The vector stencils library "App icons" contains 24 icons of iOS 8 / iPhone 6 software applications.
Use it to design iOS 8 apps GUI prototypes and iPhone 6 software applications user interface sketches and mockups.
The icons example "App icons - Vector stencils library" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the iPhone User Interface solution from the Software Development area of ConceptDraw Solution Park.
Use it to design iOS 8 apps GUI prototypes and iPhone 6 software applications user interface sketches and mockups.
The icons example "App icons - Vector stencils library" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the iPhone User Interface solution from the Software Development area of ConceptDraw Solution Park.
The vector stencils library "App icons" contains 24 icons of iOS 8 / iPhone 6 software applications.
Use it to design iOS 8 apps GUI prototypes and iPhone 6 software applications user interface sketches and mockups.
The icons example "App icons - Vector stencils library" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the iPhone User Interface solution from the Software Development area of ConceptDraw Solution Park.
Use it to design iOS 8 apps GUI prototypes and iPhone 6 software applications user interface sketches and mockups.
The icons example "App icons - Vector stencils library" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the iPhone User Interface solution from the Software Development area of ConceptDraw Solution Park.
The vector stencils library "Messages" contains 10 Message dialog elements.
Use this notification dialog UI icon set to design graphic user interface (GUI) of your Windows 8 software application.
"A message dialog is an overlay UI element that provides a stable and contextual surface that is always modal and explicitly dismissed. Message dialogs appear at a consistent location on the screen. ...
Error messages that apply to the overall app context use message dialogs. ...
- Use message dialogs to convey urgent information that the user must see and acknowledge before continuing. ...
- Use message dialogs to present blocking questions that require the user's input. A blocking question is a question where the application cannot make a choice on the user's behalf, and cannot continue to fulfill it's value proposition to the user. A blocking question should present clear choices to the user. It is not a question that can be ignored or postponed.
- Use message dialogs to ask for explicit action from the user or to deliver a message that is important for the user to acknowledge. ...
- Use custom dialogs when the app or the system must invest a significant amount of time in the ensuing actions such that an accidental dismiss would be detrimental to the user's confidence.
- All dialogs should clearly identify the user's objective in the first line of the dialog's text (with or without a title).
- Don't use message dialogs when the app needs to confirm the user's intention for an action that the user has taken. Instead, a flyout is the appropriate surface. ...
- Don't use message dialogs for errors that are contextual to a specific place on the page, such as validation errors (in password fields, for example), use the app's canvas itself to show inline errors." [msdn.microsoft.com/ en-us/ library/ windows/ apps/ hh738363.aspx]
The notification dialogs example "Messages - Vector stencils library" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Windows 8 User Interface solution from the Software Development area of ConceptDraw Solution Park.
Use this notification dialog UI icon set to design graphic user interface (GUI) of your Windows 8 software application.
"A message dialog is an overlay UI element that provides a stable and contextual surface that is always modal and explicitly dismissed. Message dialogs appear at a consistent location on the screen. ...
Error messages that apply to the overall app context use message dialogs. ...
- Use message dialogs to convey urgent information that the user must see and acknowledge before continuing. ...
- Use message dialogs to present blocking questions that require the user's input. A blocking question is a question where the application cannot make a choice on the user's behalf, and cannot continue to fulfill it's value proposition to the user. A blocking question should present clear choices to the user. It is not a question that can be ignored or postponed.
- Use message dialogs to ask for explicit action from the user or to deliver a message that is important for the user to acknowledge. ...
- Use custom dialogs when the app or the system must invest a significant amount of time in the ensuing actions such that an accidental dismiss would be detrimental to the user's confidence.
- All dialogs should clearly identify the user's objective in the first line of the dialog's text (with or without a title).
- Don't use message dialogs when the app needs to confirm the user's intention for an action that the user has taken. Instead, a flyout is the appropriate surface. ...
- Don't use message dialogs for errors that are contextual to a specific place on the page, such as validation errors (in password fields, for example), use the app's canvas itself to show inline errors." [msdn.microsoft.com/ en-us/ library/ windows/ apps/ hh738363.aspx]
The notification dialogs example "Messages - Vector stencils library" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Windows 8 User Interface solution from the Software Development area of ConceptDraw Solution Park.
"The iPhone ... is a line of smartphones designed and marketed by Apple Inc. It runs Apple's iOS mobile operating system. ...
The interface is based around the home screen, a graphical list of available applications. iPhone applications normally run one at a time. Starting with the iPhone 4, a primitive version of multitasking came into play. Users could double click the home button to select recently opened. However, the apps never ran in the background. Starting with iOS 7, though, apps can truly multitask, and each open application runs in the background when not in use, although most functionality is still available when making a call or listening to music. The home screen can be accessed at any time by a hardware button below the screen, closing the open application in the process.
By default, the Home screen contains the following icons: Messages (SMS and MMS messaging), Calendar, Photos, Camera, YouTube, Stocks, Maps (Google Maps), Weather, Voice Memos, Notes, Clock, Calculator, Settings, iTunes (store), App Store, (on the iPhone 3GS and iPhone 4) Compass, FaceTime and GameCenter were added in iOS 4.0 and 4.1 respectively. In iOS 5, Reminders and Newsstand were added, as well as the iPod application split into separate Music and Videos applications. iOS 6 added Passbook as well as an updated version of Maps that relies on data provided by TomTom as well as other sources. iOS 6 also added a Clock application onto the iPad's homescreen. However, it also no longer support YouTube. Docked at the base of the screen, four icons for Phone, Mail, Safari (Internet), and Music delineate the iPhone's main purposes." [iPhone. Wikipedia]
The example "iPhone OS (iOS) graphic user interface (GUI) - SMS application" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Graphic User Interface solution from the Software Development area of ConceptDraw Solution Park.
The interface is based around the home screen, a graphical list of available applications. iPhone applications normally run one at a time. Starting with the iPhone 4, a primitive version of multitasking came into play. Users could double click the home button to select recently opened. However, the apps never ran in the background. Starting with iOS 7, though, apps can truly multitask, and each open application runs in the background when not in use, although most functionality is still available when making a call or listening to music. The home screen can be accessed at any time by a hardware button below the screen, closing the open application in the process.
By default, the Home screen contains the following icons: Messages (SMS and MMS messaging), Calendar, Photos, Camera, YouTube, Stocks, Maps (Google Maps), Weather, Voice Memos, Notes, Clock, Calculator, Settings, iTunes (store), App Store, (on the iPhone 3GS and iPhone 4) Compass, FaceTime and GameCenter were added in iOS 4.0 and 4.1 respectively. In iOS 5, Reminders and Newsstand were added, as well as the iPod application split into separate Music and Videos applications. iOS 6 added Passbook as well as an updated version of Maps that relies on data provided by TomTom as well as other sources. iOS 6 also added a Clock application onto the iPad's homescreen. However, it also no longer support YouTube. Docked at the base of the screen, four icons for Phone, Mail, Safari (Internet), and Music delineate the iPhone's main purposes." [iPhone. Wikipedia]
The example "iPhone OS (iOS) graphic user interface (GUI) - SMS application" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Graphic User Interface solution from the Software Development area of ConceptDraw Solution Park.
The vector stencils library "App icons" contains 24 icons of iOS 8 / iPhone 6 software applications.
Use it to design iOS 8 apps GUI prototypes and iPhone 6 software applications user interface sketches and mockups.
The icons example "App icons - Vector stencils library" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the iPhone User Interface solution from the Software Development area of ConceptDraw Solution Park.
Use it to design iOS 8 apps GUI prototypes and iPhone 6 software applications user interface sketches and mockups.
The icons example "App icons - Vector stencils library" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the iPhone User Interface solution from the Software Development area of ConceptDraw Solution Park.
The vector stencils library "Apps icons" contains 24 icons of iOS 8 / iPhone 6 applications: Messages, Calendar, Photos, Camera, Weather, Clock, Maps, Videos, Notes, Reminders, Stocks, Game Center, Newsstand, iTunes Store, App Store, iBooks, Health, Passbook, Settings, Phone, Mail, Music, Safari.
Use it to design iOS 8 apps GUI prototypes and iPhone 6 applications user interface sketches and mockups.
"iOS 8 is the eighth major release of the iOS mobile operating system designed by Apple Inc. as the successor to iOS 7. It was announced at the company's Worldwide Developers Conference (WWDC) 2014 on June 2, 2014 and will be released on September 17, 2014.
A new app named Health and a corresponding framework named HealthKit will be available. Siri will support hands-free activation and music identification using Shazam. Voice and video messages will be automatically deleted unless the user saves them for future reference. Interactive notifications will let the user respond to texts without leaving the app they are currently using." [iOS 8. Wikipedia]
The example "Design elements - Apps icons" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the iPhone User Interface solution from the Software Development area of ConceptDraw Solution Park.
Use it to design iOS 8 apps GUI prototypes and iPhone 6 applications user interface sketches and mockups.
"iOS 8 is the eighth major release of the iOS mobile operating system designed by Apple Inc. as the successor to iOS 7. It was announced at the company's Worldwide Developers Conference (WWDC) 2014 on June 2, 2014 and will be released on September 17, 2014.
A new app named Health and a corresponding framework named HealthKit will be available. Siri will support hands-free activation and music identification using Shazam. Voice and video messages will be automatically deleted unless the user saves them for future reference. Interactive notifications will let the user respond to texts without leaving the app they are currently using." [iOS 8. Wikipedia]
The example "Design elements - Apps icons" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the iPhone User Interface solution from the Software Development area of ConceptDraw Solution Park.
 iPhone User Interface
iPhone User Interface
iPhone User Interface solution extends ConceptDraw PRO v10 software with templates, samples and libraries with large quantity of vector stencils of graphical user interface elements, Apps icons, UI patterns for designing and prototyping of the iOS applic
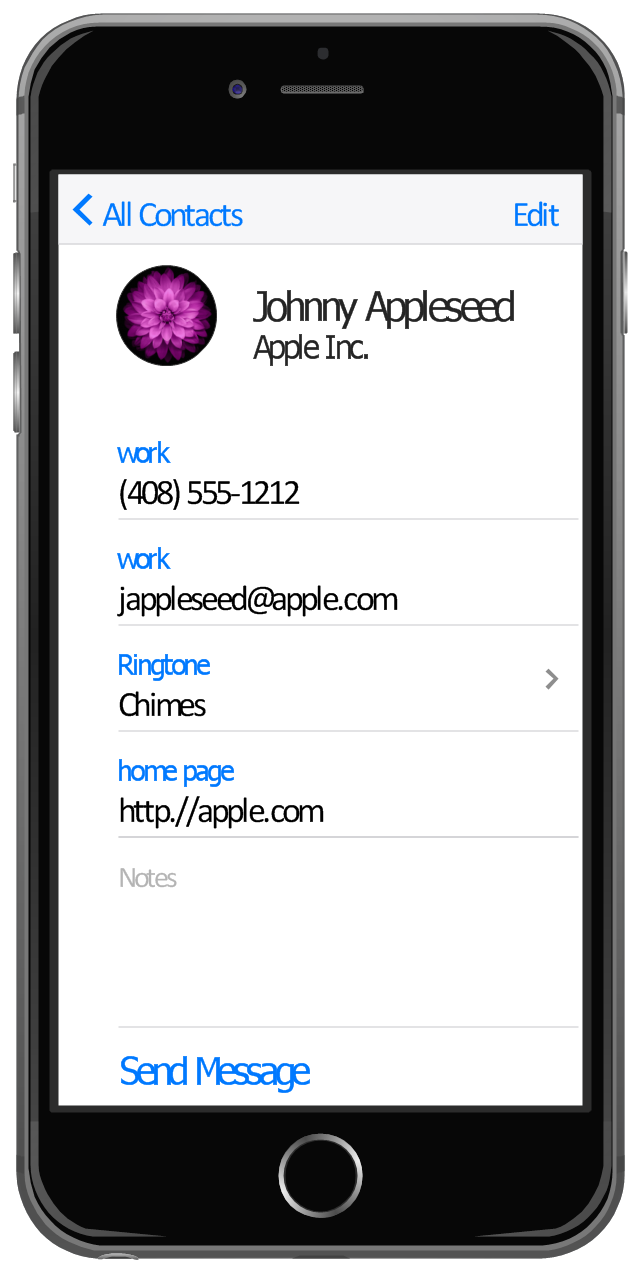
This example shows iPhone 6 Contact Card screen.
This example was drawn on the base of image from website developer.apple.com.
[developer.apple.com/ library/ ios/ documentation/ UserExperience/ Conceptual/ MobileHIG/ Art/ contact_ card_ 2x.png]
"If you need to quickly send contact information from your iPhone, iPad, or Mac, it's and easy task with iMessage or even good, old-fashioned SMS. As long as you have the information listed in your Contacts app, you're only a few taps away from sharing a vCard file (vcf) containing phone numbers, email, street addresses, and much more. ...
How to share a contact card via iMessage using the iOS Contacts app.
1. Launch the Contacts app on your iPhone or iPad and find the contact you'd like to share. On the iPhone you can alternately use the Phone app if you'd prefer.
2. Now tap on Share Contact towards the bottom.
3. Tap on Message.
4. Type the name of the person you'd like to share it with and select them.
5. Now tap Send." [imore.com/ how-send-contact-card-imessage-or-sms#share-ios]
The sample "Contact Card" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the iPhone User Interface solution from the Software Development area of ConceptDraw Solution Park.
This example was drawn on the base of image from website developer.apple.com.
[developer.apple.com/ library/ ios/ documentation/ UserExperience/ Conceptual/ MobileHIG/ Art/ contact_ card_ 2x.png]
"If you need to quickly send contact information from your iPhone, iPad, or Mac, it's and easy task with iMessage or even good, old-fashioned SMS. As long as you have the information listed in your Contacts app, you're only a few taps away from sharing a vCard file (vcf) containing phone numbers, email, street addresses, and much more. ...
How to share a contact card via iMessage using the iOS Contacts app.
1. Launch the Contacts app on your iPhone or iPad and find the contact you'd like to share. On the iPhone you can alternately use the Phone app if you'd prefer.
2. Now tap on Share Contact towards the bottom.
3. Tap on Message.
4. Type the name of the person you'd like to share it with and select them.
5. Now tap Send." [imore.com/ how-send-contact-card-imessage-or-sms#share-ios]
The sample "Contact Card" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the iPhone User Interface solution from the Software Development area of ConceptDraw Solution Park.
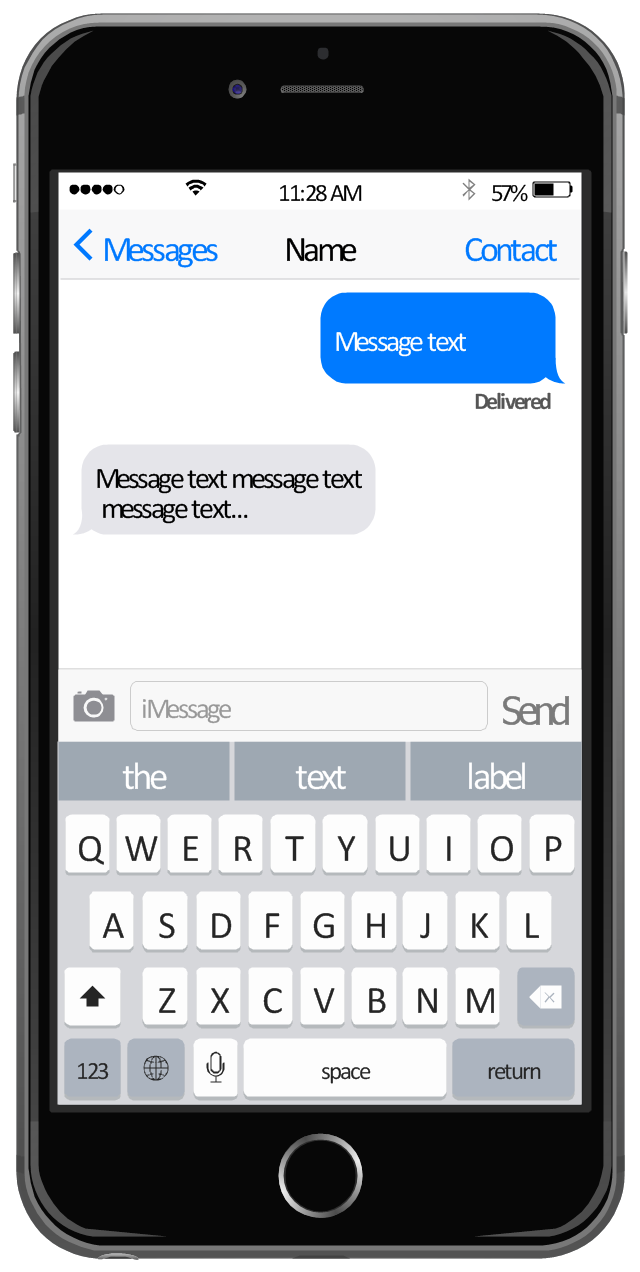
This template shows iPhone 6 Messages screen.
Use it to design iPhone 6 software apps user interface.
The template "Messages" for the ConceptDraw PRO diagramming and vector drawing software is included in the iPhone User Interface solution from the Software Development area of ConceptDraw Solution Park.
Use it to design iPhone 6 software apps user interface.
The template "Messages" for the ConceptDraw PRO diagramming and vector drawing software is included in the iPhone User Interface solution from the Software Development area of ConceptDraw Solution Park.
HelpDesk
How to Design an Interface Mockup for iPhone Application in ConceptDraw PRO
The Apple iPhone user interface has become something of a standard for smartphones, and mobile devices in general. A well designed user interface (UI) is very important for user-friendly navigation and best correlation with operating system logic. Development of successful iPhone App UI requires a planning and prototyping stage. An iPhone UI diagram can be employed to give a general view of the device's screen, upon which elements can be placed and re-arranged as necessary. Using ConceptDraw PRO you can mock-up an iPhone UI system so that you can figure out how best to represent user interface (UI) elements for the development of a new iPhone App.- Message Logo Png Ios
- Design elements - iMessage | App icons - Vector stencils library ...
- Apple App Message Icon Png
- App icons - Vector stencils library | iPhone User Interface | App icons ...
- Ios 8 Itunes Png Icon
- Message Png Iphone
- Ios Messages Icon Png
- App icons - Vector stencils library | Logo App Ios
- Iphone Messenger Icon Png
- Icon App Ios Png
- iPhone OS (iOS) graphic user interface (GUI) - Alarm setting | App ...
- Iphone Icons Png Separate
- Ios Message Png Icon
- App icons - Vector stencils library
- Iphone Message Icone Png
- Iphone Home Screen Png
- Apple App Icons Png
- Iphone Icons Png
- App icons - Vector stencils library | App icons - Vector stencils library ...
- App icons - Vector stencils library










-graphic-user-interface-(gui)---sms-application.png--diagram-flowchart-example.png)