Graphical User Interface
ConceptDraw DIAGRAM provides iPhone User Interface Solution from the Software Development Area of ConceptDraw Solution Park for quick and easy drawing professional looking graphical user interfaces. Even if you are not an artist, you will be able easily draw any iPhone graphical user interface using the ready-to-use predesigned vector objects from the offered libraries of iPhone User Interface Solution for ConceptDraw Solution Park.
 iPhone User Interface
iPhone User Interface
iPhone User Interface solution extends ConceptDraw DIAGRAM software with templates, samples and libraries with large quantity of vector stencils of graphical user interface elements, Apps icons, UI patterns for designing and prototyping of the iOS applic
"Smaller mobile devices such as PDAs and smartphones typically use the WIMP elements with different unifying metaphors, due to constraints in space and available input devices. Applications for which WIMP is not well suited may use newer interaction techniques, collectively named as post-WIMP user interfaces.
As of 2011, some touch-screen-based operating systems such as Apple's iOS (iPhone) and Android use the class of GUIs named post-WIMP. These support styles of interaction using more than one finger in contact with a display, which allows actions such as pinching and rotating, which are unsupported by one pointer and mouse." [Graphical user interface. Wikipedia]
"In computing post-WIMP comprises work on user interfaces, mostly graphical user interfaces, which attempt to go beyond the paradigm of windows, icons, menus and a pointing device, i.e. WIMP interfaces. ...
However WIMP interfaces are not optimal for working with complex tasks such as computer-aided design, working on large amounts of data simultaneously, or interactive games. WIMPs are usually pixel-hungry, so given limited screen real estate they can distract attention from the task at hand. Thus, custom interfaces can better encapsulate workspaces, actions, and objects for specific complex tasks. Applications for which WIMP is not well suited include those requiring continuous input signals, showing 3D models, or simply portraying an interaction for which there is no defined standard widget.
Interfaces based on these considerations, now called "post-WIMP", have made their way to the general public. Examples include the interface of the classic MP3 player iPod and a bank's automated teller machine screen." [Post-WIMP. Wikipedia]
The example "iPhone OS (iOS) graphic user interface (GUI) - Activity indicator view" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Graphic User Interface solution from the Software Development area of ConceptDraw Solution Park.
As of 2011, some touch-screen-based operating systems such as Apple's iOS (iPhone) and Android use the class of GUIs named post-WIMP. These support styles of interaction using more than one finger in contact with a display, which allows actions such as pinching and rotating, which are unsupported by one pointer and mouse." [Graphical user interface. Wikipedia]
"In computing post-WIMP comprises work on user interfaces, mostly graphical user interfaces, which attempt to go beyond the paradigm of windows, icons, menus and a pointing device, i.e. WIMP interfaces. ...
However WIMP interfaces are not optimal for working with complex tasks such as computer-aided design, working on large amounts of data simultaneously, or interactive games. WIMPs are usually pixel-hungry, so given limited screen real estate they can distract attention from the task at hand. Thus, custom interfaces can better encapsulate workspaces, actions, and objects for specific complex tasks. Applications for which WIMP is not well suited include those requiring continuous input signals, showing 3D models, or simply portraying an interaction for which there is no defined standard widget.
Interfaces based on these considerations, now called "post-WIMP", have made their way to the general public. Examples include the interface of the classic MP3 player iPod and a bank's automated teller machine screen." [Post-WIMP. Wikipedia]
The example "iPhone OS (iOS) graphic user interface (GUI) - Activity indicator view" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Graphic User Interface solution from the Software Development area of ConceptDraw Solution Park.
"The iPhone ... is a line of smartphones designed and marketed by Apple Inc. It runs Apple's iOS mobile operating system. ...
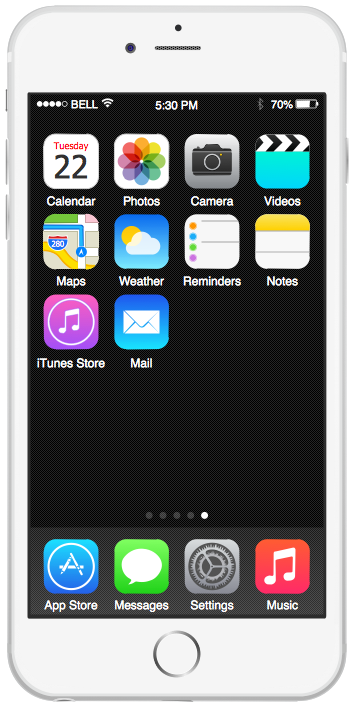
The interface is based around the home screen, a graphical list of available applications. iPhone applications normally run one at a time. Starting with the iPhone 4, a primitive version of multitasking came into play. Users could double click the home button to select recently opened. However, the apps never ran in the background. Starting with iOS 7, though, apps can truly multitask, and each open application runs in the background when not in use, although most functionality is still available when making a call or listening to music. The home screen can be accessed at any time by a hardware button below the screen, closing the open application in the process.
By default, the Home screen contains the following icons: Messages (SMS and MMS messaging), Calendar, Photos, Camera, YouTube, Stocks, Maps (Google Maps), Weather, Voice Memos, Notes, Clock, Calculator, Settings, iTunes (store), App Store, (on the iPhone 3GS and iPhone 4) Compass, FaceTime and GameCenter were added in iOS 4.0 and 4.1 respectively. In iOS 5, Reminders and Newsstand were added, as well as the iPod application split into separate Music and Videos applications. iOS 6 added Passbook as well as an updated version of Maps that relies on data provided by TomTom as well as other sources. iOS 6 also added a Clock application onto the iPad's homescreen. However, it also no longer support YouTube. Docked at the base of the screen, four icons for Phone, Mail, Safari (Internet), and Music delineate the iPhone's main purposes." [iPhone. Wikipedia]
The example "iPhone OS (iOS) graphic user interface (GUI) - SMS application" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Graphic User Interface solution from the Software Development area of ConceptDraw Solution Park.
The interface is based around the home screen, a graphical list of available applications. iPhone applications normally run one at a time. Starting with the iPhone 4, a primitive version of multitasking came into play. Users could double click the home button to select recently opened. However, the apps never ran in the background. Starting with iOS 7, though, apps can truly multitask, and each open application runs in the background when not in use, although most functionality is still available when making a call or listening to music. The home screen can be accessed at any time by a hardware button below the screen, closing the open application in the process.
By default, the Home screen contains the following icons: Messages (SMS and MMS messaging), Calendar, Photos, Camera, YouTube, Stocks, Maps (Google Maps), Weather, Voice Memos, Notes, Clock, Calculator, Settings, iTunes (store), App Store, (on the iPhone 3GS and iPhone 4) Compass, FaceTime and GameCenter were added in iOS 4.0 and 4.1 respectively. In iOS 5, Reminders and Newsstand were added, as well as the iPod application split into separate Music and Videos applications. iOS 6 added Passbook as well as an updated version of Maps that relies on data provided by TomTom as well as other sources. iOS 6 also added a Clock application onto the iPad's homescreen. However, it also no longer support YouTube. Docked at the base of the screen, four icons for Phone, Mail, Safari (Internet), and Music delineate the iPhone's main purposes." [iPhone. Wikipedia]
The example "iPhone OS (iOS) graphic user interface (GUI) - SMS application" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Graphic User Interface solution from the Software Development area of ConceptDraw Solution Park.
HelpDesk
How to Design an Interface Mockup for iPhone Application
The Apple iPhone user interface has become something of a standard for smartphones, and mobile devices in general. A well-designed user interface (UI) is very important for user-friendly navigation and the best correlation with operating system logic. Development of successful iPhone App UI requires a planning and prototyping stage. An iPhone UI diagram can be employed to give a general view of the device's screen, upon which elements can be placed and re-arranged as necessary. Using ConceptDraw DIAGRAM you can mock-up an iPhone UI system so that you can figure out how best to represent user interface (UI) elements for the development of a new iPhone App.iPhone Programming
Information technologies rapidly develope in the modern world. The popularity of electronic and mobile devices is growing every day and entails the need for the new applications. Now the quantity of applications is incredibly large and every day increases, and thus the programming for mobile devices, and particularly the iPhone programming, is increasingly demanded. iPhones are ones of the most worldwide popular smartphones developed by Apple Inc.GUI Prototyping with ConceptDraw DIAGRAM
All about prototyping. GUI Prototyping with ConceptDraw. Download prototyping software.Graphical User Interface Examples
ConceptDraw DIAGRAM extended with Windows 8 User Interface solution from the Software Development area is the best gui software. Using the drawing tools, libraries of vector objects, graphical user interface examples that offers Windows 8 User Interface solution, you will easily design the Windows 8 user interfaces and Windows 8 UI design patterns of any complexity.
 macOS User Interface
macOS User Interface
macOS User Interface solution extends the ConceptDraw DIAGRAM functionality with powerful GUI software graphic design features and tools. It provides an extensive range of multifarious macOS Sierra user interface design examples, samples and templates, and wide variety of libraries, containing a lot of pre-designed vector objects of Mac Apps icons, buttons, dialogs, menu bars, indicators, pointers, controls, toolbars, menus, and other elements for fast and simple designing high standard user interfaces of any complexity for new macOS Sierra.
- iPhone User Interface | Graphical User Interface | What Is User ...
- iPhone User Interface | Graphical User Interface | How To Draw an ...
- macOS User Interface | Graphical User Interface Examples | iPhone ...
- iPhone User Interface | macOS User Interface | Graphic User ...
- iPhone User Interface | How To Draw an iPhone ? | Graphic User ...
- iPhone OS ( iOS ) graphic user interface (GUI) - SMS application ...
- Graphical User Interface Examples | Mac OS User Interface Design ...
- UI Patterns | Graphical User Interface | GUI Interface | Iphone Ios 9 ...
- iPhone User Interface | Windows 10 User Interface | Android User ...
- Contact Card | Graphical User Interface Examples | PM Planning ...

-graphic-user-interface-(gui)---activity-indicator-view.png--diagram-flowchart-example.png)
-graphic-user-interface-(gui)---sms-application.png--diagram-flowchart-example.png)



