 iPhone User Interface
iPhone User Interface
iPhone User Interface solution extends ConceptDraw PRO v10 software with templates, samples and libraries with large quantity of vector stencils of graphical user interface elements, Apps icons, UI patterns for designing and prototyping of the iOS applic
The vector stencils library "IVR mobile" contains 36 interactive voice response (IVR) mobile and telecommunication icons. Use it to design your IVR diagrams with ConceptDraw PRO diagramming and vector drawing software.
The vector stencils library "IVR mobile" is included in the Interactive Voice Response Diagrams solution from the Computer and Networks area of ConceptDraw Solution Park.
The vector stencils library "IVR mobile" is included in the Interactive Voice Response Diagrams solution from the Computer and Networks area of ConceptDraw Solution Park.
The vector stencils library "IVR mobile" contains 36 interactive voice response (IVR) mobile and telecommunication icons. Use it to design your IVR diagrams with ConceptDraw PRO diagramming and vector drawing software.
The vector stencils library "IVR mobile" is included in the Interactive Voice Response Diagrams solution from the Computer and Networks area of ConceptDraw Solution Park.
The vector stencils library "IVR mobile" is included in the Interactive Voice Response Diagrams solution from the Computer and Networks area of ConceptDraw Solution Park.
Android User Interface
Android is a mobile operating system (OS) based on the Linux kernel and currently developed by Google. One of the most important features of any Android app is, of course, its Android User Interface. It is all what the user sees on the screen of its device and interacts with. Creating of successful Android User Interface and developing Android UI prototypes may be the mighty task. But we recommend you to make it fast and easy in ConceptDraw PRO specially extended with Android User Interface Solution from the Software Development Area.Use this template to prototype and design the wireframe graphic user interface (GUI).
"A website wireframe, also known as a page schematic or screen blueprint, is a visual guide that represents the skeletal framework of a website. Wireframes are created for the purpose of arranging elements to best accomplish a particular purpose. The purpose is usually being informed by a business objective and a creative idea. The wireframe depicts the page layout or arrangement of the website’s content, including interface elements and navigational systems, and how they work together. The wireframe usually lacks typographic style, color, or graphics, since the main focus lies in functionality, behavior, and priority of content. In other words, it focuses on what a screen does, not what it looks like. Wireframes can be pencil drawings or sketches on a whiteboard, or they can be produced by means of a broad array of free or commercial software applications. Wireframes are generally created by business analysts, user experience designers, developers, visual designers and other roles with expertise in interaction design, information architecture and user research.
Wireframes focus on:
(1) The kinds of information displayed.
(2) The range of functions available.
(3) The relative priorities of the information and functions.
(4) The rules for displaying certain kinds of information.
(5) The effect of different scenarios on the display.
The website wireframe connects the underlying conceptual structure, or information architecture, to the surface, or visual design of the website. Wireframes help establish functionality, and the relationships between different screen templates of a website. An iterative process, creating wireframes is an effective way to make rapid prototypes of pages, while measuring the practicality of a design concept. Wireframing typically begins between “high-level structural work - like flowcharts or site maps - and screen designs.” Within the process of building a website, wireframing is where thinking becomes tangible.
Aside from websites, wireframes are utilized for the prototyping of mobile sites, computer applications, or other screen-based products that involve human-computer interaction." [Website wireframe. Wikipedia]
The wireframe GUI template for the ConceptDraw PRO diagramming and vector drawing software is included in the Graphic User Interface solution from the Software Development area of ConceptDraw Solution Park.
"A website wireframe, also known as a page schematic or screen blueprint, is a visual guide that represents the skeletal framework of a website. Wireframes are created for the purpose of arranging elements to best accomplish a particular purpose. The purpose is usually being informed by a business objective and a creative idea. The wireframe depicts the page layout or arrangement of the website’s content, including interface elements and navigational systems, and how they work together. The wireframe usually lacks typographic style, color, or graphics, since the main focus lies in functionality, behavior, and priority of content. In other words, it focuses on what a screen does, not what it looks like. Wireframes can be pencil drawings or sketches on a whiteboard, or they can be produced by means of a broad array of free or commercial software applications. Wireframes are generally created by business analysts, user experience designers, developers, visual designers and other roles with expertise in interaction design, information architecture and user research.
Wireframes focus on:
(1) The kinds of information displayed.
(2) The range of functions available.
(3) The relative priorities of the information and functions.
(4) The rules for displaying certain kinds of information.
(5) The effect of different scenarios on the display.
The website wireframe connects the underlying conceptual structure, or information architecture, to the surface, or visual design of the website. Wireframes help establish functionality, and the relationships between different screen templates of a website. An iterative process, creating wireframes is an effective way to make rapid prototypes of pages, while measuring the practicality of a design concept. Wireframing typically begins between “high-level structural work - like flowcharts or site maps - and screen designs.” Within the process of building a website, wireframing is where thinking becomes tangible.
Aside from websites, wireframes are utilized for the prototyping of mobile sites, computer applications, or other screen-based products that involve human-computer interaction." [Website wireframe. Wikipedia]
The wireframe GUI template for the ConceptDraw PRO diagramming and vector drawing software is included in the Graphic User Interface solution from the Software Development area of ConceptDraw Solution Park.
"The iPhone ... is a line of smartphones designed and marketed by Apple Inc. It runs Apple's iOS mobile operating system. ...
The interface is based around the home screen, a graphical list of available applications. iPhone applications normally run one at a time. Starting with the iPhone 4, a primitive version of multitasking came into play. Users could double click the home button to select recently opened. However, the apps never ran in the background. Starting with iOS 7, though, apps can truly multitask, and each open application runs in the background when not in use, although most functionality is still available when making a call or listening to music. The home screen can be accessed at any time by a hardware button below the screen, closing the open application in the process.
By default, the Home screen contains the following icons: Messages (SMS and MMS messaging), Calendar, Photos, Camera, YouTube, Stocks, Maps (Google Maps), Weather, Voice Memos, Notes, Clock, Calculator, Settings, iTunes (store), App Store, (on the iPhone 3GS and iPhone 4) Compass, FaceTime and GameCenter were added in iOS 4.0 and 4.1 respectively. In iOS 5, Reminders and Newsstand were added, as well as the iPod application split into separate Music and Videos applications. iOS 6 added Passbook as well as an updated version of Maps that relies on data provided by TomTom as well as other sources. iOS 6 also added a Clock application onto the iPad's homescreen. However, it also no longer support YouTube. Docked at the base of the screen, four icons for Phone, Mail, Safari (Internet), and Music delineate the iPhone's main purposes." [iPhone. Wikipedia]
The example "iPhone OS (iOS) graphic user interface (GUI) - SMS application" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Graphic User Interface solution from the Software Development area of ConceptDraw Solution Park.
The interface is based around the home screen, a graphical list of available applications. iPhone applications normally run one at a time. Starting with the iPhone 4, a primitive version of multitasking came into play. Users could double click the home button to select recently opened. However, the apps never ran in the background. Starting with iOS 7, though, apps can truly multitask, and each open application runs in the background when not in use, although most functionality is still available when making a call or listening to music. The home screen can be accessed at any time by a hardware button below the screen, closing the open application in the process.
By default, the Home screen contains the following icons: Messages (SMS and MMS messaging), Calendar, Photos, Camera, YouTube, Stocks, Maps (Google Maps), Weather, Voice Memos, Notes, Clock, Calculator, Settings, iTunes (store), App Store, (on the iPhone 3GS and iPhone 4) Compass, FaceTime and GameCenter were added in iOS 4.0 and 4.1 respectively. In iOS 5, Reminders and Newsstand were added, as well as the iPod application split into separate Music and Videos applications. iOS 6 added Passbook as well as an updated version of Maps that relies on data provided by TomTom as well as other sources. iOS 6 also added a Clock application onto the iPad's homescreen. However, it also no longer support YouTube. Docked at the base of the screen, four icons for Phone, Mail, Safari (Internet), and Music delineate the iPhone's main purposes." [iPhone. Wikipedia]
The example "iPhone OS (iOS) graphic user interface (GUI) - SMS application" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Graphic User Interface solution from the Software Development area of ConceptDraw Solution Park.
The vector stencils library "Education backgrounds" contains 12 infographic backgrounds or wallpapers for creating education infograms.
"A wallpaper or background (also known as a desktop wallpaper, desktop background, desktop picture or desktop image on computers) is a digital image (photo, drawing etc.) used as a decorative background of a graphical user interface on the screen of a computer, mobile communications device or other electronic device." [Wallpaper (computing). Wikipedia]
The wallpaper example "Design elements - Education backgrounds" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Education Infographics solition from the area "Business Infographics" in ConceptDraw Solution Park.
"A wallpaper or background (also known as a desktop wallpaper, desktop background, desktop picture or desktop image on computers) is a digital image (photo, drawing etc.) used as a decorative background of a graphical user interface on the screen of a computer, mobile communications device or other electronic device." [Wallpaper (computing). Wikipedia]
The wallpaper example "Design elements - Education backgrounds" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Education Infographics solition from the area "Business Infographics" in ConceptDraw Solution Park.
Android GUI
Android is an operating system based on the Linux kernel and developed by Google for smartphones, tablet computers, electronic books, netbooks, smartbooks, digital players, watches, game consoles, TV and other devices. ConceptDraw PRO extended with Android User Interface Solution from the Software Development Area is a powerful software with extensive drawing tools which can help you to build the intelligible, attractive and easy for perception Android GUI for your application.GUI Interface
What is the ideal GUI interface? The interface of mobile device it's all that users see on it and can interact - screen, bars, icons of applications. So the interface is the first that draws the user's attention. The main goal of software engineers, GUI interface designers, and GUI developers is to make the interface first of all easy for perception and understanding, convenient and attractive for the users. The iPhone's GUI interface meets all these requirements.
 macOS User Interface
macOS User Interface
macOS User Interface solution extends the ConceptDraw PRO functionality with powerful GUI software graphic design features and tools. It provides an extensive range of multifarious macOS Sierra user interface design examples, samples and templates, and wide variety of libraries, containing a lot of pre-designed vector objects of Mac Apps icons, buttons, dialogs, menu bars, indicators, pointers, controls, toolbars, menus, and other elements for fast and simple designing high standard user interfaces of any complexity for new macOS Sierra.
The vector stencils library "Marketing backgrounds" contains 12 infographic backgrounds or wallpapers for creating marketing infograms.
"A wallpaper or background (also known as a desktop wallpaper, desktop background, desktop picture or desktop image on computers) is a digital image (photo, drawing etc.) used as a decorative background of a graphical user interface on the screen of a computer, mobile communications device or other electronic device." [Wallpaper (computing). Wikipedia]
The wallpaper example "Design elements - Marketing backgrounds" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Marketing Infographics solition from the area "Business Infographics" in ConceptDraw Solution Park.
"A wallpaper or background (also known as a desktop wallpaper, desktop background, desktop picture or desktop image on computers) is a digital image (photo, drawing etc.) used as a decorative background of a graphical user interface on the screen of a computer, mobile communications device or other electronic device." [Wallpaper (computing). Wikipedia]
The wallpaper example "Design elements - Marketing backgrounds" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Marketing Infographics solition from the area "Business Infographics" in ConceptDraw Solution Park.
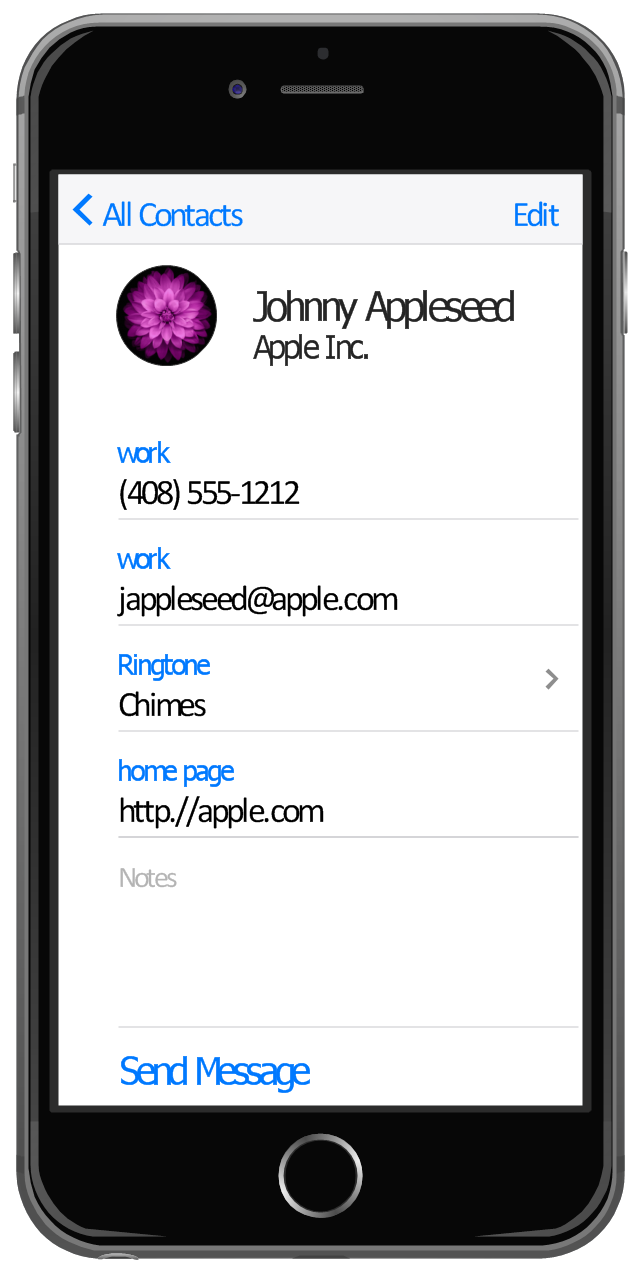
This example shows iPhone 6 Contact Card screen.
This example was drawn on the base of image from website developer.apple.com.
[developer.apple.com/ library/ ios/ documentation/ UserExperience/ Conceptual/ MobileHIG/ Art/ contact_ card_ 2x.png]
"If you need to quickly send contact information from your iPhone, iPad, or Mac, it's and easy task with iMessage or even good, old-fashioned SMS. As long as you have the information listed in your Contacts app, you're only a few taps away from sharing a vCard file (vcf) containing phone numbers, email, street addresses, and much more. ...
How to share a contact card via iMessage using the iOS Contacts app.
1. Launch the Contacts app on your iPhone or iPad and find the contact you'd like to share. On the iPhone you can alternately use the Phone app if you'd prefer.
2. Now tap on Share Contact towards the bottom.
3. Tap on Message.
4. Type the name of the person you'd like to share it with and select them.
5. Now tap Send." [imore.com/ how-send-contact-card-imessage-or-sms#share-ios]
The sample "Contact Card" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the iPhone User Interface solution from the Software Development area of ConceptDraw Solution Park.
This example was drawn on the base of image from website developer.apple.com.
[developer.apple.com/ library/ ios/ documentation/ UserExperience/ Conceptual/ MobileHIG/ Art/ contact_ card_ 2x.png]
"If you need to quickly send contact information from your iPhone, iPad, or Mac, it's and easy task with iMessage or even good, old-fashioned SMS. As long as you have the information listed in your Contacts app, you're only a few taps away from sharing a vCard file (vcf) containing phone numbers, email, street addresses, and much more. ...
How to share a contact card via iMessage using the iOS Contacts app.
1. Launch the Contacts app on your iPhone or iPad and find the contact you'd like to share. On the iPhone you can alternately use the Phone app if you'd prefer.
2. Now tap on Share Contact towards the bottom.
3. Tap on Message.
4. Type the name of the person you'd like to share it with and select them.
5. Now tap Send." [imore.com/ how-send-contact-card-imessage-or-sms#share-ios]
The sample "Contact Card" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the iPhone User Interface solution from the Software Development area of ConceptDraw Solution Park.
The vector stencils library "IVR computer" contains 27 interactive voice response (IVR) computer icons. Use it to design your IVR diagrams with ConceptDraw PRO diagramming and vector drawing software.
"In computing, an icon is a pictogram displayed on a computer screen in order to help the user navigate a computer system or mobile device. ...
Some common computer icons are taken from the broader field of standardized icons used across a wide range of electrical equipment. Examples of these are the power symbol and the USB icon, which are found on a wide variety of electronic devices. ...
A second type of hyperlink icon represents objects common in a physical office space and desktop environment. It includes the basic icons used for a file, file folder, trashcan, inbox, together with the spatial real estate of the screen, i.e. the electronic desktop." [Icon (computing). Wikipedia]
The IVR diagram symbols example "Design elements - IVR computer" is included in the Interactive Voice Response Diagrams solution from the Computer and Networks area of ConceptDraw Solution Park.
"In computing, an icon is a pictogram displayed on a computer screen in order to help the user navigate a computer system or mobile device. ...
Some common computer icons are taken from the broader field of standardized icons used across a wide range of electrical equipment. Examples of these are the power symbol and the USB icon, which are found on a wide variety of electronic devices. ...
A second type of hyperlink icon represents objects common in a physical office space and desktop environment. It includes the basic icons used for a file, file folder, trashcan, inbox, together with the spatial real estate of the screen, i.e. the electronic desktop." [Icon (computing). Wikipedia]
The IVR diagram symbols example "Design elements - IVR computer" is included in the Interactive Voice Response Diagrams solution from the Computer and Networks area of ConceptDraw Solution Park.
"iOS (previously iPhone OS) is a mobile operating system developed and distributed by Apple Inc. ...
The user interface of iOS is based on the concept of direct manipulation, using multi-touch gestures. Interface control elements consist of sliders, switches, and buttons. Interaction with the OS includes gestures such as swipe, tap, pinch, and reverse pinch, all of which have specific definitions within the context of the iOS operating system and its multi-touch interface. Internal accelerometers are used by some applications to respond to shaking the device (one common result is the undo command) or rotating it in three dimensions (one common result is switching from portrait to landscape mode)." [iOS. Wikipedia]
The example "iPhone OS (iOS) graphic user interface (GUI) - More function view" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Graphic User Interface solution from the Software Development area of ConceptDraw Solution Park.
The user interface of iOS is based on the concept of direct manipulation, using multi-touch gestures. Interface control elements consist of sliders, switches, and buttons. Interaction with the OS includes gestures such as swipe, tap, pinch, and reverse pinch, all of which have specific definitions within the context of the iOS operating system and its multi-touch interface. Internal accelerometers are used by some applications to respond to shaking the device (one common result is the undo command) or rotating it in three dimensions (one common result is switching from portrait to landscape mode)." [iOS. Wikipedia]
The example "iPhone OS (iOS) graphic user interface (GUI) - More function view" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Graphic User Interface solution from the Software Development area of ConceptDraw Solution Park.
How To Draw an iPhone?
How To Draw an iPhone? It's very fast and easy to draw an iPhone and design iPhone user interface using the tools of ConceptDraw PRO extended with iPhone User Interface Solution. iPhone User Interface Solution offers you the incredibly large quantity of predesigned objects that are grouped to 9 libraries: Apps Icons, Bars, Content Views, Controls, iMessage, iPhone 6 Mockup, Tab Bar Icons, Temporary Views, Toolbar and Navigation Bar Buttons.- Iphone 6 Screen Png
- Ios Mobile Screen Png
- Iphone 7 Mobile Template Png
- Iphone Mobile Png
- Android Mobile In Hand Vector Png
- Mobile - Vector stencils library | Sms Heart Vector Png
- Reminder Cellphone Vector Png
- Iphone Screen Png
- Entity-Relationship Diagram (ERD) | IVR mobile - Vector stencils ...
- Mobile Settings Png
- IVR mobile - Vector stencils library | Design elements - Bars ...
- Screen Apple Png
- Iphone Sms Screen Png
- Contact Mobile Png
- VoIP call with SIM box and gateway | IVR mobile - Vector stencils ...
- Iphone Mobile Icon Png
- Phone Discharging Png
- IVR mobile - Vector stencils library | Hardware - Vector stencils ...
- Android Smartphone Icon Png
- Iphone 6 Png App






































-graphic-user-interface-(gui)---sms-application.png--diagram-flowchart-example.png)





-graphic-user-interface-(gui)---more-function-view.png--diagram-flowchart-example.png)
