Use this template to prototype and design the wireframe graphic user interface (GUI).
"A website wireframe, also known as a page schematic or screen blueprint, is a visual guide that represents the skeletal framework of a website. Wireframes are created for the purpose of arranging elements to best accomplish a particular purpose. The purpose is usually being informed by a business objective and a creative idea. The wireframe depicts the page layout or arrangement of the website’s content, including interface elements and navigational systems, and how they work together. The wireframe usually lacks typographic style, color, or graphics, since the main focus lies in functionality, behavior, and priority of content. In other words, it focuses on what a screen does, not what it looks like. Wireframes can be pencil drawings or sketches on a whiteboard, or they can be produced by means of a broad array of free or commercial software applications. Wireframes are generally created by business analysts, user experience designers, developers, visual designers and other roles with expertise in interaction design, information architecture and user research.
Wireframes focus on:
(1) The kinds of information displayed.
(2) The range of functions available.
(3) The relative priorities of the information and functions.
(4) The rules for displaying certain kinds of information.
(5) The effect of different scenarios on the display.
The website wireframe connects the underlying conceptual structure, or information architecture, to the surface, or visual design of the website. Wireframes help establish functionality, and the relationships between different screen templates of a website. An iterative process, creating wireframes is an effective way to make rapid prototypes of pages, while measuring the practicality of a design concept. Wireframing typically begins between “high-level structural work - like flowcharts or site maps - and screen designs.” Within the process of building a website, wireframing is where thinking becomes tangible.
Aside from websites, wireframes are utilized for the prototyping of mobile sites, computer applications, or other screen-based products that involve human-computer interaction." [Website wireframe. Wikipedia]
The wireframe GUI template for the ConceptDraw PRO diagramming and vector drawing software is included in the Graphic User Interface solution from the Software Development area of ConceptDraw Solution Park.
"A website wireframe, also known as a page schematic or screen blueprint, is a visual guide that represents the skeletal framework of a website. Wireframes are created for the purpose of arranging elements to best accomplish a particular purpose. The purpose is usually being informed by a business objective and a creative idea. The wireframe depicts the page layout or arrangement of the website’s content, including interface elements and navigational systems, and how they work together. The wireframe usually lacks typographic style, color, or graphics, since the main focus lies in functionality, behavior, and priority of content. In other words, it focuses on what a screen does, not what it looks like. Wireframes can be pencil drawings or sketches on a whiteboard, or they can be produced by means of a broad array of free or commercial software applications. Wireframes are generally created by business analysts, user experience designers, developers, visual designers and other roles with expertise in interaction design, information architecture and user research.
Wireframes focus on:
(1) The kinds of information displayed.
(2) The range of functions available.
(3) The relative priorities of the information and functions.
(4) The rules for displaying certain kinds of information.
(5) The effect of different scenarios on the display.
The website wireframe connects the underlying conceptual structure, or information architecture, to the surface, or visual design of the website. Wireframes help establish functionality, and the relationships between different screen templates of a website. An iterative process, creating wireframes is an effective way to make rapid prototypes of pages, while measuring the practicality of a design concept. Wireframing typically begins between “high-level structural work - like flowcharts or site maps - and screen designs.” Within the process of building a website, wireframing is where thinking becomes tangible.
Aside from websites, wireframes are utilized for the prototyping of mobile sites, computer applications, or other screen-based products that involve human-computer interaction." [Website wireframe. Wikipedia]
The wireframe GUI template for the ConceptDraw PRO diagramming and vector drawing software is included in the Graphic User Interface solution from the Software Development area of ConceptDraw Solution Park.
The website wireframe vector stencils library "Design elements - Icons" contains 127 web icons.
Use this icon set to design your webpage layouts with ConceptDraw PRO diagramming and vector drawing software.
"In computing, an icon is a pictogram displayed on a computer screen in order to help the user navigate a computer system or mobile device. The icon itself is a quickly comprehensible symbol of a software tool, function, or a data file, accessible on the system and is more like a traffic sign than a detailed illustration of the actual entity it represents. It can serve as an electronic hyperlink or file shortcut to access the program or data. The user can activate an icon using a mouse, pointer, finger, or recently voice commands. Their placement on the screen, also in relation to other icons, may provide further information to the user about their usage. In activating an icon, the user can move directly into and out of the identified function without knowing anything further about the location or requirements of the file or code.
Desktop icons for file/ data transfer, clock/ awaiting, and running a program.
Icons as parts of the graphical user interface of the computer system, in conjunction with windows, menus and a pointing device (mouse), belong to the much larger topic of the history of the graphical user interface that has largely supplanted the text-based interface for casual use." [en.wikipedia.org/ wiki/ Icon_ %28computing%29]
The web icon set example "Design elements - Icons" is included in the Website Wireframe solution from the Software Development area of ConceptDraw Solution Park.
Use this icon set to design your webpage layouts with ConceptDraw PRO diagramming and vector drawing software.
"In computing, an icon is a pictogram displayed on a computer screen in order to help the user navigate a computer system or mobile device. The icon itself is a quickly comprehensible symbol of a software tool, function, or a data file, accessible on the system and is more like a traffic sign than a detailed illustration of the actual entity it represents. It can serve as an electronic hyperlink or file shortcut to access the program or data. The user can activate an icon using a mouse, pointer, finger, or recently voice commands. Their placement on the screen, also in relation to other icons, may provide further information to the user about their usage. In activating an icon, the user can move directly into and out of the identified function without knowing anything further about the location or requirements of the file or code.
Desktop icons for file/ data transfer, clock/ awaiting, and running a program.
Icons as parts of the graphical user interface of the computer system, in conjunction with windows, menus and a pointing device (mouse), belong to the much larger topic of the history of the graphical user interface that has largely supplanted the text-based interface for casual use." [en.wikipedia.org/ wiki/ Icon_ %28computing%29]
The web icon set example "Design elements - Icons" is included in the Website Wireframe solution from the Software Development area of ConceptDraw Solution Park.
iPhone Programming
Information technologies rapidly develope in the modern world. The popularity of electronic and mobile devices is growing every day and entails the need for the new applications. Now the quantity of applications is incredibly large and every day increases, and thus the programming for mobile devices, and particularly the iPhone programming, is increasingly demanded. iPhones are ones of the most worldwide popular smartphones developed by Apple Inc.
 iPhone User Interface
iPhone User Interface
iPhone User Interface solution extends ConceptDraw PRO v10 software with templates, samples and libraries with large quantity of vector stencils of graphical user interface elements, Apps icons, UI patterns for designing and prototyping of the iOS applic
UI Patterns
The most convenient, useful and right way for software engineers, UI designers, UI developers is to use UI patterns in the process of developing any application for computer devices. The User Interface (UI) patterns are standardized solutions for common design problems.
 Software Development Area
Software Development Area
Solutions from the Software Development Area of ConceptDraw Solution Park collect templates, samples and libraries of vector stencils for drawing the software engineering diagrams and user interface design prototypes.
 Wireless Networks
Wireless Networks
The Wireless Networks Solution extends ConceptDraw PRO v10 software with professional diagramming tools to help network engineers and designers efficiently design and create wireless network diagrams that illustrate wireless networks of any speed and complexity.
 AWS Architecture Diagrams
AWS Architecture Diagrams
The flexible AWS cloud solutions will help you to create reliable applications with a high level of scaling in the AWS cloud, to run your applications and accelerate their work on the level of security. Besides AWS resources are available worldwide and yo
 Telecommunication Network Diagrams
Telecommunication Network Diagrams
Telecommunication Network Diagrams solution extends ConceptDraw PRO software with samples, templates and libraries of vector stencils for drawing the diagrams of telecommunication networks.
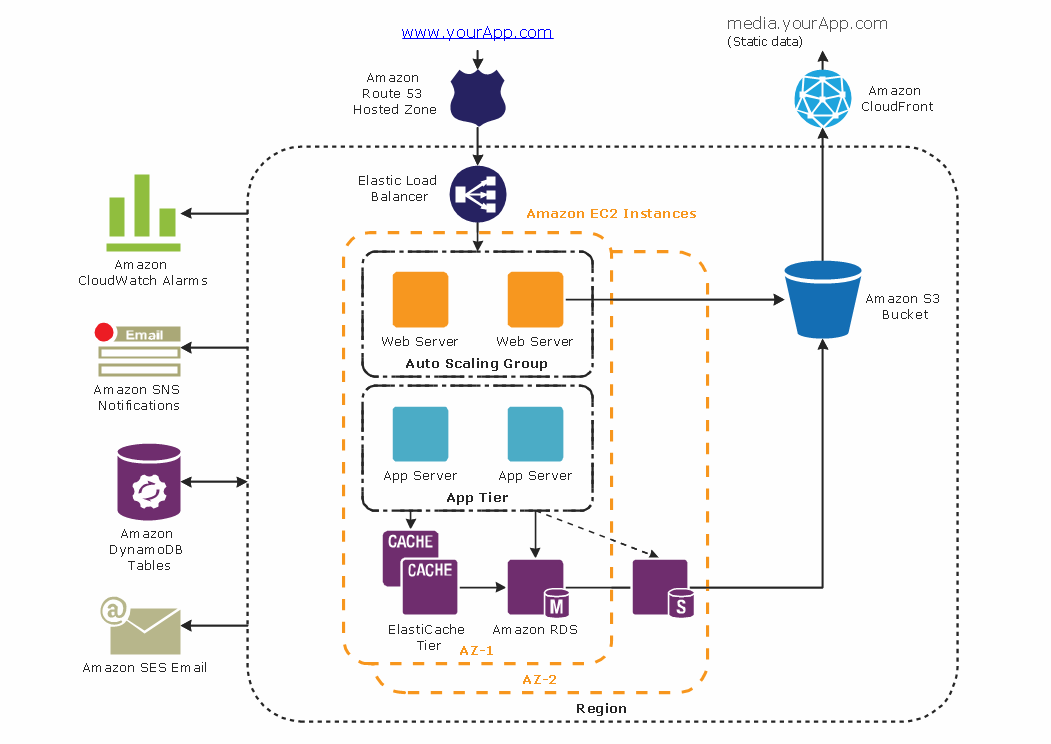
Diagramming tool - Amazon Web Services and Cloud Computing Diagrams
The AWS Architecture Diagrams solution includes icons, sample and templates for several Amazon Web Services products and resources, to be used when creating architecture diagrams. The icons are designed to be simple so that you can easily incorporate them in your diagrams and put them in your whitepapers, presentations, datasheets, posters or any technical material you like.
 Interactive Voice Response Diagrams
Interactive Voice Response Diagrams
Interactive Voice Response Diagrams solution extends ConceptDraw PRO v10 with samples, templates and library of ready-to-use vector stencils to help create Interactive Voice Response (IVR) diagrams illustrating a work of interactive voice response system, Voice-over-Internet Protocol (VoIP) diagrams and Action VoIP diagrams with representing voice actors on them.
GUI Interface
What is the ideal GUI interface? The interface of mobile device it's all that users see on it and can interact - screen, bars, icons of applications. So the interface is the first that draws the user's attention. The main goal of software engineers, GUI interface designers, and GUI developers is to make the interface first of all easy for perception and understanding, convenient and attractive for the users. The iPhone's GUI interface meets all these requirements.Android GUI
Android is an operating system based on the Linux kernel and developed by Google for smartphones, tablet computers, electronic books, netbooks, smartbooks, digital players, watches, game consoles, TV and other devices.ConceptDraw PRO extended with Android User Interface Solution from the Software Development Area is a powerful software with extensive drawing tools which can help you to build the intelligible, attractive and easy for perception Android GUI for your application.
- Mobile Website Wireframe
- Wireframe GUI - Template | Mobile Wireframing
- Free Mobile Wireframe
- Mobile Phone Wireframe
- Mobile App Wireframe Free
- Mobile Wireframe Templates
- Mobile Wireframe Template
- Wireframe Mobile App
- Wireframe GUI - Template | Site Plans | Office Layout Plans ...
- Wireframe Tools | Wireframe Examples | Wireframe GUI - Template ...
- Website Wireframe | How to Develop Website Wireframes Using ...
- Creating Wireframes For Mobile Apps
- Wireframe GUI - Template | Wireframe Examples | Photo gallery ...
- Wireframe GUI - Template | Process Flowchart | ConceptDraw ...
- Mobile Wireframe Online
- Design elements - Wireframe | Interface Design | How to Develop ...
- Website Wireframe | Wireframe Examples | Wireframing | Wireframe
- Mac OS GUI Software | GUI Software | iPhone OS ( iOS ) graphic user ...
- Wireframe Examples | How to Develop Website Wireframes Using ...
- Wireframe GUI - Template | Design elements - Wireframe ...