HelpDesk
How to Design an Interface Mock-up of an Android Application
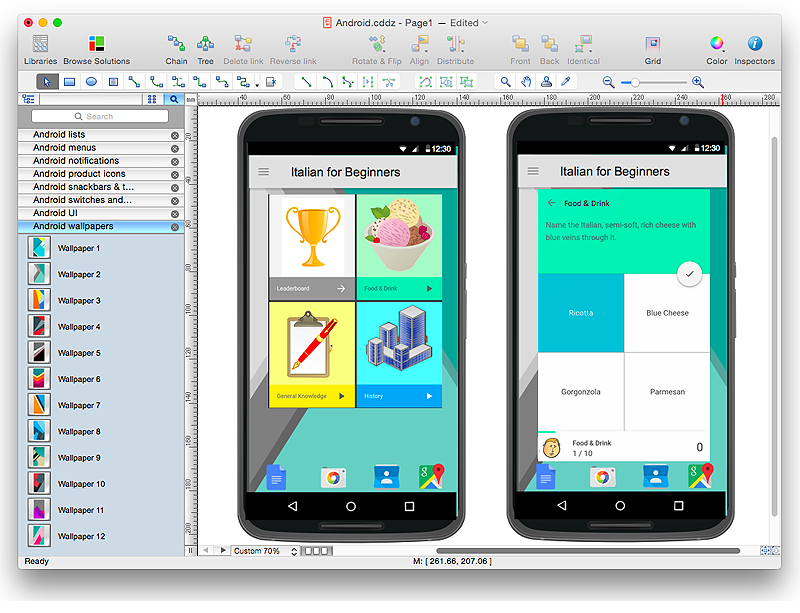
Uses Interface prototyping is much convenient when you can work through a diagram similar to the device design. ConceptDraw PRO allows you to develop Android User Interface (UI) prototypes using the special templates and vector libraries of the specific user interface elements. Using ConceptDraw PRO you can mock-up an Android UI system so that you can figure out how best to represent user interface (UI) elements for the development of a new mobile Apps.
 iPhone User Interface
iPhone User Interface
iPhone User Interface solution extends ConceptDraw PRO v10 software with templates, samples and libraries with large quantity of vector stencils of graphical user interface elements, Apps icons, UI patterns for designing and prototyping of the iOS applic
GUI Interface
What is the ideal GUI interface? The interface of mobile device it's all that users see on it and can interact - screen, bars, icons of applications. So the interface is the first that draws the user's attention. The main goal of software engineers, GUI interface designers, and GUI developers is to make the interface first of all easy for perception and understanding, convenient and attractive for the users. The iPhone's GUI interface meets all these requirements.HelpDesk
How to Design an Interface Mockup for iPhone Application in ConceptDraw PRO
The Apple iPhone user interface has become something of a standard for smartphones, and mobile devices in general. A well designed user interface (UI) is very important for user-friendly navigation and best correlation with operating system logic. Development of successful iPhone App UI requires a planning and prototyping stage. An iPhone UI diagram can be employed to give a general view of the device's screen, upon which elements can be placed and re-arranged as necessary. Using ConceptDraw PRO you can mock-up an iPhone UI system so that you can figure out how best to represent user interface (UI) elements for the development of a new iPhone App.Android User Interface
Android is a mobile operating system (OS) based on the Linux kernel and currently developed by Google.One of the most important features of any Android app is, of course, its Android User Interface. It is all what the user sees on the screen of its device and interacts with. Creating of successful Android User Interface and developing Android UI prototypes may be the mighty task. But we recommend you to make it fast and easy in ConceptDraw PRO specially extended with Android User Interface Solution from the Software Development Area.
- Mobile App Wireframe Tool
- Mobile App Prototyping Tool Free
- GUI Prototyping with ConceptDraw PRO | How to Design an ...
- Mobile App Wireframe Free
- Mobile App Mockup Tool
- Mobile App Wireframe
- How to Design an Interface Mock-up of an Android Application | How ...
- How to Design an Interface Mock-up of an Android Application | How ...
- Mobile App Wireframe Template
- Wireframe Mobile App
- Android UI Design Tool | Mac OS GUI Software | Android UI Design ...
- Mac OS GUI Software | GUI Software | iPhone OS ( iOS ) graphic user ...
- How to Design an Interface Mock-up of an Android Application | How ...
- Software and Database Design with ConceptDraw PRO | Wireframe ...
- Iphone App Mockup
- Top iPad Business Process Diagrams Apps | Process Flow app for ...
- Free Prototype Tool
- App Mockup
- How to Design an Interface Mock-up of an Android Application | How ...
- User Interface Diagram Creator Ios