Entity-Relationship Diagram (ERD)
Entity-Relationship Diagram (ERD)
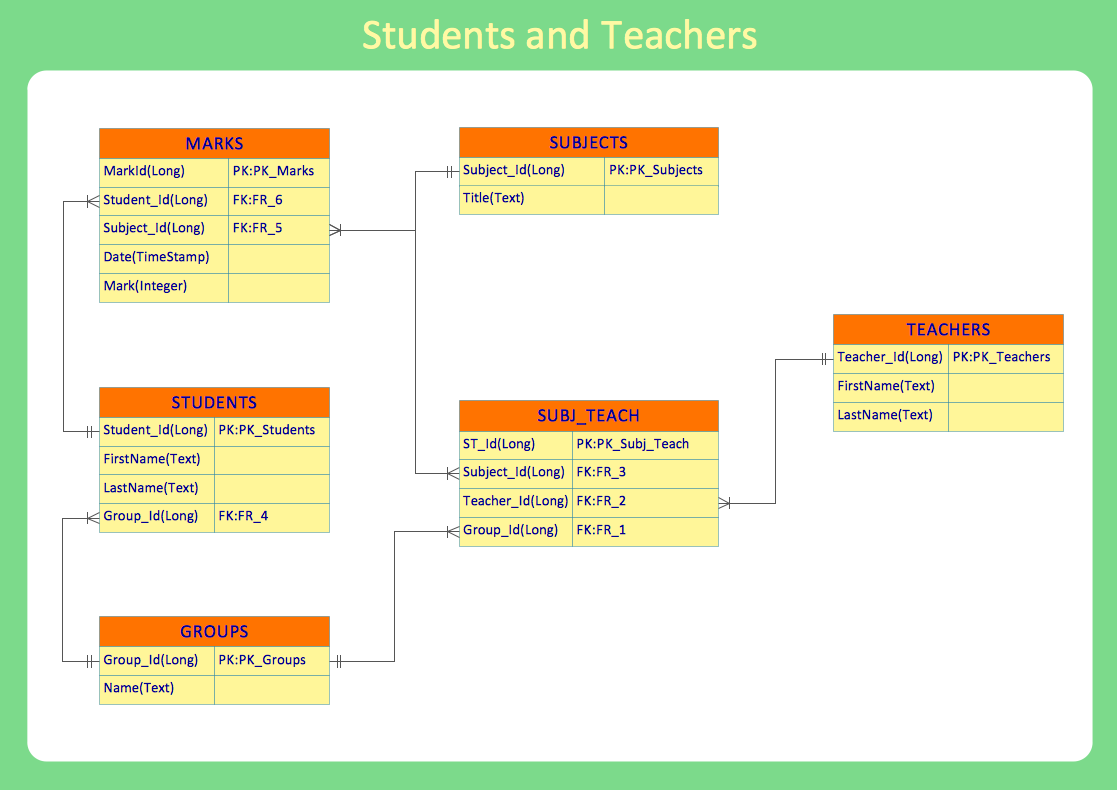
Entity-Relationship Diagram (ERD) solution extends ConceptDraw DIAGRAM software with templates, samples and libraries of vector stencils from drawing the ER-diagrams by Chen's and crow’s foot notations.
Software development with ConceptDraw DIAGRAM
Modern software development requires creation of large amount of graphic documentation, these are the diagrams describing the work of applications in various notations and cuts, also GUI design and documentation on project management. ConceptDraw DIAGRAM technical and business graphics application possesses powerful tools for software development and designing technical documentation for object-oriented projects. Solutions included to the Software Development area of ConceptDraw Solution Park provide the specialists with possibility easily and quickly create graphic documentation. They deliver effective help in drawing thanks to the included package of templates, samples, examples, and libraries with numerous ready-to-use vector objects that allow easily design class hierarchies, object hierarchies, visual object-oriented designs, flowcharts, GUI designs, database designs, visualize the data with use of the most popular notations, including the UML and Booch notations, easy manage the development projects, automate projection and development.
 Fault Tree Analysis Diagrams
Fault Tree Analysis Diagrams
This solution extends ConceptDraw DIAGRAM.5 or later with templates, fault tree analysis example, samples and a library of vector design elements for drawing FTA diagrams (or negative analytical trees), cause and effect diagrams and fault tree diagrams.
HelpDesk
How to Develop Website Wireframes
Website design is a rather complicated process. The development of a website wireframe is an important step in any screen design process. The first step of this process before coding can start, a web designer creates a website wireframe — a mock-up for what will be displayed on the screen when navigating through the web site pages. A wireframe design always includes three components: Information design, navigation design, and interface design. The configuration of these components depends on the business model of the website. The Website Wireframing tools provided with ConceptDraw Website Wireframe solution helps to define the information hierarchy of website design, making it easier for web-developers to plan the layout according to how a site visitor has to process the information.- Entity Relationship Diagram Symbols and Meaning ERD Symbols ...
- Design elements - ERD (crow's foot notation) | Entity Relationship ...
- Data Flow Diagram Symbols . DFD Library | Entity Relationship ...
- Components of ER Diagram | Entity Relationship Diagram Symbols ...
- Symbol Used To Sketch Er Diagram
- Database Flowchart Symbols | Basic Flowchart Symbols and ...
- Design elements - ER diagram (Chen notation) | Design elements ...
- Entity-Relationship Diagram ( ERD )
- Basic Flowchart Symbols and Meaning | Entity Relationship ...
- Entity-Relationship Diagram
- Design elements - ER diagram (Chen notation) | Entity-Relationship ...
- Design elements - ER diagram (Chen notation) | Entity Relationship ...
- Elements location of a welding symbol | Entity Relationship Diagram ...
- Designing Drawing Symbol
- How To Draw Database Diagram Symbols
- Booch OOD Diagram | Process Flowchart | Entity Relationship ...
- Entity Relationship Diagram Software for Design Crows Foot ER ...
- Elements location of a welding symbol | Entity Relationship Diagram ...
- Process Flowchart | Entity Relationship Diagram Symbols and ...
- Basic Flowchart Symbols and Meaning | How To Draw Building ...