Graphical User Interface Examples
ConceptDraw DIAGRAM extended with Windows 8 User Interface solution from the Software Development area is the best gui software. Using the drawing tools, libraries of vector objects, graphical user interface examples that offers Windows 8 User Interface solution, you will easily design the Windows 8 user interfaces and Windows 8 UI design patterns of any complexity.GUI Prototyping with ConceptDraw DIAGRAM
All about prototyping. GUI Prototyping with ConceptDraw. Download prototyping software."Smaller mobile devices such as PDAs and smartphones typically use the WIMP elements with different unifying metaphors, due to constraints in space and available input devices. Applications for which WIMP is not well suited may use newer interaction techniques, collectively named as post-WIMP user interfaces.
As of 2011, some touch-screen-based operating systems such as Apple's iOS (iPhone) and Android use the class of GUIs named post-WIMP. These support styles of interaction using more than one finger in contact with a display, which allows actions such as pinching and rotating, which are unsupported by one pointer and mouse." [Graphical user interface. Wikipedia]
"In computing post-WIMP comprises work on user interfaces, mostly graphical user interfaces, which attempt to go beyond the paradigm of windows, icons, menus and a pointing device, i.e. WIMP interfaces. ...
However WIMP interfaces are not optimal for working with complex tasks such as computer-aided design, working on large amounts of data simultaneously, or interactive games. WIMPs are usually pixel-hungry, so given limited screen real estate they can distract attention from the task at hand. Thus, custom interfaces can better encapsulate workspaces, actions, and objects for specific complex tasks. Applications for which WIMP is not well suited include those requiring continuous input signals, showing 3D models, or simply portraying an interaction for which there is no defined standard widget.
Interfaces based on these considerations, now called "post-WIMP", have made their way to the general public. Examples include the interface of the classic MP3 player iPod and a bank's automated teller machine screen." [Post-WIMP. Wikipedia]
The example "iPhone OS (iOS) graphic user interface (GUI) - Activity indicator view" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Graphic User Interface solution from the Software Development area of ConceptDraw Solution Park.
As of 2011, some touch-screen-based operating systems such as Apple's iOS (iPhone) and Android use the class of GUIs named post-WIMP. These support styles of interaction using more than one finger in contact with a display, which allows actions such as pinching and rotating, which are unsupported by one pointer and mouse." [Graphical user interface. Wikipedia]
"In computing post-WIMP comprises work on user interfaces, mostly graphical user interfaces, which attempt to go beyond the paradigm of windows, icons, menus and a pointing device, i.e. WIMP interfaces. ...
However WIMP interfaces are not optimal for working with complex tasks such as computer-aided design, working on large amounts of data simultaneously, or interactive games. WIMPs are usually pixel-hungry, so given limited screen real estate they can distract attention from the task at hand. Thus, custom interfaces can better encapsulate workspaces, actions, and objects for specific complex tasks. Applications for which WIMP is not well suited include those requiring continuous input signals, showing 3D models, or simply portraying an interaction for which there is no defined standard widget.
Interfaces based on these considerations, now called "post-WIMP", have made their way to the general public. Examples include the interface of the classic MP3 player iPod and a bank's automated teller machine screen." [Post-WIMP. Wikipedia]
The example "iPhone OS (iOS) graphic user interface (GUI) - Activity indicator view" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Graphic User Interface solution from the Software Development area of ConceptDraw Solution Park.
Use this template to prototype and design the Windows graphic user interface.
"In human–computer interaction, WIMP stands for "windows, icons, menus, pointer", denoting a style of interaction using these elements of the user interface. ... Other expansions are sometimes used, substituting "mouse" and "mice" or "pull-down menu" and "pointing", for menus and pointer, respectively. ...
In a WIMP system:
(1) A window runs a self-contained program, isolated from other programs that (if in a multi-program operating system) run at the same time in other windows.
(2) An icon acts as a shortcut to an action the computer performs (e.g., execute a program or task).
(3) A menu is a text or icon-based selection system that selects and executes programs or tasks.
(4) The pointer is an onscreen symbol that represents movement of a physical device that the user controls to select icons, data elements, etc.
(5) cut, copy, and paste.
This style of system improves human–computer interaction (HCI) by emulating real-world interactions and providing better ease of use for non-technical people - both novice and power users. Users can carry skill at a standardized interface from one application to another.
Due to the nature of the WIMP system, simple commands can be chained together to undertake a group of commands that would have taken several lines of command line instructions." [WIMP (computing). Wikipedia]
The Windows Vista graphic user interface template for the ConceptDraw PRO diagramming and vector drawing software is included in the Graphic User Interface solution from the Software Development area of ConceptDraw Solution Park.
"In human–computer interaction, WIMP stands for "windows, icons, menus, pointer", denoting a style of interaction using these elements of the user interface. ... Other expansions are sometimes used, substituting "mouse" and "mice" or "pull-down menu" and "pointing", for menus and pointer, respectively. ...
In a WIMP system:
(1) A window runs a self-contained program, isolated from other programs that (if in a multi-program operating system) run at the same time in other windows.
(2) An icon acts as a shortcut to an action the computer performs (e.g., execute a program or task).
(3) A menu is a text or icon-based selection system that selects and executes programs or tasks.
(4) The pointer is an onscreen symbol that represents movement of a physical device that the user controls to select icons, data elements, etc.
(5) cut, copy, and paste.
This style of system improves human–computer interaction (HCI) by emulating real-world interactions and providing better ease of use for non-technical people - both novice and power users. Users can carry skill at a standardized interface from one application to another.
Due to the nature of the WIMP system, simple commands can be chained together to undertake a group of commands that would have taken several lines of command line instructions." [WIMP (computing). Wikipedia]
The Windows Vista graphic user interface template for the ConceptDraw PRO diagramming and vector drawing software is included in the Graphic User Interface solution from the Software Development area of ConceptDraw Solution Park.
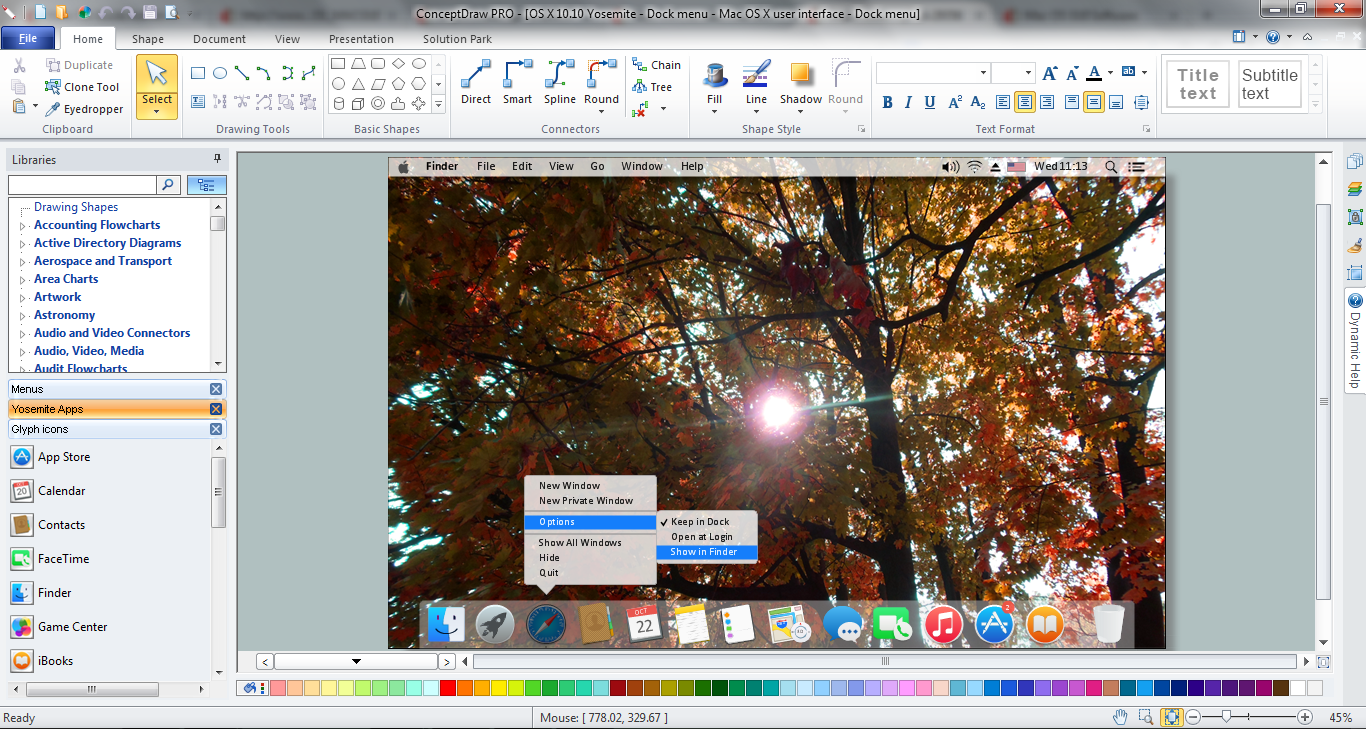
 macOS User Interface
macOS User Interface
macOS User Interface solution extends the ConceptDraw DIAGRAM functionality with powerful GUI software graphic design features and tools. It provides an extensive range of multifarious macOS Sierra user interface design examples, samples and templates, and wide variety of libraries, containing a lot of pre-designed vector objects of Mac Apps icons, buttons, dialogs, menu bars, indicators, pointers, controls, toolbars, menus, and other elements for fast and simple designing high standard user interfaces of any complexity for new macOS Sierra.
Use this template to prototype and design the wireframe graphic user interface (GUI).
"A website wireframe, also known as a page schematic or screen blueprint, is a visual guide that represents the skeletal framework of a website. Wireframes are created for the purpose of arranging elements to best accomplish a particular purpose. The purpose is usually being informed by a business objective and a creative idea. The wireframe depicts the page layout or arrangement of the website’s content, including interface elements and navigational systems, and how they work together. The wireframe usually lacks typographic style, color, or graphics, since the main focus lies in functionality, behavior, and priority of content. In other words, it focuses on what a screen does, not what it looks like. Wireframes can be pencil drawings or sketches on a whiteboard, or they can be produced by means of a broad array of free or commercial software applications. Wireframes are generally created by business analysts, user experience designers, developers, visual designers and other roles with expertise in interaction design, information architecture and user research.
Wireframes focus on:
(1) The kinds of information displayed.
(2) The range of functions available.
(3) The relative priorities of the information and functions.
(4) The rules for displaying certain kinds of information.
(5) The effect of different scenarios on the display.
The website wireframe connects the underlying conceptual structure, or information architecture, to the surface, or visual design of the website. Wireframes help establish functionality, and the relationships between different screen templates of a website. An iterative process, creating wireframes is an effective way to make rapid prototypes of pages, while measuring the practicality of a design concept. Wireframing typically begins between “high-level structural work - like flowcharts or site maps - and screen designs.” Within the process of building a website, wireframing is where thinking becomes tangible.
Aside from websites, wireframes are utilized for the prototyping of mobile sites, computer applications, or other screen-based products that involve human-computer interaction." [Website wireframe. Wikipedia]
The wireframe GUI template for the ConceptDraw PRO diagramming and vector drawing software is included in the Graphic User Interface solution from the Software Development area of ConceptDraw Solution Park.
"A website wireframe, also known as a page schematic or screen blueprint, is a visual guide that represents the skeletal framework of a website. Wireframes are created for the purpose of arranging elements to best accomplish a particular purpose. The purpose is usually being informed by a business objective and a creative idea. The wireframe depicts the page layout or arrangement of the website’s content, including interface elements and navigational systems, and how they work together. The wireframe usually lacks typographic style, color, or graphics, since the main focus lies in functionality, behavior, and priority of content. In other words, it focuses on what a screen does, not what it looks like. Wireframes can be pencil drawings or sketches on a whiteboard, or they can be produced by means of a broad array of free or commercial software applications. Wireframes are generally created by business analysts, user experience designers, developers, visual designers and other roles with expertise in interaction design, information architecture and user research.
Wireframes focus on:
(1) The kinds of information displayed.
(2) The range of functions available.
(3) The relative priorities of the information and functions.
(4) The rules for displaying certain kinds of information.
(5) The effect of different scenarios on the display.
The website wireframe connects the underlying conceptual structure, or information architecture, to the surface, or visual design of the website. Wireframes help establish functionality, and the relationships between different screen templates of a website. An iterative process, creating wireframes is an effective way to make rapid prototypes of pages, while measuring the practicality of a design concept. Wireframing typically begins between “high-level structural work - like flowcharts or site maps - and screen designs.” Within the process of building a website, wireframing is where thinking becomes tangible.
Aside from websites, wireframes are utilized for the prototyping of mobile sites, computer applications, or other screen-based products that involve human-computer interaction." [Website wireframe. Wikipedia]
The wireframe GUI template for the ConceptDraw PRO diagramming and vector drawing software is included in the Graphic User Interface solution from the Software Development area of ConceptDraw Solution Park.
Android GUI
Android is an operating system based on the Linux kernel and developed by Google for smartphones, tablet computers, electronic books, netbooks, smartbooks, digital players, watches, game consoles, TV and other devices. ConceptDraw DIAGRAM extended with Android User Interface Solution from the Software Development Area is a powerful software with extensive drawing tools which can help you to build the intelligible, attractive and easy for perception Android GUI for your application.Mac OS GUI Software
ConceptDraw DIAGRAM diagramming and vector drawing software extended with Mac OS User Interface Solution from the Software Development area is a powerful Mac OS GUI SoftwareThe vector stencils library "Wireframe" contains 18 elements for designing wireframe graphic user interface (GUI) of computer software.
"Wireframes may be utilized by ... designers ... to push the user interface (UI) process. ...
User interface design includes selecting and arranging interface elements to enable users to interact with the functionality of the system. The goal is to facilitate usability and efficiency as much as possible. Common elements found in interface design are action buttons, text fields, check boxes, radio buttons and drop-down menus." [Website wireframe. Wikipedia]
The example "Design elements - Wireframe" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Graphic User Interface solution from the Software Development area of ConceptDraw Solution Park.
"Wireframes may be utilized by ... designers ... to push the user interface (UI) process. ...
User interface design includes selecting and arranging interface elements to enable users to interact with the functionality of the system. The goal is to facilitate usability and efficiency as much as possible. Common elements found in interface design are action buttons, text fields, check boxes, radio buttons and drop-down menus." [Website wireframe. Wikipedia]
The example "Design elements - Wireframe" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Graphic User Interface solution from the Software Development area of ConceptDraw Solution Park.
Data Flow Diagrams
The information system manages the flow of data introduced into the system. To graphically represent and document the flow of data through some information system is used a Data Flow Diagram (DFD). DFD is a way to visualize the flow of data or data processing, to clearly demonstrate what type of data or information is transferred, where they come from and where are sent. It lets to create an overview of the system, to depict the major steps, and effectively model the processes. DFDs are helpful for analyzing and modifying the business systems. Traditionally are used two notations for DFDs creation - Yourdon-Coad and Gane-Sarson. ConceptDraw DIAGRAM software offers a special Data Flow Diagrams solution from Software Development area, which enables to quickly and simply create professional Data Flow Diagrams including the data storage, data flows, external entities, functional transforms, control transforms and signals. Use the offered templates, samples and extensive range of libraries to design your own Data Flow Diagrams in minutes.- Windows Gui
- Graphic User Interface | iPhone OS (iOS) graphic user interface ( GUI ...
- iPhone OS (iOS) graphic user interface ( GUI ) - Alarm setting ...
- iPhone OS (iOS) graphic user interface ( GUI ) - Activity indicator view ...
- Fish Diagram In Computer Graphics Program
- Computer Network Diagrams | iPhone OS (iOS) graphic user ...
- iPhone OS (iOS) graphic user interface ( GUI ) - More function view ...
- Mac OS User Interface Design Examples | macOS User Interface ...
- Windows Vista graphic user interface - Template | ConceptDraw ...
- Wireframe GUI - Template | Wireframe Examples | Design elements ...


-graphic-user-interface-(gui)---activity-indicator-view.png--diagram-flowchart-example.png)