Graphical User Interface Examples
ConceptDraw DIAGRAM extended with Windows 8 User Interface solution from the Software Development area is the best gui software. Using the drawing tools, libraries of vector objects, graphical user interface examples that offers Windows 8 User Interface solution, you will easily design the Windows 8 user interfaces and Windows 8 UI design patterns of any complexity.GUI Prototyping with ConceptDraw DIAGRAM
All about prototyping. GUI Prototyping with ConceptDraw. Download prototyping software.Mac OS GUI Software
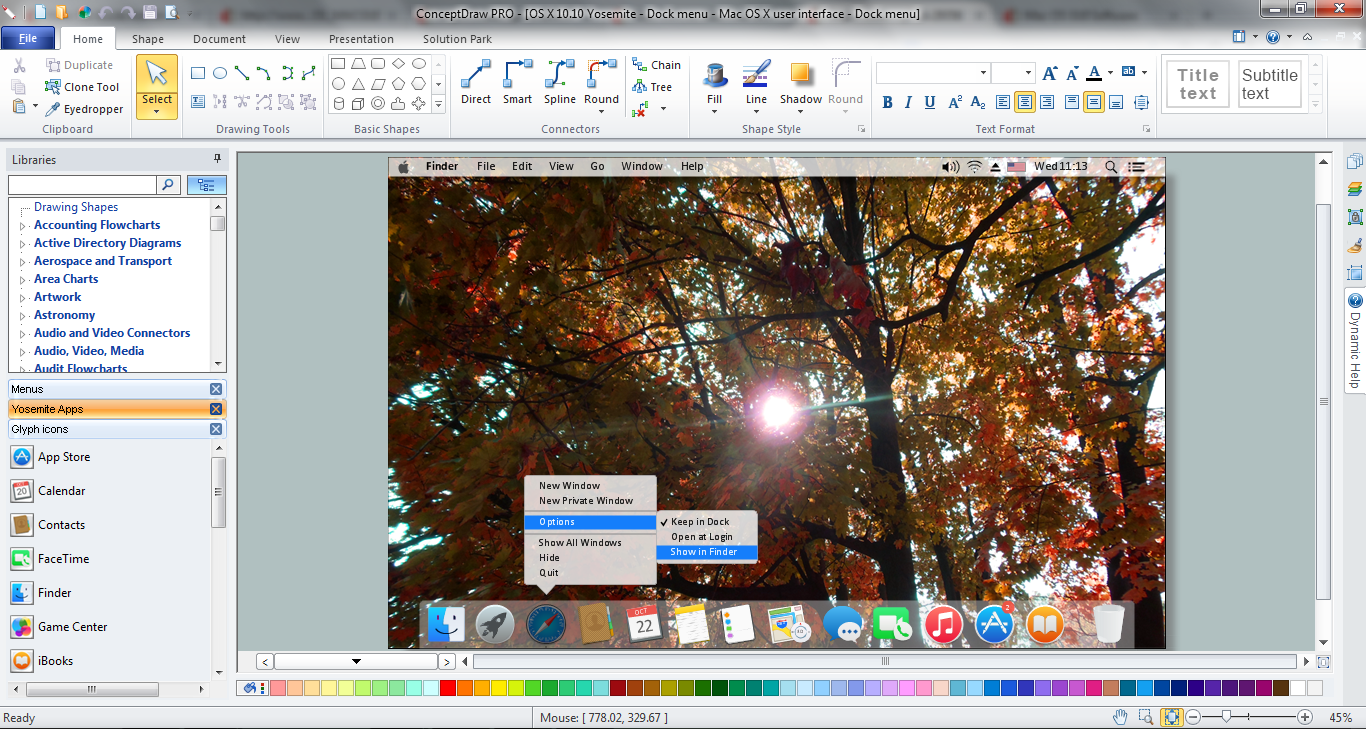
ConceptDraw DIAGRAM diagramming and vector drawing software extended with Mac OS User Interface Solution from the Software Development area is a powerful Mac OS GUI SoftwareData Flow Diagram
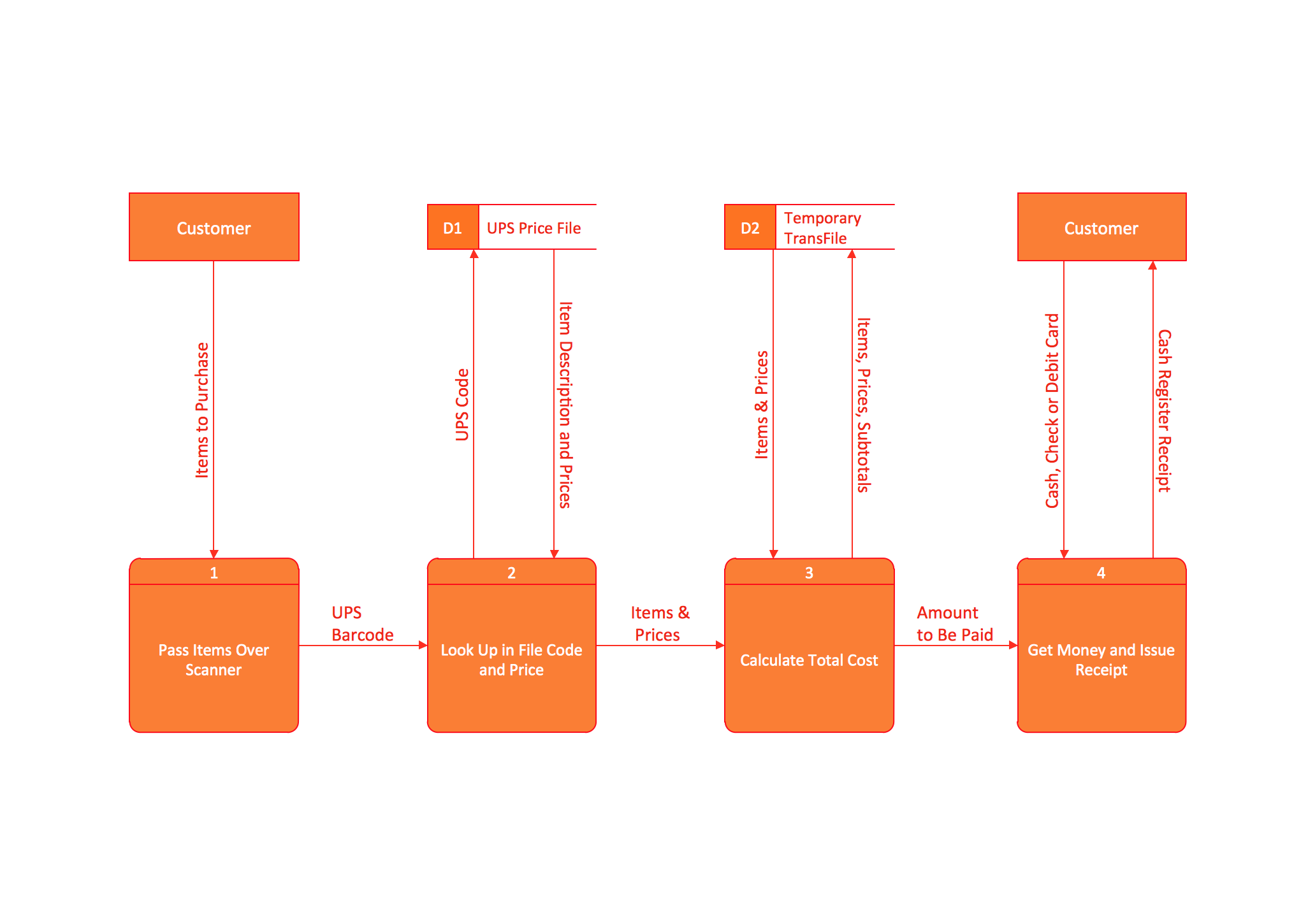
Data Flow Diagram (DFD) is the part of the Structured Systems Analysis and Design Methodology (SSADM), which is intended for information systems projection and analysis. Data Flow Diagrams allow graphically represent the data flows in information system and analyze the data processing during the structural projection. This type of diagrams lets visually show a work of information system and results of this work, it is often used in connection with human processes and can be displayed as Workflow diagram. Data Flow Diagram visualizes processes and functions, external entities, data depositories, and data flows connecting these elements and indicating direction and data character. Each of these elements used for DFD has its own graphical notation. There are two notations to draw DFDs - Yourdon & Coad and Gane & Sarson. ConceptDraw DIAGRAM extended with Data Flow Diagrams (DFD) solution from Software Developmant area is ideal for designing professional looking DFDs, which can be then easily exported in various formats.Software and Database Design with ConceptDraw DIAGRAM
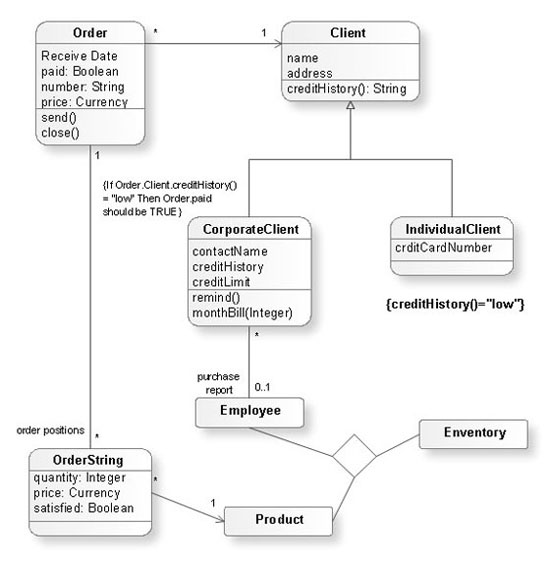
Unified Modeling Language (abbr. UML) is a modeling language used by software developers and software engineers for developing diagrams, expressive modeling, visualization, construction, specification, and documentation an information about software-intensive systems. There are used many types of UML diagrams, joined in main groups, each of them has its own functional abilities and applications: Behaviour diagrams illustrate the functionality of software systems, Structuring diagrams depict a structure of objects at the systems, Interaction diagrams show the flow of control and data among the things in a modeling system. UML has a lot of practical applications in varied areas, among them software development, hardware design, banking and financial services, telecommunication, science, research, enterprise information system, distributed Web-based services, user interfaces for web applications, medical electronics, patient healthcare systems, etc. ConceptDraw DIAGRAM extended with Rapid UML solution is a perfect tool for UML diagramming.Data Flow Diagram (DFD)
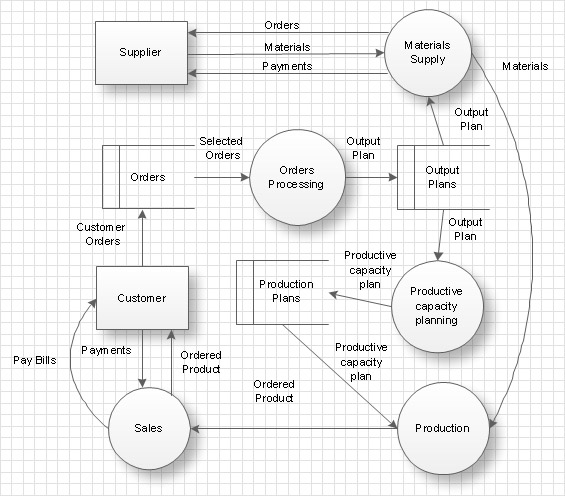
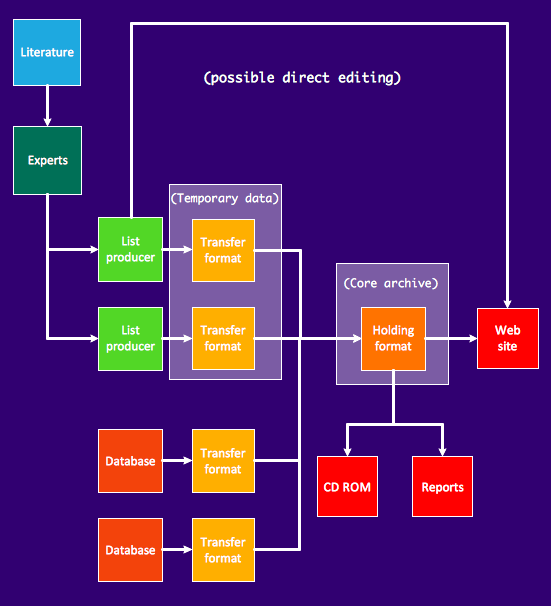
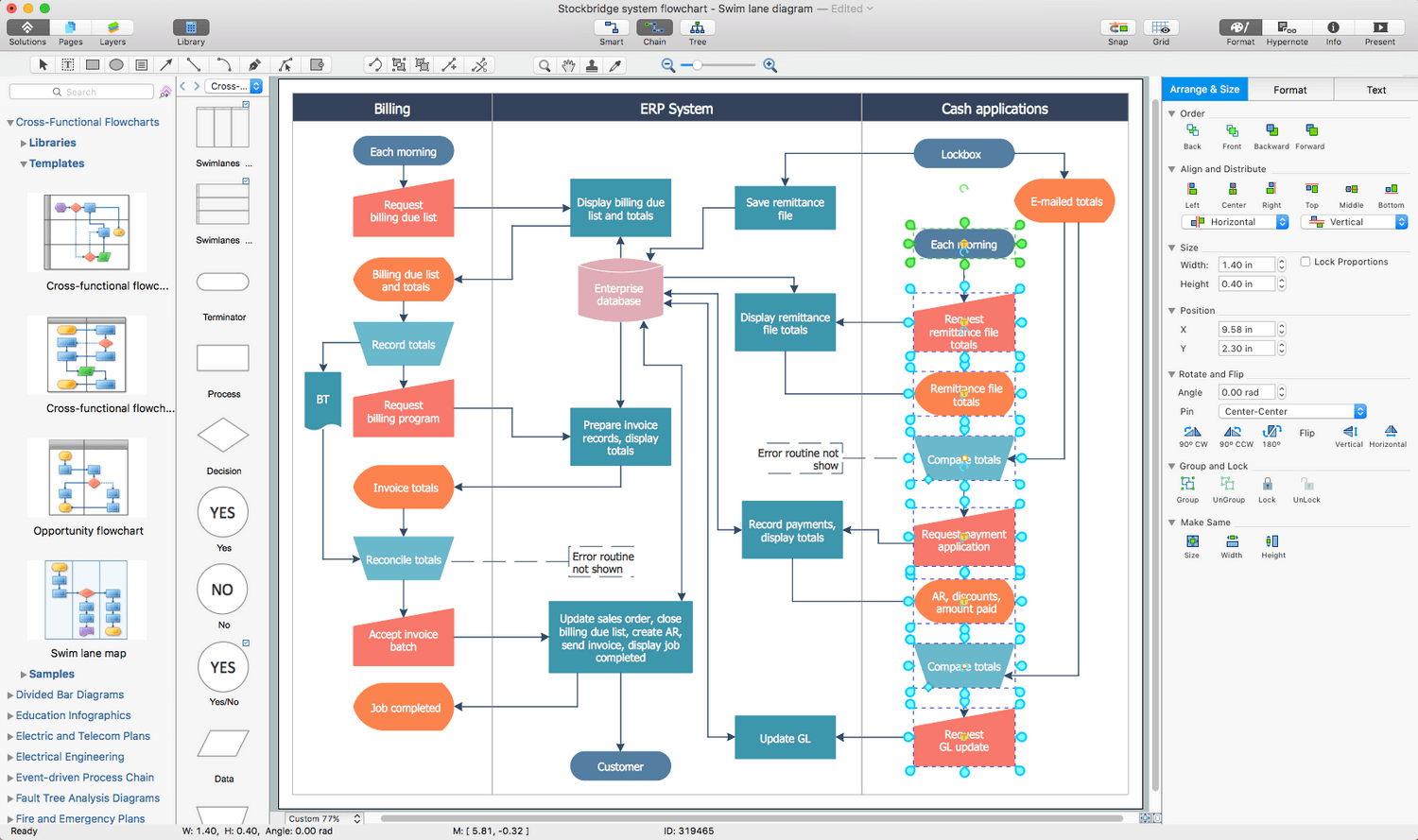
A Data Flow Diagram (DFD) illustrates the flow of data through an information system, visualizes how the information is handled in terms of inputs and outputs, how the data enter to system and leave it. It is effective to use a Data Flow Diagram for creation the system's overview, to show the system's scope and boundaries. There are two different types of notations for DFDs: Yourdon-Coad and Gane-Sarson, which differ in visual representations for processes, data flow, data stores, external entities, etc. Thus, for example the processes are depicted as circles in Yourdon-Coad notation and as rounded squares in Gane-Sarson notation. Gane-Sarson notation is usually used for visualization information systems and Yourdon-Coad - for system analysis and design. The Data Flow Diagrams solution included to Software Development area of ConceptDraw Solution Park offers a lot of DFD templates, samples and examples, libraries of vector stencils for construction without efforts the DFDs according to both Gane-Sarson and Yourdon-Coad notations.Process Flowchart
The main reason of using Process Flowchart or PFD is to show relations between major parts of the system. Process Flowcharts are used in process engineering and chemical industry where there is a requirement of depicting relationships between major components only and not include minor parts. Process Flowcharts for single unit or multiple units differ in their structure and implementation. ConceptDraw DIAGRAM is Professional business process mapping software for making Process flowcharts, Process flow diagram, Workflow diagram, flowcharts and technical illustrations for business documents and also comprehensive visio for mac application. Easier define and document basic work and data flows, financial, production and quality management processes to increase efficiency of your business with ConcepDraw DIAGRAM. Business process mapping software with Flowchart Maker ConceptDraw DIAGRAM includes extensive drawing tools, rich examples and templates, process flowchart symbols and shape libraries, smart connectors that allow you create the flowcharts of complex processes, process flow diagrams, procedures and information exchange. Process Flowchart Solution is project management workflow tools which is part ConceptDraw Project marketing project management software. Drawing charts, diagrams, and network layouts has long been the monopoly of Microsoft Visio, making Mac users to struggle when needing such visio alternative like visio for mac, it requires only to view features, make a minor edit to, or print a diagram or chart. Thankfully to MS Visio alternative like ConceptDraw DIAGRAM software, this is cross-platform charting and business process management tool, now visio alternative for making sort of visio diagram is not a problem anymore however many people still name it business process visio tools.
Data Flow Diagrams
The information system manages the flow of data introduced into the system. To graphically represent and document the flow of data through some information system is used a Data Flow Diagram (DFD). DFD is a way to visualize the flow of data or data processing, to clearly demonstrate what type of data or information is transferred, where they come from and where are sent. It lets to create an overview of the system, to depict the major steps, and effectively model the processes. DFDs are helpful for analyzing and modifying the business systems. Traditionally are used two notations for DFDs creation - Yourdon-Coad and Gane-Sarson. ConceptDraw DIAGRAM software offers a special Data Flow Diagrams solution from Software Development area, which enables to quickly and simply create professional Data Flow Diagrams including the data storage, data flows, external entities, functional transforms, control transforms and signals. Use the offered templates, samples and extensive range of libraries to design your own Data Flow Diagrams in minutes.UI Patterns
The most convenient, useful and right way for software engineers, UI designers, UI developers is to use UI patterns in the process of developing any application for computer devices. The User Interface (UI) patterns are standardized solutions for common design problems.- GUI Prototyping with ConceptDraw PRO | Draw The Flow Chart Of ...
- Wireframe GUI - Template | Process Flowchart | Basic Flowchart ...
- Gui Flow Diagram
- Flowchart On Project In Java Gui On Bank Management System
- Process Flowchart | Spider Chart Template | Working Knowledge Of ...
- Gui Templates For Process Industry
- GUI Prototyping with ConceptDraw PRO | Data Flow Diagram Gui ...
- Types of Flowcharts | Android GUI | Specification and Description ...
- Process Flowchart | Collaboration in a Project Team | Gui Os ...
- macOS User Interface | Flowcharts | Network Layout Floor Plans ...