 iPhone User Interface
iPhone User Interface
iPhone User Interface solution extends ConceptDraw PRO v10 software with templates, samples and libraries with large quantity of vector stencils of graphical user interface elements, Apps icons, UI patterns for designing and prototyping of the iOS applic
HelpDesk
How to Design an Interface Mockup for iPhone Application in ConceptDraw PRO
The Apple iPhone user interface has become something of a standard for smartphones, and mobile devices in general. A well designed user interface (UI) is very important for user-friendly navigation and best correlation with operating system logic. Development of successful iPhone App UI requires a planning and prototyping stage. An iPhone UI diagram can be employed to give a general view of the device's screen, upon which elements can be placed and re-arranged as necessary. Using ConceptDraw PRO you can mock-up an iPhone UI system so that you can figure out how best to represent user interface (UI) elements for the development of a new iPhone App.iPhone Programming
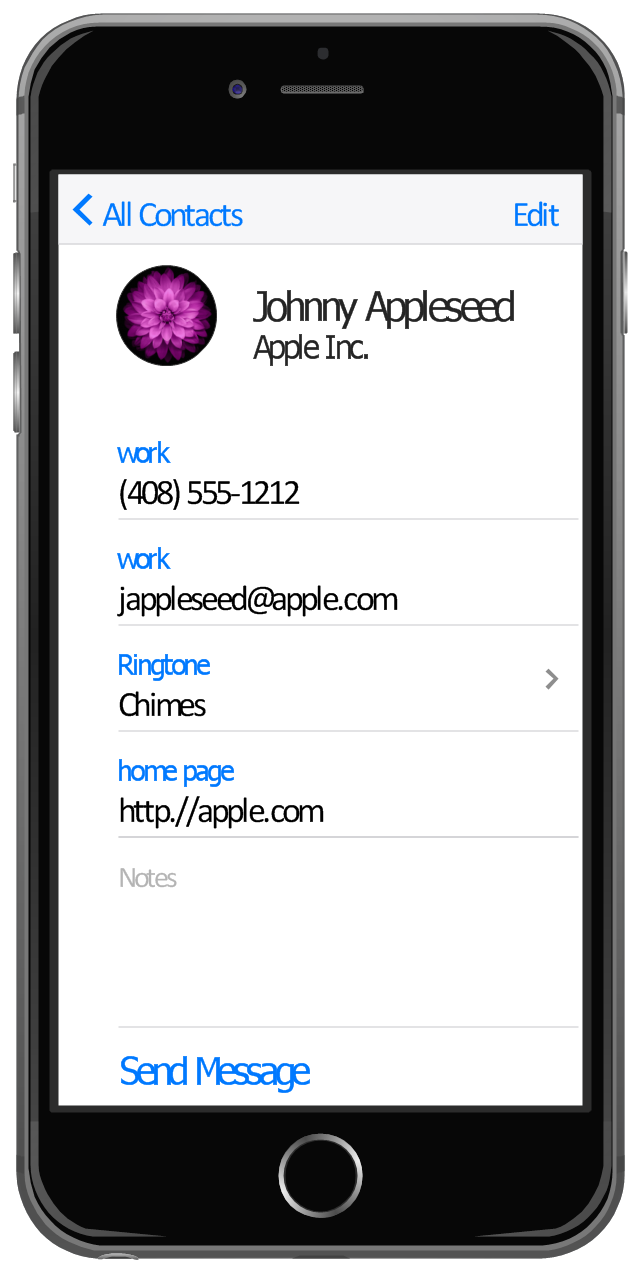
Information technologies rapidly develope in the modern world. The popularity of electronic and mobile devices is growing every day and entails the need for the new applications. Now the quantity of applications is incredibly large and every day increases, and thus the programming for mobile devices, and particularly the iPhone programming, is increasingly demanded. iPhones are ones of the most worldwide popular smartphones developed by Apple Inc.This example shows iPhone 6 Contact Card screen.
This example was drawn on the base of image from website developer.apple.com.
[developer.apple.com/ library/ ios/ documentation/ UserExperience/ Conceptual/ MobileHIG/ Art/ contact_ card_ 2x.png]
"If you need to quickly send contact information from your iPhone, iPad, or Mac, it's and easy task with iMessage or even good, old-fashioned SMS. As long as you have the information listed in your Contacts app, you're only a few taps away from sharing a vCard file (vcf) containing phone numbers, email, street addresses, and much more. ...
How to share a contact card via iMessage using the iOS Contacts app.
1. Launch the Contacts app on your iPhone or iPad and find the contact you'd like to share. On the iPhone you can alternately use the Phone app if you'd prefer.
2. Now tap on Share Contact towards the bottom.
3. Tap on Message.
4. Type the name of the person you'd like to share it with and select them.
5. Now tap Send." [imore.com/ how-send-contact-card-imessage-or-sms#share-ios]
The sample "Contact Card" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the iPhone User Interface solution from the Software Development area of ConceptDraw Solution Park.
This example was drawn on the base of image from website developer.apple.com.
[developer.apple.com/ library/ ios/ documentation/ UserExperience/ Conceptual/ MobileHIG/ Art/ contact_ card_ 2x.png]
"If you need to quickly send contact information from your iPhone, iPad, or Mac, it's and easy task with iMessage or even good, old-fashioned SMS. As long as you have the information listed in your Contacts app, you're only a few taps away from sharing a vCard file (vcf) containing phone numbers, email, street addresses, and much more. ...
How to share a contact card via iMessage using the iOS Contacts app.
1. Launch the Contacts app on your iPhone or iPad and find the contact you'd like to share. On the iPhone you can alternately use the Phone app if you'd prefer.
2. Now tap on Share Contact towards the bottom.
3. Tap on Message.
4. Type the name of the person you'd like to share it with and select them.
5. Now tap Send." [imore.com/ how-send-contact-card-imessage-or-sms#share-ios]
The sample "Contact Card" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the iPhone User Interface solution from the Software Development area of ConceptDraw Solution Park.
iPhone Interface
iPhone is a worldwide popular line of smartphones designed and marketed by Apple Inc. First thing that you see taking up the iPhone is its design and interface. It's very important that interface will be convenient and easy to use on a mobile device. That is why every day designers make great efforts to make the really best iPhone interface.How To Draw an iPhone?
How To Draw an iPhone? It's very fast and easy to draw an iPhone and design iPhone user interface using the tools of ConceptDraw PRO extended with iPhone User Interface Solution. iPhone User Interface Solution offers you the incredibly large quantity of predesigned objects that are grouped to 9 libraries: Apps Icons, Bars, Content Views, Controls, iMessage, iPhone 6 Mockup, Tab Bar Icons, Temporary Views, Toolbar and Navigation Bar Buttons."For text input, the iPhone implements a virtual keyboard on the touchscreen. It has automatic spell checking and correction, predictive word capabilities, and a dynamic dictionary that learns new words. The keyboard can predict what word the user is typing and complete it, and correct for the accidental pressing of keys near the presumed desired key.
The keys are somewhat larger and spaced farther apart when in landscape mode, which is supported by only a limited number of applications. Touching a section of text for a brief time brings up a magnifying glass, allowing users to place the cursor in the middle of existing text. The virtual keyboard can accommodate 21 languages, including character recognition for Chinese.
Alternate characters with accents (for example, letters from the alphabets of other languages) can be typed from the keyboard by pressing the letter for 2 seconds and selecting the alternate character from the popup. The 3.0 update brought support for cut, copy, or pasting text, as well as landscape keyboards in more applications." [iPhone. Wikipedia]
The example "iPhone OS (iOS) graphic user interface (GUI) - Horizontal mode" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Graphic User Interface solution from the Software Development area of ConceptDraw Solution Park.
The keys are somewhat larger and spaced farther apart when in landscape mode, which is supported by only a limited number of applications. Touching a section of text for a brief time brings up a magnifying glass, allowing users to place the cursor in the middle of existing text. The virtual keyboard can accommodate 21 languages, including character recognition for Chinese.
Alternate characters with accents (for example, letters from the alphabets of other languages) can be typed from the keyboard by pressing the letter for 2 seconds and selecting the alternate character from the popup. The 3.0 update brought support for cut, copy, or pasting text, as well as landscape keyboards in more applications." [iPhone. Wikipedia]
The example "iPhone OS (iOS) graphic user interface (GUI) - Horizontal mode" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Graphic User Interface solution from the Software Development area of ConceptDraw Solution Park.
"iOS (previously iPhone OS) is a mobile operating system developed and distributed by Apple Inc. ...
The user interface of iOS is based on the concept of direct manipulation, using multi-touch gestures. Interface control elements consist of sliders, switches, and buttons. Interaction with the OS includes gestures such as swipe, tap, pinch, and reverse pinch, all of which have specific definitions within the context of the iOS operating system and its multi-touch interface. Internal accelerometers are used by some applications to respond to shaking the device (one common result is the undo command) or rotating it in three dimensions (one common result is switching from portrait to landscape mode)." [iOS. Wikipedia]
The example "iPhone OS (iOS) graphic user interface (GUI) - More function view" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Graphic User Interface solution from the Software Development area of ConceptDraw Solution Park.
The user interface of iOS is based on the concept of direct manipulation, using multi-touch gestures. Interface control elements consist of sliders, switches, and buttons. Interaction with the OS includes gestures such as swipe, tap, pinch, and reverse pinch, all of which have specific definitions within the context of the iOS operating system and its multi-touch interface. Internal accelerometers are used by some applications to respond to shaking the device (one common result is the undo command) or rotating it in three dimensions (one common result is switching from portrait to landscape mode)." [iOS. Wikipedia]
The example "iPhone OS (iOS) graphic user interface (GUI) - More function view" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Graphic User Interface solution from the Software Development area of ConceptDraw Solution Park.
The vector stencils library "iPhone interface" contains 119 design elements for development of graphic user interface (GUI) for iPhone software applications.
"The user interface of iOS is based on the concept of direct manipulation, using multi-touch gestures. Interface control elements consist of sliders, switches, and buttons. Interaction with the OS includes gestures such as swipe, tap, pinch, and reverse pinch, all of which have specific definitions within the context of the iOS operating system and its multi-touch interface. Internal accelerometers are used by some applications to respond to shaking the device (one common result is the undo command) or rotating it in three dimensions (one common result is switching from portrait to landscape mode)." [iOS. Wikipedia]
The example "Design elements - iPhone interface" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Graphic User Interface solution from the Software Development area of ConceptDraw Solution Park.
"The user interface of iOS is based on the concept of direct manipulation, using multi-touch gestures. Interface control elements consist of sliders, switches, and buttons. Interaction with the OS includes gestures such as swipe, tap, pinch, and reverse pinch, all of which have specific definitions within the context of the iOS operating system and its multi-touch interface. Internal accelerometers are used by some applications to respond to shaking the device (one common result is the undo command) or rotating it in three dimensions (one common result is switching from portrait to landscape mode)." [iOS. Wikipedia]
The example "Design elements - iPhone interface" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Graphic User Interface solution from the Software Development area of ConceptDraw Solution Park.
- Message Iphone Png
- Message Png Iphone
- Azure Architecture | Iphone Gallery Icon Ios 9 Png
- iPhone User Interface | Notification Center | Design elements - Apps ...
- Iphone App Icons Png
- iPhone interface - Vector stencils library | Graphic User Interface | Ios ...
- App icons - Vector stencils library | Iphone Ihealth Icon Png
- Iphone 6 Screen Png
- Sample Smartphone Iphone Png
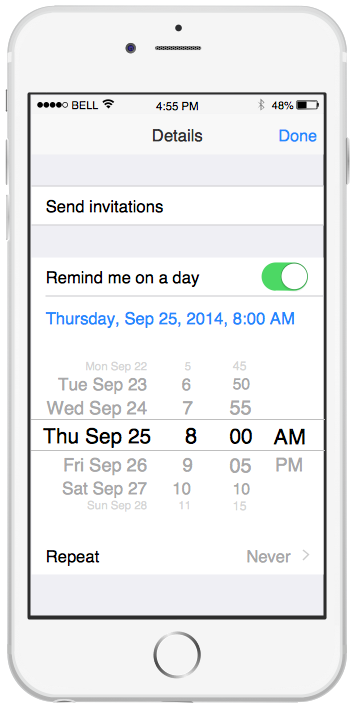
- iPhone OS (iOS) graphic user interface (GUI) - Alarm setting | App ...





-graphic-user-interface-(gui)---horizontal-mode.png--diagram-flowchart-example.png)
-graphic-user-interface-(gui)---more-function-view.png--diagram-flowchart-example.png)
