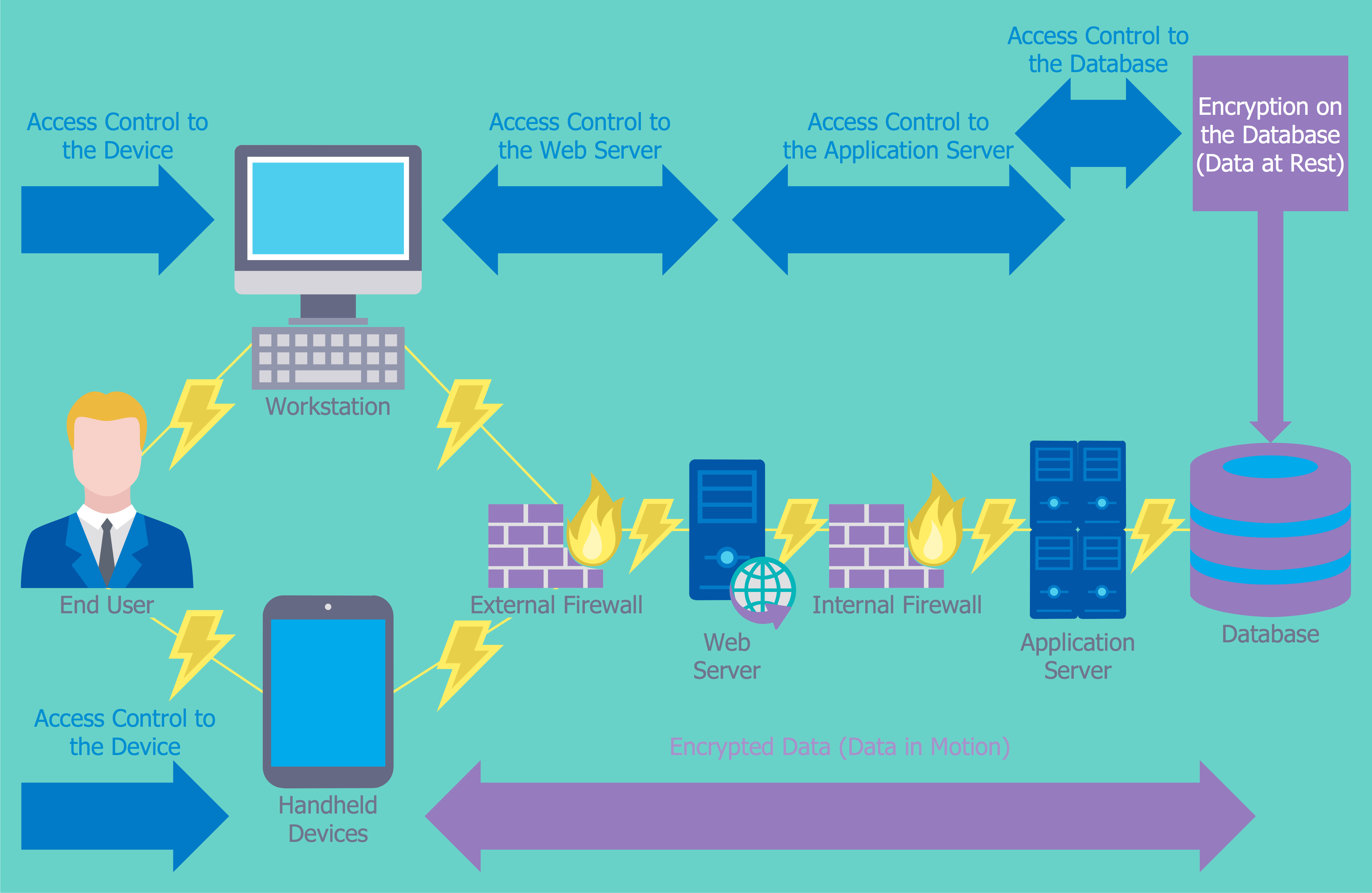
Network Security Devices
How to describe the necessity of using network security devices and visually illustrate this information? Now, it's very easy thanks to the ConceptDraw DIAGRAM diagramming and vector drawing software extended with Network Security Diagrams Solution from the Computer and Networks Area of ConceptDraw Solution Park.Example of DFD for Online Store (Data Flow Diagram)
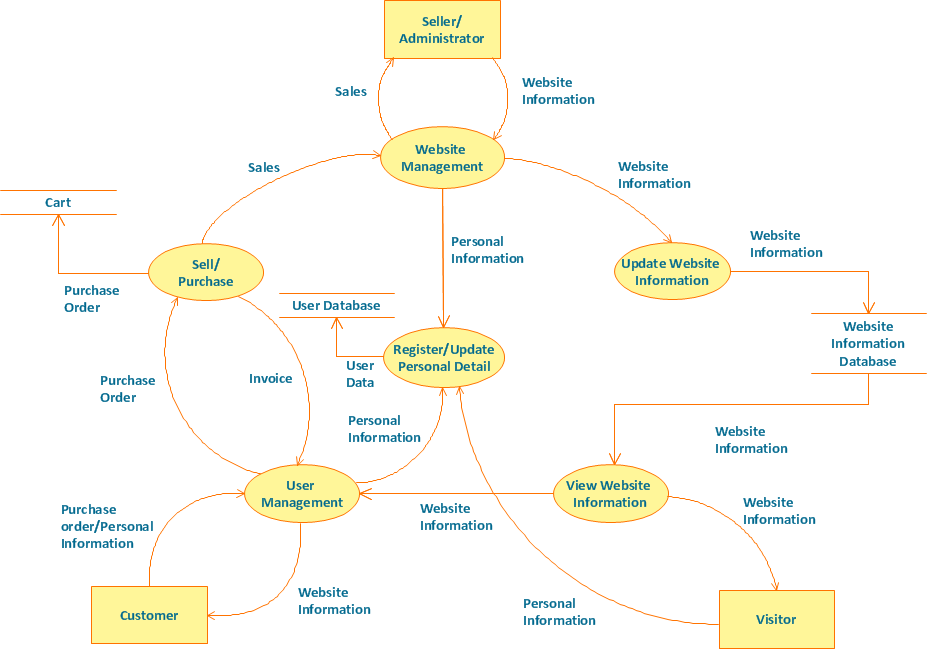
Data Flow Diagram (DFD) is a methodology of graphical structural analysis and information systems design, which describes the sources external in respect to the system, recipients of data, logical functions, data flows and data stores that are accessed. DFDs allow to identify relationships between various system's components and are effectively used in business analysis and information systems analysis. They are useful for system’s high-level details modeling, to show how the input data are transformed to output results via the sequence of functional transformations. For description of DFD diagrams are uses two notations — Yourdon and Gane-Sarson, which differ in syntax. Online Store DFD example illustrates the Data Flow Diagram for online store, the interactions between Customers, Visitors, Sellers, depicts User databases and the flows of Website Information. ConceptDraw DIAGRAM enhanced with Data Flow Diagrams solution lets you to draw clear and simple example of DFD for Online Store using special libraries of predesigned DFD symbols.
 Android User Interface
Android User Interface
The Android User Interface solution allows ConceptDraw DIAGRAM act as an Android UI design tool. Libraries and templates contain a variety of Android GUI elements to help users create images based on Android UI design.
Android User Interface
Android is a mobile operating system (OS) based on the Linux kernel and currently developed by Google. One of the most important features of any Android app is, of course, its Android User Interface. It is all what the user sees on the screen of its device and interacts with. Creating of successful Android User Interface and developing Android UI prototypes may be the mighty task. But we recommend you to make it fast and easy in ConceptDraw DIAGRAM specially extended with Android User Interface Solution from the Software Development Area."Smaller mobile devices such as PDAs and smartphones typically use the WIMP elements with different unifying metaphors, due to constraints in space and available input devices. Applications for which WIMP is not well suited may use newer interaction techniques, collectively named as post-WIMP user interfaces.
As of 2011, some touch-screen-based operating systems such as Apple's iOS (iPhone) and Android use the class of GUIs named post-WIMP. These support styles of interaction using more than one finger in contact with a display, which allows actions such as pinching and rotating, which are unsupported by one pointer and mouse." [Graphical user interface. Wikipedia]
"In computing post-WIMP comprises work on user interfaces, mostly graphical user interfaces, which attempt to go beyond the paradigm of windows, icons, menus and a pointing device, i.e. WIMP interfaces. ...
However WIMP interfaces are not optimal for working with complex tasks such as computer-aided design, working on large amounts of data simultaneously, or interactive games. WIMPs are usually pixel-hungry, so given limited screen real estate they can distract attention from the task at hand. Thus, custom interfaces can better encapsulate workspaces, actions, and objects for specific complex tasks. Applications for which WIMP is not well suited include those requiring continuous input signals, showing 3D models, or simply portraying an interaction for which there is no defined standard widget.
Interfaces based on these considerations, now called "post-WIMP", have made their way to the general public. Examples include the interface of the classic MP3 player iPod and a bank's automated teller machine screen." [Post-WIMP. Wikipedia]
The example "iPhone OS (iOS) graphic user interface (GUI) - Activity indicator view" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Graphic User Interface solution from the Software Development area of ConceptDraw Solution Park.
As of 2011, some touch-screen-based operating systems such as Apple's iOS (iPhone) and Android use the class of GUIs named post-WIMP. These support styles of interaction using more than one finger in contact with a display, which allows actions such as pinching and rotating, which are unsupported by one pointer and mouse." [Graphical user interface. Wikipedia]
"In computing post-WIMP comprises work on user interfaces, mostly graphical user interfaces, which attempt to go beyond the paradigm of windows, icons, menus and a pointing device, i.e. WIMP interfaces. ...
However WIMP interfaces are not optimal for working with complex tasks such as computer-aided design, working on large amounts of data simultaneously, or interactive games. WIMPs are usually pixel-hungry, so given limited screen real estate they can distract attention from the task at hand. Thus, custom interfaces can better encapsulate workspaces, actions, and objects for specific complex tasks. Applications for which WIMP is not well suited include those requiring continuous input signals, showing 3D models, or simply portraying an interaction for which there is no defined standard widget.
Interfaces based on these considerations, now called "post-WIMP", have made their way to the general public. Examples include the interface of the classic MP3 player iPod and a bank's automated teller machine screen." [Post-WIMP. Wikipedia]
The example "iPhone OS (iOS) graphic user interface (GUI) - Activity indicator view" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Graphic User Interface solution from the Software Development area of ConceptDraw Solution Park.
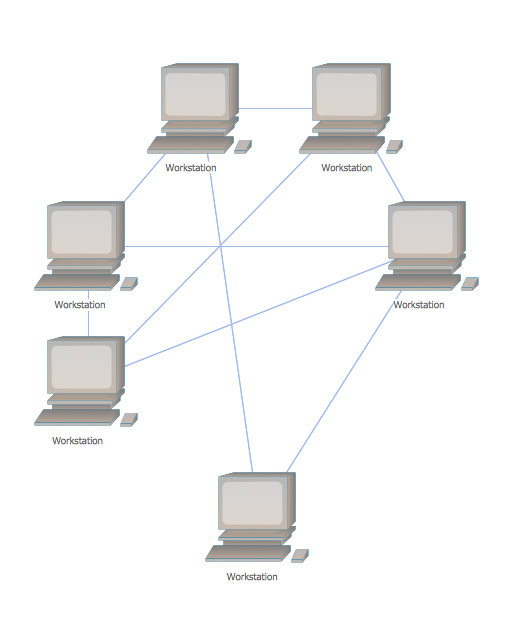
Mesh Network Topology Diagram
A Mesh Network Topology is a computer network topology built on the principle of cells. The network workstations are the mesh nodes, they are connected to each other, usually to the principle "each with each" (a fully connected network) and interact in the distribution of data in a network. Each node relays the data for the network and can take the role of switch for other participants. Mesh Network Topology is sufficiently complex to configure, but however it provides a high fault tolerance, has a capability for self-healing and is considered as quite reliable. Large number of nodes' connections assures a wide selection of route of following the traffic within a network, therefore the breaking of one connection will not disrupt the functioning of network as a whole. As a rule, the Mesh Networks are wireless. The Mesh Network Topology Diagrams of any complexity and Wireless Mesh Network Diagrams are easy for construction in ConceptDraw DIAGRAM diagramming and vector drawing software using the tools of Computer Network Diagrams solution from Computer and Networks area."The interface is based around the home screen, a graphical list of available applications. iPhone applications normally run one at a time. Starting with the iPhone 4, a primitive version of multitasking came into play. Users could double click the home button to select recently opened. However, the apps never ran in the background. Starting with iOS 7, though, apps can truly multitask, and each open application runs in the background when not in use, although most functionality is still available when making a call or listening to music. The home screen can be accessed at any time by a hardware button below the screen, closing the open application in the process.
By default, the Home screen contains the following icons: Messages (SMS and MMS messaging), Calendar, Photos, Camera, YouTube, Stocks, Maps (Google Maps), Weather, Voice Memos, Notes, Clock, Calculator, Settings, iTunes (store), App Store, (on the iPhone 3GS and iPhone 4) Compass, FaceTime and GameCenter were added in iOS 4.0 and 4.1 respectively. In iOS 5, Reminders and Newsstand were added, as well as the iPod application split into separate Music and Videos applications. iOS 6 added Passbook as well as an updated version of Maps that relies on data provided by TomTom as well as other sources. iOS 6 also added a Clock application onto the iPad's homescreen. However, it also no longer support YouTube. Docked at the base of the screen, four icons for Phone, Mail, Safari (Internet), and Music delineate the iPhone's main purposes. On January 15, 2008, Apple released software update 1.1.3, allowing users to create "Web Clips", home screen icons that resemble apps that open a user-defined page in Safari. After the update, iPhone users can rearrange and place icons on up to nine other adjacent home screens, accessed by a horizontal swipe." [iPhone. Wikipedia]
The example "iPhone OS (iOS) graphic user interface (GUI) - Alarm setting" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Graphic User Interface solution from the Software Development area of ConceptDraw Solution Park.
By default, the Home screen contains the following icons: Messages (SMS and MMS messaging), Calendar, Photos, Camera, YouTube, Stocks, Maps (Google Maps), Weather, Voice Memos, Notes, Clock, Calculator, Settings, iTunes (store), App Store, (on the iPhone 3GS and iPhone 4) Compass, FaceTime and GameCenter were added in iOS 4.0 and 4.1 respectively. In iOS 5, Reminders and Newsstand were added, as well as the iPod application split into separate Music and Videos applications. iOS 6 added Passbook as well as an updated version of Maps that relies on data provided by TomTom as well as other sources. iOS 6 also added a Clock application onto the iPad's homescreen. However, it also no longer support YouTube. Docked at the base of the screen, four icons for Phone, Mail, Safari (Internet), and Music delineate the iPhone's main purposes. On January 15, 2008, Apple released software update 1.1.3, allowing users to create "Web Clips", home screen icons that resemble apps that open a user-defined page in Safari. After the update, iPhone users can rearrange and place icons on up to nine other adjacent home screens, accessed by a horizontal swipe." [iPhone. Wikipedia]
The example "iPhone OS (iOS) graphic user interface (GUI) - Alarm setting" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Graphic User Interface solution from the Software Development area of ConceptDraw Solution Park.
 Bubble Diagrams
Bubble Diagrams
Bubble diagrams have enjoyed great success in software engineering, architecture, economics, medicine, landscape design, scientific and educational process, for ideas organization during brainstorming, for making business illustrations, presentations, planning, design, and strategy development. They are popular because of their simplicity and their powerful visual communication attributes.
This vector stencils library contains 195 cloud computing icons.
Use it to design cloud computing infographic and diagrams with ConceptDraw PRO software.
"Cloud computing, also on-demand computing, is a kind of Internet-based computing that provides shared processing resources and data to computers and other devices on demand. It is a model for enabling ubiquitous, on-demand access to a shared pool of configurable computing resources (e.g., networks, servers, storage, applications and services), which can be rapidly provisioned and released with minimal management effort. Cloud computing and storage solutions provide users and enterprises with various capabilities to store and process their data in third-party data centers.
Cloud computing has become a highly demanded service or utility due to the advantages of high computing power, cheap cost of services, high performance, scalability, accessibility as well as availability." [Cloud computing. Wikipedia]
The vector stencils library "Cloud clipart" is included in the Cloud Computing Diagrams solution from the Computer and Networks area of ConceptDraw Solution Park.
Use it to design cloud computing infographic and diagrams with ConceptDraw PRO software.
"Cloud computing, also on-demand computing, is a kind of Internet-based computing that provides shared processing resources and data to computers and other devices on demand. It is a model for enabling ubiquitous, on-demand access to a shared pool of configurable computing resources (e.g., networks, servers, storage, applications and services), which can be rapidly provisioned and released with minimal management effort. Cloud computing and storage solutions provide users and enterprises with various capabilities to store and process their data in third-party data centers.
Cloud computing has become a highly demanded service or utility due to the advantages of high computing power, cheap cost of services, high performance, scalability, accessibility as well as availability." [Cloud computing. Wikipedia]
The vector stencils library "Cloud clipart" is included in the Cloud Computing Diagrams solution from the Computer and Networks area of ConceptDraw Solution Park.
 iPhone User Interface
iPhone User Interface
iPhone User Interface solution extends ConceptDraw DIAGRAM software with templates, samples and libraries with large quantity of vector stencils of graphical user interface elements, Apps icons, UI patterns for designing and prototyping of the iOS applic
Android GUI
Android is an operating system based on the Linux kernel and developed by Google for smartphones, tablet computers, electronic books, netbooks, smartbooks, digital players, watches, game consoles, TV and other devices. ConceptDraw DIAGRAM extended with Android User Interface Solution from the Software Development Area is a powerful software with extensive drawing tools which can help you to build the intelligible, attractive and easy for perception Android GUI for your application.
 Area Charts
Area Charts
Area Charts are used to display the cumulative totals over time using numbers or percentages; or to show trends over time among related attributes. The Area Chart is effective when comparing two or more quantities. Each series of data is typically represented with a different color, the use of color transparency in an object’s transparency shows overlapped areas and smaller areas hidden behind larger areas.
"iOS (previously iPhone OS) is a mobile operating system developed and distributed by Apple Inc. ...
The user interface of iOS is based on the concept of direct manipulation, using multi-touch gestures. Interface control elements consist of sliders, switches, and buttons. Interaction with the OS includes gestures such as swipe, tap, pinch, and reverse pinch, all of which have specific definitions within the context of the iOS operating system and its multi-touch interface. Internal accelerometers are used by some applications to respond to shaking the device (one common result is the undo command) or rotating it in three dimensions (one common result is switching from portrait to landscape mode)." [iOS. Wikipedia]
The example "iPhone OS (iOS) graphic user interface (GUI) - More function view" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Graphic User Interface solution from the Software Development area of ConceptDraw Solution Park.
The user interface of iOS is based on the concept of direct manipulation, using multi-touch gestures. Interface control elements consist of sliders, switches, and buttons. Interaction with the OS includes gestures such as swipe, tap, pinch, and reverse pinch, all of which have specific definitions within the context of the iOS operating system and its multi-touch interface. Internal accelerometers are used by some applications to respond to shaking the device (one common result is the undo command) or rotating it in three dimensions (one common result is switching from portrait to landscape mode)." [iOS. Wikipedia]
The example "iPhone OS (iOS) graphic user interface (GUI) - More function view" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Graphic User Interface solution from the Software Development area of ConceptDraw Solution Park.
GUI Prototyping with ConceptDraw DIAGRAM
All about prototyping. GUI Prototyping with ConceptDraw. Download prototyping software.- Explain And List Ict Based Gadgets
- List And Explain Any 5 Ict Gadget
- List 10 Ict Based Gadgets And Explain Them
- List Ict Based Gadgets And Explanation
- List And Explain 10 Ict Gadgets
- List And Explain 3 Ict Based Gadgets
- List Of Ict Based Gadget And How To Operate Them
- List 5 I C T Based Gadget
- The Ict Based Gadgets And Explain
- List And Explain 2 Examples Of Ict Gadgets
- List Of Ict Gadgets
- List Ict Gadgets In Computer And Explain
- List Five Ict Based Gadgets
- List 4 Ict Gadgets
- List The Types Of Ict Based Gadget
- Mention And Explain Five Ict Gadgets
- 10 Ict Gadgets
- List And Explain Twenty Ict Gadgets
- List 10 Ict Based Gadgets
- List The Ict Based Gadget



-graphic-user-interface-(gui)---activity-indicator-view.png--diagram-flowchart-example.png)

-graphic-user-interface-(gui)---alarm-setting.png--diagram-flowchart-example.png)









-cloud-clipart---vector-stencils-library.png--diagram-flowchart-example.png)
-cloud-clipart---vector-stencils-library.png--diagram-flowchart-example.png)


































































































-cloud-clipart---vector-stencils-library.png--diagram-flowchart-example.png)











-cloud-clipart---vector-stencils-library.png--diagram-flowchart-example.png)
-cloud-clipart---vector-stencils-library.png--diagram-flowchart-example.png)









































































-graphic-user-interface-(gui)---more-function-view.png--diagram-flowchart-example.png)
