GUI Prototyping with ConceptDraw PRO
All about prototyping. GUI Prototyping with ConceptDraw. Download prototyping software.HelpDesk
How to Design an Interface Mock-up of an Android Application
Uses Interface prototyping is much convenient when you can work through a diagram similar to the device design. ConceptDraw PRO allows you to develop Android User Interface (UI) prototypes using the special templates and vector libraries of the specific user interface elements. Using ConceptDraw PRO you can mock-up an Android UI system so that you can figure out how best to represent user interface (UI) elements for the development of a new mobile Apps.HelpDesk
How to Design a Mockup of Apple macOS Sierra GUI
Since that first Macintosh, Apple have always developed and used their own hardware specific operating system. The fundamental style and layout of the Mac OS X user interface has remained largely in place since the earliest versions, but there have been obvious aesthetic enhancements, and elements of icon redesign to match branding across devices. To design an effective user interface, graphic designers will create visual GUI prototypes, that focus on maximizing the user experience. Uses Interface prototyping is much convenient when you can work through a diagram similar to the OS X design. ConceptDraw PRO allows you to develop Apple OS X User Interface (UI) prototypes using the special templates and vector libraries of the specific user interface elements. ConceptDraw Mac OS X UI solution offers libraries containing the distinct Mac app icons, menu bar graphics, glyph elements and other Mac OS X features — everything necessary to create high standard, professional UI graphic desigHelpDesk
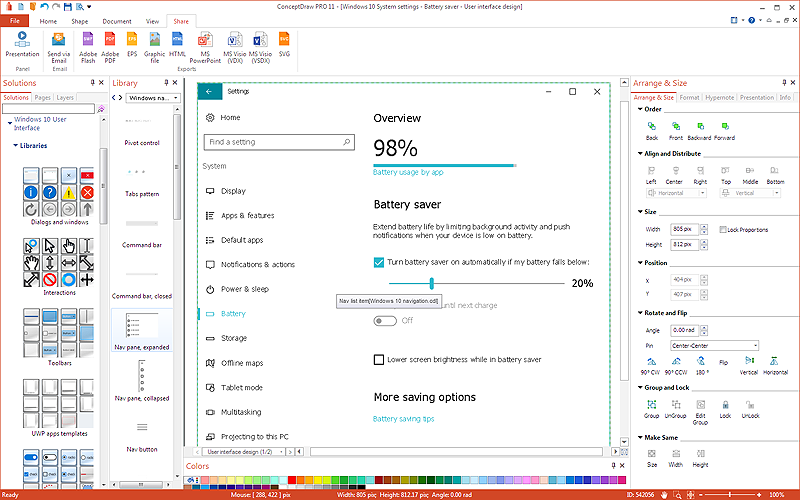
How to Design a Mockup of Windows 10 User Interface
The launch of Windows 10 with its the tile-based Modern UI design brings a lot of new opportunities for both designers and developers to build new apps. To design an effective user interface, graphic designers will create visual Graphic User Interface (GUI) prototypes, that focus on maximizing the user experience — searching for the most functional layout that attends to core user needs, while retaining an appropriate aesthetic. It is important to know how the user will interact with the UI, and how functionality and appearance will change, depending on the features being used at any one time. The Modern UI design style has its own unique principles and typography that can be managed using ConceptDraw PRO. The ability to design Windows 10 User Interface is delivered by the Windows 10 User Interface solution for Conceptdraw PRO.
 Graphic User Interface
Graphic User Interface
Graphic User Interface solution extends ConceptDraw PRO software with templates, samples and libraries of vector stencils for design of the GUI prototypes and diagrams for Windows, Mac OS and iOS software.
HelpDesk
How to Design an Interface Mockup for iPhone Application in ConceptDraw PRO
The Apple iPhone user interface has become something of a standard for smartphones, and mobile devices in general. A well designed user interface (UI) is very important for user-friendly navigation and best correlation with operating system logic. Development of successful iPhone App UI requires a planning and prototyping stage. An iPhone UI diagram can be employed to give a general view of the device's screen, upon which elements can be placed and re-arranged as necessary. Using ConceptDraw PRO you can mock-up an iPhone UI system so that you can figure out how best to represent user interface (UI) elements for the development of a new iPhone App.Bio Flowchart Lite
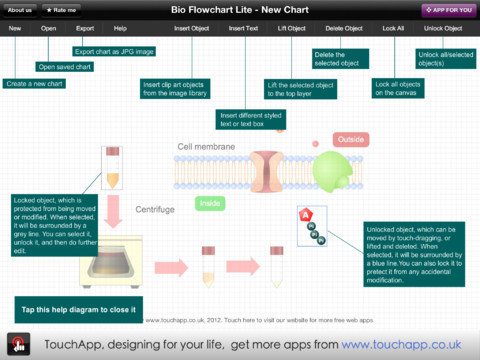
This app targets to help teachers and students to create vivid and professional biological flowcharts and diagrams in an easy way.- GUI Prototyping with ConceptDraw PRO | How to Design an ...
- Gui Prototypes
- Free Prototype Tool
- Gui Prototyping Tool Free
- Wireframe GUI - Template | UI Patterns | GUI Prototyping with ...
- Prototyping Tool Free
- Software and Database Design with ConceptDraw PRO | Wireframe ...
- Wireframe Tools | GUI Prototyping with ConceptDraw PRO | How to ...
- How to Design an Interface Mock-up of an Android Application | How ...
- App Prototyping Tool Free
- Mobile App Prototyping Tool Free
- How to Design an Interface Mock-up of an Android Application | GUI ...
- GUI Software | How to Design a Mockup of Windows 8 User ...
- GUI Prototyping with ConceptDraw PRO | Software and Database ...
- GUI Prototyping with ConceptDraw PRO | Software and Database ...
- GUI Prototyping with ConceptDraw PRO | Software and Database ...
- Wireframe GUI - Template | Process Flowchart | How to Design an ...
- GUI Prototyping with ConceptDraw PRO | How to Design an ...
- Software and Database Design with ConceptDraw PRO | GUI ...
- Windows Gui Prototyping Tool