HelpDesk
How to Develop Website Wireframes Using ConceptDraw PRO
Website design is a rather complicated process. The development of a website wireframe is an important step in any screen design process. The first step of this process before coding can start, web designer creates a website wireframe — a mock-up for what will be displayed on the screen when navigating through the web site pages. A wireframe design always includes three components:Information design, navigation design and interface design. The configuration of these components depends on the business model of the website. The Website Wireframing tools provided with ConceptDraw Website Wireframe solution helps to define the information hierarchy of website design, making it easier for web-developers to plan the layout according to how a site visitor have to process the information.Bio Flowchart Lite
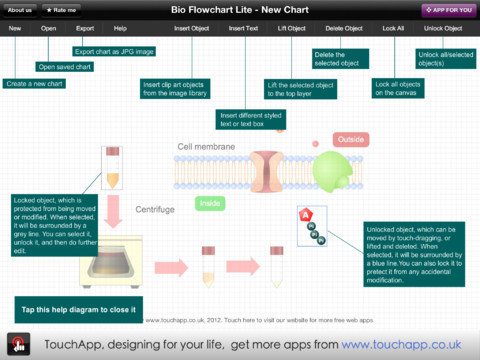
This app targets to help teachers and students to create vivid and professional biological flowcharts and diagrams in an easy way.HelpDesk
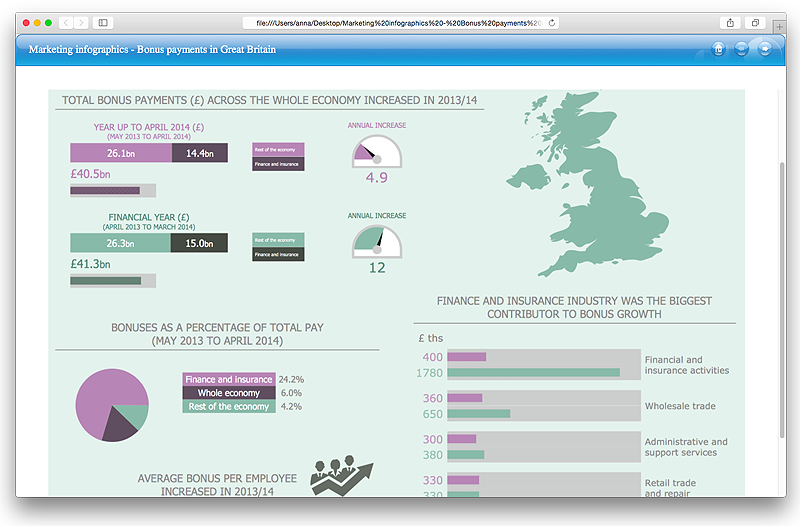
How to Make a Web Page from Infographics in ConceptDraw PRO
Create your own original marketing illustrations and infographics, presentation slides, website, and blog pages using ConceptDraw PRO.- Website Design Flowchart Example
- Web Design Flowchart Software
- Flowchart For Web Designing
- Web Design Flowchart Template
- Flowchart Of Website Design
- Web Design Process Flowchart
- Web Design Flow Chart
- Flowchart Web Design
- Web Design Flowchart
- Flowchart Website Design
- Web Design Flowchart Examples
- How To Create Flowchart Web Design
- Flowchart For Web Design In Pdf
- Dfd For Supermarket Web Design Project
- Website Flowchart Tools For Web Design
- Flowchart For A Website Design Example
- How To Design A Website Flowchart
- How To Design Website Flow
- Web Design Making Process
- Website Wireframe | Wireframing | Wireframe Webdesign