"A website, also written as Web site, web site, or simply site, is a set of related web pages served from a single web domain. A website is hosted on at least one web server, accessible via a network such as the Internet or a private local area network through an Internet address known as a Uniform resource locator. All publicly accessible websites collectively constitute the World Wide Web.
A webpage is a document, typically written in plain text interspersed with formatting instructions of Hypertext Markup Language (HTML, XHTML). A webpage may incorporate elements from other websites with suitable markup anchors.
Webpages are accessed and transported with the Hypertext Transfer Protocol (HTTP), which may optionally employ encryption (HTTP Secure, HTTPS) to provide security and privacy for the user of the webpage content. The user's application, often a web browser, renders the page content according to its HTML markup instructions onto a display terminal.
The pages of a website can usually be accessed from a simple Uniform Resource Locator (URL) called the web address. The URLs of the pages organize them into a hierarchy, although hyperlinking between them conveys the reader's perceived site structure and guides the reader's navigation of the site which generally includes a home page with most of the links to the site's web content, and a supplementary about, contact and link page." [Website. Wikipedia]
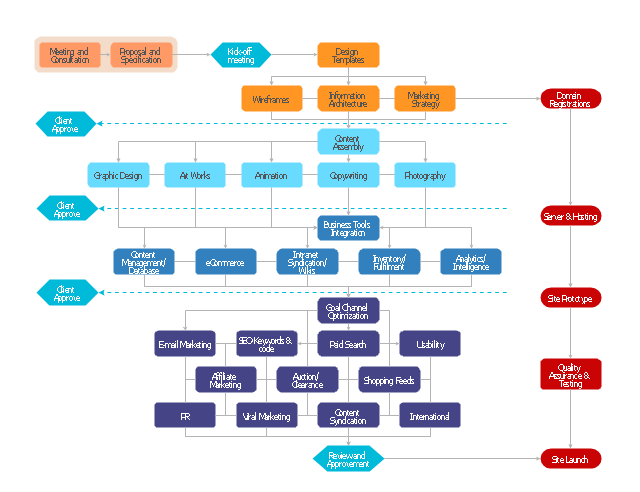
The flow chart example "Website launch" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Flowcharts solution from the area "What is a Diagram" of ConceptDraw Solution Park.
A webpage is a document, typically written in plain text interspersed with formatting instructions of Hypertext Markup Language (HTML, XHTML). A webpage may incorporate elements from other websites with suitable markup anchors.
Webpages are accessed and transported with the Hypertext Transfer Protocol (HTTP), which may optionally employ encryption (HTTP Secure, HTTPS) to provide security and privacy for the user of the webpage content. The user's application, often a web browser, renders the page content according to its HTML markup instructions onto a display terminal.
The pages of a website can usually be accessed from a simple Uniform Resource Locator (URL) called the web address. The URLs of the pages organize them into a hierarchy, although hyperlinking between them conveys the reader's perceived site structure and guides the reader's navigation of the site which generally includes a home page with most of the links to the site's web content, and a supplementary about, contact and link page." [Website. Wikipedia]
The flow chart example "Website launch" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Flowcharts solution from the area "What is a Diagram" of ConceptDraw Solution Park.
 Website Wireframe
Website Wireframe
The innovative Website Wireframe solution enhances the ConceptDraw PRO v10 functionality with newest wireframe tools, libraries with variety of predesigned icons, symbols, buttons, graphics, forms, boxes, and many other vector elements, templates and professionally designed samples, which make it the best wireframing software. Website Wireframe solution gives you significant advantages when designing and maintaining websites, creating skeletal and content-free depictions of website structure, making website prototypes and planning the content arrangement before committing to design, also speeds up the processes of sketching, producing and sharing wireframe examples of website style and interface design.
HelpDesk
How to Develop Website Wireframes Using ConceptDraw PRO
Website design is a rather complicated process. The development of a website wireframe is an important step in any screen design process. The first step of this process before coding can start, web designer creates a website wireframe — a mock-up for what will be displayed on the screen when navigating through the web site pages. A wireframe design always includes three components:Information design, navigation design and interface design. The configuration of these components depends on the business model of the website. The Website Wireframing tools provided with ConceptDraw Website Wireframe solution helps to define the information hierarchy of website design, making it easier for web-developers to plan the layout according to how a site visitor have to process the information.Garrett IA Diagrams with ConceptDraw PRO
Garrett IA diagrams are used at development of Internet-resources, in particulars at projecting of interactions of web-resource elements. The diagram of information architecture of the web resource which is constructed correctly with necessary details presents to developers the resource in comprehensible and visual way.
 Directional Maps
Directional Maps
Directional Maps solution extends ConceptDraw PRO software with templates, samples and libraries of vector stencils for drawing the directional, location, site, transit, road and route maps, plans and schemes.
- Website Wireframe | Wireframing | Interface Design | Navigation ...
- Website Wireframe | Wireframing | Wireframe Examples | Navigation ...
- Website Wireframe | Wireframing | Interface Design | Wireframe ...
- Web Navigation Icon
- How To Draw A Website Navigation Map
- Flowchart Navigation Website
- Website launch - Flowchart | Cloud Computing Architecture ...
- Web Site
- Website launch - Flowchart | Flowchart Examples | Work Order ...
- Website Process Flow Chart
- Web Site Flowchart
- Wireframing | Interface Design | Photo gallery webpage (wireframe ...
- New Website Launch Flowchart
- Website launch - Flowchart | Flowchart | Basic Flowchart Symbols ...
- Design elements - Wireframe
- Basic Flowchart Symbols and Meaning | Website launch - Flowchart ...
- Website launch - Flowchart
- Photo gallery webpage (wireframe) | Website Wireframe | Wireframe ...
- Basic Flowchart Symbols and Meaning | Flowchart | Website launch ...
- Web Site Flow Chart