User Interface Design Examples
ConceptDraw PRO is a powerful diagramming and vector drawing software. Extended with Windows 8 User Interface solution from the Software Development area, ConceptDraw PRO became the ideal software for prototype and design professional looking user interfaces for Windows 8 and Windows 8.1. Windows 8 User Interface solution offers you wide variety of user interface design examples, templates and samples.In searching of alternative to MS Visio for MAC and PC with ConceptDraw PRO
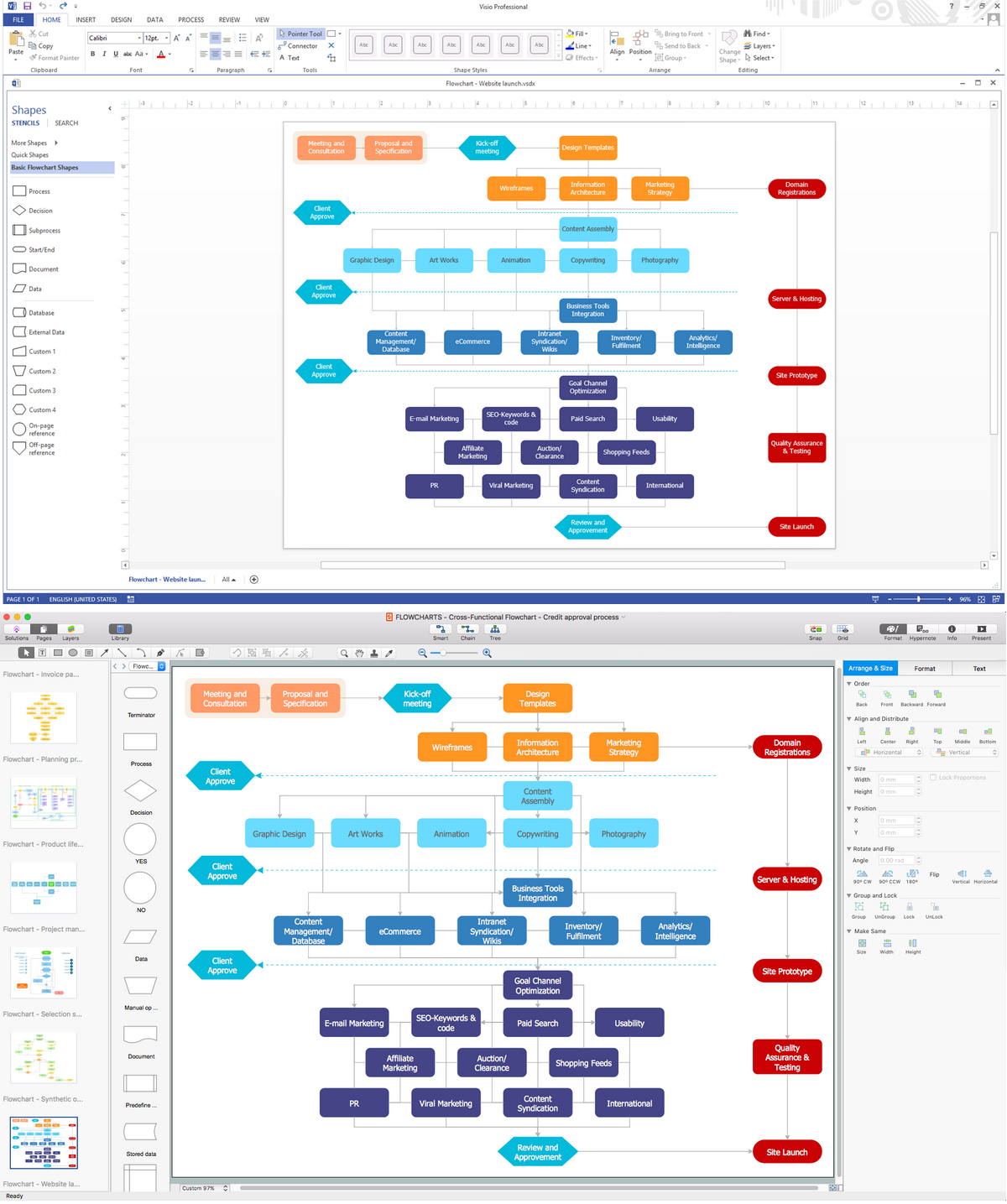
Undoubtedly MS Visio is a powerful and multifunctional tool, but however at times occur the instances, when it turns unable of meeting certain users' requirements. At this cases you may need to use an alternative program software, preferably it will be simple, convenient, and at the same time powerful and professional. In searching the alternative to MS Visio for MAC and PC we recommend you to pay attention for ConceptDraw PRO software, which was developed to satisfy all your drawing needs and requirements. It is a fully-functioned alternative product to MS Visio for both platforms. ConceptDraw PRO software has many advantages, the main among them are the cross-platform compatibility, a reasonable price, widespread ConceptDraw Solution Park with huge variety of different solutions that offer numerous libraries of specialized vector objects, useful examples, samples, and quick-start templates, extensive import / export capabilities, built-in script language, MS Visio support and certainly free technical support.The vector stencils library "MS Windows Vista user interface" contains 76 MS Windows Vista design elements.
Use it for designing Microsoft ribbon graphic user interface (GUI) of software for computers with MS Windows Vista OS in the ConceptDraw PRO diagramming and vector drawing software extended with the Graphic User Interface solution from the Software Development area of ConceptDraw Solution Park.
Use it for designing Microsoft ribbon graphic user interface (GUI) of software for computers with MS Windows Vista OS in the ConceptDraw PRO diagramming and vector drawing software extended with the Graphic User Interface solution from the Software Development area of ConceptDraw Solution Park.
HelpDesk
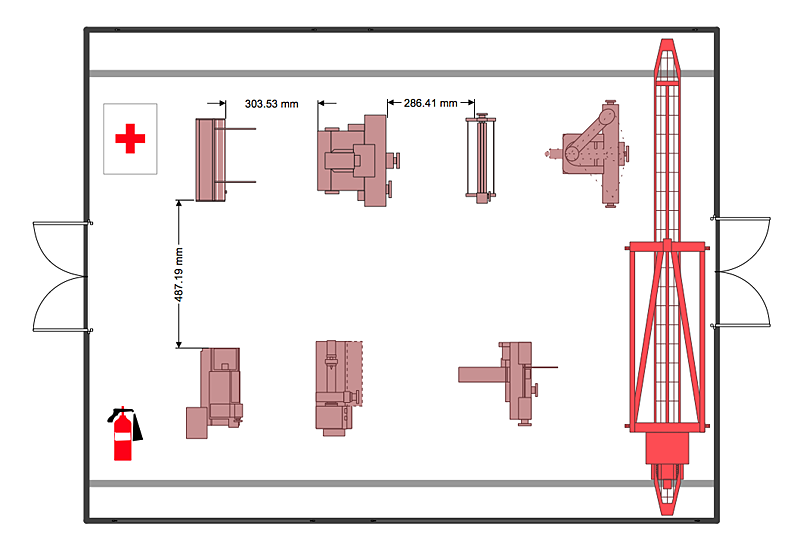
How to Create a Plant Layout Design
A plant construction process begins from a plant layout stage - an engineering stage used to design, analyze and finally choose the suitable configurations for a manufacturing plant. Plant Layout issues are core to any enterprise and are challenged in all types of manufacturing process. The sufficiency of layout influences the efficiency of subsequent operations. It is an important background for efficient manufacturing and also has a great deal with many questions. Once the place of the plant has been determined, the next important task before the management of the plant is to plan appropriate layout for the enterprise. Plant layout is used to create the most effective physical arrangement of machinery and equipment, with the plant building in such a manner so as to make quickest and cheapest way from a raw material to the shipment of the completed product Making a plan that shows the location of industrial equipment involves many different elements that can be managed using ConHelpDesk
How to Purchase ConceptDraw Products for Academic/Nonprofit Institutions
CS Odessa offers special academic and non-profit pricing.The vector stencils library "Controls" contains 53 icons of Windows 8 controls.
Use it to design graphic user interface (GUI) prototypes of your software applications for Windows 8.
"A graphical control element or widget is an element of interaction in a graphical user interface (GUI), such as a button or a scroll bar. Controls are software components that a computer user interacts with through direct manipulation to read or edit information about an application. ...
Each widget facilitates a specific type of user-computer interaction, and appears as a visible part of the application's GUI as defined by the theme and rendered by the rendering engine. The theme makes all graphical control elements adhere to a unified aesthetic design and creates a sense of overall cohesion. Some widgets support interaction with the user, for example labels, buttons, and check boxes. Others act as containers that group the widgets added to them, for example windows, panels, and tabs." [Graphical control element. Wikipedia]
The design elements example "Controls - Vector stencils library" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Windows 8 User Interface solution from the Software Development area of ConceptDraw Solution Park.
Use it to design graphic user interface (GUI) prototypes of your software applications for Windows 8.
"A graphical control element or widget is an element of interaction in a graphical user interface (GUI), such as a button or a scroll bar. Controls are software components that a computer user interacts with through direct manipulation to read or edit information about an application. ...
Each widget facilitates a specific type of user-computer interaction, and appears as a visible part of the application's GUI as defined by the theme and rendered by the rendering engine. The theme makes all graphical control elements adhere to a unified aesthetic design and creates a sense of overall cohesion. Some widgets support interaction with the user, for example labels, buttons, and check boxes. Others act as containers that group the widgets added to them, for example windows, panels, and tabs." [Graphical control element. Wikipedia]
The design elements example "Controls - Vector stencils library" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Windows 8 User Interface solution from the Software Development area of ConceptDraw Solution Park.
The vector stencils library "Glyph icons" contains 38 glyph and symbol UI icons. Use this glyph UI icon set to design graphic user interface (GUI) of your software application for OS X 10.10 Yosemite Apple Mac operating system.
The example "Glyph icons - Vector stencils library" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Mac OS User Interface solution from the Software Development area of ConceptDraw Solution Park.
The example "Glyph icons - Vector stencils library" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Mac OS User Interface solution from the Software Development area of ConceptDraw Solution Park.
The vector stencils library "iPhone interface" contains 119 iPhone UI design elements.
Use it for development of graphic user interface (GUI) for iPhone software applications in the ConceptDraw PRO diagramming and vector drawing software extended with the Graphic User Interface solution from the Software Development area of ConceptDraw Solution Park.
Use it for development of graphic user interface (GUI) for iPhone software applications in the ConceptDraw PRO diagramming and vector drawing software extended with the Graphic User Interface solution from the Software Development area of ConceptDraw Solution Park.
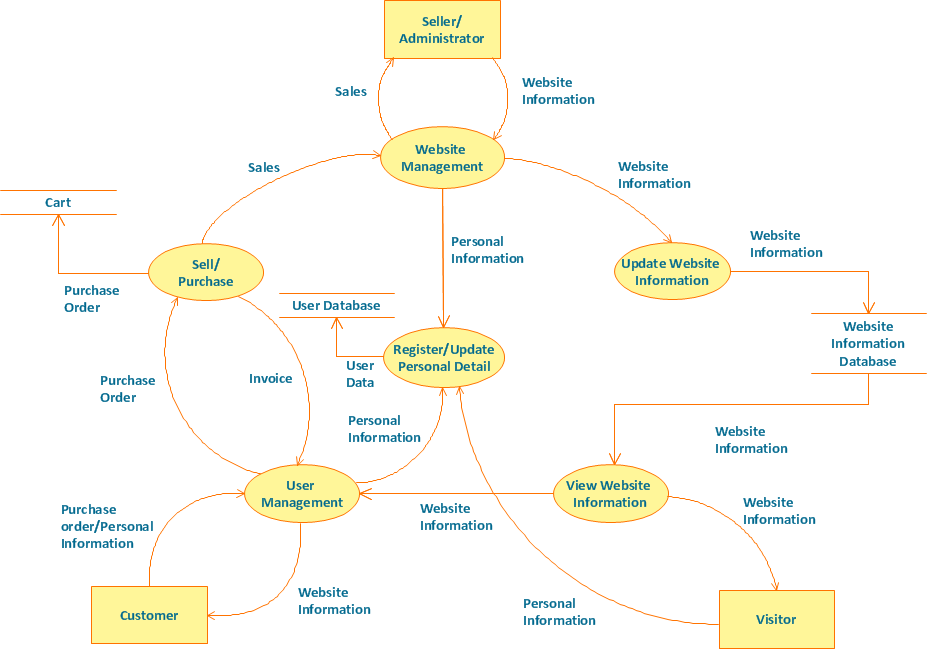
Example of DFD for Online Store (Data Flow Diagram) DFD Example
Data Flow Diagram (DFD) is a methodology of graphical structural analysis and information systems design, which describes the sources external in respect to the system, recipients of data, logical functions, data flows and data stores that are accessed. DFDs allow to identify relationships between various system's components and are effectively used in business analysis and information systems analysis. They are useful for system’s high-level details modeling, to show how the input data are transformed to output results via the sequence of functional transformations. For description of DFD diagrams are uses two notations — Yourdon and Gane-Sarson, which differ in syntax. Online Store DFD example illustrates the Data Flow Diagram for online store, the interactions between Customers, Visitors, Sellers, depicts User databases and the flows of Website Information. ConceptDraw PRO enhanced with Data Flow Diagrams solution lets you to draw clear and simple example of DFD for Online Store using special libraries of predesigned DFD symbols.
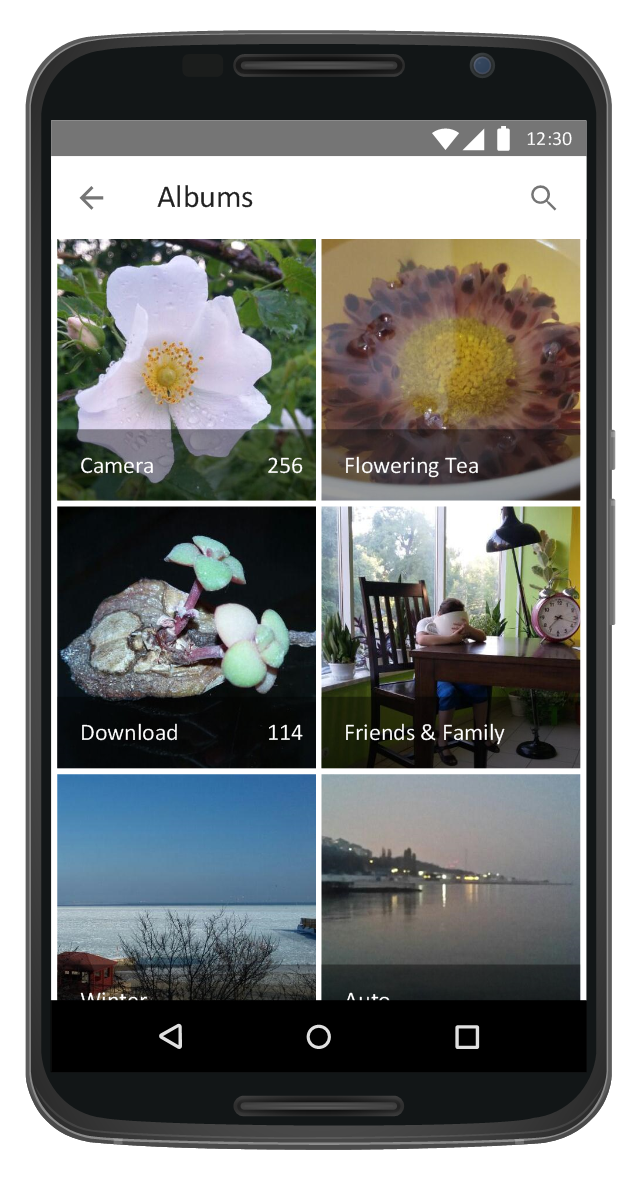
This Android 7 user interface example illustrates usage of Android Material Design single-line grid list.
"Grid lists are an alternative to standard list views.
A grid list consists of a repeated pattern of cells arrayed in a vertical and horizontal layout.
Grid lists are best used on similar data types. They help improve the visual comprehension of the content they contain. ...
A grid list is best suited to presenting homogenous data, typically images, and is optimized for visual comprehension and differentiating between similar data types. ...
A grid list consists of a repeated pattern of cells arrayed vertically and horizontally within the grid list.
Tiles hold content and can span one or more cells vertically or horizontally." [material.io/ guidelines/ components/ grid-lists.html]
The Android 7 UI design example "Single-line grid list" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the "Android user interface" solution from the "Software Development" area of ConceptDraw Solution Park.
"Grid lists are an alternative to standard list views.
A grid list consists of a repeated pattern of cells arrayed in a vertical and horizontal layout.
Grid lists are best used on similar data types. They help improve the visual comprehension of the content they contain. ...
A grid list is best suited to presenting homogenous data, typically images, and is optimized for visual comprehension and differentiating between similar data types. ...
A grid list consists of a repeated pattern of cells arrayed vertically and horizontally within the grid list.
Tiles hold content and can span one or more cells vertically or horizontally." [material.io/ guidelines/ components/ grid-lists.html]
The Android 7 UI design example "Single-line grid list" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the "Android user interface" solution from the "Software Development" area of ConceptDraw Solution Park.
Flowchart Symbols Accounting. Activity-based costing (ABC) flowchart
The Accounting Flowcharts are helpful and popular kind of flowcharts in a field of business, finance and accounting. The ConceptDraw PRO diagramming software enhanced with Accounting Flowcharts solution from the Finance and Accounting area of ConceptDraw Solution Park is extremely comfortable for visually explaining the accounting processes and for designing Accounting Flowcharts and Accounting Process Flow Diagrams of any complexity. The library of vector design elements included to Accounting Flowcharts solution provides you with major accounting flowchart symbols, which make the drawing process incredibly easy and convenient. The use of them for designing of such sort of Accounting Flowcharts as the Activity-based costing (ABC) flowcharts will simplify the drawing process and will allow to make these flowcharts in a few minutes in ConceptDraw PRO. Design easily your own ABC flowcharts to demonstrate in details the relations and logics of activity-based distribution the costs between the company's units and departments.GHS Label Pictograms
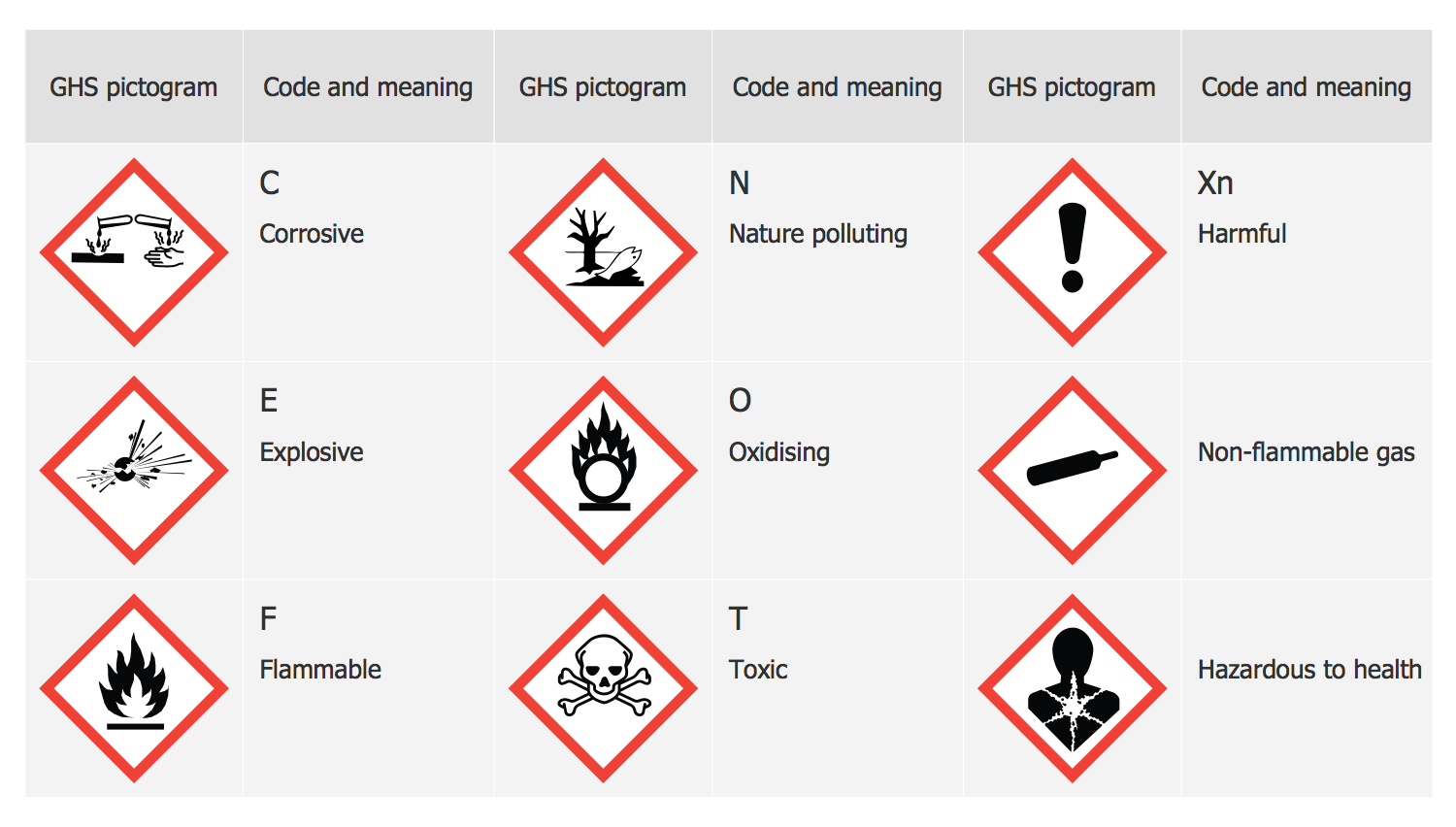
How to create the diagram explaining the danger of a certain chemical element or compound? It’s very easy with powerful ConceptDraw PRO software, the GHS Hazard Pictograms Solution included to the Engineering Area of ConceptDraw Solution Park and numerous predesigned GHS Label Pictograms from the GHS Hazard Pictograms library.Pyramid Diagram
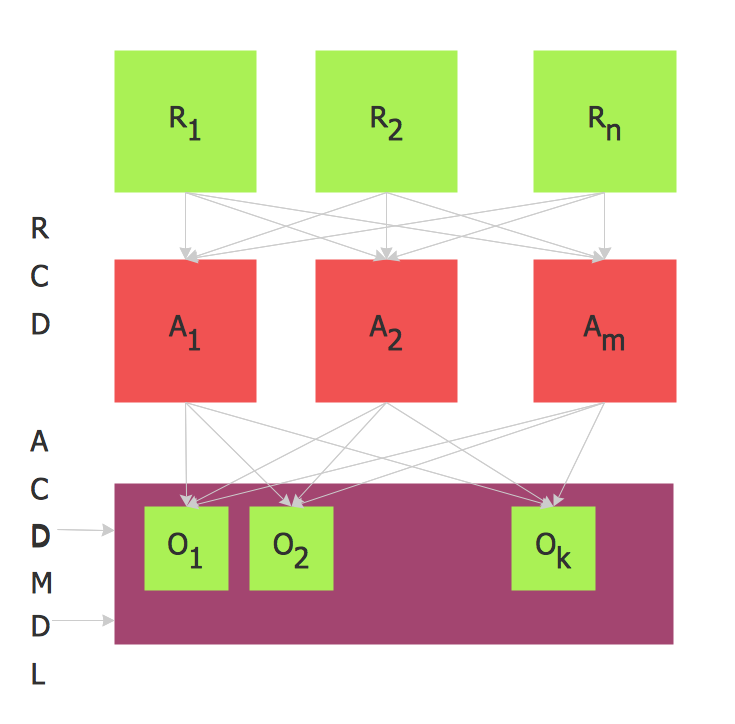
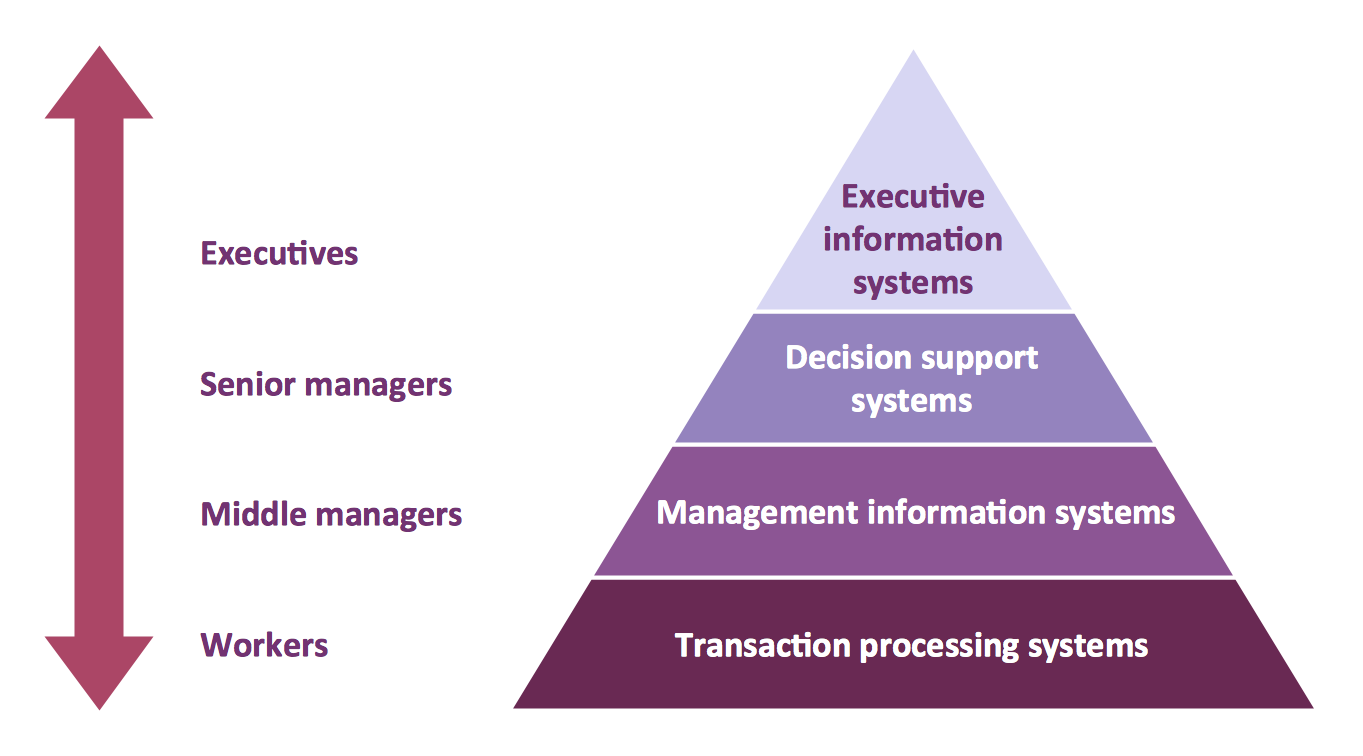
The representation of data in a hierarchical or pyramid-like form is one of the most effective and illustrative ways of structuring the data, information, ideas in different fields, among them marketing, management, business, finances, sales, consulting, media, and some others. Pyramid Diagram perfectly suits for this goal, especially if we talk about the representing some marketing strategies, information systems, social strategies. Pyramid Diagram looks like a triangle or reversed triangle that is divided visually on several layers. Each layer can be colored with its own color, this lets visually highlight important moments. ConceptDraw PRO diagramming and vector graphics software extended with Pyramid Diagrams solution from the Marketing area provides powerful drawing tools, templates, samples, and built-in vector pyramid objects, thus all required tools for equally easy drawing Three level pyramid diagram, Four level pyramid model, Five level pyramid, etc., at this your Pyramid diagrams can have 2D or 3D view as you like.How to Draw a Landscape Design Plan
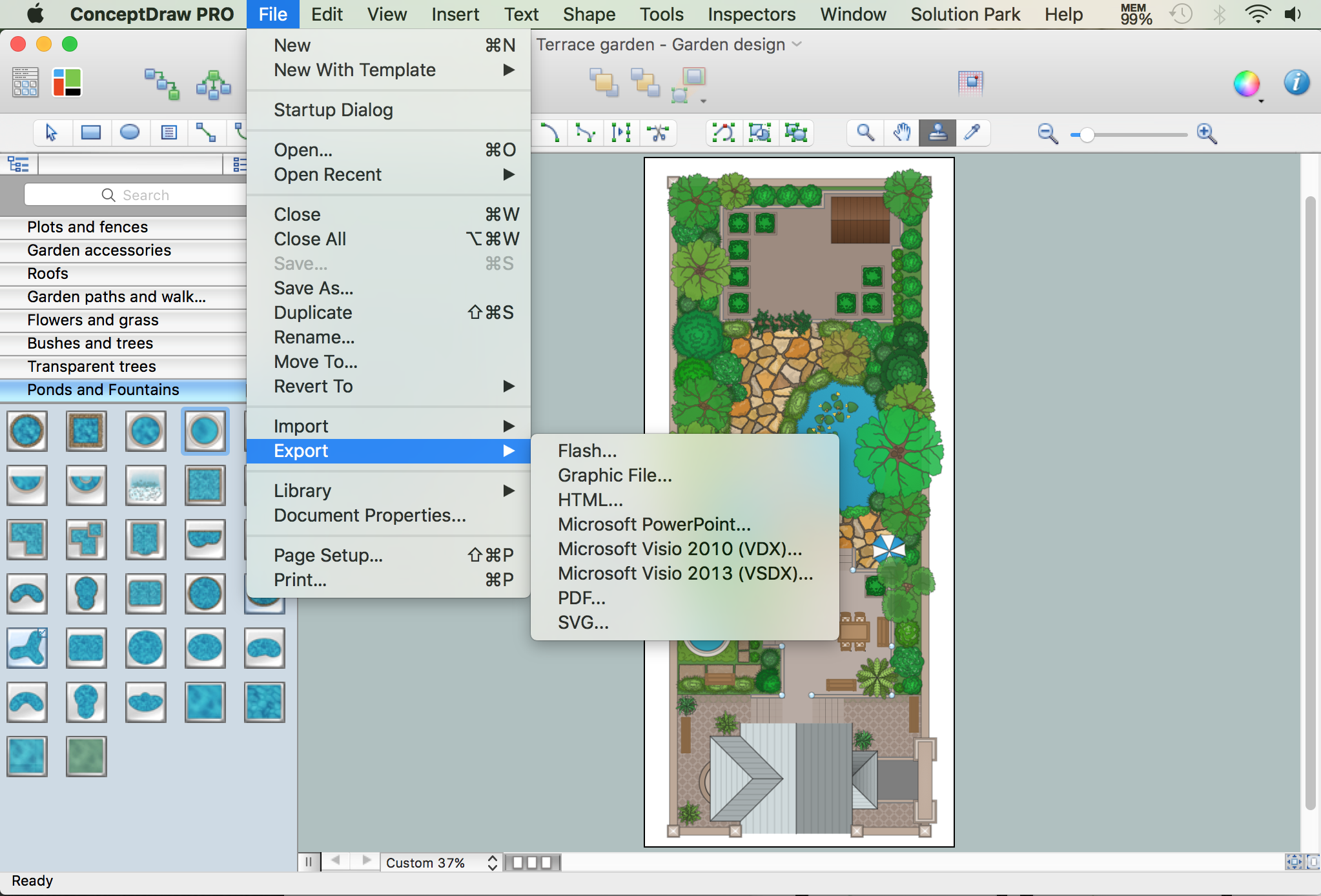
What is landscape design? It's a floor plan but for an outdoor area. Same as a floor plan, a landscape design represents visually any site using scaled dimensions. The main purpose of landscape design is to plan the layout for an outdoor area no matter is it a personal site plan for your home or a commercial plan for business. It may also be handful when a new installation, repair or even an outdoor event is planning. It helps to calculate time and decide which materials should be used in your project. Landscape designs perfectly gives the property owner and landscape contractor better vision for cost estimation, helping to ensure the project time and budget.Azure Services
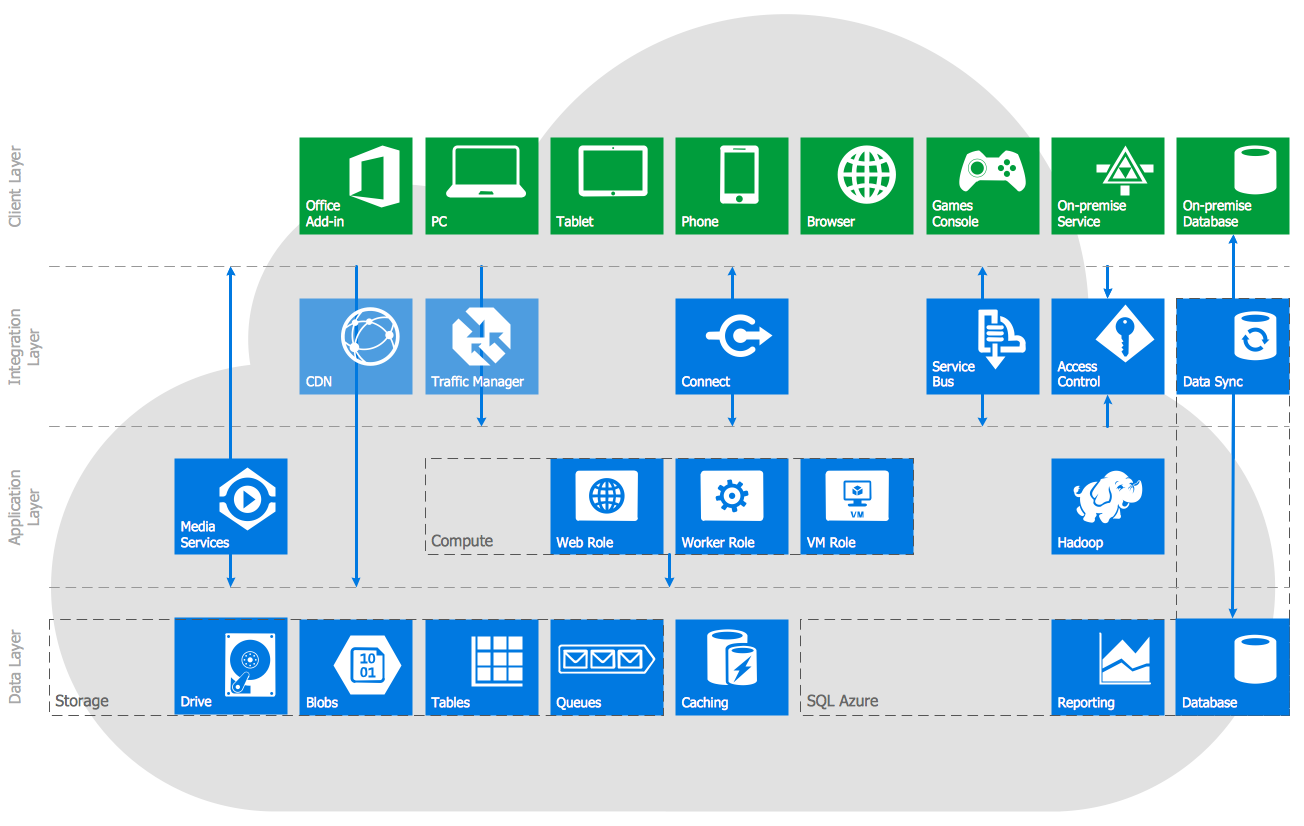
Azure is a cloud computing platform developed by Microsoft which offers the extensive infrastructure and wide set of integrated Azure services useful for effective computing, storage, analytics, databases, networking, application development and deployment. ConceptDraw PRO extended with Azure Architecture Solution from the Computer and Networks area is a powerful diagramming and vector drawing software with extensive set of useful drawing tools for easy creating Azure Architecture Diagrams and documenting Azure services.- Design elements - Android UI | Android User Interface | Android ...
- Design elements - Android UI
- Design elements - Android UI | Design elements - Bars | Android 5.0 ...
- Checklist Material Design Png
- Android 5.0 - Gmail | Android 5.0 - App drawer | Design elements ...
- Notification Material Design
- Design elements - Toolbar and Navigation Bar Buttons | Design ...
- Android 5.0 - Single-line list | Single-line grid list | Process Flowchart ...
- Basic Flowchart Symbols and Meaning | Audit Flowchart Symbols ...
- Material Design Expand Down Button
- Backup Material Design Icons
- Design elements - Android system icons (places) | Android UI ...
- Android UI Design | Android 5.0 - Single-line list | Android User ...
- Glyph icons - Vector stencils library | App icons - Vector stencils ...
- Time and clock pictograms - Vector stencils library | Design ...
- AWS Architecture Diagrams | AWS | AWS Simple Icons for ...
- Glyph icons - Vector stencils library | Flowchart design . Flowchart ...
- iPhone interface - Vector stencils library | Simple menu | Process ...
- Material Design Firewall Icon
- Design elements - Apps icons | iPhone interface - Vector stencils ...





















































































































































-iphone-interface---vector-stencils-library.png--diagram-flowchart-example.png)
-iphone-interface---vector-stencils-library.png--diagram-flowchart-example.png)






























-iphone-interface---vector-stencils-library.png--diagram-flowchart-example.png)










-iphone-interface---vector-stencils-library.png--diagram-flowchart-example.png)
-iphone-interface---vector-stencils-library.png--diagram-flowchart-example.png)
-iphone-interface---vector-stencils-library.png--diagram-flowchart-example.png)
-iphone-interface---vector-stencils-library.png--diagram-flowchart-example.png)