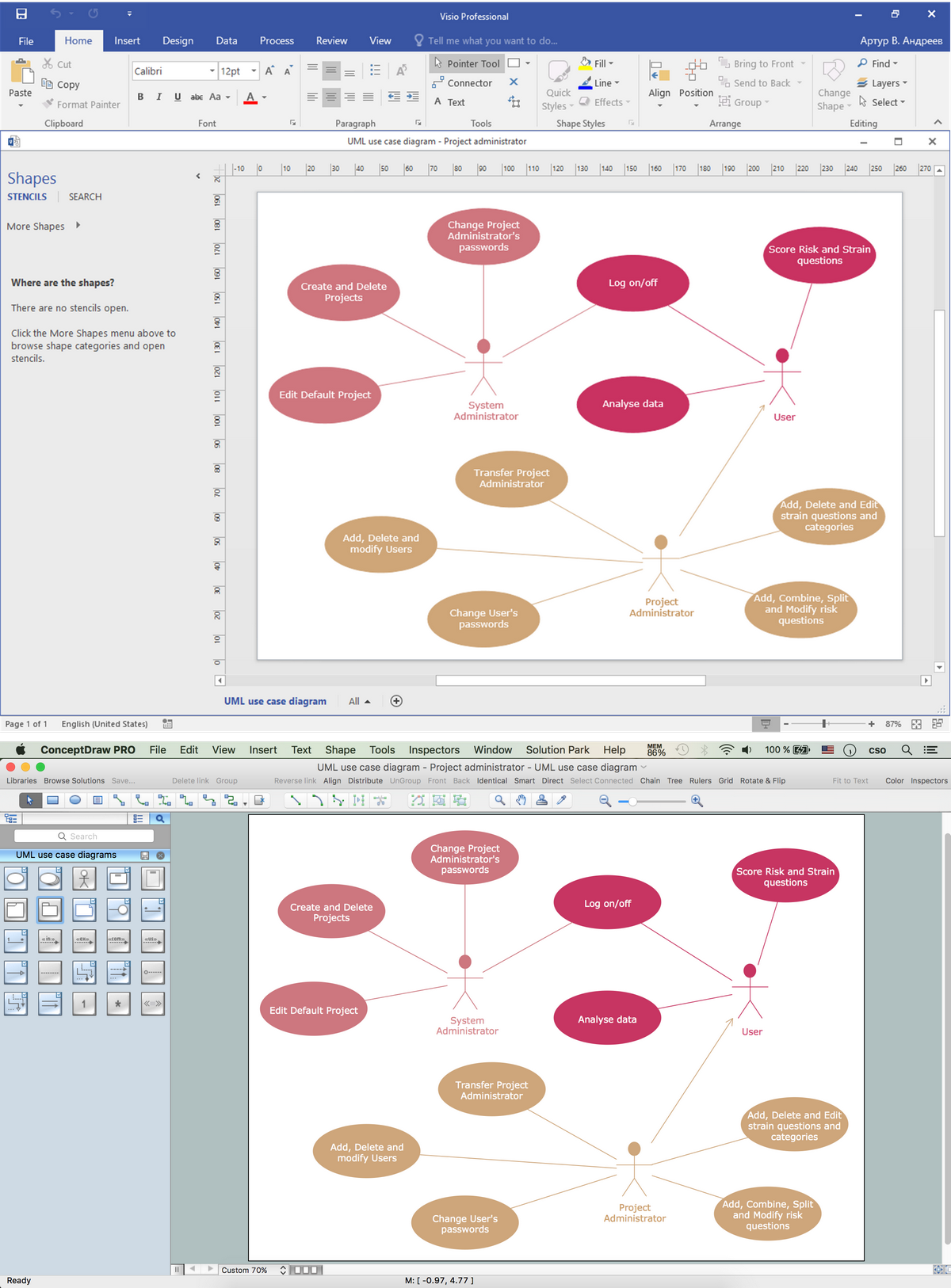
Visio Files and ConceptDraw
Visio Files and ConceptDraw. ConceptDraw DIAGRAM is compatible with MS Visio.VDX formatted files.VDX is Visio’s open XML file format, and it can be easily imported and exported by ConceptDraw DIAGRAM.UML Component Diagram
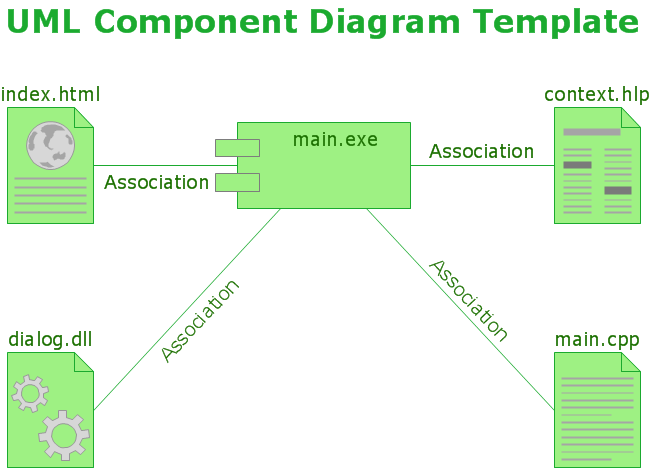
UML Component Diagrams are used to illustrate the structure of arbitrarily complex systems and illustrates the service consumer - service provider relationship between components.
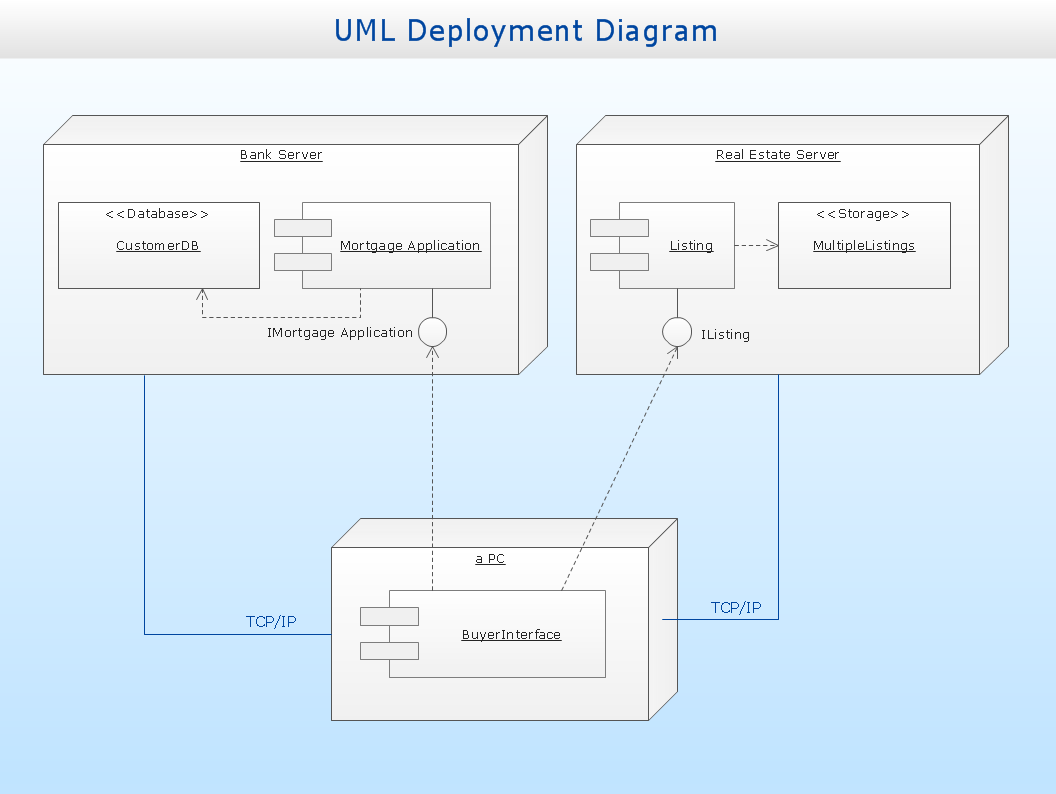
UML Deployment Diagram
UML Deployment Diagram depicts the physical deployment of artifacts on nodes (nodes are the existing hardware components, artifacts are the software components running on each node); and how the different pieces are connected. Use ConceptDraw DIAGRAM with UML deployment diagram templates, samples and stencil library from Rapid UML solution to model the physical deployment of artifacts on nodes of your software system.
UML Deployment Diagram. Diagramming Software for Design UML Diagrams
Deployment diagram describes the hardware used in system implementations and the execution environments and artifacts deployed on the hardware.
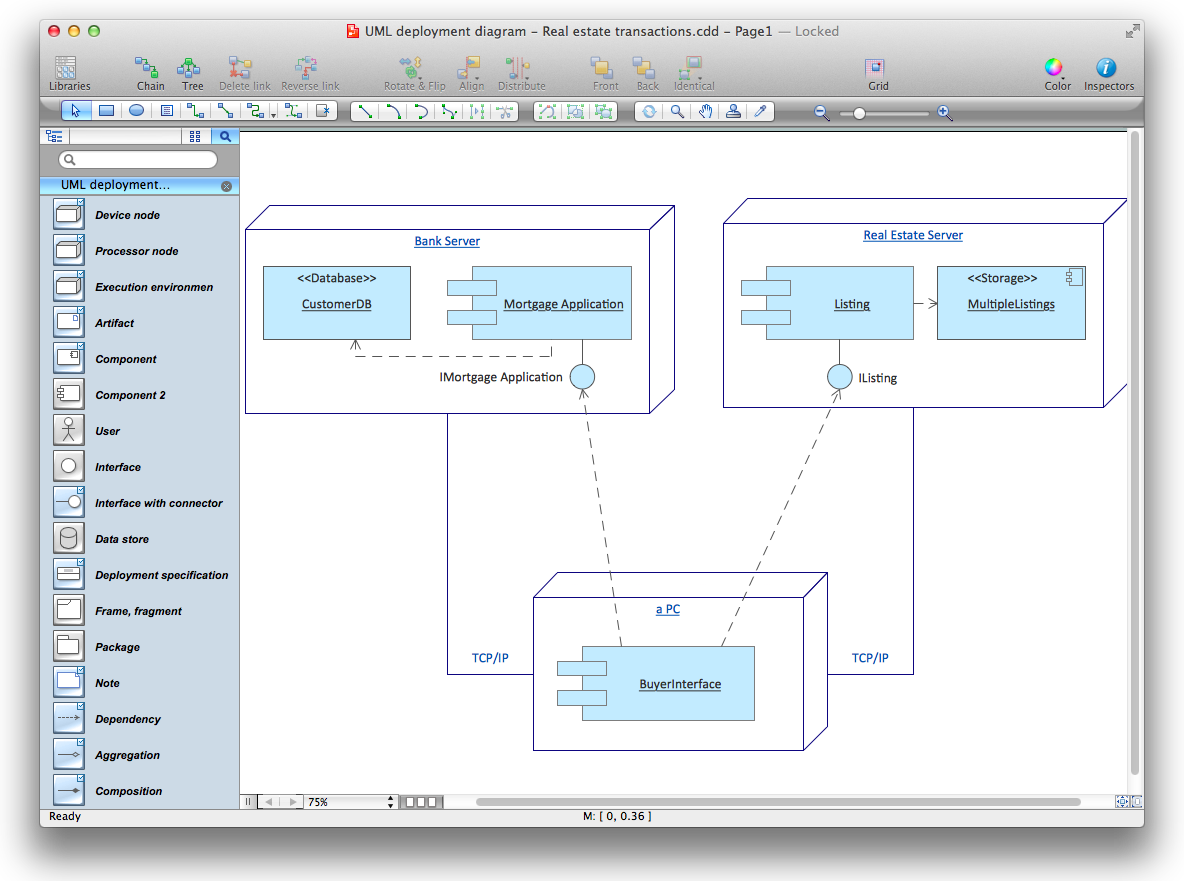
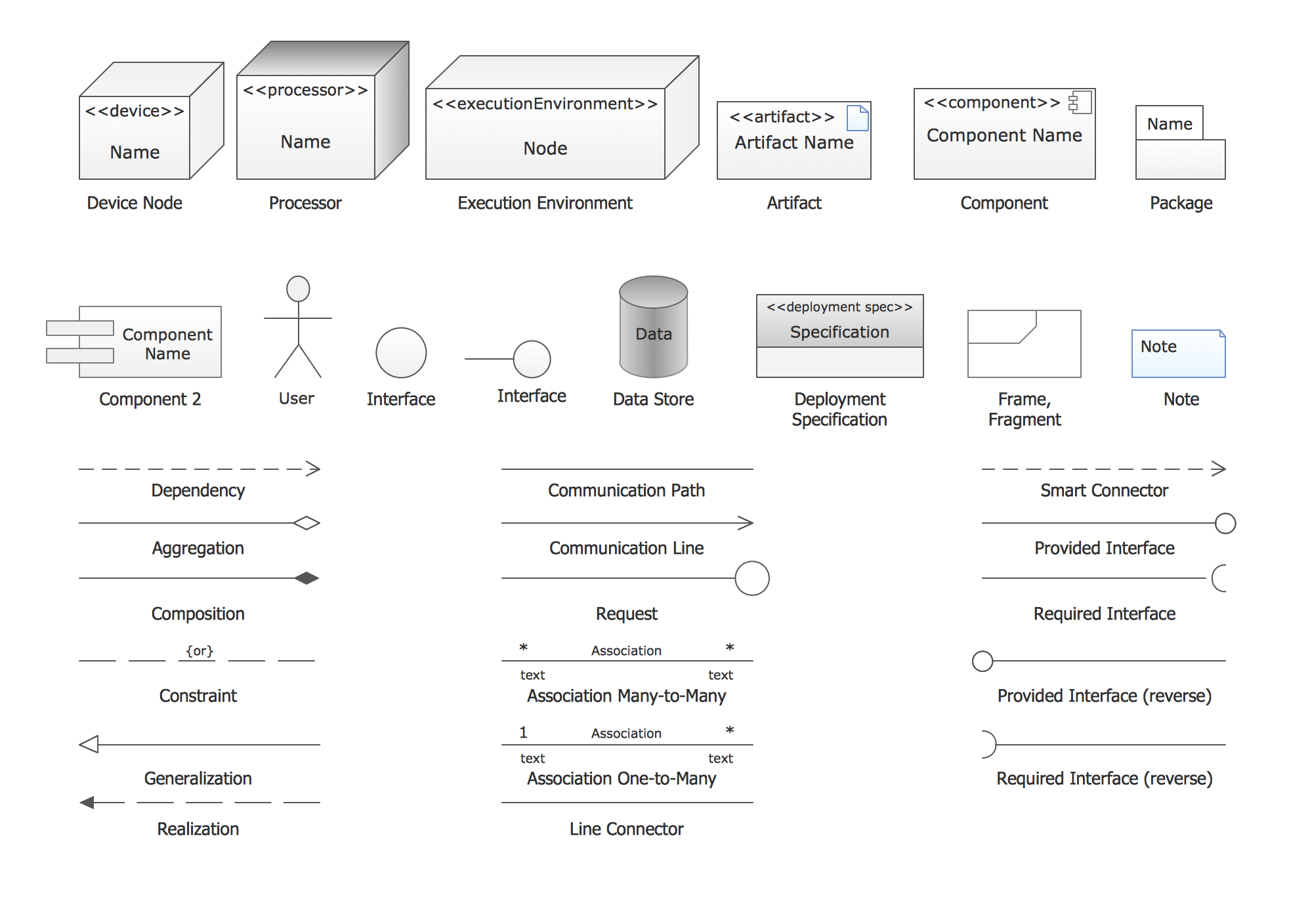
UML Deployment Diagram. Design Elements
UML Deployment diagram describes the hardware used in system implementations and the execution environments and artifacts deployed on the hardware. ConceptDraw has 393 vector stencils in the 13 libraries that helps you to start using software for designing your own UML Diagrams. You can use the appropriate stencils of UML notation from UML Deployment library.
 Block Diagrams
Block Diagrams
Block diagrams solution extends ConceptDraw DIAGRAM software with templates, samples and libraries of vector stencils for drawing the block diagrams.
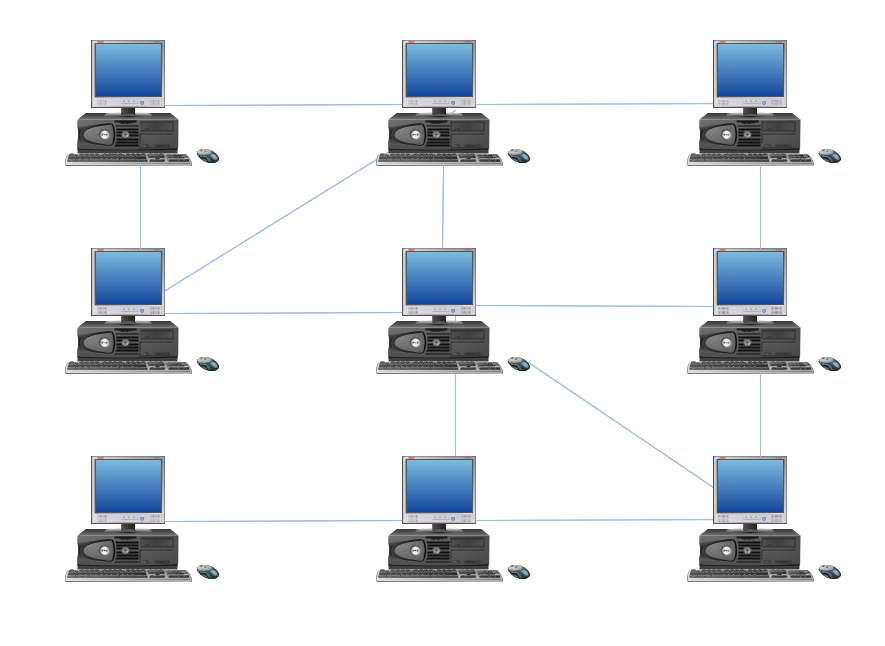
Hybrid Network Topology
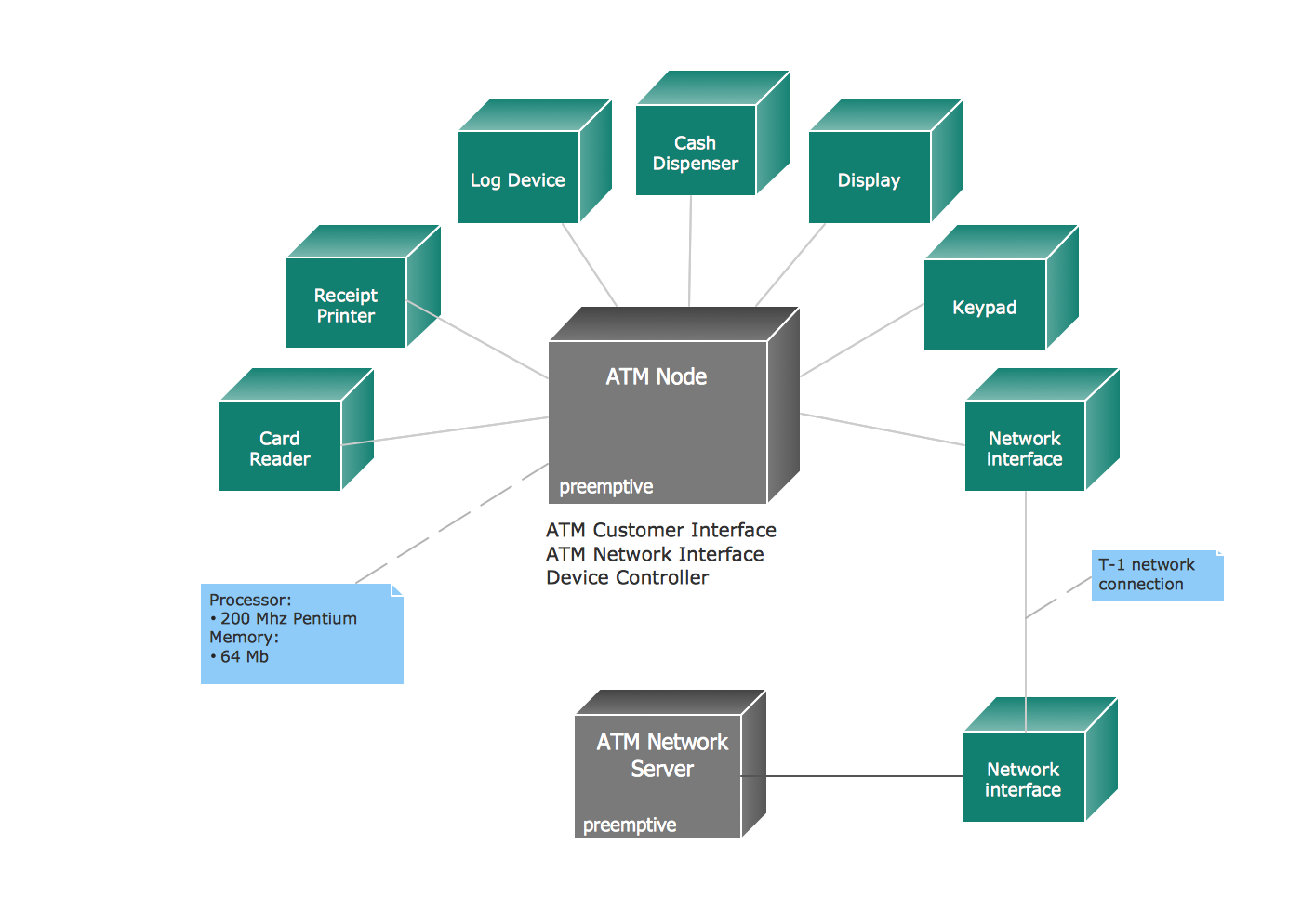
A network topology is the topological structure or the arrangement of different elements of computer network. There are several basic types of network topologies, such as star, ring, bus, mesh. But the most popular is a combination of two or more diverse basic network topologies, which is known as hybrid network topology. The examples of hybrid topology are: star-bus, star-ring topologies, etc. Each resulting hybrid topology has its own features, advantages and limitations of its components. Hybrid network topologies are more flexible, reliable, and have increased fault tolerance, the faults in them can be easily diagnosed and corrected, new nodes can be easily added. But at the same time hybrid topologies often are sufficiently expensive and difficult for managing. ConceptDraw DIAGRAM diagramming and vector drawing software supplied with the tools of Computer Network Diagrams solution from Computer and Networks area is perfect for schematic description various types of computer network topologies and easy designing Hybrid network topology diagrams.UML Deployment Diagram Example - ATM System UML diagrams
The UML Deployment Diagram is used for visualization of elements and components of a program, that exist at the stage of its execution. It contains graphical representations of processors, devices, processes, and relationships between them. The UML Deployment Diagram allows to determine the distribution of system components on its physical nodes, to show the physical connections between all system nodes at the stage of realization, to identify the system bottlenecks and reconfigure its topology to achieve the required performance. The UML Deployment diagram is typically developed jointly by systems analysts, network engineers and system engineers. ConceptDraw DIAGRAM diagramming and vector drawing software with Rapid UML solution from Software Development area of ConceptDraw Solution Park perfectly suits for designing different types of UML diagrams, including the UML Deployment Diagrams. There are included a lot of design elements, templates, examples and samples, among them an example of work of ATM (Automated Teller Machine) banking system.
 Process Flowcharts
Process Flowcharts
This solution extends ConceptDraw DIAGRAM software with templates, samples, and library of vector shapes for drawing the Process Flowcharts.
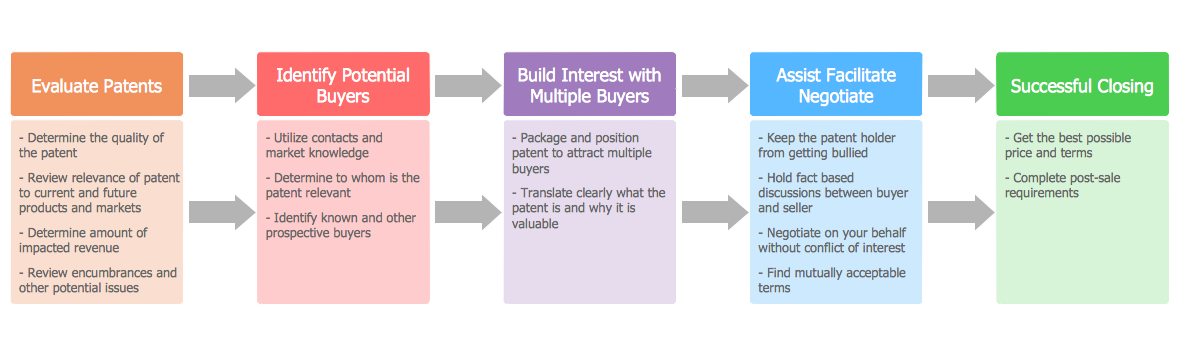
Block Flow Diagram
A Block Flow Diagram (BFD) is a diagram on which block or rectangles represent unit operations, the blocks are connected by lines representing the process flow streams. ConceptDraw DIAGRAM diagramming and vector drawing software extended with Block Diagrams Solution from the "Diagrams" Area affords you the easiest and fastest way for designing a Block Flow Diagram.- Best Software For Patent Flowchart Drawings
- Patent Drawings
- Block Diagrams | SWOT Analysis | Examples Of Patented Online ...
- Engineering | How to Create a Business Process Diagram ...
- How to Draw a Line Chart Quickly | Block diagram - Selling ...
- Create Block Diagram | Block diagram - Selling technology patent ...
- Diagrams Of Forms Of Trade
- Block diagram - Selling technology patent process | Diagramming ...
- Block diagram - Selling technology patent process | Business ...
- Import process - Flowchart | Block diagram - Selling technology ...