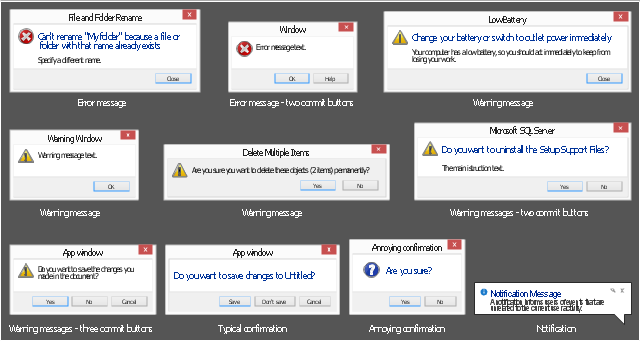
The vector stencils library "Messages" contains 10 Message dialog elements.
Use this notification dialog UI icon set to design graphic user interface (GUI) of your Windows 8 software application.
"A message dialog is an overlay UI element that provides a stable and contextual surface that is always modal and explicitly dismissed. Message dialogs appear at a consistent location on the screen. ...
Error messages that apply to the overall app context use message dialogs. ...
- Use message dialogs to convey urgent information that the user must see and acknowledge before continuing. ...
- Use message dialogs to present blocking questions that require the user's input. A blocking question is a question where the application cannot make a choice on the user's behalf, and cannot continue to fulfill it's value proposition to the user. A blocking question should present clear choices to the user. It is not a question that can be ignored or postponed.
- Use message dialogs to ask for explicit action from the user or to deliver a message that is important for the user to acknowledge. ...
- Use custom dialogs when the app or the system must invest a significant amount of time in the ensuing actions such that an accidental dismiss would be detrimental to the user's confidence.
- All dialogs should clearly identify the user's objective in the first line of the dialog's text (with or without a title).
- Don't use message dialogs when the app needs to confirm the user's intention for an action that the user has taken. Instead, a flyout is the appropriate surface. ...
- Don't use message dialogs for errors that are contextual to a specific place on the page, such as validation errors (in password fields, for example), use the app's canvas itself to show inline errors." [msdn.microsoft.com/ en-us/ library/ windows/ apps/ hh738363.aspx]
The notification dialogs example "Messages - Vector stencils library" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Windows 8 User Interface solution from the Software Development area of ConceptDraw Solution Park.
Use this notification dialog UI icon set to design graphic user interface (GUI) of your Windows 8 software application.
"A message dialog is an overlay UI element that provides a stable and contextual surface that is always modal and explicitly dismissed. Message dialogs appear at a consistent location on the screen. ...
Error messages that apply to the overall app context use message dialogs. ...
- Use message dialogs to convey urgent information that the user must see and acknowledge before continuing. ...
- Use message dialogs to present blocking questions that require the user's input. A blocking question is a question where the application cannot make a choice on the user's behalf, and cannot continue to fulfill it's value proposition to the user. A blocking question should present clear choices to the user. It is not a question that can be ignored or postponed.
- Use message dialogs to ask for explicit action from the user or to deliver a message that is important for the user to acknowledge. ...
- Use custom dialogs when the app or the system must invest a significant amount of time in the ensuing actions such that an accidental dismiss would be detrimental to the user's confidence.
- All dialogs should clearly identify the user's objective in the first line of the dialog's text (with or without a title).
- Don't use message dialogs when the app needs to confirm the user's intention for an action that the user has taken. Instead, a flyout is the appropriate surface. ...
- Don't use message dialogs for errors that are contextual to a specific place on the page, such as validation errors (in password fields, for example), use the app's canvas itself to show inline errors." [msdn.microsoft.com/ en-us/ library/ windows/ apps/ hh738363.aspx]
The notification dialogs example "Messages - Vector stencils library" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Windows 8 User Interface solution from the Software Development area of ConceptDraw Solution Park.
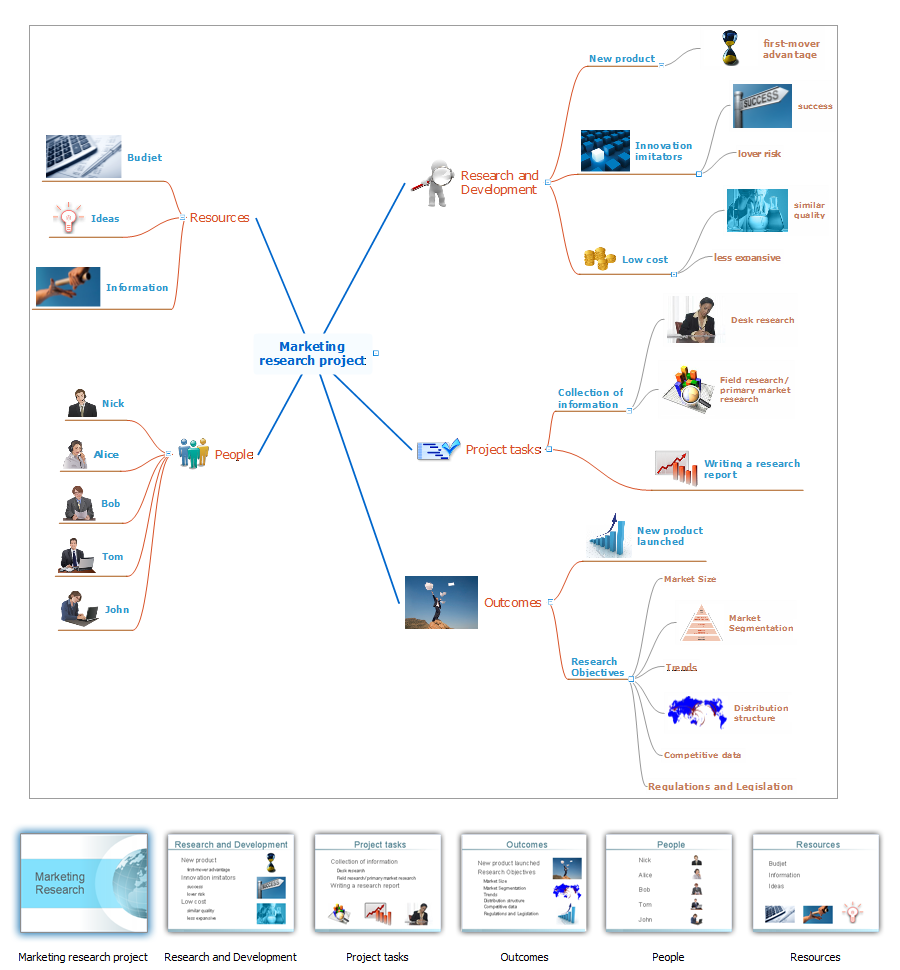
Creating a default presentation in ConceptDraw MINDMAP
ConceptDraw MINDMAP a versatile, yet easy-to-use tool for organizing ideas and data. Creates mind maps that intuitively illustrate your thought process. Outputs a wide variety of document styles and formats. Delivers presentations from mind maps with built-in modes and MS PowerPoint export. Perfect for brainstorming, project planning, meeting management, note taking, and more.The vector stencils library "Microsoft Exchange" contains 17 symbols of Microsoft Exchange elements for drawing the logical structure diagrams of Active Directory trees.
"Windows Messaging, initially called Microsoft Exchange, is an e-mail client that was included with Windows 95 (beginning with OSR2), 98 and Windows NT 4.0. ...
Microsoft Exchange gained wide usage with the release of Windows 95, as this was the only mail client that came bundled with it. In 1996, it was renamed to Windows Messaging, because of the upcoming release of Microsoft Exchange Server, and continued to be included throughout later releases of Windows up until the initial release of Windows 98, which by then included Outlook Express 4.0 as the default mail client.
The Windows Messaging email client had two branches of successors:
(1) In software bundled with Windows itself, these were Internet Mail and News in Windows 95 (and bundled with Internet Explorer 3), which was succeeded by Outlook Express 4.0 in Windows 98 (bundled with Internet Explorer 4.0 in Windows 95) and throughout newer Windows systems. These did not use the .pst file type.
(2) Microsoft Outlook became the professional-grade and more direct successor of MS Exchange Client, which still uses the .pst file type." [Windows Messaging. Wikipedia]
The symbols example "Microsoft Exchange - Vector stencils library" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Active Directory Diagrams solution from the Computer and Networks area of ConceptDraw Solution Park.
www.conceptdraw.com/ solution-park/ active-directory-diagrams
"Windows Messaging, initially called Microsoft Exchange, is an e-mail client that was included with Windows 95 (beginning with OSR2), 98 and Windows NT 4.0. ...
Microsoft Exchange gained wide usage with the release of Windows 95, as this was the only mail client that came bundled with it. In 1996, it was renamed to Windows Messaging, because of the upcoming release of Microsoft Exchange Server, and continued to be included throughout later releases of Windows up until the initial release of Windows 98, which by then included Outlook Express 4.0 as the default mail client.
The Windows Messaging email client had two branches of successors:
(1) In software bundled with Windows itself, these were Internet Mail and News in Windows 95 (and bundled with Internet Explorer 3), which was succeeded by Outlook Express 4.0 in Windows 98 (bundled with Internet Explorer 4.0 in Windows 95) and throughout newer Windows systems. These did not use the .pst file type.
(2) Microsoft Outlook became the professional-grade and more direct successor of MS Exchange Client, which still uses the .pst file type." [Windows Messaging. Wikipedia]
The symbols example "Microsoft Exchange - Vector stencils library" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Active Directory Diagrams solution from the Computer and Networks area of ConceptDraw Solution Park.
www.conceptdraw.com/ solution-park/ active-directory-diagrams
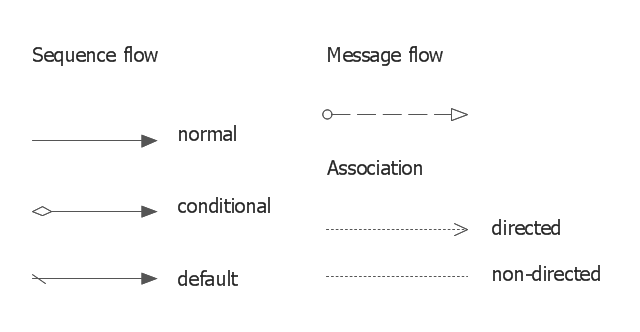
The vector stencils library "Connections BPMN1.2" contains 6 connection symbols of sequence flow, message flow, and association.
Use these shapes for drawing business process diagrams (BPMN 1.2) using the ConceptDraw PRO diagramming and vector drawing software.
"Connections.
Flow objects are connected to each other using Connecting objects, which are of three types: sequences, messages, and associations.
(1) Sequence Flow.
A Sequence Flow is represented with a solid line and arrowhead, and shows in which order the activities are performed. The sequence flow may also have a symbol at its start, a small diamond indicates one of a number of conditional flows from an activity, while a diagonal slash indicates the default flow from a decision or activity with conditional flows.
(2) Message Flow.
A Message Flow is represented with a dashed line, an open circle at the start, and an open arrowhead at the end. It tells us what messages flow across organizational boundaries (i.e., between pools). A message flow can never be used to connect activities or events within the same pool.
(3) Association.
An Association is represented with a dotted line. It is used to associate an Artifact or text to a Flow Object, and can indicate some directionality using an open arrowhead (toward the artifact to represent a result, from the artifact to represent an input, and both to indicate it is read and updated). No directionality is used when the Artifact or text is associated with a sequence or message flow (as that flow already shows the direction)." [Business Process Model and Notation. Wikipedia]
The example "Design elements - Connections BPMN1.2" is included in the Business Process Diagram solution from the Business Processes area of ConceptDraw Solution Park.
Use these shapes for drawing business process diagrams (BPMN 1.2) using the ConceptDraw PRO diagramming and vector drawing software.
"Connections.
Flow objects are connected to each other using Connecting objects, which are of three types: sequences, messages, and associations.
(1) Sequence Flow.
A Sequence Flow is represented with a solid line and arrowhead, and shows in which order the activities are performed. The sequence flow may also have a symbol at its start, a small diamond indicates one of a number of conditional flows from an activity, while a diagonal slash indicates the default flow from a decision or activity with conditional flows.
(2) Message Flow.
A Message Flow is represented with a dashed line, an open circle at the start, and an open arrowhead at the end. It tells us what messages flow across organizational boundaries (i.e., between pools). A message flow can never be used to connect activities or events within the same pool.
(3) Association.
An Association is represented with a dotted line. It is used to associate an Artifact or text to a Flow Object, and can indicate some directionality using an open arrowhead (toward the artifact to represent a result, from the artifact to represent an input, and both to indicate it is read and updated). No directionality is used when the Artifact or text is associated with a sequence or message flow (as that flow already shows the direction)." [Business Process Model and Notation. Wikipedia]
The example "Design elements - Connections BPMN1.2" is included in the Business Process Diagram solution from the Business Processes area of ConceptDraw Solution Park.
HelpDesk
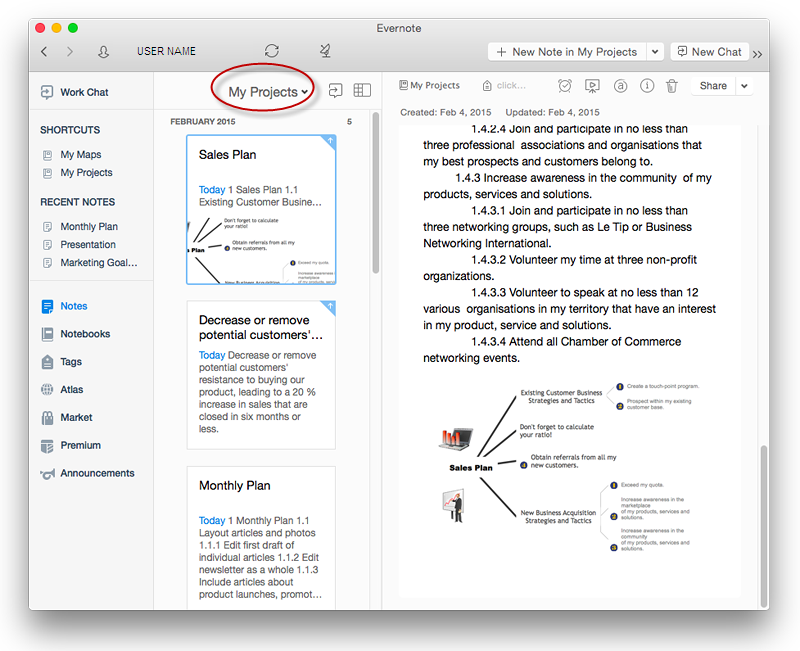
How to Add a Mind Map into a Given Notebook in Your Evernote Storage
The Note Exchange solution lets you to add a content, created with ConceptDraw MINDMAP to any of your Evernote's notebooks."The iPhone ... is a line of smartphones designed and marketed by Apple Inc. It runs Apple's iOS mobile operating system. ...
The interface is based around the home screen, a graphical list of available applications. iPhone applications normally run one at a time. Starting with the iPhone 4, a primitive version of multitasking came into play. Users could double click the home button to select recently opened. However, the apps never ran in the background. Starting with iOS 7, though, apps can truly multitask, and each open application runs in the background when not in use, although most functionality is still available when making a call or listening to music. The home screen can be accessed at any time by a hardware button below the screen, closing the open application in the process.
By default, the Home screen contains the following icons: Messages (SMS and MMS messaging), Calendar, Photos, Camera, YouTube, Stocks, Maps (Google Maps), Weather, Voice Memos, Notes, Clock, Calculator, Settings, iTunes (store), App Store, (on the iPhone 3GS and iPhone 4) Compass, FaceTime and GameCenter were added in iOS 4.0 and 4.1 respectively. In iOS 5, Reminders and Newsstand were added, as well as the iPod application split into separate Music and Videos applications. iOS 6 added Passbook as well as an updated version of Maps that relies on data provided by TomTom as well as other sources. iOS 6 also added a Clock application onto the iPad's homescreen. However, it also no longer support YouTube. Docked at the base of the screen, four icons for Phone, Mail, Safari (Internet), and Music delineate the iPhone's main purposes." [iPhone. Wikipedia]
The example "iPhone OS (iOS) graphic user interface (GUI) - SMS application" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Graphic User Interface solution from the Software Development area of ConceptDraw Solution Park.
The interface is based around the home screen, a graphical list of available applications. iPhone applications normally run one at a time. Starting with the iPhone 4, a primitive version of multitasking came into play. Users could double click the home button to select recently opened. However, the apps never ran in the background. Starting with iOS 7, though, apps can truly multitask, and each open application runs in the background when not in use, although most functionality is still available when making a call or listening to music. The home screen can be accessed at any time by a hardware button below the screen, closing the open application in the process.
By default, the Home screen contains the following icons: Messages (SMS and MMS messaging), Calendar, Photos, Camera, YouTube, Stocks, Maps (Google Maps), Weather, Voice Memos, Notes, Clock, Calculator, Settings, iTunes (store), App Store, (on the iPhone 3GS and iPhone 4) Compass, FaceTime and GameCenter were added in iOS 4.0 and 4.1 respectively. In iOS 5, Reminders and Newsstand were added, as well as the iPod application split into separate Music and Videos applications. iOS 6 added Passbook as well as an updated version of Maps that relies on data provided by TomTom as well as other sources. iOS 6 also added a Clock application onto the iPad's homescreen. However, it also no longer support YouTube. Docked at the base of the screen, four icons for Phone, Mail, Safari (Internet), and Music delineate the iPhone's main purposes." [iPhone. Wikipedia]
The example "iPhone OS (iOS) graphic user interface (GUI) - SMS application" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Graphic User Interface solution from the Software Development area of ConceptDraw Solution Park.
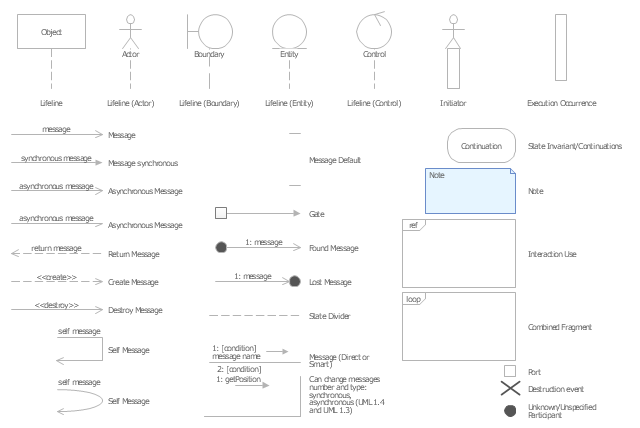
The vector stencils library "UML sequence diagrams" contains 50 symbols for the ConceptDraw PRO diagramming and vector drawing software.
"Sequence diagram ... building blocks.
If the lifeline is that of an object, it demonstrates a role. Note that leaving the instance name blank can represent anonymous and unnamed instances.
Messages, written with horizontal arrows with the message name written above them, display interaction. Solid arrow heads represent synchronous calls, open arrow heads represent asynchronous messages, and dashed lines represent reply messages. If a caller sends a synchronous message, it must wait until the message is done, such as invoking a subroutine. If a caller sends an asynchronous message, it can continue processing and doesn’t have to wait for a response. Asynchronous calls are present in multithreaded applications and in message-oriented middleware. Activation boxes, or method-call boxes, are opaque rectangles drawn on top of lifelines to represent that processes are being performed in response to the message (ExecutionSpecifications in UML).
Objects calling methods on themselves use messages and add new activation boxes on top of any others to indicate a further level of processing.
When an object is destroyed (removed from memory), an X is drawn on top of the lifeline, and the dashed line ceases to be drawn below it (this is not the case in the first example though). It should be the result of a message, either from the object itself, or another.
A message sent from outside the diagram can be represented by a message originating from a filled-in circle (found message in UML) or from a border of the sequence diagram (gate in UML)." [Sequence diagram. Wikipedia]
The example "Design elements - UML sequence diagrams" is included in the Rapid UML solution from the Software Development area of ConceptDraw Solution Park.
"Sequence diagram ... building blocks.
If the lifeline is that of an object, it demonstrates a role. Note that leaving the instance name blank can represent anonymous and unnamed instances.
Messages, written with horizontal arrows with the message name written above them, display interaction. Solid arrow heads represent synchronous calls, open arrow heads represent asynchronous messages, and dashed lines represent reply messages. If a caller sends a synchronous message, it must wait until the message is done, such as invoking a subroutine. If a caller sends an asynchronous message, it can continue processing and doesn’t have to wait for a response. Asynchronous calls are present in multithreaded applications and in message-oriented middleware. Activation boxes, or method-call boxes, are opaque rectangles drawn on top of lifelines to represent that processes are being performed in response to the message (ExecutionSpecifications in UML).
Objects calling methods on themselves use messages and add new activation boxes on top of any others to indicate a further level of processing.
When an object is destroyed (removed from memory), an X is drawn on top of the lifeline, and the dashed line ceases to be drawn below it (this is not the case in the first example though). It should be the result of a message, either from the object itself, or another.
A message sent from outside the diagram can be represented by a message originating from a filled-in circle (found message in UML) or from a border of the sequence diagram (gate in UML)." [Sequence diagram. Wikipedia]
The example "Design elements - UML sequence diagrams" is included in the Rapid UML solution from the Software Development area of ConceptDraw Solution Park.
The vector stencils library "Messages" contains 10 Message dialog elements .
Use these notification dialogs to design graphic user interface (GUI) of your Windows 8 software application.
The icons example "Design elements - Messages" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Windows 8 User Interface solution from the Software Development area of ConceptDraw Solution Park.
Use these notification dialogs to design graphic user interface (GUI) of your Windows 8 software application.
The icons example "Design elements - Messages" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Windows 8 User Interface solution from the Software Development area of ConceptDraw Solution Park.
The vector stencils library "Controls" contains 53 icons of Windows 8 controls.
Use it to design graphic user interface (GUI) prototypes of your software applications for Windows 8.
"A graphical control element or widget is an element of interaction in a graphical user interface (GUI), such as a button or a scroll bar. Controls are software components that a computer user interacts with through direct manipulation to read or edit information about an application. ...
Each widget facilitates a specific type of user-computer interaction, and appears as a visible part of the application's GUI as defined by the theme and rendered by the rendering engine. The theme makes all graphical control elements adhere to a unified aesthetic design and creates a sense of overall cohesion. Some widgets support interaction with the user, for example labels, buttons, and check boxes. Others act as containers that group the widgets added to them, for example windows, panels, and tabs." [Graphical control element. Wikipedia]
The design elements example "Controls - Vector stencils library" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Windows 8 User Interface solution from the Software Development area of ConceptDraw Solution Park.
Use it to design graphic user interface (GUI) prototypes of your software applications for Windows 8.
"A graphical control element or widget is an element of interaction in a graphical user interface (GUI), such as a button or a scroll bar. Controls are software components that a computer user interacts with through direct manipulation to read or edit information about an application. ...
Each widget facilitates a specific type of user-computer interaction, and appears as a visible part of the application's GUI as defined by the theme and rendered by the rendering engine. The theme makes all graphical control elements adhere to a unified aesthetic design and creates a sense of overall cohesion. Some widgets support interaction with the user, for example labels, buttons, and check boxes. Others act as containers that group the widgets added to them, for example windows, panels, and tabs." [Graphical control element. Wikipedia]
The design elements example "Controls - Vector stencils library" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Windows 8 User Interface solution from the Software Development area of ConceptDraw Solution Park.
 iPhone User Interface
iPhone User Interface
iPhone User Interface solution extends ConceptDraw PRO v10 software with templates, samples and libraries with large quantity of vector stencils of graphical user interface elements, Apps icons, UI patterns for designing and prototyping of the iOS applic
- Messages - Vector stencils library
- Messages - Vector stencils library | How To Create a MS Visio ...
- Messages - Vector stencils library | Design elements - Messages ...
- Messages - Vector stencils library | Window elements - Vector ...
- Error Message Icon
- Messages - Vector stencils library | UML Sequence Diagram. Design ...
- Messages - Vector stencils library | Process Flowchart | Cyber ...
- Creating a default presentation in ConceptDraw MINDMAP ...
- Design elements - Periodic table of chemical elements | Messages ...
- Text Message Screen
- Design elements - Azure architecture - Microsoft products | How To ...
- Window elements - Vector stencils library | Messages - Vector ...
- Windows 8 apps - Vector stencils library | Windows 8 UI Design ...
- Windows 8 apps - Vector stencils library | Design elements ...
- Windows Applications Icon
- 25 Typical Orgcharts | Process flow diagram - Typical oil refinery ...
- Design elements - Azure architecture - Microsoft products | Windows ...
- Design elements - Apps icons | App icons - Vector stencils library ...
- Design elements - Windows 8 round icons | Windows 8 apps ...






























-graphic-user-interface-(gui)---sms-application.png--diagram-flowchart-example.png)