Website Wireframe
Website Wireframe
The innovative Website Wireframe solution enhances the ConceptDraw DIAGRAM functionality with newest wireframe tools, libraries with variety of predesigned icons, symbols, buttons, graphics, forms, boxes, and many other vector elements, templates and professionally designed samples, which make it the best wireframing software. Website Wireframe solution gives you significant advantages when designing and maintaining websites, creating skeletal and content-free depictions of website structure, making website prototypes and planning the content arrangement before committing to design, also speeds up the processes of sketching, producing and sharing wireframe examples of website style and interface design.
Wireframing
Website wireframe is a detailed view of design or its skeleton. It shows all the important elements of the final website, the main groups of contents, information structure, describes the user's interaction with interface and its estimated visualisation. ConceptDraw DIAGRAM extended with Website Wireframe solution from the Software Development area is the best wireframing software. Using the wireframe tools, libraries of vector objects, template and examples which offers a Website Wireframe solution, you will easily design the websites wireframes of any complexity.Wireframe Tools
A wireframe is a scheme of a future web page. Wireframe illustrates the web page structure, location and size of the main elements, as well as their interaction with the user. With such scheme designer defines the functionality of the page, not its appearance.Website Wireframe
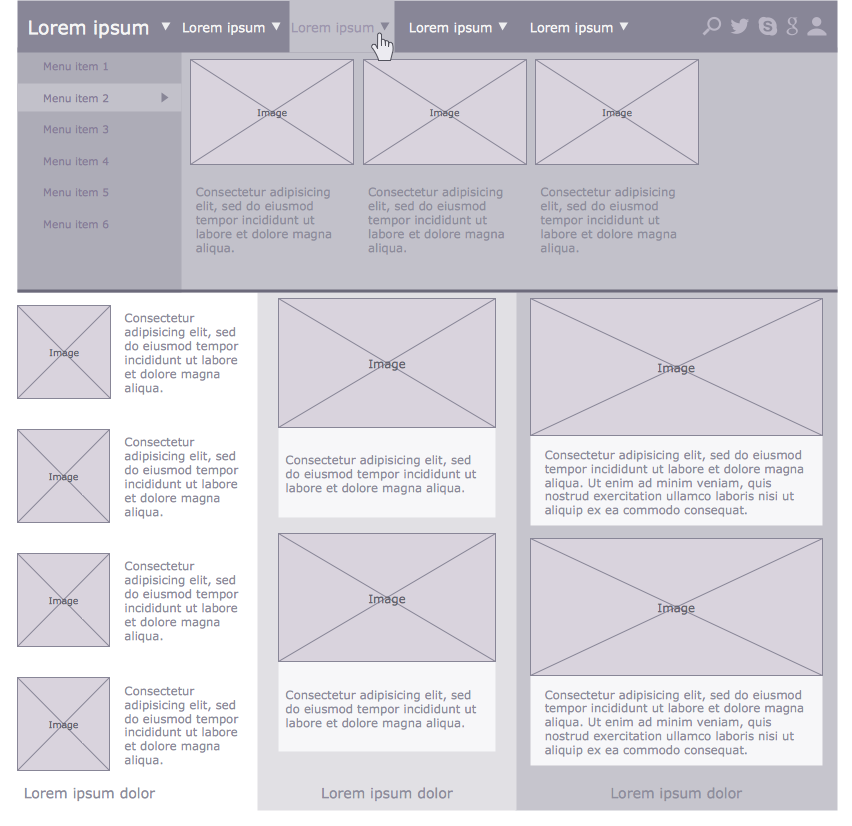
A website wireframe, also known as a page schematic or screen blueprint, is a visual guide that represents the skeletal framework of a website. ConceptDraw DIAGRAM diagramming and vector drawing software enhanced with Website Wireframe solution from the Software Development area of ConceptDraw Solution Park is a powerful website wireframe design software.Use this template to prototype and design the wireframe graphic user interface (GUI).
"A website wireframe, also known as a page schematic or screen blueprint, is a visual guide that represents the skeletal framework of a website. Wireframes are created for the purpose of arranging elements to best accomplish a particular purpose. The purpose is usually being informed by a business objective and a creative idea. The wireframe depicts the page layout or arrangement of the website’s content, including interface elements and navigational systems, and how they work together. The wireframe usually lacks typographic style, color, or graphics, since the main focus lies in functionality, behavior, and priority of content. In other words, it focuses on what a screen does, not what it looks like. Wireframes can be pencil drawings or sketches on a whiteboard, or they can be produced by means of a broad array of free or commercial software applications. Wireframes are generally created by business analysts, user experience designers, developers, visual designers and other roles with expertise in interaction design, information architecture and user research.
Wireframes focus on:
(1) The kinds of information displayed.
(2) The range of functions available.
(3) The relative priorities of the information and functions.
(4) The rules for displaying certain kinds of information.
(5) The effect of different scenarios on the display.
The website wireframe connects the underlying conceptual structure, or information architecture, to the surface, or visual design of the website. Wireframes help establish functionality, and the relationships between different screen templates of a website. An iterative process, creating wireframes is an effective way to make rapid prototypes of pages, while measuring the practicality of a design concept. Wireframing typically begins between “high-level structural work - like flowcharts or site maps - and screen designs.” Within the process of building a website, wireframing is where thinking becomes tangible.
Aside from websites, wireframes are utilized for the prototyping of mobile sites, computer applications, or other screen-based products that involve human-computer interaction." [Website wireframe. Wikipedia]
The wireframe GUI template for the ConceptDraw PRO diagramming and vector drawing software is included in the Graphic User Interface solution from the Software Development area of ConceptDraw Solution Park.
"A website wireframe, also known as a page schematic or screen blueprint, is a visual guide that represents the skeletal framework of a website. Wireframes are created for the purpose of arranging elements to best accomplish a particular purpose. The purpose is usually being informed by a business objective and a creative idea. The wireframe depicts the page layout or arrangement of the website’s content, including interface elements and navigational systems, and how they work together. The wireframe usually lacks typographic style, color, or graphics, since the main focus lies in functionality, behavior, and priority of content. In other words, it focuses on what a screen does, not what it looks like. Wireframes can be pencil drawings or sketches on a whiteboard, or they can be produced by means of a broad array of free or commercial software applications. Wireframes are generally created by business analysts, user experience designers, developers, visual designers and other roles with expertise in interaction design, information architecture and user research.
Wireframes focus on:
(1) The kinds of information displayed.
(2) The range of functions available.
(3) The relative priorities of the information and functions.
(4) The rules for displaying certain kinds of information.
(5) The effect of different scenarios on the display.
The website wireframe connects the underlying conceptual structure, or information architecture, to the surface, or visual design of the website. Wireframes help establish functionality, and the relationships between different screen templates of a website. An iterative process, creating wireframes is an effective way to make rapid prototypes of pages, while measuring the practicality of a design concept. Wireframing typically begins between “high-level structural work - like flowcharts or site maps - and screen designs.” Within the process of building a website, wireframing is where thinking becomes tangible.
Aside from websites, wireframes are utilized for the prototyping of mobile sites, computer applications, or other screen-based products that involve human-computer interaction." [Website wireframe. Wikipedia]
The wireframe GUI template for the ConceptDraw PRO diagramming and vector drawing software is included in the Graphic User Interface solution from the Software Development area of ConceptDraw Solution Park.
Wireframe Examples
ConceptDraw DIAGRAM is a powerful diagramming and vector drawing software. Extended with Website Wireframe solution from the Software Development area, ConceptDraw DIAGRAM became the ideal software for prototype and design professional looking websites wireframes. Website Wireframe solution offers at your disposal wide variety of wireframe examples and samples which confirm this.HelpDesk
How to Develop Website Wireframes
Website design is a rather complicated process. The development of a website wireframe is an important step in any screen design process. The first step of this process before coding can start, a web designer creates a website wireframe — a mock-up for what will be displayed on the screen when navigating through the web site pages. A wireframe design always includes three components: Information design, navigation design, and interface design. The configuration of these components depends on the business model of the website. The Website Wireframing tools provided with ConceptDraw Website Wireframe solution helps to define the information hierarchy of website design, making it easier for web-developers to plan the layout according to how a site visitor has to process the information.Interface Design
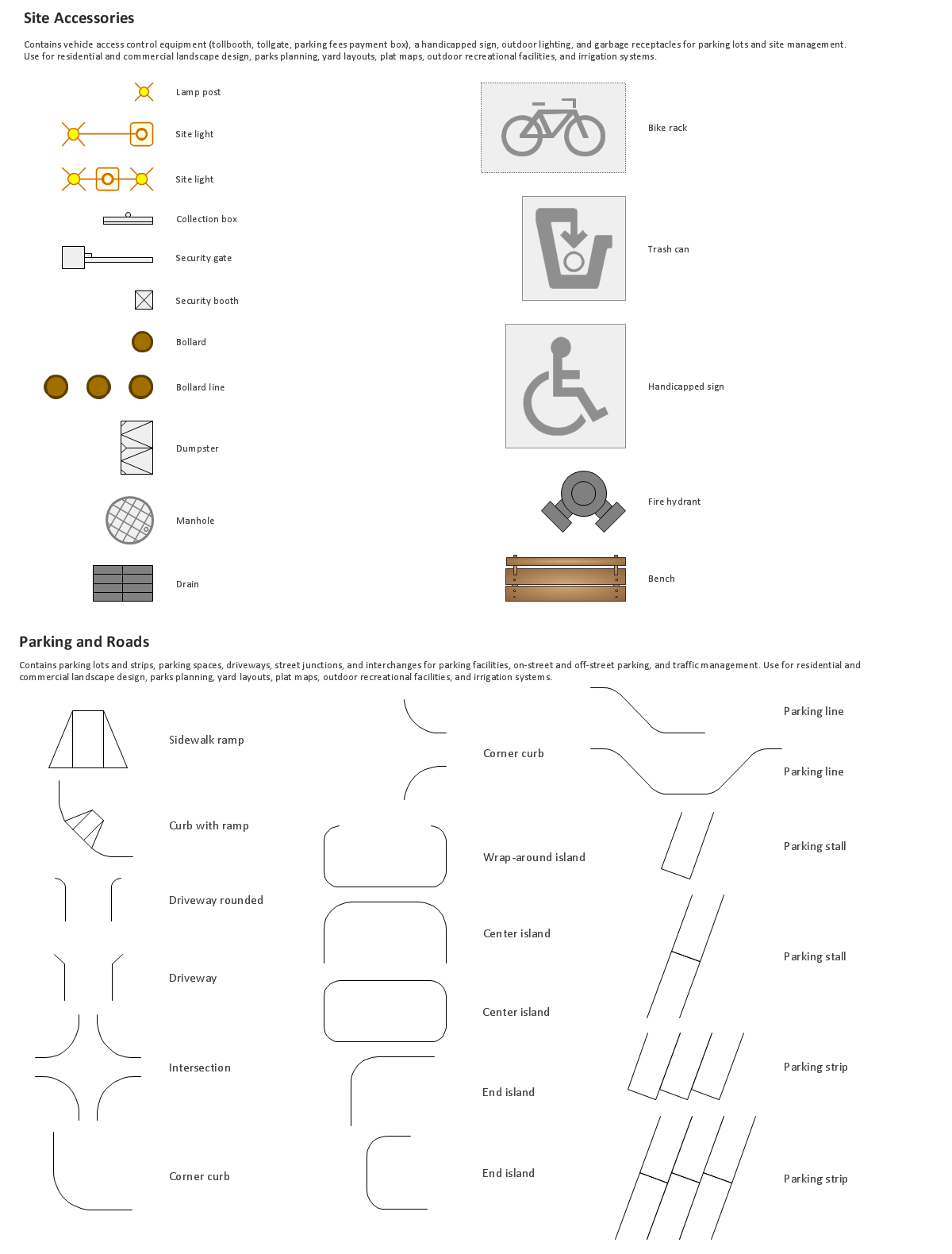
Website wireframes are convenient and widely used by developers, visual designers, business analysts, and many other people related with projection, development and promotion websites. Usually website wireframes look lacking of brilliance, but they effectively reflect website functionality, content and visually represent its skeletal framework. ConceptDraw DIAGRAM software offers a unique Website Wireframe solution from the Software Development area with all needed tools for fast and easy drawing professional looking website wireframe with attractive interface design.Building Drawing. Design Element Site Plan
Site Plan is a part of a development project. It is a visual graphic representation of the arrangement of buildings, parking for cars and bikes, drives, landscaping, parks, flowerbeds, benches and other structural elements on the plan. Depending on the degree of detailing you can see on the Site plan more or fewer of building constructions and landscape design elements. ConceptDraw DIAGRAM Solution Park includes a specially developed Site Plans solution from the Building Plans area, which offers templates, samples, examples, and a lot of predesigned building drawing design elements for Site plan. The set of design elements contains the exclusive vector shapes of site accessories, parking, roads, trees, plants, etc. So, with confidence we can say that ConceptDraw DIAGRAM software with Site Plans solution is the best help for all in development and drawing your own Residential and Commercial landscape designs, Site plans, Park plans, Yard layouts, Outdoor recreational facilities and Irrigation system plans, and many others.
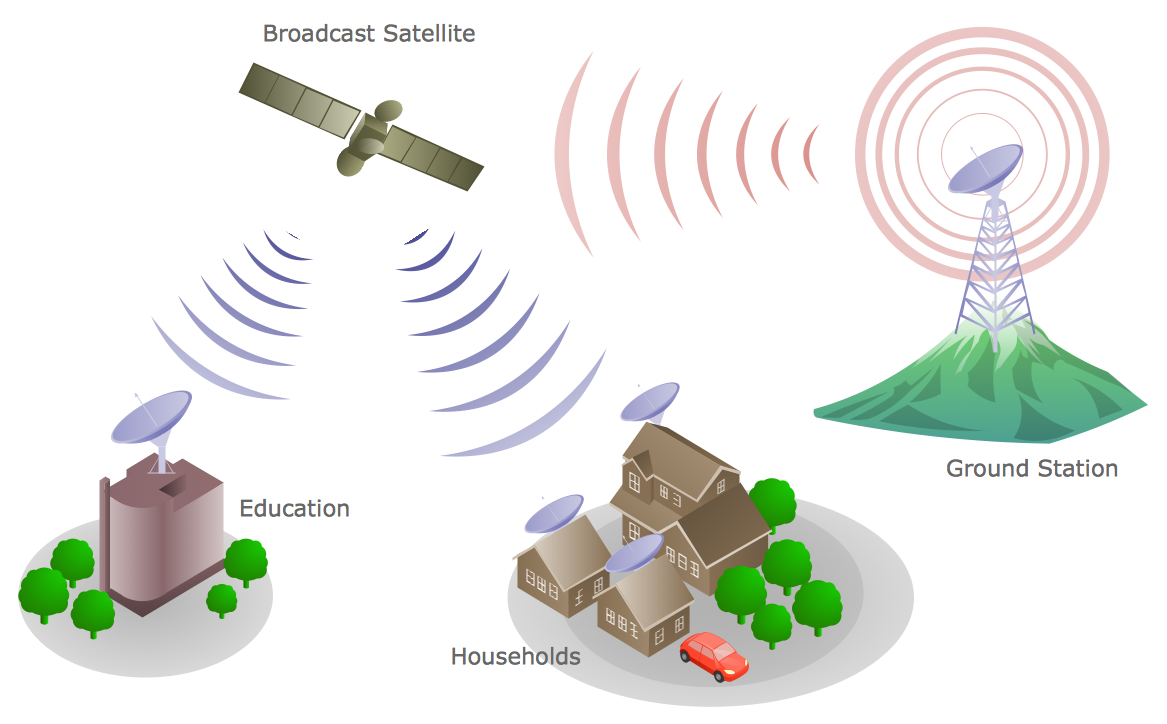
Telecommunications Network
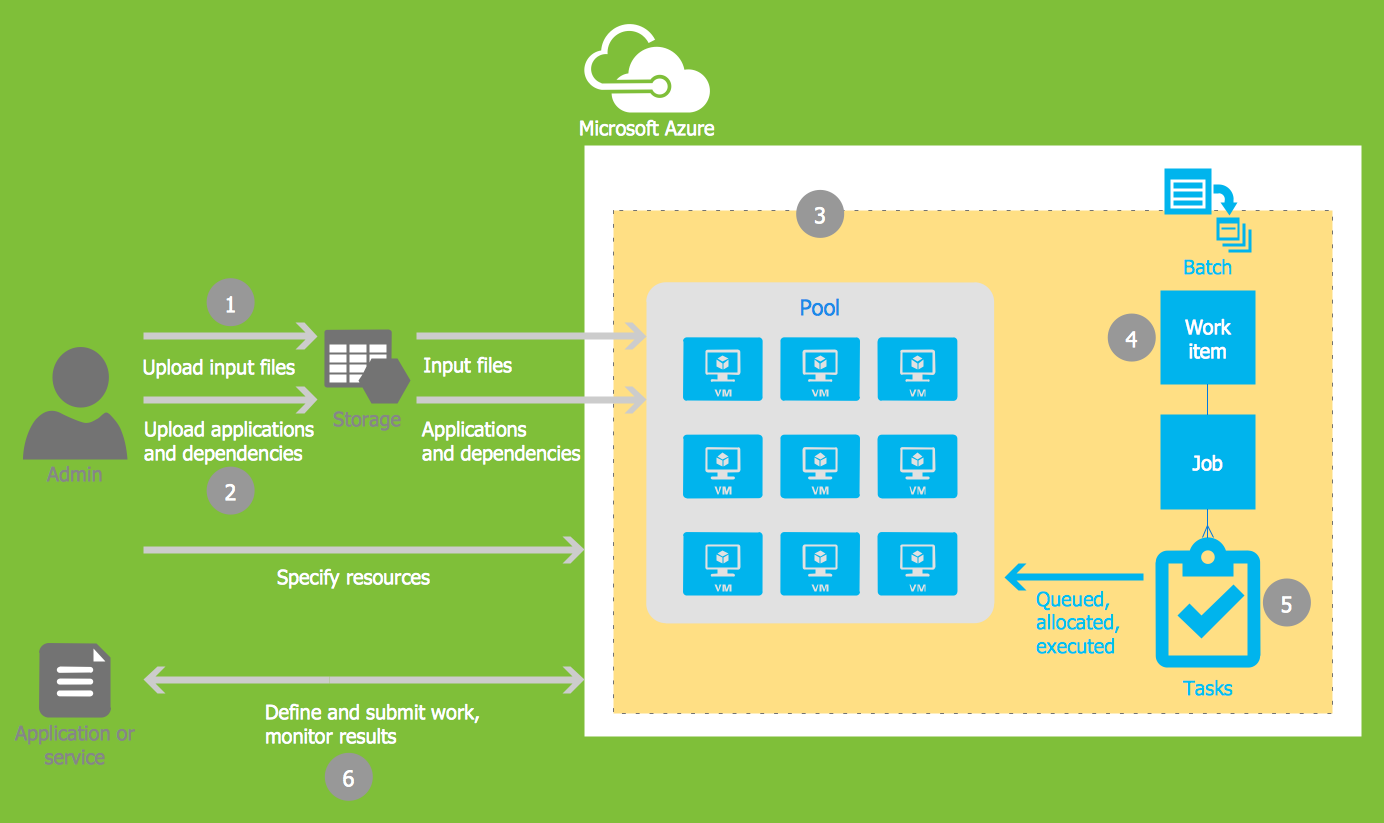
How to draw Telecommunications Network Diagram quick, easy and effective? ConceptDraw DIAGRAM offers the unique Telecommunication Network Diagrams Solution from the Computer and Networks Area which will help you.Microsoft Azure
Microsoft Azure is widely used cloud platform which was created by Microsoft and now is managed by Microsoft datacenters in 19 regions of the world, and has a wide set of benefits and features. ConceptDraw DIAGRAM diagramming and vector drawing software extended with Azure Architecture Solution from the Computer and Networks area of ConceptDraw Solution Park is the best for designing various pictorial infographics, illustrations and materials showing the possibilities and work of Microsoft Azure Cloud System and Azure services.
 Plant Layout Plans
Plant Layout Plans
Plant Layout Plans solution can be used for power plant design and plant layout design, for making the needed building plant plans and plant layouts looking professionally good. Having the newest plant layout software, the plant design solutions and in particular the ConceptDraw’s Plant Layout Plans solution, including the pre-made templates, examples of the plant layout plans, and the stencil libraries with the design elements, the architects, electricians, interior designers, builders, telecommunications managers, plant design engineers, and other technicians can use them to create the professionally looking drawings within only a few minutes.
 Network Layout Floor Plans
Network Layout Floor Plans
Network Layout Floor Plans solution extends ConceptDraw DIAGRAM software functionality with powerful tools for quick and efficient documentation the network equipment and displaying its location on the professionally designed Network Layout Floor Plans. Never before creation of Network Layout Floor Plans, Network Communication Plans, Network Topologies Plans and Network Topology Maps was not so easy, convenient and fast as with predesigned templates, samples, examples and comprehensive set of vector design elements included to the Network Layout Floor Plans solution. All listed types of plans will be a good support for the future correct cabling and installation of network equipment.
 Office Layout Plans
Office Layout Plans
Office layouts and office plans are a special category of building plans and are often an obligatory requirement for precise and correct construction, design and exploitation office premises and business buildings. Designers and architects strive to make office plans and office floor plans simple and accurate, but at the same time unique, elegant, creative, and even extraordinary to easily increase the effectiveness of the work while attracting a large number of clients.
- Wireframe GUI - Template | Site Plans | Office Layout Plans ...
- Wireframe And Web Page Layout
- 960 Grid System 16-column layout | Design elements - Wireframe ...
- Website Wireframe | 960 Grid System 16-column layout ...
- Website Wireframe | Wireframing | Wireframe Tools | 16 Grid Layout
- Wireframe Grid Layout
- ConceptDraw Solution Park | Website Wireframe | Plant Layout ...
- Website Wireframe | Interface Design | ConceptDraw Solution Park ...
- Plant Layout Plans | Store Layout Software | Website Wireframe ...
- Plant Layout Plans | Entity Relationship Diagram Software for Mac ...
- Design elements - Wireframe grid
- Website Wireframe | Wireframing | Wireframe Tools | Web Grid Layout
- Website Wireframe | Office Layout Plans | What are Infographic Area ...
- Building Drawing Software for Design Sport Fields | Wireframing ...
- Process Flowchart | Website Wireframe | Seating Plans | Maintain ...
- Website Wireframe | Pyramid Diagram and Pyramid Chart | Active ...
- Network layout floorplan - Vector stencils library | Website Wireframe ...
- Website Wireframe | Wireframe GUI - Template | Wireframing ...
- Website Wireframe | Diagram Of Layout Of Modern Periodic Table