HelpDesk
How to Develop Website Wireframes Using ConceptDraw PRO
Website design is a rather complicated process. The development of a website wireframe is an important step in any screen design process. The first step of this process before coding can start, web designer creates a website wireframe — a mock-up for what will be displayed on the screen when navigating through the web site pages. A wireframe design always includes three components:Information design, navigation design and interface design. The configuration of these components depends on the business model of the website. The Website Wireframing tools provided with ConceptDraw Website Wireframe solution helps to define the information hierarchy of website design, making it easier for web-developers to plan the layout according to how a site visitor have to process the information.Wireframe Tools
A wireframe is a scheme of a future web page. Wireframe illustrates the web page structure, location and size of the main elements, as well as their interaction with the user. With such scheme designer defines the functionality of the page, not its appearance.Wireframing
Website wireframe is a detailed view of design or its skeleton. It shows all the important elements of the final website, the main groups of contents, information structure, describes the user's interaction with interface and its estimated visualisation. ConceptDraw PRO extended with Website Wireframe solution from the Software Development area is the best wireframing software. Using the wireframe tools, libraries of vector objects, template and examples which offers a Website Wireframe solution, you will easily design the websites wireframes of any complexity.Wireframe Examples
ConceptDraw PRO is a powerful diagramming and vector drawing software. Extended with Website Wireframe solution from the Software Development area, ConceptDraw PRO became the ideal software for prototype and design professional looking websites wireframes. Website Wireframe solution offers at your disposal wide variety of wireframe examples and samples which confirm this.Use this template to prototype and design the wireframe graphic user interface (GUI).
"A website wireframe, also known as a page schematic or screen blueprint, is a visual guide that represents the skeletal framework of a website. Wireframes are created for the purpose of arranging elements to best accomplish a particular purpose. The purpose is usually being informed by a business objective and a creative idea. The wireframe depicts the page layout or arrangement of the website’s content, including interface elements and navigational systems, and how they work together. The wireframe usually lacks typographic style, color, or graphics, since the main focus lies in functionality, behavior, and priority of content. In other words, it focuses on what a screen does, not what it looks like. Wireframes can be pencil drawings or sketches on a whiteboard, or they can be produced by means of a broad array of free or commercial software applications. Wireframes are generally created by business analysts, user experience designers, developers, visual designers and other roles with expertise in interaction design, information architecture and user research.
Wireframes focus on:
(1) The kinds of information displayed.
(2) The range of functions available.
(3) The relative priorities of the information and functions.
(4) The rules for displaying certain kinds of information.
(5) The effect of different scenarios on the display.
The website wireframe connects the underlying conceptual structure, or information architecture, to the surface, or visual design of the website. Wireframes help establish functionality, and the relationships between different screen templates of a website. An iterative process, creating wireframes is an effective way to make rapid prototypes of pages, while measuring the practicality of a design concept. Wireframing typically begins between “high-level structural work - like flowcharts or site maps - and screen designs.” Within the process of building a website, wireframing is where thinking becomes tangible.
Aside from websites, wireframes are utilized for the prototyping of mobile sites, computer applications, or other screen-based products that involve human-computer interaction." [Website wireframe. Wikipedia]
The wireframe GUI template for the ConceptDraw PRO diagramming and vector drawing software is included in the Graphic User Interface solution from the Software Development area of ConceptDraw Solution Park.
"A website wireframe, also known as a page schematic or screen blueprint, is a visual guide that represents the skeletal framework of a website. Wireframes are created for the purpose of arranging elements to best accomplish a particular purpose. The purpose is usually being informed by a business objective and a creative idea. The wireframe depicts the page layout or arrangement of the website’s content, including interface elements and navigational systems, and how they work together. The wireframe usually lacks typographic style, color, or graphics, since the main focus lies in functionality, behavior, and priority of content. In other words, it focuses on what a screen does, not what it looks like. Wireframes can be pencil drawings or sketches on a whiteboard, or they can be produced by means of a broad array of free or commercial software applications. Wireframes are generally created by business analysts, user experience designers, developers, visual designers and other roles with expertise in interaction design, information architecture and user research.
Wireframes focus on:
(1) The kinds of information displayed.
(2) The range of functions available.
(3) The relative priorities of the information and functions.
(4) The rules for displaying certain kinds of information.
(5) The effect of different scenarios on the display.
The website wireframe connects the underlying conceptual structure, or information architecture, to the surface, or visual design of the website. Wireframes help establish functionality, and the relationships between different screen templates of a website. An iterative process, creating wireframes is an effective way to make rapid prototypes of pages, while measuring the practicality of a design concept. Wireframing typically begins between “high-level structural work - like flowcharts or site maps - and screen designs.” Within the process of building a website, wireframing is where thinking becomes tangible.
Aside from websites, wireframes are utilized for the prototyping of mobile sites, computer applications, or other screen-based products that involve human-computer interaction." [Website wireframe. Wikipedia]
The wireframe GUI template for the ConceptDraw PRO diagramming and vector drawing software is included in the Graphic User Interface solution from the Software Development area of ConceptDraw Solution Park.
Interface Design
Website wireframes are convenient and widely used by developers, visual designers, business analysts, and many other people related with projection, development and promotion websites. Usually website wireframes look lacking of brilliance, but they effectively reflect website functionality, content and visually represent its skeletal framework. ConceptDraw PRO software offers a unique Website Wireframe solution from the Software Development area with all needed tools for fast and easy drawing professional looking website wireframe with attractive interface design.Is ConceptDraw PRO an Alternative to Microsoft Visio?
Visio for Mac and Windows - ConceptDraw as an alternative to MS Visio. ConceptDraw PRO delivers full-functioned alternative to MS Visio. ConceptDraw PRO supports import of Visio files. ConceptDraw PRO supports flowcharting, swimlane, orgchart, project chart, mind map, decision tree, cause and effect, charts and graphs, and many other diagram types.How to create your UML Diagram
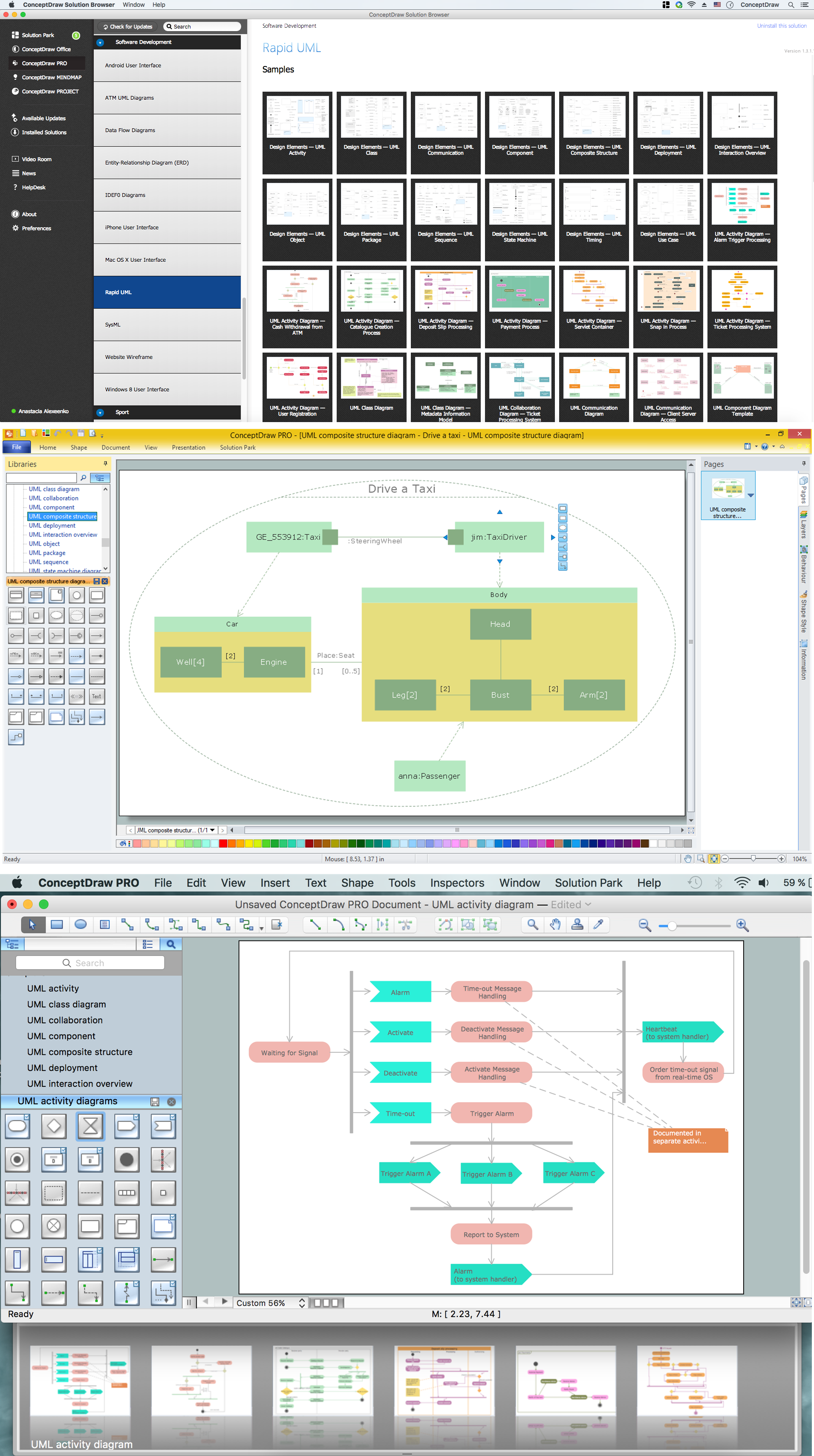
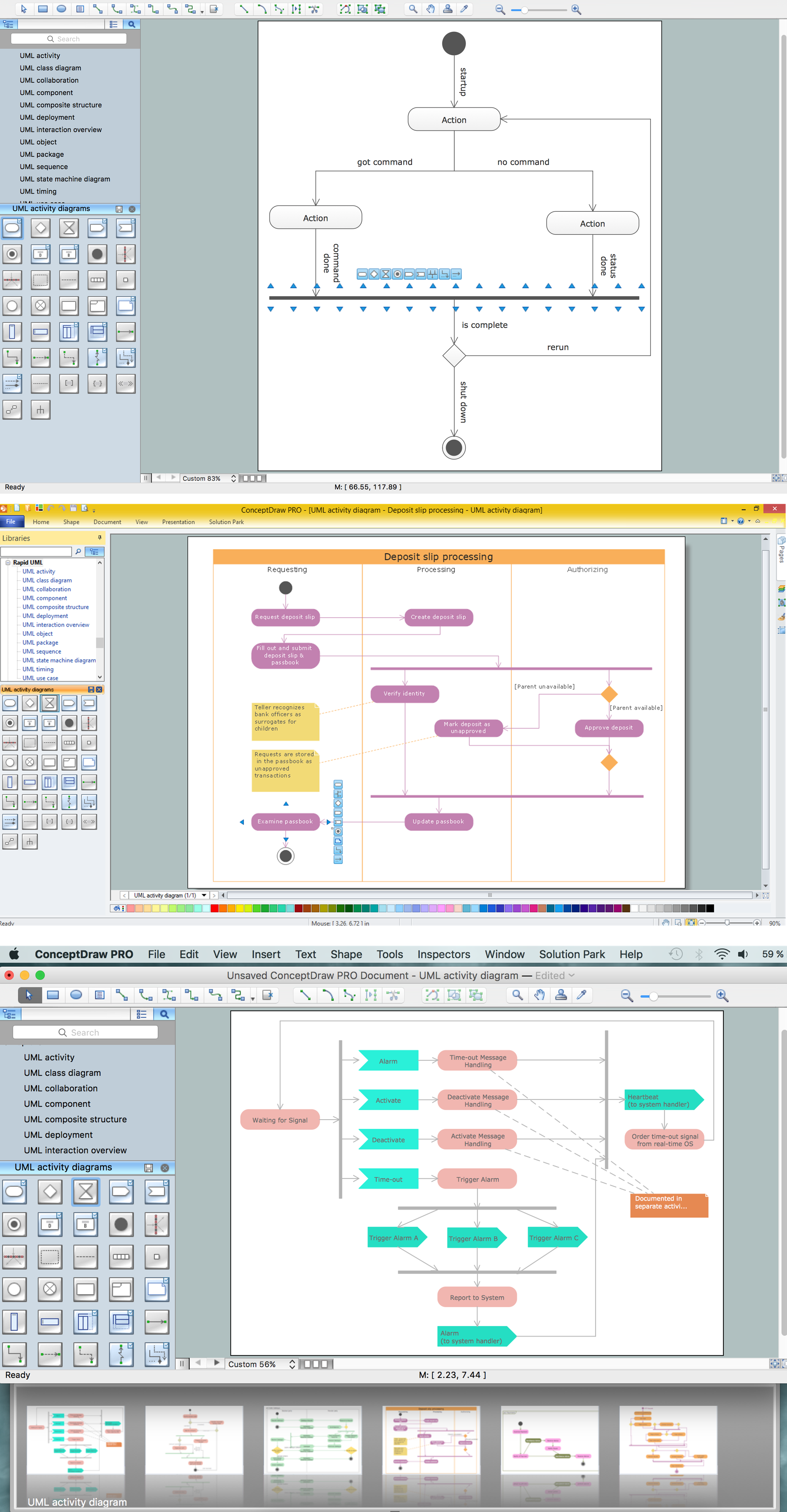
The UML diagrams in this Solution are divided into three broad categories: Structure Diagrams; Behavior Diagrams; Interaction Diagrams. The 13 diagrams contained in the Rapid UML Solution offer an essential framework for systems analysts and software architects to create the diagrams they need to model processes from the conceptual level on through to project completion.UML Activity Diagram
UML Activity Diagram is a type of UML diagrams, which illustrates the business and operational step-by-step workflows of components within a system and shows the overall flow of control. UML Activity Diagram is constructed from a limited number of shapes, connected each other with arrows. The most important shape types are rounded rectangles, diamonds, bars, black circle, encircled black circle. The arrows represent the order in which activities happen and run from the start towards the end. ConceptDraw PRO software enhanced with Rapid UML solution is ideal for software designers and software developers who need to draw the UML Activity Diagrams and other types of UML diagrams. It is convenient to use the appropriate stencils of UML notation from the UML Activity library included to the Rapid UML solution of ConceptDraw Solution Park and containing a lot of specific vector UML objects. Use them to design your own UML Activity Diagrams, make them colorful and attractive with style tools of ConceptDraw PRO software.DroidDia prime
Droiddia allows you to make flow charts org charts venn diagrams mindmaps and do other diagrams with no constrains and as little effort as possible.
 Audio, Video, Media
Audio, Video, Media
Use it to make professional-looking documents, impressive presentations, and efficient websites with colorful and vivid illustrations and schematics of digital audio, video and photo gadgets and devices, audio video connections and configurations, S Video connection, HD and 3D television systems, home entertainment systems, Closed-circuit television (CCTV) surveillance systems. All audio video schematics, drawings and illustrations designed in ConceptDraw PRO are professional looking, clear and understandable for all thanks to applying the most commonly used standards of designations, and are effective for demonstrating in front of a small audience and on the big screens.
 Baseball
Baseball
The Baseball Solution extends ConceptDraw PRO v9.5 (or later) software with samples, templates, and libraries of vector objects for drawing baseball diagrams, plays, and illustrations. It can be used to make professional looking documents, presentations,
- Illustration | Website Wireframe | Block Diagram | The Block Diagram ...
- Android UI Design Tool | Mac OS GUI Software | GUI Prototyping ...
- How to Develop Website Wireframes Using ConceptDraw PRO ...
- Wireframe GUI - Template | Process Flowchart | ConceptDraw ...
- How To Make Er Diagram Of Social Network Website
- How to Develop Website Wireframes Using ConceptDraw PRO ...
- Wireframe GUI - Template | Bubble diagrams in Landscape Design ...
- Wireframe GUI - Template | Process Flowchart | How to Design an ...
- Wireframe GUI - Template | Site Plans | Office Layout Plans ...
- Basic Flowchart Symbols and Meaning | Process Flowchart ...
- Contoh Flowchart | Basic Flowchart Symbols and Meaning | How to ...
- How To Create Restaurant Floor Plan in Minutes | Emergency Plan ...
- Flowchart | How to Develop Website Wireframes Using ...
- Design elements - Wireframe | How to Develop Website Wireframes ...
- Wireframe Examples | How to Develop Website Wireframes Using ...
- GUI Prototyping with ConceptDraw PRO | How to Design an ...
- Website Wireframe | Process Flowchart | Geo Map - Asia - China ...
- Mac OS GUI Software | Android GUI | GUI Software | Gui
- Control and Information Architecture Diagrams (CIAD) with ...
- Website Wireframe | Illustration | Basic Flowchart Symbols and ...









.jpg)