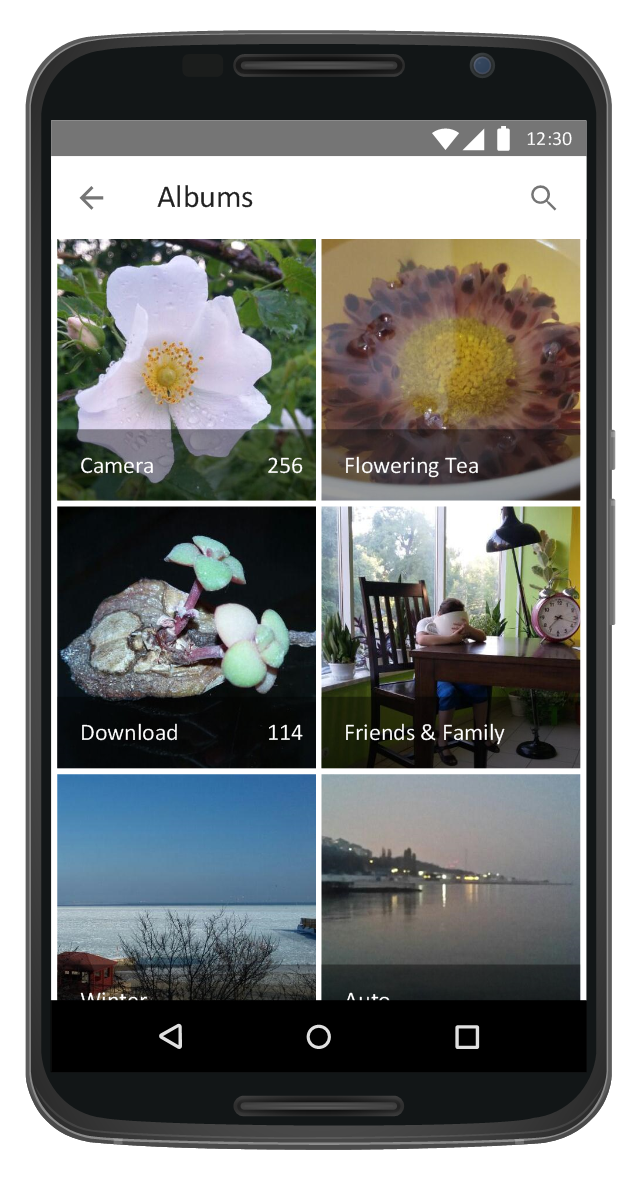
This Android 7 user interface example illustrates usage of Android Material Design single-line grid list.
"Grid lists are an alternative to standard list views.
A grid list consists of a repeated pattern of cells arrayed in a vertical and horizontal layout.
Grid lists are best used on similar data types. They help improve the visual comprehension of the content they contain. ...
A grid list is best suited to presenting homogenous data, typically images, and is optimized for visual comprehension and differentiating between similar data types. ...
A grid list consists of a repeated pattern of cells arrayed vertically and horizontally within the grid list.
Tiles hold content and can span one or more cells vertically or horizontally." [material.io/ guidelines/ components/ grid-lists.html]
The Android 7 UI design example "Single-line grid list" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the "Android user interface" solution from the "Software Development" area of ConceptDraw Solution Park.
"Grid lists are an alternative to standard list views.
A grid list consists of a repeated pattern of cells arrayed in a vertical and horizontal layout.
Grid lists are best used on similar data types. They help improve the visual comprehension of the content they contain. ...
A grid list is best suited to presenting homogenous data, typically images, and is optimized for visual comprehension and differentiating between similar data types. ...
A grid list consists of a repeated pattern of cells arrayed vertically and horizontally within the grid list.
Tiles hold content and can span one or more cells vertically or horizontally." [material.io/ guidelines/ components/ grid-lists.html]
The Android 7 UI design example "Single-line grid list" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the "Android user interface" solution from the "Software Development" area of ConceptDraw Solution Park.
 Android User Interface
Android User Interface
The Android User Interface solution allows ConceptDraw PRO act as an Android UI design tool. Libraries and templates contain a variety of Android GUI elements to help users create images based on Android UI design.
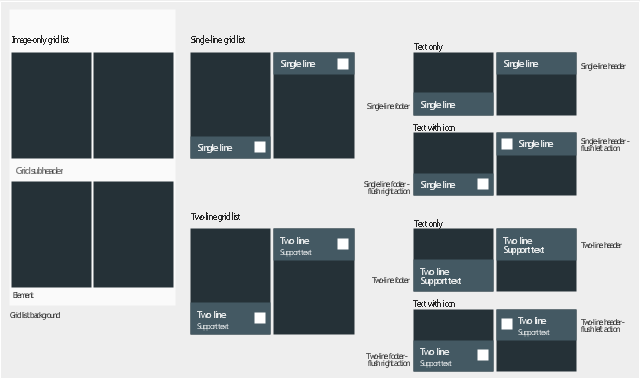
The vector stencils library "Android grids" contains 13 grid elements.
Use it to design user interface of your Android application.
The shapes example "Design elements - Android grids" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the "Android user interface" solution from the "Software Development" area of ConceptDraw Solution Park.
Use it to design user interface of your Android application.
The shapes example "Design elements - Android grids" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the "Android user interface" solution from the "Software Development" area of ConceptDraw Solution Park.
"A chart can take a large variety of forms, however there are common features that provide the chart with its ability to extract meaning from data.
Typically the data in a chart is represented graphically, since humans are generally able to infer meaning from pictures quicker than from text. Text is generally used only to annotate the data.
One of the more important uses of text in a graph is the title. A graph's title usually appears above the main graphic and provides a succinct description of what the data in the graph refers to.
Dimensions in the data are often displayed on axes. If a horizontal and a vertical axis are used, they are usually referred to as the x-axis and y-axis respectively. Each axis will have a scale, denoted by periodic graduations and usually accompanied by numerical or categorical indications. Each axis will typically also have a label displayed outside or beside it, briefly describing the dimension represented. If the scale is numerical, the label will often be suffixed with the unit of that scale in parentheses. ...
Within the graph a grid of lines may appear to aid in the visual alignment of data. The grid can be enhanced by visually emphasizing the lines at regular or significant graduations. The emphasized lines are then called major grid lines and the remainder are minor grid lines.
The data of a chart can appear in all manner of formats, and may include individual textual labels describing the datum associated with the indicated position in the chart. The data may appear as dots or shapes, connected or unconnected, and in any combination of colors and patterns. Inferences or points of interest can be overlaid directly on the graph to further aid information extraction.
When the data appearing in a chart contains multiple variables, the chart may include a legend (also known as a key). A legend contains a list of the variables appearing in the chart and an example of their appearance. This information allows the data from each variable to be identified in the chart." [Chart. Wikipedia]
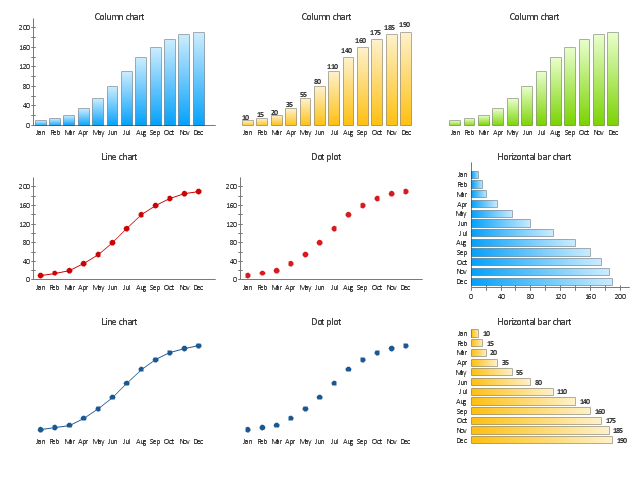
The vector stencils library "Time series charts" contains 10 templates: 3 column charts, 3 bar charts, 2 line graphs and 2 dot plots. All these charts are Live Objects displaying the data from external data source files.
Use these chart templates to design your business performance digital dashboards using the ConceptDraw PRO diagramming and vector drawing software.
The example "Design elements - Time series charts" is included in the Time Series Dashboard solution from the area "What is a Dashboard" of ConceptDraw Solution Park.
Typically the data in a chart is represented graphically, since humans are generally able to infer meaning from pictures quicker than from text. Text is generally used only to annotate the data.
One of the more important uses of text in a graph is the title. A graph's title usually appears above the main graphic and provides a succinct description of what the data in the graph refers to.
Dimensions in the data are often displayed on axes. If a horizontal and a vertical axis are used, they are usually referred to as the x-axis and y-axis respectively. Each axis will have a scale, denoted by periodic graduations and usually accompanied by numerical or categorical indications. Each axis will typically also have a label displayed outside or beside it, briefly describing the dimension represented. If the scale is numerical, the label will often be suffixed with the unit of that scale in parentheses. ...
Within the graph a grid of lines may appear to aid in the visual alignment of data. The grid can be enhanced by visually emphasizing the lines at regular or significant graduations. The emphasized lines are then called major grid lines and the remainder are minor grid lines.
The data of a chart can appear in all manner of formats, and may include individual textual labels describing the datum associated with the indicated position in the chart. The data may appear as dots or shapes, connected or unconnected, and in any combination of colors and patterns. Inferences or points of interest can be overlaid directly on the graph to further aid information extraction.
When the data appearing in a chart contains multiple variables, the chart may include a legend (also known as a key). A legend contains a list of the variables appearing in the chart and an example of their appearance. This information allows the data from each variable to be identified in the chart." [Chart. Wikipedia]
The vector stencils library "Time series charts" contains 10 templates: 3 column charts, 3 bar charts, 2 line graphs and 2 dot plots. All these charts are Live Objects displaying the data from external data source files.
Use these chart templates to design your business performance digital dashboards using the ConceptDraw PRO diagramming and vector drawing software.
The example "Design elements - Time series charts" is included in the Time Series Dashboard solution from the area "What is a Dashboard" of ConceptDraw Solution Park.
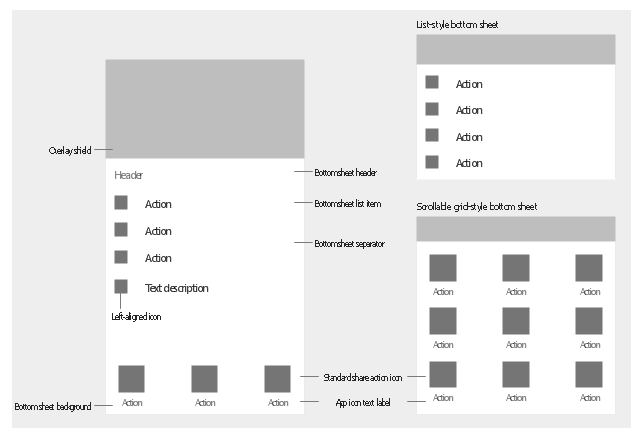
The vector stencils library "Android bottom sheets" contains 11 bottom sheet elements.
Use it to design user interface of your Android application.
The shapes example "Design elements - Android bottom sheets" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the "Android user interface" solution from the "Software Development" area of ConceptDraw Solution Park.
Use it to design user interface of your Android application.
The shapes example "Design elements - Android bottom sheets" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the "Android user interface" solution from the "Software Development" area of ConceptDraw Solution Park.
 Website Wireframe
Website Wireframe
The innovative Website Wireframe solution enhances the ConceptDraw PRO v10 functionality with newest wireframe tools, libraries with variety of predesigned icons, symbols, buttons, graphics, forms, boxes, and many other vector elements, templates and professionally designed samples, which make it the best wireframing software. Website Wireframe solution gives you significant advantages when designing and maintaining websites, creating skeletal and content-free depictions of website structure, making website prototypes and planning the content arrangement before committing to design, also speeds up the processes of sketching, producing and sharing wireframe examples of website style and interface design.
- Design elements - Android grids | Single-line grid list | Android User ...
- Android 5.0 - Single-line list | Single-line grid list | Process Flowchart ...
- Website Wireframe | Single-line grid list | Electrical Drawing ...
- Full-screen dialog | Single-line grid list | Contact chips | Android ...
- Grid Network Topology | Grid computing system architecture ...
- Design elements - Android grids | Design elements - Wireframe grid ...
- Android 5.0 - Single-line list | Single-line grid list | Android User ...
- Android User Interface | Android User Interface | Single-line grid list ...
- Create Organizational Chart | Single-line grid list | Line graph ...
- Design elements - Android system icons (places) | Android UI ...
- Design elements - Android UI | Android User Interface | Android ...
- Android 5.0 - Gmail | Android 5.0 - App drawer | Design elements ...
- Design elements - Wireframe | Design elements - Wireframe grid ...
- Visio Files and ConceptDraw | Integrated circuit - Vector stencils ...
- Design elements - Android UI | Design elements - Bars | Android 5.0 ...
- Website Wireframe | Wireframing | Design elements - Wireframe grid ...
- Android 5.0 - Gmail | Android 5.0 - App drawer | iPhone OS (iOS ...
- Android UI Design | Android 5.0 - Single-line list | Android User ...
- Design elements - Management list blocks | Design elements - List ...
- Grid Network Topology | Toroidal Network Topology | Hypercube ...