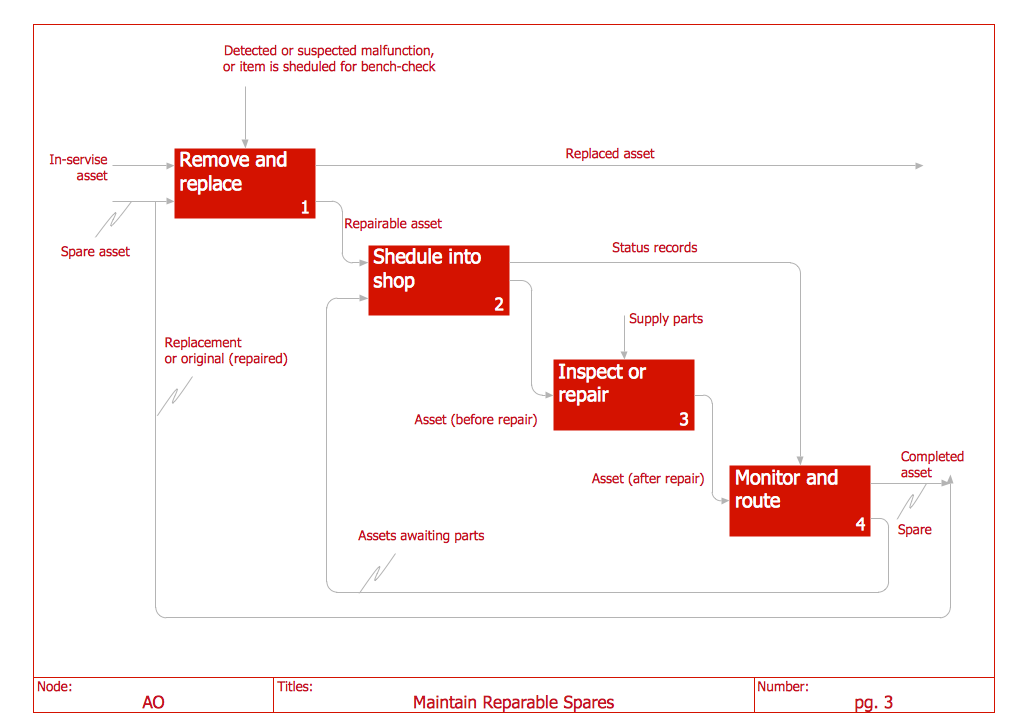
IDEF0 Diagram
The vector stencils library IDEF0 Diagram from the solution IDEF0 Diagrams contains specific IDEF0 diagram symbols such as arrow symbols and entity symbols for ConceptDraw PRO diagramming and vector drawing software. The IDEF0 Diagram solution is contained in the Software Development area of ConceptDraw Solution Park.How To Draw Building Plans
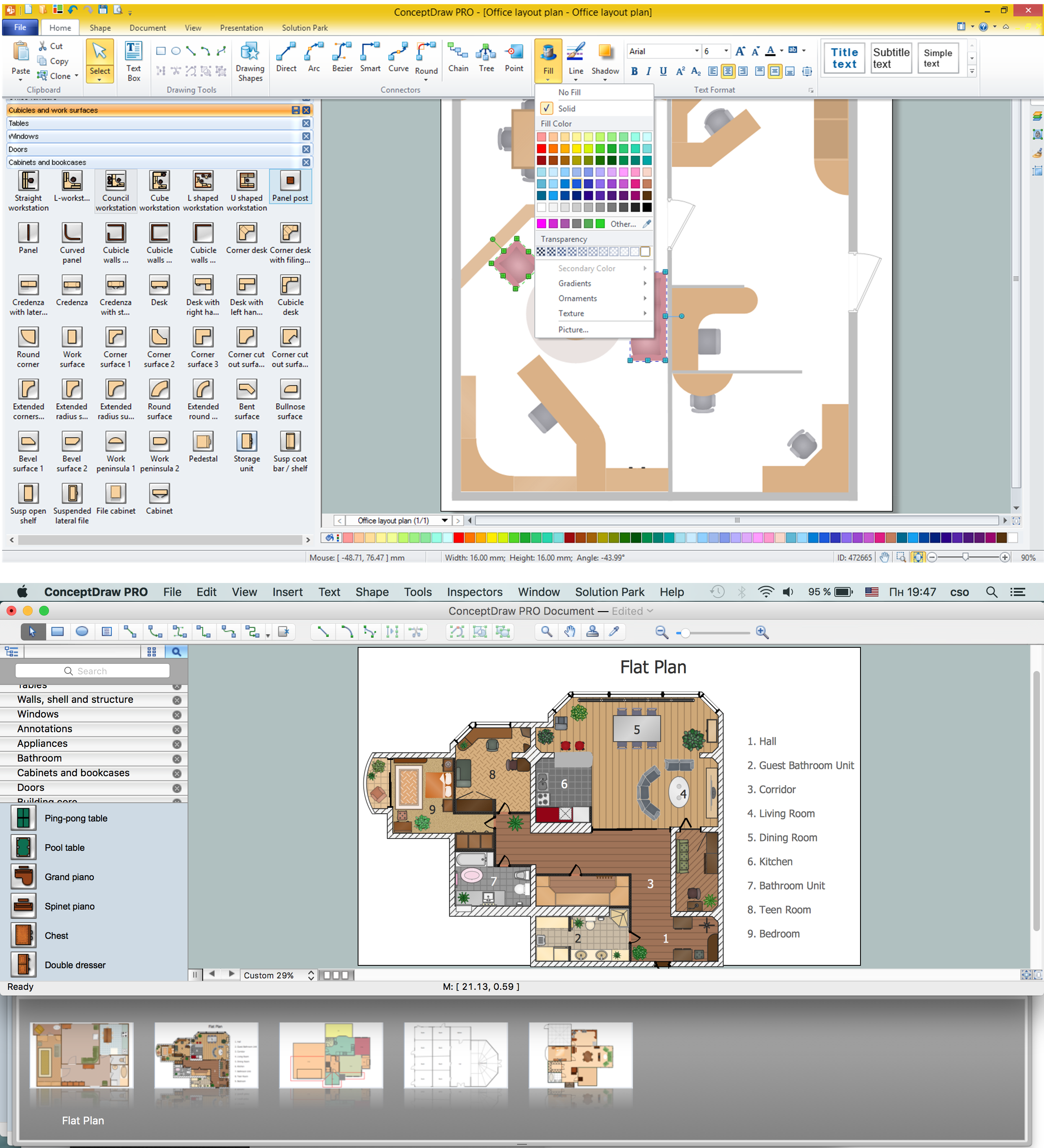
Building Plan is the basis for implementation construction and repair works. Creation of Building Plans is the main purpose of architects and designers. They are required and even obligatory for builders to accurately implement your wishes and ideas during the building, designing or redesigning your home, flat, office, or any other premise. ConceptDraw PRO is a powerful quick building plan software for creating great-looking Office layouts, Home floor plans, Commercial floor plans, Storage building plans, Expo and Shopping mall building plans, School and Training building plans, Cafe or Restaurant plans, Gym and Spa area plans, Sport field plans, House interior designs, Electric and Telecom building plans, Fire and Emergency plans, HVAC plans, Security and Access plans, Plumbing and Piping plans, Plant layouts, etc. Use helpful samples, templates and variety of libraries with numerous building design elements from Floor Plans solution for ConceptDraw PRO software to facilitate design drawing process.
- A Flowchart Depicting Development In The Field Of Transportation
- Flowchart Regarding Development Of Transportation Field
- Flowchart Depicting Devlopment In Field Of Transport
- Mac OS X sketch interface - Template | Software Development ...
- Basketball Court Dimensions | Soccer (Football) Field Templates ...
- Flowchart Depicting Development In The Field Of Transportation
- Booch OOD Diagram | Object-Oriented Development (OOD) Method ...
- Uml Is A General Purpose Modeling Language In The Field Of
- Venn diagram - Path to sustainable development | Stakeholder ...
- Object-Oriented Development (OOD) Method | UML Diagram | About ...
- Building Drawing Software for Design Sport Fields | Interior Design ...
- Types of Flowcharts | Human Resource Development | UML ...
- Football | Flowcharts | Building Plans Area | Football Field Court ...
- Mac OS GUI Software | How to Design a Mockup of Apple OS X UI ...
- Building Drawing Software for Design Sport Fields | Winter Sports ...
- UML Diagram of Parking | Event-driven Process Chain Diagrams ...
- HR Flowcharts | How to Create a HR Process Flowchart Using ...
- Football | Flow Chart for Olympic Sports | Computer and Networks ...
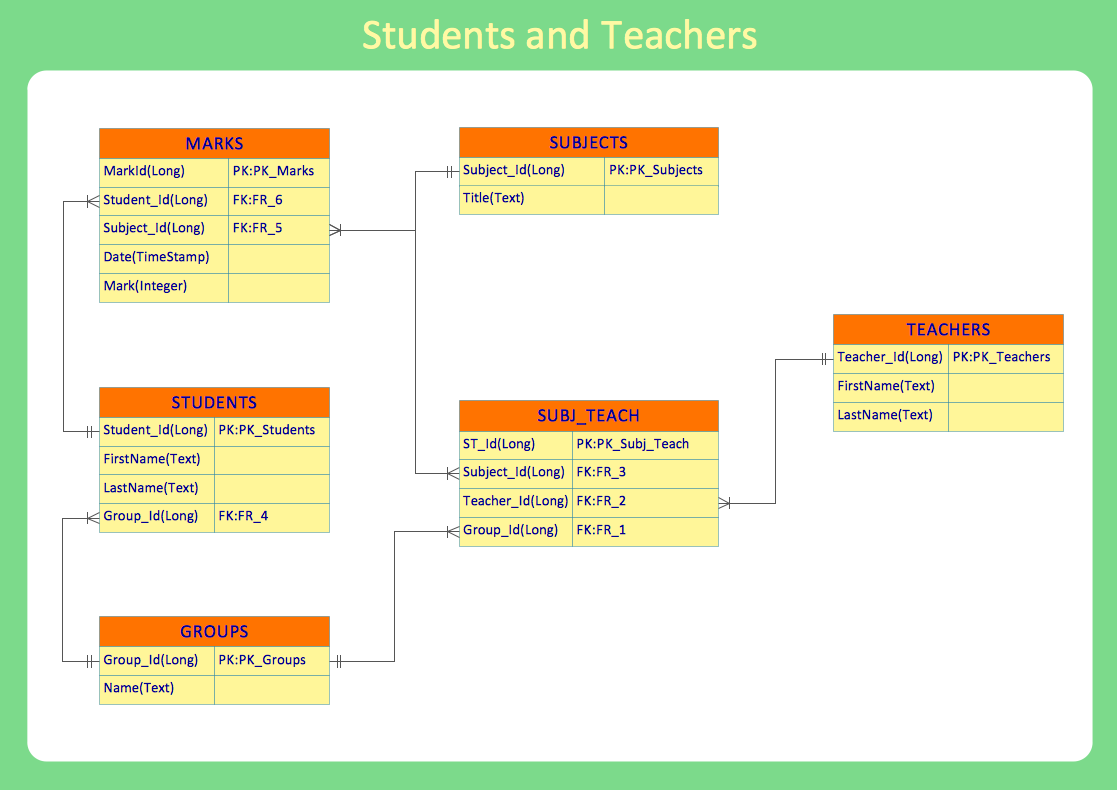
- Soccer | Entity-Relationship Diagram (ERD) | Bank System | Bank ...
- Booch OOD Diagram | Object-Oriented Development (OOD) Method ...























-iphone-interface---vector-stencils-library.png--diagram-flowchart-example.png)
-iphone-interface---vector-stencils-library.png--diagram-flowchart-example.png)






























-iphone-interface---vector-stencils-library.png--diagram-flowchart-example.png)










-iphone-interface---vector-stencils-library.png--diagram-flowchart-example.png)
-iphone-interface---vector-stencils-library.png--diagram-flowchart-example.png)
-iphone-interface---vector-stencils-library.png--diagram-flowchart-example.png)
-iphone-interface---vector-stencils-library.png--diagram-flowchart-example.png)