The vector stencils library "Glyph icons" contains 38 glyph and symbol UI icons. Use this glyph UI icon set to design graphic user interface (GUI) of your software application for OS X 10.10 Yosemite Apple Mac operating system.
The example "Glyph icons - Vector stencils library" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Mac OS User Interface solution from the Software Development area of ConceptDraw Solution Park.
The example "Glyph icons - Vector stencils library" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Mac OS User Interface solution from the Software Development area of ConceptDraw Solution Park.
The vector stencils library "iPhone interface" contains 119 iPhone UI design elements.
Use it for development of graphic user interface (GUI) for iPhone software applications in the ConceptDraw PRO diagramming and vector drawing software extended with the Graphic User Interface solution from the Software Development area of ConceptDraw Solution Park.
Use it for development of graphic user interface (GUI) for iPhone software applications in the ConceptDraw PRO diagramming and vector drawing software extended with the Graphic User Interface solution from the Software Development area of ConceptDraw Solution Park.
The vector stencils library "iPhone interface" contains 119 iPhone UI design elements.
Use it for development of graphic user interface (GUI) for iPhone software applications in the ConceptDraw PRO diagramming and vector drawing software extended with the Graphic User Interface solution from the Software Development area of ConceptDraw Solution Park.
Use it for development of graphic user interface (GUI) for iPhone software applications in the ConceptDraw PRO diagramming and vector drawing software extended with the Graphic User Interface solution from the Software Development area of ConceptDraw Solution Park.
The vector stencils library "Glyph icons" contains 38 glyph and symbol UI icons. Use this glyph UI icon set to design graphic user interface (GUI) of your software application for OS X 10.10 Yosemite Apple Mac operating system.
The example "Glyph icons - Vector stencils library" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Mac OS User Interface solution from the Software Development area of ConceptDraw Solution Park.
The example "Glyph icons - Vector stencils library" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Mac OS User Interface solution from the Software Development area of ConceptDraw Solution Park.
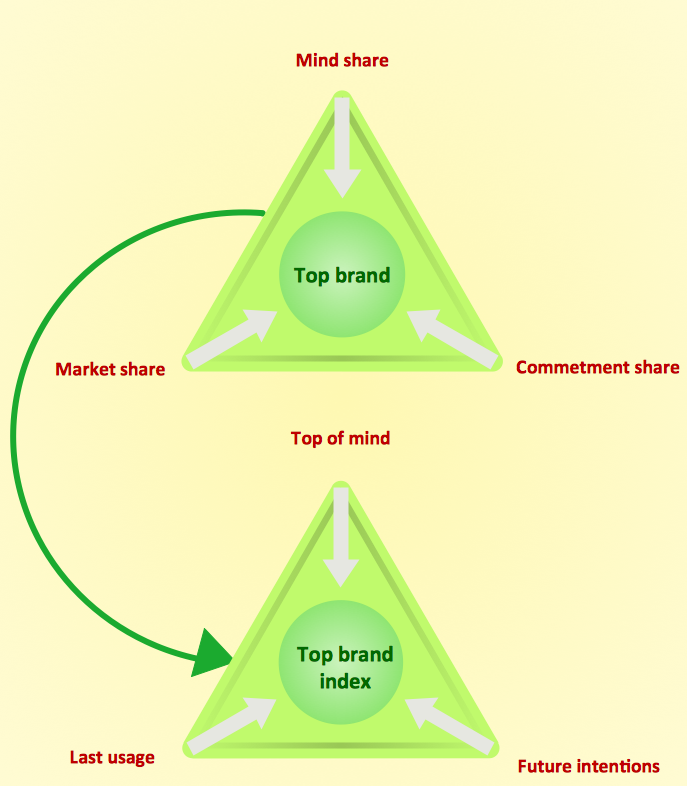
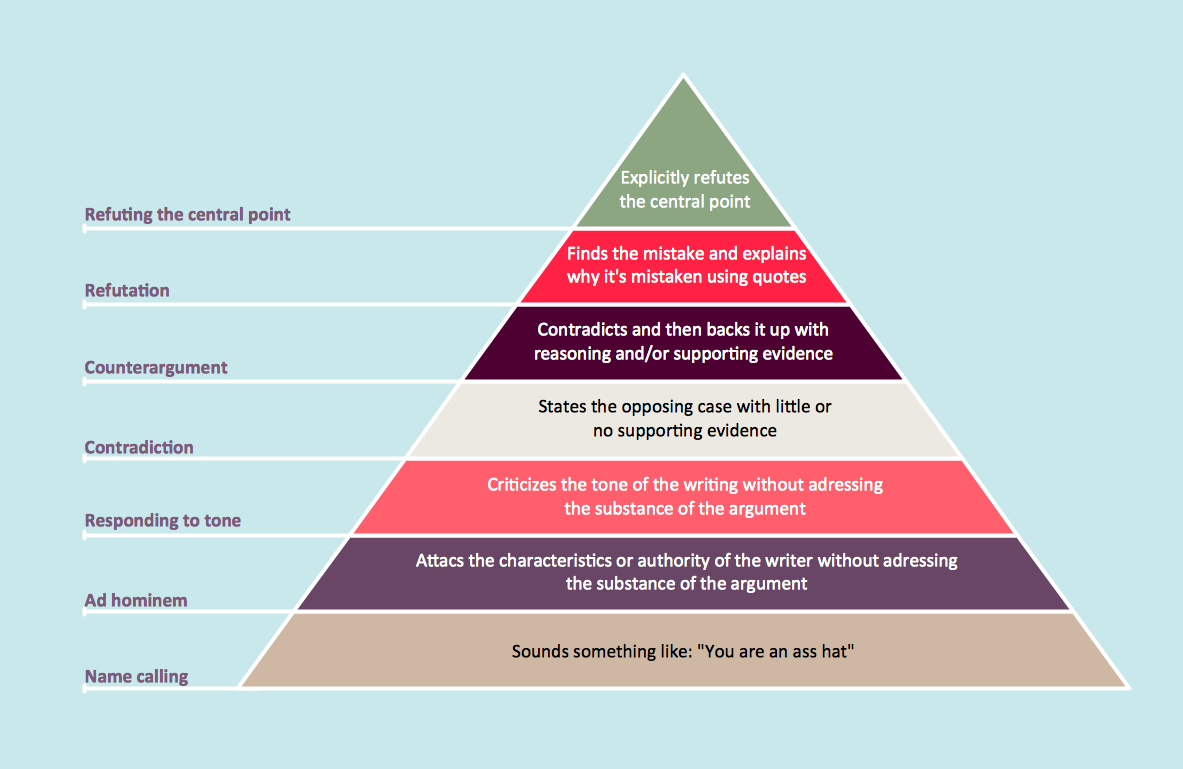
How to Create a Pyramid Diagram
ConceptDraw Pyramid Diagram software allows drawing column charts using predesigned objects or drawing tools. In ConceptDraw Pyramid Diagram software you can find a complete set of column chart tools and objects.ConceptDraw Arrows10 Technology
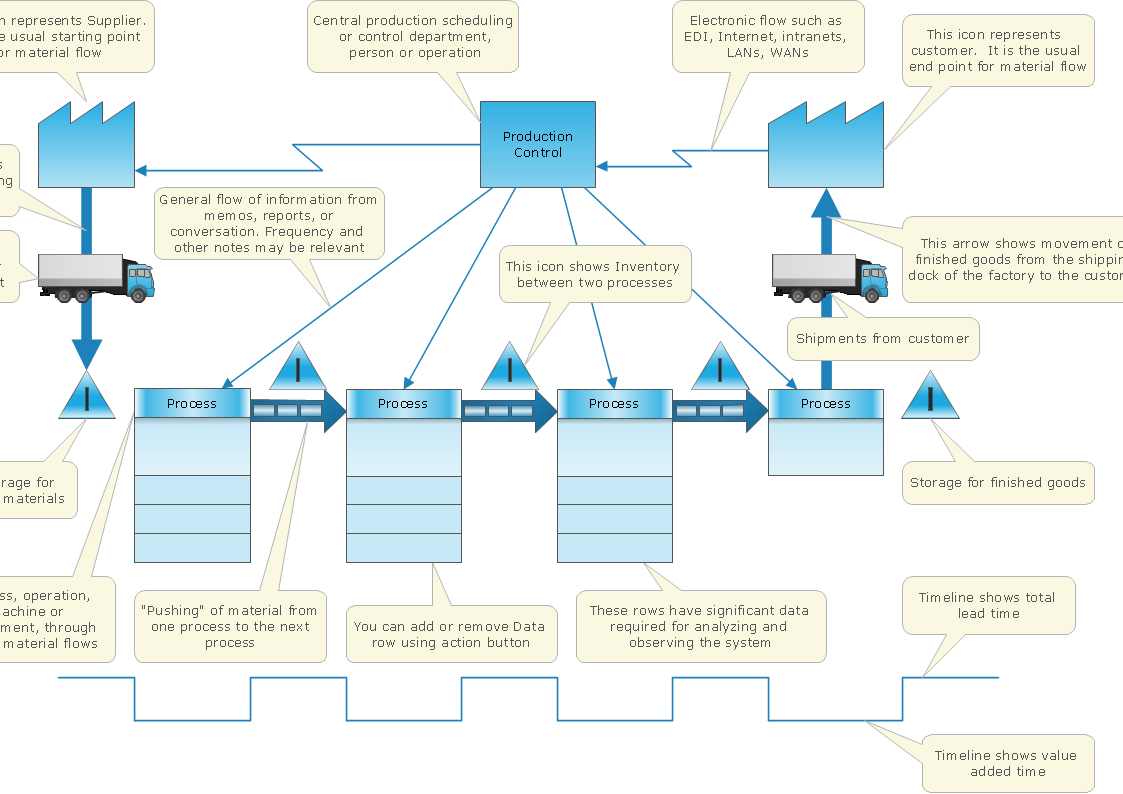
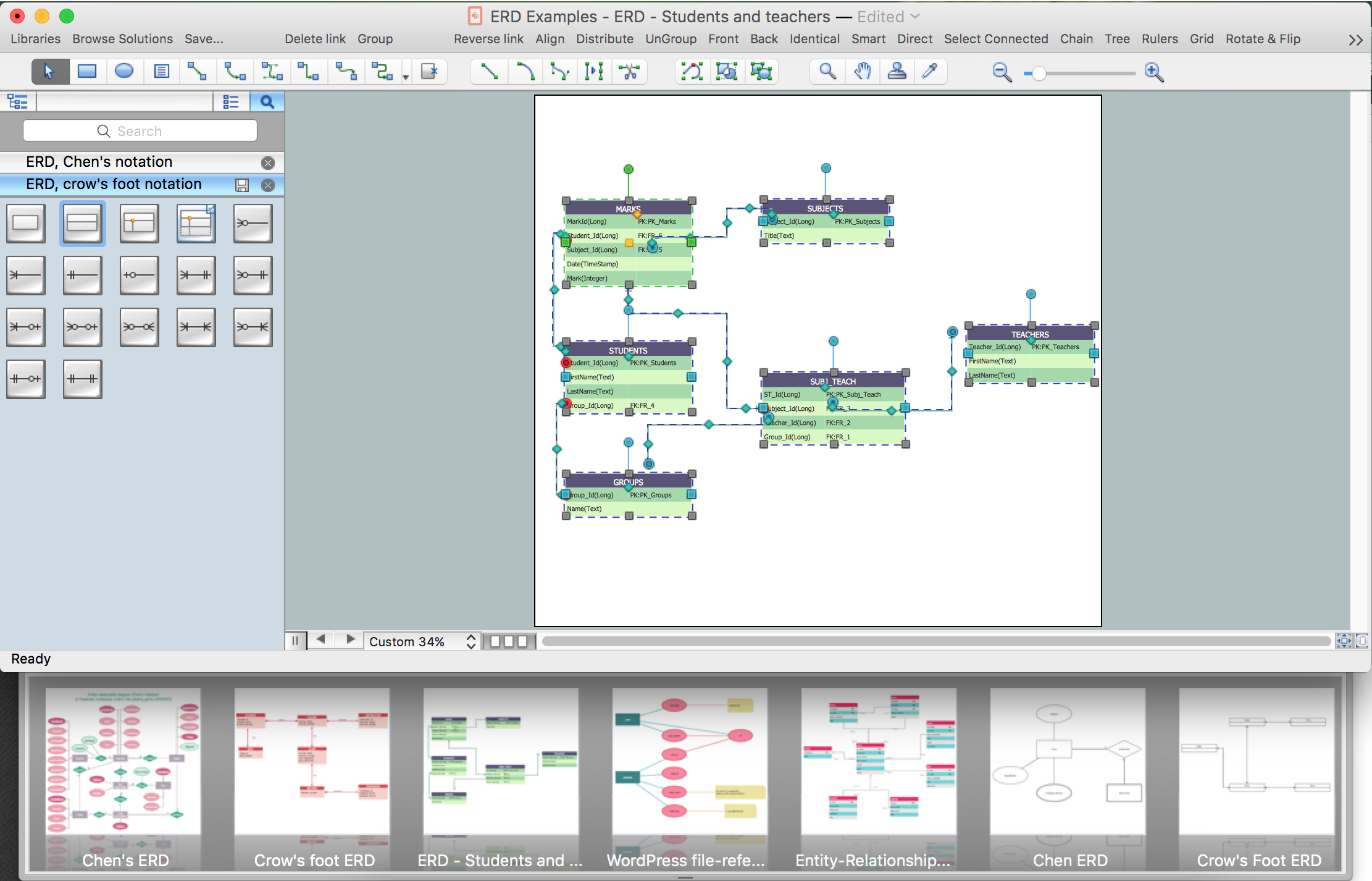
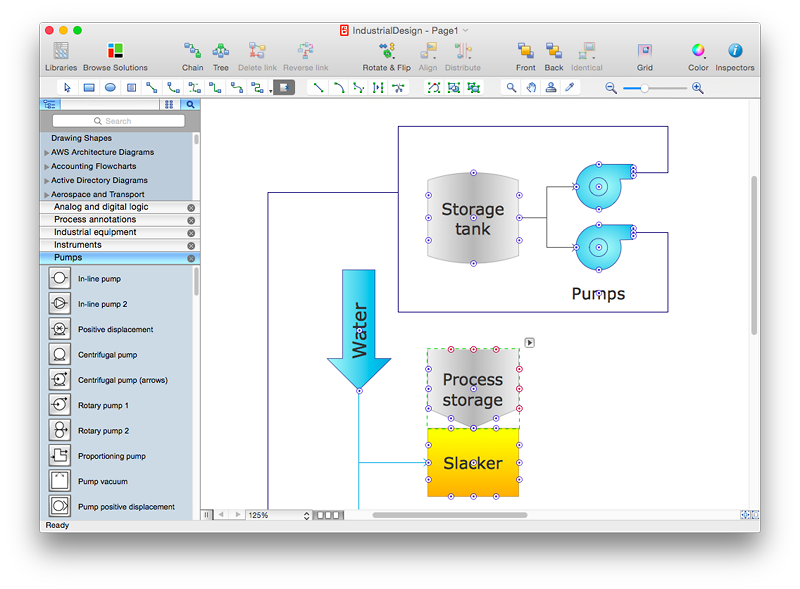
With ConceptDraw Arrows10 Technology - You can delete a single connector, by using the Delete key. If you need to delete more than a single connector in a complex diagram that contains many relations there is a special Delete Links tool which deletes the connectors only, no other drawing objects are deleted.Developing Entity Relationship Diagrams
When you need to visually represent the structure of relational database, Entity relationship diagram (ERD) is a type of diagram for that case. Most entity-relationship diagrams can be built with objects from Flowchart solution or ERD Solution which contains inbuilt templates. Follow these steps to create your own custom ERD diagram. Don't be frightened if it looks complex, ConceptDraw PRO makes it easy to create an ERD, and hundreds of other diagrams, in minutes.Cisco Multimedia, Voice, Phone. Cisco icons, shapes, stencils and symbols
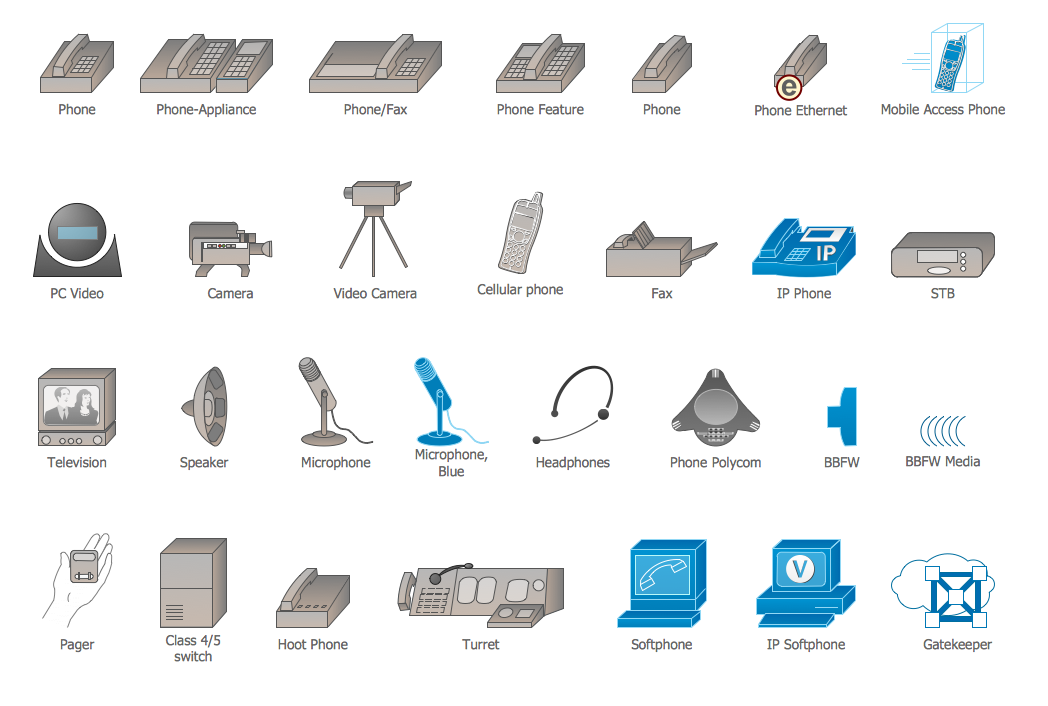
The ConceptDraw vector stencils library Cisco Multimedia, Voice, Phone contains equipment symbols for drawing the computer network diagrams.HelpDesk
How to Add, Move, or Delete Connection Points in ConceptDraw PRO on Mac
Some tips on how to manage connection points in ConceptDraw PRO drawings on Macintosh. A connection point is a special point on an object that allows one to connect a connector. You can add connection points to any object or to the blank area in your document.HelpDesk
How to Draw a Pyramid Diagram in ConceptDraw PRO
Pyramid diagram (triangle diagram) is used to represent data, which have hierarchy and basics. Due to the triangular form of diagram, each pyramid section has a different width. The width of the segment shows the level of its hierarchy. Typically, the top of the pyramid is the data that are more important than the base data. Pyramid scheme can be used to show proportional and hierarchical relationships between some logically related items, such as departments within an organization, or successive elements of any process. This type of diagram is often used in marketing to display hierarchical related data, but it can be used in a variety of situations. ConceptDraw PRO allows you to make a pyramid diagram, quickly and easily using special libraries.The vector stencils library "Android system icons - content" contains 41 content pictograms.
Use it to design user interface of your software applications for Android OS with ConceptDraw PRO software.
The icons example "Design elements - Android system icons (content)" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the "Android user interface" solution from the "Software Development" area of ConceptDraw Solution Park.
Use it to design user interface of your software applications for Android OS with ConceptDraw PRO software.
The icons example "Design elements - Android system icons (content)" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the "Android user interface" solution from the "Software Development" area of ConceptDraw Solution Park.
The vector stencils library "Glyph icons" contains 38 glyph and symbol UI icons.
Use this glyph UI icon set to design graphic user interface (GUI) of your software application for OS X 10.10 Yosemite Apple Mac operating system.
"In typography, a glyph is an elemental symbol within an agreed set of symbols, intended to represent a readable character for the purposes of writing and thereby expressing thoughts, ideas and concepts. As such, glyphs are considered to be unique marks that collectively add up to the spelling of a word, or otherwise contribute to a specific meaning of what is written, with that meaning dependent on cultural and social usage." [Glyph. Wikipedia]
The symbols example "Design elements - Glyph icons" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Mac OS User Interface solution from the Software Development area of ConceptDraw Solution Park.
Use this glyph UI icon set to design graphic user interface (GUI) of your software application for OS X 10.10 Yosemite Apple Mac operating system.
"In typography, a glyph is an elemental symbol within an agreed set of symbols, intended to represent a readable character for the purposes of writing and thereby expressing thoughts, ideas and concepts. As such, glyphs are considered to be unique marks that collectively add up to the spelling of a word, or otherwise contribute to a specific meaning of what is written, with that meaning dependent on cultural and social usage." [Glyph. Wikipedia]
The symbols example "Design elements - Glyph icons" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Mac OS User Interface solution from the Software Development area of ConceptDraw Solution Park.
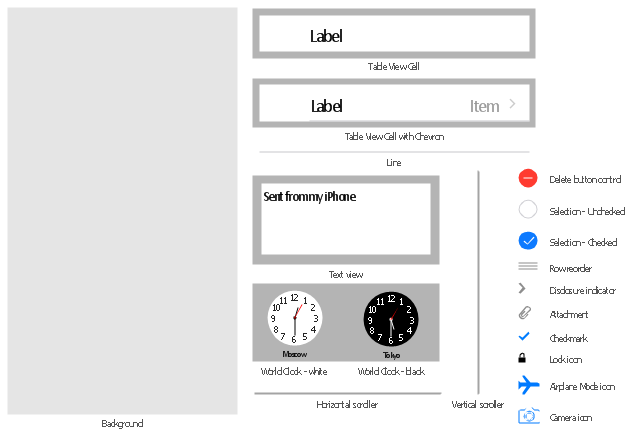
The vector stencils library "Content Views" contains 20 iOS apps GUI content views: table view cell, table view cell with chevron, text view, background, world clock, horizontal and vertical scrollers, delete button, icons: cheked and unchecked selections, row reorder, disclosure indicator, attachment, checkmark, lock, airplane mode, camera. Use it to draw content view elements for design of iPhone software applications user interface sketches, mockups and prototypes.
The iOS GUI views sample "Design elements - Content Views" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the iPhone User Interface solution from the Software Development area of ConceptDraw Solution Park.
The iOS GUI views sample "Design elements - Content Views" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the iPhone User Interface solution from the Software Development area of ConceptDraw Solution Park.
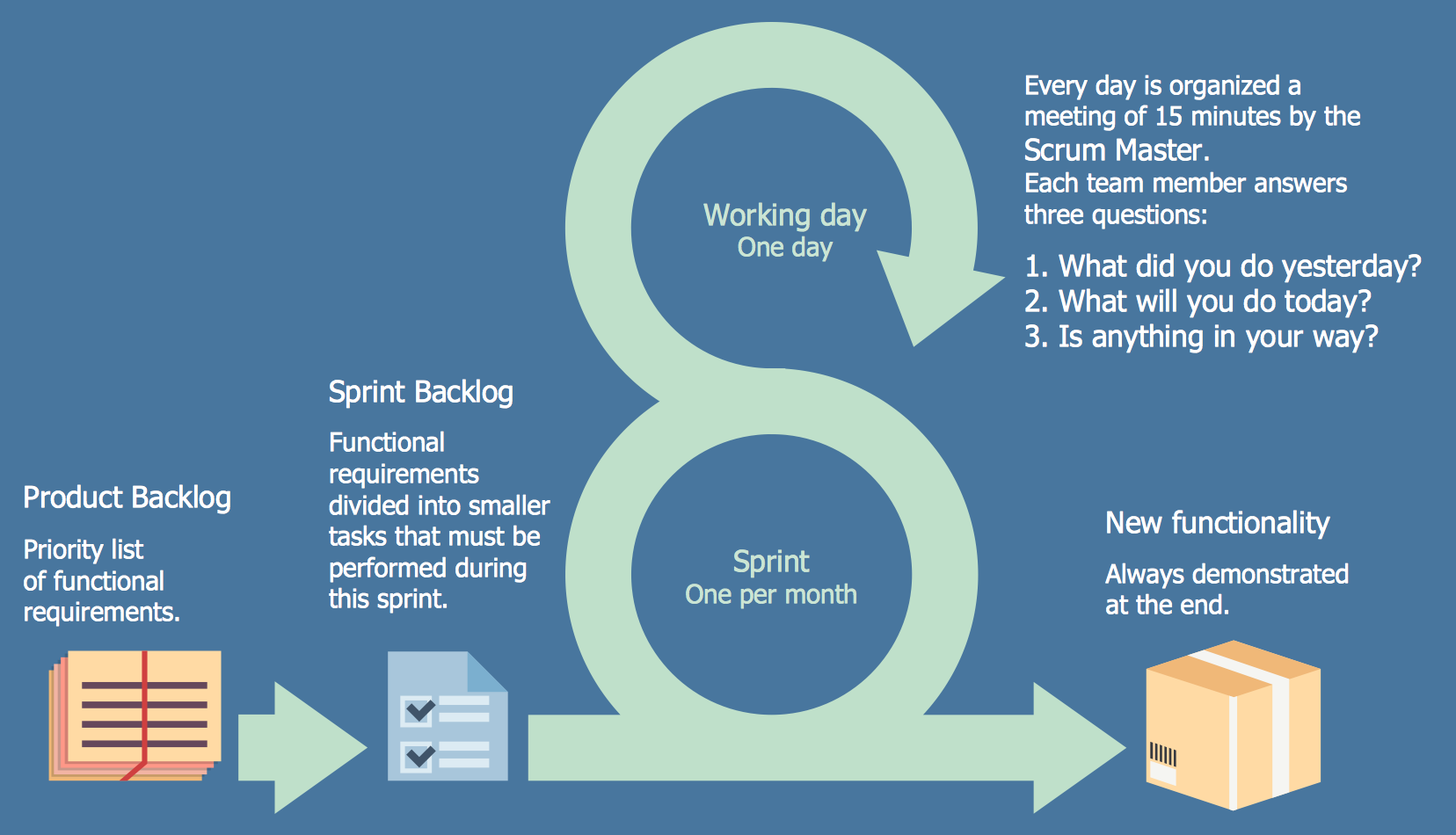
Scrum workflow
ConceptDraw PRO diagramming and vector drawing software extended with unique SCRUM Workflow solution from the Project Management area of ConceptDraw Solution Park allows fast and easy design professional-looking Scrum Workflow Diagrams and Scrum workflow scheme for projects required when working on projects and managing them, when developing software with cutting-edge Agile methodologies.The vector stencils library "Messages" contains 10 Message dialog elements.
Use this notification dialog UI icon set to design graphic user interface (GUI) of your Windows 8 software application.
"A message dialog is an overlay UI element that provides a stable and contextual surface that is always modal and explicitly dismissed. Message dialogs appear at a consistent location on the screen. ...
Error messages that apply to the overall app context use message dialogs. ...
- Use message dialogs to convey urgent information that the user must see and acknowledge before continuing. ...
- Use message dialogs to present blocking questions that require the user's input. A blocking question is a question where the application cannot make a choice on the user's behalf, and cannot continue to fulfill it's value proposition to the user. A blocking question should present clear choices to the user. It is not a question that can be ignored or postponed.
- Use message dialogs to ask for explicit action from the user or to deliver a message that is important for the user to acknowledge. ...
- Use custom dialogs when the app or the system must invest a significant amount of time in the ensuing actions such that an accidental dismiss would be detrimental to the user's confidence.
- All dialogs should clearly identify the user's objective in the first line of the dialog's text (with or without a title).
- Don't use message dialogs when the app needs to confirm the user's intention for an action that the user has taken. Instead, a flyout is the appropriate surface. ...
- Don't use message dialogs for errors that are contextual to a specific place on the page, such as validation errors (in password fields, for example), use the app's canvas itself to show inline errors." [msdn.microsoft.com/ en-us/ library/ windows/ apps/ hh738363.aspx]
The notification dialogs example "Messages - Vector stencils library" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Windows 8 User Interface solution from the Software Development area of ConceptDraw Solution Park.
Use this notification dialog UI icon set to design graphic user interface (GUI) of your Windows 8 software application.
"A message dialog is an overlay UI element that provides a stable and contextual surface that is always modal and explicitly dismissed. Message dialogs appear at a consistent location on the screen. ...
Error messages that apply to the overall app context use message dialogs. ...
- Use message dialogs to convey urgent information that the user must see and acknowledge before continuing. ...
- Use message dialogs to present blocking questions that require the user's input. A blocking question is a question where the application cannot make a choice on the user's behalf, and cannot continue to fulfill it's value proposition to the user. A blocking question should present clear choices to the user. It is not a question that can be ignored or postponed.
- Use message dialogs to ask for explicit action from the user or to deliver a message that is important for the user to acknowledge. ...
- Use custom dialogs when the app or the system must invest a significant amount of time in the ensuing actions such that an accidental dismiss would be detrimental to the user's confidence.
- All dialogs should clearly identify the user's objective in the first line of the dialog's text (with or without a title).
- Don't use message dialogs when the app needs to confirm the user's intention for an action that the user has taken. Instead, a flyout is the appropriate surface. ...
- Don't use message dialogs for errors that are contextual to a specific place on the page, such as validation errors (in password fields, for example), use the app's canvas itself to show inline errors." [msdn.microsoft.com/ en-us/ library/ windows/ apps/ hh738363.aspx]
The notification dialogs example "Messages - Vector stencils library" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Windows 8 User Interface solution from the Software Development area of ConceptDraw Solution Park.
- Delete Calculator Icon Png
- Glyph icons - Vector stencils library | Ios Keyboard Delete Key Icon
- Glyph icons - Vector stencils library | How to Add, Move, or Delete ...
- Glyph icons - Vector stencils library | Database Flowchart Symbols ...
- Delete Icon Grey
- Delete Glyph
- How to Remove ConceptDraw Products from Mac and PC ...
- iPhone interface - Vector stencils library
- Glyph icons - Vector stencils library | Magnifying Glass Icon ...
- Green Icon
- Css Search Icon Png
- Design elements - IVR computer | Glyph icons - Vector stencils ...
- Glyph icons - Vector stencils library | Glyph icons - Vector stencils ...
- Spiral Arrow Icon Png
- Delete Trash Icon
- Glyph icons - Vector stencils library | Windows 8 apps - Vector ...
- Glyph icons - Vector stencils library | Android GUI | Search Icon Ios Ui
- Submenu Icon
- Refresh Icon Mac
- Glyph icons - Vector stencils library




















-iphone-interface---vector-stencils-library.png--diagram-flowchart-example.png)
-iphone-interface---vector-stencils-library.png--diagram-flowchart-example.png)






























-iphone-interface---vector-stencils-library.png--diagram-flowchart-example.png)










-iphone-interface---vector-stencils-library.png--diagram-flowchart-example.png)
-iphone-interface---vector-stencils-library.png--diagram-flowchart-example.png)
-iphone-interface---vector-stencils-library.png--diagram-flowchart-example.png)
-iphone-interface---vector-stencils-library.png--diagram-flowchart-example.png)